er zijn tal van website builders beschikbaar op de markt, waaronder open source. Het is gemakkelijk om te verdwalen in het struikgewas van mogelijkheden. We laten u de elementen zien die u moet overwegen tijdens het zoeken naar de meest betrouwbare tool. Dan zullen we een kijkje nemen op de verschillende open source website bouwers.
waarnaar moet worden gezocht in een websitemaker
websitemakers zijn de hulpmiddelen waarmee u een webpagina kunt maken zonder codering. Vooral, ze moeten gemakkelijk en intuã tief te gebruiken, zodat u niet te veel tijd te besteden aan het bouwen van uw website zou zijn. Laten we eens kijken andere elementen en functies van de gekozen software moet hebben.
Component-based architecture
componenten zijn kant-en-klare elementen zoals banners, tekstblokken, afbeeldingssectie en voettekst, om er maar een paar te noemen, die u kunt gebruiken om uw website te bouwen. Ze geven u grote flexibiliteit als je ze kunt regelen zoals u wilt. Zodra je dat doet, je nodig hebt om deze elementen aan te passen door het toevoegen van inhoud, afbeeldingen en pictogrammen, evenals het wijzigen van kleuren en stijlen. Je kunt het allemaal zelf bereiken zonder geld uit te geven aan de ondersteuning van de ontwikkelaars. De vooraf gebouwde blokken zijn ook niet toegewezen aan het specifieke type pagina ‘s, zodat u ze overal op uw website vrij kunt gebruiken, wat tijd bespaart bijvoorbeeld tijdens het bouwen van nieuwe landingspagina’ s. Bovendien, wanneer u het ontwerp van de sjabloon van een gekozen component wijzigt, worden de aanpassingen automatisch toegepast op alle subpagina ‘ s inclusief deze. Bekijk de andere voordelen van het componentgebaseerde ontwerp.
sjablonen
hoewel we het maken van een website met vooraf gebouwde blokken als de meest flexibele oplossing beschouwen, is een andere optie om de sjablonen te gebruiken. Ze zijn gemaakt voor het specifieke type pagina ‘ s zoals homepage of diensten en hebben een set van velden gewijd voor hen. Stel dat je de eerste soort pagina bouwt. Dan zie je elementen zoals een slider, call to action, een afbeeldingssectie met een plaats voor drie afbeeldingen en een tekstgebied dat op een vaste manier is geordend. Je hoeft alleen maar om ze te vullen met inhoud om uw homepage te maken.
wanneer u een websitemaker selecteert met de sjabloonarchitectuur, moet u ervoor zorgen dat deze veel sjablonen bevat om uit te kiezen. Ze moeten ook aanpasbaar en responsief zijn (om er goed uit te zien op verschillende soorten apparaten). Vergeet echter niet dat het gebruik van sjablonen je niet kunt manipuleren hun lay-out, hergebruik van de inhoud, noch delen over pagina ‘ s.
Content management
tijdens het testen van een Website builder, controleer of het eenvoudig is om inhoud toe te voegen en te wijzigen, zoals tekst, afbeeldingen, video ‘ s, knoppen en formulieren erin. Zorg ervoor dat interactie met inhoud intuã tief is voor een reguliere editor door bijvoorbeeld te testen hoeveel stappen er nodig zijn om een element te bewerken.
Blog
het runnen van een blog is cruciaal voor veel bedrijven om hun expertise aan potentiële klanten te tonen. Dat is de reden waarom een Website builder een optie moet hebben om blogberichten te maken, evenals het toewijzen van de juiste categorieën aan hen. Dit laatste maakt het makkelijker om artikelen over een bepaald onderwerp te bladeren. Een extra troef zal zijn met social media Share knoppen om de lezers in staat om uw inhoud te verspreiden onder hun volgers op Facebook, Twitter, of LinkedIn om uw merk zichtbaarheid te vergroten.
Multimedia
we hebben al gezegd dat een websitemaker u visuele inhoud zoals afbeeldingen en video ‘ s moet laten toevoegen. Bij het testen van een tool voor het bouwen van websites, controleer de exacte mogelijkheden die het biedt met betrekking tot multimedia. Hier zijn een paar aspecten die de moeite waard zijn om rekening te houden:
- formaten-zorg ervoor dat u afbeeldingen kunt uploaden in de verschillende formaten (PNG, JPEG, SVG),
- Afbeeldingsgalerijen kunt maken – ze zullen het uiterlijk van uw pagina ’s verrijken,
- ingesloten video’ s – Controleer of het mogelijk is om een video op uw webpagina te draaien met behulp van de bron van videohostplatforms van derden zoals YouTube of Vimeo, zodat het uw website niet vertraagt.
formulieren
het verzamelen van contactgegevens op uw webpagina is noodzakelijk om de mensen te bereiken die geïnteresseerd zijn in uw aanbod. Een Website builder moet gemakkelijk maken van formulieren, evenals een mogelijkheid om de velden te selecteren (zoals naam, e-mail, industrie, bedrijfsgrootte) die voldoen aan uw behoeften.
SEO
met SEO-geoptimaliseerde inhoud is uw website beter zichtbaar voor zoekmachines en kan deze hoger scoren op de resultaatpagina ‘ s. Daarom is het goed om te controleren of een Website builder heeft een ingebouwde SEO tool waarmee u de relevante meta-tags toe te voegen, zoekwoorden, en alt-teksten.
Analytics
door het gedrag van de gebruikers op een website te analyseren, weet u wat u eraan moet toevoegen of verbeteren. Controleer of een bepaalde Website builder een ingebouwde analytics-oplossing biedt of integratie met analytics-tools van derden zoals Google Analytics mogelijk maakt.
Free and open source
sommige mensen denken dat de open source website builders volledig gratis zijn. Houd er rekening mee dat er kosten zijn die je zelf moet betalen, ongeacht de oplossing die je kiest, zoals domein en hosting. Ook, sommige van de tools bieden u een beperkte set van functies gratis, en je moet je abonneren op een premium plan om toegang te krijgen tot de rest van de functies.
aangezien u al weet welke elementen het overwegen waard zijn bij het zoeken naar een open source website builder, laten we eens kijken naar verschillende tools die beschikbaar zijn op de markt.
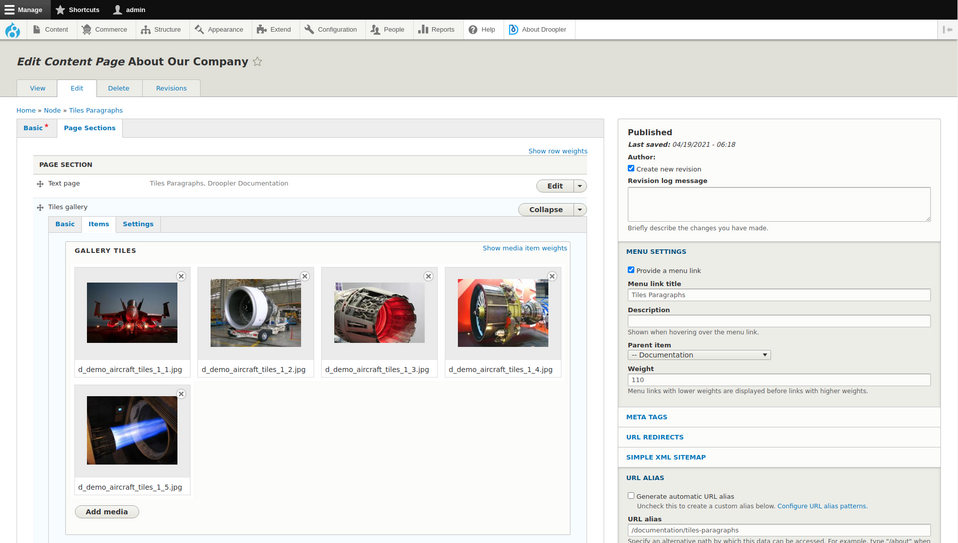
Droopler
Droopler is een Drupal-distributie voor het bouwen van websites, gebaseerd op Drupal CMS (Content Management System). Het is gratis te downloaden en te gebruiken (met de volledige set van functionaliteiten). Deze tool stelt u in staat om uitgebreide websites te maken van read-made componenten, dus je hoeft niet om iets te coderen.

Er zijn meer dan een dozijn elementen (precies genaamd leden) die u kunt gebruiken, zoals:
- banner – hiermee kunt u een grote foto, tekst en een CTA (call to action) knop,
- vorm – kunt u een formulier van elk type, het toevoegen van een titel, een afbeelding achtergrond, en een pictogram
- galerij u kunt uw foto ‘ s als miniaturen; hun volledige versie zal beschikbaar zijn op een klik,
- sidebar insluiten alinea – dit element kunt u een extern iframe op uw webpagina (zoals een video van YouTube).
om uw website te maken, kunt u een standaard basisopmaak gebruiken en eenvoudig de elementen bewerken, of elke pagina bouwen zoals u wilt, gebruikmakend van de componenten. Het aantal secties dat u kunt toevoegen aan een enkele subpagina evenals het aantal subpagina ‘ s die u kunt maken is onbeperkt. Elke pagina lay-out die je bouwt zal responsief zijn, dus het zal er goed uitzien op de computer, mobiel en tablet. Hieronder vindt u een paar meer nuttige Droopler functies.
Blog
Droopler bevat een blog bestaande uit alinea ‘ s. Dankzij hen kunt u eenvoudig inhoud zoals tekst, afbeeldingen toevoegen en een video insluiten.
ingebouwde SEO-opties
u kunt metatags per elke pagina en ALT-tags voor alle afbeeldingen configureren, vriendelijke URL ‘ s (kort en logisch gestructureerd) en sitemaps (met XML sitemap generator) maken die voldoen aan de sitemaps.org richtlijnen. Om te zien hoe uw Droopler website presteert, kunt u de Google Analytics module installeren.
E-commerce
het is voldoende om de Drupal Commerce module te installeren om een kant-en-klare online shop te krijgen. Zodra je het doet, heb je toegang tot thema voor e-commerce in Droopler. Met betrekking tot het feit dat deze Website builder is gebaseerd op Drupal, kunt u ook andere modules die het biedt gebruiken, bijvoorbeeld om betalingssystemen of verzendopties toe te voegen.
u kunt Droopler gebruiken voor eenvoudige webpagina ‘ s voor kleine bedrijven, Drupal-bedrijfswebsites en voor websitefabrieken met meerdere microsites.
Drupal
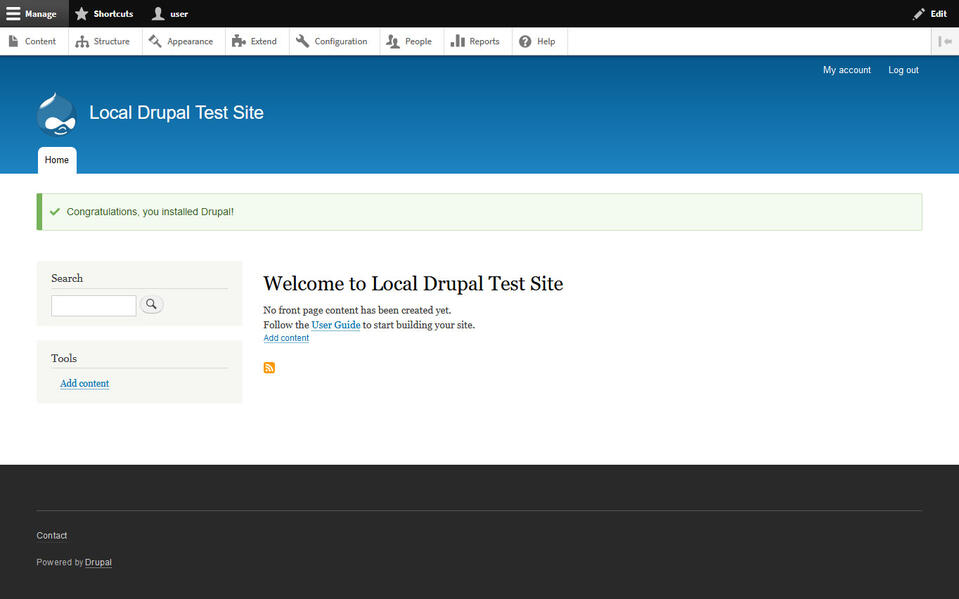
hoewel het meer tijd en moeite kost dan met Droopler, kunt u ook een website bouwen zonder te coderen met Drupal. Het is een gratis en open source content management systeem. Na het installeren ziet u de namen van de secties waarin u wijzigingen aan uw webpagina kunt aanbrengen. Hieronder zullen we een aantal van hen kort beschrijven.
- inhoud – een plaats voor het maken van nieuwe pagina ‘ s en blogberichten, evenals het beheren van uw mediabibliotheek.
- structuur – Hier kunt u alle elementen van uw website verzorgen, zoals inhoudstypen, menu ‘ s, blokken, formulieren en taxonomieën (bijv. de tags die worden gebruikt om blogberichten te categoriseren).
- mensen-in deze sectie stelt u de rollen en rechten in.

bron: WebsiteSetup
uw nieuwe Drupal-website heeft een standaardthema dat u kunt configureren (bijvoorbeeld door de kleuren te wijzigen of het logo van uw bedrijf toe te voegen). Echter, er zijn bijna drieduizend gratis thema ‘ s beschikbaar in de Drupal theme directory. Na het installeren van een van hen op uw website, kunt u wijzigen, afhankelijk van een thema, het kleurenschema, achtergronden, en favicon (een klein pictogram zichtbaar in het venster tabblad van de browser, naast de titel van een webpagina ‘ s).
een ander belangrijk kenmerk van Drupal zijn de modules waarmee u uw website op verschillende manieren kunt uitbreiden. Er zijn meer dan 40.000 gratis modules. Ze maken o. a. de automatisering van de creatie van pagina aliassen (de Pathauto module), reeds genoemde integratie met Google Analytics, en bescherming tegen bots (de module).
Joomla
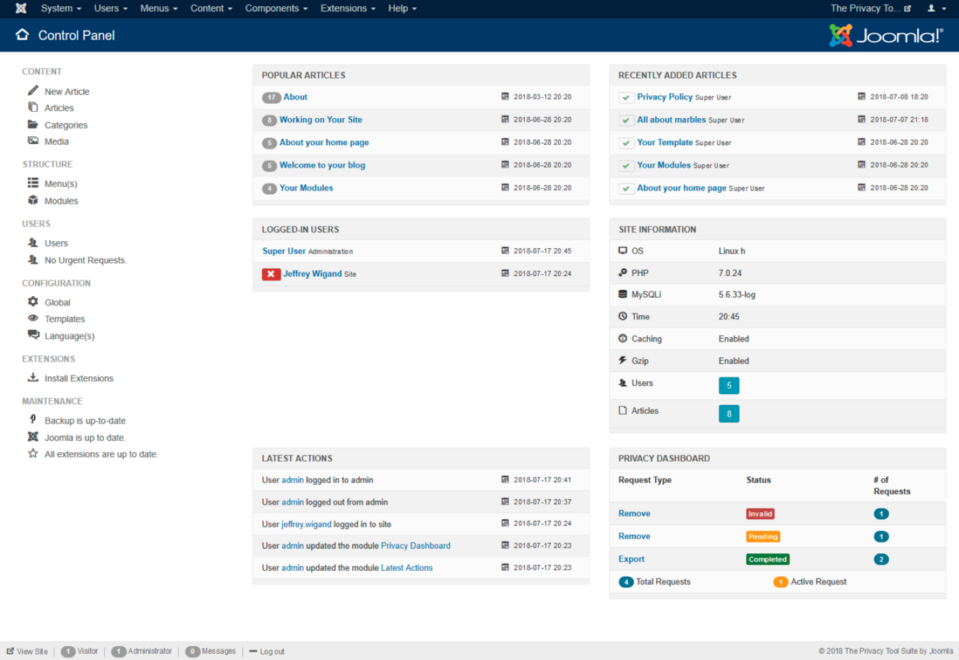
Joomla is een open source website builder, gratis te gebruiken onder de General Public License, waarmee u inhoud kunt bouwen, beheren en publiceren. Na het installeren van deze tool, zult u een aantal standaard templates te zien. Echter, kunt u duizenden van hen (zowel gratis als betaald) op andere websites. Veel van deze sjablonen kunt u lettertypen, kleuren en lay-outs te wijzigen zonder codering, als gevolg van het gebruik van GUI (graphical user interface). Alle templates zijn responsief als Joomla Bootstrap gebruikt voor dit doel.

het Configuratiescherm. Bron: Joomla documentatie
laten we nu een kijkje nemen op enkele van de belangrijkste kenmerken van deze Website builder.
- Publishing tools – Hiermee kunt u bijvoorbeeld de publicatie van een artikel voor een gekozen dag plannen.
- WYSIWYG editor-Hiermee kunt u inhoud bewerken zonder codering.
- Media Manager-een hulpmiddel voor het toevoegen en beheren van afbeeldingen en andere bestandstypen.
- SEO optimalisatie – u kunt vriendelijke URL ‘ s, URL herschrijven (verwijderen van index.php van het adres), en voeg Meta Beschrijvingen en trefwoorden.
om nieuwe functies uit te breiden of toe te voegen aan uw Joomla website, moet u een speciale extensie installeren. Volgens de officiële Joomla webpagina, zijn er meer dan zesduizend van hen (zowel gratis als betaald).
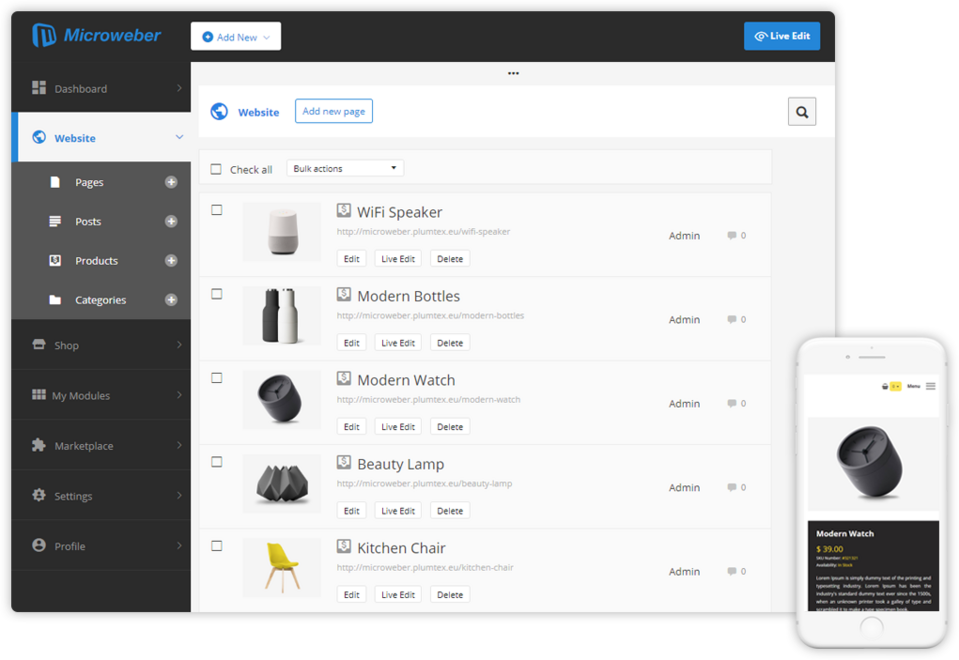
Microweber.org
Microweber.org is een gratis en open source website builder gemaakt met behulp van de Laravel framework. Het bevat een standaard sjabloon genaamd Droom die meer dan een dozijn pagina lay-outs zoals over heeft, Portfolio, neem Contact met ons op, winkel, en afrekenen. Er zijn ook 75 vooraf voorbereide elementen lay-outs, zoals Testimonial, links afbeelding rechts tekst, Blog Posts, die u kunt slepen en neerzetten in een pagina waar u aan werkt. Naast droom, kunt u ook gebruik maken van de New World template gratis door het downloaden van het Microweber.org site. Je ziet er ook zes premium templates.

bron: Microweber.org
om uw website te verrijken kunt u ook modules gebruiken (het overgrote deel is gratis) zoals agenda, waardering, Tags en Video-inbedding. Enkele van de andere opties die je krijgt in Microweber zijn:
- Blog features-laat u uw bedrijfsblog maken, artikelen schrijven, foto ’s en video’ s toevoegen (met behulp van slepen en neerzetten),
- dynamische lay – outs – u kunt element lay-out toepassen door ze naar de pagina te slepen,
- online store Builder met mogelijkheden om uw producten te uploaden, bestellingen te beheren en betaalmethoden te integreren,
- statistieken-op het Dashboard in het beheerpaneel controleert u de prestaties van uw website (bezoekers, weergaven en bestellingen).
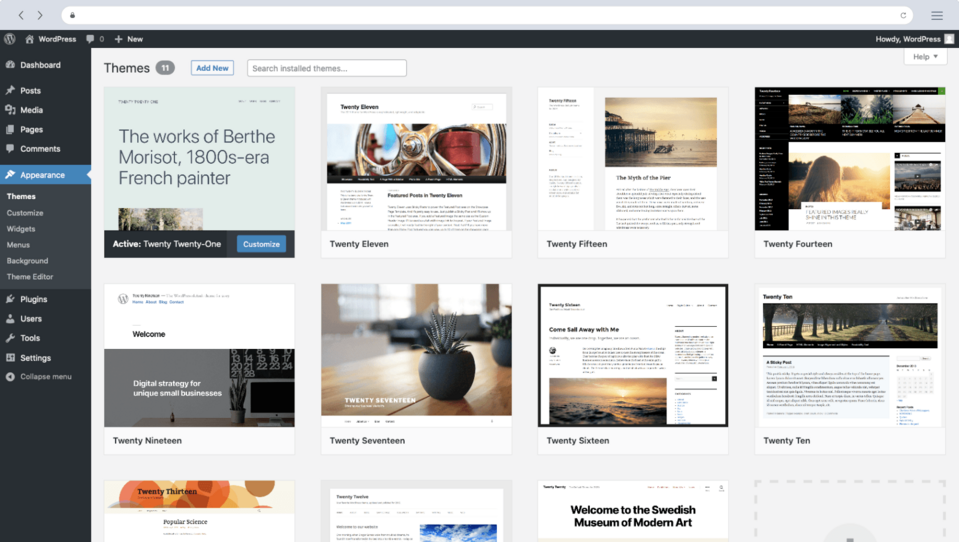
WordPress
WordPress.org is een ander voorbeeld van een open source website builder. Wees voorzichtig niet te verwarren met WordPress.com dat is een ander platform met zeer beperkte functies opgenomen in de gratis plan. De eerste van deze tools is gratis te gebruiken. De enige kosten voor u zal de hosting, maar zoals we hebben vermeld aan het begin van dit artikel, het is het geval van verschillende open source website bouwers.

bron: WordPress
standaard geeft deze website builder u drie thema’ s – voorgeformatteerde lay-outs die u kunt gebruiken zonder enige codering. Maar er zijn meer dan achtduizend gratis thema ‘ s beschikbaar op de WordPress webpagina, en je kunt nog meer betaalde degenen elders te vinden.
met WordPress kunt u pagina ‘ s en blogberichten maken en bewerken. Met de WordPress-Editor kunt u elk blok van uw webpagina verplaatsen, wijzigen en aanpassen. Wat artikelen betreft, krijg je nogal wat inhoudstools voor het toevoegen van Concepten, schrijven en plannen van publicatie. U kunt ook instellen wie de teksten kan wijzigen, vanwege de functie gebruikersbeheer. Hiermee kunt u bepaalde rollen op uw website toewijzen – beheerder, editor en bijdrager, om er maar een paar te noemen.
nu zullen we een kijkje nemen op een aantal van de andere handige WordPress functies.
- mediabeheer. U kunt slepen en neerzetten gekozen bestanden naar WordPress. Dan kunt u ze invoegen als afbeeldingen of galerijen op uw website. De mediabibliotheek kunt u zoeken, bekijken, bewerken en verwijderen van uw media.
- SEO. WordPress wordt geleverd met ingebouwde tools waarmee je bijvoorbeeld permalinks kunt wijzigen (het deel van het adres dat na de blog en slash), voor de aangepaste. U kunt veel meer configureren met behulp van speciale plugins.
- Plugins. Er zijn meer dan 50 duizend van hen op de WordPress website, zowel gratis als betaald. Met behulp van plugins kunt u bijvoorbeeld formulieren toevoegen aan uw webpagina of deze verbinden met Google Analytics.
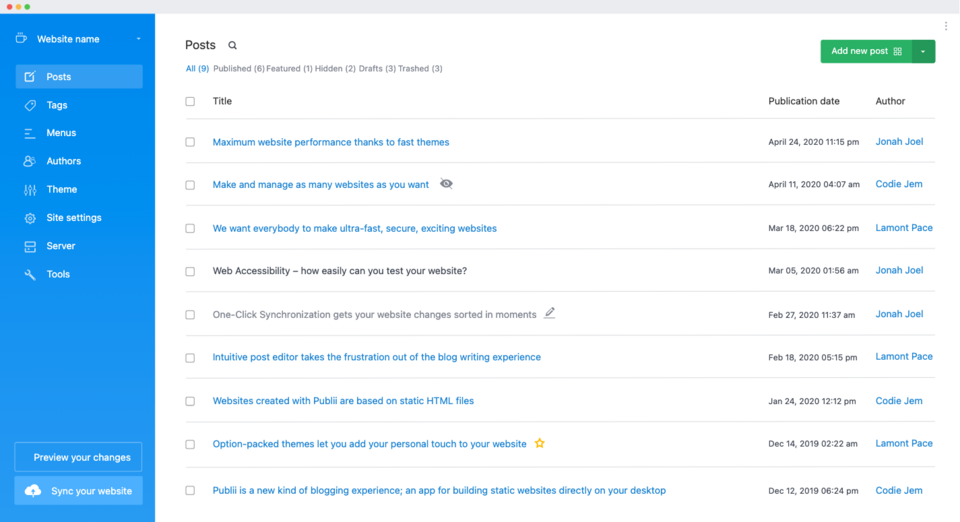
Publii
Publii is een gratis en open source statische site generator. Het betekent dat het bouwt HTML-pagina ‘ s van componenten of sjablonen en maakt gebruik van een inhoud bron (ter vergelijking, in Drupal en WordPress inhoud wordt opgeslagen en beheerd in een database). U moet de Publii-app downloaden om inhoud op uw bureaublad (Windows, Mac of Linux) te maken en te stylen. Zodra u op een speciale knop klikt, worden bestanden weergegeven en geüpload naar uw server. Net als in het geval van de andere bouwers hier vermeld, je hoeft niet te coderen om uw webpagina te bouwen.

Source: Publii
om uw website in deze tool aan te maken, werkt u aan een thema. Er is een opgenomen in de app, en meer dan 20 meer (gratis en betaald) beschikbaar in de Publii Marketplace. Standaard wordt de frontpage van uw website automatisch gegenereerd uit de elementen van uw berichten zoals titel, feature image en korte beschrijving. De mogelijkheden om deze lay-out te veranderen zijn afhankelijk van het thema.
voor het maken van berichten kunt u een van de drie editors gebruiken. Met de WYSIWYG-Editor kunt u inhoud schrijven en afbeeldingen invoegen, net als bijvoorbeeld in Microsoft Word. De Block Editor verdeelt elke alinea of afbeelding in een apart blok dat u kunt aanpassen. Tot slot, de Markdown Editor bestaat als een meer handige vorm van HTML. Het verschil hier is dat in plaats van het openen en sluiten van tags, u snelkoppelingen en placeholders gebruiken om tekst te schrijven of afbeeldingen in te voegen. Echter, met de laatste editor, uw inhoud zal niet veel van een aantrekkelijke styling.Publii bevat ook SEO-opties. Dankzij dat, het maakt automatisch vriendelijke URL ‘ s en een XML sitemap. U kunt ook de metatitels en beschrijvingen invullen en uw Google Analytics tracking code invoeren.
Free website builder
zoals we in dit artikel hebben uitgelegd, betekent de naam open source niet dat elke website builder die het heeft volledig gratis is. Naast hosting Kosten die je zou moeten betalen in de meeste gevallen, sommige van de tools bieden meer aantrekkelijke betaalde functies, zoals extra thema ‘ s.
hoewel de kosten voor u een belangrijke factor kunnen zijn bij het kiezen van een websitemaker, denk er ook aan om de functies uit te proberen met betrekking tot content management, bloggen, multimedia management, SEO, analytics en formulieren. Ze moeten eenvoudig maken en beheren van uw website mogelijk te maken, en zorgen voor een naadloze gebruikerservaring. Dit laatste geldt niet alleen voor de bezoekers, maar ook voor u en andere mensen die elke dag met deze webpagina werken. Voor dit doel, is het belangrijk om te testen en te beslissen welke website architectuur model zal gemakkelijker en flexibeler voor u – op basis van aanpasbare componenten of sjablonen.