rengeteg weboldal-készítő érhető el a piacon, beleértve a nyílt forráskódúakat is. Könnyű eltévedni a lehetőségek sűrűjében. Megmutatjuk azokat az elemeket, amelyeket figyelembe kell venni a legmegbízhatóbb eszköz keresése közben. Ezután alaposan megvizsgáljuk a több nyílt forráskódú weboldal-készítőt.
mit kell keresni egy weboldal készítőben
a weboldal készítők azok az eszközök, amelyek lehetővé teszik weboldal kódolás nélküli létrehozását. Mindenekelőtt egyszerűnek és intuitívnak kell lenniük, hogy ne kelljen túl sok időt töltenie a webhely felépítésével. Nézzünk meg más elemeket és funkciókat, amelyeknek a kiválasztott szoftvernek rendelkeznie kell.
komponens alapú architektúra
az összetevők olyan kész elemek, mint a bannerek, a szövegblokkok, a képszakaszok és a lábléc, csak hogy néhányat említsünk, amelyek segítségével elkészítheti webhelyét. Nagy rugalmasságot biztosítanak, mivel a kívánt módon rendezheti őket. Miután ezt megtette, testre kell szabnia ezeket az elemeket tartalom, grafika és ikonok hozzáadásával, valamint a színek és stílusok módosításával. Mindezt egyedül érheti el anélkül, hogy pénzt költene a fejlesztők támogatására. Az előre elkészített blokkok szintén nincsenek hozzárendelve az adott típusú oldalakhoz, így szabadon használhatja őket bárhol a webhelyén, ami időt takarít meg Pl. új céloldalak építése közben. Mi több, amikor megváltoztatja a kiválasztott összetevő sablonjának kialakítását, a kiigazítások automatikusan alkalmazandók az összes aloldalra, beleértve azt is. Vessen egy pillantást az alkatrész-alapú tervezés egyéb előnyeire.
sablonok
bár a legrugalmasabb megoldásnak tekintjük egy weboldal létrehozását előre elkészített blokkokból, egy másik lehetőség a sablonok használata. Az adott típusú oldalakhoz, például a Kezdőlaphoz vagy a szolgáltatásokhoz készültek, és egy sor mezőt szenteltek nekik. Tegyük fel, hogy az első típusú oldalt építed. Ezután olyan elemeket fog látni, mint egy csúszka, cselekvésre ösztönzés, egy képszakasz, ahol három grafika van, valamint egy rögzített módon rendezett szövegterület. A honlap létrehozásához csak tartalommal kell kitöltenie őket.
a sablon architektúrával rendelkező weboldal-készítő kiválasztásakor győződjön meg arról, hogy sok sablon közül választhat. Testreszabhatónak és érzékenynek kell lenniük (hogy jól nézzenek ki a különböző típusú eszközökön). Ne feledje azonban, hogy a sablonok használatával nem manipulálhatja az elrendezésüket, nem használhatja fel újra a tartalmat, és nem oszthatja meg az oldalakon.
Tartalomkezelés
a webhely-készítő kipróbálása közben ellenőrizze, hogy könnyű-e hozzáadni és megváltoztatni a tartalmat, például szöveget, képeket, videókat, gombokat és űrlapokat. Győződjön meg arról, hogy a tartalommal való interakció intuitív lesz a szokásos szerkesztő számára, tesztelve például, hogy hány lépés szükséges egy elem szerkesztéséhez.
Blog
a blog futtatása elengedhetetlen ahhoz, hogy sok vállalkozás megmutassa szakértelmét a potenciális ügyfeleknek. Ezért kell egy weboldal-készítőnek lehetőséget biztosítani blogbejegyzések létrehozására,valamint a megfelelő kategóriák hozzárendelésére. Ez utóbbi megkönnyíti a cikkek böngészését egy adott témában. További eszköz lesz a közösségi média megosztási gombjai, amelyek lehetővé teszik az olvasók számára, hogy a tartalmat a Facebook, a Twitter vagy a LinkedIn követői között terjesszék a márka láthatóságának növelése érdekében.
multimédia
már említettük, hogy egy weboldal készítőnek lehetővé kell tennie vizuális típusú tartalmak, például képek és videók hozzáadását. A weboldalak építésére szolgáló eszköz tesztelésekor ellenőrizze a multimédia pontos lehetőségeit. Íme néhány szempont, amelyet érdemes figyelembe venni:
- formátumok – győződjön meg róla, hogy képes lesz feltölteni a képeket a különböző formátumokban (PNG, JPEG, SVG),
- képgalériák létrehozása – gazdagítják az oldalak megjelenését,
- beágyazott videók – ellenőrizze, hogy lehetséges-e videót futtatni a webhelyén harmadik féltől származó videótároló platformok, például a YouTube vagy a Vimeo erőforrásával, hogy az ne lassítsa le webhelyét.
űrlapok
az elérhetőségi adatok gyűjtése az Ön weboldalán szükséges ahhoz, hogy elérje az ajánlatában érdekelt embereket. A weboldal készítőnek lehetővé kell tennie az űrlapok egyszerű létrehozását, valamint lehetőséget kell adnia az igényeinek megfelelő mezők (például Név, e-mail, ipar, vállalatméret) kiválasztására.
SEO
a SEO-ra optimalizált tartalomnak köszönhetően webhelye jobban látható a keresőmotorok számára, és magasabb helyezést érhet el az eredményoldalakon. Ezért érdemes ellenőrizni, hogy egy weboldal-készítő rendelkezik-e beépített SEO eszközzel, amely lehetővé teszi a megfelelő metacímkék, kulcsszavak és alt szövegek hozzáadását.
Analytics
a felhasználók viselkedésének elemzésével megtudhatja, mit kell hozzáadni vagy javítani rajta. Ellenőrizze, hogy egy adott webhely-készítő kínál-E beépített elemzési megoldást, vagy lehetővé teszi-e az integrációt harmadik féltől származó elemző eszközökkel, például a Google Analytics szolgáltatással.
ingyenes és nyílt forráskódú
egyesek azt gondolhatják, hogy a nyílt forráskódú weboldal készítői teljesen ingyenesek. Ne feledje, hogy vannak olyan költségek, amelyeket önnek kell fizetnie, függetlenül attól, hogy milyen megoldást választ, mint például a domain és a tárhely. Ezenkívül néhány eszköz korlátozott számú funkciót kínál ingyen, és fel kell fizetnie egy prémium csomagra, hogy hozzáférjen a többi funkcióhoz.
mivel már ismeri azokat az elemeket, amelyeket érdemes megfontolni, miközben nyílt forráskódú weboldal-készítőt keres, nézzünk meg több, a piacon elérhető eszközt.
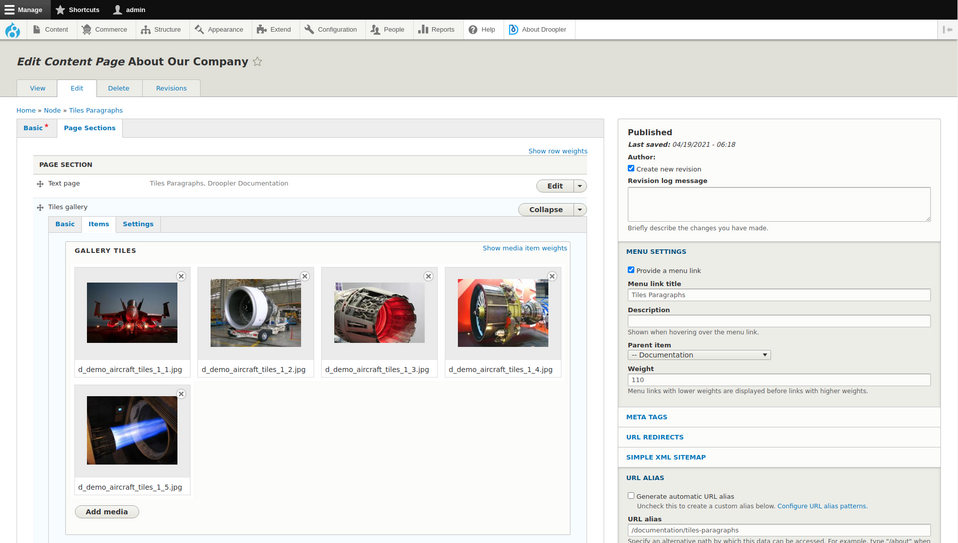
Droopler
Droopler egy Drupal disztribúció weboldalak készítéséhez, a Drupal CMS (tartalomkezelő rendszer) alapján. Ingyenesen letölthető és használható (a teljes funkcionalitással). Ez az eszköz lehetővé teszi, hogy kiterjedt webhelyeket hozzon létre olvasható összetevőkből, így nem kell semmit kódolnia.

több mint egy tucat elemet (pontosan bekezdéseket) használhat, például:
- banner-ez lehetővé teszi, hogy adjunk egy nagy fotó, szöveg, és egy CTA (cselekvésre ösztönzés) gombot,
- formában-akkor tegyük formában bármilyen típusú, adjunk hozzá egy címet, egy kép hátterét, és egy ikon rá,
- galéria – akkor helyezze el a képeket miniatűrök; teljes verziójuk egy kattintással elérhető lesz,
- sidebar embed paragraph – ez az elem lehetővé teszi, hogy külső iframe-et helyezzen el a weboldalán (például egy videót a YouTube-ról).
a webhely létrehozásához használhatja az alapértelmezett alapelrendezést, és könnyen szerkesztheti az elemeit, vagy minden oldalt a kívánt módon készíthet, kihasználva az összetevők előnyeit. Az egyetlen aloldalhoz hozzáadható szakaszok száma, valamint a létrehozható aloldalak száma korlátlan. Minden Oldalelrendezés fogékony lesz, így jól fog kinézni számítógépen, mobilon és táblagépen. Az alábbiakban talál még néhány hasznos Droopler funkciót.
Blog
Droopler tartalmaz egy blog készült bekezdések. Nekik köszönhetően könnyedén hozzáadhat tartalmat, például szöveget, képeket, és beágyazhat egy videót.
beépített SEO beállítások
beállíthatja meta tagek minden oldal és ALT tag az összes kép, hozzon létre barátságos URL-ek (rövid és logikusan strukturált) és sitemaps (XML sitemap generator) találkozó a sitemaps.org Irányelvek. A Droopler webhely teljesítményének megtekintéséhez telepítheti a Google Analytics modult.
E-kereskedelem
elegendő a Drupal Commerce modul telepítése, hogy kész online boltot kapjon. Miután ezt megtette, hozzáférhet az e-kereskedelem témájához a Drooplerben. Ami azt a tényt illeti, hogy ez a weboldal-készítő a Drupal-on alapul, használhat más modulokat is, például fizetési rendszerek vagy szállítási lehetőségek hozzáadásához.
használhatja Droopler egyszerű kis üzleti weboldalak, Drupal vállalati honlapok, valamint a honlap gyárak több microsites.
Drupal
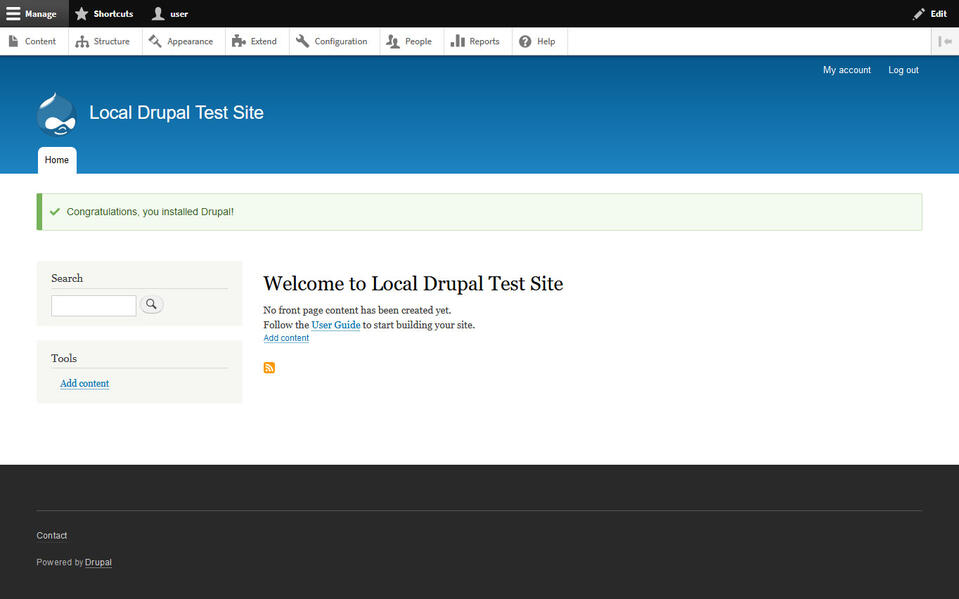
bár ez több időt és erőfeszítést igényel, mint a Drooplerrel, a Drupal kódolása nélkül is létrehozhat egy weboldalt. Ez egy ingyenes és nyílt forráskódú tartalomkezelő rendszer. A telepítés után megjelenik azoknak a szakaszoknak a neve, amelyekben módosíthatja a weboldalt. Az alábbiakban röviden leírunk néhányat.
- tartalom – új oldalak és blogbejegyzések létrehozásának helye, valamint a médiakönyvtár kezelése.
- struktúra – itt gondoskodhat a webhely minden eleméről, például a tartalomtípusokról, a menükről, a blokkokról, az űrlapokról és a taxonómiákról (pl. a blogbejegyzések kategorizálására használt címkék).
- személyek – ebben a szakaszban beállíthatja a szerepeket és az engedélyeket.

forrás: WebsiteSetup
az új Drupal-webhely alapértelmezett témával rendelkezik, amelyet konfigurálhat (például a színek módosításával vagy a vállalat logójának hozzáadásával). A Drupal téma könyvtárban azonban csaknem háromezer ingyenes téma érhető el. Miután telepítette az egyiket a webhelyére, a témától függően megváltoztathatja a színsémát, a háttereket és a favicont (egy kis ikon látható a böngésző ablak fülén, a weboldal címe mellett).
a Drupal másik kulcsfontosságú jellemzője a modulok, amelyek lehetővé teszik webhelyének különböző módon történő bővítését. Több mint 40 ezer ingyenes modul van. Lehetővé teszi f. e. az oldal aliasok létrehozásának automatizálása (a Pathauto modul), a már említett integráció a Google Analytics szolgáltatással, valamint a botok elleni védelem (a modul).
Joomla
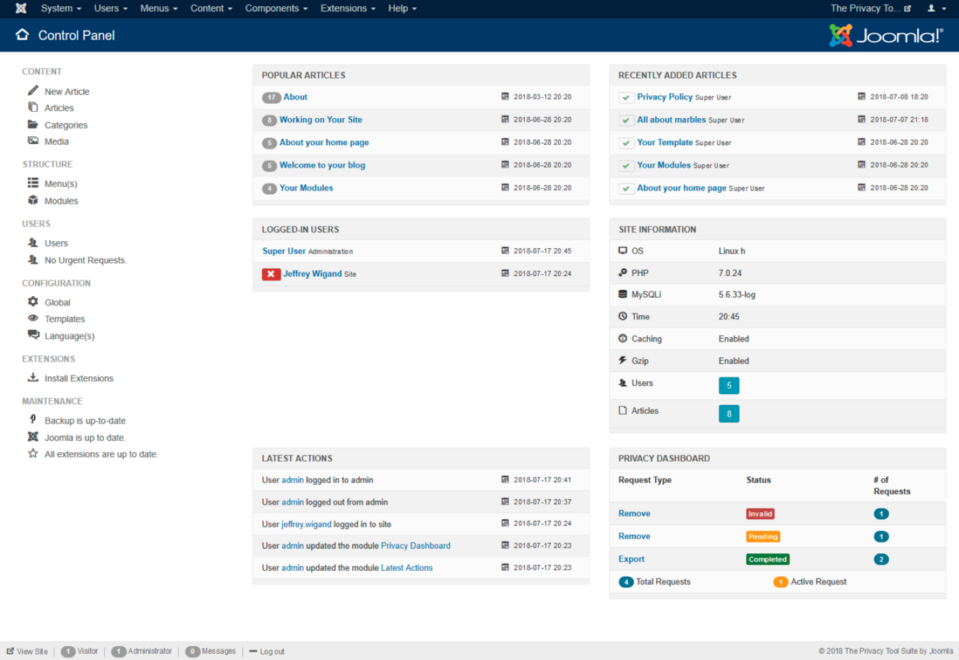
a Joomla egy nyílt forráskódú weboldal-készítő, amely ingyenesen használható a General Public License alatt, amely lehetővé teszi a tartalom készítését, kezelését és közzétételét. Az eszköz telepítése után több alapértelmezett sablont fog látni. Azonban több ezer (mind ingyenes, mind fizetett) megtalálható más weboldalakon. Ezen sablonok közül sok lehetővé teszi a betűtípusok, színek és elrendezések kódolás nélküli módosítását a GUI (grafikus felhasználói felület) használatának köszönhetően. Az összes sablon reagál, mivel a Joomla a Bootstrap-ot használja erre a célra.

a Vezérlőpult. Forrás: Joomla dokumentáció
most vessünk egy pillantást a weboldal-készítő néhány fő jellemzőjére.
- közzétételi eszközök – lehetővé teszik például egy cikk közzétételének ütemezését egy kiválasztott napra.
- WYSIWYG editor – lehetővé teszi a tartalom kódolás nélküli szerkesztését.
- Media Manager – eszköz képek és más típusú fájlok hozzáadásához és kezeléséhez.
- SEO optimalizálás – engedélyezheti a barátságos URL-eket, az URL átírását (az index eltávolítását.php a címből), és adjon hozzá meta leírásokat és kulcsszavakat.
a Joomla webhelyének bővítéséhez vagy új funkciók hozzáadásához telepítenie kell egy dedikált kiterjesztést. A hivatalos Joomla weboldal szerint több mint hatezer van (mind ingyenes, mind fizetett).
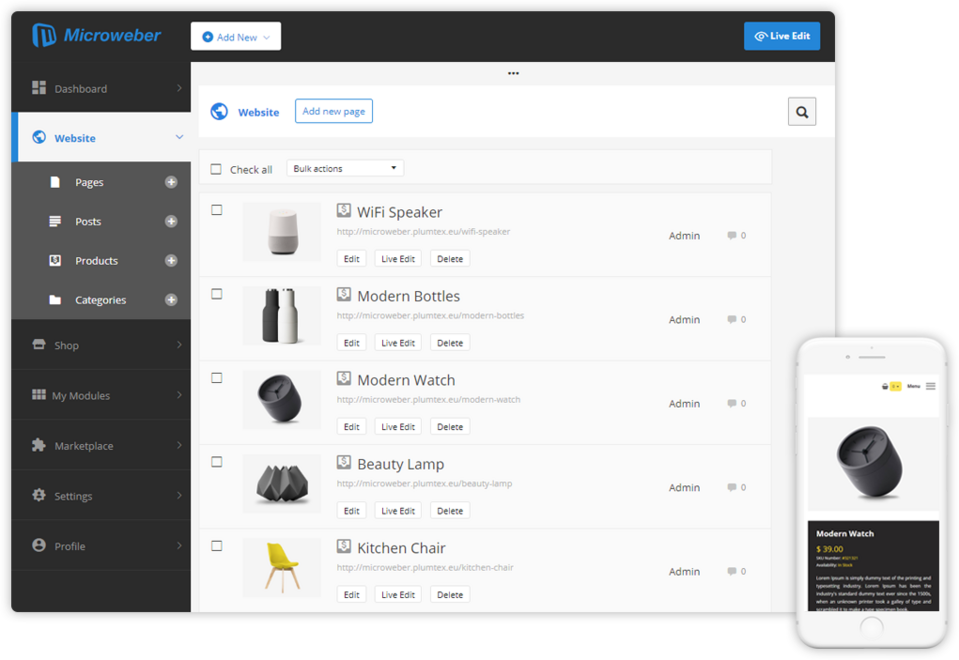
Microweber.org
Microweber.az org egy ingyenes és nyílt forráskódú weboldal-készítő, amelyet a Laravel keretrendszer segítségével hoztak létre. Ez tartalmaz egy alapértelmezett sablon nevű álom, amely több mint egy tucat oldal elrendezések, mint a mintegy, Portfolio, lépjen kapcsolatba velünk, bolt, és a Pénztár. Vannak még 75 preprepared elemek elrendezések, mint például ajánlólevél, bal kép jobb szöveg, blogbejegyzések, hogy akkor drag and drop egy oldalt éppen dolgozik. Az álom mellett az új világ sablont is ingyenesen használhatja, ha letölti a Microweber.org oldal. Hat prémium sablont is láthat ott.

forrás: Microweber.org
a webhely gazdagításához olyan modulokat is használhat (a túlnyomó többség ingyenes), mint a Naptár, a minősítés, a címkék és a videó beágyazása. Néhány más lehetőség, amelyet a Microweber-ben kap:
- Blog jellemzők – lehetővé teszi, hogy hozzon létre a cég blog, írjon cikkeket, adjunk hozzá fényképeket és videókat (a drag and drop),
- dinamikus elrendezések – akkor lehet alkalmazni elem elrendezés húzással őket az oldalra,
- Online áruház építő lehetőségek feltölteni a termékeket, kezeli a megrendeléseket, és integrálja a Fizetési módok,
- statisztika – az irányítópulton az Admin Panel, akkor figyelemmel kíséri a weboldal teljesítménye (látogatók, Megtekintések és megrendelések).
WordPress
WordPress.org egy másik példa egy nyílt forráskódú weboldal-készítőre. Legyen óvatos, ne keverje össze WordPress.com ami egy másik platform, nagyon korlátozott funkciókkal, amelyek szerepelnek az ingyenes tervben. Ezen eszközök közül az első szabadon használható. Az egyetlen költség az Ön számára a tárhely lesz, de amint azt a cikk elején említettük, ez a helyzet a különböző nyílt forráskódú webhely-készítők esetében.

forrás: WordPress
alapértelmezés szerint ez a weboldal-készítő három témát ad-előre formázott elrendezéseket, amelyeket kódolás nélkül használhat. De több mint nyolcezer ingyenes téma érhető el a WordPress weboldalán, és máshol még több fizetett témát találhat.
a WordPress lehetővé teszi oldalak és blogbejegyzések létrehozását és szerkesztését. A WordPress szerkesztővel mozgathatja, módosíthatja és testreszabhatja weboldalának minden blokkját. Ami a cikkeket illeti, jó néhány tartalmi eszközt kap a piszkozatok hozzáadásához, az íráshoz és a kiadvány ütemezéséhez. Azt is beállíthatja, hogy Ki változtathatja meg a szövegeket a felhasználókezelési funkció miatt. Ez lehetővé teszi, hogy hozzárendeljen bizonyos szerepeket a webhelyén – adminisztrátor, szerkesztő és közreműködő, csak hogy néhányat említsünk.
most vessünk egy pillantást néhány más hasznos WordPress funkcióra.
- média menedzsment. A kiválasztott fájlokat áthúzhatja a WordPress – be. Ezután beillesztheti őket képekként vagy galériákként a webhelyére. A Médiakönyvtár lehetővé teszi a Média keresését, megtekintését, szerkesztését és törlését.
- SEO. A WordPress beépített eszközökkel rendelkezik, amelyek lehetővé teszik a permalinkek megváltoztatását (a cím azon része, amely a blog és a perjel után található), az egyéni eszközökhöz. Sokkal többet konfigurálhat dedikált bővítmények segítségével.
- Plugins. Több mint 50 ezer van a WordPress webhelyén, mind ingyenes, mind fizetett. A beépülő modulok segítségével például űrlapokat adhat hozzá weboldalához, vagy összekapcsolhatja azt a Google Analytics szolgáltatással.
Publii
a Publii egy ingyenes és nyílt forráskódú statikus webhelygenerátor. Ez azt jelenti, hogy HTML oldalakat épít összetevőkből vagy sablonokból, és tartalomforrást használ (összehasonlításképpen: a Drupal és a WordPress tartalma adatbázisban tárolódik és kezelhető). Le kell töltenie a Publii alkalmazást a tartalom létrehozásához és stílusához az asztalon (Windows, Mac vagy Linux). Ezután, ha rákattint egy dedikált gombra, a fájlokat renderelik és feltöltik a szerverre. Mint az itt említett többi építő esetében, a weboldal felépítéséhez semmit sem kell kódolnia.

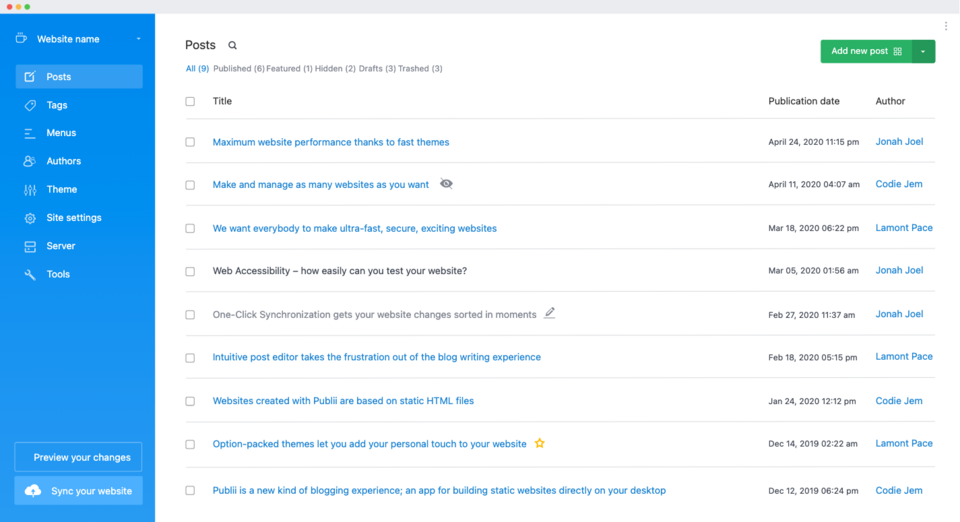
forrás: Publii
a webhely létrehozásához ebben az eszközben egy témán fog dolgozni. Van egy benne az app, és több mint 20 további (ingyenes és fizetett) elérhető a Publii Marketplace. Alapértelmezés szerint a webhely címlapja automatikusan generálódik a bejegyzések elemeiből, például a címből, a funkcióképből és a rövid leírásból. Az elrendezés megváltoztatásának lehetőségei a témától függően változnak.
bejegyzések létrehozásához a három szerkesztő egyikét használhatja. A WYSIWYG szerkesztő lehetővé teszi, hogy írjon tartalmat, és helyezze be a képeket, mint f. e. a Microsoft Word. A Blokkszerkesztő minden bekezdést vagy képet külön blokkba oszt, amelyet testreszabhat. Végül a Markdown szerkesztő a HTML kényelmesebb formájaként létezik. A különbség itt az, hogy a címkék megnyitása és bezárása helyett parancsikonokat és helyőrzőket használ szöveg írásához vagy grafikák beszúrásához. Az utolsó szerkesztővel azonban a tartalmának nem lesz sok vonzó stílusa.
a Publii SEO opciókat is tartalmaz. Ennek köszönhetően automatikusan barátságos URL-eket és XML-webhelytérképet hoz létre. A metacímeket és leírásokat is kitöltheti, és megadhatja a Google Analytics követőkódját.
ingyenes weboldal készítő
amint azt ebben a cikkben kifejtettük, a nyílt forráskód név nem jelenti azt, hogy minden weboldal-készítő teljesen ingyenes. A tárhely költségei mellett a legtöbb esetben fizetnie kell, néhány eszköz vonzóbb fizetett funkciókat kínál, például további témákat.
bár a költség fontos tényező lehet az Ön számára a weboldal-készítő kiválasztásakor, ne felejtse el kipróbálni a tartalomkezeléssel, a blogolással, a multimédia-kezeléssel, a SEO-val, az elemzéssel és az űrlapokkal kapcsolatos funkciókat is. Lehetővé kell tenniük a webhely egyszerű létrehozását és kezelését, és zökkenőmentes felhasználói élményt kell nyújtaniuk. Ez utóbbi nem csak a látogatókra vonatkozik, hanem Önre és más emberekre is, akik minden nap dolgoznak ezen a weboldalon. Ehhez fontos, hogy tesztelje és eldöntse, melyik weboldal architektúramodellje lesz könnyebb és rugalmasabb az Ön számára-testreszabható összetevők vagy sablonok alapján.