オープンソースのものを含む市場で利用可能なwebsite buildersの負荷があります。 可能性の茂みで迷子になるのは簡単です。 私たちはあなたに最も信頼性の高いツールを探しながら考慮すべき要素を紹介します。 次に、いくつかのオープンソースのウェブサイトビルダーをよく見てみましょう。
ウェブサイトビルダーで探すべきこと
ウェブサイトビルダーは、コーディングなしでwebページを作成できるツールです。 何よりも、ウェブサイトを構築するのにあまりにも多くの時間を費やす必要がないように、使いやすく直感的なものでなければなりません。 選択したソフトウェアが持つべき他の要素と機能を見てみましょう。
コンポーネントベースのアーキテクチャ
コンポーネントは、バナー、テキストブロック、画像セクション、フッターなどの既製の要素です。 彼らはあなたが望むようにそれらを手配することができますようにあなたに大きな柔軟性を与えます。 これを行うと、コンテンツ、グラフィック、アイコンを追加したり、色やスタイルを変更したりして、これらの要素をカスタマイズする必要があります。 あなたは、開発者のサポートにお金を費やすことなく、自分でそれをすべて達成することができます。 事前に作成されたブロックは特定の種類のページにも割り当てられないため、webサイトのどこでも自由に使用できるため、新しいランディングページを構築する際の時間を節約できます。 さらに、選択したコンポーネントのテンプレートのデザインを変更すると、それを含むすべてのサブページに調整が自動的に適用されます。 コンポーネントベースの設計の他の利点を見てみましょう。
テンプレート
最も柔軟な解決策として、事前に構築されたブロックからウェブサイトを作成することを検討していますが、別のオプションはテンプ 彼らはホームページやサービスのようなページの特定のタイプのために作られ、それらのために専用のフィールドのセットを持っています。 最初の種類のページを構築しているとしましょう。 次に、スライダー、アクションへの呼び出し、三つのグラフィックスのための場所と画像セクション、および固定された方法で順序付けられたテキスト領域のような要素が表示されます。 あなただけのあなたのホームページを作成するためのコンテンツでそれらを埋める必要があります。
テンプレートアーキテクチャでwebサイトビルダーを選択するときは、選択するテンプレートがたくさん含まれていることを確認してくださ 彼らはまた、(デバイスの異なるタイプでよく見るために)カスタマイズ可能で応答する必要があります。 ただし、テンプレートを使用すると、レイアウトを操作したり、コンテンツを再利用したり、ページ間で共有したりすることはできません。
コンテンツ管理
ウェブサイトビルダーを試しながら、テキスト、画像、ビデオ、ボタン、フォームなどのコンテンツを簡単に追加および変更できるかどうか 要素を編集するために必要な手順の数などをテストすることで、通常のエディタにとってコンテンツとの対話が直感的であることを確認してくださ
ブログ
ブログを運営することは、多くの企業が潜在的な顧客に専門知識を示すために不可欠です。 そのため、ウェブサイトビルダーには、ブログ投稿を作成したり、適切なカテゴリを割り当てたりするオプションが必要です。 後者は、特定の主題に関する記事を簡単に閲覧することができます。 追加の資産は、あなたのブランドの可視性を高めるために、Facebook、Twitter、またはLinkedInの上で彼らのフォロワーの間であなたのコンテンツを配布するために読者を
マルチメディア
ウェブサイトビルダーでは、画像や動画などの視覚的な種類のコンテンツを追加できるようにする必要があるとすでに述べました。 ウェブサイトを構築するためのツールをテストするときは、マルチメディアに関する正確な可能性を確認してください。 ここでは、考慮する価値があるいくつかの側面があります:
- 形式-さまざまな形式(PNG、JPEG、SVG)、
- 画像ギャラリーの作成-ページの外観を豊かにします。
- 埋め込みビデオ-YouTubeやVimeoのようなサードパーティのビデオホスティングプラットフォームのリソースを使用してwebページ上でビデオを実行できるかどうかを確認して、ウェブサイトを遅くしないようにします。
フォーム
あなたのウェブページ上の連絡先情報を収集することは、あなたのオファーに興味のある人に到達するために必要です。 ウェブサイトビルダーは、フォームの簡単な作成だけでなく、ニーズを満たすフィールド(名前、電子メール、業界、会社のサイズなど)を選択する可能性を可能にす
SEO
SEOに最適化されたコンテンツを使用すると、webサイトは検索エンジンでよりよく表示され、結果ページでより高いランク付けができます。 そのため、webサイトビルダーに関連するメタタグ、キーワード、およびaltテキストを追加できるSEOツールが組み込まれているかどうかを確認するのは良いこと
Analytics
ウェブサイト上のユーザーの行動を分析することで、何を追加または改善するかを知ることができます。 特定のwebサイトビルダーが組み込みの分析ソリューションを提供しているか、Google Analyticsなどのサードパーティの分析ツールとの統合を有効にしているかどうかを確認します。
フリーでオープンソース
オープンソースのウェブサイトビルダーは完全に無料だと思う人もいるかもしれません。 ドメインやホスティングなど、選択するソリューションに関係なく、自分で支払わなければならない費用があることに注意してください。 また、一部のツールは限られた機能を無料で提供しており、残りの機能にアクセスするにはプレミアムプランを購読する必要があります。
オープンソースのウェブサイトビルダーを探している間に考慮する価値のある要素をすでに知っているので、市場で入手可能ないくつかのツールを見てみ
Droopler
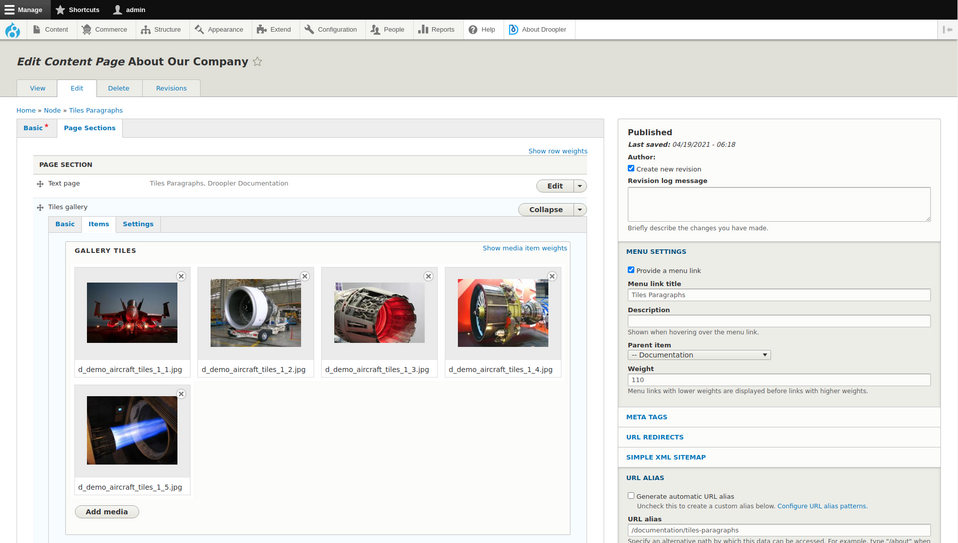
Drooplerは、Drupal CMS(コンテンツ管理システム)に基づいて、ウェブサイトを構築するためのDrupalディストリビューションです。 これは、(機能の完全なセットで)ダウンロードして使用するのは無料です。 このツールを使用すると、既読のコンポーネントから広範なwebサイトを作成できるため、何もコーディングする必要はありません。

次のように、使用できる12以上の要素(正確には段落と呼ばれます)があります:
- バナー-それはあなたが大きな写真、テキスト、およびCTA(アクションへの呼び出し)ボタンを追加することができます、
- フォーム-あなたは、任意のタイプのフォー; 彼らのフルバージョンは、クリックで利用できるようになります,
- サイドバー埋め込み段落-この要素は、あなたが(YouTubeからのビデオのように)あなたのwebページ上の外部iframeを配置することができます.
あなたのウェブサイトを作成するには、デフォルトの基本的なレイアウトを使用して、簡単にその要素を編集したり、コンポーネントを利用して、任意の 単一のサブページに追加できるセクションの数と、作成できるサブページの数は無制限です。 あなたが構築しますすべてのページレイアウトは、応答性になりますので、それは、コンピュータ、モバイル、およびタブレット上でよく見ていきます。 以下では、いくつかのより便利なDroopler機能を見つけます。
ブログ
Drooplerには、段落から作られたブログが含まれています。 それらのおかげで、テキスト、画像などのコンテンツを簡単に追加したり、ビデオを埋め込むことができます。
内蔵のSEOオプション
あなたは、すべての画像のすべてのページとALTタグごとにメタタグを設定し、フレンドリーなUrl(短く、論理的に構造化)とサイトマップ(XML sitemaps.org ガイドライン。 Droopler webサイトの動作を確認するには、Googleアナリティクスモジュールをインストールします。
e-commerce
既製のオンラインショップを入手するには、Drupal Commerceモジュールをインストールすれば十分です。 あなたがそれを行うと、あなたはDrooplerの電子商取引のためのテーマにアクセスする必要があります。 このウェブサイトビルダーがDrupalに基づいているという事実に関しては、それが提供する他のモジュールを使用することもできます。
あなたは、単純な中小企業のwebページ、Drupalの企業のwebサイトだけでなく、複数のマイクロサイトを持つウェブサイトの工場のためにDrooplerを使用することがでDrupal
Drupal
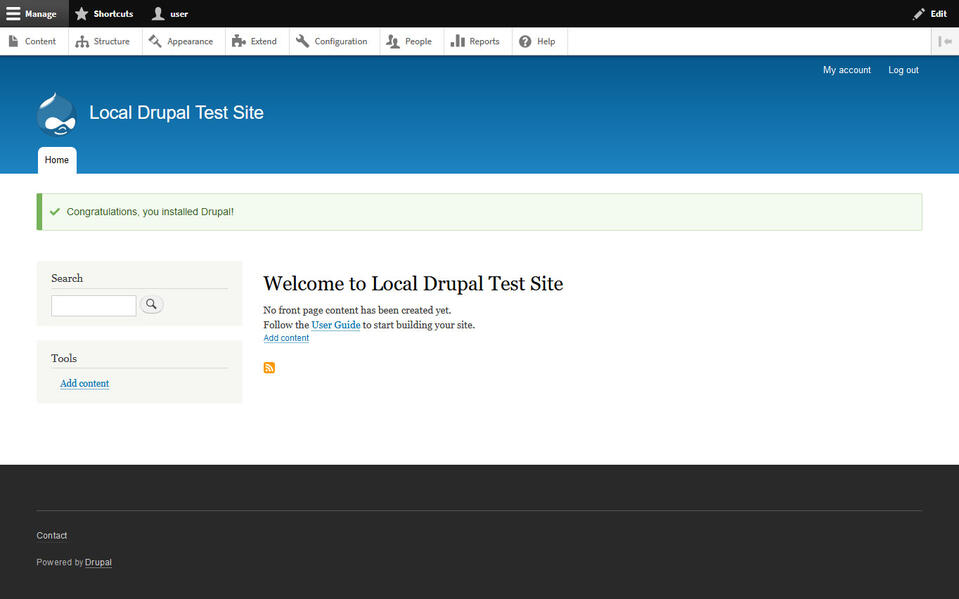
Drooplerで行うよりも時間と労力がかかりますが、Drupalでコーディングせずにwebサイトを構築することもできます。 これは、無料でオープンソースのコンテンツ管理システムです。 それをインストールした後、あなたはあなたのwebページに変更を加えることができるセクションの名前が表示されます。 以下では、それらのいくつかについて簡単に説明します。
- コンテンツ-新しいページやブログ投稿を作成したり、メディアライブラリを管理したりするための場所。
- 構造-ここでは、コンテンツタイプ、メニュー、ブロック、フォーム、分類法(ブログ記事を分類するために使用されるタグなど)など、ウェブサイトのすべての要素
- People-このセクションでは、ロールと権限を設定します。

Source:WebsiteSetup
新しいDrupalウェブサイトには、設定できるデフォルトのテーマが付属しています(色を変更したり、会社のロゴを追加したりするなど)。 しかし、Drupalのテーマディレクトリで利用可能なほぼ三千の無料のテーマがあります。 あなたのウェブサイト上でそれらのいずれかをインストールした後、あなたは、テーマ、配色、背景、およびファビコン(webページのタイトルの隣に、ブラウザのウィ
Drupalのもう一つの重要な機能は、あなたが様々な方法であなたのウェブサイトを拡張できるモジュールです。 4万以上の無料モジュールがあります。 彼らはf.eを可能にします。 ページエイリアス(Pathautoモジュール)の作成の自動化は、すでにGoogleアナリティクスとの統合、およびボット(モジュール)に対する保護を述べました。
Joomla
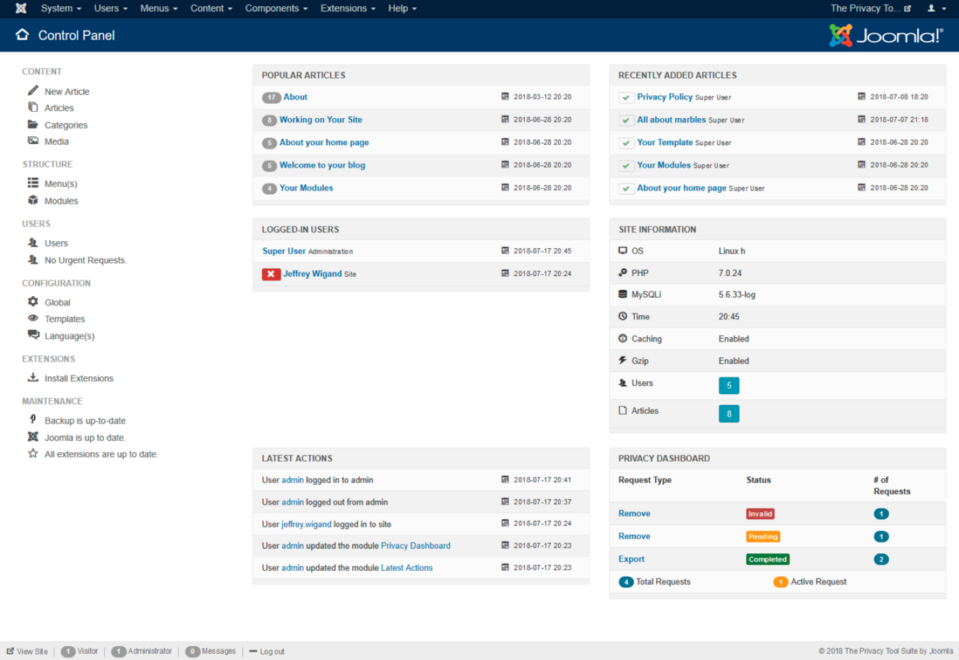
joomlaはオープンソースのウェブサイトビルダーで、General Public Licenseの下で自由に使用でき、コンテンツを構築、管理、公開できます。 このツールをインストールすると、いくつかの既定のテンプレートが表示されます。 しかし、あなたは他のウェブサイト上で(無料と有料の両方)それらの何千もを見つけることができます。 これらのテンプレートの多くは、GUI(グラフィカルユーザーインターフェイス)を使用するため、コーディングなしでフォント、色、レイアウトを変更できます。 Joomlaのは、この目的のためにブートストラップを使用しているようにテンプレートのすべてが応答します。

コントロールパネル。 Source:Joomla Documentation
さて、このウェブサイトビルダーの主な機能のいくつかを見てみましょう。
- 出版ツール-選択した日の記事の出版をスケジュールするなど、あなたを可能にします。
- WYSIWYG editor-コーディングなしでコンテンツを編集できます。
- Media Manager-画像やその他の種類のファイルを追加および管理するためのツール。
- SEOの最適化-あなたはフレンドリーなUrl、URL書き換え(インデックスを削除します。アドレスからphp)、およびメタの説明とキーワードを追加します。
あなたのJoomlaのウェブサイトに新機能を拡張または追加するには、専用の拡張機能をインストールする必要があります。 公式Joomlaのウェブページによると、それらの6000以上(無料と有料の両方)があります。
Microweber.org
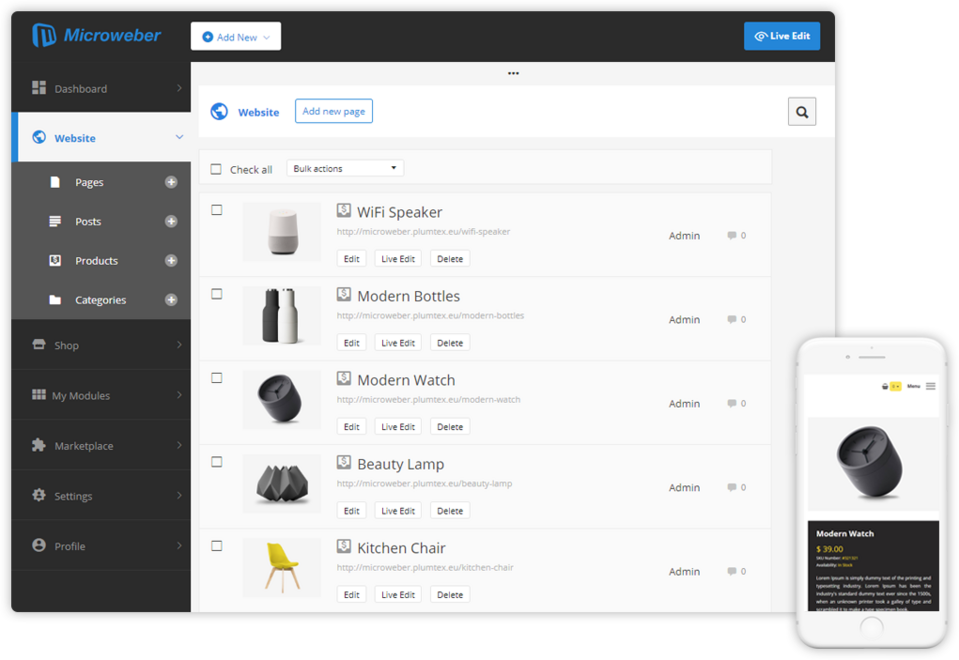
orgは、Laravelフレームワークを使用して作成された無料のオープンソースのウェブサイトビルダーです。 これは、約、ポートフォリオのようなダース以上のページレイアウトを持っている夢と呼ばれるデフォルトのテンプレートが含まれてい あなたが作業しているページにドラッグアンドドロップすることができ、このような証言、左画像右テキスト、ブログの記事、など75preprepared要素のレイアウトもあ 夢のほかに、あなたはまた、からダウンロードすることにより、無料で新世界のテンプレートを使用することができますMicroweber.org サイト。 また、そこに六つのプレミアムテンプレートが表示されます。

出典:Microweber.org
あなたのウェブサイトを豊かにするために、カレンダー、評価、タグ、ビデオの埋め込みなどのモジュール(大部分は無料です)を使用することもできます。 あなたがMicroweberで取得します他のオプションのいくつかは次のとおりです:
- ブログ機能-あなたの会社のブログを作成し、記事を書いて、(ドラッグアンドドロップを使用して)写真やビデオを追加してみましょう、
- 動的レイアウト-あなたの製品をアップロードし、注文を管理し、支払い方法を統合する可能性を持つ
- オンラインストアビルダー、
- 統計-管理パネルのダッシュボードで、あなたの写真やビデオを追加することができます。ウェブサイトのパフォーマンス(訪問者、ビュー、および注文)。
WordPress.org オープンソースのウェブサイトビルダーの別の例です。 それを混同しないように注意してくださいWordPress.com これは無料プランに含まれている非常に限られた機能を持つ別のプラットフォームです。 これらのツールの最初のものは無料で使用できます。 あなたのための唯一のコストは、ホスティングになりますが、我々はこの記事の冒頭で述べたように、それは別のオープンソースのウェブサイトビルダーの

ソース:WordPress
デフォルトでは、このウェブサイトビルダーはあなたに三つのテーマを提供します。 しかし、そこにWordPressのウェブページ上で利用可能な八千以上の無料のテーマがあり、あなたは他の場所でさらに多くの有料のものを見つ
ワードプレスは、ページやブログの記事を作成し、編集することができます。 WordPressエディターを使用すると、webページのすべてのブロックを移動、変更、およびカスタマイズできます。 記事に関しては、草案、執筆、および予定の出版物を加えるためのかなりの数の満足な用具を得る。 また、ユーザー管理機能のために、テキストを変更できるユーザーを設定することもできます。 管理者、編集者、寄稿者など、webサイト上の特定の役割を割り当てることができます。
ここでは、他の便利なWordPressの機能のいくつかを見てみましょう。
- メディア管理。 選択したファイルをWordPressにドラッグアンドドロップできます。 その後、あなたのウェブサイトに画像やギャラリーとしてそれらを挿入することができます。 メディアライブラリを使用すると、メディアを検索、表示、編集、および削除できます。
- WordPressには、カスタムのもののために、パーマリンク(ブログとスラッシュの後にあるアドレスの部分)を変更できる組み込みのツールが付属しています。 あなたは、専用のプラグインを使用してはるかに設定することができます。
- 無料と有料の両方のWordPressのウェブサイト上でそれらの50千以上があります。 プラグインの助けを借りて、あなたは、例えば、あなたのウェブページにフォームを追加したり、Googleアナリティクスと接続することができます。
Publii
Publiiは無料でオープンソースの静的サイトジェネレータです。 これは、コンポーネントやテンプレートからHTMLページを構築し、コンテンツソースを使用することを意味します(比較のために、DrupalとWordPressのコンテンツはデータベース デスクトップ(Windows、Mac、またはLinux)でコンテンツを作成してスタイルを設定するには、Publiiアプリをダウンロードする必要があります。 次に、専用のボタンをクリックすると、ファイルがレンダリングされ、サーバーにアップロードされます。 ここで言及されている他のビルダーの場合と同様に、webページを構築するために何もコード化する必要はありません。

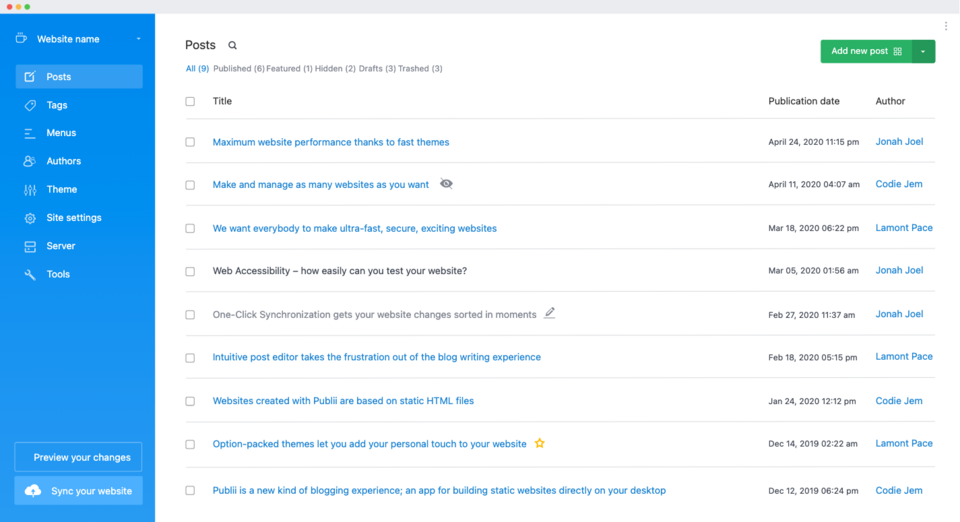
Source:Publii
このツールでウェブサイトを作成するには、テーマに取り組んでいます。 アプリに含まれているものがあり、Publii Marketplaceで利用可能な20以上の(無料および有料)があります。 デフォルトでは、あなたのウェブサイトのfrontpageは自動的にタイトル、機能画像、および短い説明のようなあなたの投稿の要素から生成されます。 このレイアウトを変更する可能性は、テーマによって異なります。
投稿を作成するには、三つの編集者のいずれかを使用することができます。 WYSIWYGエディタを使用すると、Microsoft Wordのf.e.のようにコンテンツを記述したり、画像を挿入したりすることができます。 ブロックエディタは、各段落または画像を個別のブロックに分割し、カスタマイズできます。 最後に、Markdownエディターは、より便利なHTML形式として存在します。 ここでの違いは、開始タグと終了タグの代わりに、ショートカットとプレースホルダを使用してテキストを書いたり、グラフィックを挿入したりする しかし、最後のエディタでは、あなたのコンテンツは魅力的なスタイリングの多くを持っていません。
PubliiにはSEOオプションも含まれています。 そのおかげで、わかりやすいUrlとXMLサイトマップが自動的に作成されます。 また、メタのタイトルと説明を記入し、Googleアナリティクスのトラッキングコードを入力することもできます。
Free website builder
この記事で説明したように、オープンソースという名前は、それを持つすべてのwebサイトビルダーが完全に無料であることを意味するものではありません。 ほとんどの場合、あなたが支払わなければならない費用をホスティングすることに加えて、ツールのいくつかは、追加のテーマなどのより魅力的な有料
ウェブサイトビルダーを選択する際には、コストが重要な要素になるかもしれませんが、コンテンツ管理、ブログ、マルチメディア管理、SEO、分析、フォーム それらはあなたのウェブサイトの容易な作成そして管理を可能にし継ぎ目が無いユーザーの経験を提供するべきである。 後者は、訪問者だけでなく、あなたや毎日このウェブページで働く他の人々にも適用されます。 この目的のためには、カスタマイズ可能なコンポーネントやテンプレートに基づいて、どのwebサイトのアーキテクチャモデルがより簡単で柔軟になるかをテストして決定することが重要です。