a WordPress blogplatformként indult, így nem csoda, hogy a blogbejegyzések a WordPress alapvető jellemzői.
nem számít, hogy a WordPress-t blogokhoz, üzleti célokra vagy bármilyen célra használja-e, valószínűleg bejegyzéseket ír termékei népszerűsítésére, történetét elmondja, promóciókat hirdet vagy híreket oszt meg.
a blog elkülönítése a webhely fő céljától lehetővé teszi, hogy a lehető legtöbbet hozza ki meglévő webhelyéből anélkül, hogy elvonná a látogatók figyelmét. Mindezt a WordPress blogplatform erejének kiaknázása mellett.
ebben az oktatóanyagban végigvezetem Önt egy dedikált oldal létrehozásával a WordPress webhelyén található blogbejegyzésekhez.
a WordPress oldal, témák és sablonok megértése
alapértelmezés szerint a WordPress blogbejegyzéseket jelenít meg a kezdőlapon. Ez csak akkor jó, ha webhelyét blognak szánják.
de ha van üzleti weboldala, vagy a kezdőlapjának célja a termékek, szolgáltatások vagy valami más kiemelése, akkor külön oldalra van szüksége a blogbejegyzéseihez.
hadd mutassam meg pontosan, hogyan hozhat létre külön blogoldalt a webhelyéhez.

Miután létrehozott egy új oldalt a WordPress programban, annak megjelenése a témától függ.
mivel minden téma különböző stílusokkal és sablonokkal rendelkezik, ki kell választania a WordPress témát, amely gyönyörűen megtervezett sablonokat kínál a blogbejegyzésekhez, például az Astra témákhoz.
az Astra rendelkezik a legkiterjedtebb előre elkészített weboldalakkal és gyönyörűen megtervezett sablonokkal, amelyek tökéletesek a fő weboldaladhoz és a blogbejegyzéseidhez.
az Astra témák teljes ellenőrzést biztosítanak a tartalom és a widgetek gyors hozzáadásakor. A legtöbb téma speciális elrendezéssel rendelkezik, hogy külön megjelenést nyújtson webhelyének.
miért kell külön oldalt létrehoznia a Blogbejegyzéseihez?

nem mindenki szeretné megjeleníteni a blogbejegyzéseit a kezdőlapján,és nem minden webhely célja blogok és írott cikkek.
a WordPress alapértelmezett beállításként az első oldalon található bejegyzéseket kínál. Ha statikus kezdőképernyőt szeretne más célokra, akkor külön WordPress blogoldalt kell létrehoznia a bejegyzések megjelenítéséhez.
ebben az oktatóanyagban megtudhatja, hogyan állíthatja be azt a külön blogoldalt, hogy megmutassa a bejegyzéseit, miközben megőrzi a statikus címlaptervet.
kezdjük!
1.lépés: készítse el kezdőlapját és Blogoldalát
az első lépés egy új oldal létrehozása a WordPress webhelyén, és állítsa be kezdőlapként vagy blogoldalként.

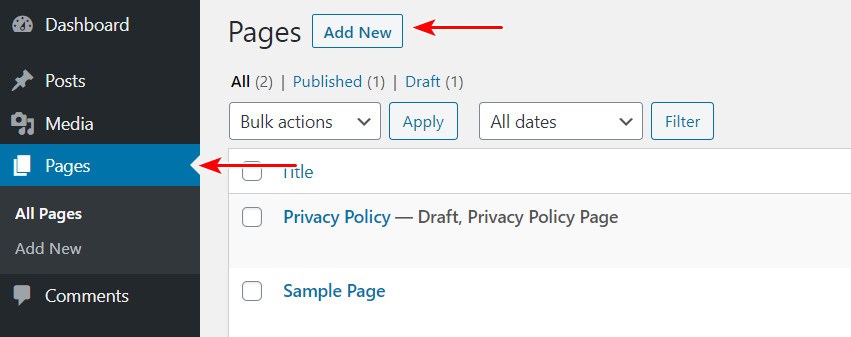
az irányítópulton lépjen a bal oldali adminisztrációs panelen található oldalak elemre, majd kattintson az Új hozzáadása gombra egy új oldal elindításához. Még nem kell tartalmat feltöltenie vagy írnia a blogoldalára.
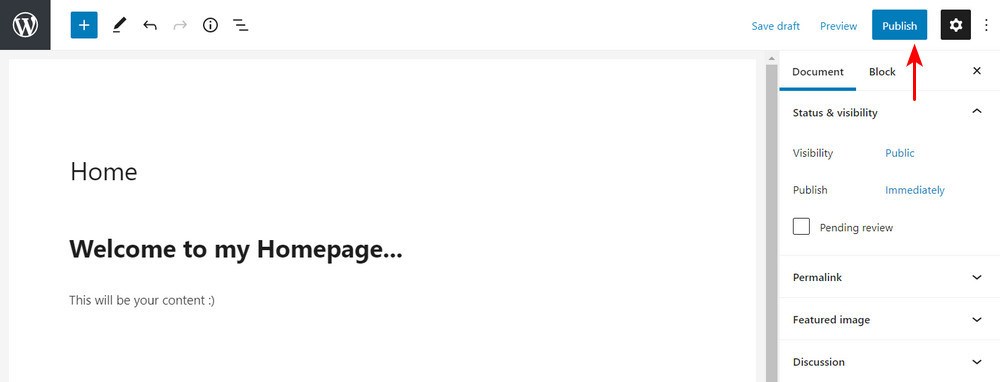
kattintson a Közzététel gombra.

ismételje meg ugyanazt a folyamatot egy másik oldal létrehozásához.
az új oldalak közzététele után a következő dolog, amit meg kell tennie, mindent be kell állítania. Kiválaszthatja, hogy melyik oldalt szeretné használni kezdőlapként, és melyik a blogbejegyzés oldala.
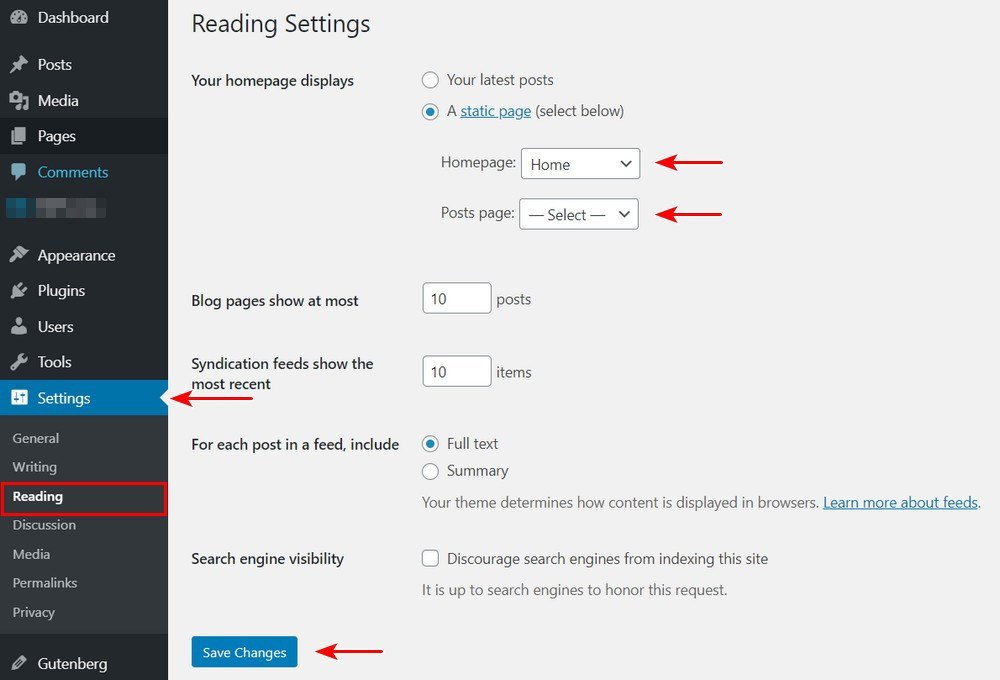
csak menjen a Beállításokhoz, és kattintson az Olvasás gombra.
alapértelmezés szerint a WordPress megjeleníti a legfrissebb bejegyzéseket a kezdőlapján. Statikus oldalt szeretnénk beállítani, amely elválasztja a bejegyzéseket, valamint a kezdőlapot és a blogoldalt.
ehhez kattintson a ‘your homepage displays’ részben a ‘statikus oldal’ opcióra, majd válassza ki a Kezdőlaphoz tartozó kezdőlapot, a blog oldalához pedig a Post oldal részt.
kiválaszthatja a megjeleníteni kívánt bejegyzések számát is. Ennek alapértelmezett száma tíz bejegyzés. Választhatja a teljes szöveg vagy csak az összefoglaló megjelenítését is.
javasoljuk, hogy csak a bejegyzéseinek rövid kivonatait jelenítse meg, hogy maximalizálja a blogoldal helyét. Ez feszültséget teremt az olvasók számára is, remélhetőleg arra ösztönözve őket, hogy szeretnének többet olvasni.
ha elégedett a beállításokkal, kattintson a Módosítások mentése gombra.

2. lépés: Állítsa be a Kezdőlap menüjét
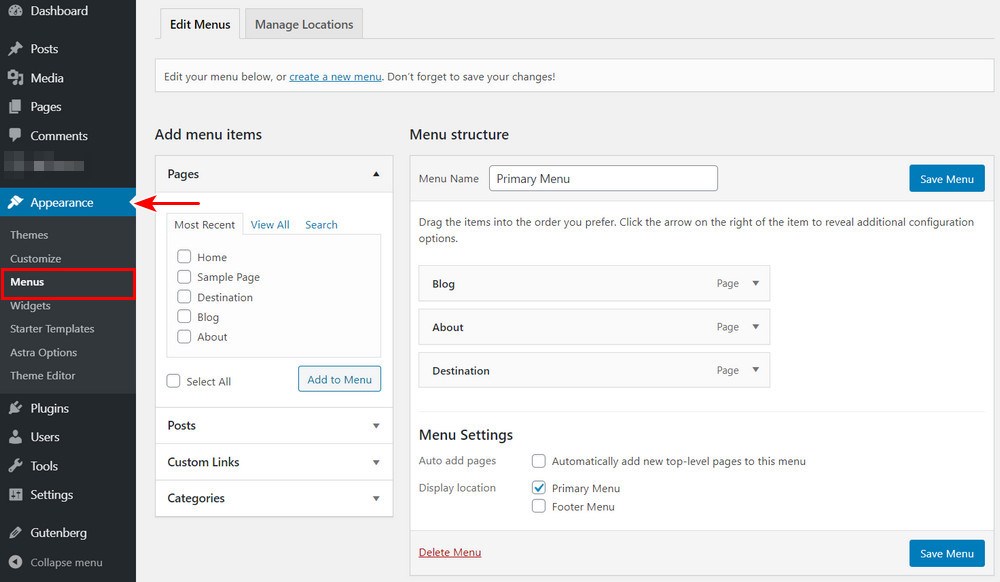
a következő dolog, amit meg kell tennie, a menük beállítása.
menj megjelenés >> menük, válassza a Blog, majd kattintson a Hozzáadás a menübe. A menü átrendezéséhez húzza az elemeket a Menüszerkezetben. Miután elégedett, akkor kattintson a Mentés menü.

most ellenőrizheti az oldal megjelenését. Csak menj oldalak >> minden oldal szakasz. Észre fogod venni, hogy a blogod és a honlapod új címkékkel rendelkezik. Menj tovább, és kattintson az oldalak alatti nézet linkre az előnézet megtekintéséhez.
3. lépés: testreszabhatja Blogoldalát
van néhány más módszer a blogoldal testreszabására.
az oldal alapértelmezett megjelenése a témától függ. Ha az Astra témát használja, telepítheti az Astra Pro Addon plugint, hogy gyorsan létrehozhasson egy gyönyörűen megtervezett blogoldalt. A Pro funkció további stíluslehetőségeket ad hozzá a blog elrendezéséhez, a blogbejegyzés tartalmához, a blogbejegyzés szerkezetéhez, a blog meta-hoz, a kiemelt képmérethez stb.

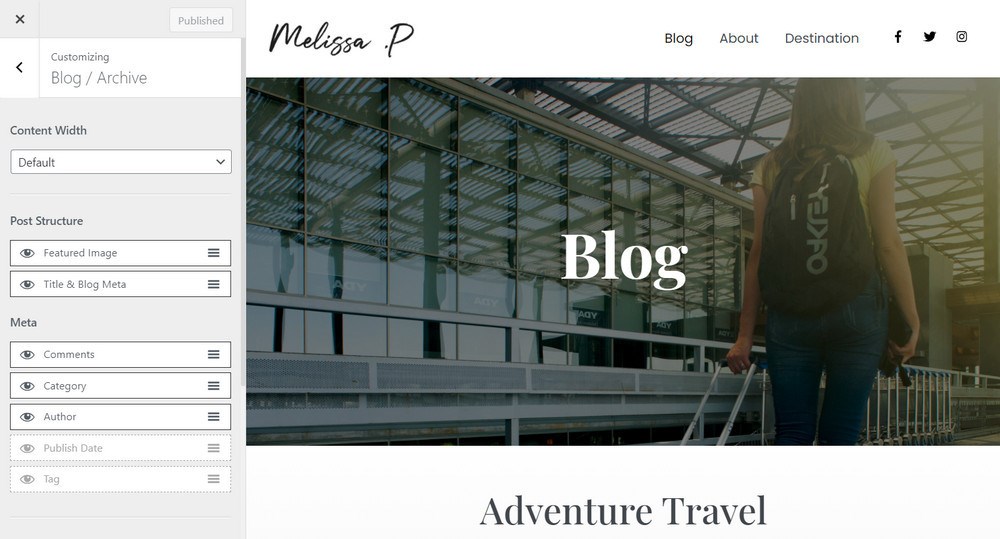
miután létrehozta a blogoldalát és közzétette a blogbejegyzéseit, előfordulhat, hogy a bloglistában olyan részletek jelennek meg, amelyek feleslegesek, vagy amelyeket el szeretne rejteni.

ehhez csak menjen Testreszabás az oldal bal felső sarkában kattintson a Blog/Archívum elemre, majd kattintson a Meta szakasz elemeire, hogy elrejtse a bloglistából. Miután elégedett, kattintson a Közzététel gombra.
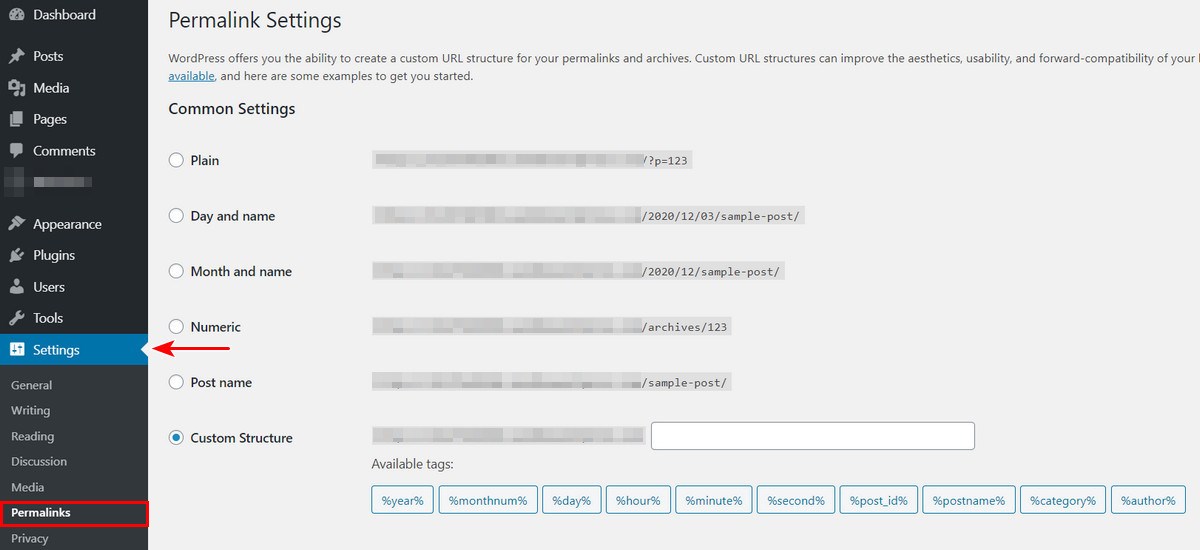
4. lépés: változtassa meg a blogbejegyzés URL-struktúráját
a blogoldal közzététele után észreveheti, hogy az oldal URL-je kissé furcsa módon van felépítve. Lehet, hogy tartalmazza a bejegyzés létrehozásának dátumát, és lehet, hogy nem pontosan képviseli a blogoldalon szereplő bejegyzést.
de ne aggódjon, módosíthatja a blogbejegyzés URL-szerkezetét a Beállítások >> Permalinks menüpontban, majd kattintson az egyéni struktúra elemre.
törölheti a megjelenített URL-t a mezőben. Kattintson Kategória >> bejegyzés neve, majd kattintson a Módosítások mentése. Most van egy felhasználóbarát URL-je az összes blogbejegyzéséhez, amely SEO-ra is alkalmas.

a legjobb WordPress téma és sablon a Blogoldalakhoz
mint mondtam, a blogoldal megjelenése attól függ, hogy milyen témát használ a WordPress webhelyén. Olyan sok választási lehetőség van a WordPress témákhoz, amelyek különböző stíluslehetőségeket kínálnak.
ha azt szeretné, hogy egy jól kódolt téma azt tegye, amit akar, akkor ajánlom a rugalmas, könnyű Astra témát, amely pontosan azt adja meg, amire szüksége van, anélkül, hogy tudnia kellene, hogyan kell kódolni.
az Astra kiváló alapja a blognak. Kezdőbarát eszközöket kínál az Oldalterv testreszabásához a kódmentes és egyszerű WordPress testreszabó segítségével. Párosítsa a drag and drop oldalépítőkkel, mint az Elementor, a Brizy, a Beaver Builder és így tovább.

gyorsan felépítheti blogja alapját az Astra téma és ingyenes társa, a Starter Templates plugin segítségével.
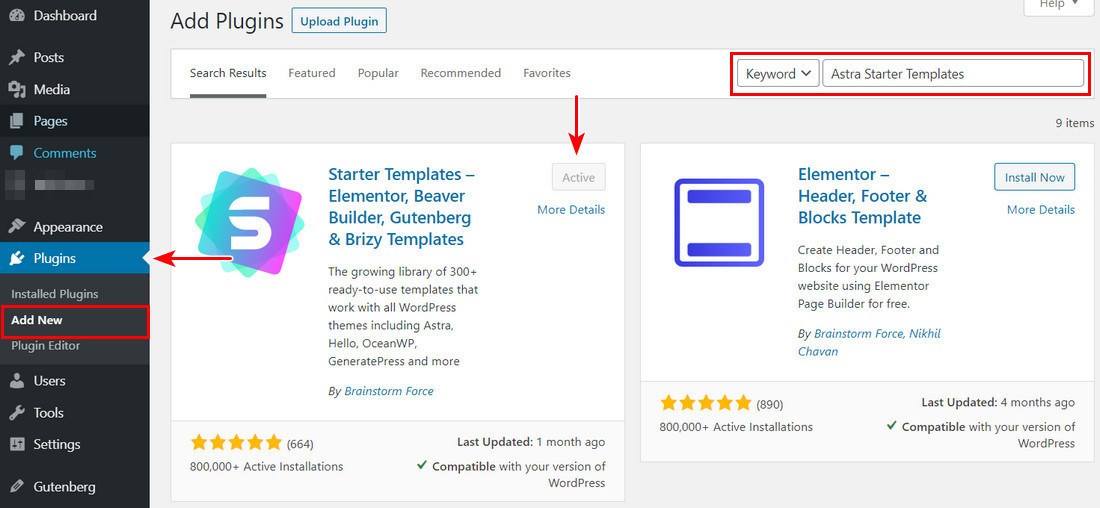
ha már telepítette az Astra theme és Astra Starter templates plugint, akkor készen áll a blogdizájn importálására.
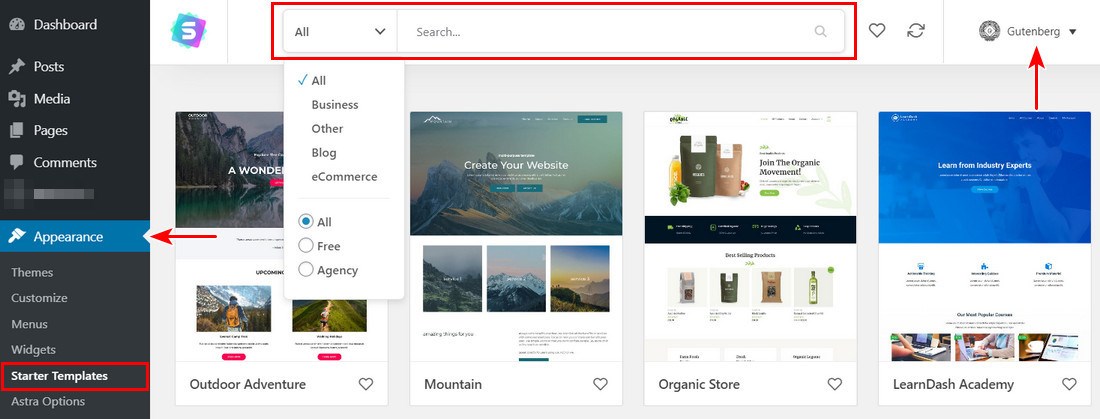
a WordPress irányítópultján lépjen a következőre: megjelenés >>Astra opciók >> kezdő sablonok.

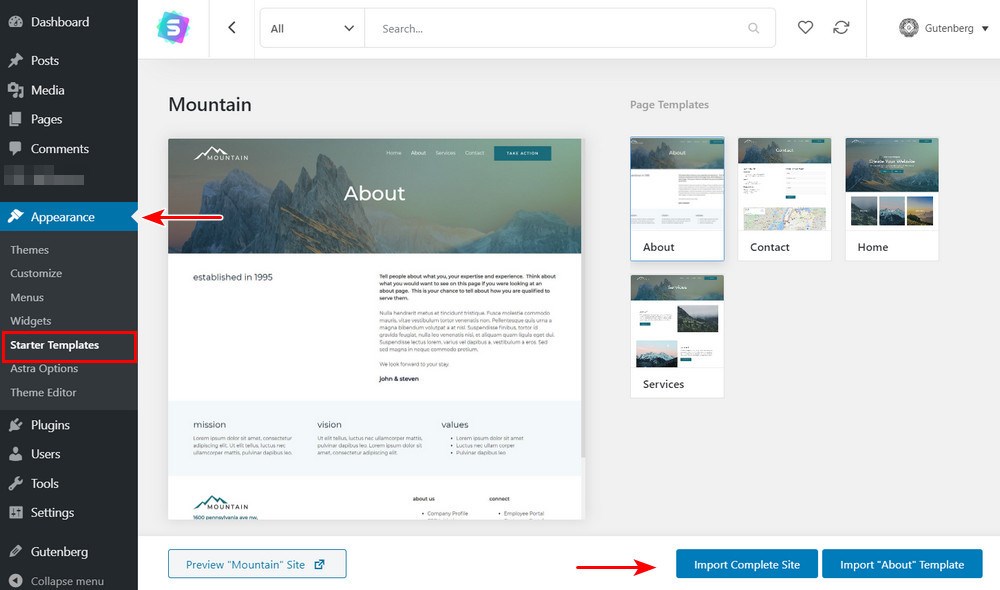
ezután megjelenik az összes elérhető indító sablon, amelyet importálhat. A legtöbb sablon ingyenes, de néhány sablont “Premium” jelöléssel látnak el, amelyekhez az Astra Essential Bundle vagy a Growth Bundle szükséges.
kattintson a sablonra a gyors előnézethez. Válassza ki a kívánt mintát, majd kattintson rá. Ezután az élő előnézet ablakban indítsa el az importálási folyamatot a kék webhely importálása gombra kattintva.

ha több funkcionalitást szeretne, az Astra pro verzió extra funkciókat kínál, amelyek nagyobb irányítást és rugalmasságot biztosítanak a blog készítésekor:
- a blog elrendezésének mélyebb ellenőrzése – beállíthat egy rács elrendezést a blogbejegyzéseihez a szemet gyönyörködtető kiemelt tervezés érdekében.
- részletesebb tipográfiai lehetőségek-a blog tipográfiájának és színeinek pontosabb ellenőrzése.
- Sticky and transparent header – A blog navigációs menüjének megjelenítése és működése.
- Oldalfejlécek – hozzon létre nagyszerű címterületeket zsemlemorzsákkal, metamezőkkel és egyéb lehetőségekkel.
- White label – ha egy fejlesztő épít egy blogot valaki másnak, Astra lehetővé teszi, hogy távolítsa el az összes Astra branding és cserélje ki a saját.
Hozza Létre Blogoldalát Most!
Köszönjük, hogy megnézte ezt a lépésről lépésre szóló útmutatót a blogbejegyzések külön oldalának létrehozásáról.
ezek az egyszerű lépések a WordPress blogbejegyzéseinek külön oldalának létrehozásához egyszerűen követhetők. Mégis, ezek mind kulcsfontosságúak a webhely megszervezésében és a fő céljának fenntartásában anélkül, hogy a látogatókat blogbejegyzésekkel zavarnák.
ha éppen a webhely létrehozására készül, ne felejtse el kiválasztani a tökéletes WordPress témát a webhelyéhez. Nem lehet baj Astra témák!
további tippeket szeretne a blogbejegyzés létrehozásához? Nézze meg ezt a cikket egy gyönyörű blog felépítéséhez.
hozzáadott egy blog oldalt az útmutató alapján? Ha igen, ossza meg alább! Izgatottan várjuk a történetét.