WordPress a început ca o platformă de blogging, deci nu este de mirare că postările de blog sunt o caracteristică esențială în WordPress.
nu contează dacă utilizați WordPress pentru bloguri, afaceri sau pentru orice scop, probabil că veți scrie postări pentru a vă promova produsele, a vă spune povestea, a anunța promoții sau a împărtăși știri.
păstrarea blog-ul dvs. separat de scopul de bază site-ul dvs. vă permite să profitați la maximum de site-ul dvs. existent, fără a distrage atenția vizitatorilor. Toate în timp ce valorificarea puterea platformei de blogging WordPress.
în acest tutorial, vă voi plimba prin crearea unei pagini dedicate pentru postările de blog pe site-ul dvs.
înțelegerea paginii, temelor și șabloanelor WordPress
în mod implicit, WordPress afișează postări de blog pe pagina dvs. de pornire. Acest lucru este foarte bine dacă site-ul dvs. este conceput ca un blog.
dar dacă aveți un site web de afaceri sau pagina dvs. de pornire este destinată să vă evidențieze produsele, serviciile sau altceva, aveți nevoie de o pagină separată pentru postările de pe blog.
permiteți-mi să vă arăt exact cum să creați o pagină de blog separată pentru site-ul dvs.

odată ce creați o nouă pagină în WordPress, aspectul acesteia va depinde de tema dvs.
deoarece fiecare temă are stiluri și șabloane diferite, trebuie să alegeți tema WordPress care oferă șabloane frumos proiectate pentru postări de blog, cum ar fi temele Astra.
Astra are cea mai extinsă bibliotecă de site-uri web pre-construite și șabloane frumos proiectate perfecte pentru site-ul dvs. principal și postările dvs. de pe blog.
temele Astra vă oferă un control complet atunci când adăugați rapid conținut și widget-uri. Majoritatea temelor vin cu machete specifice pentru a aduce un aspect distinct site-ului dvs. web.
de ce trebuie să creați o pagină separată pentru postările de pe Blog?

nu toată lumea dorește să-și afișeze postările pe blog pe pagina de pornire și nu toate site-urile web sunt destinate blogurilor și articolelor scrise.
WordPress oferă postări pe prima pagină ca configurare implicită. Dacă doriți un ecran de pornire static în alte scopuri, va trebui să configurați o pagină de blog WordPress separată pentru a vă afișa postările.
în acest tutorial, veți învăța cum să configurați acea pagină de blog separată pentru a vă arăta postările, păstrând în același timp un design static al primei pagini.
să începem!
Pasul 1: Creați pagina de pornire și pagina blogului
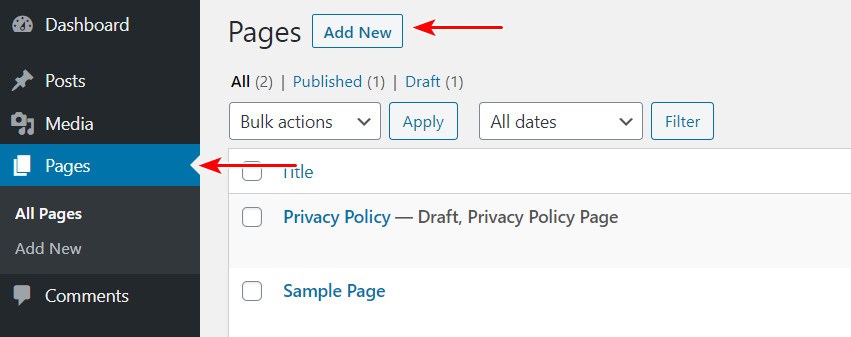
primul pas este crearea unei noi pagini pe site-ul dvs.

din tabloul de bord, accesați pagini situate în panoul de administrare din stânga și apoi faceți clic pe butonul Adăugare nou pentru a lansa o nouă pagină. Nu trebuie să încărcați sau să scrieți conținut pe pagina blogului dvs. încă.
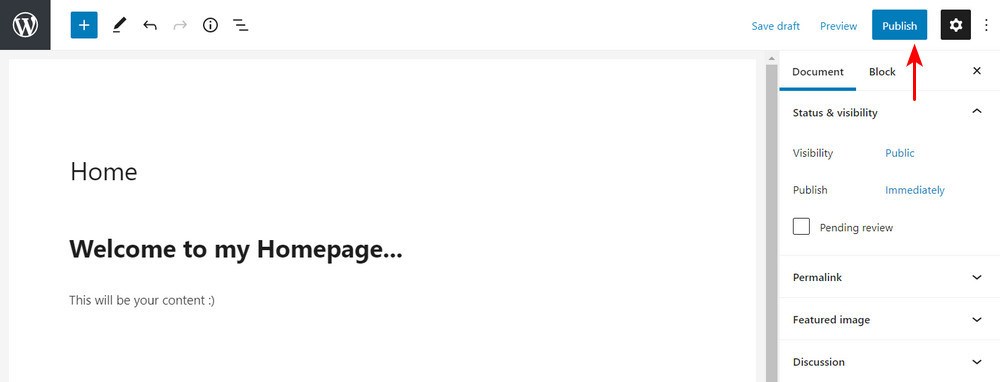
Faceți clic pe butonul Publicare.

repetați același proces pentru a crea o altă pagină.
după publicarea noilor pagini, următorul lucru pe care trebuie să-l faceți este să configurați totul. Puteți alege ce pagină doriți să utilizați ca pagină de pornire și care este pagina de postare pe blog.
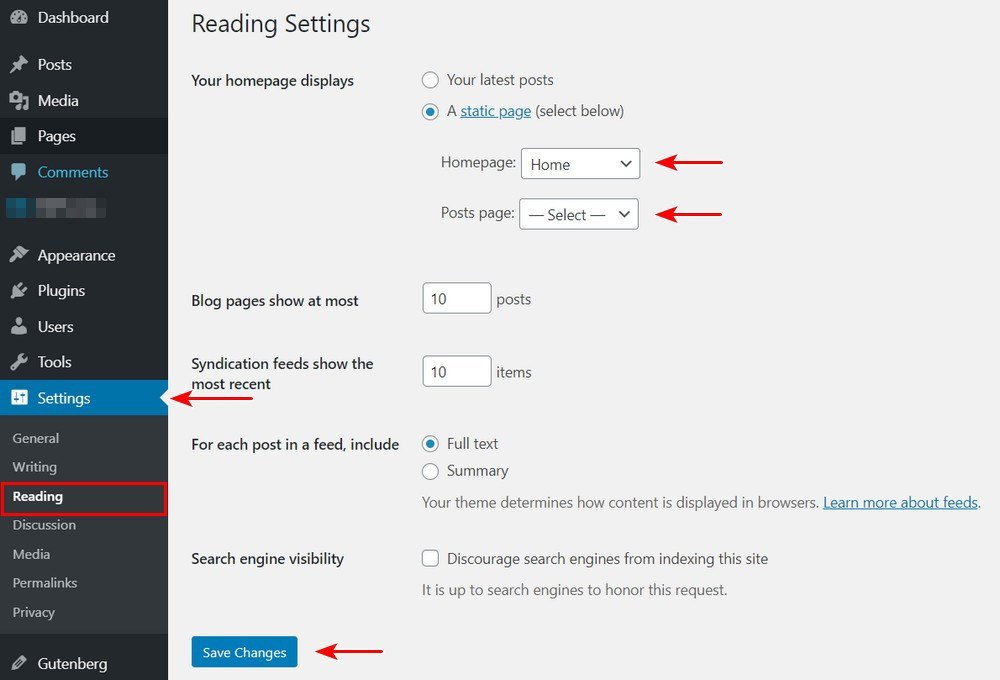
accesați setările și faceți clic pe citire pentru a face acest lucru.
în mod implicit, WordPress afișează cele mai recente postări pe pagina dvs. de pornire. Vrem să setăm o pagină statică pentru a separa postările și pagina dvs. de pornire și pagina de blog.
pentru a face acest lucru, în secțiunea ‘afișează pagina dvs. de pornire’, faceți clic pe opțiunea ‘o pagină statică’ și selectați pagina de pornire pentru secțiunea Pagina de pornire și pagina dvs. de blog secțiunea Pagina de postare.
de asemenea, puteți alege numărul de postări pe care doriți să le afișați. Numărul implicit pentru aceasta este de zece posturi. De asemenea, puteți alege să afișați un text complet sau doar rezumatul.
vă recomandăm să afișați doar rezumatul fragmentelor scurte ale postărilor dvs. pentru a maximiza spațiul paginii dvs. de blog. Acest lucru creează, de asemenea, suspans pentru cititori, sperându-i să dorească să citească mai mult.
după ce sunteți mulțumit de setări, faceți clic pe Salvați modificările.

Pasul 2: configurați meniul paginii de pornire
următorul lucru pe care trebuie să-l faceți este să vă configurați meniurile.
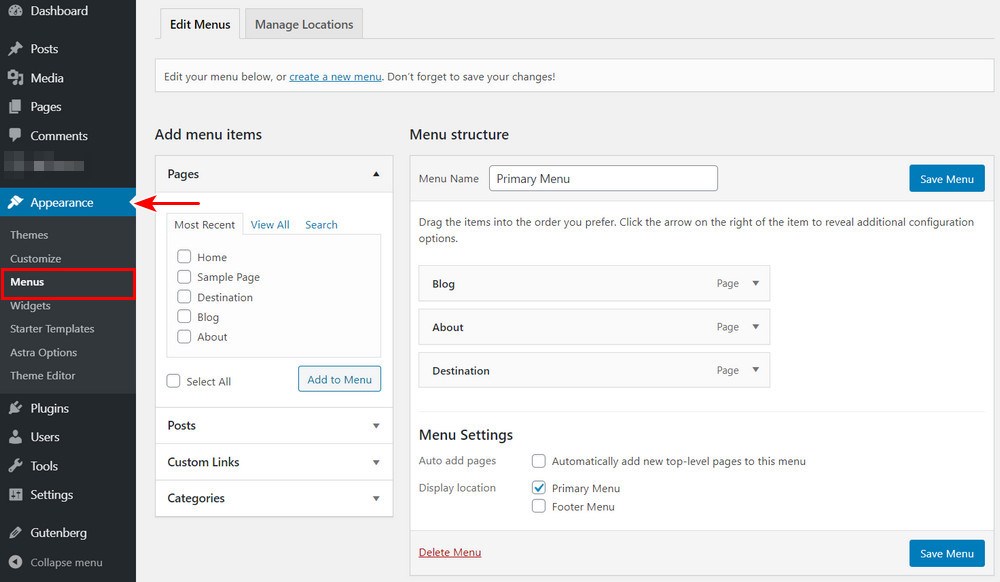
mergeți la aspect> > meniuri, selectați Blog și faceți clic pe Adăugare la Meniu. Puteți trage elemente din structura meniului pentru a rearanja meniul. Odată mulțumit, puteți face clic pe Salvați meniul.

acum Puteți verifica aspectul paginii dvs. Doar du-te la pagini >> toate paginile secțiune. Veți observa că blogul și pagina dvs. de pornire au etichete noi. Mergeți mai departe și faceți clic pe linkul Vizualizare de sub acele pagini pentru a le previzualiza.
Pasul 3: Personalizați pagina blogului
există câteva alte modalități prin care vă puteți personaliza pagina blogului.
aspectul implicit al paginii dvs. va depinde de tema dvs. Dacă utilizați tema Astra, puteți instala pluginul Astra Pro Addon pentru a crea rapid o pagină de blog frumos proiectată. Funcția Pro adaugă mai multe opțiuni de styling pentru a include aspectul blogului, conținutul postării blogului, structura postării blogului, meta blogului, dimensiunea imaginii prezentate și multe altele.

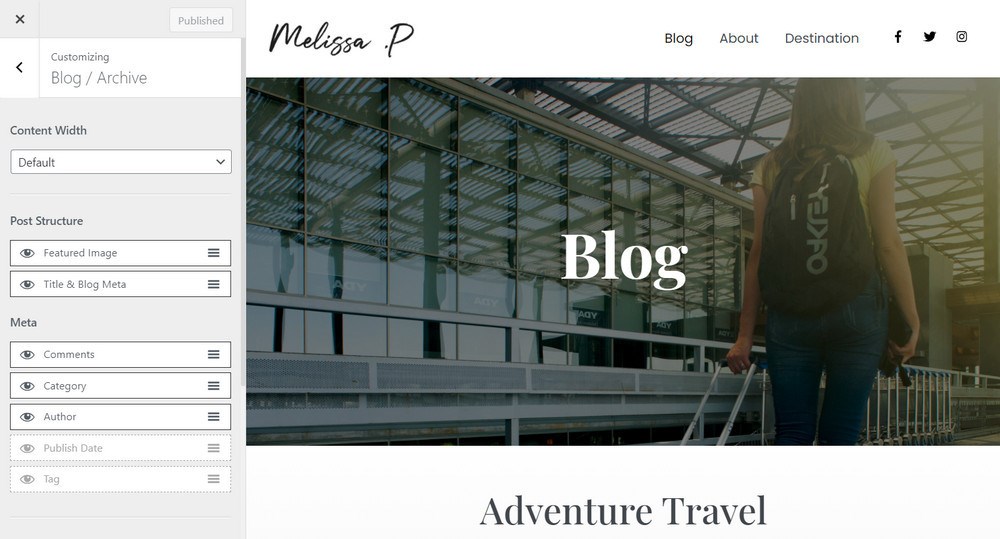
după ce ați creat pagina dvs. de blog și ați publicat postările de blog, pot exista detalii afișate în lista de bloguri care nu sunt necesare sau pe care ați putea dori să le ascundeți.

pentru a face acest lucru, mergeți la personalizare în partea stângă sus a paginii și faceți clic pe Blog/arhivă, apoi faceți clic pe elemente din secțiunea Meta pentru a o ascunde din lista de bloguri. Odată mulțumit, faceți clic pe Publicare.
Pasul 4: schimbați structura URL a postării dvs. pe Blog
după publicarea paginii dvs. de blog, este posibil să observați că adresa URL a paginii dvs. este structurată într-un mod ciudat. S-ar putea să includă data la care a fost creată postarea și este posibil să nu reprezinte cu exactitate postarea de pe pagina dvs. de blog.
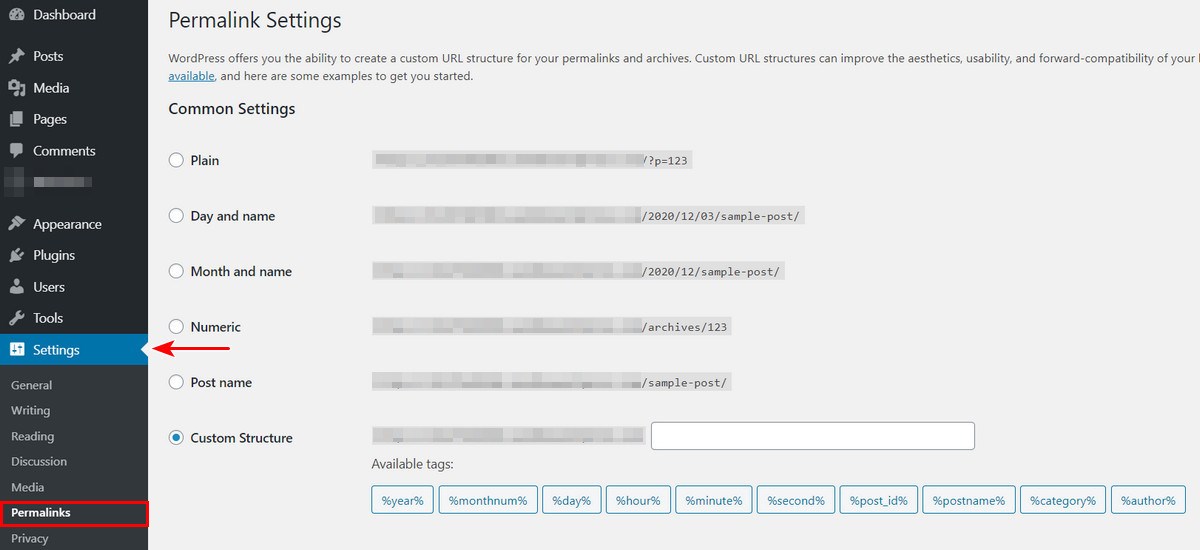
dar nu vă faceți griji, puteți modifica structura URL a postării dvs. de Blog accesând Setări >> Permalinks și faceți clic pe structură personalizată.
puteți șterge adresa URL afișată în casetă. Faceți clic pe categoria >> numele postării, apoi faceți clic pe Salvare modificări. Acum aveți o adresă URL ușor de utilizat pentru toate postările de pe blog, care este potrivită și pentru SEO.

cea mai bună temă și șablon WordPress pentru paginile blogului dvs.
după cum am spus, aspectul paginii dvs. de blog va depinde de tema pe care o utilizați pentru site-ul dvs. Există atât de multe opțiuni pentru temele WordPress care oferă diferite opțiuni de stil.
dacă doriți o temă bine codificată pentru a face ceea ce doriți, vă recomand Tema flexibilă și ușoară Astra, care vă va oferi exact ceea ce doriți și aveți nevoie, fără a fi nevoie să știți cum să codificați.
Astra este o bază excelentă pentru blogul dvs. Vă oferă instrumente prietenoase pentru începători pentru a vă personaliza designul paginii folosind personalizatorul WordPress fără cod și simplu. Asociați-l cu constructori de pagini drag and drop precum Elementor, Brizy, Beaver Builder și multe altele.

puteți construi rapid Fundația blogului dvs. folosind tema Astra și însoțitorul său gratuit, pluginul Starter Templates.
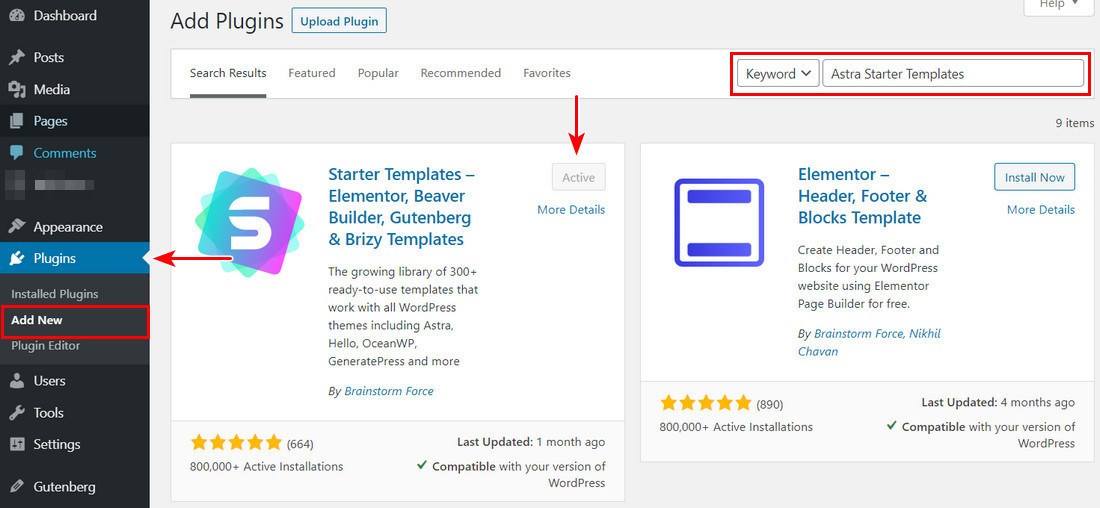
dacă ați instalat deja tema Astra și Astra starter template-uri plugin, sunteți gata și acum sunt gata pentru a importa design-ul blog.
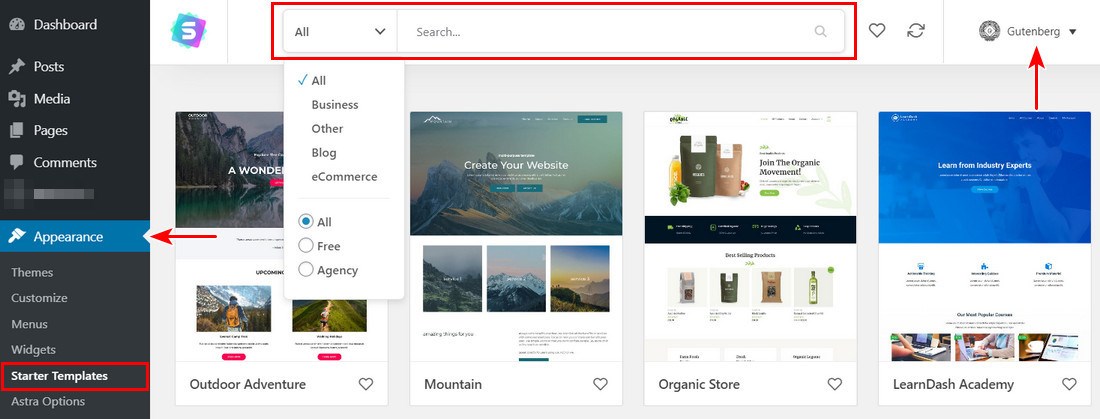
în tabloul de bord WordPress, accesați aspect>> Opțiuni Astra> > șabloane de pornire.

veți vedea apoi toate șabloanele de pornire disponibile pe care le puteți importa. Majoritatea șabloanelor sunt gratuite, dar unele șabloane sunt marcate „Premium” acestea necesită Astra essential Bundle sau Growth Bundle.
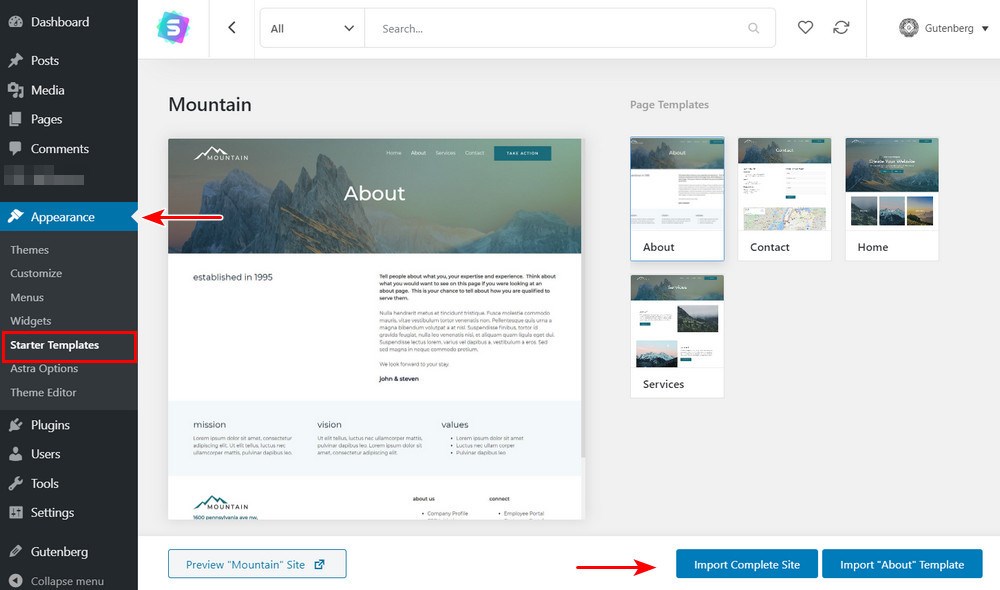
Faceți clic pe șablon pentru o previzualizare rapidă. Alegeți un design care vă place și faceți clic pe el. Apoi, în fereastra de previzualizare live, începeți procesul de import făcând clic pe butonul albastru Import Site.

dacă doriți mai multă funcționalitate, versiunea Astra pro oferă funcții suplimentare care vă oferă mai mult control și flexibilitate atunci când vă construiți blogul:
- control mai aprofundat al aspectelor blogului dvs. – puteți configura un aspect de grilă pentru postările dvs. de blog pentru un design atrăgător.
- Opțiuni de tipografie mai detaliate-mai mult control asupra tipografiei și culorilor blogului dvs.
- antet lipicios și transparent – controlați unde apare meniul de navigare al blogului dvs. și cum va funcționa.
- anteturi de pagină – creați zone de titlu cu aspect deosebit, cu pesmet, câmpuri meta și alte opțiuni.
- white label – dacă sunteți un dezvoltator construirea unui blog pentru altcineva, Astra vă permite să eliminați toate Astra branding și înlocuiți-l cu propriul.
Creați Pagina Dvs. De Blog Acum!
Vă mulțumim că ați verificat acest ghid pas cu pas pentru crearea unei pagini separate pentru postările de pe blog.
acești pași simpli în crearea unei pagini separate pentru postările dvs. de blog în WordPress sunt ușor de urmat. Cu toate acestea, toate sunt cruciale în organizarea site-ului dvs. web și menținerea scopului său principal, fără a distrage vizitatorii cu postări pe blog.
dacă sunteți pe cale să vă creați site-ul web, nu uitați să alegeți tema WordPress perfectă pentru site-ul dvs. web. Nu puteți greși cu temele Astra!
doriți mai multe sfaturi despre crearea unei postări pe blog? Consultați acest articol pentru a construi un blog frumos.
ați adăugat o pagină de blog după acest ghid? Dacă da, împărtășiți-l mai jos! Suntem încântați să auzim povestea ta.