WordPress begon als een blogging platform dus het is geen wonder blog posts zijn een essentiële functie in WordPress.
het maakt niet uit of u WordPress gebruikt voor blogs, zaken of voor welk doel dan ook, u zult waarschijnlijk berichten schrijven om uw producten te promoten, uw verhaal te vertellen, promo ‘ s aan te kondigen of nieuws te delen.
door uw blog gescheiden te houden van het kerndoel van uw website kunt u optimaal gebruik maken van uw bestaande website zonder de bezoekers af te leiden. Allemaal terwijl het benutten van de kracht van de WordPress blogging platform.
in deze tutorial, zal ik u door het creëren van een speciale pagina voor blog posts op uw WordPress website.
inzicht in de WordPress Pagina, Thema ‘ s en sjablonen
standaard toont WordPress blogberichten op uw homepage. Dit is prima als uw website is bedoeld als een blog.
maar als u een bedrijfswebsite hebt of als uw homepage bedoeld is om uw producten, diensten of iets anders te markeren, hebt u een aparte pagina nodig voor uw blogberichten.
laat me u precies laten zien hoe u een aparte blogpagina voor uw site maakt.

zodra u een nieuwe pagina in WordPress, het uiterlijk zal afhangen van uw thema.
aangezien elk thema verschillende stijlen en sjablonen heeft, moet u het WordPress thema kiezen dat prachtig ontworpen sjablonen biedt voor blogberichten, zoals Astra thema ‘ s.
Astra heeft de meest uitgebreide bibliotheek van vooraf gebouwde websites en prachtig ontworpen sjablonen die perfect zijn voor uw hoofdwebsite en uw blogberichten.
Astra-thema ‘ s geven u volledige controle wanneer u snel inhoud en widgets toevoegt. De meeste thema ‘ s komen met specifieke lay-outs om een aparte look aan uw website te brengen.
Waarom moet u een aparte pagina maken voor uw blogberichten?

niet iedereen wil hun blog posts weer te geven op hun homepage, en niet alle websites zijn bedoeld voor blogs en geschreven artikelen.
WordPress biedt berichten op de voorpagina als standaard instelling. Als u wilt dat een statische startscherm voor andere doeleinden, je nodig hebt om het opzetten van een aparte WordPress blog pagina om uw berichten weer te geven.
in deze tutorial leert u hoe u die aparte blogpagina instelt om uw berichten te laten zien terwijl u een statisch ontwerp voor de voorpagina behoudt.
aan de slag!
Stap 1: Maak uw startpagina en blogpagina
de eerste stap is een nieuwe pagina op uw WordPress-website maken en deze Instellen als uw startpagina of blogpagina.

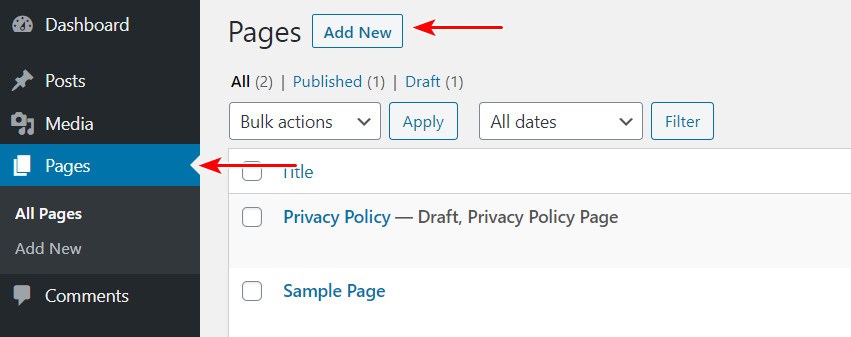
Ga vanuit uw Dashboard naar pagina ‘ s aan de linkerkant admin panel en klik vervolgens op de knop Toevoegen Nieuw om een nieuwe pagina te starten. U hoeft nog geen inhoud te uploaden of te schrijven naar uw blogpagina.
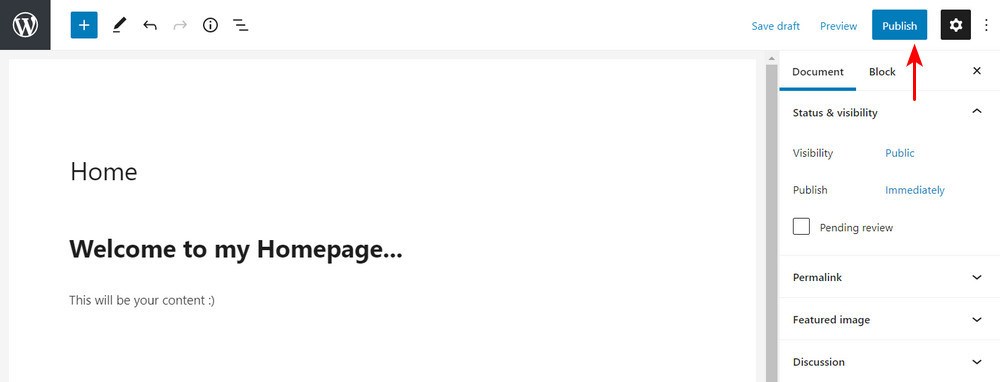
klik op de knop Publiceren.

herhaal hetzelfde proces om een andere pagina te maken.
na het publiceren van de nieuwe pagina ‘ s, het volgende wat je moet doen is alles instellen. U kunt kiezen welke pagina u wilt gebruiken als uw homepage en welke is de blog post pagina.
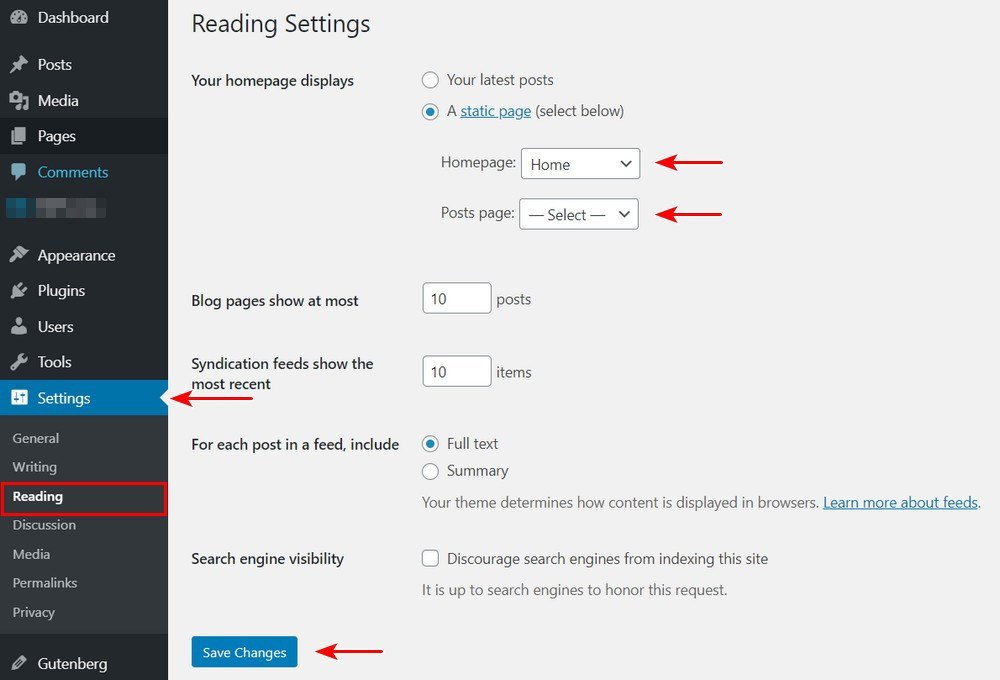
ga naar de Instellingen en klik op lezen om dat te doen.
standaard toont WordPress uw laatste berichten op uw startpagina. We willen een statische pagina instellen om de berichten en uw startpagina en blogpagina te scheiden.
om dat te doen, onder de ‘uw homepage displays’ sectie, klik op de ‘een statische pagina’ optie, en selecteer de home voor de Homepage sectie en uw blog pagina de Post pagina sectie.
u kunt ook het aantal berichten kiezen dat u wilt weergeven. Het standaardnummer hiervoor is tien berichten. U kunt er ook voor kiezen om een volledige tekst of alleen de samenvatting weer te geven.
Wij raden u aan alleen de samenvatting van de korte fragmenten van uw berichten te tonen om de ruimte op uw blogpagina te maximaliseren. Dit creëert ook spanning voor lezers, hopelijk moedigen ze aan om meer te willen lezen.
als u tevreden bent met de instellingen, klikt u op Wijzigingen opslaan.

Stap 2: het menu startpagina
het volgende wat u moet doen is uw menu ‘ s instellen.
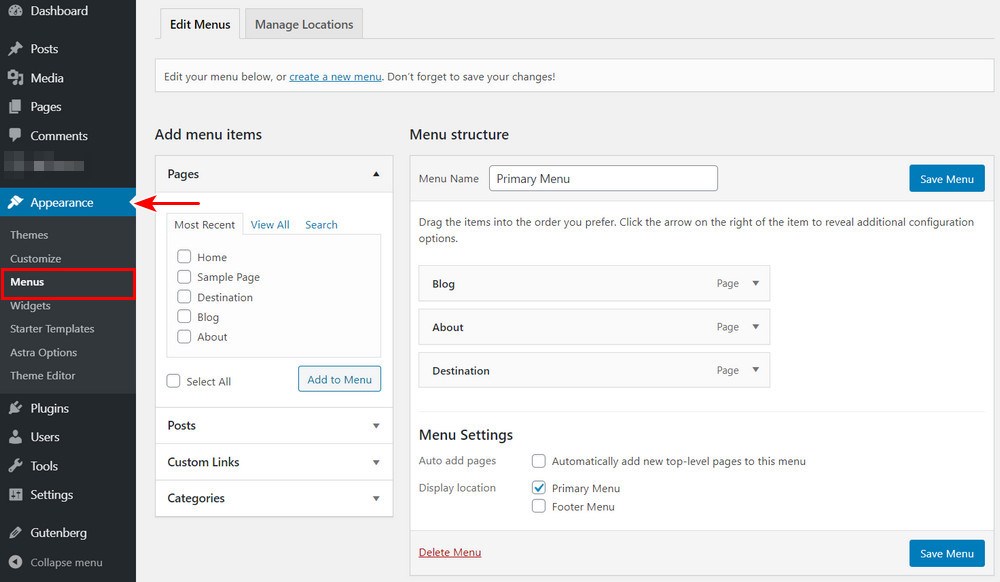
Ga naar Uiterlijk >> menu ‘ s, Selecteer Blog en klik op Toevoegen aan Menu. U kunt items in uw menustructuur slepen om het menu te herschikken. Zodra u tevreden bent, kunt u klikken op het menu Opslaan.

u kunt nu controleren op het uiterlijk van uw pagina. Ga gewoon naar pagina ’s >> alle pagina’ s sectie. U zult merken dat uw blog en homepage hebben nieuwe labels. Ga je gang, en klik op de link bekijken onder die pagina ‘ s om ze te bekijken.
Stap 3: uw blogpagina aanpassen
er zijn een paar andere manieren waarop u uw blogpagina kunt aanpassen.
het standaard uiterlijk van uw pagina is afhankelijk van uw thema. Als u het Astra thema gebruikt, kunt u de Astra Pro Addon plugin installeren om snel een prachtig ontworpen blogpagina te maken. De Pro-functie voegt meer styling opties om blog lay-out, blog post inhoud, blog post structuur, blog meta, aanbevolen afbeeldingsgrootte, en meer.

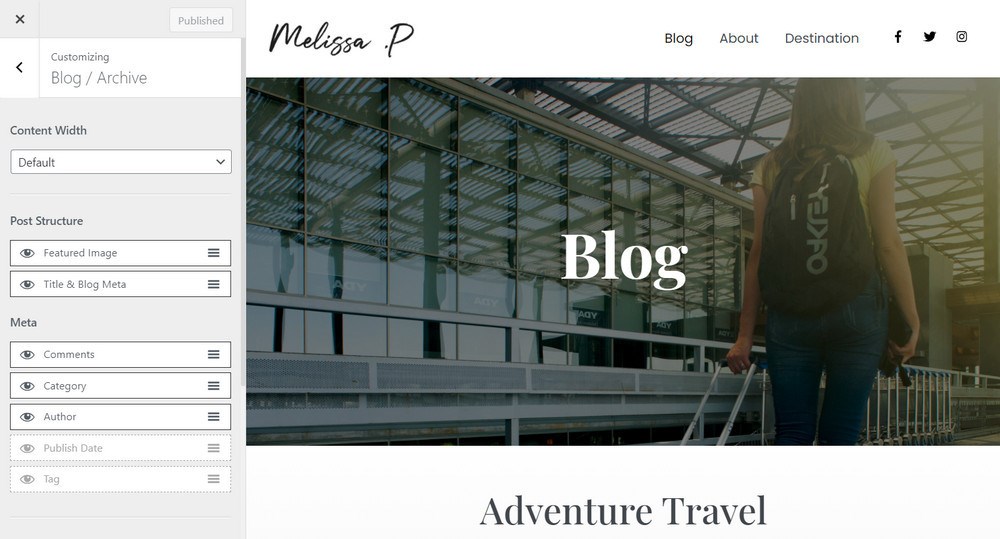
zodra u uw blogpagina hebt gemaakt en uw blogberichten hebt gepubliceerd, kunnen er gegevens in de bloglijst worden weergegeven die onnodig zijn of die u wilt verbergen.

om dit te doen, ga gewoon naar aanpassen in de linkerbovenhoek van de pagina en klik op Blog/Archief en klik vervolgens op items op de Meta sectie om het te verbergen van de blog Lijst. Eenmaal tevreden, klik op Publiceren.
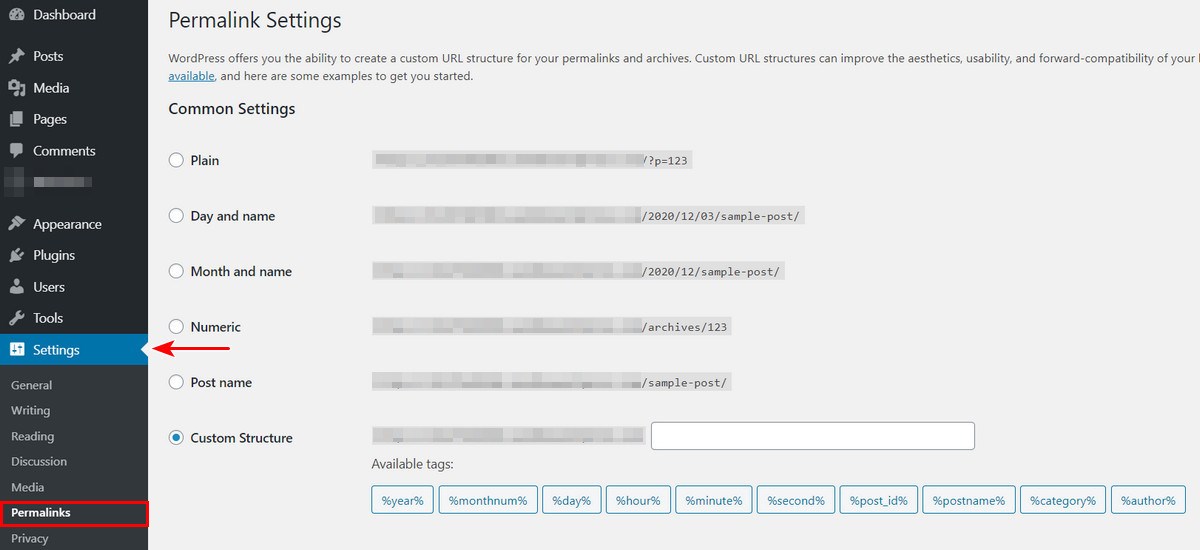
Stap 4: Wijzig de URL-structuur van uw blogpost
na het publiceren van uw blogpagina, kunt u merken dat de URL van uw pagina is gestructureerd in een beetje een vreemde manier. Het kan de datum waarop het bericht is gemaakt en kan niet precies vertegenwoordigen de post op uw blog pagina.
maar maak je geen zorgen, u kunt de URL-structuur van uw blogpost wijzigen door naar Instellingen >> Permalinks te gaan en op aangepaste structuur te klikken.
u kunt de weergegeven URL in het vak verwijderen. Klik op categorie >> Postnaam en klik vervolgens op Wijzigingen opslaan. Nu heb je een Gebruiksvriendelijke URL voor al je blogberichten, die ook geschikt is voor SEO.

de beste WordPress thema en sjabloon voor uw Blog pagina ‘s
zoals ik al zei, uw blog pagina’ s uiterlijk zal afhangen van het thema dat u gebruikt voor uw WordPress website. Er zijn zo veel keuzes voor WordPress thema ‘ s die verschillende stijlopties bieden.
als u een goed gecodeerd thema wilt om te doen wat u wilt, raad ik het flexibele, lichtgewicht Astra-thema aan dat u precies geeft wat u wilt en nodig hebt zonder te hoeven weten hoe u moet coderen.
Astra is een uitstekende basis voor uw blog. Het geeft je beginner-vriendelijke tools om uw pagina ontwerp aan te passen met behulp van de code-gratis en eenvoudige WordPress customizer. Combineer het met drag and drop pagina bouwers zoals Elementor, Brizy, Beaver Builder, en meer.

u kunt snel bouwen van uw blog stichting met behulp van de Astra thema en de gratis metgezel, de Starter Templates plugin.
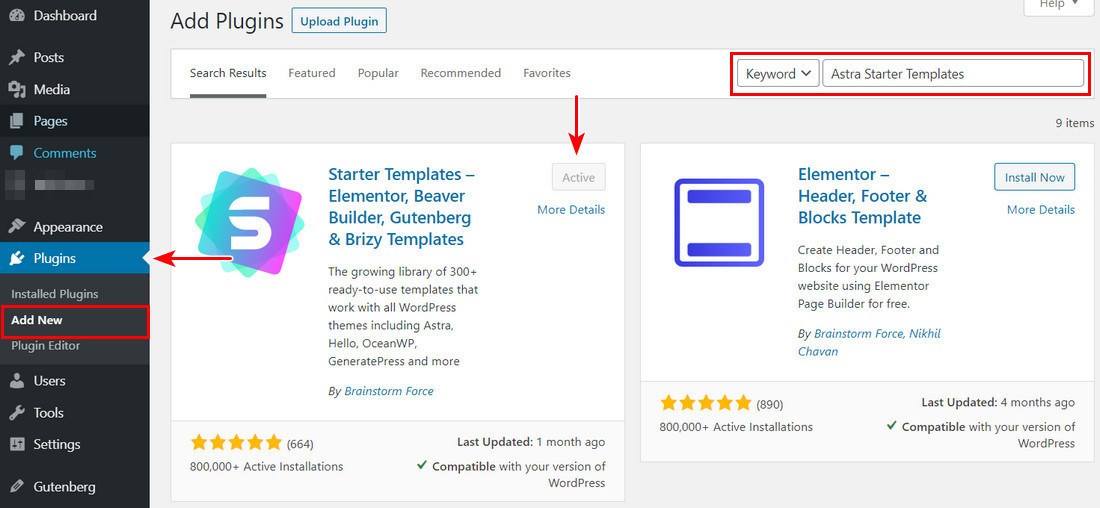
Als u de plugin Astra theme en Astra Starter templates al hebt geïnstalleerd, bent u klaar en bent u nu klaar om uw blogontwerp te importeren.
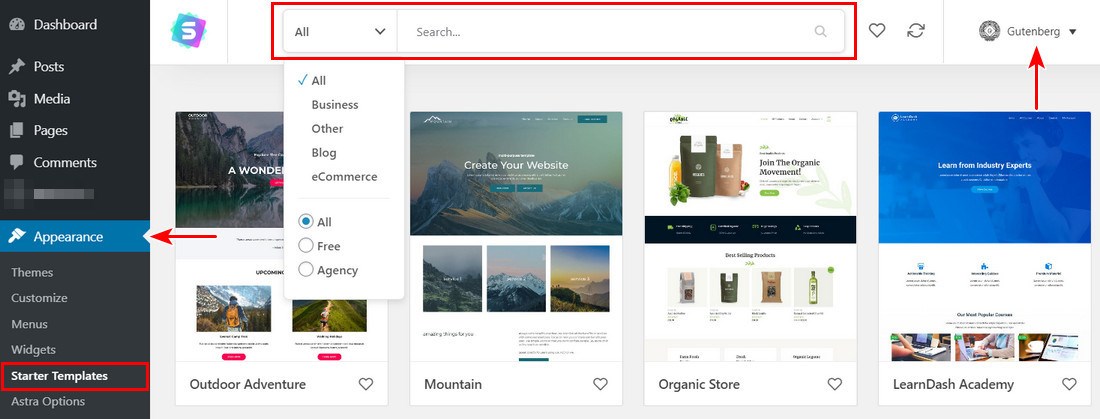
ga in uw WordPress-dashboard naar Uiterlijk >> Astra-opties >> Startersjablonen.

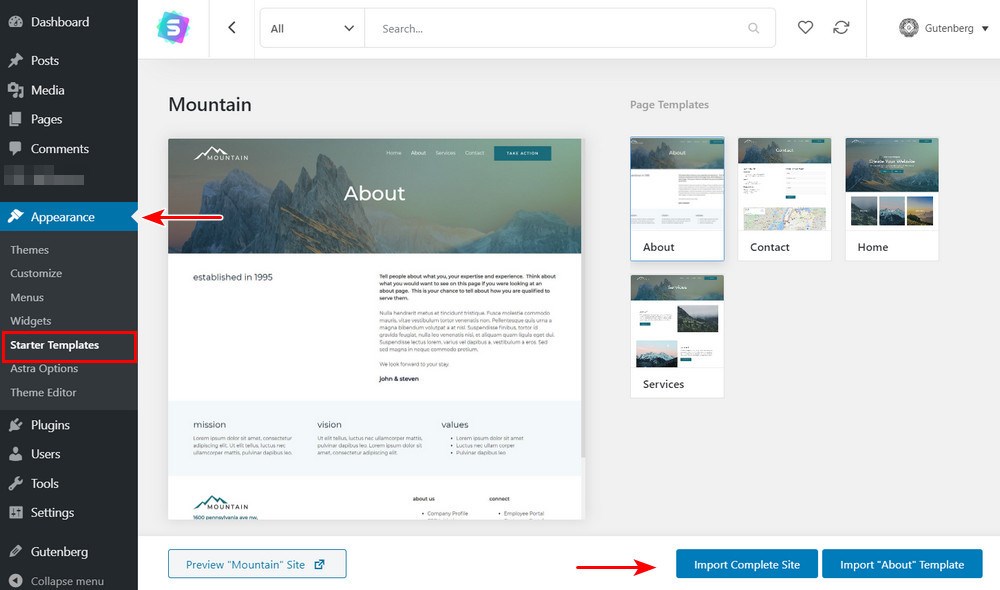
u ziet dan alle beschikbare starter templates die u kunt importeren. De meeste sjablonen zijn gratis, maar sommige sjablonen zijn gemarkeerd “Premium” deze vereisen de Astra Essential Bundle of Growth Bundle.
klik op de sjabloon voor een snel voorbeeld. Kies een ontwerp dat u wilt en klik erop. Dan, in de live preview venster, start het importproces door te klikken op de blauwe site importeren knop.

als u meer functionaliteit wilt, biedt de Astra pro-versie extra functies die u meer controle en flexibiliteit geven bij het bouwen van uw blog:
- meer diepgaande controle van uw blog lay – outs-u kunt het opzetten van een raster lay-out voor uw blog posts voor in het oog springende featured design.
- meer diepgaande typografische opties – meer nauwkeurige controle over de typografie en kleuren van uw blog.
- Sticky and transparent header-bepaal waar het navigatiemenu van uw blog verschijnt en hoe het zal functioneren.
- paginakoppen – maak prachtige titelgebieden met broodkruimels, meta-velden en andere opties.
- White label-als u een ontwikkelaar bent die een blog voor iemand anders bouwt, kunt u met Astra alle Astra-branding verwijderen en deze vervangen door uw eigen blog.
Maak Nu Uw Blogpagina!
Bedankt voor het bekijken van deze stap voor stap handleiding voor het maken van een aparte pagina voor blog posts.
deze eenvoudige stappen in het creëren van een aparte pagina voor uw blogberichten in WordPress zijn eenvoudig te volgen. Toch, ze zijn allemaal cruciaal in het organiseren van uw website en het behoud van de kern van het doel zonder af te leiden bezoekers met blog posts.
als u op het punt staat om uw website te maken, vergeet dan niet om het perfecte WordPress thema voor uw website te kiezen. Met Astra-thema ‘ s kun je niet fout gaan!
wilt u meer tips over het maken van een blogpost? Bekijk dit artikel om een mooie blog te bouwen.
heeft u een blogpagina toegevoegd die deze gids volgt? Zo ja, deel het hieronder! We zijn blij om je verhaal te horen.