오픈 소스 사람을 포함하여 시장에서 사용할 수있는 웹 사이트 빌더의 부하가있다. 그것은 가능성의 덤불에서 길을 잃기 쉽다. 우리는 당신에게 가장 신뢰할 수있는 도구를 검색하는 동안 고려해야 할 요소를 보여 드리겠습니다. 그런 다음 여러 오픈 소스 웹 사이트 빌더를 자세히 살펴 보겠습니다.
웹 사이트 빌더에서 찾아야 할 사항
웹 사이트 빌더는 코딩 없이 웹 페이지를 만들 수 있는 도구입니다. 너가 너의 웹사이트를 건설하는 너무 많은 시간을 보내야 하지 않을텐데 하기 위하여 사용하기 가장,그들은 쉽 직관 이어야 한다. 선택한 소프트웨어가 가져야 할 다른 요소 및 기능을 살펴 보겠습니다.
구성 요소 기반 아키텍처
구성 요소는 배너,텍스트 블록,이미지 섹션 및 바닥 글과 같은 기성 요소이며 웹 사이트를 구축하는 데 사용할 수 있습니다. 당신이 그들에게 당신이 원하는 방식으로 정렬 할 수 있습니다 그들은 당신에게 큰 유연성을 제공. 일단 그렇게하면 콘텐츠,그래픽 및 아이콘을 추가하고 색상 및 스타일을 수정하여 이러한 요소를 사용자 정의해야합니다. 당신은 개발자의 지원에 돈을 지출하지 않고 자신에 의해 모든 것을 달성 할 수있다. 사전 구축 된 블록은 또한 페이지의 특정 유형에 할당되지 않습니다,그래서 당신은 자유롭게 당신의 웹 사이트에 어디서나 사용할 수 있습니다,이는 새로운 방문 페이지를 구축하는 동안 시간을 절약 할 수 있습니다. 당신이 선택한 구성 요소의 템플릿의 디자인을 변경할 때 무엇보다,조정은 자동으로 포함한 모든 하위 페이지에 적용됩니다. 구성 요소 기반 디자인의 다른 장점을 살펴보십시오.
템플릿
가장 유연한 솔루션으로 사전 구축 된 블록으로 웹 사이트를 만드는 것을 고려하지만 다른 옵션은 템플릿을 사용하는 것입니다. 그들은 홈페이지 또는 서비스와 같은 페이지의 특정 유형에 대해 만들어진 그들을 위해 전용 필드의 집합이 있습니다. 의 당신이 페이지의 첫 번째 종류를 구축하고 있다고 가정 해 봅시다. 그럼 당신은 슬라이더 같은 요소를 볼 행동,세 가지 그래픽을위한 장소 이미지 섹션 및 고정 된 방식으로 정렬 된 텍스트 영역을 호출합니다. 당신은 당신의 홈페이지를 만들 콘텐츠로 채울 필요가.
템플릿 아키텍처로 웹 사이트 빌더를 선택할 때 선택할 수있는 템플릿이 많이 포함되어 있는지 확인하십시오. 그들은 또한 사용자 정의 및(장치의 다른 유형에 좋은보고)반응해야한다. 그러나 템플릿을 사용하면 레이아웃을 조작하거나 콘텐츠를 재사용하거나 페이지 간에 공유할 수 없습니다.
콘텐츠 관리
웹 사이트 빌더를 시험하는 동안 텍스트,이미지,비디오,버튼 및 양식과 같은 콘텐츠를 쉽게 추가하고 변경할 수 있는지 확인하십시오. 일부 요소를 편집하는 데 필요한 단계 수를 테스트하여 일반 편집기에서 콘텐츠와 상호 작용하는 것이 직관적인지 확인합니다.
블로그
블로그를 운영하는 것은 많은 기업들이 잠재 고객에게 전문 지식을 보여주는 데 매우 중요합니다. 그렇기 때문에 웹 사이트 빌더는 블로그 게시물을 작성하고 올바른 카테고리를 할당 할 수있는 옵션을 가져야합니다. 후자는 쉽게 특정 주제에 대한 기사를 검색 할 수 있습니다. 추가 자산은 브랜드 가시성을 높이기 위해 페이스 북,트위터,또는 링크드 인에 자신의 추종자들 사이에서 콘텐츠를 배포 할 독자를 활성화하기 위해 소셜 미디어 공유 버튼을 갖는 것입니다..
멀티미디어
웹 사이트 빌더를 사용하면 이미지 및 비디오와 같은 시각적 유형의 콘텐츠를 추가 할 수 있어야한다고 이미 언급했습니다. 웹 사이트 구축 도구를 테스트 할 때 멀티미디어에 대해 제공하는 정확한 가능성을 확인하십시오. 다음은 고려해야 할 몇 가지 측면입니다:
- 형식-당신은 다른 형식으로 이미지를 업로드 할 수 있습니다 있는지 확인,
- 이미지 갤러리 만들기-그들은 당신의 페이지의 모양을 풍부하게합니다,
- 임베디드 비디오-그것은 당신의 웹 사이트를 느리게하지 않도록 유튜브 나 비 메오와 같은 타사 비디오 호스팅 플랫폼의 자원을 사용하여 웹 페이지에서 비디오를 실행할 수 있습니다 여부를 확인합니다.
양식
웹 페이지에서 연락처 정보를 수집하는 것은 귀하의 제안에 관심있는 사람들에게 도달하기 위해 필요합니다. 웹사이트 작성기 양식,뿐만 아니라 귀하의 요구를 충족 하는 필드(이름,이메일,산업,회사 크기 등)를 선택 하는 가능성의 쉬운 창조를 허용 해야 합니다.
검색 엔진 최적화
검색 엔진 최적화에 최적화 된 콘텐츠를 사용하면 웹 사이트가 검색 엔진에 더 잘 표시되며 결과 페이지에서 더 높은 순위를 매길 수 있습니다. 이 웹 사이트 빌더는 관련 메타 태그,키워드 및 대체 텍스트를 추가 할 수 있습니다 내장 된 검색 엔진 최적화 도구가 있는지 확인하는 것이 좋다 이유입니다.
웹 로그 분석
웹 사이트에서 사용자의 행동을 분석하면 추가 또는 개선 할 내용을 알 수 있습니다. 특정 웹 사이트 빌더가 내장 된 분석 솔루션을 제공하거나 구글 웹 로그 분석과 같은 타사 분석 도구와의 통합을 가능하게하는지 확인합니다.
무료 및 오픈 소스
어떤 사람들은 오픈 소스 웹 사이트 빌더가 완전히 무료라고 생각할 수 있습니다. 도메인 및 호스팅과 같이 선택할 솔루션에 관계없이 직접 지불해야 할 비용이 있음을 명심하십시오. 또한,도구 중 일부는 당신에게 무료로 기능의 제한된 세트를 제공하고,당신은 기능의 나머지 부분에 대한 액세스를 얻을 수있는 프리미엄 계획에 가입해야합니다.
당신은 이미 오픈 소스 웹 사이트 빌더를 찾는 동안 고려 가치가 요소를 알고 있기 때문에,의 시장에서 사용할 수있는 몇 가지 도구를 살펴 보자.
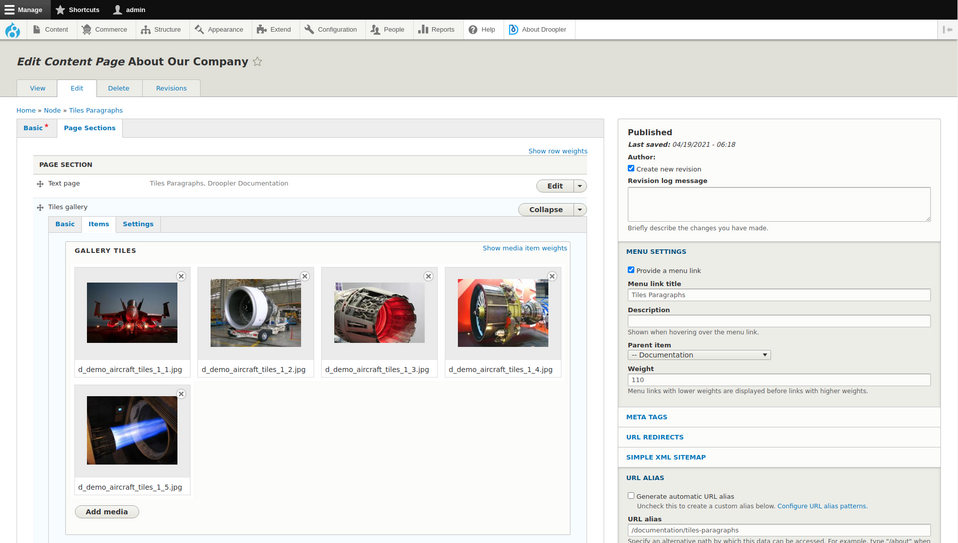
드루플러
드루플러는 웹 사이트 구축을 위한 드루팔 배포판입니다. 그것은 다운로드(기능의 전체 세트)무료로 사용할 수 있습니다. 이 도구는 읽기 만든 구성 요소에서 광범위한 웹 사이트를 만들 수 있습니다,그래서 당신은 아무것도 코딩 할 필요가 없습니다.

다음과 같이 사용할 수있는 12 개 이상의 요소(정확하게 단락)가 있습니다:
- 당신은 어떤 종류의 양식을 배치 제목,이미지 배경,그리고 그것에 아이콘을 추가 할 수 있습니다,
- 갤러리-당신은 썸네일로 이미지를 배치 할 수 있습니다; 이 요소를 사용하면 웹페이지에 외부 아이프레임을 배치할 수 있습니다(유튜브 동영상처럼).
웹 사이트를 만들려면 기본 기본 레이아웃을 사용하고 요소를 쉽게 편집하거나 구성 요소를 활용하여 원하는 방식으로 모든 페이지를 만들 수 있습니다. 단일 하위 페이지에 추가할 수 있는 섹션 수와 만들 수 있는 하위 페이지 수는 제한이 없습니다. 구축 할 모든 페이지 레이아웃은 반응이 빠르므로 컴퓨터,모바일 및 태블릿에서 잘 보입니다. 아래에서 몇 가지 유용한 드로플러 기능을 찾을 수 있습니다.
블로그
드로플러는 단락으로 만든 블로그를 포함합니다. 덕분에 텍스트,이미지 및 비디오 임베디드와 같은 콘텐츠를 쉽게 추가 할 수 있습니다.
내장 검색 엔진 최적화 옵션
당신은 모든 이미지에 대한 모든 페이지 및 대체 태그 당 메타 태그를 구성 할 수 있습니다 sitemaps.org 지침. 귀하의 드로플러 웹사이트의 성능을 확인하려면,구글 애널리틱스 모듈을 설치할 수 있습니다.
전자 상거래
그것은 준비가 만든 온라인 상점을 얻기 위해 드루팔 상거래 모듈을 설치하기에 충분하다. 당신이 그것을 할 후에는 드루 플러에서 전자 상거래에 대한 테마에 액세스 할 수 있습니다. 이 웹 사이트 빌더가 드루팔을 기반으로한다는 사실에 관해서는,당신은 또한,이 제공하는 다른 모듈을 사용할 수 있습니다 이자형 결제 시스템 또는 배송 옵션을 추가 할 수 있습니다.
당신은 여러 마이크로 사이트와 간단한 중소 기업 웹 페이지,드루팔 기업 웹 사이트뿐만 아니라 웹 사이트 공장 드루플러를 사용할 수 있습니다.
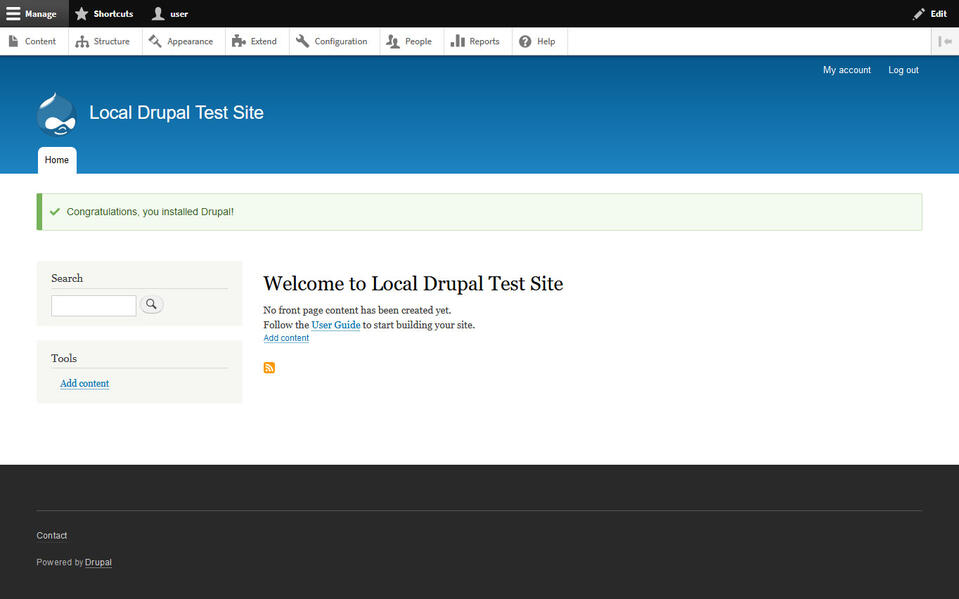
드루팔
드루플러와 함께 하는 것보다 더 많은 시간과 노력이 필요하지만,드루팔과 함께 코딩하지 않고도 웹 사이트를 구축할 수도 있습니다. 무료 및 오픈 소스 콘텐츠 관리 시스템입니다. 그것을 설치 한 후,당신은 당신이 당신의 웹 페이지를 변경할 수있는 섹션의 이름을 볼 수 있습니다. 아래에서 우리는 곧 그 중 일부를 설명 할 것입니다.
- 콘텐츠-새 페이지 및 블로그 게시물을 만들고 미디어 라이브러리를 관리하는 장소입니다.
- 구조-여기에서 콘텐츠 유형,메뉴,블록,양식 및 분류 체계(예:블로그 게시물을 분류하는 데 사용되는 태그)와 같은 웹 사이트의 모든 요소를 처리 할 수 있습니다.
- 사용자-이 섹션에서는 역할 및 권한을 설정합니다.

출처:웹 사이트설정
새 드루팔 웹 사이트는(색상을 수정하거나 회사의 로고를 추가하여)구성 할 수있는 기본 테마와 함께 제공됩니다. 그러나 드루팔 테마 디렉토리에서 사용할 수있는 거의 삼천 무료 테마가 있습니다. 웹 사이트에 그 중 하나를 설치 한 후 테마,색 구성표,배경 및 파비콘(웹 페이지 제목 옆에있는 브라우저의 창 탭에서 볼 수있는 작은 아이콘)에 따라 변경할 수 있습니다.
드루팔의 또 다른 주요 기능은 다양한 방법으로 웹 사이트를 확장 할 수있는 모듈입니다. 4 만 개가 넘는 무료 모듈이 있습니다. 그들은 할 수 있습니다. 페이지 별칭 생성 자동화(경로자동 모듈),이미 구글 애널리틱스와의 통합 및 봇(모듈)에 대한 보호.
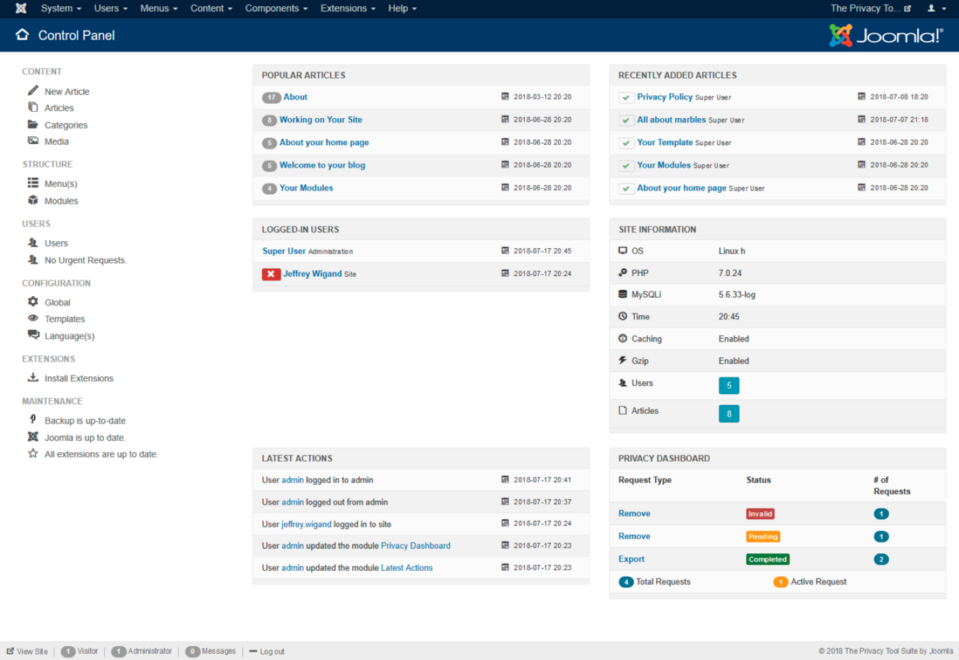
줌라
줌라는,구축,관리 및 콘텐츠를 게시 할 수 있습니다 일반 공공 라이센스에 따라 무료로 사용할 수있는 오픈 소스 웹 사이트 빌더입니다. 이 도구를 설치 한 후 몇 가지 기본 템플릿이 표시됩니다. 그러나 다른 웹 사이트에서 수천 개(무료 및 유료)를 찾을 수 있습니다. 이러한 템플릿을 사용하면 코딩 없이 글꼴,색상 및 레이아웃을 수정할 수 있습니다. 줌라는이 목적을 위해 부트 스트랩을 사용하여 템플릿의 모든 반응이다.

컨트롤 패널. 출처:줌라 문서
이제이 웹 사이트 빌더의 주요 기능 중 일부를 살펴 보자.
- 출판 도구-선택한 날에 대한 기사 게시를 예약 할 수 있습니다.
- 위지위그 에디터-코딩없이 컨텐츠를 편집할 수 있습니다.
- 미디어 관리자-이미지 및 기타 유형의 파일을 추가하고 관리하는 도구입니다.
- 검색 엔진 최적화-당신은(.메타 설명 및 키워드를 추가합니다.
확장하거나 줌라 웹 사이트에 새로운 기능을 추가하려면 전용 확장을 설치해야합니다. 공식 줌라 웹 페이지에 따르면,그 중 육천 이상(무료 및 유료 모두)가있다.
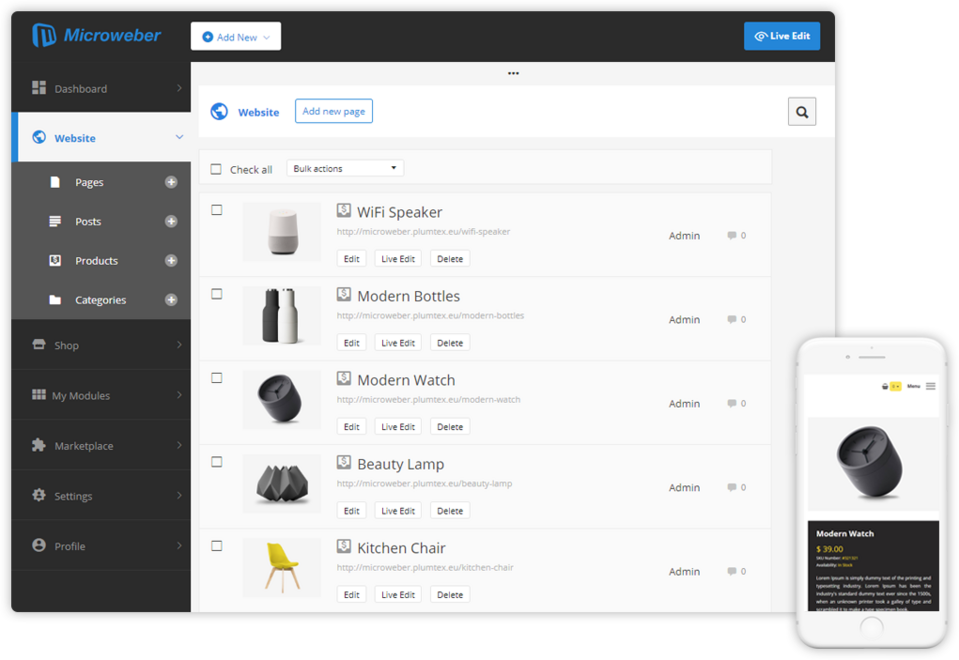
Microweber.org
마이크로웨버.조직은 라 라벨 프레임 워크를 사용하여 만든 무료 오픈 소스 웹 사이트 빌더입니다. 그것은 약,포트폴리오,문의,쇼핑,체크 아웃과 같은 다스 페이지 레이아웃을 통해이 꿈이라는 기본 템플릿이 포함되어 있습니다. 드래그 앤 작업중인 페이지로 드롭 할 수 있습니다 이러한 증명서,왼쪽 이미지 오른쪽 텍스트,블로그 게시물,75 미리 준비된 요소 레이아웃도 있습니다. 꿈 외에,당신은 또한에서 다운로드하여 무료로 새로운 세계 템플릿을 사용할 수 있습니다 Microweber.org 사이트. 또한 6 개의 프리미엄 템플릿을 볼 수 있습니다.

출처:Microweber.org
웹 사이트를 풍부하게하기 위해 캘린더,등급,태그 및 비디오 임베딩과 같은 모듈(대부분은 무료)을 사용할 수도 있습니다. 마이크로웨버에서 얻을 수 있는 다른 옵션 중 일부는 다음과 같습니다:
- 블로그 기능-당신이 당신의 회사 블로그를 만들 기사를 작성,사진과 동영상(드래그 앤 드롭을 사용하여)추가하자,
- 동적 레이아웃-당신은 드래그 앤 페이지로 놓아 요소 레이아웃을 적용 할 수 있습니다,
- 가능성 온라인 스토어 빌더는,당신의 제품을 업로드 주문을 관리하고,지불 방법을 통합하기 위해,
- 통계-관리자 패널의 대시 보드에서,당신은 웹 사이트 성능(방문자,조회수 및 주문).
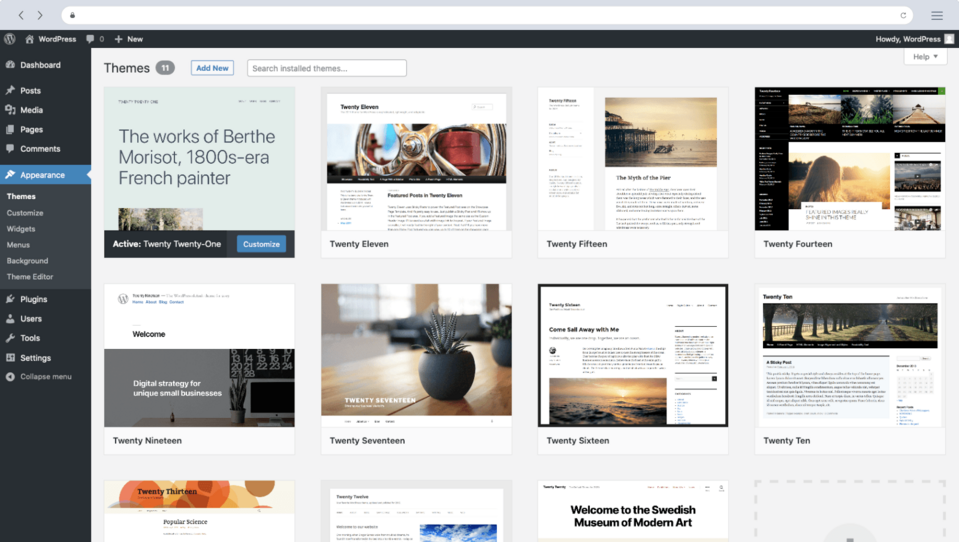
워드프레스
WordPress.org 오픈 소스 웹 사이트 빌더의 또 다른 예입니다. 그것을 혼동하지 않도록주의하십시오 WordPress.com 어떤 무료 계획에 포함 된 매우 제한된 기능을 가진 다른 플랫폼입니다. 이 도구 중 첫 번째 도구는 무료로 사용할 수 있습니다. 당신을위한 유일한 비용은 호스팅 될 것입니다,하지만 우리는이 문서의 시작 부분에서 언급 한 바와 같이,그것은 다른 오픈 소스 웹 사이트 빌더의 경우입니다.

출처:워드 프레스
기본적으로,이 웹 사이트 빌더는 당신에게 세 가지 테마를 제공합니다-당신은 어떤 코딩없이 사용할 수있는 미리 포맷 된 레이아웃. 그러나 워드 프레스 웹 페이지에서 사용할 수있는 8 천 개 이상의 무료 테마가 있습니다,당신은 다른 곳에서 더 많은 지불 사람을 찾을 수 있습니다.
워드프레스를 사용하면 페이지와 블로그 게시물을 만들고 편집할 수 있습니다. 워드 프레스 편집기를 사용하면 이동,수정 및 웹 페이지의 모든 블록을 사용자 정의 할 수 있습니다. 기사에 관해서는,당신은 초안,쓰기 및 일정 게시를 추가하기위한 꽤 많은 콘텐츠 도구를 얻을. 또한 사용자 관리 기능으로 인해 텍스트를 변경할 수있는 사람을 설정할 수 있습니다. 그것은 당신이 당신의 웹 사이트에 특정 역할을 할당 할 수 있습니다-관리자,편집자 및 기여자,단지 몇 가지 이름을 지정합니다.
이제 우리는 다른 유용한 워드 프레스 기능 중 일부를 살펴 보겠습니다.
- 미디어 관리. 드래그 앤 워드 프레스에 선택한 파일을 삭제할 수 있습니다. 그럼 당신은 당신의 웹 사이트에 이미지 나 갤러리로 삽입 할 수 있습니다. 미디어 라이브러리를 사용하면 미디어를 검색,보기,편집 및 삭제할 수 있습니다.
- 워드 프레스는 사용자 정의 것들에 대한 영구 링크(블로그와 슬래시 후 주소의 일부)를 변경할 수 있도록 내장 된 도구와 함께 제공됩니다. 전용 플러그인을 사용하여 훨씬 더 많이 구성 할 수 있습니다.
- 플러그인. 무료 및 유료 모두 워드 프레스 웹 사이트에 그들 중 50,000 이상이 있습니다. 플러그인의 도움으로,당신은 예를 들어,웹 페이지에 양식을 추가하거나 구글 웹 로그 분석과 연결할 수 있습니다.
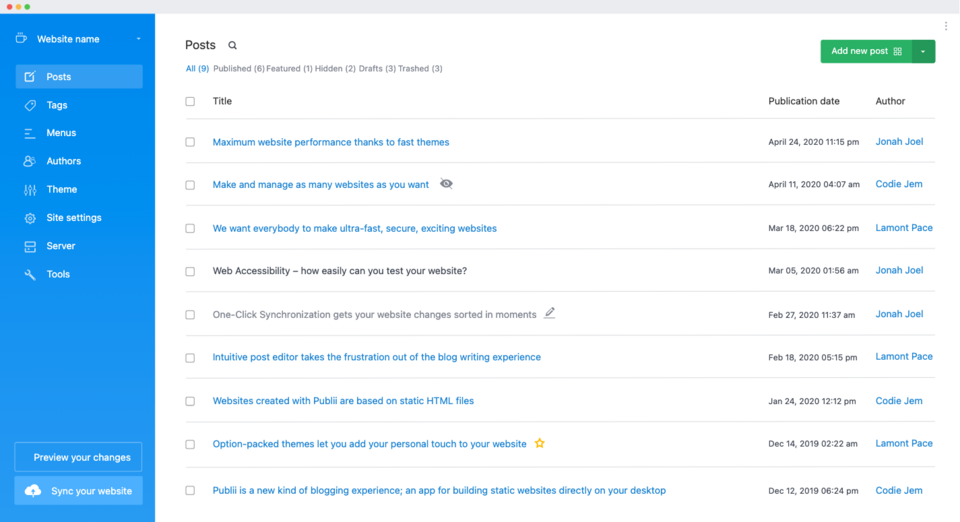
퍼블리이
퍼블리이 무료 및 오픈 소스 정적 사이트 생성기입니다. 그것은 구성 요소 또는 템플릿에서 페이지를 빌드하고 콘텐츠 소스를 사용한다는 것을 의미합니다(비교를 위해 드루팔 및 워드 프레스 콘텐츠가 데이터베이스에 저장 및 관리됩니다). 당신은 당신의 바탕 화면(윈도우,맥,또는 리눅스)에 콘텐츠를 만들고 스타일을 게시 응용 프로그램을 다운로드해야합니다. 그런 다음 전용 버튼을 클릭하면 파일이 렌더링되고 서버에 업로드됩니다. 여기에 언급 된 다른 빌더의 경우와 마찬가지로 웹 페이지를 빌드하기 위해 아무 것도 코딩 할 필요가 없습니다.

출처:게시
이 도구에서 웹 사이트를 만들려면,당신은 테마에 작업 할 수 있습니다. 이 응용 프로그램에 포함 된 하나,그리고 퍼블릭 마켓 플레이스에서 사용할 수있는 20 개 이상의(무료 및 유료). 기본적으로,당신의 웹 사이트의 프론트 페이지가 자동으로 제목,기능 이미지,간단한 설명과 같은 게시물’요소에서 생성됩니다. 이 레이아웃을 변경할 수있는 가능성은 테마에 따라 다릅니다.
게시물 작성을 위해 세 명의 편집자 중 한 명을 사용할 수 있습니다. 이 응용 프로그램은 당신에게 아름다운 욕실 꾸미기의 갤러리를 보여줍니다. 블록 편집기는 각 단락 또는 이미지를 사용자 지정할 수 있는 별도의 블록으로 나눕니다. 마지막으로,마크다운 편집기는 보다 편리한 형태로 존재합니다. 여기서 차이점은 태그를 열고 닫는 대신 바로 가기 및 자리 표시자를 사용하여 텍스트를 작성하거나 그래픽을 삽입한다는 것입니다. 그러나,마지막 편집기로,당신의 내용에는 매력적인 유행에 따라 디자인 하기의 다량이 없을 것이다.
또한 검색 엔진 최적화 옵션이 포함되어 있습니다. 그 덕분에,그것은 자동으로 친화적 인 웹 사이트와 사이트 맵을 만듭니다. 또한 메타 제목과 설명을 입력하고 구글 웹 로그 분석 추적 코드를 입력 할 수 있습니다.
무료 웹 사이트 빌더
이 기사에서 설명했듯이 오픈 소스라는 이름이 모든 웹 사이트 빌더가 완전히 무료라는 것을 의미하지는 않습니다. 대부분의 경우 비용을 지불해야 할 호스팅 비용 외에도 일부 도구는 추가 테마와 같은 더 매력적인 유료 기능을 제공합니다.
웹 사이트 빌더를 선택하는 동안 비용은 당신을 위해 중요한 요소가 될 수 있지만,콘텐츠 관리,블로그,멀티미디어 관리,검색 엔진 최적화,분석 및 양식에 관련된 기능을 시도에 대해 또한 기억. 웹 사이트를 쉽게 만들고 관리 할 수 있도록하고 원활한 사용자 경험을 제공해야합니다. 후자는 방문자뿐만 아니라이 웹 페이지를 매일 사용할 다른 사람들에게도 적용됩니다. 이를 위해 사용자 지정 가능한 구성 요소 또는 템플릿을 기반으로 웹 사이트의 아키텍처 모델을 보다 쉽고 유연하게 테스트하고 결정하는 것이 중요합니다.