WordPress iniziato come una piattaforma di blogging Quindi non c’è da meravigliarsi post del blog sono una caratteristica essenziale in WordPress.
Non importa se stai usando WordPress per blog, affari o per qualsiasi scopo, probabilmente scriverai post per promuovere i tuoi prodotti, raccontare la tua storia, annunciare promozioni o condividere notizie.
Mantenere il tuo blog separato dallo scopo principale del tuo sito web ti consente di sfruttare al meglio il tuo sito Web esistente senza distrarre i visitatori. Il tutto sfruttando la potenza della piattaforma di blogging WordPress.
In questo tutorial, sarò a piedi attraverso la creazione di una pagina dedicata per i post del blog sul tuo sito web WordPress.
Comprendere la pagina, i temi e i modelli di WordPress
Per impostazione predefinita, WordPress visualizza i post del blog sulla tua home page. Questo va bene se il tuo sito web è inteso come un blog.
Ma se hai un sito Web aziendale o la tua home page ha lo scopo di evidenziare i tuoi prodotti, servizi o qualcos’altro, hai bisogno di una pagina separata per i tuoi post sul blog.
Lascia che ti mostri esattamente come creare una pagina blog separata per il tuo sito.

Una volta creata una nuova pagina in WordPress, il suo aspetto dipenderà dal tuo tema.
Poiché ogni tema ha stili e modelli diversi, devi scegliere il tema WordPress che offre modelli dal design accattivante per i post del blog, come i temi Astra.
Astra ha la più ampia libreria di siti web pre-costruiti e modelli dal design accattivante perfetti per il tuo sito web principale e i tuoi post sul blog.
I temi Astra ti danno il controllo completo quando aggiungi rapidamente contenuti e widget. La maggior parte dei temi sono dotati di layout specifici per portare un aspetto distinto al tuo sito web.
Perché è necessario creare una pagina separata per i post del blog?

Non tutti vogliono visualizzare i loro post sul blog sulla loro home page, e non tutti i siti web sono destinati per blog e articoli scritti.
WordPress offre messaggi in prima pagina come impostazione predefinita. Se si desidera una schermata iniziale statica per altri scopi,è necessario impostare una pagina di blog WordPress separata per visualizzare i tuoi post.
In questo tutorial, imparerai come impostare quella pagina del blog separata per mostrare i tuoi post mantenendo un design statico della prima pagina.
Iniziamo!
Passo 1: Crea la tua Home Page e la pagina del blog
Il primo passo è creare una nuova pagina sul tuo sito web WordPress e configurarlo sia come home page o pagina del blog.

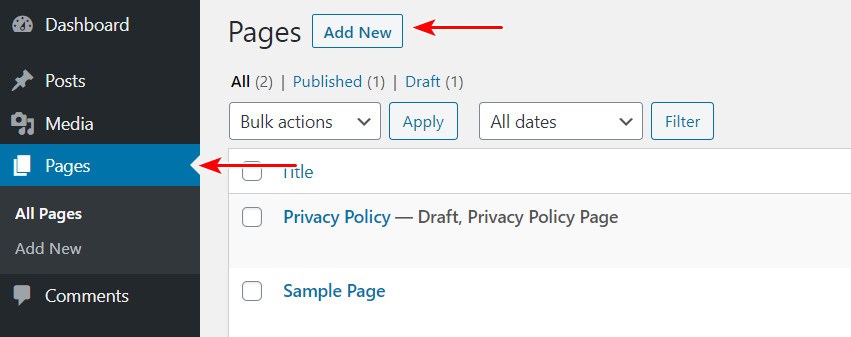
Dalla Dashboard, vai a Pagine situate nel pannello di amministrazione di sinistra e quindi fai clic sul pulsante Aggiungi nuovo per avviare una nuova pagina. Non è necessario caricare o scrivere alcun contenuto alla pagina del tuo blog ancora.
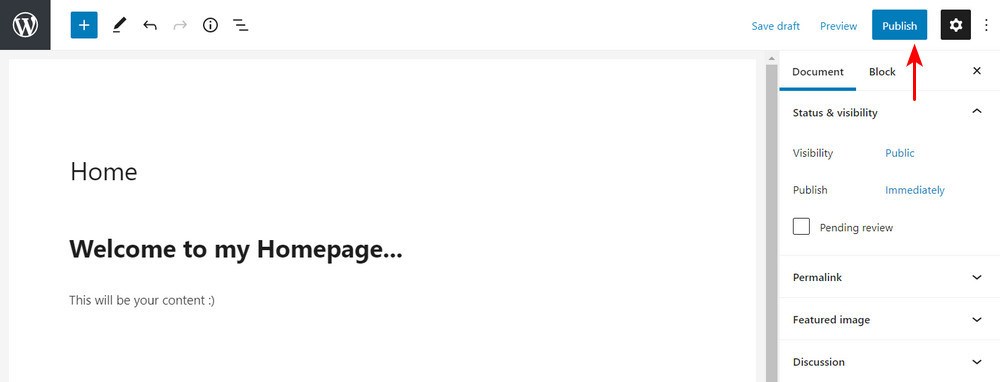
Fare clic sul pulsante Pubblica.

Ripetere lo stesso processo per creare un’altra pagina.
Dopo aver pubblicato le nuove pagine, la prossima cosa che devi fare è impostare tutto. È possibile scegliere quale pagina si desidera utilizzare come home page e che è la pagina post del blog.
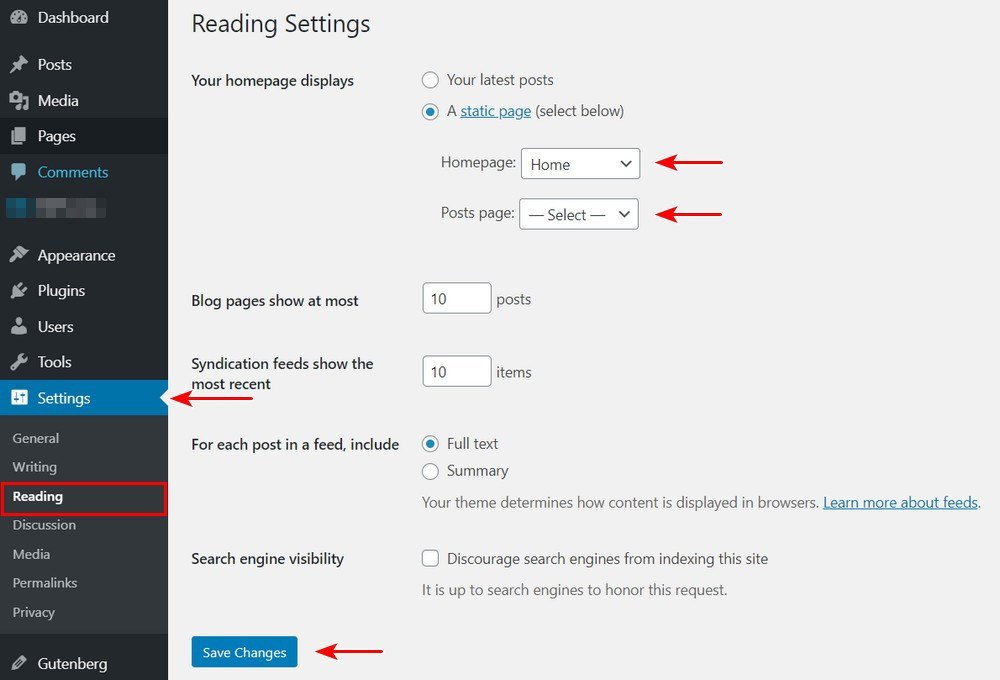
Basta andare alle Impostazioni e fare clic su Lettura per farlo.
Per impostazione predefinita, WordPress visualizza i tuoi ultimi post sulla tua home page. Vogliamo impostare una pagina statica per separare i post e la tua Home page e la pagina del blog.
Per fare ciò, sotto la sezione “La tua home page viene visualizzata”, fai clic sull’opzione “Una pagina statica” e seleziona la home per la sezione Home Page e la pagina del tuo blog per la sezione Post Page.
È inoltre possibile scegliere il numero di messaggi che si desidera visualizzare. Il numero predefinito per questo è dieci post. È inoltre possibile scegliere di visualizzare un testo completo o solo il riepilogo.
Ti consigliamo di mostrare solo il riepilogo dei brevi frammenti dei tuoi post per massimizzare lo spazio della pagina del tuo blog. Questo crea anche suspense per i lettori, si spera incoraggiandoli a voler leggere di più.
Una volta che si è soddisfatti delle impostazioni, fare clic su Salva modifiche.

Passo 2: Impostare il menu Home Page
La prossima cosa che dovete fare è quello di impostare i menu.
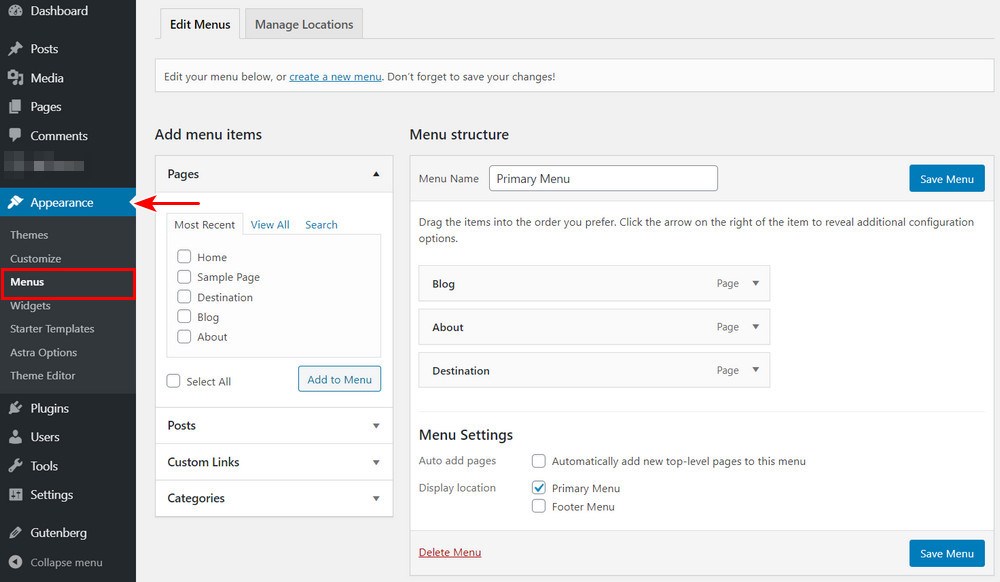
Vai a Aspetto> > Menu, seleziona Blog e fai clic su Aggiungi al menu. È possibile trascinare gli elementi nella struttura del menu per riorganizzare il menu. Una volta soddisfatti, è possibile fare clic sul menu Salva.

Ora puoi controllare l’aspetto della tua pagina. Basta andare alla sezione Pagine > > Tutte le pagine. Noterai che il tuo blog e la tua homepage hanno nuove etichette. Vai avanti e fai clic sul link Visualizza sotto quelle pagine per visualizzarle in anteprima.
Passo 3: Personalizza la tua pagina del blog
Ci sono alcuni altri modi per personalizzare la tua pagina del blog.
L’aspetto predefinito della tua pagina dipenderà dal tuo tema. Se stai usando il tema Astra, puoi installare il plug-in Astra Pro Addon per creare rapidamente una pagina del blog dal design accattivante. La funzione Pro aggiunge più opzioni di styling per includere il layout del blog, il contenuto del post del blog, la struttura del post del blog, la meta del blog, le dimensioni dell’immagine in primo piano e altro ancora.

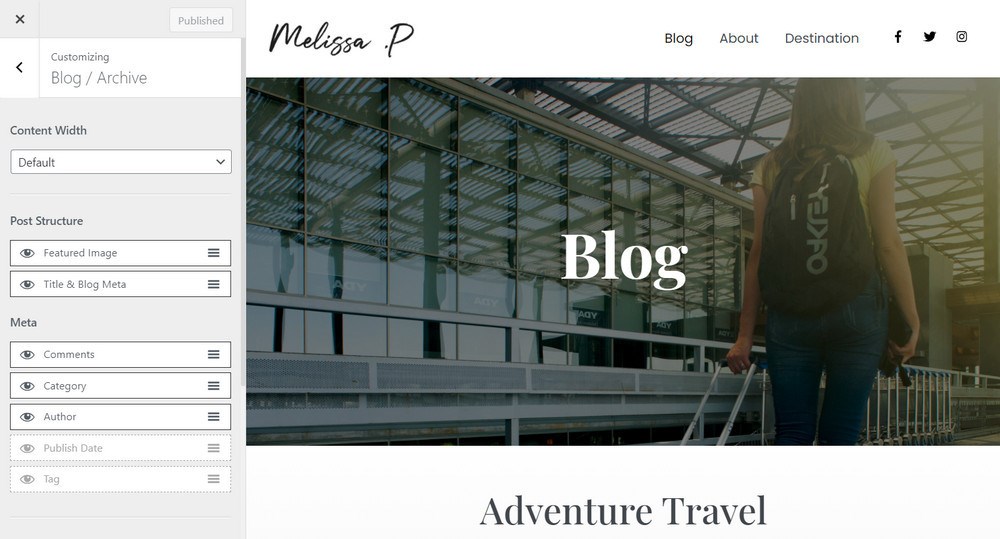
Dopo aver creato la pagina del tuo blog e pubblicato i post del tuo blog, potrebbero esserci dettagli visualizzati nell’elenco dei blog che non sono necessari o che potresti voler nascondere.

Per fare ciò, basta andare su Personalizza in alto a sinistra della pagina e fare clic su Blog/Archivio e quindi fare clic su elementi nella sezione Meta per nasconderlo dalla lista blog. Una volta soddisfatto, clicca su Pubblica.
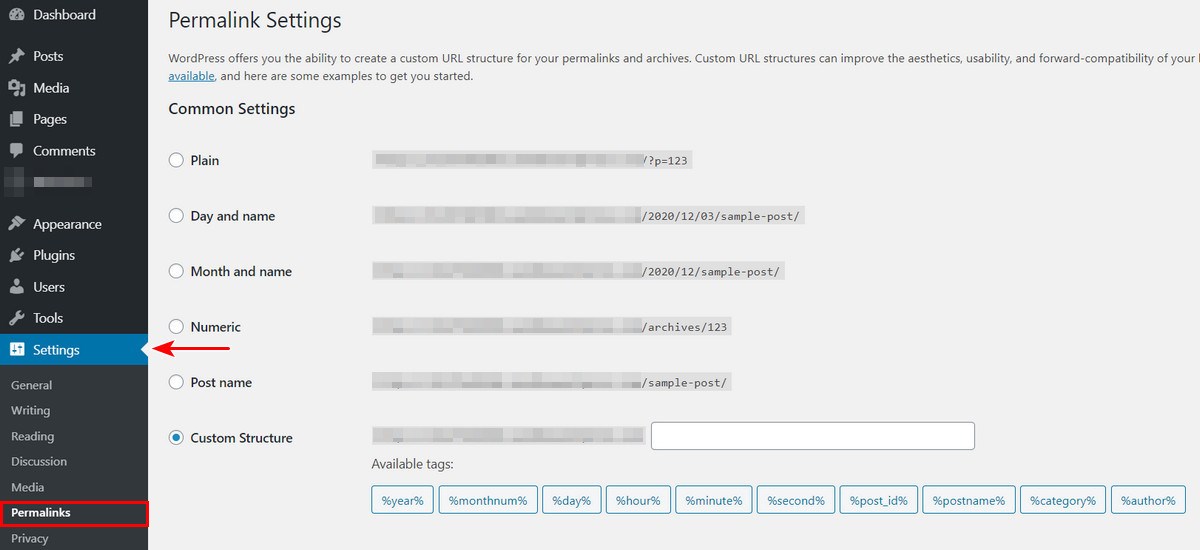
Passo 4: Modifica la struttura URL del tuo post sul blog
Dopo aver pubblicato la pagina del tuo blog, potresti notare che l’URL della tua pagina è strutturato in un modo un po ‘ strano. Potrebbe includere la data in cui il post è stato creato e potrebbe non rappresentare con precisione il post sulla pagina del tuo blog.
Ma non preoccuparti, puoi modificare la struttura URL del tuo post sul blog andando su Impostazioni >> Permalink e fare clic su Struttura personalizzata.
È possibile eliminare l’URL visualizzato nella casella. Fare clic su Categoria >> Nome del post, quindi fare clic su Salva modifiche. Ora hai un URL user-friendly per tutti i tuoi post del blog, che è adatto anche per SEO.

Il miglior tema WordPress e modello per le pagine del tuo blog
Come ho detto, l’aspetto della pagina del tuo blog dipenderà dal tema che stai utilizzando per il tuo sito web WordPress. Ci sono così tante scelte per i temi WordPress che offrono diverse opzioni di stile.
Se vuoi un tema ben codificato per fare ciò che vuoi, ti consiglio il tema Astra flessibile e leggero che ti darà esattamente ciò che vuoi e di cui hai bisogno senza dover sapere come codificare.
Astra è una base eccellente per il tuo blog. Ti offre strumenti per principianti per personalizzare il design della tua pagina utilizzando il customizer WordPress privo di codice e semplice. Abbinalo a costruttori di pagine drag and drop come Elementor, Brizy, Beaver Builder e altro ancora.

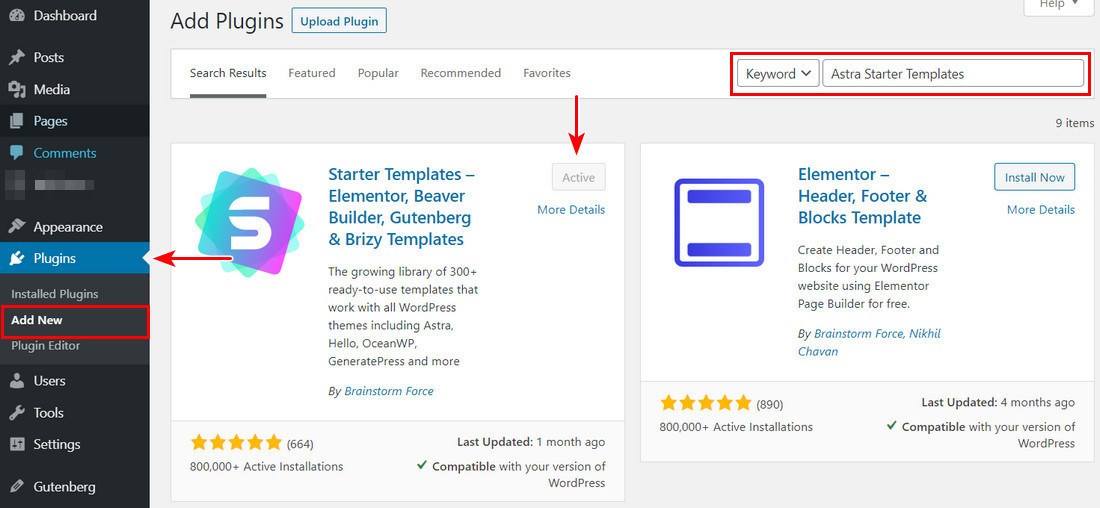
Puoi creare rapidamente le fondamenta del tuo blog usando il tema Astra e il suo compagno gratuito, il plugin Starter Templates.
Se hai già installato il plugin Astra theme e Astra Starter templates, sei pronto e ora sei pronto per importare il design del tuo blog.
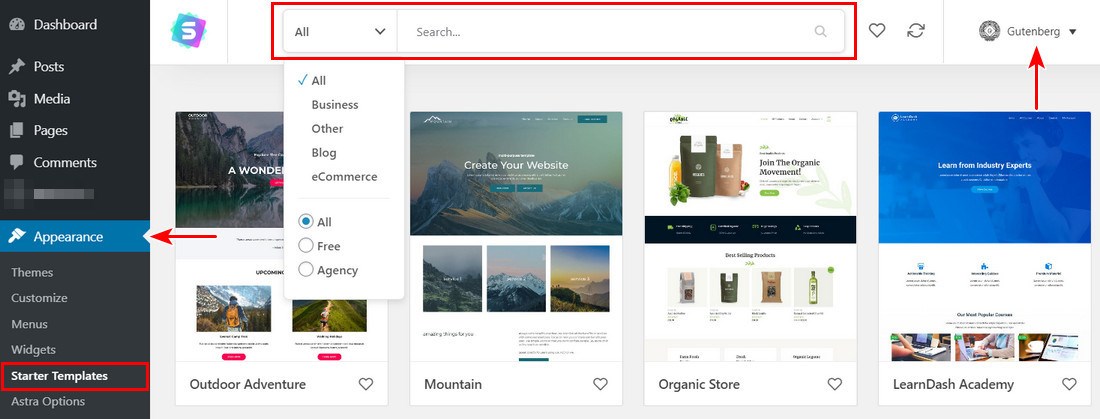
Nella dashboard di WordPress, vai a Aspetto >>Opzioni Astra >> Modelli di avviamento.

Vedrai quindi tutti i modelli di avviamento disponibili che puoi importare. La maggior parte dei modelli sono gratuiti, ma alcuni modelli sono contrassegnati come “Premium” Questi richiedono il pacchetto Astra Essential o Growth Bundle.
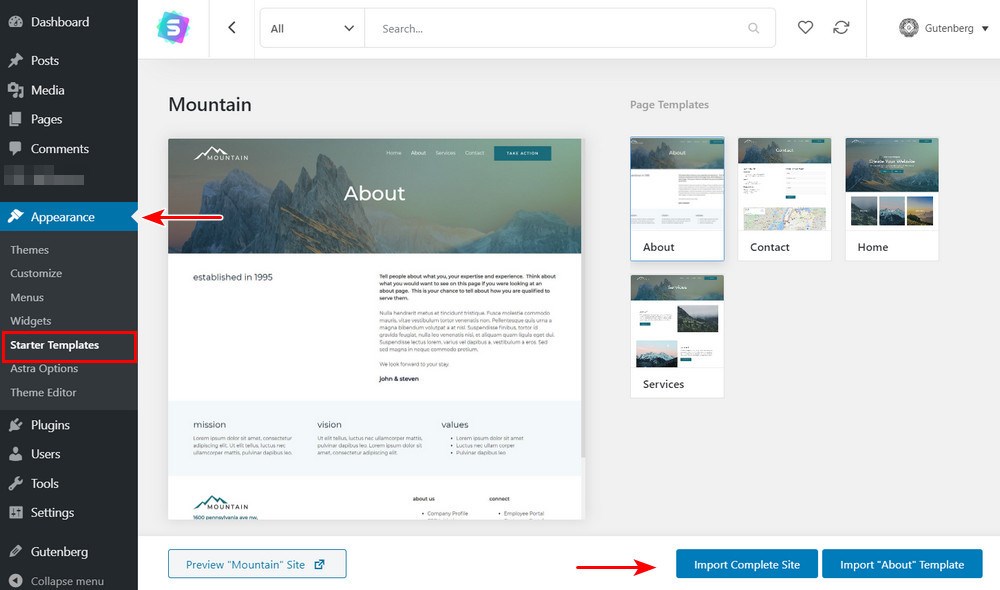
Fare clic sul modello per una rapida anteprima. Scegli un disegno che ti piace e fare clic su di esso. Quindi, nella finestra di anteprima dal vivo, avviare il processo di importazione facendo clic sul pulsante blu Importa sito.

Se vuoi più funzionalità, la versione Astra pro offre funzionalità extra che ti danno più controllo e flessibilità quando costruisci il tuo blog:
- Controllo più approfondito dei layout del tuo blog: puoi impostare un layout a griglia per i post del tuo blog per un design accattivante.
- Opzioni tipografiche più approfondite-Controllo più preciso sulla tipografia e sui colori del tuo blog.
- Intestazione appiccicosa e trasparente-Controlla dove appare il menu di navigazione del tuo blog e come funzionerà.
- Intestazioni di pagina: crea aree di titolo di grande aspetto con pangrattato, meta campi e altre opzioni.
- White label-Se sei uno sviluppatore che crea un blog per qualcun altro, Astra ti consente di rimuovere tutto il marchio Astra e sostituirlo con il tuo.
Crea subito la tua pagina del Blog!
Grazie per aver controllato questa guida passo passo sulla creazione di una pagina separata per i post del blog.
Questi semplici passaggi nella creazione di una pagina separata per i post del tuo blog in WordPress sono semplici da seguire. Eppure, sono tutti cruciali per organizzare il tuo sito web e mantenere il suo scopo principale senza distrarre i visitatori con i post del blog.
Se stai per creare il tuo sito web, ricordati di scegliere il tema WordPress perfetto per il tuo sito web. Non puoi sbagliare con i temi Astra!
Vuoi ulteriori suggerimenti sulla creazione di un post sul blog? Dai un’occhiata a questo articolo per costruire un bellissimo blog.
Hai aggiunto una pagina del blog seguendo questa guida? Se è così, condividilo qui sotto! Siamo entusiasti di sentire la tua storia.