이 당연 블로그 게시물 워드 프레스에 필수적인 기능입니다 그래서 워드 프레스는 블로그 플랫폼으로 시작했다.
당신이 블로그,비즈니스,또는 어떤 목적을 위해 워드 프레스를 사용하고 있는지 여부를 중요하지 않습니다,당신은 아마 당신의 제품을 홍보하는 게시물을 작성합니다,당신의 이야기를,프로모션을 발표하거나 뉴스를 공유.
블로그를 웹 사이트의 핵심 목적과 별도로 유지하면 방문자를 방해하지 않고 기존 웹 사이트를 최대한 활용할 수 있습니다. 모든 워드 프레스 블로깅 플랫폼의 힘을 활용하는 동안.
이 튜토리얼에서,나는 당신의 워드 프레스 웹 사이트에 블로그 게시물에 대한 전용 페이지를 만드는 방법을 안내합니다.
워드프레스 페이지,테마 및 템플릿 이해
기본적으로 워드프레스 홈페이지에 블로그 게시물을 표시합니다. 이것은 당신의 웹사이트가 블로그로 예정되는 경우에 다만 잘 이다.
그러나 비즈니스 웹 사이트가 있거나 홈페이지가 제품,서비스 또는 다른 것을 강조하기위한 것이라면 블로그 게시물에 대해 별도의 페이지가 필요합니다.
귀하의 사이트에 대 한 별도 블로그 페이지를 만드는 방법을 정확 하 게 보여 드리죠.

당신은 워드 프레스에 새 페이지를 만들면,그 모양은 테마에 따라 달라집니다.
각 테마는 서로 다른 스타일과 템플릿을 가지고 있기 때문에,당신은 아스트라 테마와 같은 블로그 게시물에 대한 아름답게 디자인 된 템플릿을 제공하는 워드 프레스 테마를 선택해야합니다.
아스트라는 기본 웹 사이트와 블로그 게시물에 대한 완벽한 사전 구축 된 웹 사이트와 아름답게 디자인 된 템플릿의 가장 광범위한 라이브러리를 가지고있다.
신속하게 콘텐츠와 위젯을 추가 할 때 아스트라 테마는 당신에게 완벽하게 제어 할 수 있습니다. 대부분의 테마는 귀하의 웹 사이트에 뚜렷한 모습을 가지고 특정 레이아웃과 함께.
왜 당신은 당신의 블로그 게시물에 대한 별도의 페이지를 작성해야합니까?

모든 사람이 자신의 홈페이지에 블로그 게시물을 표시하기를 원하는 것은 아니며 모든 웹 사이트가 블로그 및 서면 기사를위한 것은 아닙니다.
워드 프레스는 기본 설정으로 첫 페이지에 게시물을 제공합니다. 다른 목적을 위해 정적 홈 화면을 원하는 경우에,당신은 당신의 게시물을 표시하는 별도의 워드 프레스 블로그 페이지를 설정해야합니다.
이 자습서에서는 정적 첫 페이지 디자인을 유지하면서 게시물을 표시하도록 별도의 블로그 페이지를 설정하는 방법을 배웁니다.
시작하자!
1 단계:홈 페이지 및 블로그 페이지 만들기
첫 번째 단계는 워드 프레스 웹 사이트에 새 페이지를 만들고 홈 페이지 또는 블로그 페이지로 설정하는 것입니다.

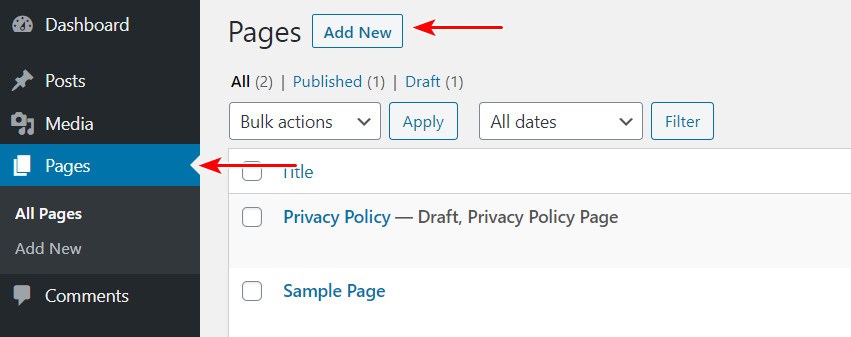
대시 보드에서 왼쪽 관리자 패널에있는 페이지로 이동 한 다음 새 페이지를 시작하려면 새로 추가 버튼을 클릭합니다. 아직 블로그 페이지에 콘텐츠를 업로드하거나 작성할 필요가 없습니다.
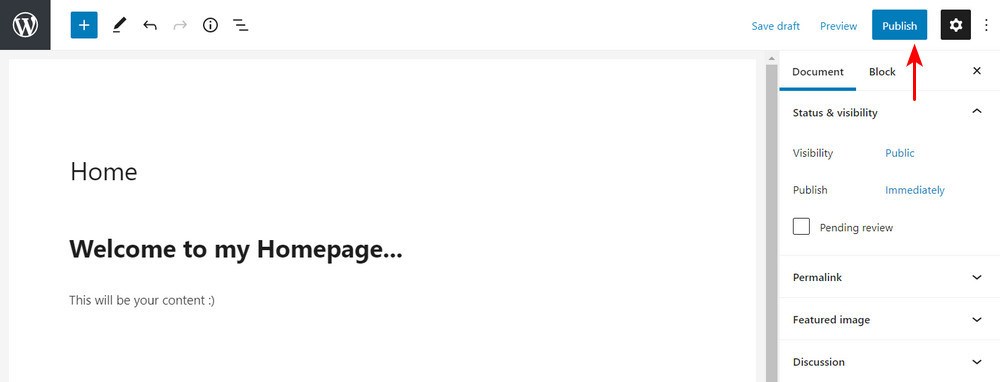
게시 버튼을 클릭합니다.

같은 과정을 반복하여 다른 페이지를 만듭니다.
새 페이지를 게시한 후 다음으로 해야 할 일은 모든 것을 설정하는 것입니다. 당신은 당신이 당신의 홈페이지로 사용하고자하는 블로그 게시물 페이지 인 페이지를 선택할 수 있습니다.
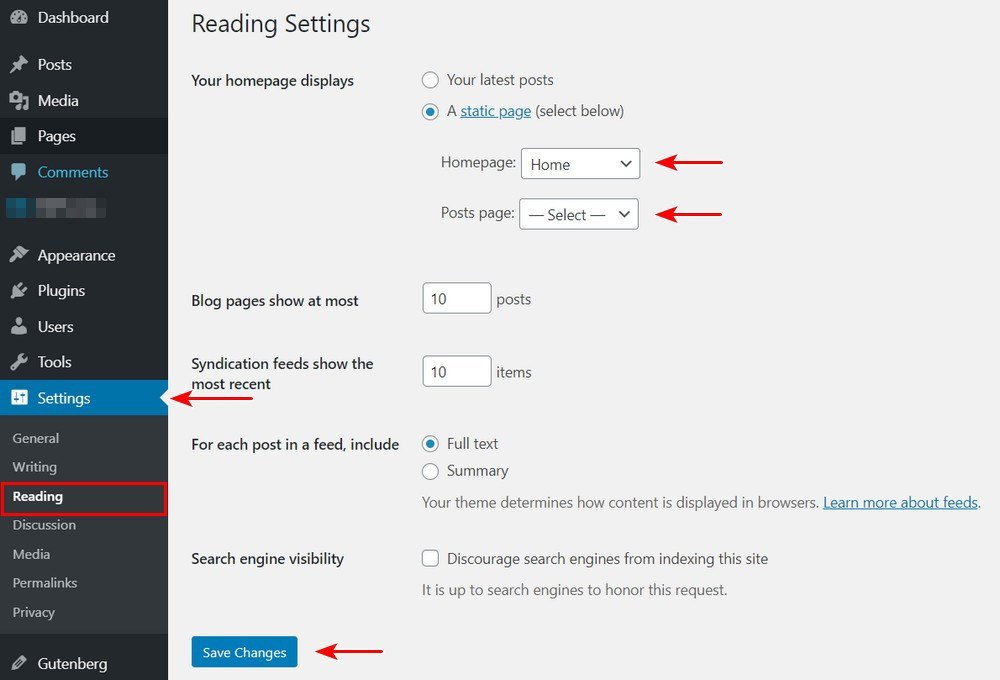
그냥 설정으로 이동하고 그렇게 읽기를 클릭합니다.
기본적으로 워드프레스는 홈 페이지에 최신 게시물을 표시합니다. 게시물과 홈 페이지 및 블로그 페이지를 구분하기 위해 정적 페이지를 설정하려고합니다.
그렇게하려면’홈페이지 표시’섹션에서’정적 페이지’옵션을 클릭하고 홈페이지 섹션의 홈과 블로그 페이지의 게시물 페이지 섹션을 선택하십시오.
당신은 또한 당신이 표시 할 게시물의 수를 선택할 수 있습니다. 이 기본 번호는 10 개의 게시물입니다. 또한 전체 텍스트 또는 요약을 표시하도록 선택할 수 있습니다.
블로그 페이지의 공간을 최대화하기 위해 게시물의 짧은 스니펫 요약만 표시하는 것이 좋습니다. 이것은 또한 희망 더 읽고 싶은 그들을 격려,독자에 대한 서스펜스를 만듭니다.
설정에 만족하면 변경 사항 저장을 클릭합니다.

2 단계:홈 페이지 메뉴 설정
다음으로 해야 할 일은 메뉴를 설정하는 것입니다.
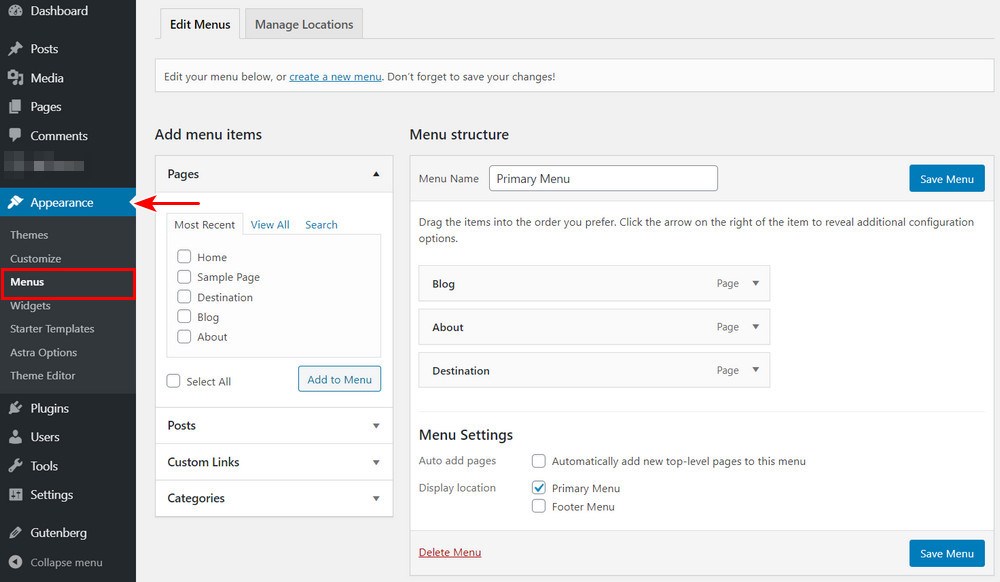
모양>>메뉴로 이동하여 블로그를 선택하고 메뉴에 추가를 클릭합니다. 메뉴 구조의 항목을 드래그하여 메뉴를 다시 정렬할 수 있습니다. 일단 만족,당신은 저장 메뉴를 클릭 할 수 있습니다.

이제 페이지의 모양을 확인할 수 있습니다. 그냥 페이지로 이동>>모든 페이지 섹션. 블로그와 홈페이지에 새 레이블이 있음을 알 수 있습니다. 가서 그들을 미리 해당 페이지 아래보기 링크를 클릭합니다.
3 단계:블로그 페이지 사용자 정의
블로그 페이지를 사용자 정의 할 수있는 몇 가지 다른 방법이 있습니다.
페이지의 기본 모양은 테마에 따라 달라집니다. 아스트라 테마를 사용하는 경우 아스트라 프로 애드온 플러그인을 설치하여 아름답게 디자인 된 블로그 페이지를 빠르게 만들 수 있습니다. 프로 기능은 블로그 레이아웃,블로그 게시물 내용,블로그 게시물 구조,블로그 메타,추천 이미지 크기 등을 포함하는 더 많은 스타일 옵션을 추가합니다.

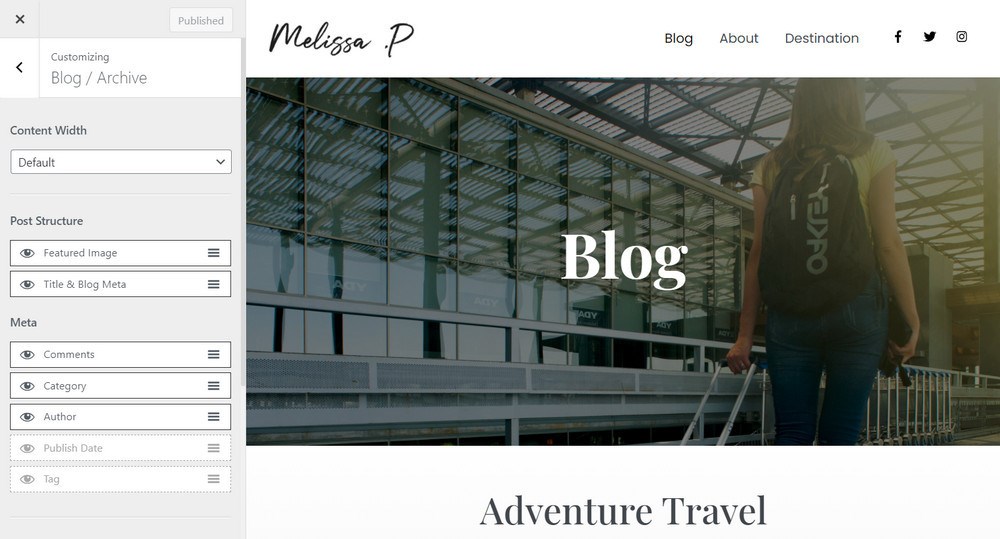
블로그 페이지를 만들고 블로그 게시물을 게시한 후에는 블로그 목록에 불필요하거나 숨기려는 세부 정보가 표시될 수 있습니다.

이렇게하려면,그냥 페이지의 왼쪽 상단에 사용자 정의로 이동하여 블로그/아카이브를 클릭 한 다음 블로그 목록에서 숨길 메타 섹션에서 항목을 클릭합니다. 일단 만족,게시를 클릭합니다.
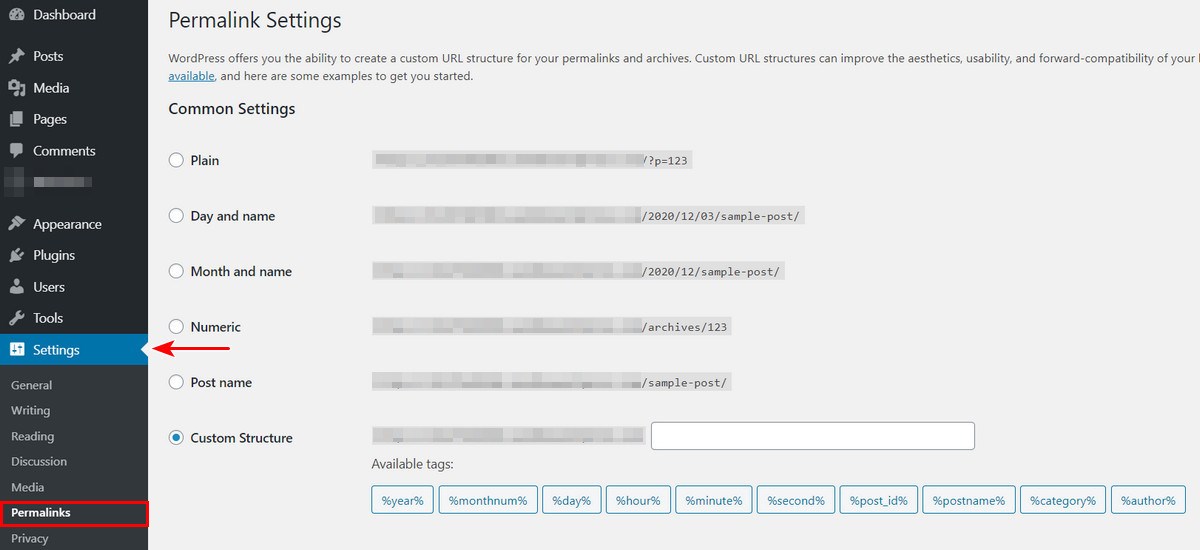
4 단계:블로그 게시물의 주소 구조 변경
블로그 페이지를 게시 한 후 페이지의 주소가 약간 이상한 방식으로 구성되어 있음을 알 수 있습니다. 이 게시물이 생성 된 날짜를 포함 할 수 있으며 정확하게 블로그 페이지에 게시물을 나타내지 않을 수 있습니다.
하지만 걱정하지 마세요,당신은 설정으로 이동하여 블로그 게시물의 주소 구조를 수정할 수 있습니다>>영구 링크 및 사용자 정의 구조를 클릭합니다.
상자에 표시된 주소를 삭제할 수 있습니다. 카테고리>>게시물 이름을 클릭 한 다음 변경 사항 저장을 클릭하십시오. 지금 당신은 또한 검색 엔진 최적화에 적합한 블로그 게시물의 모든 사용자 친화적 인 주소가 있습니다.

블로그 페이지를위한 최고의 워드 프레스 테마 및 템플릿
내가 말했듯이,블로그 페이지의 모양은 당신이 당신의 워드 프레스 웹 사이트에 사용하는 테마에 따라 달라집니다. 다른 스타일 옵션을 제공 워드 프레스 테마에 대한 많은 선택이 있습니다.
당신은 당신이 원하는 것을 할 수있는 잘 코딩 된 테마를 원하는 경우에,나는 코딩하는 방법을 알 필요없이 당신이 원하는 정확하게 무엇을 줄 것이다 유연하고 가벼운 아스트라 테마를 추천합니다.
아스트라는 블로그를위한 훌륭한 기초입니다. 그것은 당신에게 코드가없는 간단한 워드 프레스 사용자 정의를 사용하여 페이지 디자인을 사용자 정의 할 수있는 초보자 친화적 인 도구를 제공합니다. 요소,브리 지,비버 빌더 등과 같은 드래그 앤 드롭 페이지 빌더와 페어링하십시오.

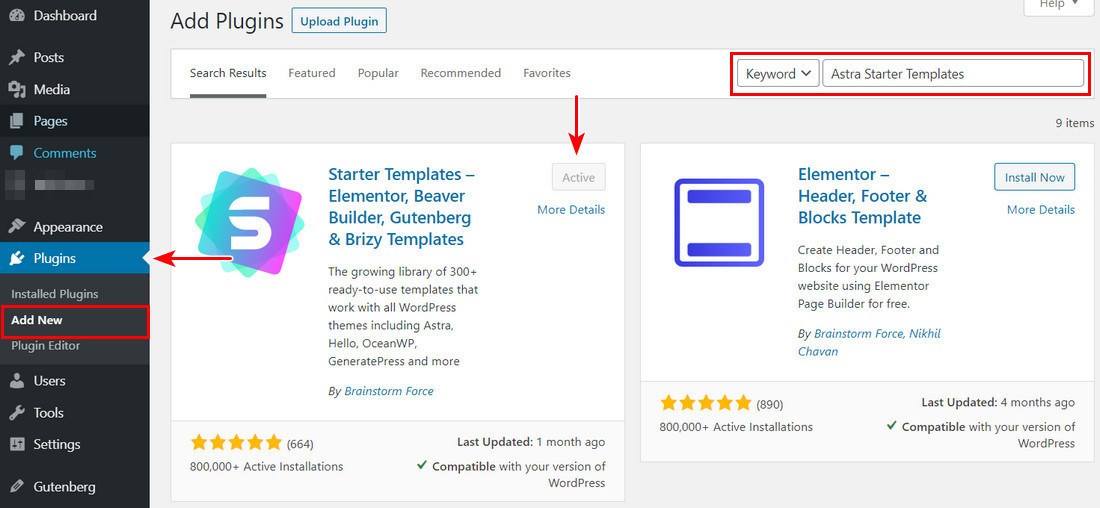
당신은 신속하게 아스트라 테마와 무료 동반자,스타터 템플릿 플러그인을 사용하여 블로그의 기초를 구축 할 수 있습니다.
이미 아스트라 테마와 아스트라 스타터 템플릿 플러그인을 설치 한 경우,당신은 모든 설정하고 지금 당신의 블로그 디자인을 가져올 준비가 된 것입니다.
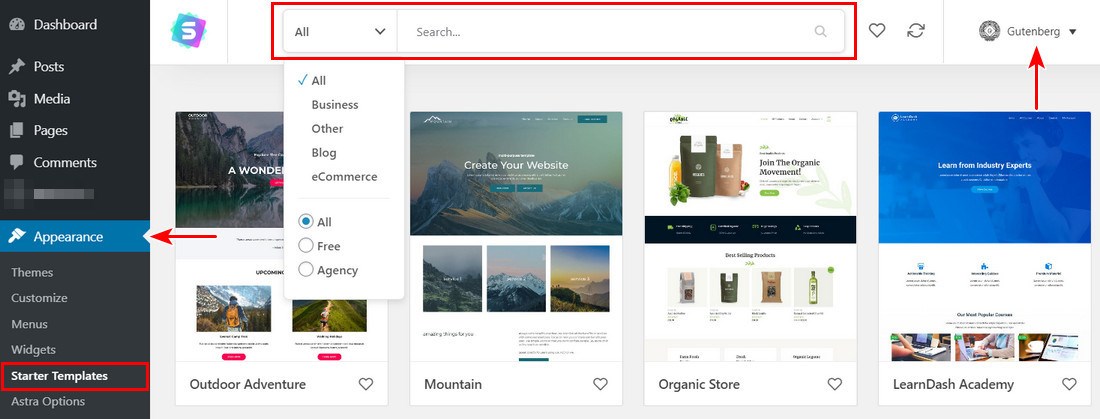
워드 프레스 대시 보드에서 모양>>아스트라 옵션>>스타터 템플릿으로 이동합니다.

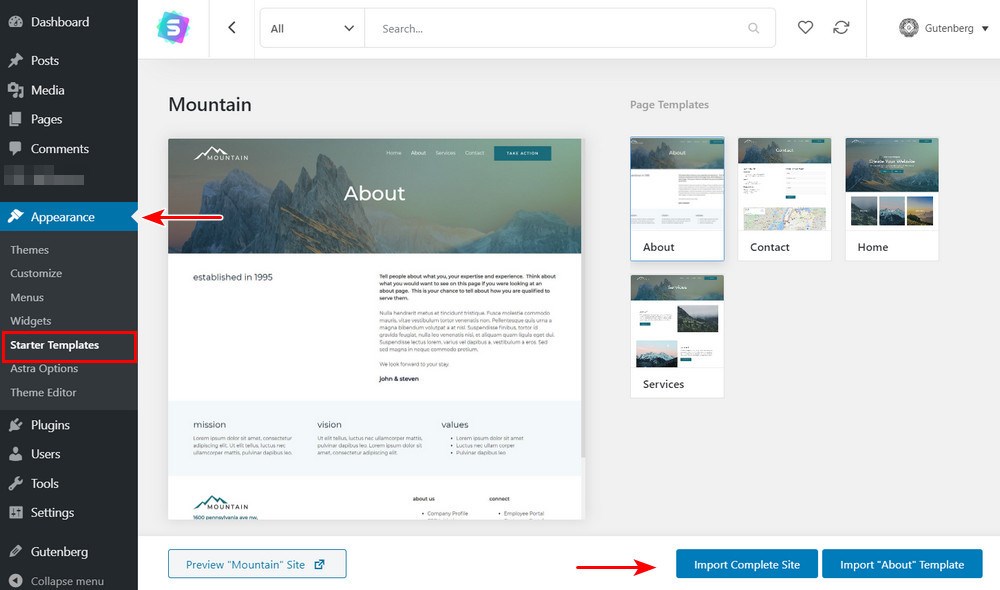
그런 다음 가져올 수있는 사용 가능한 모든 스타터 템플릿을 볼 수 있습니다. 템플릿의 대부분은 무료이지만,일부 템플릿은”프리미엄”이 아스트라 필수 번들 또는 성장 번들을 필요로 표시됩니다.
빠른 미리보기를 위해 템플릿을 클릭하십시오. 당신이 좋아하는 디자인을 선택하고 그것을 클릭. 그런 다음 실시간 미리보기 창에서 파란색 사이트 가져 오기 버튼을 클릭하여 가져 오기 프로세스를 시작하십시오.

당신은 더 많은 기능을 원하는 경우,아스트라 프로 버전은 블로그를 구축 할 때 당신에게 더 많은 제어 및 유연성을 제공 추가 기능을 제공합니다:
- 블로그 레이아웃의 더 깊이있는 제어-당신은 눈길을 끄는 기능을 갖춘 디자인에 대한 귀하의 블로그 게시물에 대한 그리드 레이아웃을 설정할 수 있습니다.
- 더 심층적 인 타이포그래피 옵션-블로그의 타이포그래피와 색상을 더 정확하게 제어 할 수 있습니다.
- 끈적하고 투명한 헤더–블로그의 탐색 메뉴가 나타나는 위치와 작동 방식을 제어합니다.
- 페이지 헤더-이동 경로,메타 필드 및 기타 옵션으로 멋진 제목 영역을 만듭니다.
- 화이트 라벨-당신이 다른 사람에 대한 블로그를 구축하는 개발자라면,아스트라는 모든 아스트라 브랜드를 제거하고 자신의 것으로 교체 할 수 있습니다.
지금 블로그 페이지를 만드십시오!
블로그 게시물에 대한 별도의 페이지를 만드는 단계 가이드에 의해 단계를 체크 아웃 주셔서 감사합니다.
워드 프레스에서 블로그 게시물에 대한 별도의 페이지를 만드는 간단한 단계는 따라 간단합니다. 그러나,그들은 모두 귀하의 웹사이트를 구성 하 고 블로그 게시물 방문자를 산만 하지 않고 그것의 핵심 목적을 유지에 중요 한.
당신이 당신의 웹 사이트를 만들 막 경우,귀하의 웹 사이트에 대한 완벽한 워드 프레스 테마를 선택하는 것을 잊지 마십시오. 당신은 아스트라 테마로 잘못 갈 수 없어!
블로그 게시물 만들기에 대한 더 많은 팁을 원하십니까? 이 기사를 확인하여 아름다운 블로그를 만드십시오.
이 가이드에 따라 블로그 페이지를 추가 했습니까? 그렇다면,아래에 공유! 우리는 당신의 이야기를 듣고 기쁘게 생각합니다.