WordPress começou como uma plataforma de blog, então não é de admirar que as postagens de blog sejam um recurso essencial no WordPress.Não importa se você está usando o WordPress para blogs, negócios ou para qualquer finalidade, você provavelmente escreverá postagens para promover seus produtos, contar sua história, anunciar promoções ou compartilhar notícias.
manter seu blog separado do objetivo principal do seu site permite que você aproveite ao máximo seu site existente sem distrair os visitantes. Tudo isso enquanto aproveita o poder da plataforma de blogs WordPress.
neste tutorial, estarei orientando você na criação de uma página dedicada para postagens de blog em seu site WordPress.
entendendo a página, Temas e modelos do WordPress
por padrão, o WordPress exibe postagens de blog em sua página inicial. Tudo bem se o seu site for um blog.
mas se você tem um site de negócios ou sua página inicial se destina a destacar seus produtos, serviços ou qualquer outra coisa, você precisa de uma página separada para suas postagens no blog.
deixe-me mostrar exatamente como criar uma página de blog separada para o seu site.

depois de criar uma nova página no WordPress, sua aparência dependerá do seu tema.
como cada tema tem estilos e modelos diferentes, você deve escolher o tema WordPress que oferece modelos lindamente projetados para postagens de blog, como temas Astra.
Astra tem a biblioteca mais extensa de sites pré-construídos e modelos lindamente projetados perfeitos para o seu site principal e suas postagens no blog.
os temas Astra oferecem controle total ao adicionar conteúdo e widgets rapidamente. A maioria dos temas vem com layouts específicos para trazer uma aparência distinta ao seu site.
por que você precisa criar uma página separada para suas postagens no Blog?

nem todo mundo quer exibir suas postagens de blog em sua página inicial, e nem todos os sites são destinados a blogs e artigos escritos.
o WordPress oferece postagens na primeira página como configuração padrão. Se você quiser uma tela inicial estática para outros fins, precisará configurar uma página de blog do WordPress separada para exibir suas postagens.
neste tutorial, você aprenderá como configurar essa página de blog separada para mostrar suas postagens enquanto mantém um design estático de primeira página.
vamos começar!
Passo 1: Crie sua página inicial e página do Blog
o primeiro passo é criar uma nova página no seu site WordPress e configurá-lo como sua página inicial ou página do blog.

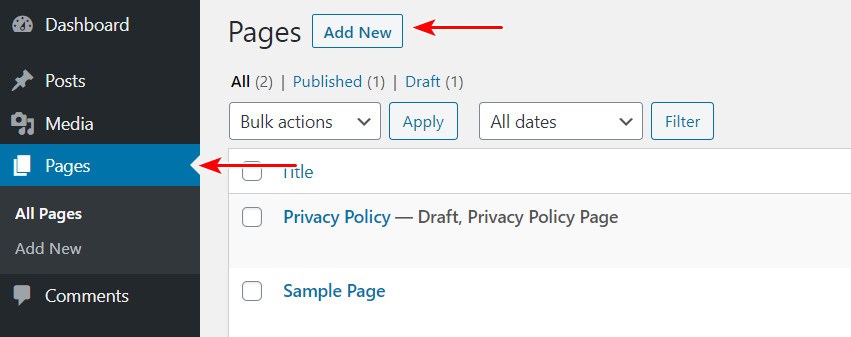
no painel, vá para páginas localizadas no painel de administração esquerdo e clique no botão Adicionar novo para iniciar uma nova página. Você ainda não precisa enviar ou escrever nenhum conteúdo para a página do seu blog.
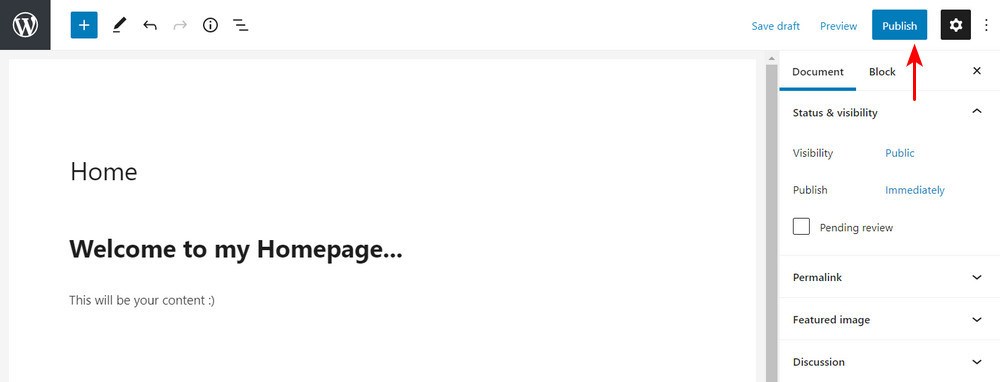
clique no botão Publicar.

repita o mesmo processo para criar outra página.
depois de publicar as novas páginas, a próxima coisa que você precisa fazer é configurar tudo. Você pode escolher qual página deseja usar como sua página inicial e qual é a página de postagem do blog.
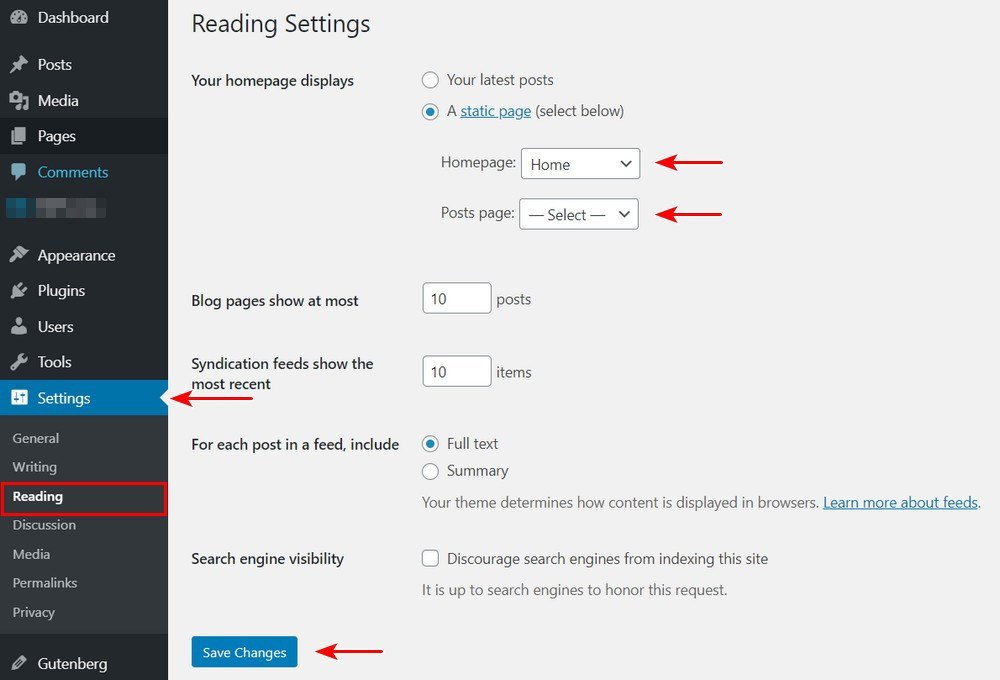
basta ir para as configurações e clicar em ler para fazer isso.
por padrão, o WordPress exibe suas últimas postagens em sua página inicial. Queremos definir uma página estática para separar as postagens e sua página inicial e página do blog.
para fazer isso, na seção ‘sua página inicial é exibida’, clique na opção’ uma página estática ‘ e selecione a página inicial para a seção Página Inicial e sua página de blog a seção Página de postagem.
você também pode escolher o número de postagens que deseja exibir. O número padrão para isso é dez postagens. Você também pode optar por exibir um texto completo ou apenas o resumo.Nós recomendamos que você mostre apenas o resumo dos trechos curtos dos seus posts para maximizar o espaço da sua página do blog. Isso também cria suspense para os leitores, esperançosamente encorajando-os a querer ler mais.
quando estiver satisfeito com as configurações, clique em Salvar alterações.

Etapa 2: Configure seu menu de página inicial
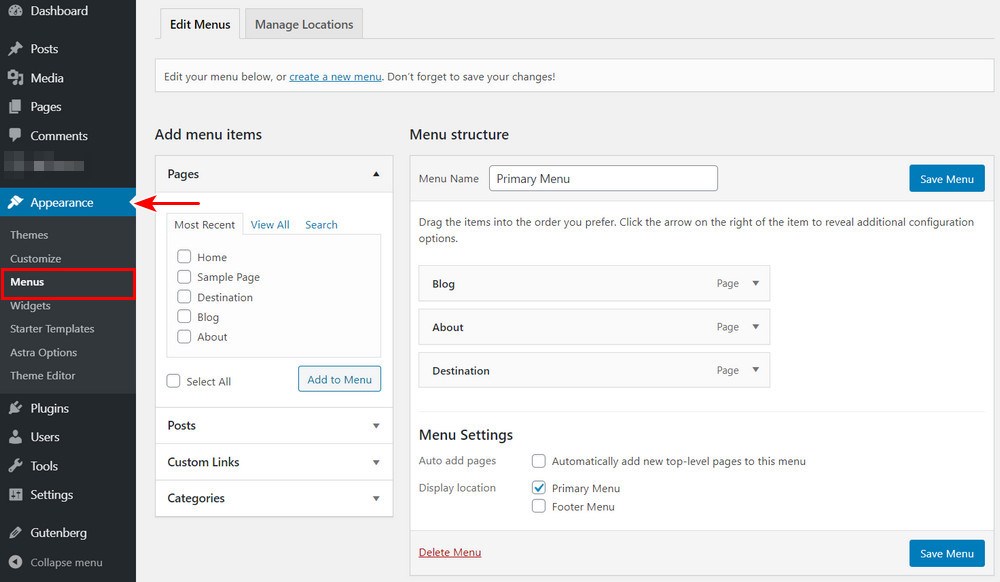
a próxima coisa que você precisa fazer é configurar seus menus.
vá para os Menus aparência >>, selecione Blog e clique em Adicionar ao Menu. Você pode arrastar itens em sua estrutura de Menu para reorganizar o menu. Uma vez satisfeito, você pode clicar no menu Salvar.

agora você pode verificar a aparência da sua página. Basta ir para páginas >> todas as páginas seção. Você notará que seu blog e página inicial têm novos rótulos. Vá em frente e clique no link Exibir nessas páginas para visualizá-las.
Passo 3: Personalize a página do seu Blog
existem algumas outras maneiras de personalizar a página do seu blog.
a aparência padrão da sua página dependerá do seu tema. Se você estiver usando o tema Astra, você pode instalar o plug-in Astra Pro Addon para criar uma página de blog lindamente projetada rapidamente. O recurso Pro adiciona mais opções de estilo para incluir layout de blog, conteúdo de postagem de blog, estrutura de postagem de blog, meta de blog, tamanho da imagem em destaque e muito mais.

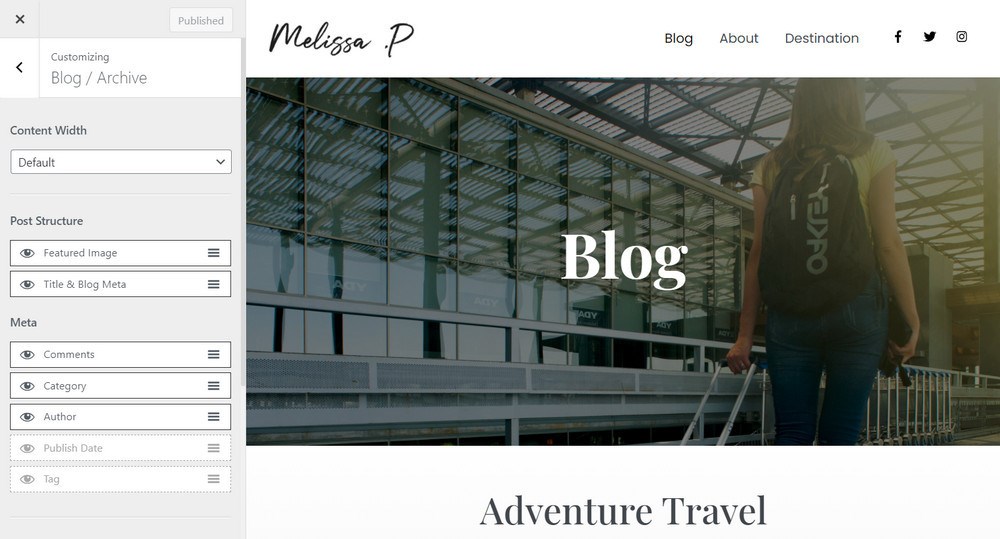
depois de criar sua página de blog e publicar suas postagens de blog, pode haver detalhes exibidos na lista de blogs desnecessários ou que você pode querer ocultar.

Para fazer isso, basta ir em Personalizar no canto superior esquerdo da página e clique em Blog/Arquivo e, em seguida, clique em itens da Meta seção para esconder a lista de blogs. Uma vez satisfeito, clique em Publicar.
Etapa 4: altere a estrutura de URL da postagem do seu Blog
depois de publicar a página do seu blog, você pode notar que o URL da sua página está estruturado de uma maneira um pouco estranha. Pode incluir a data em que a postagem foi criada e pode não representar precisamente a postagem na página do seu blog.
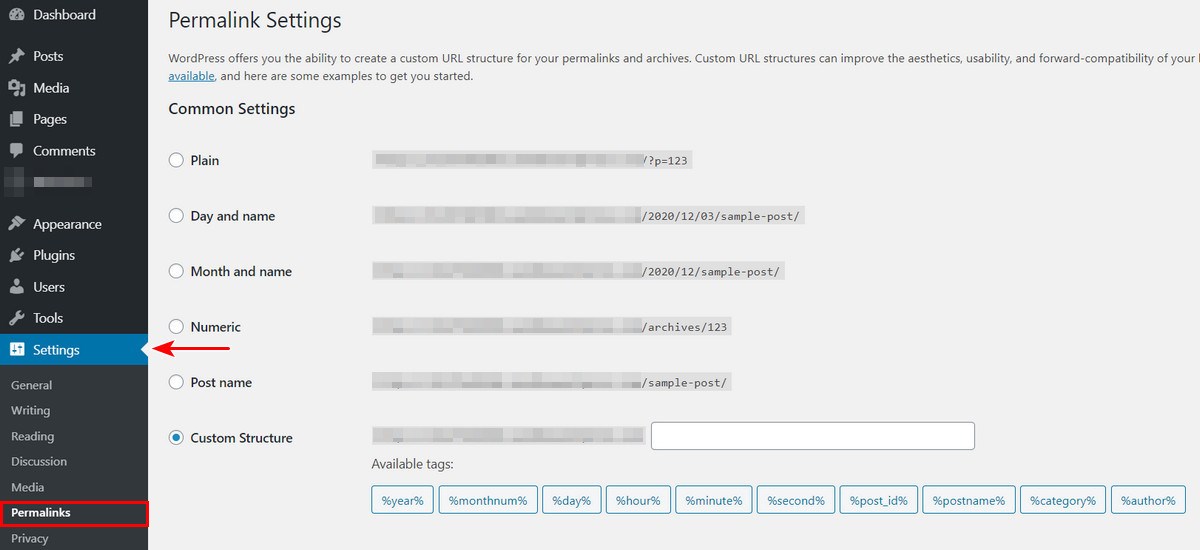
mas não se preocupe, você pode modificar a estrutura de URL da sua postagem no Blog acessando Configurações >> Permalinks e clique em Estrutura personalizada.
você pode excluir o URL exibido na caixa. Clique na categoria> > nome da postagem e clique em Salvar alterações. Agora você tem um URL amigável para todas as suas postagens de blog, que também é adequado para SEO.

O Melhor Tema WordPress e Modelo para Suas Páginas de Blog
Como eu já disse, a página do blog da aparência vai depender do tema que você está usando para o seu site WordPress. Existem tantas opções para temas WordPress que oferecem diferentes opções de estilo.
se você quiser um tema bem codificado para fazer o que quiser, recomendo o tema Astra flexível e leve que lhe dará exatamente o que você deseja e precisa sem precisar saber como codificar.
Astra é uma excelente base para o seu blog. Ele oferece ferramentas amigáveis para iniciantes para personalizar o design da sua página usando o personalizador WordPress livre de código e direto. Emparelhe-o com construtores de páginas de arrastar e soltar como Elementor, Brizy, Beaver Builder e muito mais.

você pode construir rapidamente a base do seu blog usando o tema Astra e seu companheiro gratuito, o plugin Starter Templates.
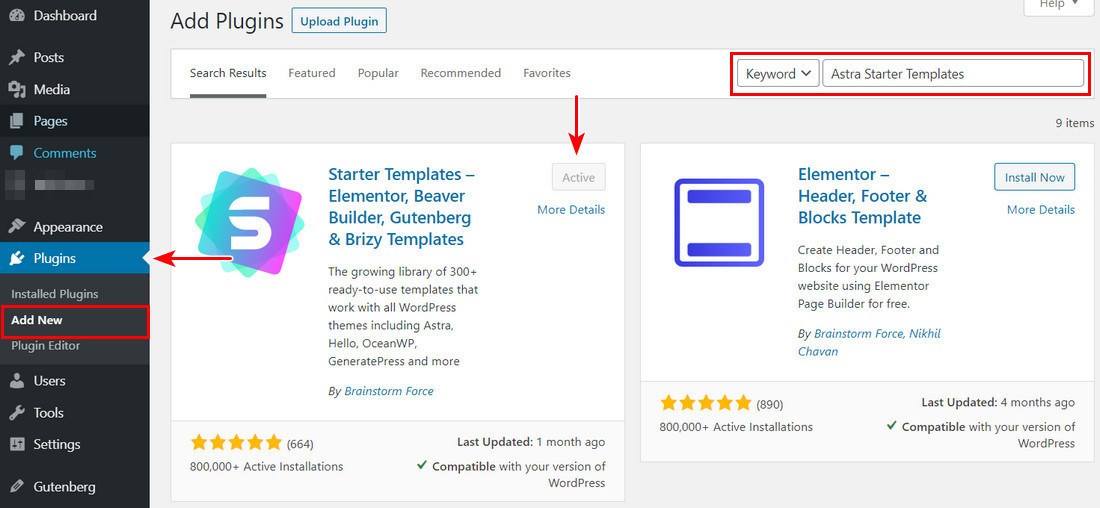
se você já instalou o plugin Astra theme e Astra Starter templates, está tudo pronto e agora está pronto para importar o design do seu blog.
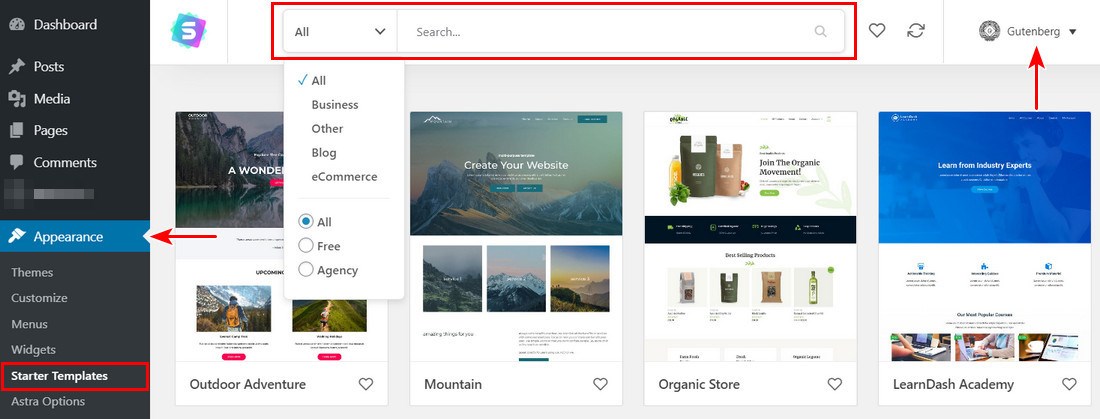
no seu painel do WordPress, vá para a aparência>> Astra Options> > modelos iniciais.

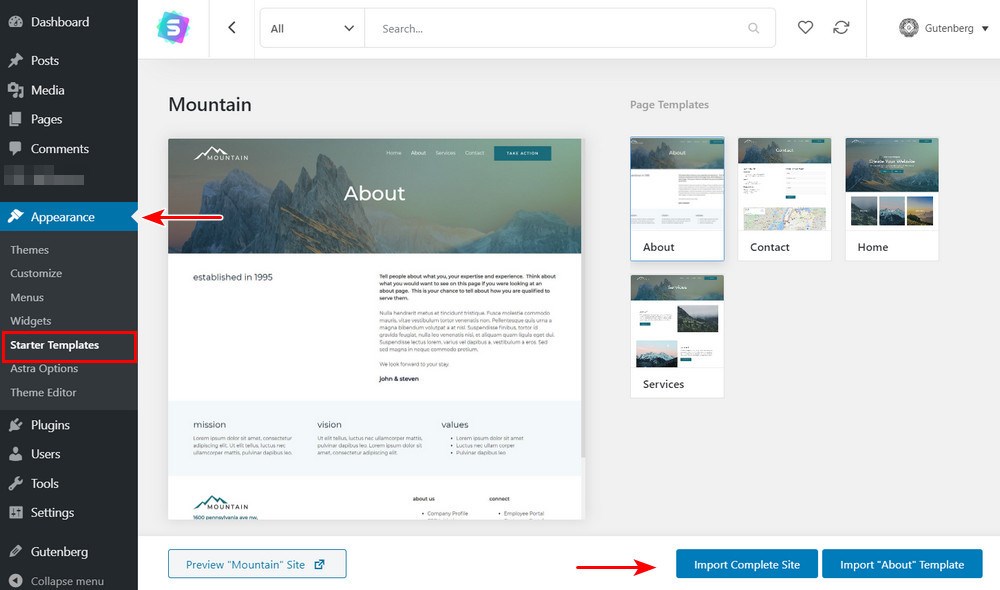
você verá todos os modelos iniciais disponíveis que você pode importar. A maioria dos modelos é gratuita, mas alguns modelos são marcados como “Premium”, eles exigem o pacote Astra Essential ou Growth Bundle.
clique no modelo para uma visualização rápida. Escolha um design que você gosta e clique nele. Em seguida, na janela Visualização ao vivo, Inicie o processo de importação clicando no botão azul importar Site.

Se você quiser mais recursos, o Astra versão pro oferece recursos adicionais que lhe dá mais controle e flexibilidade para a construção de seu blog:
- Mais em profundidade de controle do seu blog de layouts – Você pode configurar uma grade de layout para postagens de seu blog para o olho-captura de destaque do design.
- opções de tipografia mais detalhadas-Mais controle preciso sobre a tipografia e as cores do seu blog.
- cabeçalho pegajoso e transparente-controle onde o menu de navegação do seu blog aparece e como ele funcionará.
- cabeçalhos de página-crie áreas de título bonitas com breadcrumbs, meta fields e outras opções.
- White label-se você é um desenvolvedor que cria um blog para outra pessoa, o Astra permite remover toda a marca Astra e substituí-la pela sua.
Crie Sua Página De Blog Agora!
Obrigado por conferir este guia passo a passo sobre como criar uma página separada para postagens de blog.
estes passos simples na criação de uma página separada para seus posts no WordPress são fáceis de seguir. No entanto, todos eles são cruciais para organizar seu site e manter seu objetivo principal sem distrair os visitantes com postagens de blog.
se você está prestes a criar seu site, lembre-se de escolher o tema WordPress perfeito para o seu site. Você não pode dar errado com os temas Astra!
Quer mais dicas sobre como criar uma postagem no blog? Confira este artigo para construir um belo blog.
você adicionou uma página de blog seguindo este guia? Se sim, compartilhe abaixo! Estamos entusiasmados por ouvir a sua história.