on paljon website builders saatavilla markkinoilla, mukaan lukien avoimen lähdekoodin. Mahdollisuuksien tiheikköön on helppo eksyä. Näytämme sinulle elementtejä harkita etsiessäsi luotettavin työkalu. Sitten tarkastelemme useita avoimen lähdekoodin verkkosivujen rakentajia.
mitä verkkosivujen rakentajalta kannattaa etsiä
verkkosivujen rakentajat ovat työkaluja, joiden avulla verkkosivun voi luoda ilman koodausta. Ennen kaikkea, niiden pitäisi olla helppo ja intuitiivinen käyttää, jotta sinun ei tarvitse viettää liikaa aikaa rakentaa sivuston. Katsotaanpa muita elementtejä ja ominaisuuksia valitun ohjelmiston pitäisi olla.
komponenttipohjainen arkkitehtuuri
komponentit ovat valmiita elementtejä, kuten bannereita, tekstilohkoja, kuvaosio ja alatunniste, vain muutamia mainitakseni, joita voit käyttää verkkosivustosi rakentamiseen. Ne antavat sinulle suurta joustavuutta, koska voit järjestää ne haluamallasi tavalla. Kun teet sen, sinun täytyy muokata näitä elementtejä lisäämällä sisältöä, grafiikka, ja kuvakkeet, sekä muuttamalla värejä ja tyylejä. Voit saavuttaa sen kokonaan itse käyttämättä rahaa kehittäjien tukeen. Valmiiksi rakennettuja palikoita ei myöskään ole määritetty tietyntyyppisille sivuille, joten voit käyttää niitä vapaasti missä tahansa verkkosivustollasi, mikä säästää aikaa esimerkiksi rakentaessasi uusia aloitussivuja. Lisäksi, kun muutat valitun komponentin mallin rakennetta, säädöt sovelletaan automaattisesti kaikilla alasivuilla, mukaan lukien se. Tutustu muihin komponenttipohjaisen suunnittelun etuihin.
Templates
vaikka pidämme verkkosivuston luomista valmiiksi rakennetuista palikoista joustavimpana ratkaisuna, toinen vaihtoehto on käyttää malleja. Ne on tehty tietyntyyppisille sivuille, kuten etusivulle tai palveluille, ja niille on omistettu joukko kenttiä. Sanotaan, että rakennat ensimmäisen sivun. Sitten näet elementtejä, kuten liukusäädintä, kutsu toimintaan, kuva-osion, jossa on paikka kolmelle grafiikalle, ja tekstialueen, joka on tilattu kiinteästi. Sinun tarvitsee vain täyttää ne sisältöä luoda Kotisivu.
kun valitset verkkosivuston rakentajan, jossa on mallinarkkitehtuuri, varmista, että se sisältää paljon malleja, joista valita. Niiden tulisi myös olla muokattavissa ja reagoiva (näyttää hyvältä erityyppisissä laitteissa). Muista kuitenkin, että käyttämällä malleja et voi manipuloida niiden asettelua, käyttää Sisältöä uudelleen tai jakaa sitä sivuille.
sisällönhallinta
kun kokeilet verkkosivujen rakentajaa, tarkista, onko siihen Helppo lisätä ja muuttaa sisältöä, kuten tekstiä, kuvia, videoita, painikkeita ja lomakkeita. Varmista, että vuorovaikutus sisällön kanssa on intuitiivista tavalliselle muokkaajalle testaamalla esim.kuinka monta vaihetta jonkin elementin muokkaaminen vaatii.
blogi
blogin pitäminen on monille yrityksille ratkaisevan tärkeää, jotta ne voivat näyttää osaamistaan potentiaalisille asiakkaille. Siksi sivuston rakentaja pitäisi olla mahdollisuus luoda blogikirjoituksia, sekä määrittää oikeat luokat heille. Jälkimmäinen helpottaa jonkin tietyn aiheen artikkelien selaamista. Lisäksi voimavara on ottaa sosiaalisen median jakaa painikkeita, joiden avulla lukijat voivat jakaa sisältöä seuraajilleen Facebook, Twitter, tai LinkedIn lisätä brändin näkyvyyttä.
Multimedia
olemme jo maininneet, että verkkosivuston rakentajan pitäisi antaa sinun lisätä visuaalisia sisältöjä, kuten kuvia ja videoita. Kun testaat työkalua verkkosivustojen rakentamiseen, tarkista sen tarjoamat tarkat mahdollisuudet multimedian suhteen. Tässä muutamia näkökohtia, jotka kannattaa ottaa huomioon:
- formaatit-varmista, että voit ladata kuvia eri formaateissa (PNG, JPEG, SVG),
- luomalla kuvagallerioita – ne rikastuttavat sivujesi ulkoasua,
- embedded videos – tarkista, onko mahdollista ajaa video verkkosivullasi käyttämällä kolmannen osapuolen videohostausalustojen, kuten YouTuben tai Vimeon resursseja, jotta se ei hidasta verkkosivustoasi.
lomakkeet
yhteystietojen kerääminen verkkosivuiltasi on välttämätöntä tarjouksestasi kiinnostuneiden ihmisten tavoittamiseksi. Sivuston rakentajan tulisi mahdollistaa lomakkeiden helppo luominen sekä mahdollisuus valita kentät (kuten nimi, sähköposti, Teollisuus, yrityksen koko), jotka vastaavat tarpeitasi.
SEO
SEO-optimoidulla sisällöllä sivustosi näkyy paremmin hakukoneille ja voi sijoittua korkeammalle tulossivuilla. Siksi on hyvä tarkistaa, onko sivuston rakentajalla sisäänrakennettu SEO-työkalu, jonka avulla voit lisätä asiaankuuluvat metatunnisteet, avainsanat ja alt-tekstit.
analytiikka
analysoimalla käyttäjien käyttäytymistä sivustolla, tiedät mitä lisätä tai parantaa sitä. Tarkista, tarjoaako tietty verkkosivustojen rakentaja sisäänrakennetun analytiikkaratkaisun tai mahdollistaako se integroinnin kolmannen osapuolen analytiikkatyökaluihin, kuten Google Analyticsiin.
ilmainen ja avoimen lähdekoodin
jotkut saattavat ajatella, että avoimen lähdekoodin verkkosivujen rakentajat ovat täysin maksuttomia. Muista, että on olemassa kuluja, jotka sinun täytyy maksaa itse, riippumatta ratkaisu voit valita, kuten domain ja hosting. Myös, jotkut työkalut tarjoavat sinulle rajoitettu joukko ominaisuuksia ilmaiseksi, ja sinun täytyy tilata premium suunnitelma päästä käsiksi muihin toimintoihin.
koska tiedät jo ne elementit, jotka kannattaa ottaa huomioon etsiessäsi avoimen lähdekoodin verkkosivujen rakentajaa, katsotaanpa useita markkinoilla olevia työkaluja.
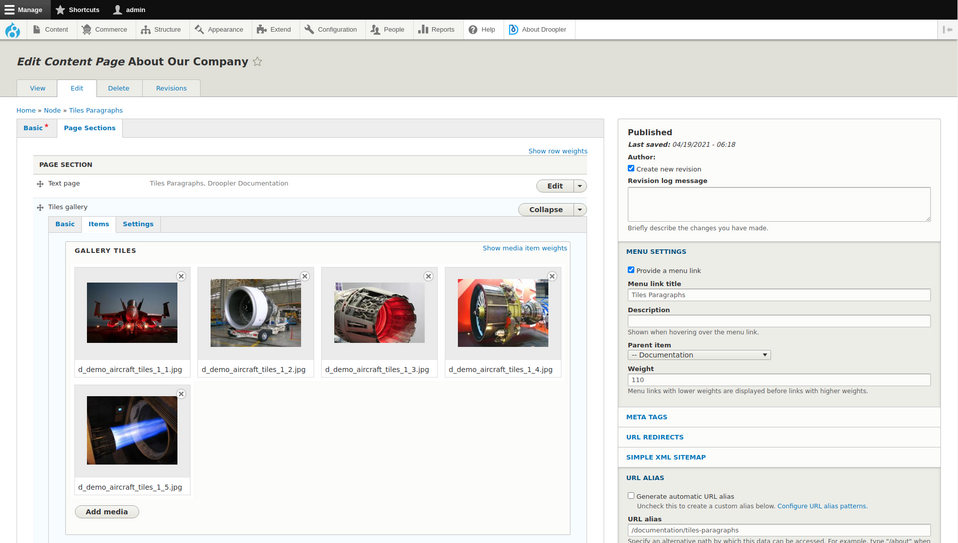
Droopler
Droopler on Drupal-Jakelu verkkosivujen rakentamiseen, joka perustuu Drupal CMS: ään (Content Management System). Se on ilmainen ladata ja käyttää (täydellinen joukko toimintoja). Tämän työkalun avulla voit luoda laajoja verkkosivustoja luetuista komponenteista, joten sinun ei tarvitse koodata mitään.

voit käyttää toistakymmentä elementtiä (tarkalleen kutsutaan kappaleiksi) , kuten:
- banneri – sen avulla voit lisätä suuren valokuvan, tekstin ja CTA (call to action) – painikkeen,
- lomake – voit sijoittaa minkä tahansa tyyppisen lomakkeen, lisätä otsikon, kuvan taustan ja ikonin siihen,
- Galleria-voit sijoittaa kuvasi näytekuviksi; niiden täysversio on saatavilla napsauttamalla,
- sivupalkin upota kohta-tämän elementin avulla voit sijoittaa ulkoisen iframen verkkosivullesi (kuten videon YouTubesta).
luodaksesi sivustosi, voit käyttää oletusperusteista asettelua ja helposti muokata sen elementtejä tai rakentaa jokaisen sivun haluamallasi tavalla hyödyntäen komponentteja. Niiden osioiden lukumäärä, joita voit lisätä yhteen alasivuun, sekä niiden alasivujen lukumäärä, joita voit luoda, on rajaton. Jokainen Sivun asettelu, jonka rakennat, on reagoiva, joten se näyttää hyvältä tietokoneella, mobiililaitteella ja tabletilla. Alla on muutamia hyödyllisiä Drooplerin ominaisuuksia.
blogi
Droopler sisältää kappaleista koostetun blogin. Niiden ansiosta voit helposti lisätä sisältöä, kuten tekstiä, kuvia ja upottaa videon.
sisäänrakennetut SEO-asetukset
voit määrittää jokaisen sivun ja ALT-tunnisteet kaikille kuville, luoda ystävällisiä URL-osoitteita (lyhyitä ja loogisesti jäsenneltyjä) ja sivukarttoja (XML-sivukarttageneraattorilla), jotka täyttävät sitemaps.org ohjeet. Jos haluat nähdä, miten Drooplerin verkkosivusto toimii, voit asentaa Google Analytics-moduulin.
verkkokauppa
Drupal Commerce-moduulin asentaminen riittää valmiin verkkokaupan hankkimiseen. Kun teet sen, sinulla on pääsy theming sähköisen kaupankäynnin Droopler. Mitä tulee siihen, että tämä sivuston rakentaja perustuu Drupal, voit myös käyttää muita moduuleja se tarjoaa, esim lisätä maksujärjestelmiä tai toimitus vaihtoehtoja.
voit käyttää Droopleria yksinkertaisiin pienyritysten verkkosivuihin, Drupal-yritysten verkkosivustoihin sekä verkkosivustojen tehtaisiin, joissa on useita mikrositejä.
Drupal
vaikka se vaatisi enemmän aikaa ja vaivaa kuin sen tekeminen Drooplerin kanssa, voit myös rakentaa verkkosivuston ilman koodausta Drupalin avulla. Se on ilmainen ja avoimen lähdekoodin sisällönhallintajärjestelmä. Asennuksen jälkeen, näet nimet osiot, joissa voit tehdä muutoksia verkkosivun. Alla kuvataan pian joitakin niistä.
- Content-paikka uusien sivujen ja blogikirjoitusten luomiseen sekä mediakirjaston hallintaan.
- rakenne-täällä voit huolehtia kaikista sivustosi elementeistä, kuten sisältötyypeistä, valikoista, palikoista, lomakkeista ja taksonomioista (esimerkiksi blogikirjoitusten luokitteluun käytetyistä tägeistä).
- ihmiset-tässä osiossa asetat roolit ja oikeudet.

lähde: Verkkosivutetup
uuden Drupal-verkkosivustosi mukana tulee oletusteema, jonka voit määrittää (esim.muuttamalla värejä tai lisäämällä yrityksesi logon). Drupal-teemahakemistossa on kuitenkin lähes kolmetuhatta ilmaista teemaa. Kun olet asentanut yhden niistä sivustoosi, voit muuttaa teeman, värimaailman, taustat ja favicon (pieni kuvake, joka näkyy selaimen ikkuna-välilehdessä verkkosivun otsikon vieressä).
toinen Drupalin keskeinen ominaisuus ovat moduulit, joiden avulla voit laajentaa verkkosivustoasi eri tavoin. Ilmaisia moduuleja on yli 40 tuhatta. Ne mahdollistavat f. e. automatisointi luominen sivun peitenimet (Pathauto moduuli), jo mainittu integrointi Google Analytics, ja suojaus vastaan (moduuli).
Joomla
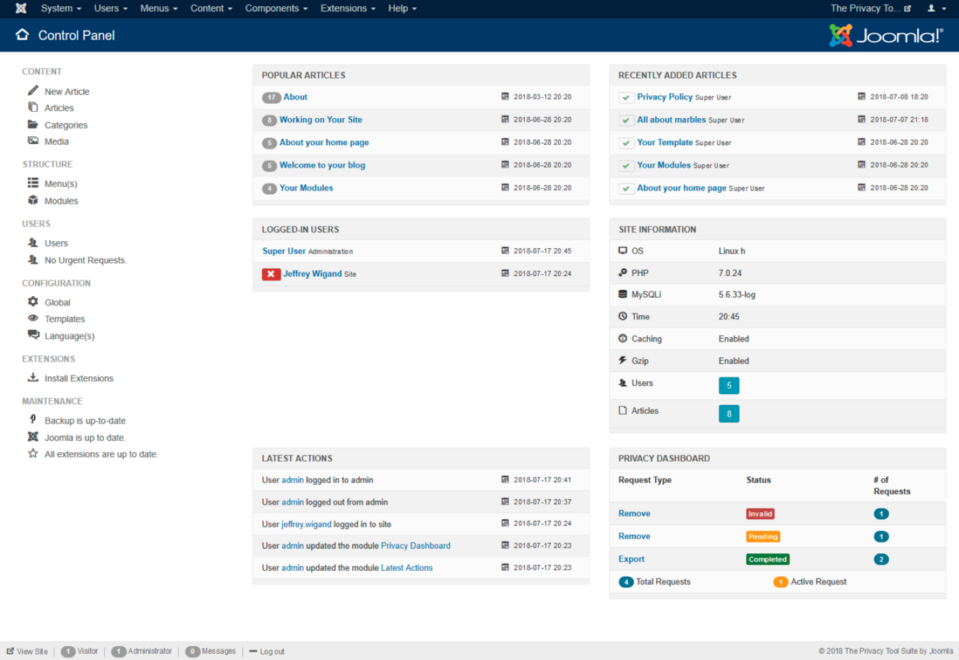
Joomla on avoimen lähdekoodin verkkosivujen rakentaja, jota voi vapaasti käyttää General Public License-lisenssillä, jonka avulla voi rakentaa, hallita ja julkaista sisältöä. Asennuksen jälkeen tämä työkalu, näet useita oletusmalleja. Voit kuitenkin löytää tuhansia niitä (sekä ilmaisia että maksullisia) muilta verkkosivustoilta. Monet näistä malleista mahdollistavat fonttien, värien ja asettelujen muokkaamisen ilman koodausta GUI: n (graafinen käyttöliittymä) käytön vuoksi. Kaikki mallit ovat reagoivia Joomla käyttää Bootstrap tähän tarkoitukseen.

the Control Panel. Lähde: Joomla Documentation
Now let ’ s take a look at some of main features of this website builder.
- Julkaisutyökalut-niiden avulla voit esimerkiksi ajoittaa artikkelin julkaisun valitulle päivälle.
- WYSIWYG editor-voit muokata sisältöä ilman koodausta.
- Media Manager – työkalu kuvien ja muun tyyppisten tiedostojen lisäämiseen ja hallintaan.
- SEO optimointi-voit ottaa käyttöön ystävällisiä URL-osoitteita, URL uudelleenkirjoittaminen (poistamalla indeksi.php osoitteesta), ja lisää metakuvauksia ja avainsanoja.
laajentaa tai lisätä uusia ominaisuuksia Joomla verkkosivuilla, sinun täytyy asentaa oma laajennus. Virallisen Joomla verkkosivun mukaan niitä on yli kuusi tuhatta (sekä ilmainen että maksettu).
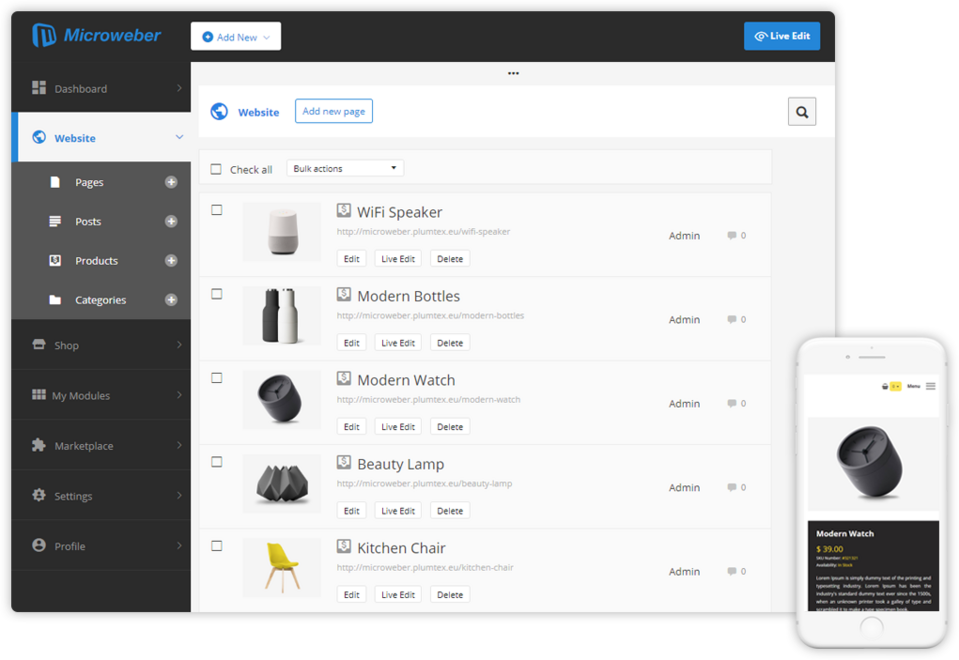
Microweber.org
Mikroweber.org on ilmainen ja avoimen lähdekoodin sivuston rakentaja luotu käyttäen Laravel framework. Se sisältää oletuksena malli nimeltään Dream joka on yli tusina sivun asetteluja, kuten noin, Portfolio, ota yhteyttä, kauppa, ja kassalle. On myös 75 valmiiksi elementtejä asetteluja, kuten suosittelu, vasen kuva oikea teksti, blogikirjoituksia, että voit vetää ja pudottaa sivulle olet työskennellyt. Paitsi unelma, voit myös käyttää New World template ilmaiseksi lataamalla sen Microweber.org sivusto. Näet myös kuusi premium malleja siellä.

lähde: Microweber.org
rikastuttaaksesi sivustoasi voit käyttää myös moduuleja (valtaosa on ilmaisia), kuten kalenteria, Ratingia, tägejä ja Video-upotuksia. Joitakin muita vaihtoehtoja saat Microweber ovat:
- blogin ominaisuudet – voit luoda yrityksesi blogin, kirjoittaa artikkeleita, lisätä valokuvia ja videoita (vetämällä ja pudottamalla),
- dynaamiset asettelut – voit soveltaa elementtiasettelua vetämällä ja pudottamalla ne sivulle,
- verkkokaupan rakentaja, jolla on mahdollisuus ladata tuotteitasi, hallita tilauksia ja integroida maksutapoja,
- tilastot – hallintapaneelin hallintapaneelissa valvot verkkosivuston suorituskyky (vierailijat, näkymät ja tilaukset).
WordPress
WordPress.org on toinen esimerkki avoimen lähdekoodin sivuston rakentaja. Varo sekoittamasta sitä WordPress.com joka on erilainen alusta, jolla on hyvin rajoitetut ominaisuudet, jotka sisältyvät ilmaiseen suunnitelmaan. Ensimmäinen näistä työkaluista on vapaasti käyttää. Ainoa kustannus sinulle on hosting,mutta kuten olemme maininneet alussa tämän artikkelin, se on eri avoimen lähdekoodin sivuston rakentajia.

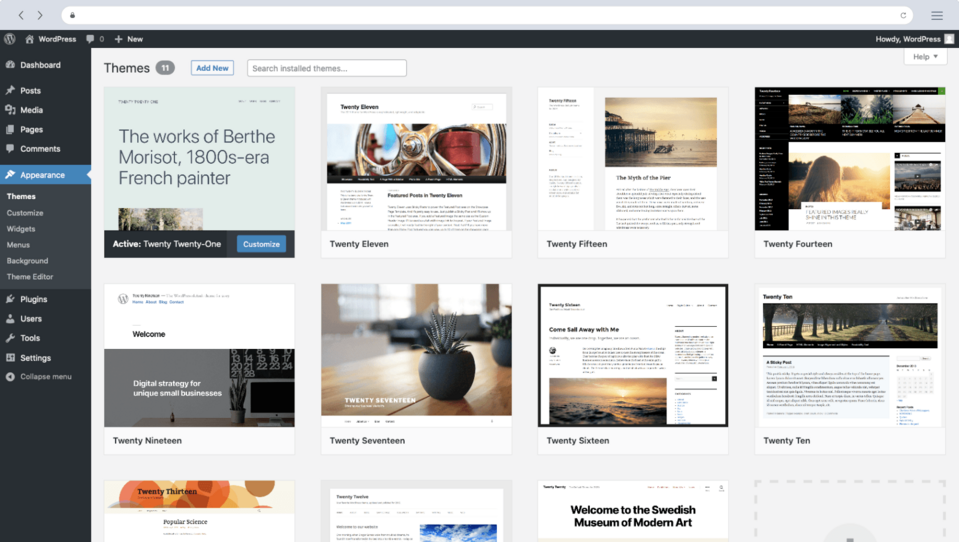
lähde: WordPress
oletuksena tämä verkkosivujen rakentaja antaa sinulle kolme teemaa – Esimuotoillut asettelut, joita voit käyttää ilman koodausta. Mutta on yli kahdeksan tuhatta ilmaisia teemoja saatavilla WordPress verkkosivun, ja voit löytää vielä enemmän maksettu niistä muualta.
WordPress mahdollistaa sivujen ja blogikirjoitusten luomisen ja muokkaamisen. Kanssa WordPress Editor, voit siirtää, muokata, ja muokata jokaisen lohkon verkkosivun. Mitä artikkeleita, saat melko vähän sisältöä työkaluja lisätä luonnoksia, kirjoittaminen, ja aikataulutus julkaisu. Voit myös asettaa, kuka voi muuttaa tekstejä, koska käyttäjä hallinta ominaisuus. Sen avulla voit määrittää tiettyjä rooleja sivustossasi-järjestelmänvalvoja, editori, ja avustaja, vain muutamia mainitakseni.
nyt tutustumme muihin hyödyllisiin WordPress-ominaisuuksiin.
- Media management. Voit vetää ja pudottaa valitut tiedostot WordPress. Sitten voit lisätä ne kuvina tai gallerioita sivustoosi. Mediakirjaston avulla voit etsiä, katsella, muokata ja poistaa mediaasi.
- SEO. WordPress mukana sisäänrakennettu työkaluja, joiden avulla voit f.E. muuttaa permalinks (osa osoitteen, joka on jälkeen blogin ja slash), mukautetun niistä. Voit määrittää paljon enemmän käyttämällä omistettu plugins.
- liitännäisiä. On yli 50 tuhatta niistä WordPress verkkosivuilla, sekä ilmainen ja maksettu. Liitännäisten avulla voit esimerkiksi lisätä lomakkeita verkkosivullesi tai liittää sen Google Analyticsiin.
Publii
Publii on vapaa ja avoimen lähdekoodin staattinen sivustogeneraattori. Se tarkoittaa, että se rakentaa HTML-sivuja komponenteista tai malleista ja käyttää sisältölähdettä (vertailun vuoksi Drupal ja WordPress sisältö tallennetaan ja hallitaan tietokantaan). Sinun täytyy ladata Publii-sovellus luodaksesi ja tyylitelläksesi sisältöä työpöydällesi (Windows, Mac tai Linux). Sitten kun napsautat omistettua painiketta, tiedostot renderöidään ja ladataan palvelimelle. Kuten tapauksessa muiden rakentajien mainittu tässä, sinun ei tarvitse koodata mitään rakentaa verkkosivun.

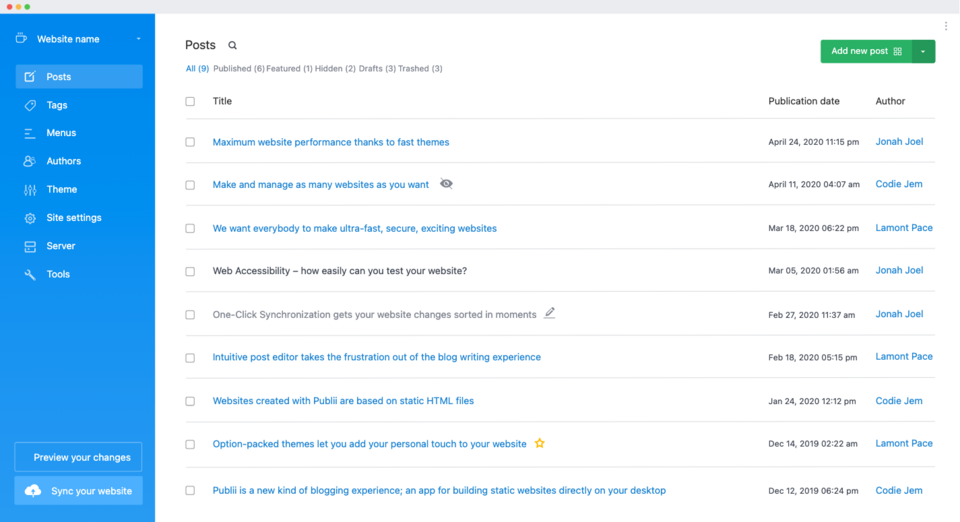
Source: Publii
to create your website in this tool, you ’ ll be working on a theme. On yksi sisältyy app, ja yli 20 enemmän (ilmainen ja maksettu) saatavilla Publii markkinoilla. Oletuksena, etusivulle sivustosi luodaan automaattisesti teidän virkaa ’ elementtejä, kuten otsikko, ominaisuus kuva, ja lyhyt kuvaus. Mahdollisuudet muuttaa tätä asettelua vaihtelevat teemasta riippuen.
virkojen luomiseen voi käyttää yhtä kolmesta Editorista. WYSIWYG editorin avulla voit kirjoittaa sisältöä ja lisätä kuvia aivan kuten esim.Microsoft Wordissa. Lohkoeditori jakaa jokaisen kappaleen tai kuvan erilliseen lohkoon, jota voit muokata. Lopuksi Markdown-editori on olemassa HTML: n kätevämpänä muotona. Erona tässä on se, että tagien avaamisen ja sulkemisen sijaan käytät pikanäppäimiä ja paikkamerkkejä tekstin kirjoittamiseen tai grafiikan lisäämiseen. Kuitenkin, viimeisen editorin, sisältöä ei ole paljon houkutteleva muotoilu.
Publii sisältää myös SEO-vaihtoehtoja. Tämän ansiosta se luo automaattisesti ystävällisiä URL-osoitteita ja XML-sivukartta. Voit myös täyttää meta-otsikot ja kuvaukset sekä syöttää Google Analyticsin seurantakoodin.
Free website builder
kuten tässä artikkelissa selitimme, avoimen lähdekoodin nimi ei tarkoita, että jokainen website builder jolla se on täysin ilmainen. Hosting kustannukset sinun täytyy maksaa useimmissa tapauksissa, jotkut työkalut tarjoavat houkuttelevampi maksettu ominaisuuksia, kuten lisäteemoja.
vaikka hinta voi olla tärkeä tekijä sinulle, kun valitset sivuston rakentajan, muista myös kokeilla ominaisuuksia, jotka liittyvät sisällönhallintaan, bloggaamiseen, multimedian hallintaan, hakukoneoptimointiin, analytiikkaan ja lomakkeisiin. Niiden pitäisi mahdollistaa verkkosivustosi helppo luominen ja hallinta sekä saumaton käyttökokemus. Jälkimmäinen koskee paitsi kävijöitä, mutta myös sinua ja muita ihmisiä, jotka työskentelevät tällä sivustolla päivittäin. Tätä tarkoitusta varten on tärkeää testata ja päättää, minkä verkkosivuston arkkitehtuurimalli on sinulle helpompi ja joustavampi – mukautettavien komponenttien tai mallien perusteella.