WordPressはブログプラットフォームとして開始されたので、ブログの記事がWordPressの本質的な機能であるのも不思議ではありません。
あなたがブログ、ビジネス、またはどのような目的のためにWordPressを使用しているかどうかは関係ありません、あなたはおそらく、あなたの製品を促進す
あなたのウェブサイトの中心の目的からあなたのblogを別保つことは訪問者を気を散らさないであなたの既存のウェブサイトをできるだけ利用す すべてのWordPressのブログプラットフォームの力を活用しながら。
このチュートリアルでは、WordPressのウェブサイト上のブログ記事のための専用ページを作成することによってあなたを歩いているでしょう。
WordPressのページ、テーマ、およびテンプレートの理解
デフォルトでは、WordPressはあなたのホームページにブログ記事を表示します。 これはあなたのウェブサイトがblogとして意図されていればちょうど良い。
しかし、あなたがビジネスのウェブサイトを持っているか、あなたのホームページがあなたの製品、サービス、または何か他のものを強調することを意図して
私はあなたのサイトのための別のブログページを作成する方法を正確にお見せしましょう。

WordPressで新しいページを作成すると、その外観はテーマによって異なります。
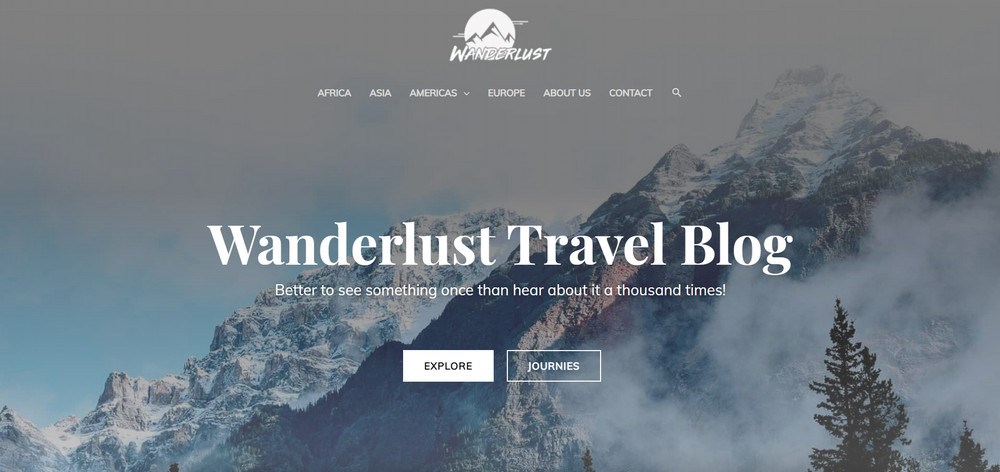
各テーマは異なるスタイルとテンプレートを持っているので、あなたはAstraのテーマのように、ブログの記事のための美しくデザインされたテンプレートを提
アストラは、あなたのメインのウェブサイトとあなたのブログの記事に最適な事前に構築されたウェブサイトと美しくデザインされたテンプ
アストラのテーマは、すぐにコンテンツやウィジェットを追加するときに完全な制御を与えます。 ほとんどのテーマは、あなたのウェブサイトに明確な外観を持って来るために、特定のレイアウトが付属しています。
なぜあなたのブログの記事のために別のページを作成する必要がありますか?

誰もが自分のホームページに自分のブログの記事を表示したい、とすべてのウェブサイトは、ブログや書かれた記事のために意図されていません。
WordPressは、フロントページの投稿をデフォルト設定として提供しています。 他の目的のために静的なホーム画面が必要な場合は、投稿を表示するために別のWordPressブログページを設定する必要があります。
このチュートリアルでは、静的なフロントページのデザインを維持しながら、あなたの投稿を誇示するために、その別々のブログページを設定する方法を学
始めましょう!
ステップ1:ホームページとブログページを作成する
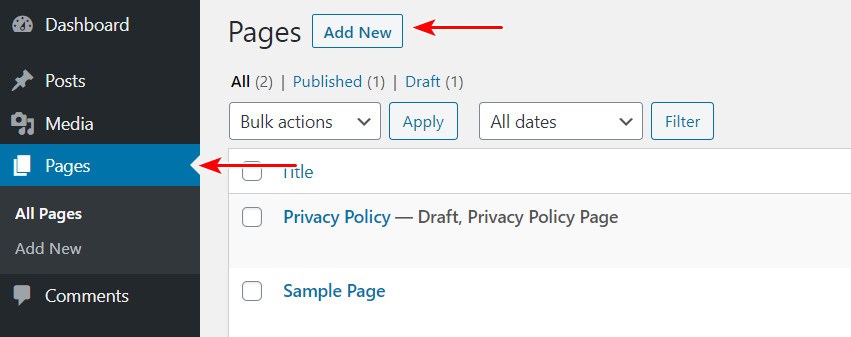
最初のステップは、WordPressのウェブサイトに新しいページを作成し、ホームページまたはブログページとして設定

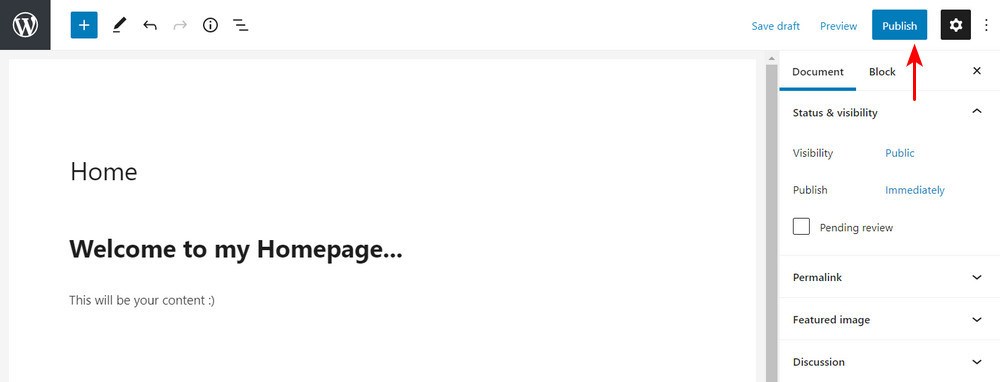
ダッシュボードから、左側の管理パネルにあるページに移動し、新しいページを起動するには、新しい追加ボタンをクリックします。 あなたのblogのページに内容をまだアップロードするか、または書く必要はありません。
公開ボタンをクリックします。

同じプロセスを繰り返して別のページを作成します。
新しいページを公開した後、次にしなければならないことはすべてを設定することです。 あなたはあなたのホームページとして使用したいページとブログの投稿ページであるページを選択することができます。
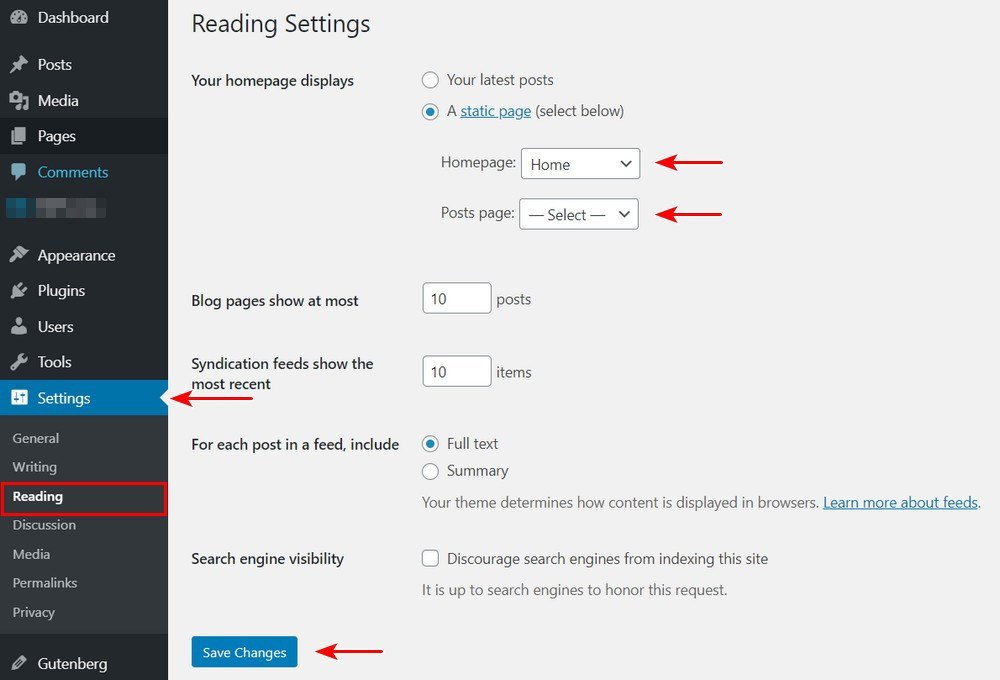
ちょうど設定に移動し、それを行うには読書をクリックしてください。
デフォルトでは、WordPressはあなたのホームページに最新の投稿を表示します。 私たちは、記事とあなたのホームページとブログページを分離するために静的なページを設定したいです。
それを行うには、”あなたのホームページが表示されます”セクションの下で、”静的なページ”オプションをクリックし、ホームページセクションのホームとあなたのブロ
表示したい投稿の数を選択することもできます。 このためのデフォルトの番号は10件の投稿です。 また、全文または要約のみを表示するように選択することもできます。
ブログページのスペースを最大化するために、投稿の短いスニペットの要約のみを表示することをお勧めします。 これはまた、読者のためのサスペンスを作成し、うまくいけば、より多くを読みたいと彼らを奨励します。
設定に満足したら、変更を保存をクリックします。

ステップ2:ホームページメニューを設定する
次に行う必要があるのは、メニューを設定することです。
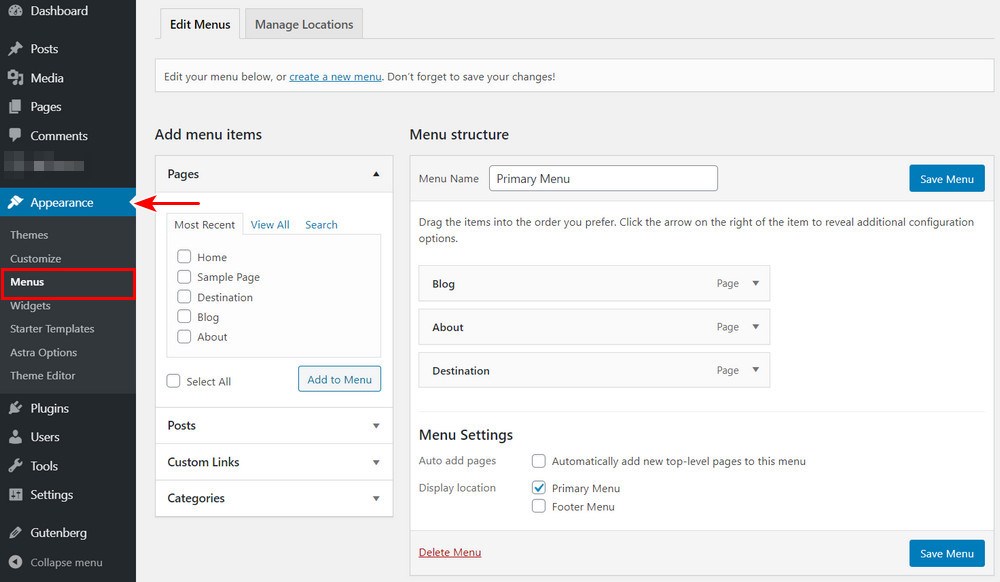
外観>>メニューに移動し、ブログを選択し、メニューに追加をクリックします。 メニュー構造内の項目をドラッグして、メニューを並べ替えることができます。 満足したら、保存メニューをクリックすることができます。

これで、あなたのページの外観を確認することができます。 ページ>>すべてのページセクションに移動します。 あなたのblogに気づき、ホームページに新しいラベルがある。 先に進み、それらのページの下にある表示リンクをクリックしてプレビューします。
ステップ3:ブログページをカスタマイズする
ブログページをカスタマイズする方法は他にもいくつかあります。
ページのデフォルトの外観はテーマによって異なります。 あなたはアストラのテーマを使用している場合は、すぐに美しくデザインされたブログページを作成するためにアストラProアドオンプラグインをイ Pro機能は、ブログのレイアウト、ブログの記事のコンテンツ、ブログの記事の構造、ブログのメタ、注目の画像サイズなどを含むために、より多くのスタイ

ブログページを作成してブログ記事を公開すると、ブログリストに不要な詳細が表示されたり、非表示にしたりする可能性があります。

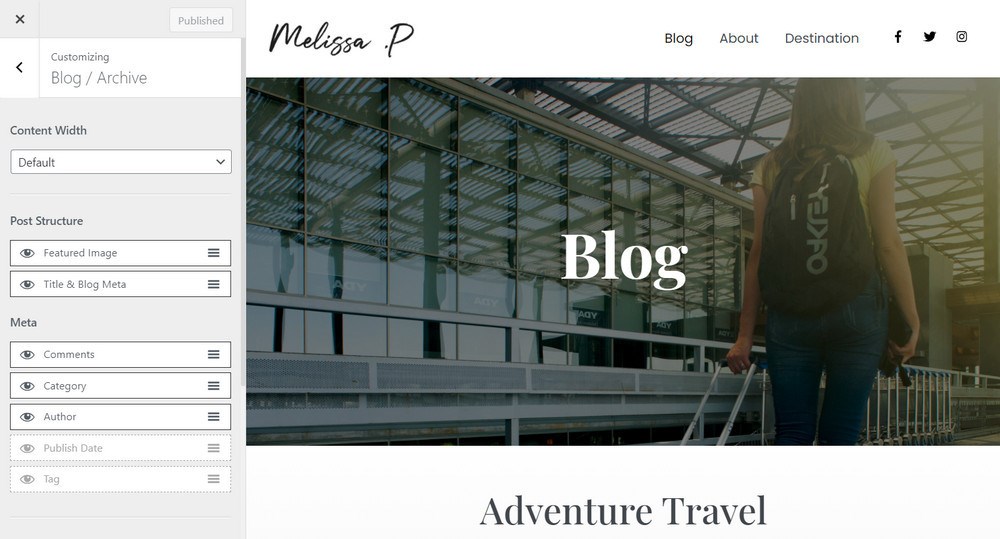
これを行うには、ページの左上にあるカスタマイズに移動し、ブログ/アーカイブをクリックしてから、ブログリストから非表示にするには、メタセクショ 満足したら、[公開]をクリックします。
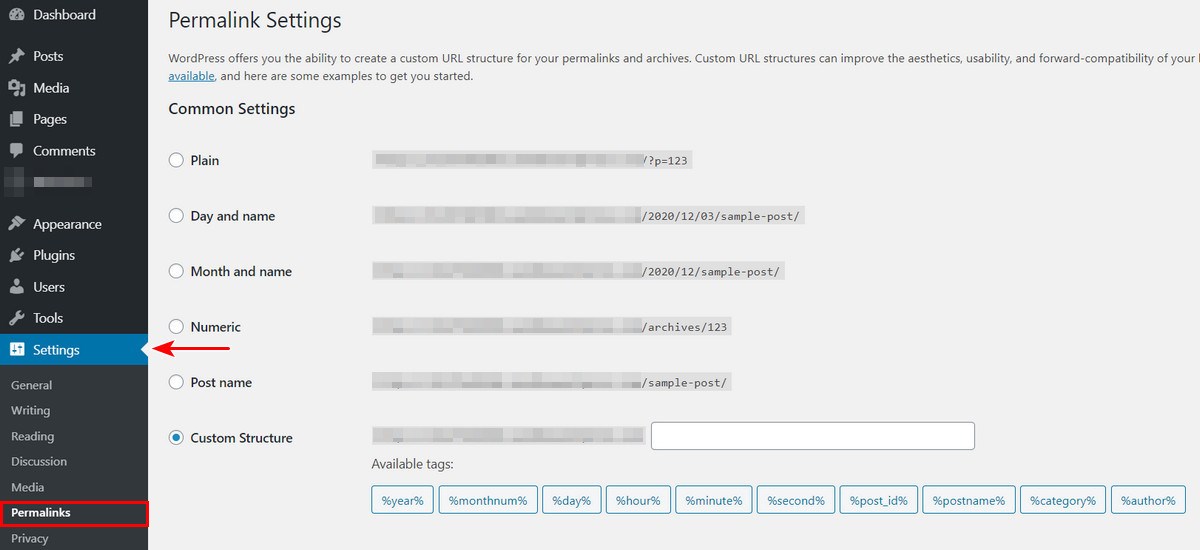
ステップ4:ブログ投稿のURL構造を変更する
ブログページを公開した後、ページのURLが少し奇妙な方法で構造化されていることに気付くかもしれません。 投稿が作成された日付が含まれている可能性があり、ブログページ上の投稿を正確に表すものではない場合があります。
しかし、心配しないで、あなたは設定>>パーマリンクに移動し、カスタム構造をクリックして、あなたのブログ記事のURL構造を変更することができます。
ボックス内に表示されているURLを削除できます。 カテゴリ>>投稿名をクリックし、変更を保存をクリックします。 今、あなたはまた、SEOに適しているあなたのブログの記事のすべてのためのユーザーフレンドリーなURLを持っています。

あなたのブログページのための最高のWordPressのテーマとテンプレート
私が言ったように、あなたのブログページの外観は、あなたのWordPressのウェブサイトに使用して さまざまなスタイルのオプションを提供するWordPressのテーマのための非常に多くの選択肢があります。
よくコード化されたテーマがあなたが望むことをしたいのであれば、私はあなたが望むものと必要なものを正確に与える柔軟で軽量なAstraテーマをお勧め
アストラはあなたのブログのための優れた基盤です。 それはあなたのコードフリーと簡単なWordPressのカスタマイザを使用してページデザインをカスタマイズするための初心者に優しいツールを提供します。 Elementor、Brizy、Beaver Builderなどのドラッグアンドドロップページビルダーとペアリングします。

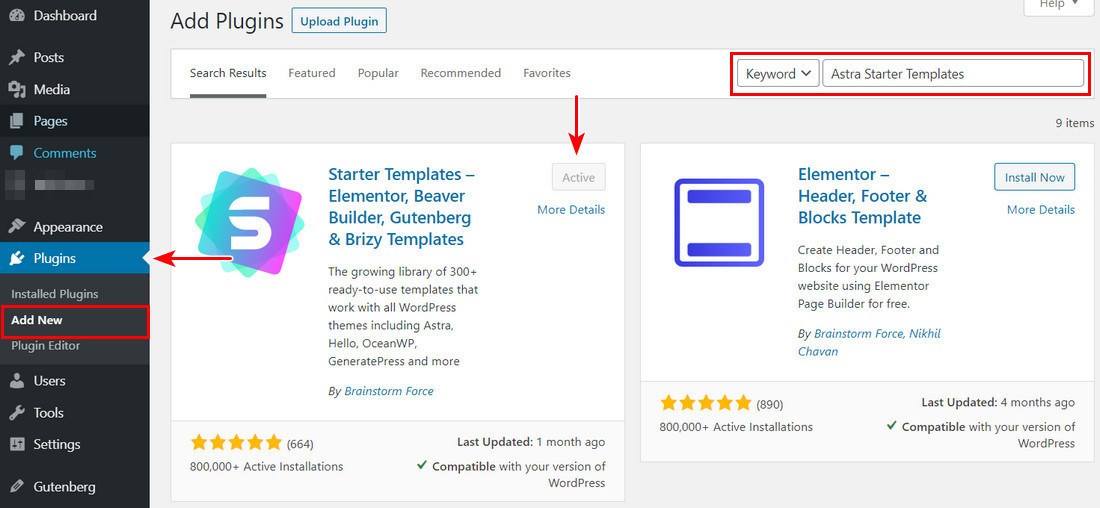
あなたはすぐにアストラのテーマとその無料の仲間、スターターテンプレートプラグインを使用して、あなたのブログの基礎を構築す
すでにAstra themeとAstra Starter templatesプラグインをインストールしている場合は、すべての設定が完了し、ブログデザインをインポートする準備が整いました。
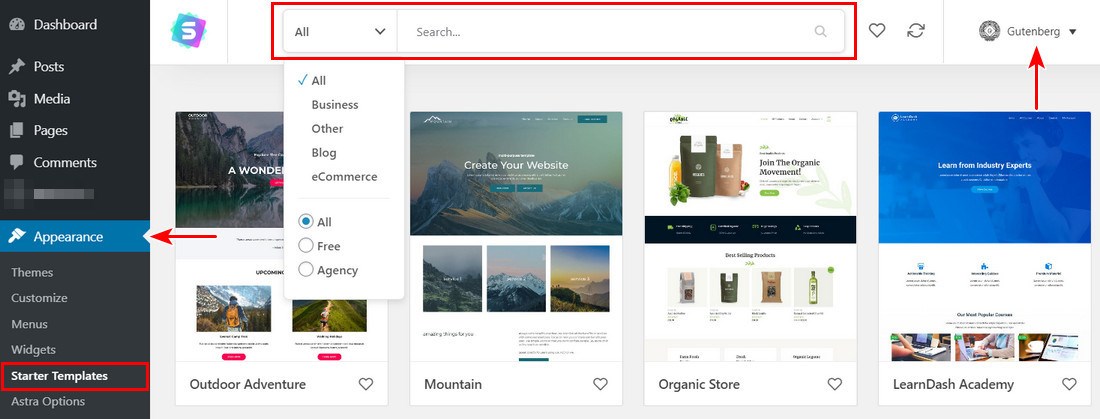
WordPressダッシュボードで、外観>>Astra Options>>Starter Templatesに移動します。

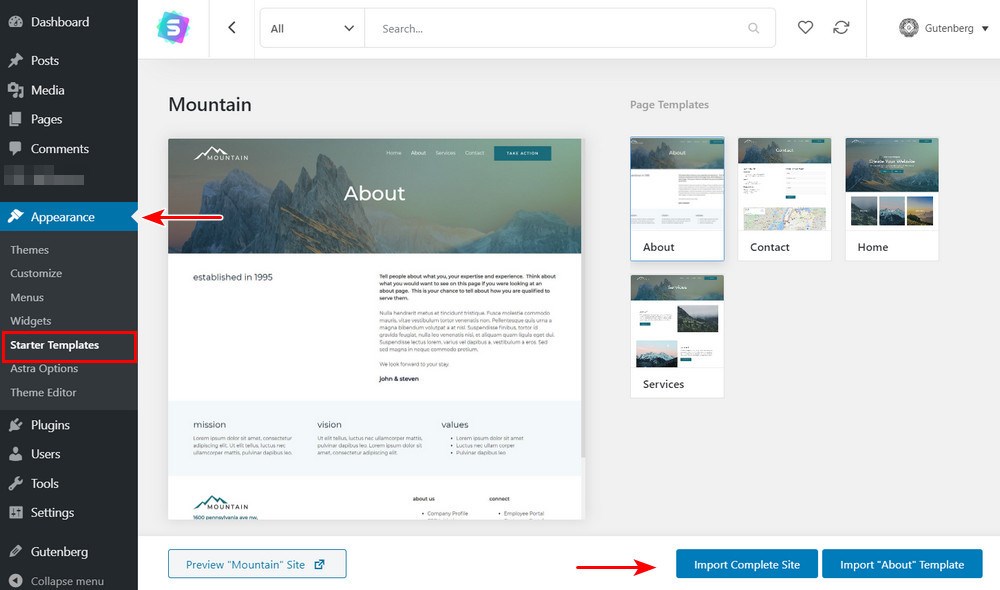
その後、インポートできるすべての利用可能なスターターテンプレートが表示されます。 テンプレートのほとんどは無料ですが、いくつかのテンプレートは、これらがAstra Essentialバンドルまたは成長バンドルを必要とする”プレミアム”とマークされてい
テンプレートをクリックすると、クイックプレビューが表示されます。 あなたが好きなデザインを選択し、それをクリックします。 次に、ライブプレビューウィンドウで、青色のインポートサイトボタンをクリックしてインポート処理を開始します。

あなたはより多くの機能をしたい場合は、アストラproバージョンは、あなたのブログを構築するときに、より多くの制御と柔軟性を与える余分な機:
- あなたのブログのレイアウトのより詳細な制御–あなたは目を引く注目のデザインのためにあなたのブログの記事のためのグリッドレイアウトを設定することができます。
- より詳細なタイポグラフィのオプション-あなたのブログのタイポグラフィと色をより正確に制御します。
- 粘着性と透明なヘッダー–あなたのブログのナビゲーションメニューが表示され、どのように機能するかを制御します。
- ページヘッダー–ブレッドクラム、メタフィールド、およびその他のオプションを使用して見栄えの良いタイトル領域を作成します。
- ホワイトラベル–あなたが他の誰かのためにブログを構築する開発者であれば、AstraはすべてのAstraブランドを削除し、あなた自身のものに置き換えること
今すぐあなたのブログページを作成します!
ブログ記事のための別のページを作成する上で、このステップバイステップガイドをチェックアウトしてくれてありがとう。
WordPressであなたのブログ記事のための別のページを作成するには、これらの簡単な手順に従うのは簡単です。 しかし、彼らはすべてあなたのウェブサイトを整理し、ブログの記事で訪問者を気を散らすことなく、そのコアの目的を維持する上で重要です。
あなたのウェブサイトを作成しようとしている場合は、あなたのウェブサイトのための完璧なWordPressのテーマを選択することを忘れないでくださ あなたはアストラのテーマで間違って行くことはできません!
ブログ記事を作成する上でより多くのヒントをしたいですか? 美しいブログを構築するには、この記事をチェックしてください。
このガイドに続いてブログページを追加しましたか? もしそうなら、以下のそれを共有! 私たちはあなたの話を聞くことに興奮しています。