WordPress rozpoczął jako platforma blogowa, więc nic dziwnego, że posty na blogu są istotną funkcją w WordPress.
nie ma znaczenia, czy używasz WordPress na blogach, w biznesie, czy w jakimkolwiek celu, prawdopodobnie będziesz pisać posty, aby promować swoje produkty, opowiadać swoją historię, ogłaszać promocje lub udostępniać wiadomości.
oddzielenie bloga od głównego celu witryny pozwala w pełni wykorzystać istniejącą witrynę bez rozpraszania odwiedzających. Wszystko przy jednoczesnym wykorzystaniu mocy platformy blogowej WordPress.
w tym samouczku przeprowadzę Cię przez stworzenie dedykowanej strony dla postów na blogu w Twojej witrynie WordPress.
zrozumienie strony, motywów i szablonów WordPress
domyślnie WordPress wyświetla posty na blogu na stronie głównej. Jest to po prostu dobrze, jeśli Twoja strona jest przeznaczona jako blog.
ale jeśli masz stronę biznesową lub stronę główną, która ma na celu podkreślenie Twoich produktów, usług lub czegoś innego, potrzebujesz osobnej strony dla swoich postów na blogu.
pozwól, że pokażę Ci dokładnie, jak stworzyć osobną stronę bloga dla Twojej witryny.

po utworzeniu nowej strony w WordPress jej wygląd będzie zależał od Twojego motywu.
ponieważ każdy motyw ma różne style i szablony, musisz wybrać motyw WordPress, który oferuje pięknie zaprojektowane szablony dla postów na blogu, takich jak motywy Astra.
Astra ma najbardziej rozbudowaną bibliotekę gotowych stron internetowych i pięknie zaprojektowanych szablonów idealnych dla Twojej głównej strony internetowej i postów na blogu.
motywy Astry zapewniają pełną kontrolę podczas szybkiego dodawania treści i widżetów. Większość motywów ma określone układy, aby nadać witrynie wyraźny wygląd.
Dlaczego musisz utworzyć osobną stronę dla swoich postów na blogu?

nie każdy chce wyświetlać swoje posty na blogu na swojej stronie głównej, a nie wszystkie strony są przeznaczone dla blogów i artykułów napisanych.
WordPress oferuje posty na stronie głównej jako domyślną konfigurację. Jeśli chcesz mieć statyczny ekran główny do innych celów, musisz skonfigurować oddzielną stronę bloga WordPress, aby wyświetlić swoje posty.
w tym samouczku dowiesz się, jak skonfigurować oddzielną stronę bloga, aby pokazać swoje posty, zachowując statyczny wygląd strony głównej.
zaczynajmy!
Krok 1: Utwórz stronę główną i stronę bloga
pierwszym krokiem jest utworzenie nowej strony w witrynie WordPress i skonfigurowanie jej jako strony głównej lub strony bloga.

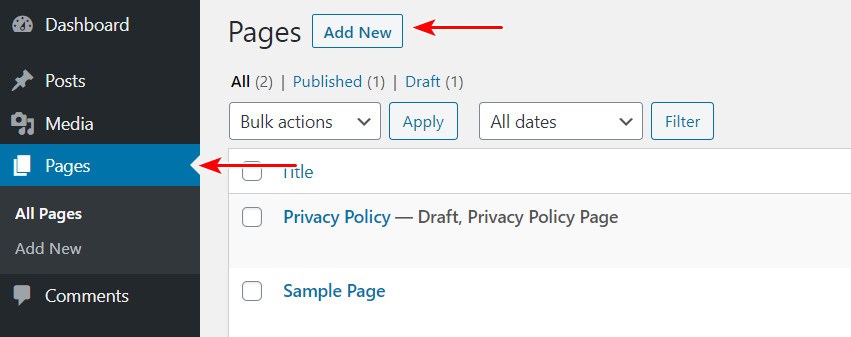
z Pulpitu Nawigacyjnego przejdź do stron znajdujących się w lewym panelu administracyjnym, a następnie kliknij przycisk Dodaj nowy przycisk, aby uruchomić nową stronę. Nie musisz jeszcze przesyłać ani pisać żadnych treści na swojej stronie bloga.
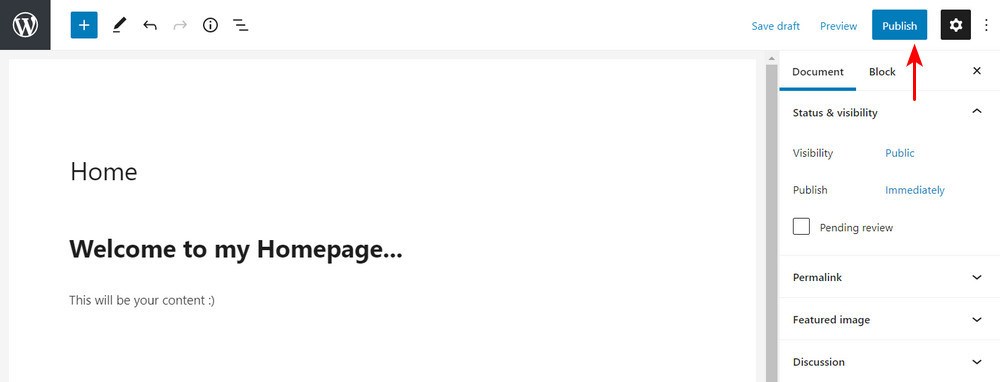
kliknij przycisk Publikuj.

powtórz ten sam proces, aby utworzyć kolejną stronę.
po opublikowaniu nowych stron, następną rzeczą, którą musisz zrobić, to wszystko skonfigurować. Możesz wybrać stronę, której chcesz użyć jako strony głównej, a która jest stroną posta na blogu.
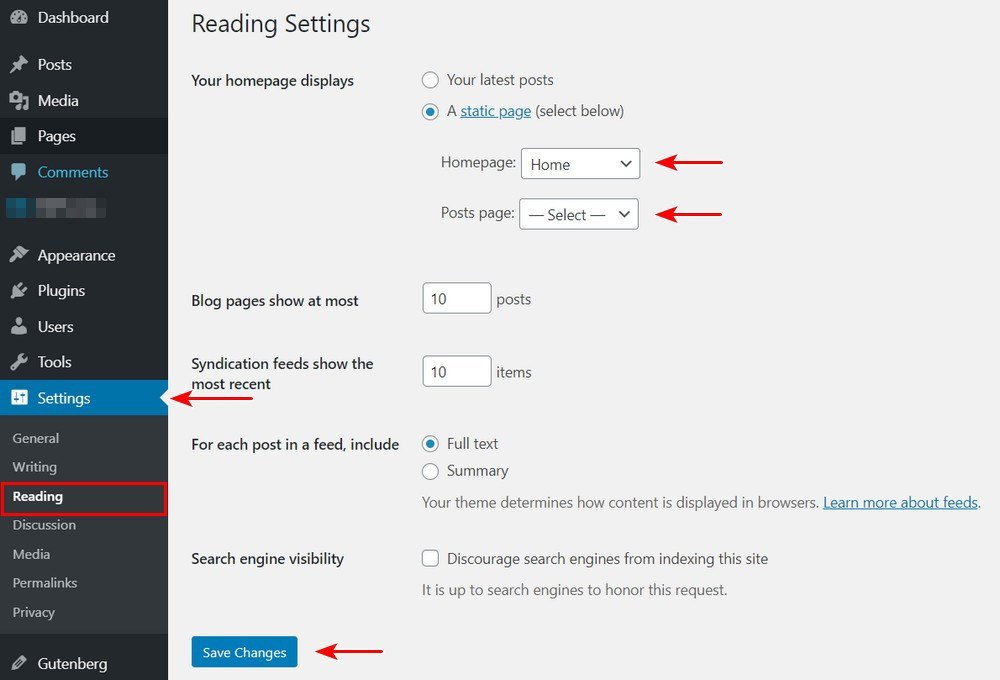
po prostu przejdź do ustawień i kliknij czytanie, aby to zrobić.
domyślnie WordPress wyświetla najnowsze posty na stronie głównej. Chcemy ustawić stronę statyczną, aby oddzielić posty od strony głównej i strony bloga.
aby to zrobić, w sekcji „Wyświetlanie strony głównej” kliknij opcję „strona statyczna” i wybierz stronę główną dla sekcji Strona główna, A stronę bloga sekcję strona postu.
Możesz również wybrać liczbę postów, które chcesz wyświetlić. Domyślna liczba to dziesięć postów. Możesz także wyświetlić pełny tekst lub tylko podsumowanie.
zalecamy wyświetlanie tylko podsumowania krótkich fragmentów postów, aby zmaksymalizować przestrzeń na stronie bloga. Tworzy to również napięcie dla czytelników, mam nadzieję, że zachęci ich do chęci przeczytania więcej.
gdy będziesz zadowolony z ustawień, kliknij Zapisz zmiany.

Krok 2: Skonfiguruj Menu strony głównej
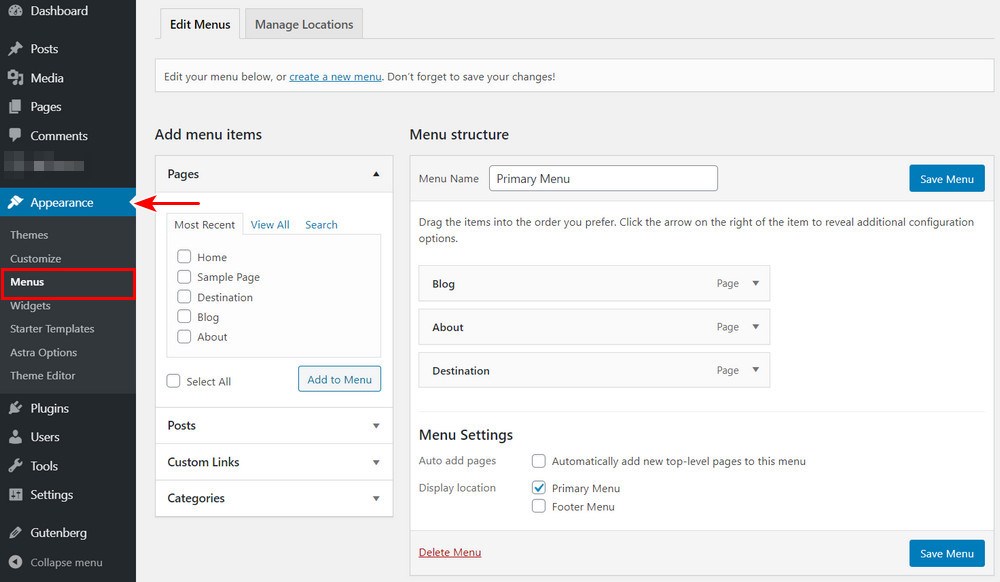
następną rzeczą, którą musisz zrobić, to skonfigurować menu.
przejdź do menu Wygląd> >, wybierz Blog i kliknij Dodaj do Menu. Możesz przeciągać elementy w strukturze Menu, aby zmienić jego układ. Po usatysfakcjonowaniu możesz kliknąć menu Zapisz.

teraz możesz sprawdzić wygląd swojej strony. Po prostu przejdź do strony >> wszystkie strony. Zauważysz, że twój blog i Strona główna mają nowe etykiety. Śmiało i kliknij link Widok pod tymi stronami, aby wyświetlić ich podgląd.
Krok 3: Dostosuj stronę bloga
istnieje kilka innych sposobów dostosowania strony bloga.
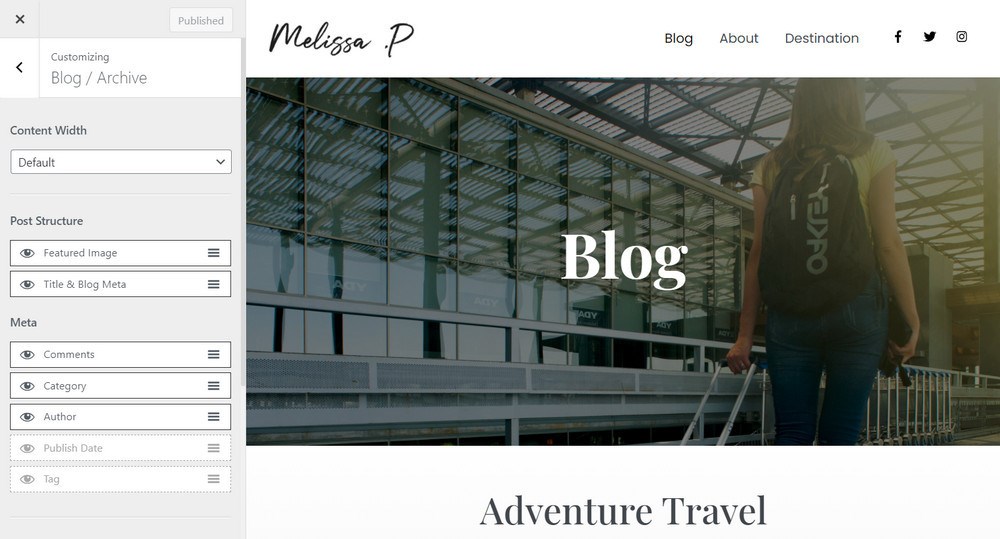
domyślny wygląd twojej strony zależy od Twojego motywu. Jeśli używasz motywu Astra, możesz zainstalować wtyczkę Astra Pro Addon, aby szybko stworzyć pięknie zaprojektowaną stronę bloga. Funkcja Pro dodaje więcej opcji stylizacji, takich jak układ bloga, zawartość postów na blogu, struktura postów na blogu, meta bloga, rozmiar wyróżnionego obrazu i wiele innych.

po utworzeniu strony bloga i opublikowaniu postów na blogu mogą być wyświetlane szczegóły na liście blogów, które są niepotrzebne lub które możesz chcieć ukryć.

aby to zrobić, po prostu przejdź do Dostosuj w lewym górnym rogu strony i kliknij Blog/archiwum, a następnie kliknij elementy w sekcji Meta, aby ukryć je z listy blogów. Po spełnieniu, kliknij Publikuj.
Krok 4: Zmień strukturę adresu URL swojego posta na blogu
po opublikowaniu strony na blogu możesz zauważyć, że adres URL Twojej strony jest zorganizowany w nieco dziwny sposób. Może zawierać datę utworzenia postu i może nie odzwierciedlać dokładnie postu na stronie bloga.
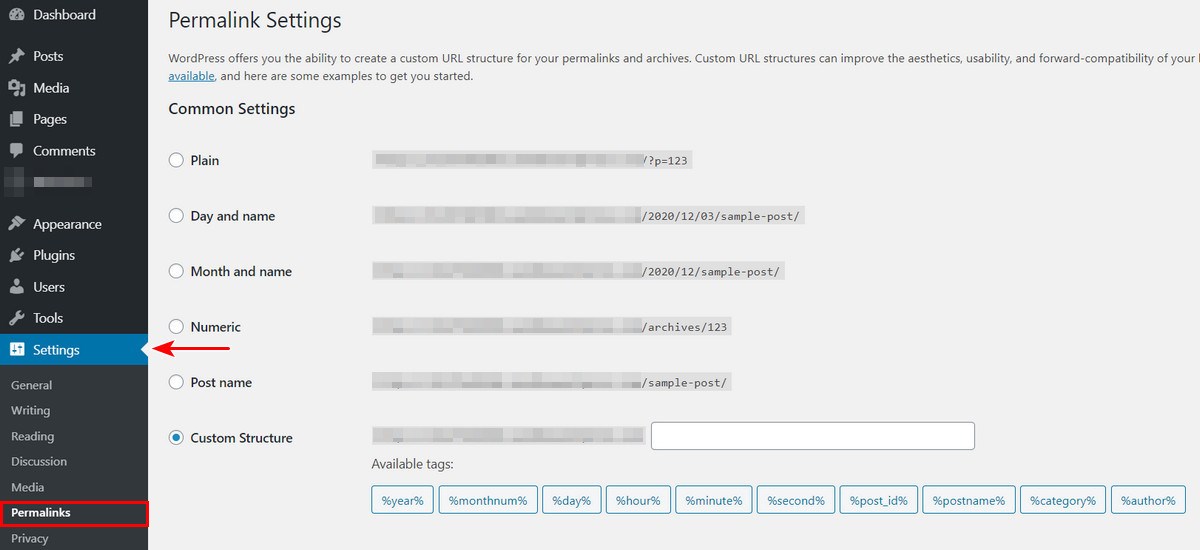
ale nie martw się, możesz zmodyfikować strukturę adresu URL swojego posta na blogu, przechodząc do ustawień >> Permalinks i klikając niestandardową strukturę.
możesz usunąć wyświetlony adres URL w polu. Kliknij na Category > > Post Name, a następnie kliknij Save Changes. Teraz masz przyjazny dla użytkownika adres URL dla wszystkich postów na blogu, który nadaje się również do SEO.

najlepszy motyw i szablon WordPress dla stron bloga
jak już powiedziałem, wygląd strony bloga będzie zależał od motywu, którego używasz w swojej witrynie WordPress. Istnieje tak wiele opcji dla motywów WordPress, które oferują różne opcje stylu.
jeśli chcesz dobrze zakodowanego motywu, aby robić to, co chcesz, polecam elastyczny, lekki motyw Astra, który da ci dokładnie to, czego chcesz i potrzebujesz, bez potrzeby wiedzy o kodowaniu.
Astra to doskonały podkład dla Twojego bloga. Daje Ci przyjazne dla początkujących Narzędzia do dostosowywania projektu strony za pomocą darmowego i prostego WordPress customizer. Połącz go z kreatorami stron typu „przeciągnij i upuść”, takimi jak Elementor, Brizy, Beaver Builder i inne.

możesz szybko zbudować fundament swojego bloga za pomocą motywu Astra i jego bezpłatnego towarzysza, wtyczki Starter Templates.
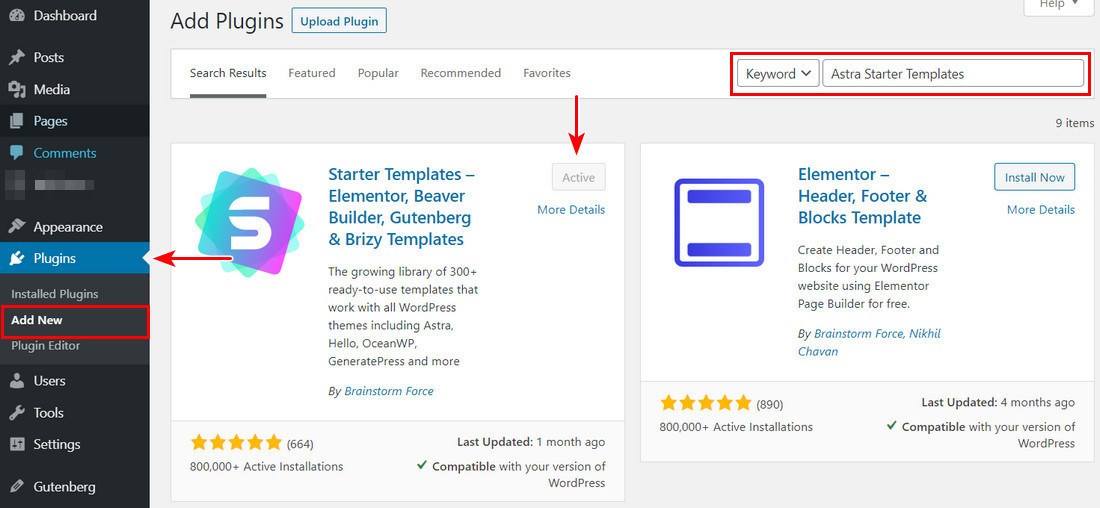
jeśli masz już zainstalowany motyw Astra i wtyczkę szablonów startowych Astra, jesteś gotowy do zaimportowania projektu bloga.
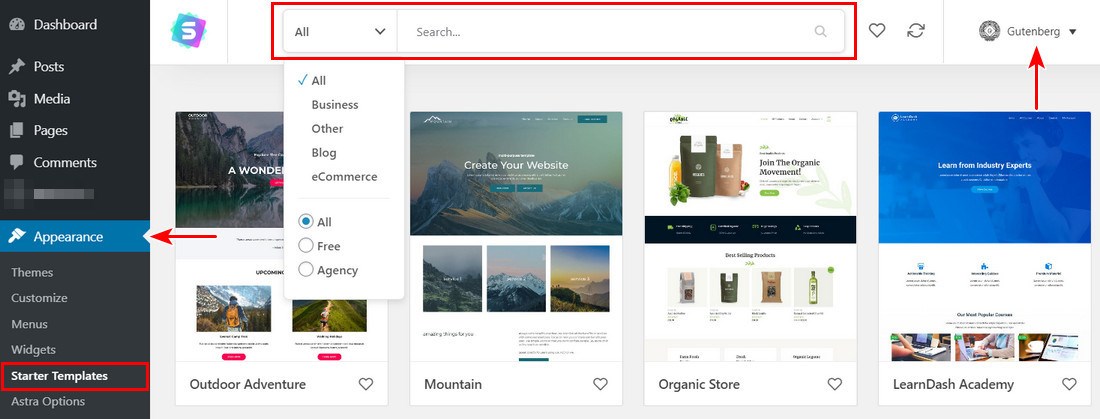
na pulpicie nawigacyjnym WordPress przejdź do Wygląd >>opcje Astry >> Szablony startowe.

następnie zobaczysz wszystkie dostępne szablony startowe, które możesz zaimportować. Większość szablonów jest bezpłatna, ale niektóre szablony są oznaczone jako „Premium”.
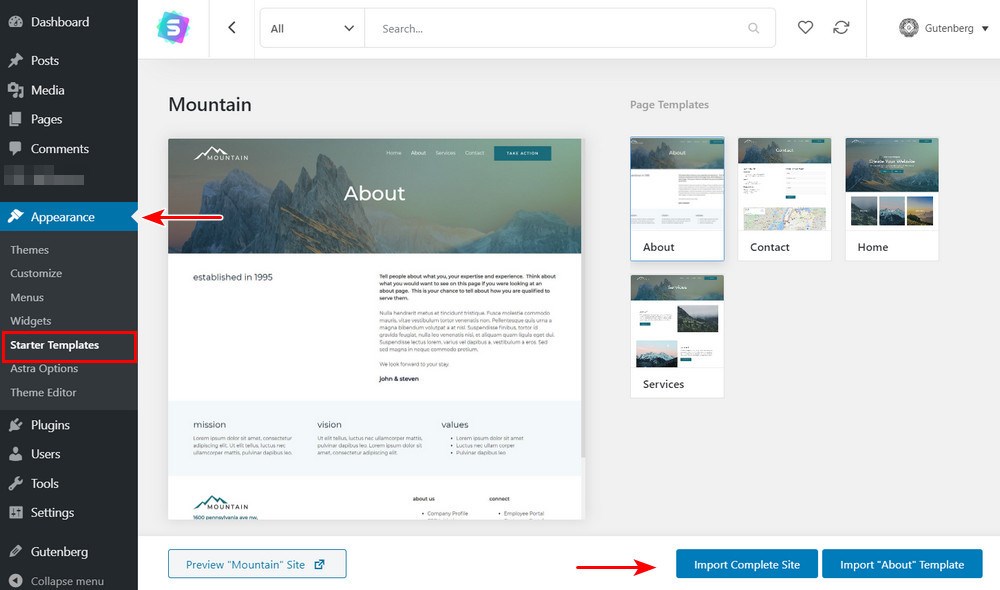
kliknij na szablon, aby uzyskać szybki podgląd. Wybierz projekt, który Ci się podoba i kliknij na niego. Następnie w oknie podglądu na żywo rozpocznij proces importowania, klikając niebieski przycisk Importuj witrynę.

jeśli potrzebujesz większej funkcjonalności, wersja Astra pro oferuje dodatkowe funkcje, które zapewniają większą kontrolę i elastyczność podczas tworzenia bloga:
- bardziej dogłębna Kontrola układów bloga – możesz skonfigurować układ siatki dla swoich postów na blogu, aby przyciągać wzrok wyróżnionym projektem.
- bardziej szczegółowe opcje typografii-więcej precyzyjnej kontroli nad typografią i kolorami bloga.
- lepki i przezroczysty nagłówek – Kontroluj, gdzie pojawia się menu nawigacyjne Twojego bloga i jak będzie działać.
- nagłówki stron-twórz świetnie wyglądające obszary tytułów z okruszkami chleba, polami meta i innymi opcjami.
- White label – jeśli jesteś programistą budującym bloga dla kogoś innego, Astra pozwala usunąć wszystkie marki Astra i zastąpić je własnym.
Stwórz Swoją Stronę Na Blogu Już Teraz!
dziękuję za sprawdzenie tego przewodnika krok po kroku na temat tworzenia osobnej strony dla postów na blogu.
te proste kroki w tworzeniu osobnej strony dla postów na blogu w WordPress są łatwe do naśladowania. Jednak wszystkie są kluczowe w organizowaniu witryny i utrzymaniu jej podstawowego celu bez rozpraszania odwiedzających postami na blogu.
jeśli masz zamiar stworzyć swoją stronę internetową, pamiętaj, aby wybrać idealny motyw WordPress dla swojej witryny. Nie możesz się pomylić z motywami Astry!
chcesz więcej wskazówek dotyczących tworzenia posta na blogu? Sprawdź ten artykuł, aby zbudować piękny blog.
dodałeś stronę bloga po tym poradniku? Jeśli tak, podziel się nim poniżej! Cieszymy się, że usłyszymy Twoją historię.