Ci sono un sacco di costruttori di siti web disponibili sul mercato, tra cui quelli open source. È facile perdersi nel folto delle possibilità. Vi mostreremo gli elementi da considerare durante la ricerca per lo strumento più affidabile. Quindi daremo un’occhiata da vicino ai diversi costruttori di siti Web open source.
Cosa cercare in un costruttore di siti web
I costruttori di siti Web sono gli strumenti che consentono di creare una pagina Web senza codifica. Soprattutto, dovrebbero essere facili e intuitivi da usare in modo da non dover dedicare troppo tempo a costruire il tuo sito web. Vediamo altri elementi e caratteristiche che il software scelto dovrebbe avere.
Architettura basata su componenti
I componenti sono gli elementi già pronti come banner, blocchi di testo, sezione immagine e piè di pagina, solo per citarne alcuni, che è possibile utilizzare per costruire il tuo sito web. Ti danno una grande flessibilità in quanto puoi organizzarli nel modo desiderato. Una volta fatto ciò, è necessario personalizzare questi elementi aggiungendo contenuti, grafica e icone, oltre a modificare colori e stili. Puoi ottenere tutto da solo senza spendere soldi per il supporto degli sviluppatori. Anche i blocchi pre-costruiti non sono assegnati al tipo specifico di pagine, quindi puoi usarli liberamente ovunque sul tuo sito Web, risparmiando tempo durante la creazione di nuove pagine di destinazione. Inoltre, quando si modifica il design del modello di un componente scelto, le regolazioni vengono applicate automaticamente a tutte le sottopagine incluse. Dai un’occhiata agli altri vantaggi del design basato sui componenti.
Modelli
Sebbene consideriamo la creazione di un sito Web con blocchi predefiniti come la soluzione più flessibile, un’altra opzione è quella di utilizzare i modelli. Sono fatti per il tipo specifico di pagine come homepage o servizi e hanno una serie di campi dedicati per loro. Diciamo che stai costruendo il primo tipo di pagina. Poi vedrete elementi come un cursore, call to action, una sezione di immagine con un posto per tre grafica, e un’area di testo ordinato in modo fisso. Hai solo bisogno di riempirli di contenuti per creare la tua home page.
Quando si seleziona un costruttore di siti Web con l’architettura del modello, assicurarsi che contenga molti modelli tra cui scegliere. Dovrebbero anche essere personalizzabili e reattivi (per avere un bell’aspetto su diversi tipi di dispositivi). Tuttavia, ricorda che utilizzando i modelli non puoi manipolare il loro layout, riutilizzare il contenuto o condividerlo tra le pagine.
Gestione dei contenuti
Durante la sperimentazione di un generatore di siti Web, verificare se è facile aggiungere e modificare contenuti, come testo, immagini, video, pulsanti e moduli. Assicurati che l’interazione con il contenuto sia intuitiva per un normale editor testando ad esempio il numero di passaggi necessari per modificare alcuni elementi.
Blog
Gestire un blog è fondamentale per molte aziende per mostrare la loro esperienza ai potenziali clienti. Ecco perché un costruttore di siti Web dovrebbe avere un’opzione per creare post di blog e assegnare loro le categorie giuste. Quest’ultimo rende più facile sfogliare articoli su un particolare argomento. Un’ulteriore risorsa sarà avere pulsanti di condivisione sui social media per consentire ai lettori di distribuire i tuoi contenuti tra i loro follower su Facebook, Twitter o LinkedIn per aumentare la visibilità del tuo marchio.
Multimedia
Abbiamo già detto che un costruttore di siti web dovrebbe consentire di aggiungere tipi visivi di contenuti come immagini e video. Quando si verifica uno strumento per la creazione di siti web, verificare le possibilità esatte che fornisce per quanto riguarda multimedia. Qui ci sono alcuni aspetti che vale la pena prendere in considerazione:
- formati – assicurarsi che sarete in grado di caricare le immagini in diversi formati (PNG, JPEG, SVG),
- creazione di gallerie di immagini – faranno arricchire le tue pagine,
- video embedded – verificare se è possibile eseguire un video sulla tua pagina web utilizzando le risorse di hosting video di terze parti piattaforme come YouTube o Vimeo, in modo che non rallenta il tuo sito web.
Moduli
La raccolta di informazioni di contatto sulla tua pagina web è necessaria per raggiungere le persone interessate alla tua offerta. Un costruttore di siti web dovrebbe consentire una facile creazione di moduli, nonché la possibilità di selezionare i campi (come nome, email, settore, dimensione aziendale) che soddisfano le tue esigenze.
SEO
Con i contenuti ottimizzati per SEO, il tuo sito web è meglio visibile per i motori di ricerca e può essere classificato più in alto nelle pagine dei risultati. Ecco perché è bene verificare se un costruttore di siti Web ha uno strumento SEO integrato che consente di aggiungere i meta tag, le parole chiave e i testi alt pertinenti.
Analytics
Analizzando il comportamento degli utenti su un sito web, saprai cosa aggiungere o migliorare su di esso. Controlla se un particolare costruttore di siti Web offre una soluzione di analisi integrata o consente l’integrazione con strumenti di analisi di terze parti come Google Analytics.
Gratuito e open source
Alcune persone potrebbero pensare che i costruttori di siti web open source siano completamente gratuiti. Tieni presente che ci sono spese che dovrai pagare da solo, indipendentemente dalla soluzione che sceglierai, come dominio e hosting. Inoltre, alcuni degli strumenti offrono un set limitato di funzionalità gratuitamente e devi iscriverti a un piano premium per accedere al resto delle funzioni.
Poiché conosci già gli elementi che vale la pena considerare durante la ricerca di un costruttore di siti Web open source, diamo un’occhiata a diversi strumenti disponibili sul mercato.
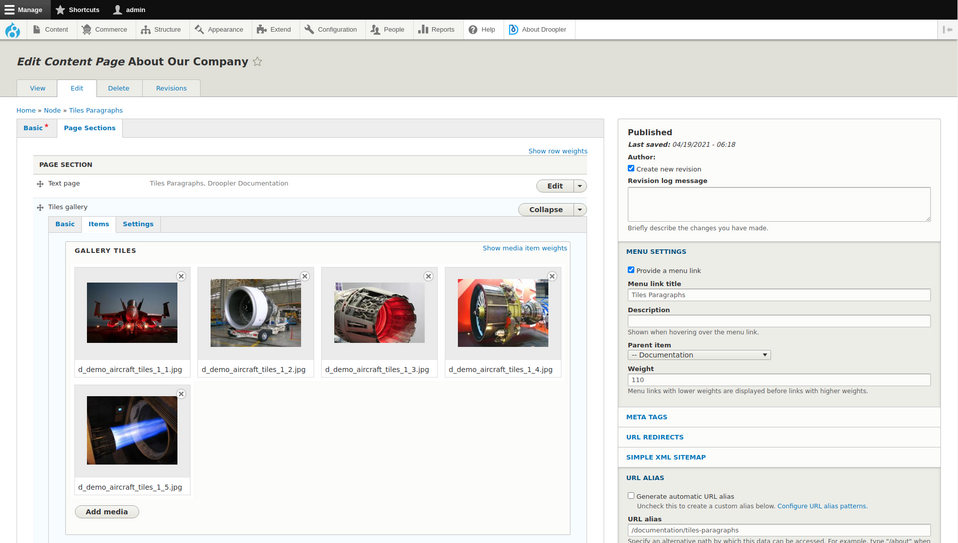
Droopler
Droopler è una distribuzione Drupal per la creazione di siti web, basato su Drupal CMS (Content Management System). E ‘ libero di scaricare e utilizzare (con il set completo di funzionalità). Questo strumento consente di creare siti Web estesi da componenti fatti in lettura, quindi non è necessario codificare nulla.

Ci sono più di una dozzina di elementi (appunto chiamato paragrafi) è possibile utilizzare, come:
- banner – consente di aggiungere una foto, testo, e una CTA (call to action) pulsante
- form – è possibile inserire un modulo di qualsiasi tipo, aggiungere un titolo, un’immagine di sfondo, e un’icona di
- galleria – è possibile inserire le immagini come miniature; la loro versione completa sarà disponibile con un clic,
- sidebar embed paragraph – questo elemento consente di inserire un iframe esterno sulla tua pagina web (come un video da YouTube).
Per creare il tuo sito web, puoi utilizzare un layout di base predefinito e modificare facilmente i suoi elementi, o creare ogni pagina nel modo desiderato, sfruttando i componenti. Il numero di sezioni che è possibile aggiungere a una singola sottopagina e il numero di sottopagine che è possibile creare è illimitato. Ogni layout di pagina che costruirai sarà reattivo, quindi sarà bello su computer, dispositivi mobili e tablet. Qui di seguito trovate alcune caratteristiche Droopler più utili.
Blog
Droopler contiene un blog fatto di paragrafi. Grazie a loro, puoi facilmente aggiungere contenuti come testo, immagini e incorporare un video.
Opzioni SEO integrate
È possibile configurare meta tag per ogni pagina e tag ALT per tutte le immagini, creare URL amichevoli (brevi e logicamente strutturati) e sitemap (con generatore di sitemap XML) che soddisfano sitemaps.org linee guida. Per vedere come funziona il tuo sito web Droopler, puoi installare il modulo Google Analytics.
E-commerce
È sufficiente installare il modulo Drupal Commerce per ottenere un negozio online già pronto. Una volta che lo fai, avrai accesso a temi per l’e-commerce in Droopler. Per quanto riguarda il fatto che questo costruttore sito web si basa su Drupal, è anche possibile utilizzare altri moduli che offre, f.e. per aggiungere sistemi di pagamento o opzioni di spedizione.
È possibile utilizzare Droopler per semplici pagine web di piccole imprese, siti web aziendali Drupal, così come per le fabbriche di siti web con più micrositi.
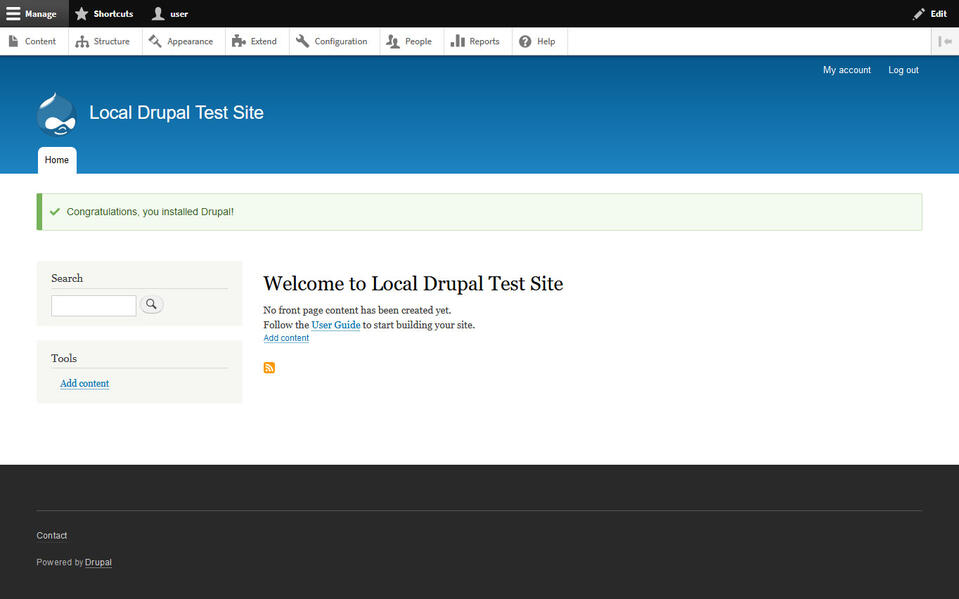
Drupal
Anche se ci vorrebbe più tempo e fatica rispetto a farlo con Droopler, si può anche costruire un sito web senza codifica con Drupal. È un sistema di gestione dei contenuti gratuito e open source. Dopo averlo installato, vedrai i nomi delle sezioni in cui puoi apportare modifiche alla tua pagina web. Di seguito ne descriveremo brevemente alcuni.
- Contenuto: un luogo per creare nuove pagine e post di blog, oltre a gestire la tua libreria multimediale.
- Struttura-qui puoi occuparti di tutti gli elementi del tuo sito web come tipi di contenuti, menu, blocchi, moduli e tassonomie (ad esempio i tag utilizzati per classificare i post del blog).
- Persone-in questa sezione, potrai impostare i ruoli e le autorizzazioni.

Fonte: WebsiteSetup
Il tuo nuovo sito web Drupal verrà fornito con un tema predefinito che puoi configurare (ad esempio modificando i colori o aggiungendo il logo della tua azienda). Tuttavia, ci sono quasi tremila temi gratuiti disponibili nella directory dei temi Drupal. Dopo aver installato uno di loro sul tuo sito web, è possibile modificare, a seconda di un tema, la combinazione di colori, sfondi e favicon (una piccola icona visibile nella scheda finestra del browser, accanto al titolo di una pagina web).
Un’altra caratteristica fondamentale di Drupal sono i moduli che consentono di estendere il tuo sito web in vari modi. Ci sono oltre 40 mila moduli gratuiti. Essi consentono f.e. l’automazione della creazione di alias di pagina (il modulo Pathauto), già citata integrazione con Google Analytics, e la protezione contro i bot (il modulo).
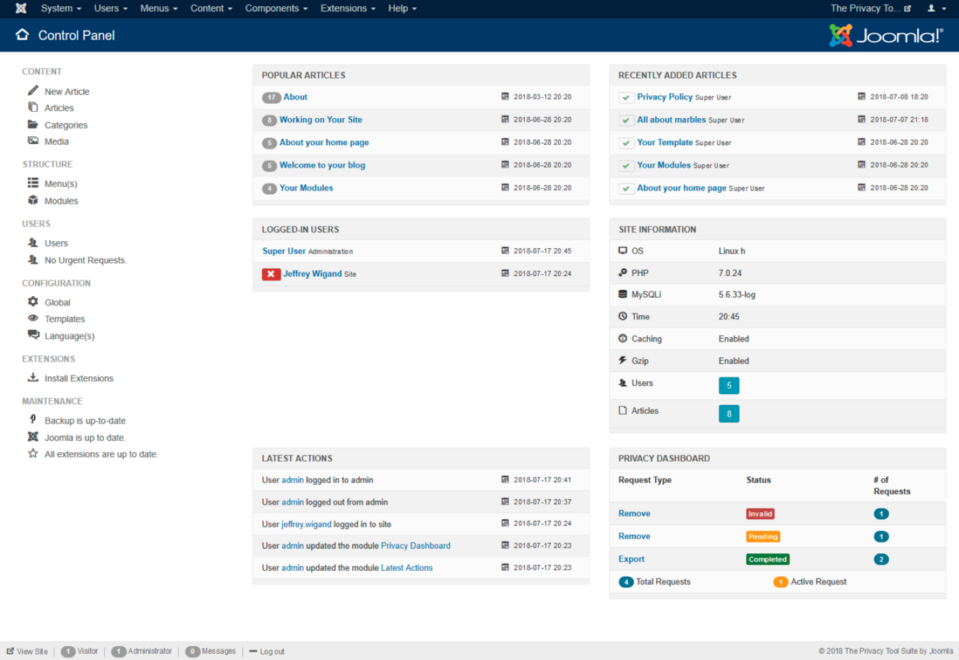
Joomla
Joomla è un costruttore di siti web open source, libero di utilizzare sotto la General Public License, che consente di costruire, gestire e pubblicare contenuti. Dopo aver installato questo strumento, vedrai diversi modelli predefiniti. Tuttavia, puoi trovarne migliaia (sia gratuiti che a pagamento) su altri siti web. Molti di questi modelli consentono di modificare font, colori e layout senza codifica, grazie all’utilizzo della GUI (graphical user interface). Tutti i modelli sono reattivi in quanto Joomla utilizza Bootstrap per questo scopo.

Il pannello di controllo. Fonte: Joomla Documentation
Ora diamo un’occhiata ad alcune delle caratteristiche principali di questo website builder.
- Strumenti di pubblicazione: consentono, ad esempio, di pianificare la pubblicazione di un articolo per un giorno scelto.
- WYSIWYG editor-consente di modificare il contenuto senza codifica.
- Media Manager-uno strumento per aggiungere e gestire immagini e altri tipi di file.
- Ottimizzazione SEO – è possibile abilitare URL amichevoli, riscrittura URL (rimozione indice.php dall’indirizzo), e aggiungere meta descrizioni e parole chiave.
Per estendere o aggiungere nuove funzionalità al tuo sito web Joomla, è necessario installare un’estensione dedicata. Secondo la pagina web ufficiale di Joomla, ce ne sono oltre seimila (sia gratuiti che a pagamento).
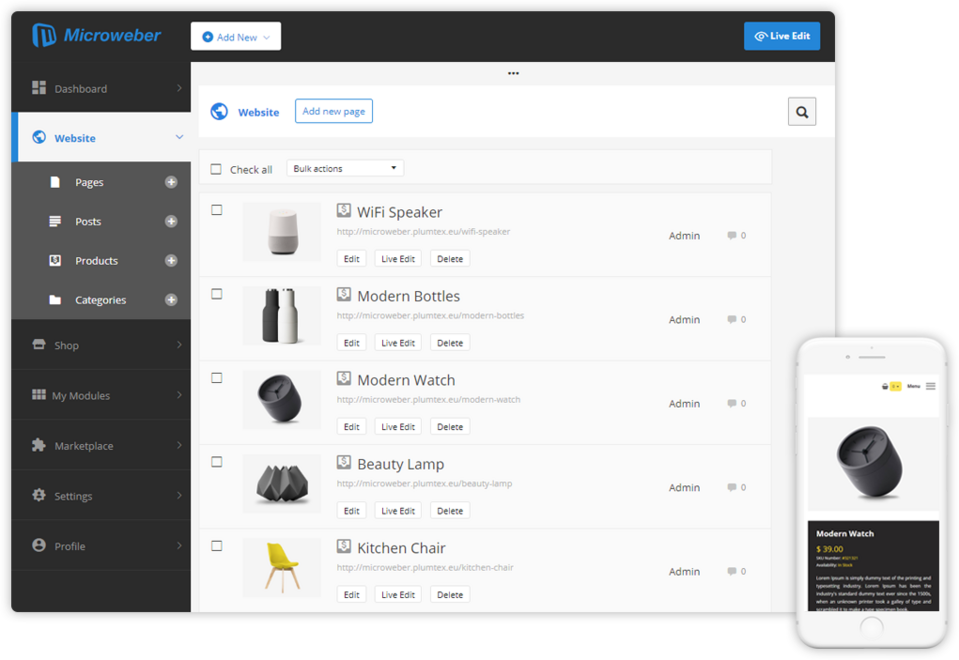
Microweber.org
Microweber.org è un costruttore di siti web gratuito e open source creato utilizzando il framework Laravel. Esso contiene un modello predefinito chiamato Sogno che ha più di una dozzina di layout di pagina come Circa, Portafoglio, Contattaci, Negozio, e Checkout. Ci sono anche 75 layout di elementi pre-preparati, come Testimonial, Testo a destra dell’immagine sinistra, post del blog, che puoi trascinare e rilasciare in una pagina su cui stai lavorando. Oltre Sogno, è anche possibile utilizzare il modello Nuovo mondo gratuitamente scaricandolo dal Microweber.org sito. Vedrai anche sei modelli premium lì.

Fonte: Microweber.org
Per arricchire il tuo sito web puoi anche utilizzare moduli (la stragrande maggioranza è gratuita) come Calendario, Valutazione, tag e incorporamento video. Alcune delle altre opzioni che otterrai in Microweber sono:
- Blog caratteristiche – permette di creare il vostro blog aziendale, scrivere articoli, aggiungere foto e video (utilizzando il drag and drop),
- Layout Dinamico – è possibile applicare layout dell’elemento trascinandoli alla pagina
- Online Store Builder con la possibilità di caricare i vostri prodotti, gestire gli ordini, e integrare i metodi di pagamento,
- Statistiche – sul Cruscotto nel Pannello di amministrazione, monitorare le prestazioni del sito web (visitatori, punti di vista, e gli ordini).
WordPress
WordPress.org è un altro esempio di un costruttore di siti web open source. Fare attenzione a non confonderlo con WordPress.com che è una piattaforma diversa con funzionalità molto limitate incluse nel piano gratuito. Il primo di questi strumenti è libero di utilizzare. L’unico costo per voi sarà l’hosting, ma come abbiamo detto all’inizio di questo articolo, è il caso di diversi costruttori di siti web open source.

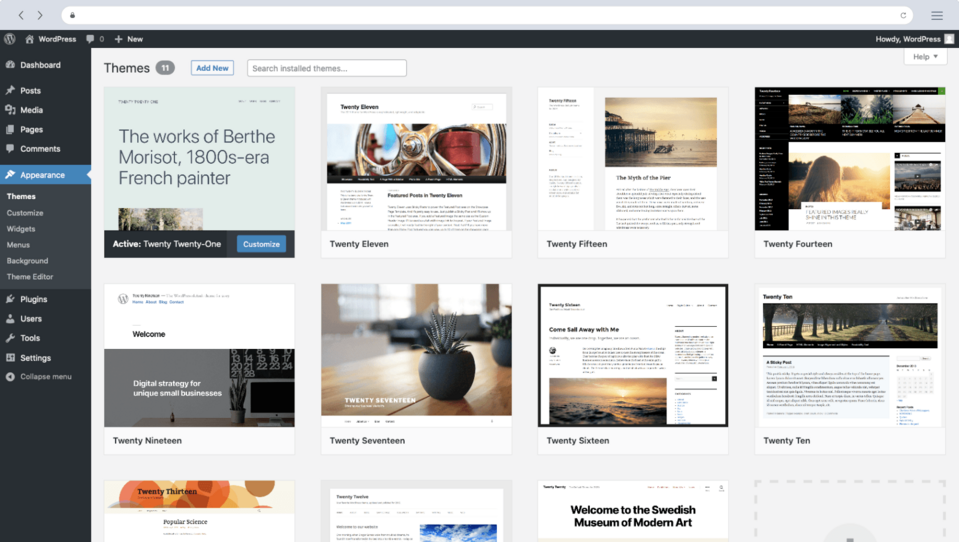
Fonte: WordPress
Per impostazione predefinita, questo costruttore di siti Web offre tre temi – layout preformattati che è possibile utilizzare senza alcuna codifica. Ma ci sono oltre ottomila temi gratuiti disponibili sulla pagina Web di WordPress, e puoi trovare anche quelli più pagati altrove.
WordPress consente di creare e modificare pagine e post del blog. Con l’editor di WordPress, puoi spostare, modificare e personalizzare ogni blocco della tua pagina web. Per quanto riguarda gli articoli, si ottiene un bel paio di strumenti di contenuto per l’aggiunta di bozze, scrittura, e la pubblicazione di pianificazione. È inoltre possibile impostare chi può modificare i testi, a causa della funzione di gestione degli utenti. Ti consente di assegnare ruoli particolari sul tuo sito web: amministratore, editor e collaboratore, solo per citarne alcuni.
Ora daremo un’occhiata ad alcune delle altre utili funzionalità di WordPress.
- Gestione dei media. È possibile trascinare e rilasciare i file scelti per WordPress. Quindi puoi inserirli come immagini o gallerie sul tuo sito web. La libreria multimediale consente di cercare, visualizzare, modificare ed eliminare i file multimediali.
- SEO. WordPress è dotato di strumenti integrati che consentono di modificare i permalink (la parte dell’indirizzo che segue il blog e la barra), per quelli personalizzati. È possibile configurare molto di più utilizzando plugin dedicati.
- Plugin. Ci sono oltre 50 mila di loro sul sito web WordPress, sia gratuiti che a pagamento. Con l’aiuto dei plugin, puoi ad esempio aggiungere moduli alla tua pagina web o collegarla a Google Analytics.
Publii
Publii è un generatore di sito statico gratuito e open source. Significa che costruisce pagine HTML da componenti o modelli e utilizza una fonte di contenuto (per confronto, in Drupal e WordPress il contenuto è memorizzato e gestito in un database). È necessario scaricare l’app Publii per creare e stilizzare contenuti sul desktop (Windows, Mac o Linux). Poi, una volta che si fa clic su un pulsante dedicato, i file vengono resi e caricati sul server. Come nel caso degli altri costruttori menzionati qui, non è necessario codificare nulla per creare la tua pagina web.

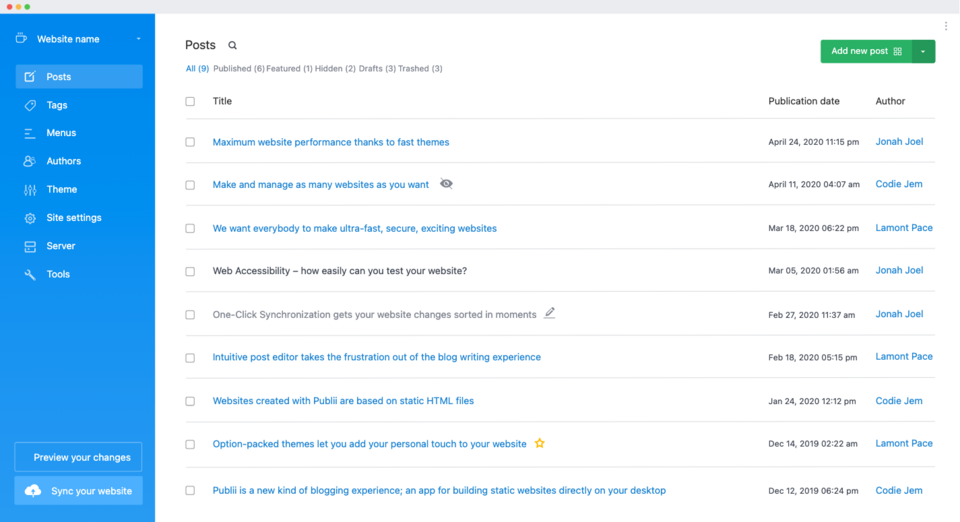
Fonte: Publii
Per creare il tuo sito web con questo strumento, lavorerai su un tema. Ce n’è uno incluso nell’app e oltre 20 in più (gratuiti ea pagamento) disponibili nel Marketplace Publii. Per impostazione predefinita, la prima pagina del tuo sito web verrà generata automaticamente dagli elementi dei tuoi post come titolo, immagine della funzione e breve descrizione. Le possibilità di modificare questo layout variano a seconda del tema.
Per la creazione di post, è possibile utilizzare uno dei tre editor. L’editor WYSIWYG consente di scrivere contenuti e inserire immagini proprio come f.e. in Microsoft Word. L’editor di blocchi divide ogni paragrafo o immagine in un blocco separato che è possibile personalizzare. Infine, l’editor Markdown esiste come una forma più conveniente di HTML. La differenza qui è che invece di aprire e chiudere i tag, si utilizzano scorciatoie e segnaposto per scrivere testo o inserire grafica. Tuttavia, con l’ultimo editor, il contenuto non avrà molto di uno stile attraente.
Publii contiene anche opzioni SEO. Grazie a ciò, crea automaticamente URL amichevoli e una sitemap XML. Puoi anche compilare i meta titoli e le descrizioni e inserire il codice di monitoraggio di Google Analytics.
Free website builder
Come abbiamo spiegato in questo articolo, il nome open source non significa che ogni costruttore di siti web che lo ha sia completamente gratuito. Oltre ai costi di hosting che dovresti pagare nella maggior parte dei casi, alcuni degli strumenti offrono funzionalità a pagamento più interessanti come temi aggiuntivi.
Anche se il costo potrebbe essere un fattore importante per te mentre scegli un costruttore di siti web, ricorda anche di provare le funzionalità relative alla gestione dei contenuti, al blogging, alla gestione multimediale, al SEO, all’analisi e ai moduli. Dovrebbero consentire una facile creazione e gestione del tuo sito Web e fornire un’esperienza utente senza interruzioni. Quest’ultimo vale non solo per i visitatori, ma anche per voi e altre persone che lavoreranno con questa pagina web ogni giorno. A tale scopo, è importante testare e decidere quale modello di architettura del sito Web sarà più semplice e flessibile per te, in base a componenti o modelli personalizzabili.