WordPress a commencé comme une plate-forme de blogging, il n’est donc pas étonnant que les articles de blog soient une fonctionnalité essentielle dans WordPress.
Peu importe que vous utilisiez WordPress pour des blogs, des entreprises ou à quelque fin que ce soit, vous écrirez probablement des articles pour promouvoir vos produits, raconter votre histoire, annoncer des promotions ou partager des nouvelles.
Garder votre blog séparé de l’objectif principal de votre site Web vous permet de tirer le meilleur parti de votre site Web existant sans distraire les visiteurs. Tout en exploitant la puissance de la plate-forme de blogs WordPress.
Dans ce tutoriel, je vais vous guider dans la création d’une page dédiée aux articles de blog sur votre site WordPress.
Comprendre la page, les thèmes et les modèles WordPress
Par défaut, WordPress affiche les articles de blog sur votre page d’accueil. C’est très bien si votre site Web est conçu comme un blog.
Mais si vous avez un site Web d’entreprise ou que votre page d’accueil est destinée à mettre en valeur vos produits, services ou autre chose, vous avez besoin d’une page séparée pour vos articles de blog.
Permettez-moi de vous montrer exactement comment créer une page de blog séparée pour votre site.

Une fois que vous avez créé une nouvelle page dans WordPress, son apparence dépendra de votre thème.
Étant donné que chaque thème a des styles et des modèles différents, vous devez choisir le thème WordPress qui propose des modèles magnifiquement conçus pour les articles de blog, comme les thèmes Astra.
Astra possède la plus vaste bibliothèque de sites Web prédéfinis et de modèles magnifiquement conçus parfaits pour votre site Web principal et vos articles de blog.
Les thèmes Astra vous donnent un contrôle complet lors de l’ajout rapide de contenu et de widgets. La plupart des thèmes sont livrés avec des mises en page spécifiques pour apporter un look distinct à votre site Web.
Pourquoi Avez-Vous besoin de créer une Page séparée pour Vos Articles de Blog?

Tout le monde ne veut pas afficher ses articles de blog sur sa page d’accueil, et tous les sites Web ne sont pas destinés aux blogs et aux articles écrits.
WordPress propose des publications sur la première page comme configuration par défaut. Si vous souhaitez un écran d’accueil statique à d’autres fins, vous devrez configurer une page de blog WordPress distincte pour afficher vos publications.
Dans ce tutoriel, vous apprendrez à configurer cette page de blog séparée pour montrer vos publications tout en conservant une conception de page d’accueil statique.
Commençons!
Étape 1: Créez votre Page d’accueil et votre page de blog
La première étape consiste à créer une nouvelle page sur votre site Web WordPress et à la configurer comme page d’accueil ou page de blog.

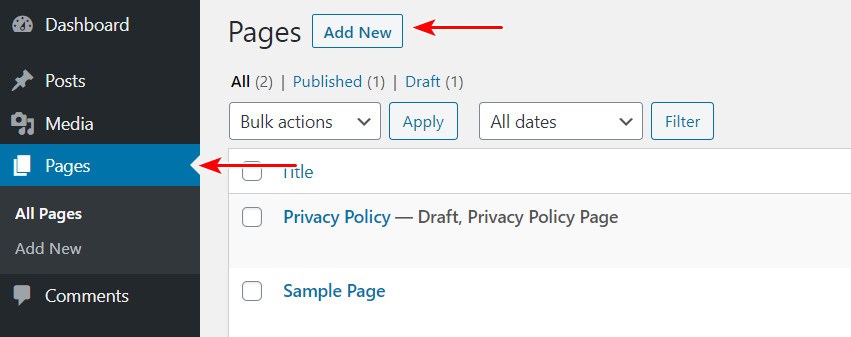
Depuis votre tableau de bord, accédez aux pages situées dans le panneau d’administration de gauche, puis cliquez sur le bouton Ajouter un nouveau pour lancer une nouvelle page. Vous n’avez pas encore besoin de télécharger ou d’écrire du contenu sur votre page de blog.
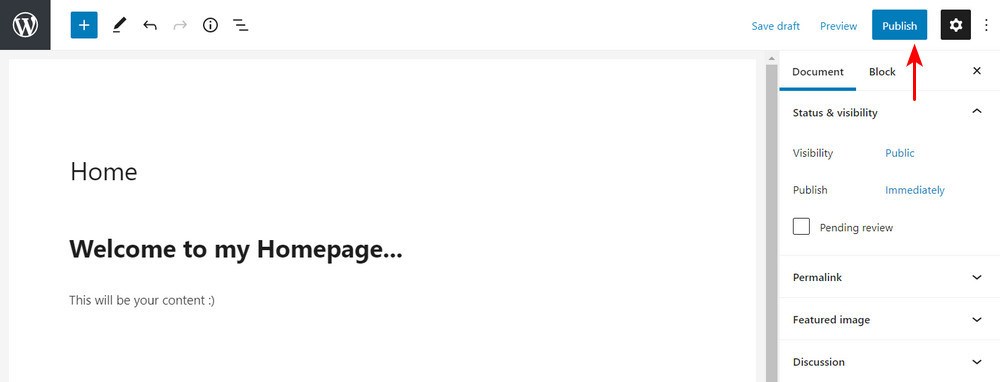
Cliquez sur le bouton Publier.

Répétez le même processus pour créer une autre page.
Après avoir publié les nouvelles pages, la prochaine chose à faire est de tout configurer. Vous pouvez choisir la page que vous souhaitez utiliser comme page d’accueil et la page de publication du blog.
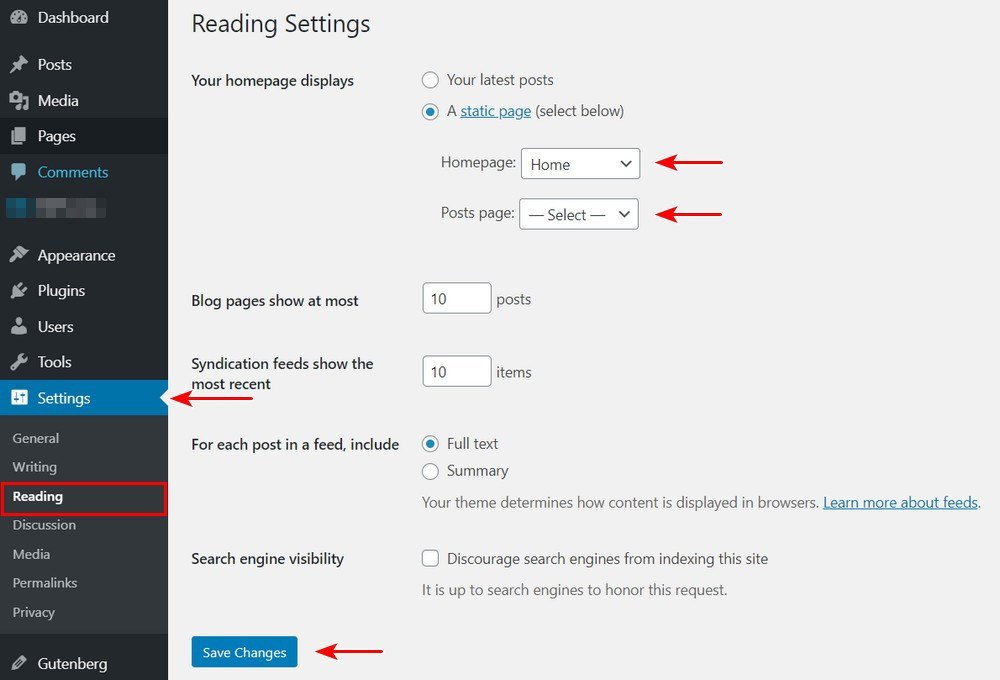
Allez simplement dans les paramètres et cliquez sur Lecture pour le faire.
Par défaut, WordPress affiche vos derniers messages sur votre page d’accueil. Nous voulons définir une page statique pour séparer les publications et votre page d’accueil et votre page de blog.
Pour ce faire, sous la section « Votre page d’accueil s’affiche », cliquez sur l’option « Une page statique », puis sélectionnez la page d’accueil pour la section Page d’accueil et votre page de blog la section Page de publication.
Vous pouvez également choisir le nombre de publications que vous souhaitez afficher. Le nombre par défaut pour cela est de dix messages. Vous pouvez également choisir d’afficher un texte intégral ou simplement le résumé.
Nous vous recommandons de n’afficher que le résumé des courts extraits de vos articles pour maximiser l’espace de votre page de blog. Cela crée également du suspense pour les lecteurs, les encourageant, espérons-le, à vouloir en savoir plus.
Une fois que vous êtes satisfait des paramètres, cliquez sur Enregistrer les modifications.

Étape 2: Configurez le Menu de votre page d’accueil
La prochaine chose à faire est de configurer vos menus.
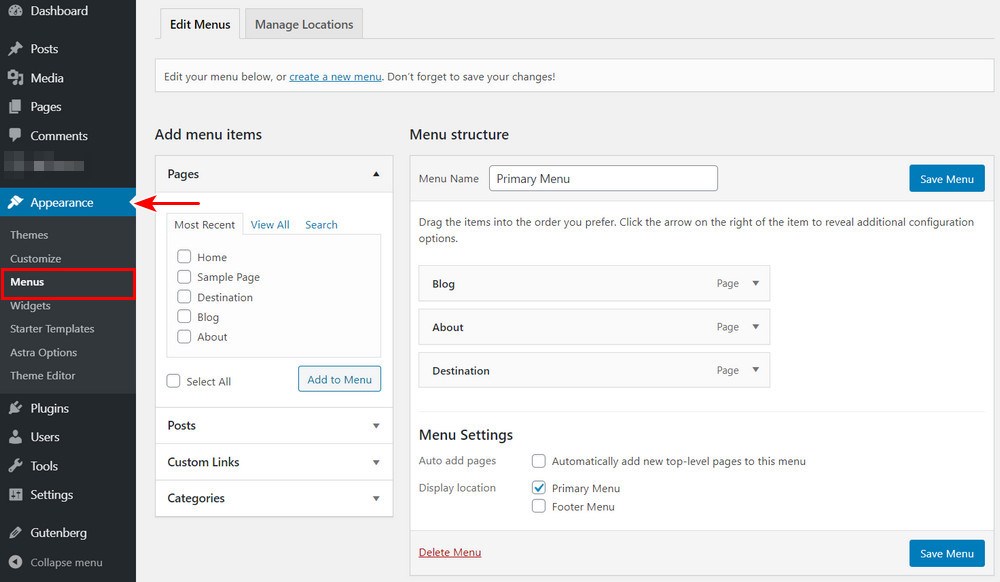
Accédez aux menus Apparence > >, sélectionnez Blog et cliquez sur Ajouter au menu. Vous pouvez faire glisser des éléments dans la structure de votre menu pour réorganiser le menu. Une fois satisfait, vous pouvez cliquer sur le menu Enregistrer.

Vous pouvez maintenant vérifier l’apparence de votre page. Accédez simplement à la section Pages > > Toutes les pages. Vous remarquerez que votre blog et votre page d’accueil ont de nouvelles étiquettes. Allez-y et cliquez sur le lien Afficher sous ces pages pour les prévisualiser.
Étape 3: Personnalisez votre page de blog
Il existe quelques autres façons de personnaliser votre page de blog.
L’apparence par défaut de votre page dépendra de votre thème. Si vous utilisez le thème Astra, vous pouvez installer le plugin Addon Astra Pro pour créer rapidement une page de blog magnifiquement conçue. La fonctionnalité Pro ajoute plus d’options de style pour inclure la mise en page du blog, le contenu des articles de blog, la structure des articles de blog, la méta du blog, la taille de l’image sélectionnée, etc.

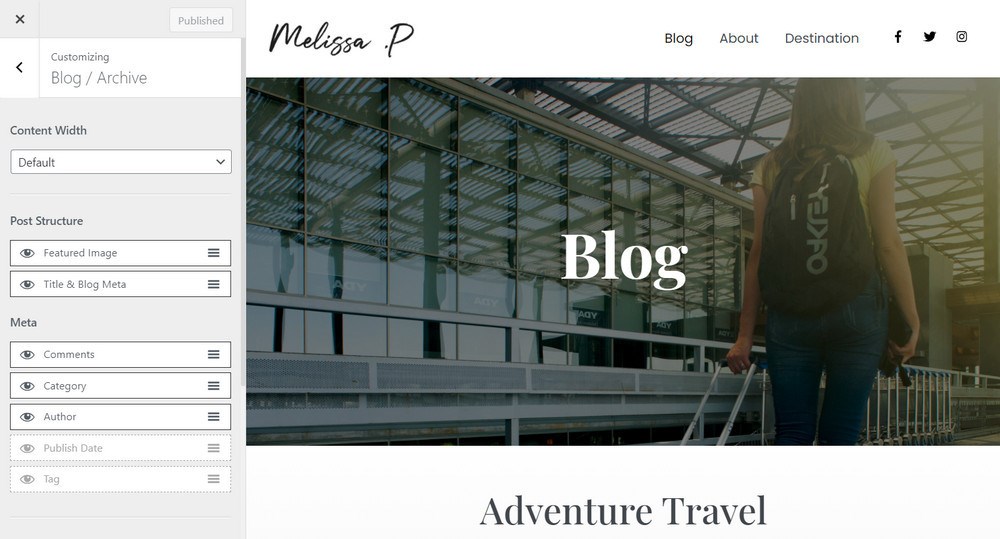
Une fois que vous avez créé votre page de blog et publié vos articles de blog, il se peut que des détails affichés dans la liste des blogs ne soient pas nécessaires ou que vous souhaitiez peut-être masquer.

Pour ce faire, allez simplement dans Personnaliser en haut à gauche de la page et cliquez sur Blog / Archive, puis cliquez sur les éléments de la section Meta pour les masquer de la liste des blogs. Une fois satisfait, cliquez sur Publier.
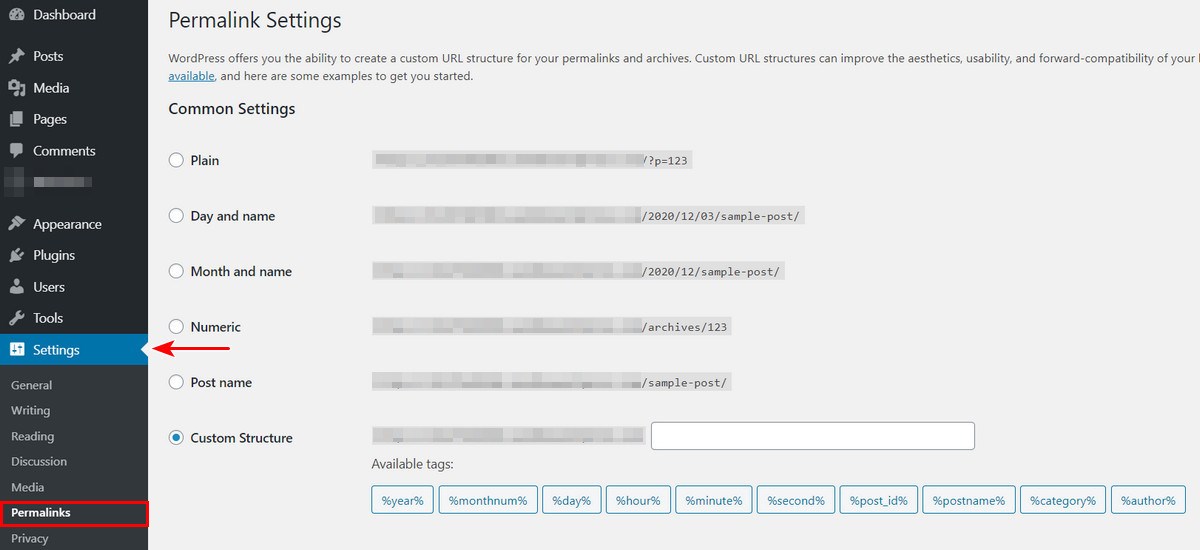
Étape 4: Modifiez la Structure d’URL de votre article de blog
Après avoir publié votre page de blog, vous remarquerez peut-être que l’URL de votre page est structurée de manière un peu étrange. Il peut inclure la date de création du message et ne pas représenter précisément le message sur votre page de blog.
Mais ne vous inquiétez pas, vous pouvez modifier la structure d’URL de votre article de blog en allant dans Paramètres > > Permaliens et cliquez sur Structure personnalisée.
Vous pouvez supprimer l’URL affichée dans la case. Cliquez sur la catégorie > > Nom de la publication, puis cliquez sur Enregistrer les modifications. Maintenant, vous avez une URL conviviale pour tous vos articles de blog, qui convient également au référencement.

Le Meilleur Thème et modèle WordPress pour vos pages de blog
Comme je l’ai dit, l’apparence de votre page de blog dépendra du thème que vous utilisez pour votre site Web WordPress. Il y a tellement de choix pour les thèmes WordPress qui offrent différentes options de style.
Si vous voulez un thème bien codé pour faire ce que vous voulez, je recommande le thème Astra flexible et léger qui vous donnera précisément ce que vous voulez et dont vous avez besoin sans avoir besoin de savoir coder.
Astra est une excellente base pour votre blog. Il vous donne des outils adaptés aux débutants pour personnaliser la conception de votre page à l’aide du personnalisateur WordPress simple et sans code. Associez-le à des constructeurs de pages par glisser-déposer comme Elementor, Brizy, Beaver Builder, etc.

Vous pouvez rapidement construire les fondations de votre blog en utilisant le thème Astra et son compagnon gratuit, le plugin de modèles de démarrage.
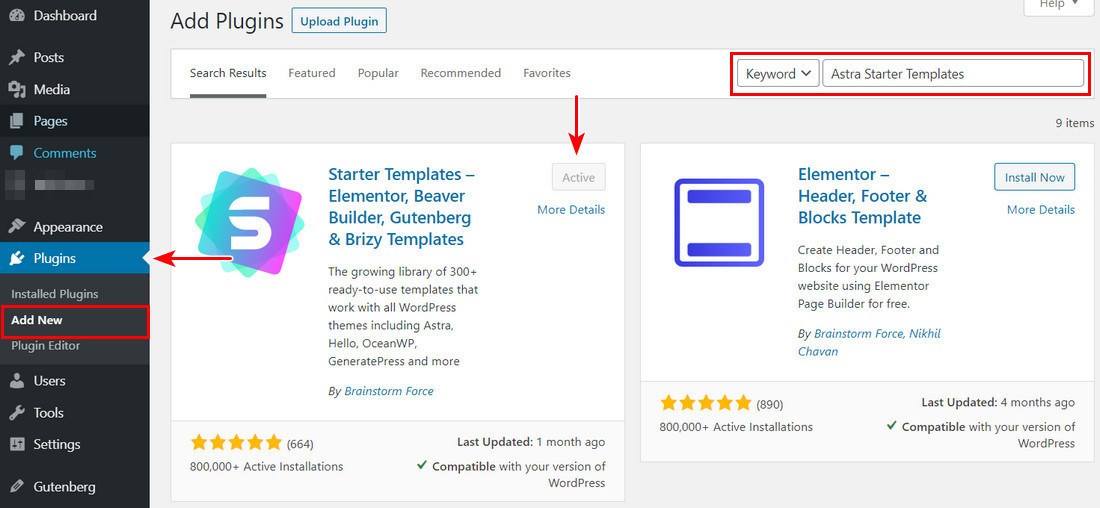
Si vous avez déjà installé le plugin Astra theme et Astra Starter templates, vous êtes prêt à importer le design de votre blog.
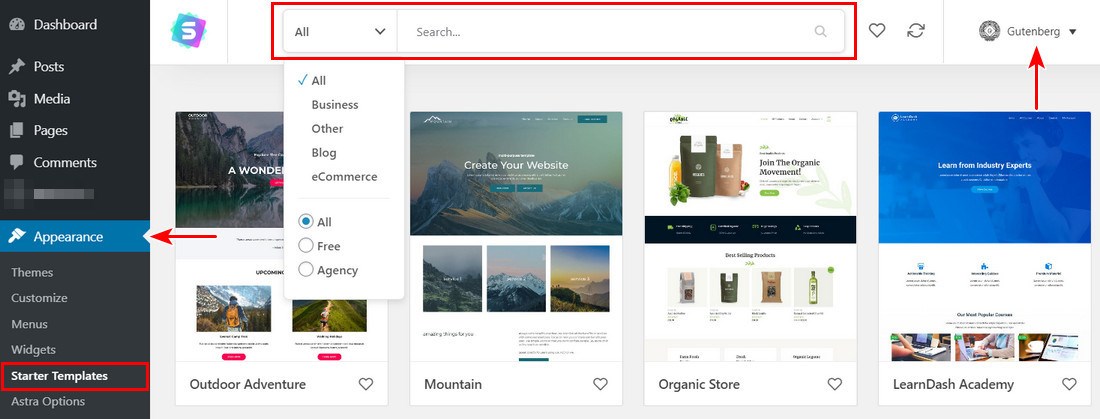
Dans votre tableau de bord WordPress, accédez à Apparence > > Options Astra > > Modèles de démarrage.

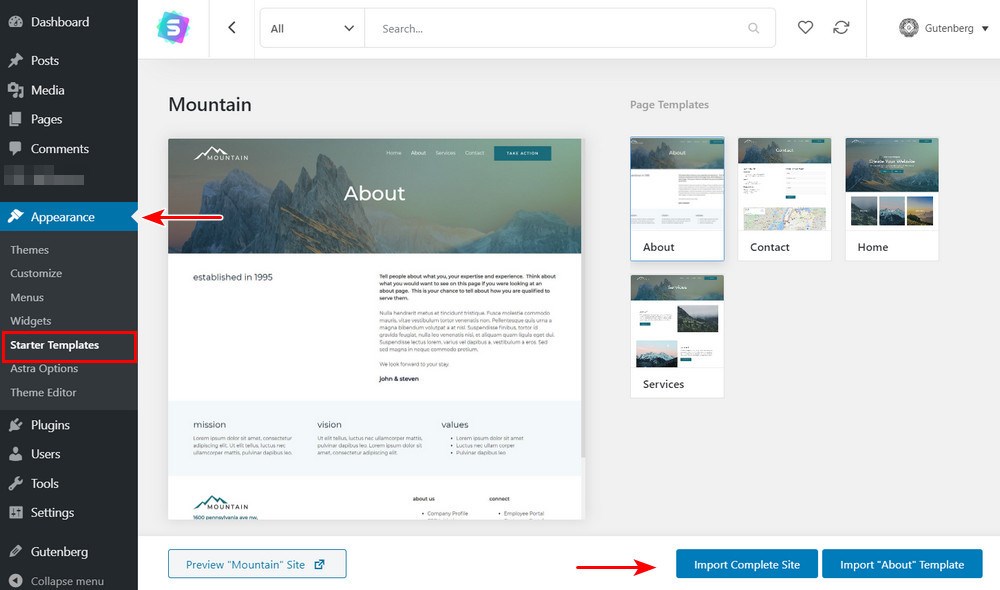
Vous verrez alors tous les modèles de démarrage disponibles que vous pouvez importer. La plupart des modèles sont gratuits, mais certains modèles sont marqués « Premium » Ceux-ci nécessitent le Bundle Astra Essential ou le Bundle Growth.
Cliquez sur le modèle pour un aperçu rapide. Choisissez un design que vous aimez et cliquez dessus. Ensuite, dans la fenêtre d’aperçu en direct, démarrez le processus d’importation en cliquant sur le bouton bleu du site d’importation.

Si vous souhaitez plus de fonctionnalités, la version Astra pro offre des fonctionnalités supplémentaires qui vous donnent plus de contrôle et de flexibilité lors de la création de votre blog:
- Contrôle plus approfondi des mises en page de votre blog – Vous pouvez configurer une mise en page en grille pour vos articles de blog pour un design en vedette accrocheur.
- Options de typographie plus approfondies – Contrôle plus précis de la typographie et des couleurs de votre blog.
- En-tête collant et transparent – Contrôlez l’emplacement du menu de navigation de votre blog et son fonctionnement.
- En-têtes de page – Créez de superbes zones de titre avec des chapelures, des champs méta et d’autres options.
- Marque blanche – Si vous êtes un développeur qui crée un blog pour quelqu’un d’autre, Astra vous permet de supprimer toutes les marques Astra et de les remplacer par les vôtres.
Créez Votre Page De Blog Maintenant!
Merci de consulter ce guide étape par étape sur la création d’une page séparée pour les articles de blog.
Ces étapes simples pour créer une page séparée pour vos articles de blog dans WordPress sont simples à suivre. Pourtant, ils sont tous cruciaux pour organiser votre site Web et maintenir son objectif principal sans distraire les visiteurs avec des articles de blog.
Si vous êtes sur le point de créer votre site Web, n’oubliez pas de choisir le thème WordPress parfait pour votre site Web. Vous ne pouvez pas vous tromper avec les thèmes Astra!
Vous voulez plus de conseils sur la création d’un article de blog? Consultez cet article pour créer un beau blog.
Avez-vous ajouté une page de blog en suivant ce guide? Si oui, partagez-le ci-dessous! Nous sommes ravis d’entendre votre histoire.