WordPress začal jako blogovací platforma, takže není divu, že blogové příspěvky jsou nezbytnou funkcí WordPress.
nezáleží na tom, zda používáte WordPress pro blogy, podnikání nebo pro jakýkoli účel, pravděpodobně budete psát příspěvky na propagaci svých produktů, vyprávět svůj příběh, oznamovat promo akce nebo sdílet novinky.
udržování blogu odděleně od hlavního účelu vašeho webu vám umožní co nejlépe využít stávající webové stránky, aniž byste rušili návštěvníky. To vše při využití síly blogovací platformy WordPress.
v tomto tutoriálu vás provedu vytvořením vyhrazené stránky pro blogové příspěvky na vašem webu WordPress.
porozumění stránce WordPress, motivům a šablonám
WordPress ve výchozím nastavení zobrazuje příspěvky blogu na vaší domovské stránce. To je v pořádku, pokud je váš web určen jako blog.
ale pokud máte firemní web nebo vaše domovská stránka je určena k zvýraznění vašich produktů, služeb nebo něčeho jiného, potřebujete samostatnou stránku pro vaše příspěvky na blogu.
dovolte mi, abych vám ukázal, jak přesně vytvořit samostatnou stránku blogu pro váš web.

jakmile vytvoříte novou stránku ve WordPressu, její vzhled bude záviset na vašem tématu.
protože každé téma má různé styly a šablony, musíte si vybrat téma WordPress, které nabízí krásně navržené šablony pro blogové příspěvky, jako jsou témata Astra.
Astra má nejrozsáhlejší knihovnu předem vytvořených webových stránek a krásně navržených šablon, které jsou ideální pro vaše hlavní webové stránky a vaše blogové příspěvky.
Astra témata vám úplnou kontrolu při přidávání obsahu a widgety rychle. Většina témat přichází se specifickými rozvrženími, které přinášejí na váš web zřetelný vzhled.
proč potřebujete vytvořit samostatnou stránku pro vaše blogové příspěvky?

ne každý chce zobrazovat své blogové příspěvky na své domovské stránce a ne všechny webové stránky jsou určeny pro blogy a psané články.
WordPress nabízí příspěvky na titulní stránce jako výchozí nastavení. Pokud chcete statickou domovskou obrazovku pro jiné účely, budete muset pro zobrazení svých příspěvků nastavit samostatnou stránku blogu WordPress.
v tomto tutoriálu se dozvíte, jak nastavit samostatnou stránku blogu tak, aby zobrazovala vaše příspěvky při zachování statického designu přední stránky.
začněme!
Krok 1: Vytvořte domovskou stránku a stránku blogu
prvním krokem je vytvoření nové stránky na vašem webu WordPress a nastavení jako domovské stránky nebo stránky blogu.

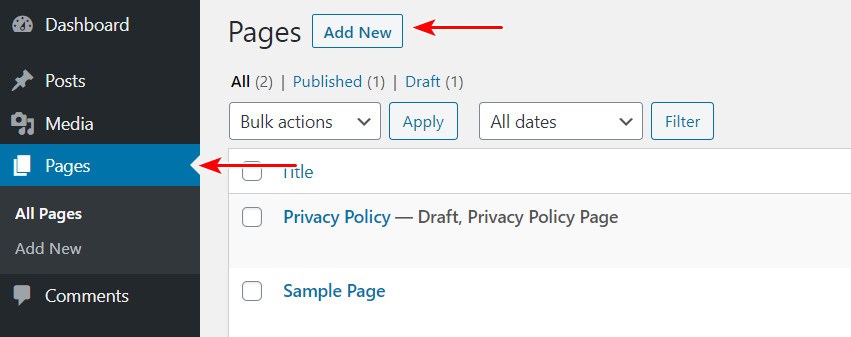
z řídicího panelu přejděte na stránky umístěné na levém panelu správce a poté kliknutím na tlačítko Přidat nový spusťte novou stránku. Na stránku svého blogu zatím nemusíte nahrávat ani psát žádný obsah.
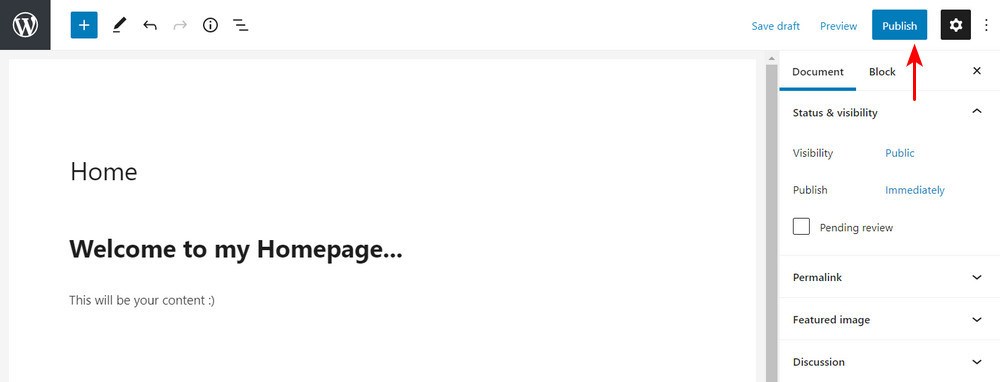
klikněte na tlačítko Publikovat.

opakujte stejný postup a vytvořte další stránku.
po zveřejnění nových stránek musíte vše nastavit. Můžete si vybrat, kterou stránku chcete použít jako domovskou stránku a která je stránka příspěvku na blogu.
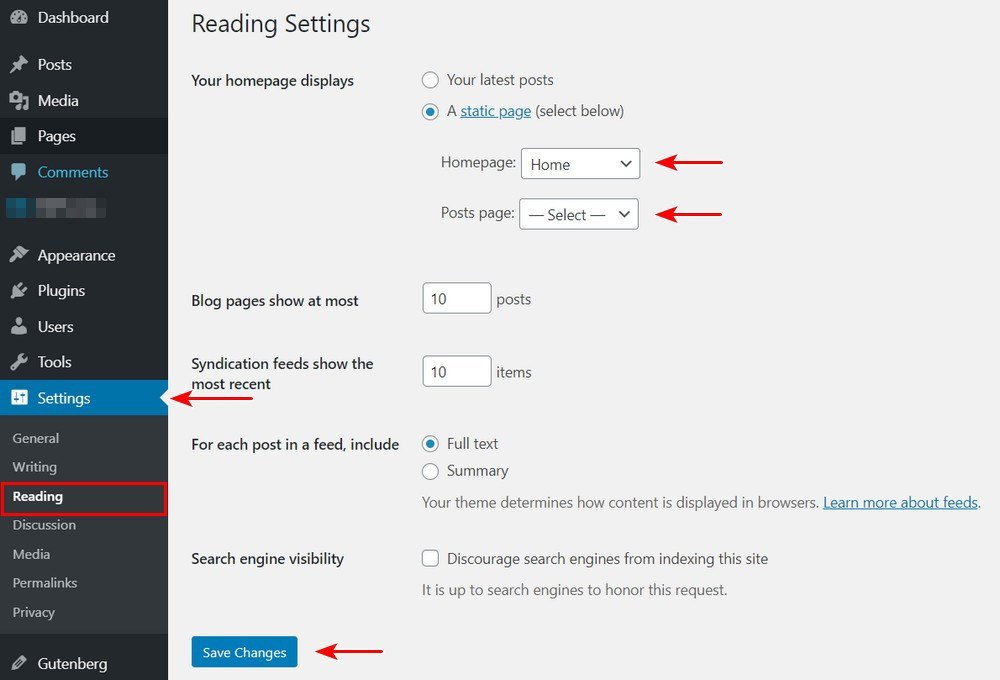
stačí přejít na Nastavení a kliknout na čtení.
ve výchozím nastavení WordPress zobrazuje vaše nejnovější příspěvky na vaší domovské stránce. Chceme nastavit statickou stránku pro Oddělení příspěvků a vaší domovské stránky a stránky blogu.
Chcete-li to provést, v části „zobrazení vaší domovské stránky“ klikněte na možnost „Statická stránka“ a vyberte domov pro domovskou stránku a stránku vašeho blogu sekci příspěvek.
můžete také zvolit počet příspěvků, které chcete zobrazit. Výchozí číslo je deset příspěvků. Můžete také zvolit zobrazení plného textu nebo jen shrnutí.
doporučujeme zobrazit pouze souhrn krátkých úryvků vašich příspěvků, abyste maximalizovali prostor stránky blogu. To také vytváří napětí pro čtenáře, doufejme, že je povzbudí, aby si chtěli přečíst více.
jakmile jste s nastavením spokojeni, klikněte na Uložit změny.

Krok 2: nastavte nabídku domovské stránky
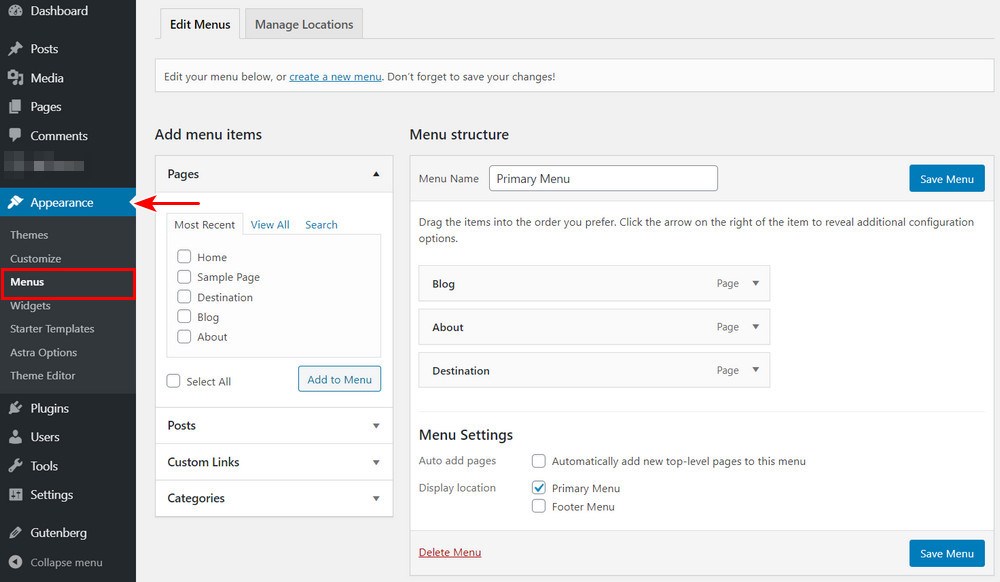
další věc, kterou musíte udělat, je nastavit nabídky.
přejděte do nabídky vzhled >>, vyberte Blog a klikněte na Přidat do nabídky. Chcete-li změnit uspořádání nabídky, můžete přetáhnout položky ve struktuře nabídky. Jakmile budete spokojeni, můžete kliknout na nabídku Uložit.

nyní můžete zkontrolovat vzhled vaší stránky. Stačí jít na stránky >> všechny stránky sekce. Všimnete si, že váš blog a domovská stránka mají nové štítky. Pokračujte a kliknutím na odkaz Zobrazit pod těmito stránkami je zobrazíte.
Krok 3: Přizpůsobte si stránku blogu
existuje několik dalších způsobů, jak můžete přizpůsobit stránku blogu.
výchozí vzhled stránky bude záviset na motivu. Pokud používáte téma Astra, můžete nainstalovat plugin Astra pro Addon a rychle vytvořit krásně navrženou stránku blogu. Funkce Pro přidává další možnosti stylingu, které zahrnují rozvržení blogu, obsah blogu, strukturu blogu, meta blogu, velikost obrázku a další.

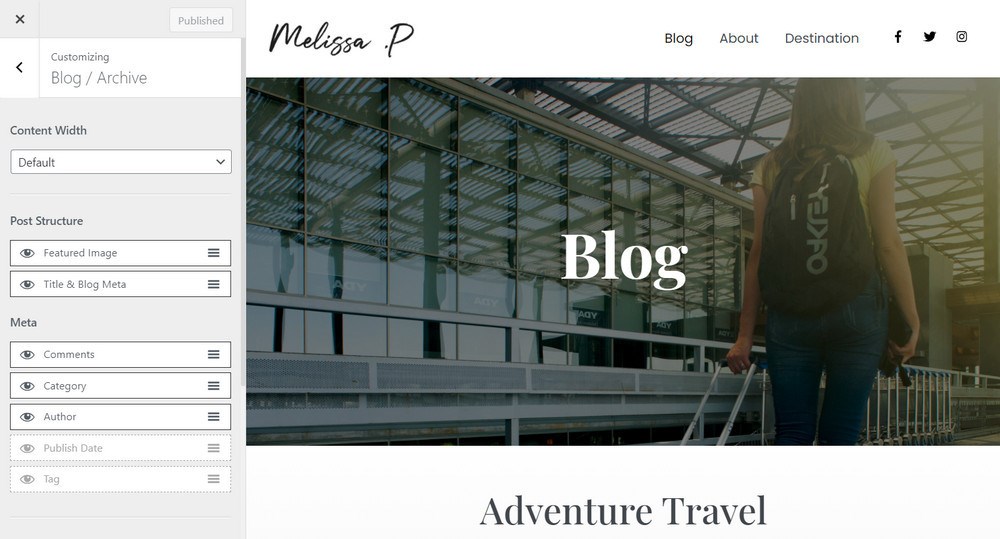
jakmile vytvoříte stránku blogu a zveřejníte své příspěvky na blogu, mohou se v seznamu blogů zobrazit podrobnosti, které jsou zbytečné nebo které byste mohli chtít skrýt.

Chcete-li tak učinit, přejděte na Přizpůsobit v levé horní části stránky a klikněte na Blog / archiv a poté klikněte na položky v sekci Meta a skryjte je ze seznamu blogů. Jakmile budete spokojeni, klikněte na Publikovat.
Krok 4: změna struktury URL vašeho blogu
po zveřejnění stránky blogu si můžete všimnout, že adresa URL vaší stránky je strukturována trochu zvláštním způsobem. Může zahrnovat datum vytvoření příspěvku a nemusí přesně představovat příspěvek na vaší stránce blogu.
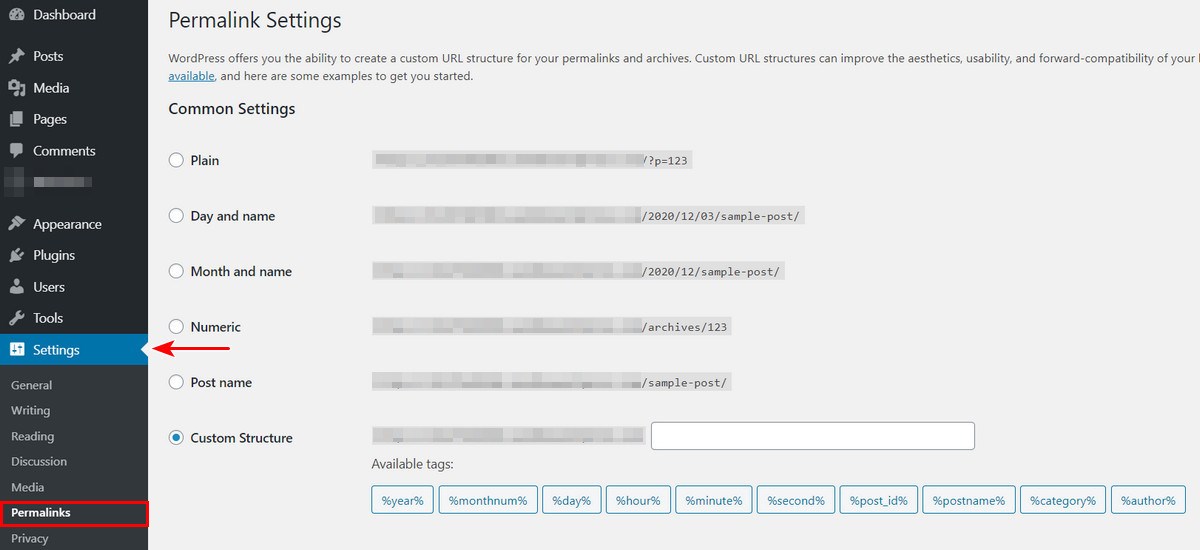
ale nebojte se, můžete upravit strukturu URL vašeho blogu tím, že půjdete do Nastavení >> Permalinks a klikněte na vlastní strukturu.
zobrazenou adresu URL v poli můžete smazat. Klikněte na kategorii >> název příspěvku a poté klikněte na Uložit změny. Nyní máte uživatelsky přívětivou adresu URL pro všechny vaše příspěvky na blogu, která je také vhodná pro SEO.

nejlepší téma a šablona WordPress pro vaše blogové stránky
jak jsem již řekl, vzhled vaší blogové stránky bude záviset na tématu, které používáte pro váš web WordPress. Existuje tolik možností pro témata WordPress, která nabízejí různé možnosti stylu.
pokud chcete, aby dobře kódované téma dělalo to, co chcete, doporučuji flexibilní, lehké téma Astra, které vám poskytne přesně to, co chcete a potřebujete, aniž byste museli vědět, jak kódovat.
Astra je vynikajícím základem pro váš blog. Poskytuje vám nástroje vhodné pro začátečníky k přizpůsobení návrhu stránky pomocí bezkódu a přímého přizpůsobení WordPress. Spárujte jej s nástroji drag and drop, jako jsou Elementor, Brizy, Beaver Builder a další.

nadace svého blogu můžete rychle vytvořit pomocí tématu Astra a jeho bezplatného společníka, pluginu Starter Templates.
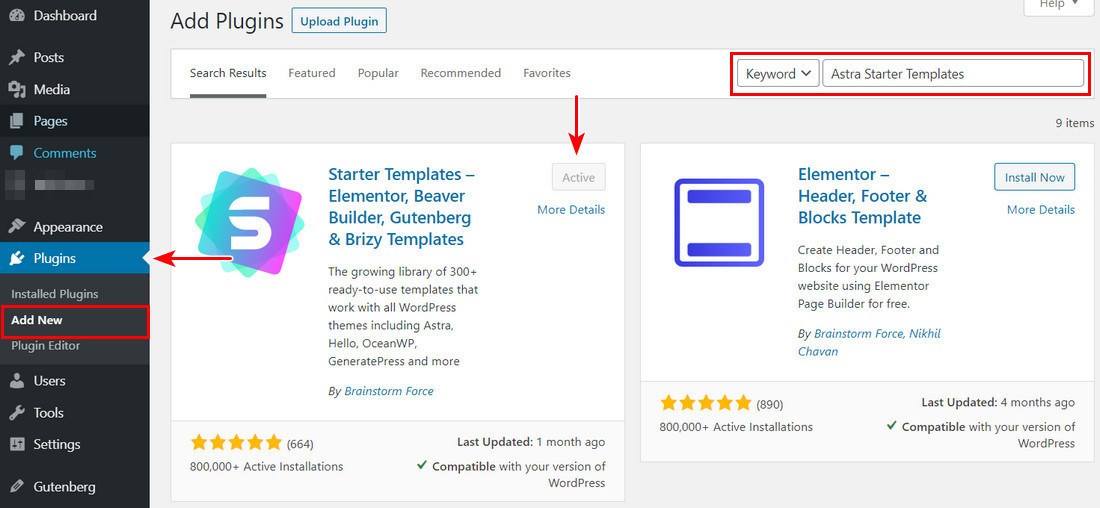
pokud jste již nainstalovali plugin Astra theme a Astra Starter templates, jste připraveni importovat návrh blogu.
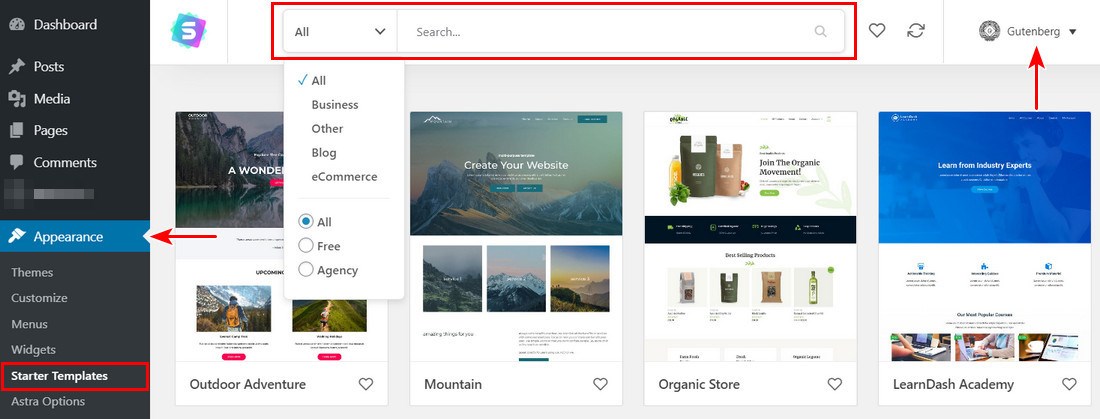
v řídicím panelu WordPress Přejděte na vzhled >> Možnosti Astra >> šablony startérů.

Poté uvidíte všechny dostupné šablony startérů, které můžete importovat. Většina šablon je zdarma, ale některé šablony jsou označeny „Premium“ ty vyžadují Astra Essential Bundle nebo Growth Bundle.
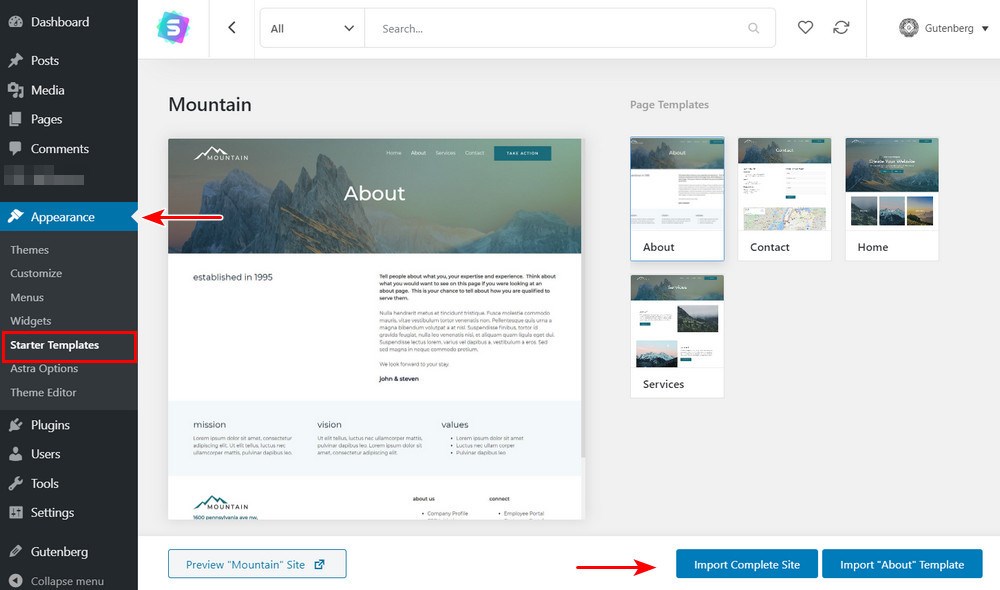
klikněte na šablonu pro rychlý náhled. Vyberte si design, který se vám líbí, a klikněte na něj. Poté v okně živého náhledu spusťte proces importu kliknutím na modré tlačítko Importovat Web.

pokud chcete více funkcí, verze Astra pro nabízí další funkce, které vám dávají větší kontrolu a flexibilitu při vytváření blogu:
- podrobnější kontrola rozvržení vašeho blogu – můžete nastavit rozvržení mřížky pro vaše příspěvky na blogu pro poutavý design.
- více hloubkových typografických možností-více přesné kontroly nad typografií a barvami vašeho blogu.
- lepkavá a průhledná hlavička-Ovládejte, kde se objeví navigační nabídka vašeho blogu a jak bude fungovat.
- záhlaví stránek-vytvářejte skvěle vypadající titulní oblasti se strouhankou, meta poli a dalšími možnostmi.
- White label-pokud jste vývojář budování blog pro někoho jiného, Astra vám umožní odstranit všechny značky Astra a nahradit ji vlastní.
Vytvořte Si Svou Blogovou Stránku Hned Teď!
Děkujeme, že jste si prohlédli tento průvodce krok za krokem při vytváření samostatné stránky pro příspěvky na blogu.
tyto jednoduché kroky při vytváření samostatné stránky pro vaše blogové příspěvky ve WordPressu jsou jednoduché. Přesto jsou všechny zásadní při organizaci vašeho webu a udržování jeho hlavního účelu, aniž by rušily návštěvníky blogovými příspěvky.
pokud se právě chystáte vytvořit svůj web, nezapomeňte pro svůj web vybrat perfektní téma WordPress. S tématy Astra se nemůžete pokazit!
chcete více tipů na vytvoření blogu? Podívejte se na tento článek a vytvořte krásný blog.
přidali jste stránku blogu podle této příručky? Pokud ano, sdílejte to níže! Jsme rádi, že slyšíme váš příběh.