WordPress begann als Blogging-Plattform, daher ist es kein Wunder, dass Blog-Posts ein wesentliches Merkmal von WordPress sind.
Es spielt keine Rolle, ob Sie WordPress für Blogs, Unternehmen oder für welchen Zweck auch immer verwenden, Sie werden wahrscheinlich Beiträge schreiben, um für Ihre Produkte zu werben, Ihre Geschichte zu erzählen, Werbeaktionen anzukündigen oder Neuigkeiten auszutauschen.
Wenn Sie Ihren Blog vom Hauptzweck Ihrer Website trennen, können Sie Ihre vorhandene Website optimal nutzen, ohne die Besucher abzulenken. Nutzen Sie dabei die Leistungsfähigkeit der WordPress-Blogging-Plattform.
In diesem Tutorial werde ich Sie durch die Erstellung einer dedizierten Seite für Blog-Posts auf Ihrer WordPress-Website führen.
Verständnis der WordPress-Seite, Themen und Vorlagen
Standardmäßig zeigt WordPress Blog-Beiträge auf Ihrer Homepage an. Dies ist in Ordnung, wenn Ihre Website als Blog gedacht ist.
Wenn Sie jedoch eine Unternehmenswebsite haben oder Ihre Homepage Ihre Produkte, Dienstleistungen oder etwas anderes hervorheben soll, benötigen Sie eine separate Seite für Ihre Blog-Beiträge.
Lassen Sie mich Ihnen genau zeigen, wie Sie eine separate Blog-Seite für Ihre Website erstellen.

Sobald Sie eine neue Seite in WordPress erstellt haben, hängt das Erscheinungsbild von Ihrem Thema ab.
Da jedes Thema unterschiedliche Stile und Vorlagen hat, müssen Sie das WordPress-Thema auswählen, das wunderschön gestaltete Vorlagen für Blog-Posts wie Astra-Themen bietet.
Astra verfügt über die umfangreichste Bibliothek vorgefertigter Websites und wunderschön gestalteter Vorlagen, die sich perfekt für Ihre Hauptwebsite und Ihre Blog-Posts eignen.
Astra-Themen geben Ihnen die vollständige Kontrolle beim schnellen Hinzufügen von Inhalten und Widgets. Die meisten Themen werden mit bestimmten Layouts geliefert, um Ihrer Website ein unverwechselbares Aussehen zu verleihen.
Warum müssen Sie eine separate Seite für Ihre Blog-Beiträge erstellen?

Nicht jeder möchte seine Blogbeiträge auf seiner Homepage anzeigen, und nicht alle Websites sind für Blogs und geschriebene Artikel gedacht.
WordPress bietet standardmäßig Beiträge auf der Startseite an. Wenn Sie einen statischen Startbildschirm für andere Zwecke verwenden möchten, müssen Sie eine separate WordPress-Blogseite einrichten, um Ihre Beiträge anzuzeigen.
In diesem Tutorial erfahren Sie, wie Sie diese separate Blog-Seite einrichten, um Ihre Beiträge zu präsentieren und gleichzeitig ein statisches Design der Startseite beizubehalten.
Los geht’s!
Schritt 1: Erstellen Sie Ihre Homepage und Blog-Seite
Der erste Schritt besteht darin, eine neue Seite auf Ihrer WordPress-Website zu erstellen und sie entweder als Startseite oder Blog-Seite einzurichten.

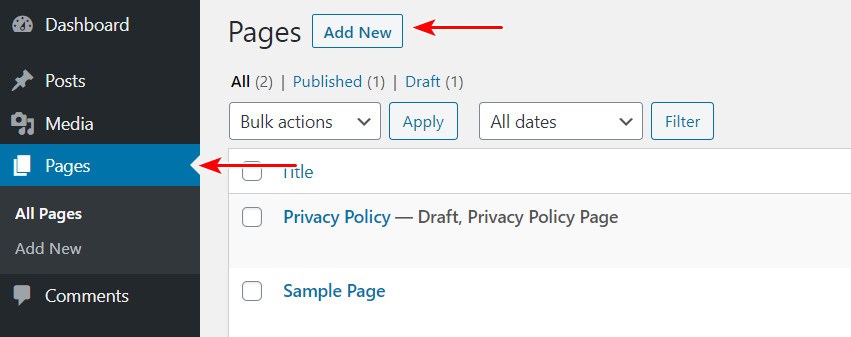
Gehen Sie in Ihrem Dashboard zu Seiten im linken Admin-Bereich und klicken Sie dann auf die Schaltfläche Neu hinzufügen, um eine neue Seite zu starten. Sie müssen noch keine Inhalte auf Ihre Blog-Seite hochladen oder schreiben.
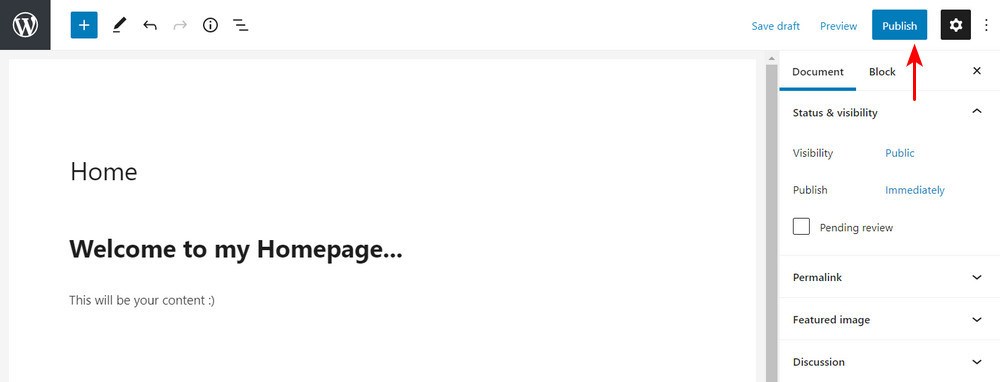
Klicken Sie auf die Schaltfläche Veröffentlichen.

Wiederholen Sie den Vorgang, um eine weitere Seite zu erstellen.
Nachdem Sie die neuen Seiten veröffentlicht haben, müssen Sie als nächstes alles einrichten. Sie können wählen, welche Seite Sie als Startseite verwenden möchten und welche die Blog-Post-Seite ist.
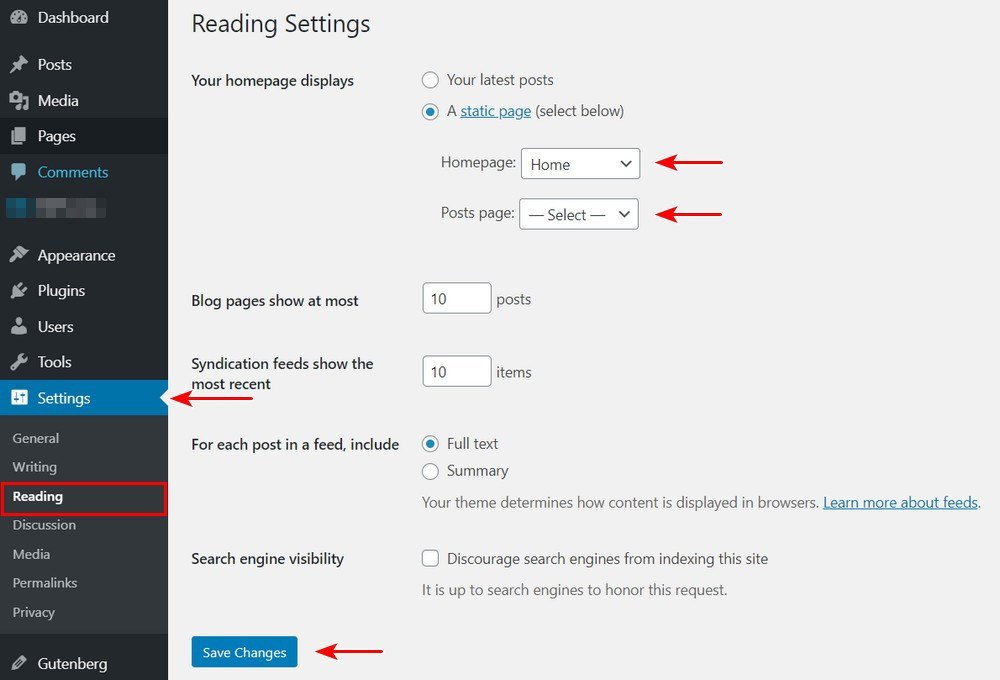
Gehen Sie einfach zu den Einstellungen und klicken Sie dazu auf Lesen.
Standardmäßig zeigt WordPress Ihre neuesten Beiträge auf Ihrer Homepage an. Wir möchten eine statische Seite festlegen, um die Beiträge von Ihrer Homepage und Ihrer Blog-Seite zu trennen.
Klicken Sie dazu im Abschnitt ‚Ihre Homepage wird angezeigt‘ auf die Option ‚Eine statische Seite‘ und wählen Sie die Startseite für den Abschnitt Homepage und Ihre Blog-Seite den Abschnitt Post-Seite.
Sie können auch die Anzahl der Beiträge auswählen, die Sie anzeigen möchten. Die Standardnummer dafür ist zehn Beiträge. Sie können auch einen vollständigen Text oder nur die Zusammenfassung anzeigen lassen.
Wir empfehlen Ihnen, nur die Zusammenfassung der kurzen Snippets Ihrer Beiträge anzuzeigen, um den Platz auf Ihrer Blogseite zu maximieren. Dies schafft auch Spannung für die Leser und ermutigt sie hoffentlich, mehr lesen zu wollen.
Wenn Sie mit den Einstellungen zufrieden sind, klicken Sie auf Änderungen speichern.

Schritt 2: Richten Sie Ihr Startseitenmenü ein
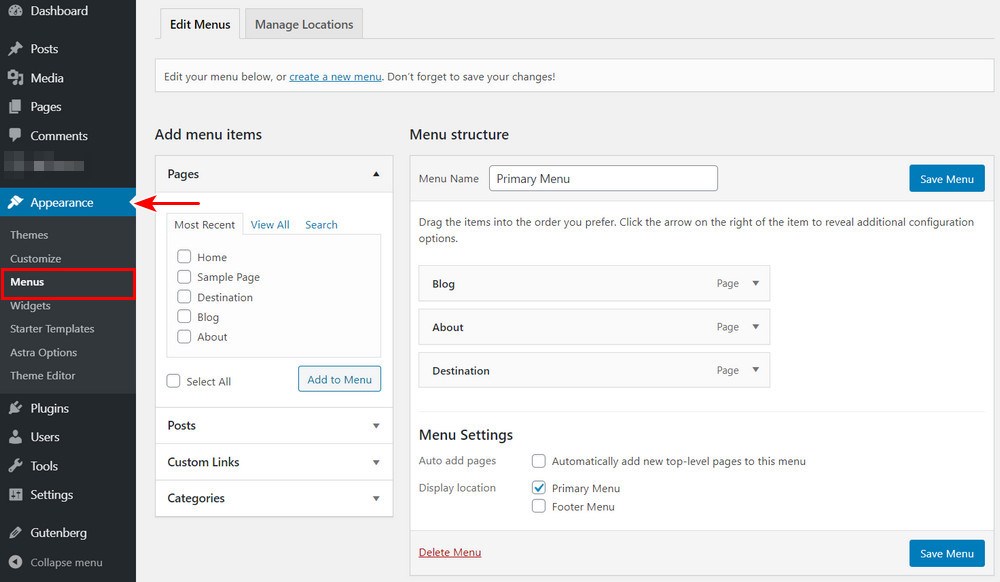
Als nächstes müssen Sie Ihre Menüs einrichten.
Gehen Sie zu den >> Menüs, wählen Sie Blog und klicken Sie auf Zum Menü hinzufügen. Sie können Elemente in Ihrer Menüstruktur ziehen, um das Menü neu anzuordnen. Sobald Sie zufrieden sind, können Sie auf das Menü Speichern klicken.

Sie können nun das Aussehen Ihrer Seite überprüfen. Gehen Sie einfach zum Abschnitt Seiten >> Alle Seiten. Sie werden feststellen, dass Ihr Blog und Ihre Homepage neue Labels haben. Gehen Sie weiter und klicken Sie auf den Link Ansicht unter diesen Seiten, um eine Vorschau anzuzeigen.
Schritt 3: Passen Sie Ihre Blog-Seite an
Es gibt einige andere Möglichkeiten, wie Sie Ihre Blog-Seite anpassen können.
Die Standarddarstellung Ihrer Seite hängt von Ihrem Thema ab. Wenn Sie das Astra-Thema verwenden, können Sie das Astra Pro-Addon-Plugin installieren, um schnell eine schön gestaltete Blog-Seite zu erstellen. Die Pro-Funktion fügt weitere Styling-Optionen hinzu, darunter Blog-Layout, Blog-Post-Inhalt, Blog-Post-Struktur, Blog-Meta, Bildgröße und mehr.

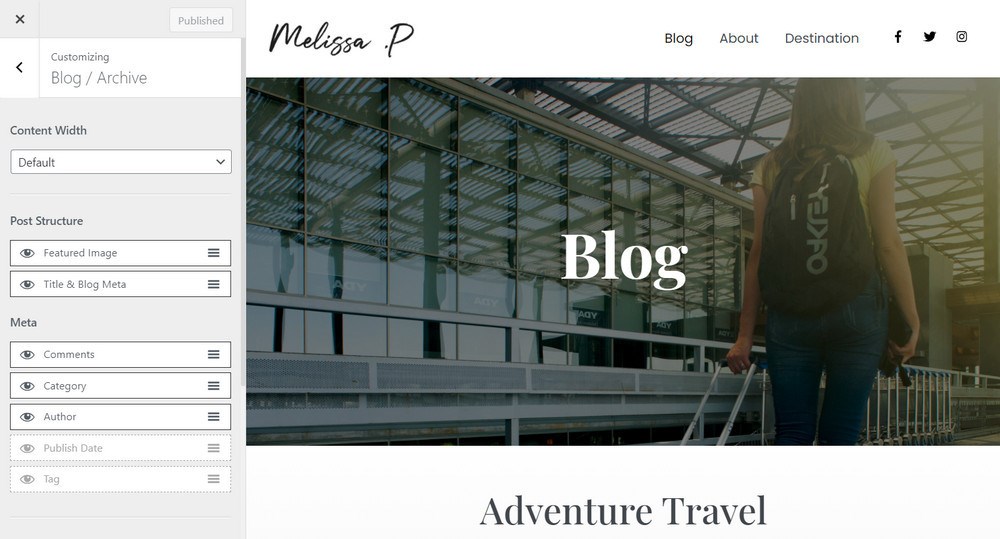
Sobald Sie Ihre Blogseite erstellt und Ihre Blogbeiträge veröffentlicht haben, werden möglicherweise Details in der Blogliste angezeigt, die nicht erforderlich sind oder die Sie möglicherweise ausblenden möchten.

Gehen Sie dazu einfach zu Anpassen oben links auf der Seite und klicken Sie auf Blog / Archiv und dann auf Elemente im Meta-Bereich, um sie in der Blogliste auszublenden. Sobald Sie zufrieden sind, klicken Sie auf Veröffentlichen.
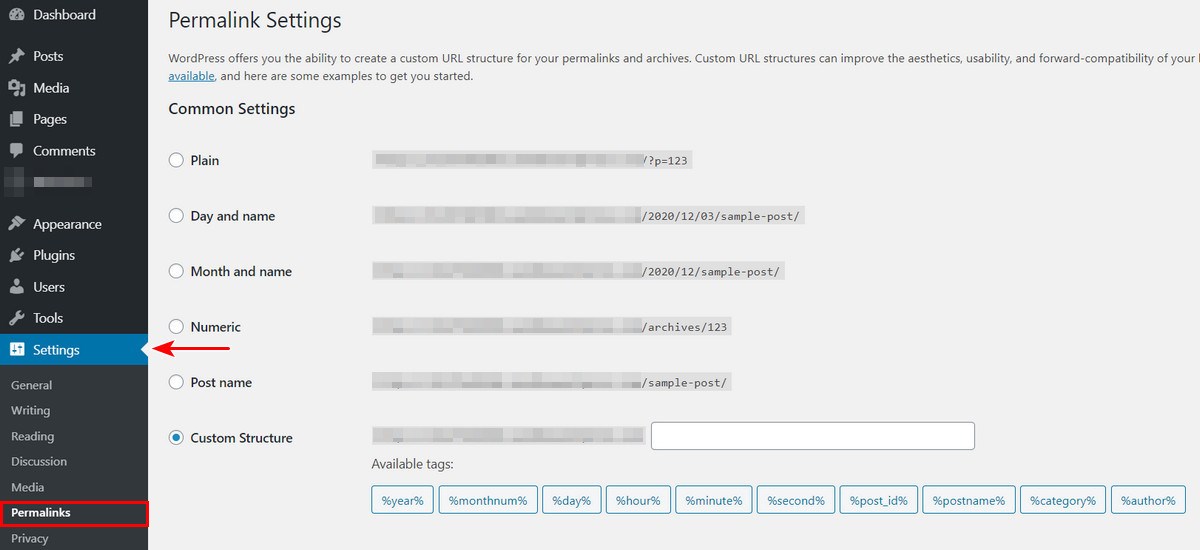
Schritt 4: Ändern Sie die URL-Struktur Ihres Blogbeitrags
Nach der Veröffentlichung Ihrer Blogseite stellen Sie möglicherweise fest, dass die URL Ihrer Seite etwas seltsam strukturiert ist. Es kann das Datum enthalten, an dem der Beitrag erstellt wurde, und möglicherweise nicht genau den Beitrag auf Ihrer Blogseite darstellen.
Aber keine Sorge, Sie können die URL-Struktur Ihres Blogposts ändern, indem Sie zu Einstellungen >> Permalinks gehen und auf Benutzerdefinierte Struktur klicken.
Sie können die angezeigte URL im Feld löschen. Klicken Sie auf Kategorie >> Beitragsname und dann auf Änderungen speichern. Jetzt haben Sie eine benutzerfreundliche URL für alle Ihre Blog-Posts, die auch für SEO geeignet ist.

Das beste WordPress-Theme und die beste Vorlage für Ihre Blog-Seiten
Wie gesagt, das Erscheinungsbild Ihrer Blog-Seite hängt von dem Thema ab, das Sie für Ihre WordPress-Website verwenden. Es gibt so viele Möglichkeiten für WordPress-Themes, die verschiedene Stiloptionen bieten.
Wenn Sie möchten, dass ein gut codiertes Thema das tut, was Sie wollen, empfehle ich das flexible, leichte Astra-Thema, das Ihnen genau das gibt, was Sie wollen und brauchen, ohne wissen zu müssen, wie man codiert.
Astra ist eine hervorragende Grundlage für Ihren Blog. Es gibt Ihnen anfängerfreundliche Tools, um Ihr Seitendesign mit dem codefreien und unkomplizierten WordPress Customizer anzupassen. Kombinieren Sie es mit Drag & Drop-Seitenerstellern wie Elementor, Brizy, Beaver Builder und mehr.

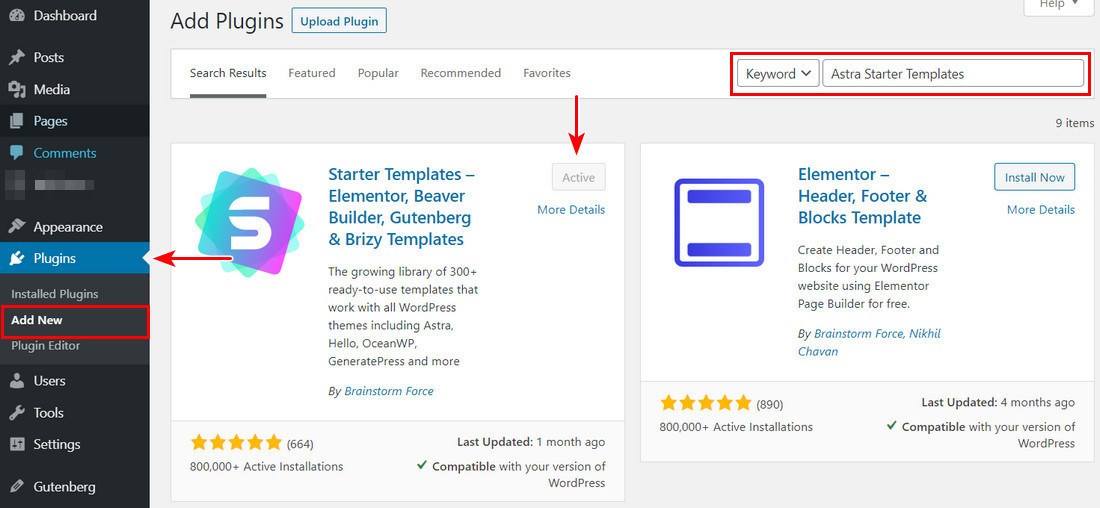
Mit dem Astra-Thema und seinem kostenlosen Begleiter, dem Starter Templates Plugin, können Sie schnell die Grundlage Ihres Blogs erstellen.
Wenn Sie das Astra Theme und das Astra Starter Templates Plugin bereits installiert haben, können Sie Ihr Blog-Design importieren.
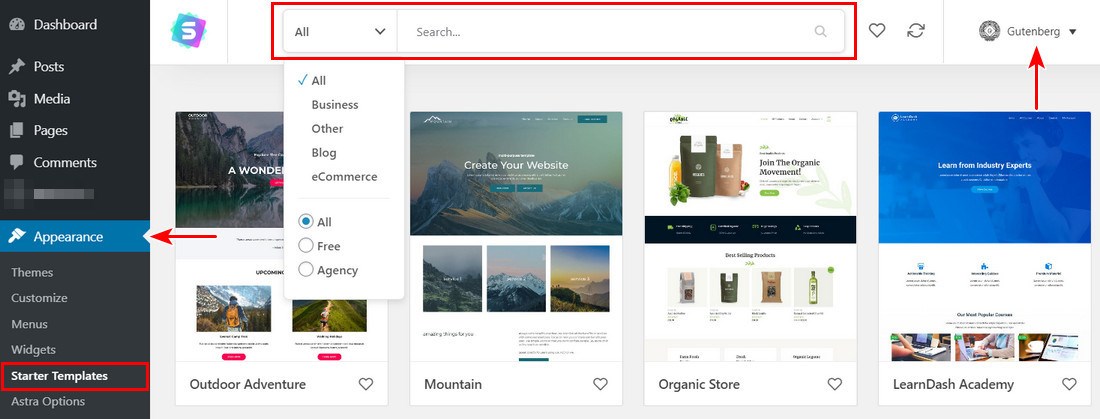
Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen >> > Optionen >> Starter-Vorlagen.

Sie sehen dann alle verfügbaren Starter-Vorlagen, die Sie importieren können. Die meisten Vorlagen sind kostenlos, aber einige Vorlagen sind mit „Premium“ gekennzeichnet und erfordern das Astra Essential Bundle oder Growth Bundle.
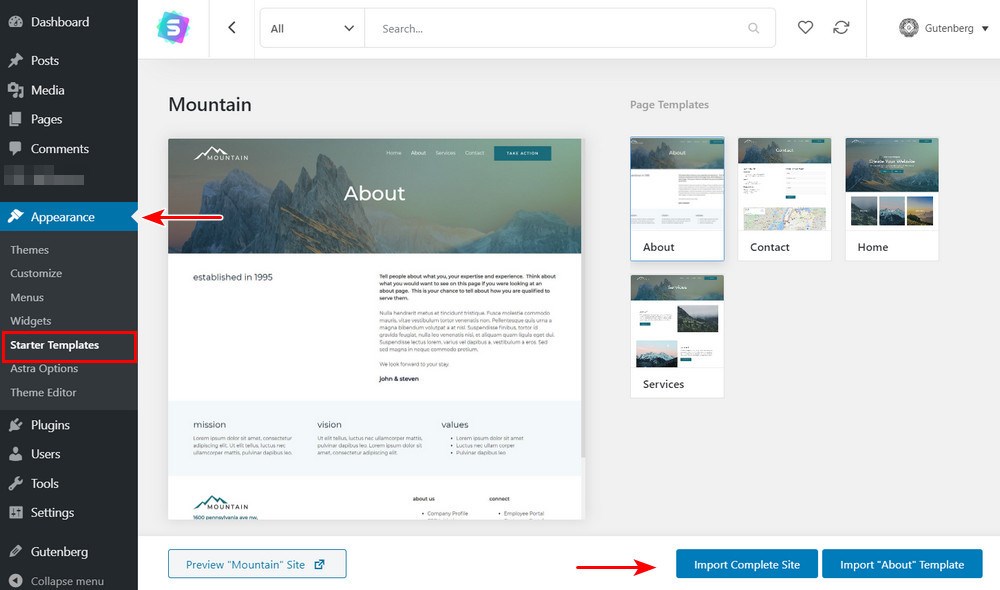
Klicken Sie auf die Vorlage für eine schnelle Vorschau. Wählen Sie ein Design, das Sie mögen, und klicken Sie darauf. Starten Sie dann im Live-Vorschaufenster den Importvorgang, indem Sie auf die blaue Schaltfläche Site importieren klicken.

Wenn Sie mehr Funktionalität wünschen, bietet die Astra Pro-Version zusätzliche Funktionen, die Ihnen mehr Kontrolle und Flexibilität beim Erstellen Ihres Blogs bieten:
- Detailliertere Kontrolle über Ihre Blog-Layouts – Sie können ein Rasterlayout für Ihre Blog-Posts einrichten, um ein auffälliges Design zu erzielen.
- Detailliertere Typografieoptionen – Mehr Kontrolle über die Typografie und die Farben Ihres Blogs.
- Klebriger und transparenter Header – Steuern Sie, wo das Navigationsmenü Ihres Blogs angezeigt wird und wie es funktioniert.
- Seitenüberschriften – Erstellen Sie gut aussehende Titelbereiche mit Breadcrumbs, Metafeldern und anderen Optionen.
- White Label – Wenn Sie ein Entwickler sind, der einen Blog für jemand anderen erstellt, können Sie mit Astra das gesamte Astra-Branding entfernen und durch Ihr eigenes ersetzen.
Erstellen Sie jetzt Ihre Blog-Seite!
Vielen Dank, dass Sie sich diese Schritt-für-Schritt-Anleitung zum Erstellen einer separaten Seite für Blog-Posts angesehen haben.
Diese einfachen Schritte zum Erstellen einer separaten Seite für Ihre Blog-Beiträge in WordPress sind einfach zu befolgen. Sie sind jedoch alle entscheidend für die Organisation Ihrer Website und die Aufrechterhaltung ihres Hauptzwecks, ohne die Besucher mit Blog-Posts abzulenken.
Wenn Sie gerade dabei sind, Ihre Website zu erstellen, denken Sie daran, das perfekte WordPress-Theme für Ihre Website auszuwählen. Mit Astra-Themen können Sie nichts falsch machen!
Möchten Sie weitere Tipps zum Erstellen eines Blogposts? Schauen Sie sich diesen Artikel an, um einen schönen Blog zu erstellen.
Haben Sie nach dieser Anleitung eine Blog-Seite hinzugefügt? Wenn ja, teilen Sie es unten! Wir freuen uns, Ihre Geschichte zu hören.