Det er mange nettstedbyggere tilgjengelig på markedet, inkludert åpen kildekode. Det er lett å gå seg vill i mulighetenes tykkelse. Vi viser deg elementene du bør vurdere mens du søker etter det mest pålitelige verktøyet. Deretter tar vi en nærmere titt på de flere open source-nettstedbyggerne.
Hva du skal se etter i en nettsidebygger
Nettsidebyggere er verktøyene som lar deg lage en nettside uten koding. Mest av alt bør de være enkle og intuitive å bruke, slik at du ikke trenger å bruke for mye tid på å bygge nettstedet ditt. La oss se andre elementer og funksjoner den valgte programvaren skal ha.
Komponentbasert arkitektur
Komponenter er ferdige elementer som bannere, tekstblokker, bildeseksjon og bunntekst, bare for å nevne noen, som du kan bruke til å bygge nettstedet ditt. De gir deg stor fleksibilitet som du kan ordne dem slik du vil. Når du gjør det, må du tilpasse disse elementene ved å legge til innhold, grafikk og ikoner, samt endre farger og stiler. Du kan oppnå alt selv uten å bruke penger på utviklerens støtte. De forhåndsbygde blokkene er heller ikke tilordnet den spesifikke typen sider, så du kan fritt bruke dem hvor som helst på nettstedet ditt, noe som sparer tid f.e. mens du bygger nye destinasjonssider. Dessuten, når du endrer utformingen av en valgt komponents mal, blir justeringene automatisk brukt på alle undersider, inkludert den. Ta en titt på de andre fordelene med komponentbasert design.
Maler
selv om vi vurderer å lage et nettsted ut av forhåndsbygde blokker som den mest fleksible løsningen, er et annet alternativ å bruke malene. De er laget for den spesifikke typen sider som hjemmeside eller tjenester og har et sett med felt dedikert for dem. La oss si at du bygger den første typen side. Deretter ser du elementer som en glidebryter, oppfordring til handling, en bildeseksjon med plass til tre grafikk og et tekstområde bestilt på en fast måte. Du trenger bare å fylle dem med innhold for å lage din hjemmeside.
når du velger en nettsidebygger med malarkitekturen, må du sørge for at den inneholder mange maler å velge mellom. De bør også være tilpassbare og responsive (for å se bra ut på ulike typer enheter). Husk imidlertid at ved å bruke maler kan du ikke manipulere layouten, bruke innholdet på nytt eller dele det på tvers av sider.
Content management
kontroller om det er enkelt å legge til og endre innhold, for eksempel tekst, bilder, videoer, knapper og skjemaer i nettsidebyggeren. Sørg for at interaksjon med innhold vil være intuitivt for en vanlig redaktør ved å teste f. eks. hvor mange trinn det tar å redigere noe element.
Blog
Å Kjøre en blogg er avgjørende for at mange bedrifter skal vise sin kompetanse til potensielle kunder. Derfor bør en nettsidebygger ha mulighet til å lage blogginnlegg, samt tildele de riktige kategoriene til dem. Sistnevnte gjør det lettere å bla gjennom artikler om et bestemt emne. En ekstra ressurs vil ha sosiale medier dele knapper for å gjøre det mulig for leserne å distribuere innholdet ditt blant sine følgere På Facebook, Twitter eller LinkedIn for å øke merkevarens synlighet.
Multimedia
vi har allerede nevnt at en nettsidebygger bør la deg legge til visuelle typer innhold som bilder og videoer. Når du tester et verktøy for å bygge nettsteder, sjekk de nøyaktige mulighetene det gir om multimedia. Her er noen aspekter som er verdt å ta hensyn til:
- formater-pass på at du kan laste opp bilder i de forskjellige formatene (PNG, JPEG, SVG),
- opprette bildegallerier – de vil berike utseendet på sidene dine,
- innebygde videoer – sjekk om det vil være mulig å kjøre en video på nettsiden din ved hjelp av ressursen til tredjeparts videovertsplattformer som YouTube eller Vimeo, slik at det ikke vil bremse nettstedet ditt.
Skjemaer
Det Er nødvendig Å Samle kontaktinformasjon på nettsiden din for å nå de som er interessert i tilbudet ditt. En nettsidebygger bør tillate enkel opprettelse av skjemaer, samt en mulighet til å velge feltene (som navn, e-post, bransje, bedriftsstørrelse) som oppfyller dine behov.
SEO
MED SEO-optimalisert innhold er nettstedet ditt bedre synlig for søkemotorer og kan rangere høyere på resultatsidene. Derfor er det godt å sjekke om en nettsidebygger har et innebygd SEO-verktøy som lar deg legge til relevante metakoder, søkeord og alt-tekster.
Analytics
ved å analysere brukernes oppførsel på et nettsted, vet du hva du skal legge til eller forbedre på det. Sjekk om en bestemt nettsidebygger tilbyr en innebygd analyseløsning eller muliggjør integrasjon med tredjeparts analyseverktøy som Google Analytics.
Gratis og åpen kildekode
Noen mennesker tror kanskje at open source nettstedet utbyggere er helt gratis. Husk at det er utgifter som du må betale på egen hånd, uavhengig av løsningen du velger, som domene og hosting. Noen av verktøyene gir deg også et begrenset sett med funksjoner gratis, og du må abonnere på en premium-plan for å få tilgang til resten av funksjonene.
siden du allerede vet elementene verdt å vurdere mens du leter etter en åpen kildekode nettstedbygger, la oss se på flere verktøy tilgjengelig på markedet.
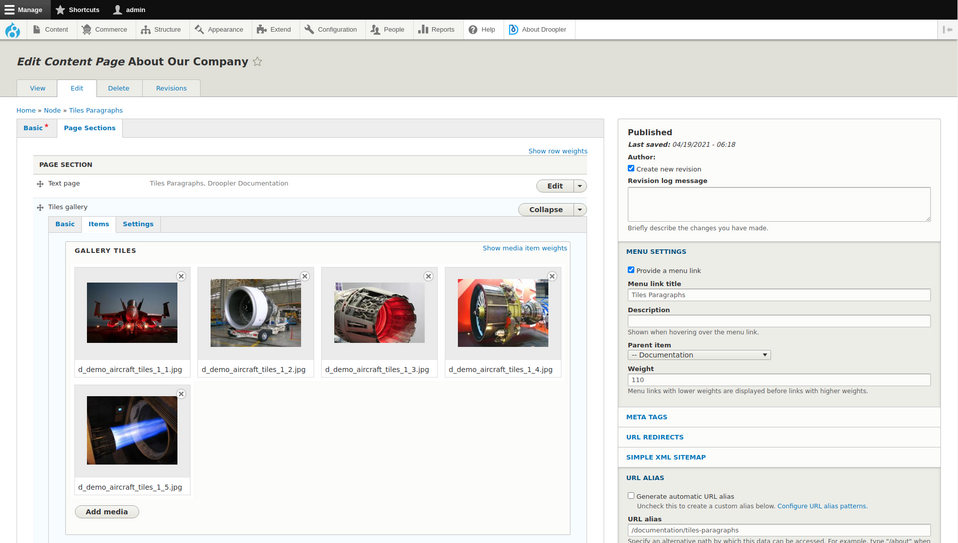
Droopler
Droopler Er En Drupal distribusjon for å bygge nettsteder, basert På Drupal CMS (Content Management System). Det er gratis å laste ned og bruke (med komplett sett av funksjoner). Dette verktøyet lar deg lage omfattende nettsteder fra leste komponenter, slik at du ikke trenger å kode noe.

Det er over et dusin elementer (nettopp kalt avsnitt) du kan bruke, som:
- cta (call to action) – knappen,
- form – du kan plassere et skjema av enhver type, legge til en tittel, et bilde bakgrunn, og et ikon til det,
- galleri – du kan plassere bildene dine som miniatyrbilder; deres fulle versjon vil være tilgjengelig på et klikk,
- sidebar embed paragraph – dette elementet lar deg plassere en ekstern iframe på nettsiden din (som en video Fra YouTube).
for å opprette nettstedet ditt, kan du bruke en standard grunnleggende layout og enkelt redigere elementene, eller bygge hver side slik du vil, og dra nytte av komponentene. Antall seksjoner du kan legge til i en enkelt underside, samt antall undersider du kan opprette, er ubegrenset. Hver sideoppsett du vil bygge vil være responsiv, så det vil se bra ut på datamaskin, mobil og nettbrett. Nedenfor finner du noen flere nyttige Droopler funksjoner.
Blog
Droopler inneholder en blogg laget av avsnitt. Takket være dem kan du enkelt legge til innhold som tekst, bilder og legge inn en video.
Innebygde SEO alternativer
du kan konfigurere metakoder per hver side OG ALT-koder for alle bilder, lage vennlige Nettadresser (kort og logisk strukturert) og sitemaps (MED XML sitemap generator) møte sitemaps.org retningslinjer. For å se hvordan Droopler-nettstedet ditt utfører, kan Du installere google Analytics-modulen.
E-handel
det er nok å installere Drupal Commerce-modulen for å få en ferdig nettbutikk. Når du gjør det, har du tilgang til theming for e-handel I Droopler. Når det gjelder det faktum at denne nettsidebyggeren er Basert På Drupal, kan du også bruke andre moduler den tilbyr, f. eks. for å legge til betalingssystemer eller fraktalternativer.
Du kan bruke Droopler for enkle småbedrifter nettsider, Drupal bedriftens nettsteder, samt for nettstedet fabrikker med flere microsites.
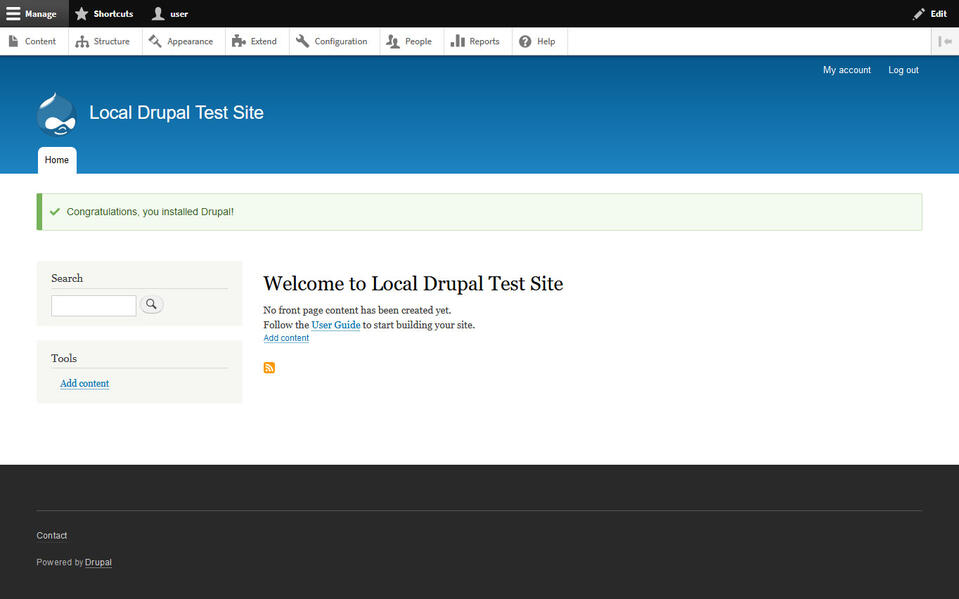
Drupal
selv om det vil ta mer tid og krefter enn å gjøre Det med Droopler, kan du også bygge et nettsted uten koding Med Drupal. Det er et gratis og åpen kildekode content management system. Etter at du har installert det, ser du navnene på seksjonene der du kan gjøre endringer på nettsiden din. Nedenfor vil vi kort beskrive noen av dem.
- Innhold – et sted for å opprette nye sider og blogginnlegg, samt administrere mediebiblioteket.
- Struktur – Her kan du ta vare på alle elementer på nettstedet ditt som innholdstyper, menyer, blokker, skjemaer og taksonomier (f.eks. kodene som brukes til å kategorisere blogginnlegg).
- Personer – i denne delen angir du rollene og tillatelsene.

Kilde: WebsiteSetup
Ditt Nye Drupal-nettsted komme med et standardtema som du kan konfigurere (f. eks. ved å endre fargene eller legge til firmaets logo). Det er imidlertid nesten tre tusen gratis temaer tilgjengelig I Drupal theme directory. Etter at du har installert en av dem på nettstedet ditt, kan du endre, avhengig av et tema, fargevalg, bakgrunner og favicon(et lite ikon synlig i nettleservinduet, ved siden av en nettsides tittel).
En annen viktig funksjon I Drupal er modulene som lar deg utvide nettstedet ditt på ulike måter. Det er over 40 tusen gratis moduler. De aktiverer f.e. automatiseringen av opprettelsen av sidealiaser (Pathauto-modulen), allerede nevnt integrasjon Med Google Analytics, og beskyttelse mot bots (modulen).
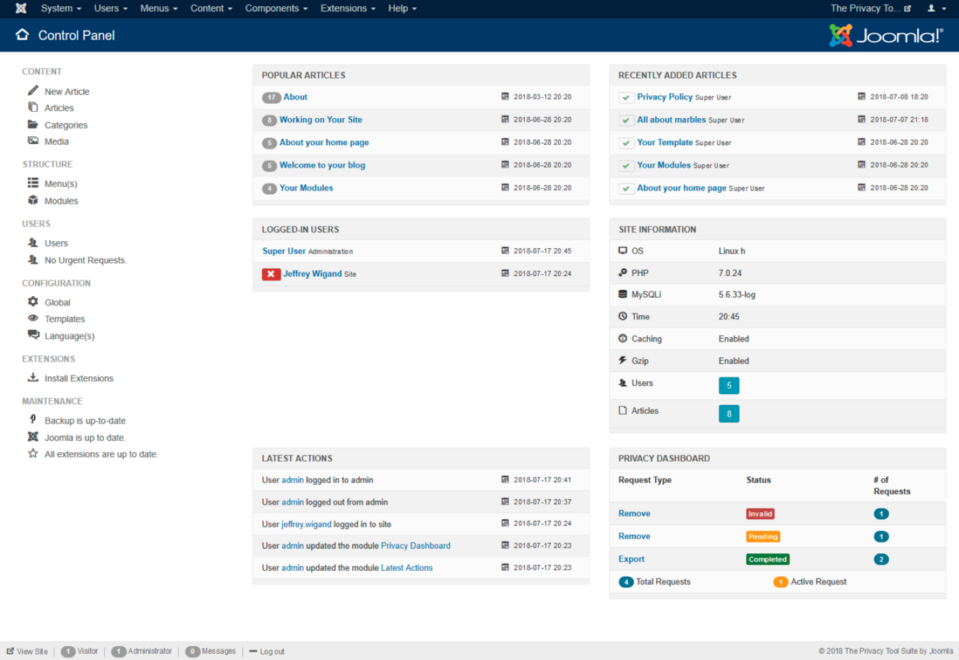
Joomla
Joomla er en åpen kildekode nettstedbygger, gratis å bruke Under General Public License, som lar deg bygge, administrere og publisere innhold. Etter at du har installert dette verktøyet, ser du flere standardmaler. Du kan imidlertid finne tusenvis av dem (både gratis og betalt) på andre nettsteder. Mange av disse malene kan du endre fonter, farger og oppsett uten koding, på grunn AV bruk AV GUI (graphical user interface). Alle malene er responsive Som Joomla bruker Bootstrap for dette formålet.

Kontrollpanelet. Kilde: Joomla Documentation
La Oss nå ta en titt på noen av hovedtrekkene til denne nettsidebyggeren.
- Publiseringsverktøy – De lar deg, f.e. planlegging publisering av en artikkel for en valgt dag.
- WYSIWYG editor – lar deg redigere innhold uten koding.
- Media Manager-et verktøy for å legge til og administrere bilder og andre typer filer.
- SEO optimalisering – DU kan aktivere vennlige Nettadresser, URL omskriving (fjerne indeksen.php fra adressen), og legg til meta beskrivelser og søkeord.
for å utvide Eller legge til nye funksjoner På joomla-nettstedet ditt, må du installere en dedikert utvidelse. Ifølge den offisielle joomla nettsiden er det over seks tusen av dem (både gratis og betalt).
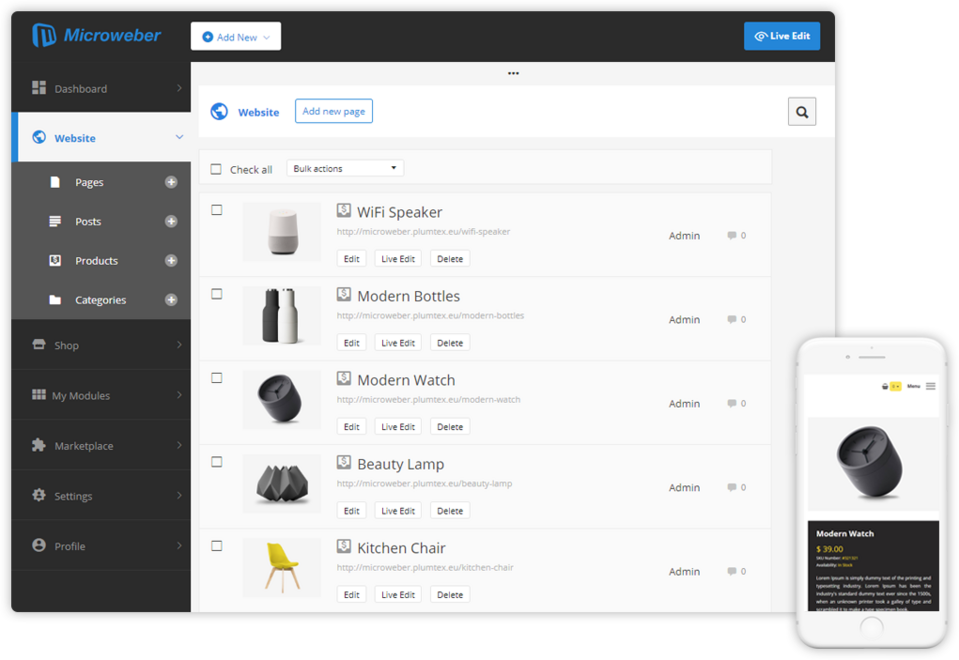
Microweber.org
Microweber.org er en gratis og åpen kildekode nettstedbygger opprettet Ved Hjelp Av Laravel framework. Den inneholder en standardmal kalt Drøm som har over et dusin sideoppsett som Om, Portefølje, Kontakt Oss, Butikk og Kassa. Det er også 75 preprepared elementer oppsett, For Eksempel Testimonial, Venstre Bilde Høyre Tekst, Blogginnlegg, som du kan dra og slippe inn på en side du jobber med. Foruten Drøm, kan Du også bruke Den Nye verdensmalen gratis ved å laste den ned fra Microweber.org nettstedet. Du vil også se seks premium maler der.

Kilde: Microweber.org
for å berike nettstedet ditt kan du også bruke moduler (de aller fleste er gratis) Som Kalender, Vurdering, Koder og videoinnbygging. Noen av de andre alternativene du får I Microweber er:
- Bloggfunksjoner – lar deg lage din bedriftsblogg, skrive artikler, legge til bilder og videoer (ved hjelp av dra og slipp),
- Dynamiske Layouter – du kan bruke elementoppsett ved å dra og slippe dem til siden,
- Nettbutikkbygger med muligheter for å laste opp produktene dine, administrere bestillinger og integrere betalingsmåter,
- Statistikk – på Dashbordet i Administrasjonspanelet overvåker du nettstedets ytelse (besøkende, visninger og bestillinger).
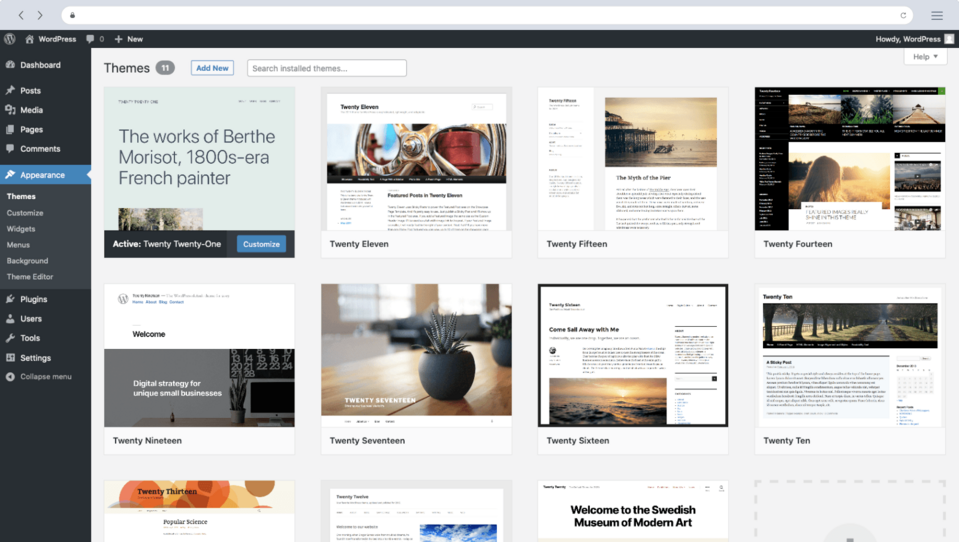
WordPress
WordPress.org er et annet eksempel på en åpen kildekode nettstedbygger. Vær forsiktig så du ikke forveksler den med WordPress.com som er en annen plattform med svært begrensede funksjoner inkludert i gratisplanen. Den første av disse verktøyene er gratis å bruke. Den eneste kostnaden for deg vil være hosting, men som vi har nevnt i begynnelsen av denne artikkelen, er det tilfelle av forskjellige open source-nettstedbyggere.

Kilde: WordPress
som standard gir denne nettstedbyggeren deg tre temaer – forhåndsformaterte oppsett som du kan bruke uten koding. Men det er over åtte tusen gratis temaer tilgjengelig På WordPress-nettsiden, og du kan finne enda flere betalte andre steder.
WordPress lar deg opprette og redigere sider og blogginnlegg. Med WordPress-Editoren kan du flytte, endre og tilpasse hver blokk på nettsiden din. Når det gjelder artikler, får du ganske mange innholdsverktøy for å legge til utkast, skriving og planlegging av publisering. Du kan også angi hvem som kan endre teksten, på grunn av brukeradministrasjonsfunksjonen. Den lar deg tildele bestemte roller på nettstedet ditt – administrator, redaktør og bidragsyter, bare for å nevne noen.
Nå skal Vi se på noen av De andre nyttige WordPress-funksjonene.
- mediehåndtering. Du kan dra og slippe valgte filer Til WordPress. Deretter kan du sette dem inn som bilder eller gallerier på nettstedet ditt. Mediebiblioteket lar deg søke, vise, redigere og slette mediene.
- SEO. WordPress kommer med innebygde verktøy som lar deg f. e. endre permalinks (den delen av adressen som er etter bloggen og skråstrek), for de egendefinerte. Du kan konfigurere mye mer ved hjelp av dedikerte plugins.
- Tillegg. Det er over 50 tusen Av Dem På WordPress-nettstedet, både gratis og betalt. Ved hjelp av plugins kan du for eksempel legge til skjemaer på nettsiden din, eller koble Den til Google Analytics.
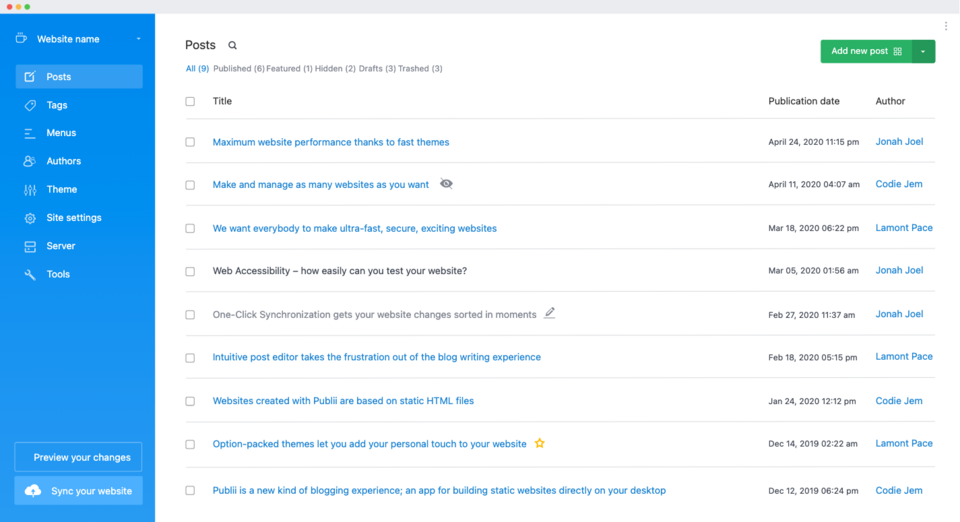
Publii
Publii Er en gratis og åpen kildekode statisk nettsted generator. DET betyr at DET bygger HTML-sider fra komponenter eller maler og bruker en innholdskilde (for sammenligning, I Drupal og WordPress innhold lagres og administreres i en database). Du må laste Ned Publii-appen for å opprette og style innhold på skrivebordet (Windows, Mac eller Linux). Så når du klikker på en dedikert knapp, blir filene gjengitt og lastet opp til serveren din. Som i tilfelle av de andre byggerne nevnt her, trenger du ikke å kode noe for å bygge nettsiden din.

Kilde: Publii
for å lage ditt nettsted i dette verktøyet, vil du jobbe med et tema. Det er en inkludert i app, og over 20 mer (gratis og betalt) tilgjengelig I Publii Marketplace. Som standard blir forsiden av nettstedet ditt automatisk generert fra innleggets elementer som tittel, funksjonsbilde og kort beskrivelse. Muligheter for å endre dette oppsettet varierer avhengig av tema.
for å lage innlegg, kan du bruke en av tre redaktører. DEN WYSIWYG Editor lar deg skrive innhold og sette inn bilder akkurat som f. e. I Microsoft Word. Blokkredigereren deler hvert avsnitt eller bilde i en egen blokk som du kan tilpasse. Endelig Eksisterer Markdown Editor som en mer praktisk FORM FOR HTML. Forskjellen her er at i stedet for å åpne og lukke koder, bruker du snarveier og plassholdere til å skrive tekst eller sette inn grafikk. Men med den siste redaktøren vil innholdet ditt ikke ha mye av en attraktiv styling.
Publii inneholder OGSA SEO-alternativer. Takket være det, skaper det automatisk vennlige Nettadresser og EN XML sitemap. Du kan også fylle ut meta titler og beskrivelser, og skriv Inn din google Analytics sporingskode.
Gratis nettsidebygger
som vi forklarte i denne artikkelen, betyr navnet open source ikke at hver nettsidebygger har det, er helt gratis. I tillegg til hostingkostnader du må betale i de fleste tilfeller, tilbyr noen av verktøyene mer attraktive betalte funksjoner som ekstra temaer.
selv om kostnaden kan være en viktig faktor for deg når du velger en nettsidebygger, husk også å prøve ut funksjonene knyttet til innholdsstyring, blogging, multimediehåndtering, SEO, analyse og skjemaer. De bør muliggjøre enkel opprettelse og administrasjon av nettstedet ditt, og gi en sømløs brukeropplevelse. Sistnevnte gjelder ikke bare for de besøkende, men også for deg og andre som vil jobbe med denne nettsiden hver dag. For dette formålet er det viktig å teste og bestemme hvilken nettsteds arkitekturmodell som blir enklere og mer fleksibel for deg – basert på tilpassbare komponenter eller maler.