na rynku dostępnych jest mnóstwo kreatorów stron internetowych, w tym open source. Łatwo się zgubić w gąszczu możliwości. Pokażemy Ci elementy, które należy wziąć pod uwagę podczas wyszukiwania najbardziej niezawodnego narzędzia. Następnie przyjrzymy się bliżej kilku kreatorom witryn open source.
czego szukać w kreatorze stron internetowych
kreatory stron internetowych to narzędzia, które umożliwiają tworzenie strony internetowej bez kodowania. Przede wszystkim powinny być łatwe i intuicyjne w użyciu, abyś nie musiał spędzać zbyt wiele czasu na budowaniu swojej witryny. Zobaczmy inne elementy i funkcje, które powinien posiadać wybrany program.
architektura oparta na komponentach
komponenty to gotowe elementy, takie jak banery, bloki tekstowe, sekcja obrazów i stopka, aby wymienić tylko kilka, których możesz użyć do budowy witryny. Dają Ci dużą elastyczność, ponieważ możesz je zorganizować tak, jak chcesz. Gdy to zrobisz, musisz dostosować te elementy, dodając zawartość, grafikę i ikony, a także modyfikując kolory i style. Możesz to wszystko osiągnąć samodzielnie, nie wydając pieniędzy na wsparcie programistów. Wstępnie zbudowane bloki nie są również przypisane do określonego typu stron, dzięki czemu możesz swobodnie korzystać z nich w dowolnym miejscu na swojej stronie, co oszczędza czas np. podczas tworzenia nowych stron docelowych. Co więcej, po zmianie projektu szablonu wybranego komponentu, korekty są automatycznie stosowane na wszystkich podstronach, w tym na nim. Zapoznaj się z innymi zaletami konstrukcji opartej na komponentach.
Szablony
chociaż uważamy, że stworzenie strony internetowej z gotowych bloków jest najbardziej elastycznym rozwiązaniem, inną opcją jest użycie szablonów. Są one wykonane dla określonego typu stron, takich jak Strona główna lub usługi i mają zestaw pól dedykowanych dla nich. Załóżmy, że budujesz pierwszy rodzaj strony. Następnie zobaczysz elementy takie jak suwak, wezwanie do działania, sekcję obrazu z miejscem na trzy grafiki i obszar tekstowy uporządkowany w określony sposób. Wystarczy wypełnić je treścią, aby utworzyć stronę główną.
wybierając Kreator stron internetowych z architekturą szablonów, upewnij się, że zawiera on wiele szablonów do wyboru. Powinny być również konfigurowalne i responsywne (aby dobrze wyglądać na różnych typach urządzeń). Pamiętaj jednak, że za pomocą szablonów nie możesz manipulować ich układem, ponownie wykorzystywać zawartości ani udostępniać jej między stronami.
zarządzanie treścią
podczas testowania kreatora stron internetowych sprawdź, czy można łatwo dodawać i zmieniać zawartość, taką jak tekst, obrazy, filmy, przyciski i formularze. Upewnij się, że interakcja z treścią będzie intuicyjna dla zwykłego edytora, testując np. liczbę kroków, które trzeba wykonać, aby edytować dany element.
Blog
prowadzenie bloga jest kluczowe dla wielu firm, aby pokazać swoją wiedzę potencjalnym klientom. Dlatego kreator witryn powinien mieć możliwość tworzenia postów na blogu, a także przypisywania do nich odpowiednich kategorii. Ta ostatnia ułatwia przeglądanie artykułów na dany temat. Dodatkowym atutem będą przyciski udostępniania w mediach społecznościowych, aby umożliwić czytelnikom dystrybucję Twoich treści wśród swoich obserwujących na Facebooku, Twitterze lub LinkedIn, aby zwiększyć widoczność Twojej marki.
Multimedia
wspomnieliśmy już, że Kreator stron internetowych powinien umożliwiać dodawanie wizualnych typów treści, takich jak obrazy i filmy. Testując narzędzie do budowania stron internetowych, sprawdź dokładne możliwości jakie daje w zakresie multimediów. Oto kilka aspektów, które warto wziąć pod uwagę:
- formaty – upewnij się, że będziesz mógł przesyłać zdjęcia w różnych formatach (PNG, JPEG, SVG),
- tworzenie galerii obrazów – wzbogacą wygląd twoich stron,
- osadzone filmy – sprawdź, czy możliwe będzie uruchomienie wideo na swojej stronie internetowej przy użyciu zasobów zewnętrznych platform hostingowych wideo, takich jak YouTube lub Vimeo, aby nie spowolnić witryny.
formularze
zbieranie danych kontaktowych na twojej stronie internetowej jest niezbędne do dotarcia do osób zainteresowanych Twoją ofertą. Kreator stron internetowych powinien umożliwić łatwe tworzenie formularzy, a także możliwość wyboru pól (takich jak nazwa, adres e-mail, branża, wielkość firmy), które spełniają Twoje potrzeby.
SEO
dzięki zawartości zoptymalizowanej pod kątem SEO Twoja strona jest lepiej widoczna dla wyszukiwarek i może być wyższa na stronach wyników. Dlatego dobrze jest sprawdzić, czy kreator witryn ma wbudowane narzędzie SEO, które pozwala dodawać odpowiednie metatagi, słowa kluczowe i teksty alt.
analityka
analizując zachowanie użytkowników na stronie internetowej, będziesz wiedział, co dodać lub poprawić. Sprawdź, czy dany Kreator stron internetowych oferuje wbudowane rozwiązanie analityczne lub umożliwia integrację z narzędziami analitycznymi innych firm, takimi jak Google Analytics.
darmowe i open source
niektórzy ludzie mogą pomyśleć, że twórcy stron open source są całkowicie darmowi. Pamiętaj, że istnieją wydatki, które będziesz musiał zapłacić samodzielnie, niezależnie od wybranego rozwiązania, takiego jak Domena i hosting. Ponadto niektóre narzędzia oferują ograniczony zestaw funkcji za darmo i musisz subskrybować plan premium, aby uzyskać dostęp do pozostałych funkcji.
ponieważ znasz już elementy, które warto wziąć pod uwagę, szukając kreatora stron open source, spójrzmy na kilka narzędzi dostępnych na rynku.
Droopler
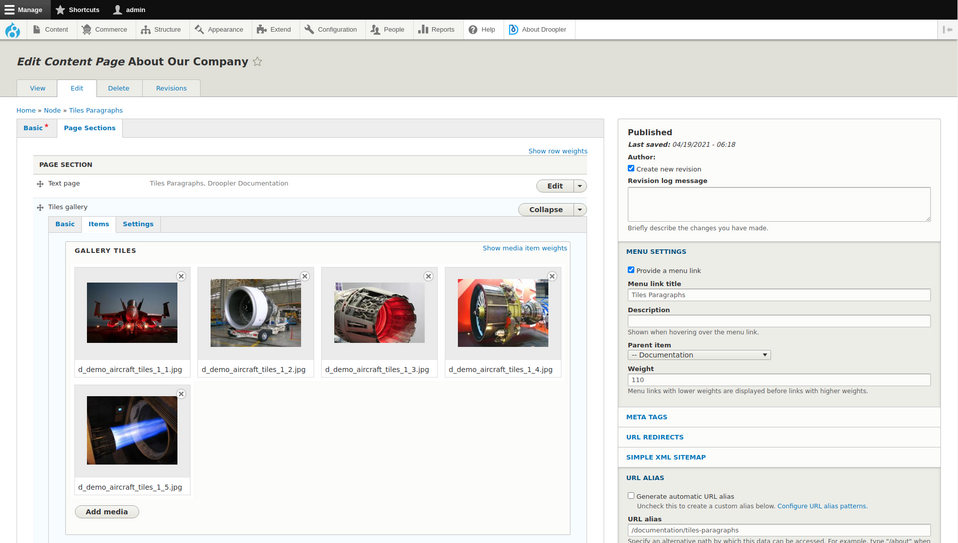
Droopler jest dystrybucją Drupala do tworzenia stron internetowych, opartą o Drupal CMS (System Zarządzania Treścią). Można go pobrać i używać za darmo (z pełnym zestawem funkcji). To narzędzie umożliwia tworzenie rozbudowanych stron internetowych z odczytanych komponentów, więc nie musisz niczego kodować.

istnieje ponad tuzin elementów (dokładnie zwanych akapitami), których możesz użyć, takich jak:
- banner-pozwala dodać duże zdjęcie, tekst i przycisk CTA (call to action),
- formularz-możesz umieścić formularz dowolnego typu, dodać tytuł, tło obrazu i ikonę do niego,
- Galeria-możesz umieścić swoje zdjęcia jako miniatury; ich pełna wersja będzie dostępna za jednym kliknięciem,
- sidebar embed paragraph – ten element pozwala na umieszczenie zewnętrznej ramki iframe na swojej stronie internetowej (jak wideo z YouTube).
aby stworzyć swoją stronę, możesz użyć domyślnego podstawowego układu i łatwo edytować jego elementy lub zbudować każdą stronę tak, jak chcesz, korzystając z zalet komponentów. Liczba sekcji, które możesz dodać do pojedynczej podstrony, a także liczba podstron, które możesz utworzyć, jest nieograniczona. Każdy układ strony będzie responsywny, dzięki czemu będzie dobrze wyglądał na komputerze, telefonie komórkowym i tablecie. Poniżej znajdziesz kilka przydatnych funkcji Drooplera.
Blog
Droopler zawiera blog wykonany z akapitów. Dzięki nim możesz łatwo dodawać treści takie jak tekst, obrazy i osadzać wideo.
wbudowane opcje SEO
możesz skonfigurować meta tagi na każdej stronie i Tagi ALT dla wszystkich obrazów, tworzyć przyjazne adresy URL (krótkie i logicznie uporządkowane) i mapy witryn (z generatorem sitemap XML) spełniające sitemaps.org wytyczne. Aby zobaczyć, jak działa Twoja witryna Droopler, możesz zainstalować moduł Google Analytics.
e-commerce
wystarczy zainstalować moduł Drupal Commerce, aby uzyskać gotowy sklep internetowy. Gdy to zrobisz, będziesz miał dostęp do motywów dla e-commerce w Droopler. Jeśli chodzi o to, że ten kreator stron jest oparty na Drupalu, możesz również użyć innych oferowanych przez niego modułów, np. do dodania systemów płatności lub opcji wysyłki.
możesz użyć Drooplera do prostych stron internetowych dla małych firm, witryn korporacyjnych Drupal, a także do fabryk witryn z wieloma mikrostronami.
Drupal
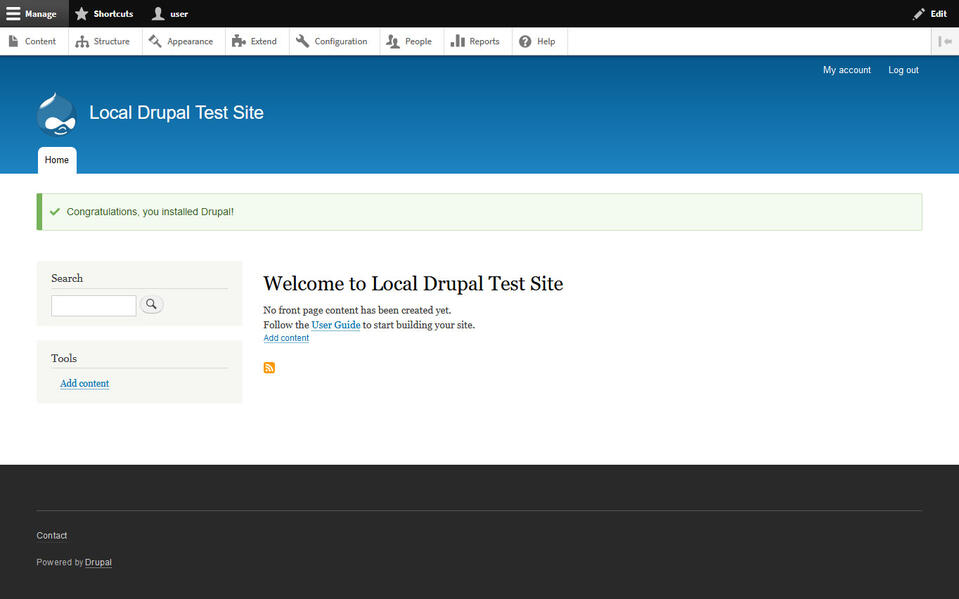
chociaż zajęłoby to więcej czasu i wysiłku niż zrobienie tego za pomocą Drooplera, możesz również zbudować stronę internetową bez kodowania za pomocą Drupala. Jest to darmowy i otwarty system zarządzania treścią. Po zainstalowaniu zobaczysz nazwy sekcji, w których możesz wprowadzać zmiany na swojej stronie internetowej. Poniżej krótko opiszemy niektóre z nich.
- Content – miejsce do tworzenia nowych stron i postów na blogu, a także zarządzania biblioteką multimediów.
- struktura – tutaj możesz zadbać o wszystkie elementy swojej witryny, takie jak typy treści, Menu, bloki, formularze i taksonomie (np. tagi używane do kategoryzacji postów na blogu).
- ludzie-w tej sekcji ustawisz role i uprawnienia.

źródło: WebsiteSetup
twoja nowa strona Drupala będzie miała domyślny motyw, który możesz skonfigurować (np. modyfikując kolory lub dodając logo Twojej firmy). Jednak w katalogu motywów Drupal dostępnych jest prawie trzy tysiące darmowych motywów. Po zainstalowaniu jednego z nich w witrynie możesz zmienić, w zależności od motywu, schematu kolorów, tła i ikony ulubionych (mała ikona widoczna na karcie okna przeglądarki, obok tytułu strony).
kolejną kluczową cechą Drupala są moduły, które pozwalają rozszerzać witrynę na różne sposoby. Istnieje ponad 40 tysięcy bezpłatnych modułów. Umożliwiają m.in. automatyzacja tworzenia aliasów stron (moduł Pathauto), wspomniana już integracja z Google Analytics oraz ochrona przed botami (moduł).
Joomla
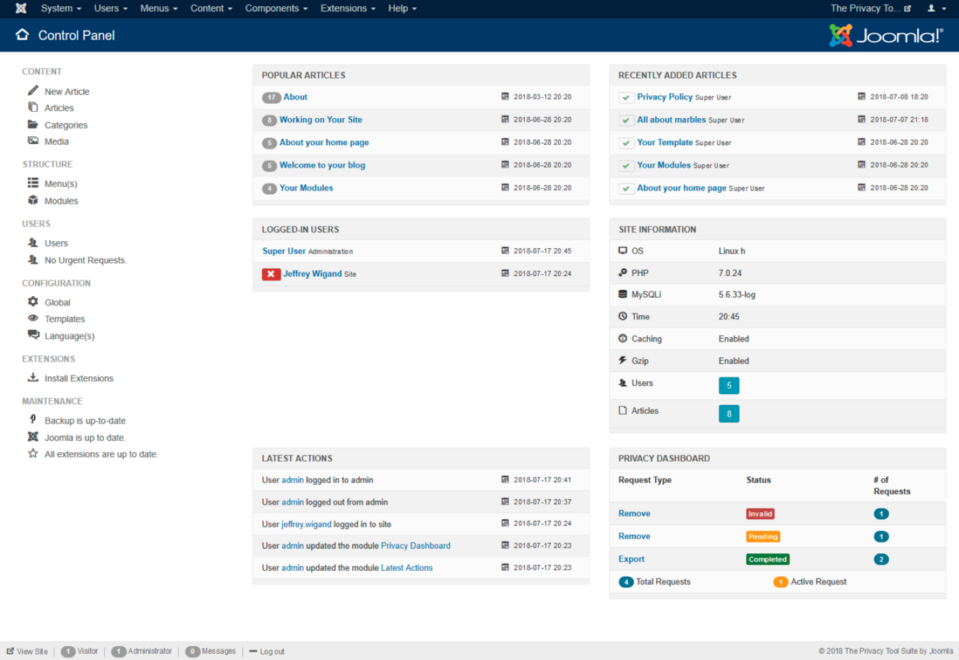
Joomla jest programem do tworzenia stron o otwartym kodzie źródłowym, darmowym w użyciu na Powszechnej Licencji Publicznej, który umożliwia tworzenie, zarządzanie i publikowanie treści. Po zainstalowaniu tego narzędzia zobaczysz kilka domyślnych szablonów. Możesz jednak znaleźć ich tysiące (zarówno bezpłatne, jak i płatne) na innych stronach internetowych. Wiele z tych szablonów umożliwia modyfikowanie czcionek, kolorów i układów bez kodowania, dzięki zastosowaniu GUI (graphical user interface). Wszystkie szablony są responsywne, ponieważ Joomla używa do tego celu Bootstrap.

Panel sterowania. Źródło: dokumentacja Joomla
teraz rzućmy okiem na niektóre z głównych funkcji tego kreatora stron internetowych.
- narzędzia wydawnicze – pozwalają np. zaplanować publikację artykułu na wybrany dzień.
- edytor WYSIWYG-pozwala edytować zawartość bez kodowania.
- Media Manager-narzędzie do dodawania i zarządzania obrazami i innymi typami plików.
- optymalizacja SEO-możesz włączyć przyjazne adresy URL, przepisywanie adresów URL (usuwanie indeksu.php z adresu), oraz dodać meta opisy i słowa kluczowe.
aby rozszerzyć lub dodać nowe funkcje do witryny Joomla, musisz zainstalować dedykowane rozszerzenie. Według oficjalnej strony Joomla jest ich ponad sześć tysięcy (zarówno darmowych, jak i płatnych).
Microweber.org
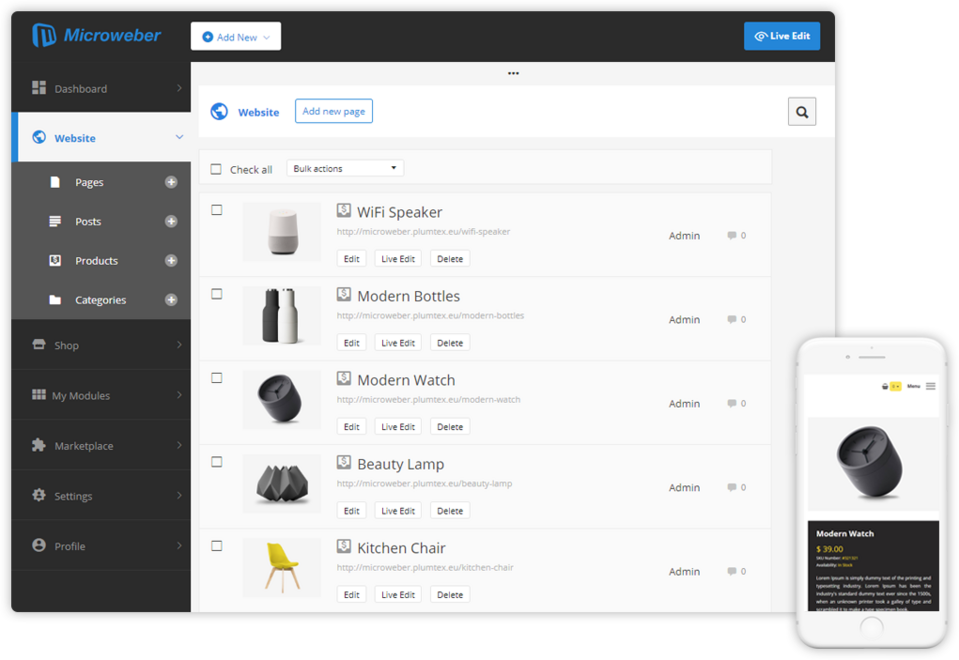
Mikroweber.org to darmowy i open source Kreator stron internetowych stworzony przy użyciu frameworka Laravel. Zawiera domyślny szablon o nazwie Dream, który ma kilkanaście układów stron, takich jak About, Portfolio, Contact us, Shop i Checkout. Istnieje również 75 wstępnie przygotowanych układów elementów, takich jak referencje, Lewy Prawy tekst obrazu, posty na blogu, które można przeciągać i upuszczać na stronę, nad którą pracujesz. Oprócz Dream, możesz również użyć szablonu New World za darmo, pobierając go z Microweber.org miejsce. Zobaczysz tam również sześć szablonów premium.

źródło: Microweber.org
aby wzbogacić swoją stronę, możesz również użyć modułów (zdecydowana większość jest bezpłatna), takich jak kalendarz, ocena, tagi i Osadzanie wideo. Niektóre z innych opcji, które otrzymasz w Microweber, to:
- funkcje bloga – umożliwiają tworzenie bloga firmowego, pisanie artykułów, dodawanie zdjęć i filmów (za pomocą przeciągania i upuszczania),
- dynamiczne Układy – można zastosować układ elementów przeciągając je i upuszczając na stronę,
- Kreator sklepu internetowego z możliwościami przesyłania produktów, zarządzania zamówieniami i integracji metod płatności,
- statystyki – na pulpicie nawigacyjnym w panelu administracyjnym można monitoruj wydajność swojej witryny (odwiedzających, wyświetleń i zamówień).
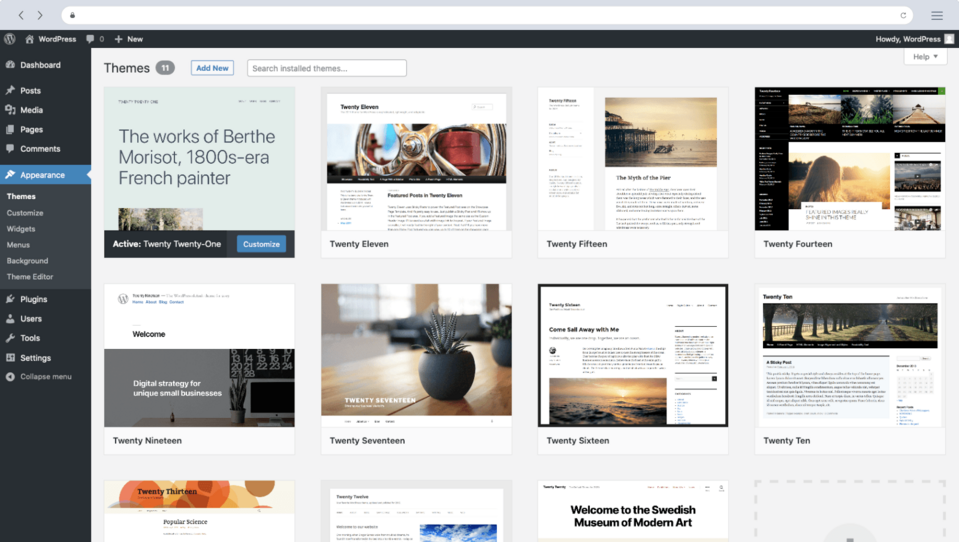
WordPress
WordPress.org to kolejny przykład Kreatora witryn o otwartym kodzie źródłowym. Uważaj, aby nie pomylić go z WordPress.com która jest inną platformą z bardzo ograniczonymi funkcjami zawartymi w planie darmowym. Pierwsze z tych narzędzi jest bezpłatne. Jedynym kosztem będzie hosting, ale jak wspomnieliśmy na początku tego artykułu, dotyczy to różnych kreatorów stron open source.

źródło: WordPress
domyślnie ten kreator witryn oferuje trzy motywy – wstępnie sformatowane układy, których można używać bez kodowania. Ale na stronie WordPress dostępnych jest ponad osiem tysięcy darmowych motywów, a jeszcze więcej płatnych znajdziesz gdzie indziej.
WordPress umożliwia tworzenie i edycję stron i postów na blogu. Za pomocą Edytora WordPress możesz przenosić, modyfikować i dostosowywać każdy blok swojej strony internetowej. Jeśli chodzi o artykuły, masz sporo narzędzi treści do dodawania szkiców, pisania i planowania publikacji. Możesz także ustawić, kto może zmieniać teksty, ze względu na funkcję zarządzania użytkownikami. Pozwala przypisać określone role w witrynie-administratora, redaktora i współpracownika, aby wymienić tylko kilka.
teraz przyjrzymy się niektórym innym przydatnym funkcjom WordPress.
- zarządzanie mediami. Możesz przeciągać i upuszczać wybrane pliki do WordPress. Następnie możesz wstawić je jako obrazy lub galerie na swoją stronę. Biblioteka multimediów umożliwia wyszukiwanie, przeglądanie, edytowanie i usuwanie multimediów.
- SEO. WordPress jest wyposażony w wbudowane narzędzia, które pozwalają np. zmienić permalinks(część adresu, która jest po blogu i ukośniku), dla niestandardowych. Możesz skonfigurować znacznie więcej za pomocą dedykowanych wtyczek.
- wtyczki. Na stronie WordPress jest ich ponad 50 tysięcy, zarówno darmowych, jak i płatnych. Za pomocą wtyczek możesz np. dodawać formularze do swojej strony internetowej lub łączyć je z Google Analytics.
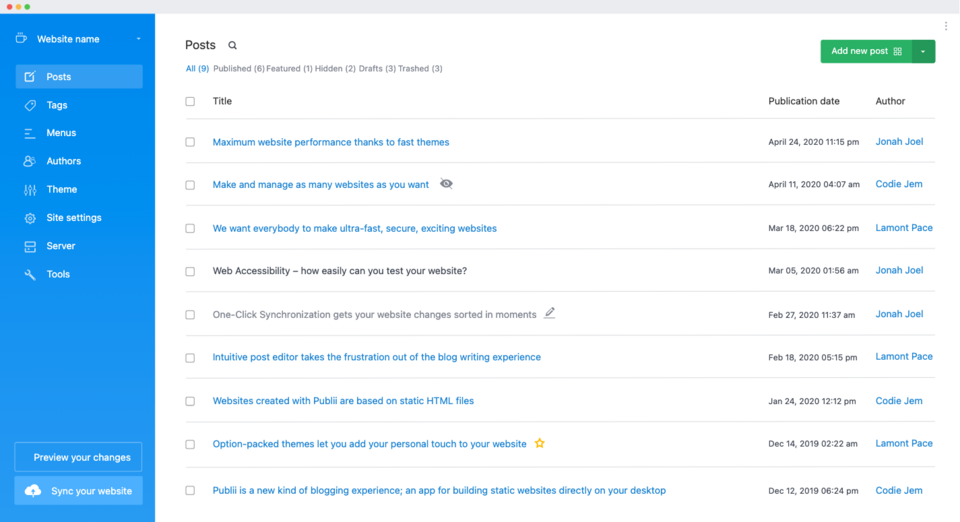
Publii
Publii jest darmowym i otwartym generatorem statycznych stron. Oznacza to, że buduje strony HTML z komponentów lub szablonów i wykorzystuje źródło treści (dla porównania, w Drupalu i WordPress zawartość jest przechowywana i zarządzana w bazie danych). Musisz pobrać aplikację Publii, aby tworzyć i stylizować zawartość na pulpicie (Windows, Mac lub Linux). Następnie po kliknięciu dedykowanego przycisku pliki są renderowane i przesyłane na serwer. Podobnie jak w przypadku innych wymienionych tutaj konstruktorów, nie musisz niczego kodować, aby zbudować swoją stronę internetową.

źródło: Publii
aby stworzyć swoją stronę za pomocą tego narzędzia, będziesz pracować nad motywem. Jest jeden zawarty w aplikacji i ponad 20 innych (darmowych i płatnych) dostępnych na rynku Publii. Domyślnie Strona główna Twojej witryny zostanie automatycznie wygenerowana z elementów Twoich postów, takich jak tytuł, obraz funkcji i krótki opis. Możliwości zmiany tego układu różnią się w zależności od motywu.
do tworzenia postów możesz użyć jednego z trzech edytorów. Edytor WYSIWYG umożliwia pisanie treści i wstawianie zdjęć tak jak np. w programie Microsoft Word. Edytor bloków dzieli każdy akapit lub obraz na osobny blok, który można dostosować. Wreszcie, edytor Markdown istnieje jako wygodniejsza forma HTML. Różnica polega na tym, że zamiast otwierać i zamykać znaczniki, używasz skrótów i symboli zastępczych do pisania tekstu lub wstawiania Grafiki. Jednak w przypadku ostatniego edytora Twoje treści nie będą miały atrakcyjnej stylizacji.
Publii zawiera również opcje SEO. Dzięki temu automatycznie tworzy przyjazne adresy URL i mapę witryny XML. Możesz również wypełnić meta tytuły i opisy, a także wprowadzić swój kod śledzenia Google Analytics.
darmowy kreator stron internetowych
jak wyjaśniliśmy w tym artykule, nazwa open source nie oznacza, że każdy Kreator stron jest całkowicie darmowy. Oprócz kosztów hostingu, które musisz zapłacić w większości przypadków, niektóre narzędzia oferują bardziej atrakcyjne płatne funkcje, takie jak dodatkowe motywy.
chociaż koszt może być dla Ciebie ważnym czynnikiem przy wyborze kreatora stron internetowych, Pamiętaj również o wypróbowaniu funkcji związanych z zarządzaniem treścią, blogowaniem, zarządzaniem multimediami, SEO, analityką i formularzami. Powinny one umożliwić łatwe tworzenie i zarządzanie witryną oraz zapewnić bezproblemowe wrażenia użytkownika. To ostatnie dotyczy nie tylko odwiedzających, ale także Ciebie i innych osób, które będą pracować z tą stroną na co dzień. W tym celu ważne jest, aby przetestować i zdecydować, który model architektury witryny będzie dla Ciebie łatwiejszy i bardziej elastyczny – w oparciu o konfigurowalne komponenty lub szablony.