existem muitos construtores de sites disponíveis no mercado, incluindo os de código aberto. É fácil se perder no matagal das possibilidades. Mostraremos os elementos a serem considerados ao procurar a ferramenta mais confiável. Em seguida, vamos dar uma olhada nos vários construtores de sites de código aberto.
o que procurar em um construtor de sites
os construtores de sites são as ferramentas que permitem criar uma página da Web sem codificação. Acima de tudo, eles devem ser fáceis e intuitivos de usar para que você não precise gastar muito tempo construindo seu site. Vamos ver outros elementos e recursos que o software escolhido deve ter.
arquitetura baseada em componentes
os componentes são os elementos prontos, como banners, Blocos de texto, seção de imagem e rodapé, apenas para citar alguns, que você pode usar para construir seu site. Eles oferecem grande flexibilidade, pois você pode organizá-los da maneira que quiser. Depois de fazer isso, você precisa personalizar esses elementos adicionando conteúdo, gráficos e ícones, além de modificar cores e estilos. Você pode conseguir tudo sozinho sem gastar dinheiro com o suporte dos desenvolvedores. Os blocos pré-construídos também não são atribuídos ao tipo específico de páginas, para que você possa usá-los livremente em qualquer lugar do seu site, o que economiza tempo F. E. ao construir novas páginas de destino. Além disso, quando você altera o design do modelo de um componente escolhido, os ajustes são aplicados automaticamente em todas as subpáginas, incluindo-o. Dê uma olhada nas outras vantagens do design baseado em componentes.
modelos
embora consideremos criar um site a partir de blocos pré-construídos como a solução mais flexível, outra opção é usar os modelos. Eles são feitos para o tipo específico de páginas como homepage ou serviços e têm um conjunto de campos dedicados para eles. Digamos que você esteja construindo o primeiro tipo de página. Em seguida, você verá elementos como um controle deslizante, chamada à ação, uma seção de imagem com um local para três gráficos e uma área de texto ordenada de maneira fixa. Você só precisa preenchê-los com conteúdo para criar sua página inicial.
ao selecionar um construtor de sites com a arquitetura de modelo, verifique se ele contém muitos modelos para escolher. Eles também devem ser personalizáveis e responsivos (para ter uma boa aparência em diferentes tipos de dispositivos). No entanto, lembre-se de que, usando modelos, você não pode manipular o layout deles, reutilizar o conteúdo nem compartilhá-lo nas páginas.
gerenciamento de conteúdo
ao testar um construtor de sites, verifique se é fácil adicionar e alterar conteúdo, como texto, imagens, vídeos, botões e formulários nele. Certifique-se de que interagir com o conteúdo será intuitivo para um editor regular, testando, por exemplo, quantas etapas são necessárias para editar algum elemento.
Blog
administrar um blog é crucial para que muitas empresas mostrem seus conhecimentos a clientes em potencial. É por isso que um construtor de sites deve ter a opção de criar postagens de blog, bem como atribuir as Categorias certas a eles. Este último facilita a navegação de artigos sobre um determinado assunto. Um recurso adicional será ter botões de compartilhamento de mídia social para permitir que os leitores distribuam seu conteúdo entre seus seguidores no Facebook, Twitter ou LinkedIn para aumentar a visibilidade de sua marca.
multimídia
já mencionamos que um construtor de sites deve permitir que você adicione tipos visuais de conteúdo, como imagens e vídeos. Ao testar uma ferramenta para construir sites, verifique as possibilidades exatas que ela oferece em relação à multimídia. Aqui estão alguns aspectos que vale a pena levar em consideração:
- formatos – certifique-se de que você vai ser capaz de fazer upload de imagens em diferentes formatos (PNG, JPEG, SVG),
- criar galerias de imagens – eles enriquecem o visual de suas páginas,
- vídeos incorporados – verificar se vai ser possível executar um vídeo em sua página da web usando o recurso de vídeo de terceiros de hospedagem em plataformas como o YouTube ou Vimeo, de modo a não tornar o seu website lento.
formulários
coletar informações de contato em sua página da web é necessário para alcançar as pessoas interessadas em sua oferta. Um construtor de sites deve permitir a fácil criação de formulários, bem como a possibilidade de selecionar os campos (como nome, e-mail, setor, tamanho da empresa) que atendem às suas necessidades.
SEO
com conteúdo otimizado para SEO, seu site é mais visível para os mecanismos de pesquisa e pode ter uma classificação mais alta nas páginas de resultados. É por isso que é bom verificar se um construtor de sites possui uma ferramenta de SEO integrada que permite adicionar as meta tags, palavras-chave e textos alt relevantes.
Analytics
ao analisar o comportamento dos usuários em um site, você saberá o que adicionar ou melhorar nele. Verifique se um construtor de sites específico oferece uma solução de análise integrada ou permite a integração com ferramentas de análise de terceiros, como o Google Analytics.
Free and open source
algumas pessoas podem pensar que os construtores de sites de código aberto são totalmente gratuitos. Tenha em mente que existem despesas que você terá que pagar por conta própria, independentemente da solução que você escolher, como domínio e hospedagem. Além disso, algumas das ferramentas oferecem um conjunto limitado de recursos gratuitamente e você precisa se inscrever em um plano premium para obter acesso ao restante das funções.
como você já conhece os elementos que vale a pena considerar ao procurar um construtor de sites de código aberto, vejamos várias ferramentas disponíveis no mercado.
Droopler
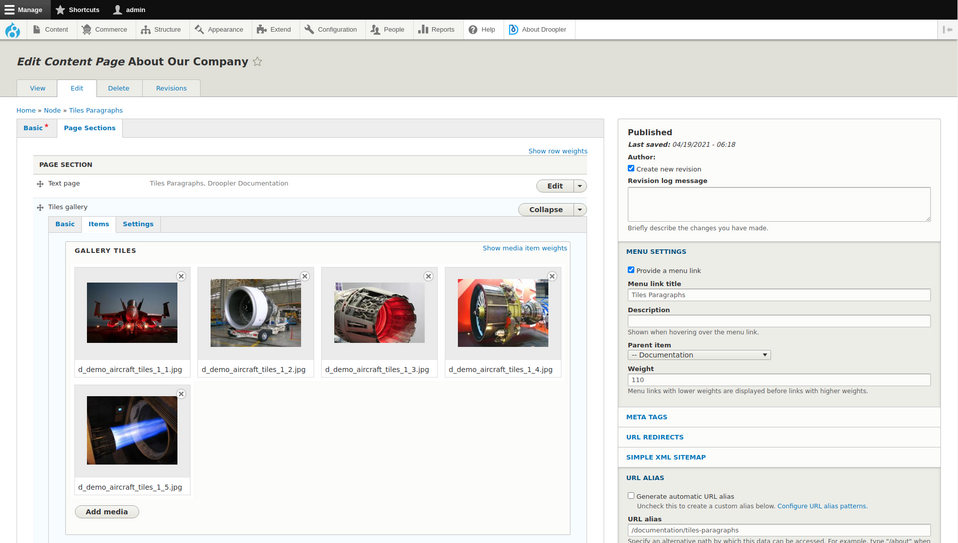
Droopler é uma distribuição Drupal para a construção de sites, com base no Drupal CMS (Content Management System). É gratuito para baixar e usar (com o conjunto completo de funcionalidades). Essa ferramenta permite criar sites extensos a partir de componentes feitos por leitura, para que você não precise codificar nada.

Há mais de uma dúzia de elementos (precisamente chamado de parágrafos) que você pode usar, como:
- banner – ele permite que você adicione um grande foto, texto, e um CTA (chamada para ação) botão
- form – você pode colocar um formulário de qualquer tipo, adicionar um título, uma imagem de plano de fundo, e em um ícone para ele,
- galeria – você pode colocar suas imagens como miniaturas; sua versão completa estará disponível em um clique,
- barra lateral incorporar parágrafo – este elemento permite que você coloque um iframe externo em sua página da Web (como um vídeo do YouTube).
para criar seu site, você pode usar um layout básico padrão e editar facilmente seus elementos, ou construir cada página da maneira que quiser, aproveitando os componentes. O número de seções que você pode adicionar a uma única subpágina, bem como o número de subpáginas que você pode criar, é ilimitado. Cada layout de página que você construir será responsivo, por isso ficará bem no computador, celular e tablet. Abaixo você encontra alguns recursos mais úteis do Droopler.
Blog
Droopler contém um blog feito de parágrafos. Graças a eles, você pode facilmente adicionar conteúdo como texto, imagens e incorporar um vídeo.
Built-in SEO opções
Você pode configurar meta tags por cada página e tags ALT para todas as imagens, criar URLs amigáveis (curto e estruturada) e sitemaps (com XML sitemap generator) reunião do sitemaps.org diretrizes. Para ver como o seu site Droopler funciona, você pode instalar o módulo Google Analytics.
e-commerce
basta instalar o módulo Drupal Commerce para obter uma loja online pronta. Depois de fazer isso, você terá acesso ao theming para E-commerce em Droopler. Em relação ao fato de que este construtor de sites é baseado em Drupal, você também pode usar outros módulos que oferece, por exemplo, para adicionar sistemas de pagamento ou opções de envio.
você pode usar o Droopler para páginas da web simples de pequenas empresas, sites corporativos Drupal, bem como para fábricas de sites com vários microsites.
Drupal
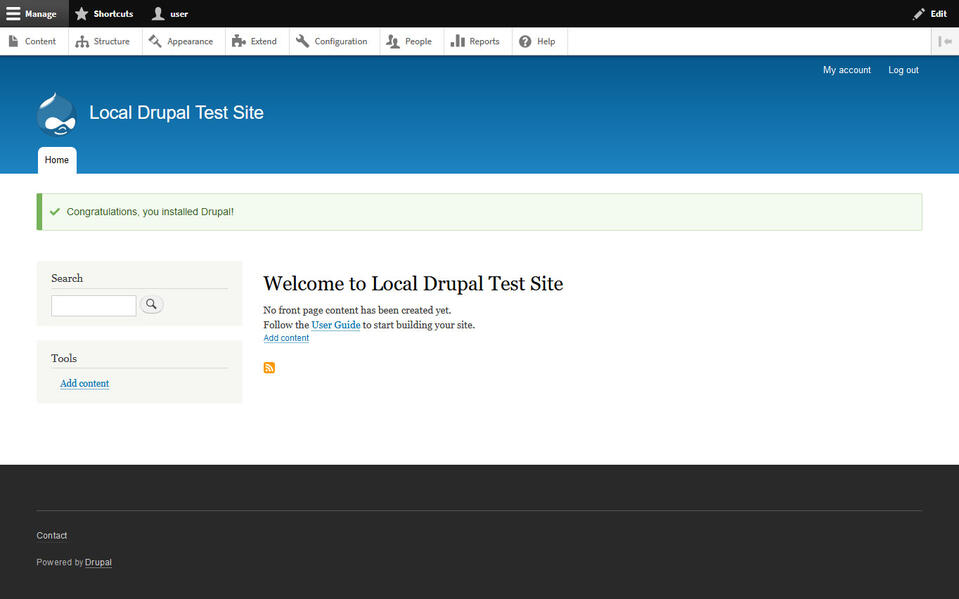
Embora gostaria de ter mais tempo e esforço do que fazê-lo com Droopler, você também pode construir um site sem codificação com o Drupal. É um sistema de gerenciamento de conteúdo gratuito e de código aberto. Depois de instalá-lo, você vai ver os nomes das seções em que você pode fazer alterações para a sua página web. Abaixo vamos logo descrever alguns deles.
- Conteúdo – um lugar para a criação de novas páginas e postagens de blog, bem como gerenciar a sua biblioteca de mídia.
- estrutura-aqui você pode cuidar de todos os elementos do seu site, como tipos de conteúdo, menus, blocos, formulários e taxonomias (por exemplo, as tags usadas para categorizar postagens de blog).
- pessoas – nesta seção, você definirá as funções e permissões.

Source: WebsiteSetup
seu novo site Drupal virá com um tema padrão que você pode configurar (por exemplo, Modificando as cores ou adicionando o logotipo da sua empresa). No entanto, existem quase três mil temas gratuitos disponíveis no diretório de temas do Drupal. Depois de instalar um deles em seu site, você pode alterar, dependendo de um tema, o esquema de cores, fundos e favicon (um pequeno ícone visível na guia janela do navegador, ao lado do título de uma página da web).
outra característica chave do Drupal são os módulos que permitem estender seu site de várias maneiras. Existem mais de 40 mil módulos gratuitos. Eles permitem F. E. a automação da criação de aliases de páginas( O módulo Pathauto), já mencionado integração com o Google Analytics, e proteção contra bots (o módulo).
Joomla
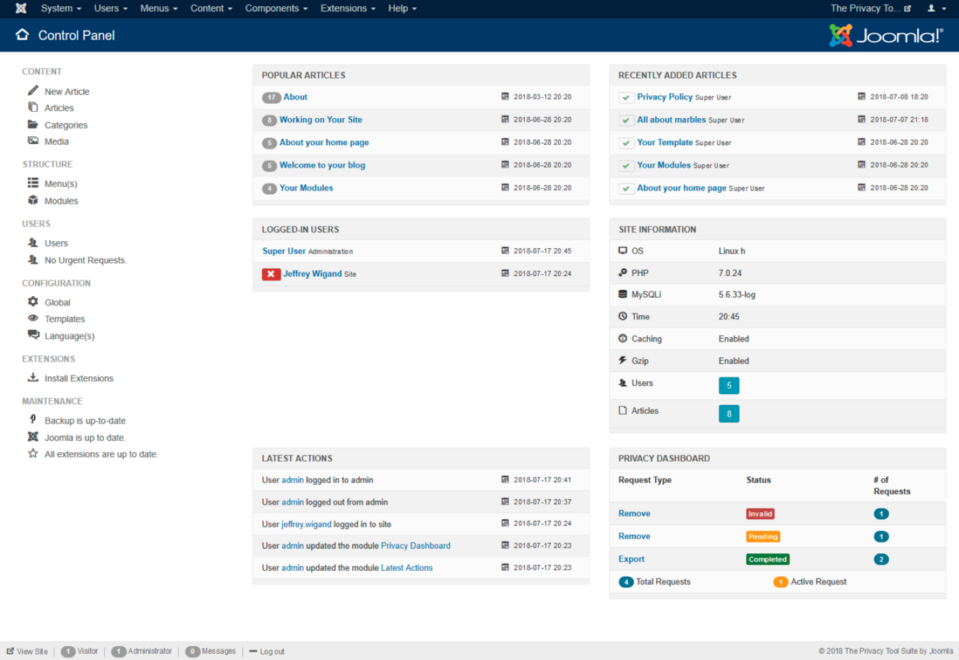
Joomla é um construtor de sites de código aberto, livre para usar sob a Licença Pública Geral, que permite construir, gerenciar e publicar conteúdo. Depois de instalar esta ferramenta, você verá vários modelos padrão. No entanto, você pode encontrar milhares deles (gratuitos e pagos) em outros sites. Muitos desses modelos permitem modificar fontes, cores e layouts sem codificação, devido ao uso de GUI (interface gráfica do Usuário). Todos os modelos são responsivos, pois o Joomla usa o Bootstrap para esse fim.

o painel de controle. Fonte: documentação do Joomla
agora vamos dar uma olhada em alguns dos principais recursos deste construtor de sites.
- Ferramentas de publicação-eles permitem, por exemplo, agendar a publicação de um artigo para um dia escolhido.
- WYSIWYG editor-permite editar conteúdo sem codificação.
- Media Manager – uma ferramenta para adicionar e gerenciar imagens e outros tipos de arquivos.
- otimização de SEO – você pode habilitar URLs amigáveis, reescrita de URL (remoção de índice.php do endereço) e adicione meta descrições e palavras-chave.
para estender ou adicionar novos recursos ao seu site Joomla, você precisará instalar uma extensão dedicada. De acordo com a página oficial do Joomla, existem mais de seis mil deles (gratuitos e pagos).
Microweber.org
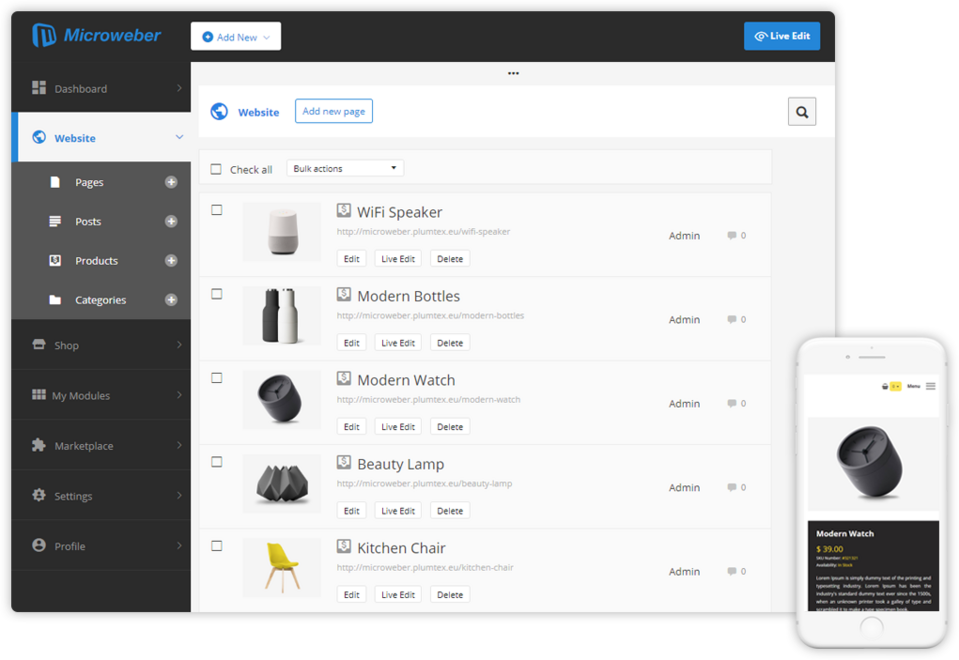
Microweber.org é um construtor de sites gratuito e de código aberto criado usando a estrutura Laravel. Ele contém um modelo padrão chamado Dream, que tem mais de uma dúzia de layouts de página, como About, Portfolio, Contact Us, Shop e Checkout. Existem também 75 layouts de elementos pré-preparados, como depoimento, texto direito da imagem à esquerda, postagens de Blog, que você pode arrastar e soltar em uma página na qual está trabalhando. Além do sonho, você também pode usar o modelo do novo mundo gratuitamente baixando-o do Microweber.org site. Você também verá seis modelos premium lá.

Fonte: Microweber.org
Para enriquecer seu site, você também pode usar módulos (a grande maioria é grátis) como Calendário, Classificação, Marcas e Vídeo. Algumas das outras opções que você terá no Microweber são:
- Blog características – que você crie a sua empresa blog, escrever artigos, adicionar fotos e vídeos (usando arrastar e soltar),
- Dinâmica de Layouts – você pode aplicar elemento layout arrastando-os e soltando-os para a página,
- Loja On-line Builder com possibilidades de fazer upload de seus produtos, a gestão de pedidos, e integrar métodos de pagamento,
- Estatísticas – no Painel no Painel de Administração, você monitorar o desempenho de seu site (visitantes, pontos de vista, e ordens).
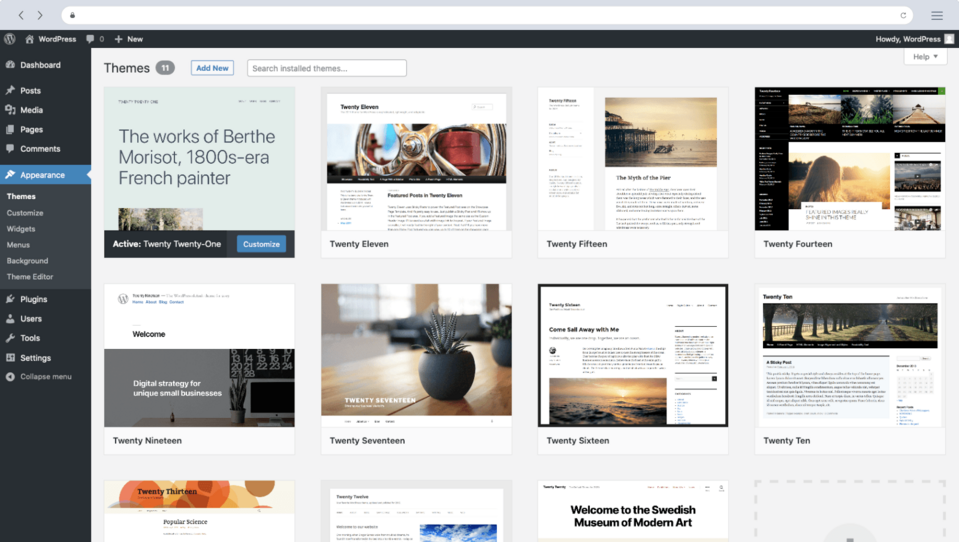
WordPress
WordPress.org é outro exemplo de um construtor de sites de código aberto. Tenha cuidado para não confundi-lo com WordPress.com que é uma plataforma diferente com recursos muito limitados incluídos no plano gratuito. A primeira dessas ferramentas é gratuita. O único custo para você será a hospedagem, mas como mencionamos no início deste artigo, é o caso de diferentes criadores de sites de código aberto.

fonte: WordPress
por padrão, este construtor de sites oferece três temas-layouts pré-formatados que você pode usar sem qualquer codificação. Mas existem mais de oito mil temas gratuitos disponíveis na página do WordPress, e você pode encontrar ainda mais temas pagos em outros lugares.
o WordPress permite que você crie e edite páginas e postagens de blog. Com o editor WordPress, você pode mover, modificar e personalizar cada bloco de sua página da web. Quanto aos artigos, você obtém algumas ferramentas de conteúdo para adicionar rascunhos, escrever e agendar publicações. Você também pode definir quem pode alterar os textos, devido ao recurso de gerenciamento de usuários. Ele permite que você atribua funções específicas em seu site – administrador, editor e colaborador, apenas para citar alguns.
agora vamos dar uma olhada em alguns dos outros recursos úteis do WordPress.
- gerenciamento de mídia. Você pode arrastar e soltar arquivos escolhidos para o WordPress. Em seguida, você pode inseri-los como imagens ou galerias em seu site. A biblioteca de mídia permite pesquisar, visualizar, editar e excluir sua mídia.
- SEO. O WordPress vem com ferramentas integradas que permitem F. E. alterar permalinks (a parte do endereço que fica depois do blog e da barra), para os personalizados. Você pode configurar muito mais usando plugins dedicados.
- Plugins. Existem mais de 50 mil deles no site WordPress, gratuitos e pagos. Com a ajuda de plugins, você pode, por exemplo, adicionar formulários à sua página da Web ou conectá-lo ao Google Analytics.
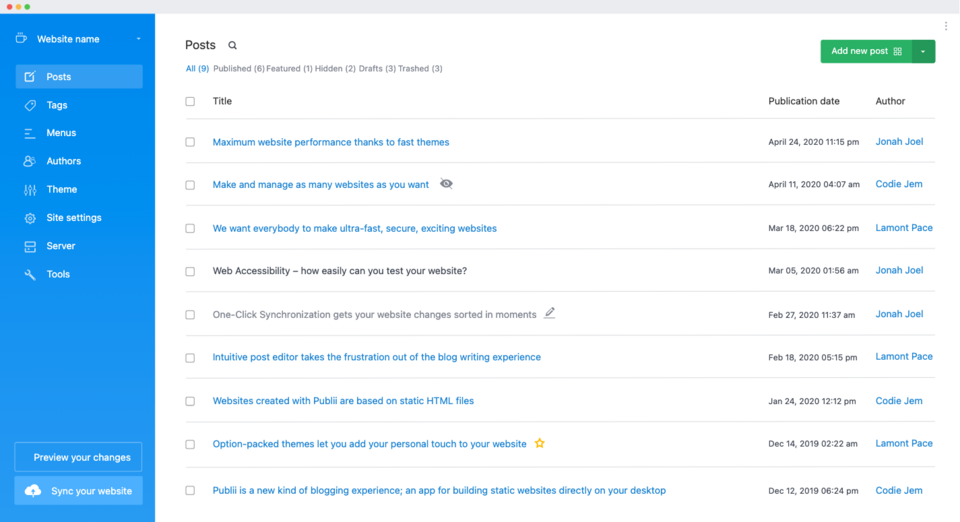
Publii
Publii é um gerador de site estático gratuito e de código aberto. Isso significa que ele cria páginas HTML a partir de componentes ou modelos e usa uma fonte de conteúdo (para comparação, no Drupal e o conteúdo do WordPress é armazenado e gerenciado em um banco de dados). Você precisa baixar o aplicativo Publii para criar e estilizar conteúdo em sua área de trabalho (Windows, Mac ou Linux). Depois de clicar em um botão dedicado, os arquivos são renderizados e enviados para o seu servidor. Como no caso dos outros construtores mencionados aqui, você não precisa codificar nada para construir sua página da web.

fonte: Publii
para criar seu site nesta ferramenta, você estará trabalhando em um tema. Há um incluído no aplicativo, e mais de 20 Mais (gratuito e pago) disponível no mercado Publii. Por padrão, a página inicial do seu site será gerada automaticamente a partir dos elementos de suas postagens, como título, imagem de recurso e breve descrição. As possibilidades de alterar esse layout variam dependendo do tema.
para criar postagens, você pode usar um dos três editores. O editor WYSIWYG permite que você escreva conteúdo e insira imagens como f. e. No Microsoft Word. O editor de blocos divide cada parágrafo ou imagem em um bloco separado que você pode personalizar. Finalmente, o editor Markdown existe como uma forma mais conveniente de HTML. A diferença aqui é que, em vez de abrir e fechar tags, você usa atalhos e espaços reservados para escrever texto ou inserir gráficos. No entanto, com o último editor, seu conteúdo não terá muito estilo atraente.
Publii contém também opções de SEO. Graças a isso, ele cria automaticamente URLs amigáveis e um sitemap XML. Você também pode preencher os meta títulos e descrições e inserir seu código de rastreamento do Google Analytics.
Free Website builder
como explicamos neste artigo, o nome open source não significa que todo construtor de sites que o possui seja totalmente gratuito. Além dos custos de hospedagem que você teria que pagar na maioria dos casos, algumas das ferramentas oferecem recursos pagos mais atraentes, como temas adicionais.Embora o custo possa ser um fator importante para você ao escolher um construtor de sites, lembre-se também de experimentar os recursos relacionados ao gerenciamento de conteúdo, blogs, gerenciamento de multimídia, SEO, análise e formulários. Eles devem permitir a fácil criação e gerenciamento de seu site e fornecer uma experiência de usuário perfeita. Este último aplica-se não apenas aos visitantes, mas também a você e outras pessoas que trabalharão com esta página da web todos os dias. Para isso, é importante testar e decidir qual modelo de arquitetura do site será mais fácil e flexível para você – com base em componentes ou modelos personalizáveis.