These instructions show you how to create a click-through slideshow that features images you lated to the blog.
luokkablogissamme on kaksi diaesityksen asetteluvaihtoehtoa, vakio ja karuselli, ja näet molemmat vaihtoehdot tämän sivun alalaidasta.
noudata ensin näitä ohjeita:
- varmista, että kuvat ovat web-ready-muodossa.
- Luo uusi blogikirjoitus, anna sille aiherivi ja määritä se oikeaan kategoriaan.
tämän jälkeen seuraa alla olevia ohjeita ja luo diaesityksesi. Lähes kaikki vaiheet koskevat joko diaesitys muodossa, mutta vaiheessa 5 sinulla on mahdollisuus valita yksi tai toinen muoto.
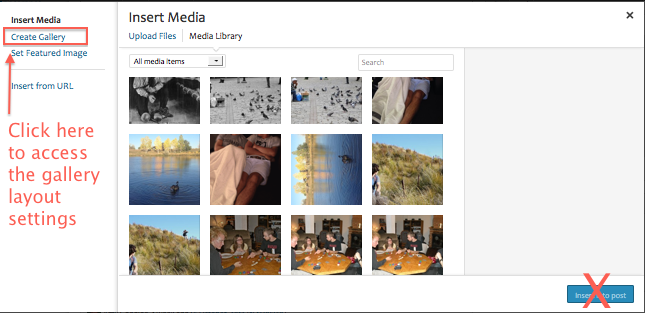
(1) Käytä Add Media-painiketta kuvien lataamiseen ja kuvatekstien lisäämiseen, jos mahdollista, mutta älä vielä napsauta ”lisää postiin” – painiketta.
(2) Klikkaa linkkiä luodaksesi gallerian lähelle media-ikkunan vasenta yläkulmaa.

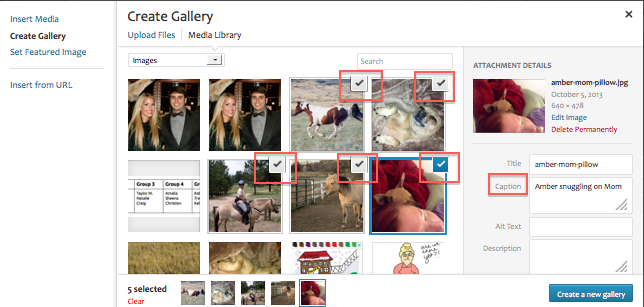
(3) Klikkaa jokaista kuvaa, jonka haluat sisällyttää galleriaan. Valitut kuvat on merkitty tarkistuksella. Jos haluat poistaa kuvan valinnan, klikkaa sitä ja napsauta miinusta, joka näkyy, missä tarkistus oli.

(4) napsauta sinistä” Luo uusi galleria ” – painiketta oikeassa alakulmassa.
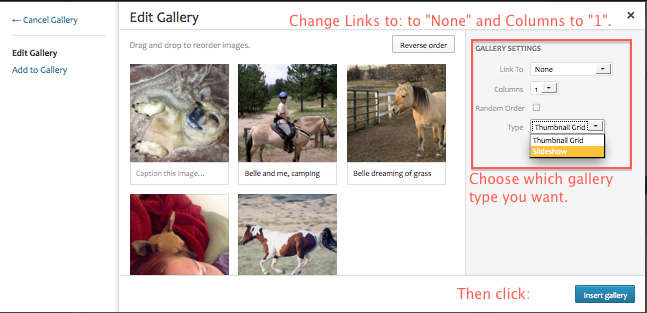
(5) uudessa gallerian Asetukset-ruudussa, joka lataa, muuttaa linkin ja sarakkeiden asetuksia formaatista riippumatta ja muuttaa tyyppi-asetusta sen mukaan, haluatko vakio-vai karuselliformaatin, kuten sivun alalaidasta näkyy.
- molemmille formaateille: vaihda ”linkki” muotoon ei mitään ja ”sarakkeet” muotoon 1
- vakiomuotoisille, vaihda Tyyppi diaesitykseksi.
- ”Karuselli” – formaatissa Tyyppi asetetaan pienoiskuvan ruudukkoon.

(6) napsauta sinistä” Lisää Galleria ” – painiketta oikeassa alakulmassa. Mitä näet näkyvät post editing-ruutuun riippuu siitä, muokkaatko viestiä visuaalisessa vai tekstitilassa.
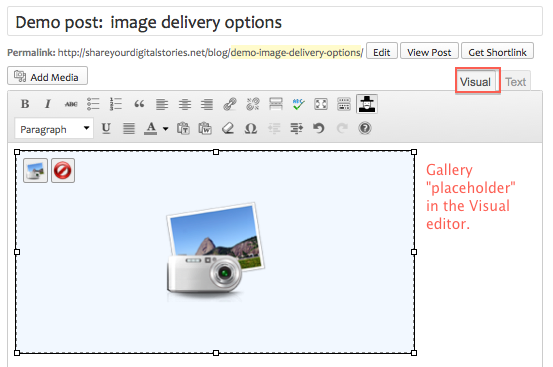
visuaalinen tila
(jos haluat muokata galleriaa, napsauta ensin paikkamerkkiä ja sitten vasemmassa yläkulmassa olevaa pientä kuvaketta.)

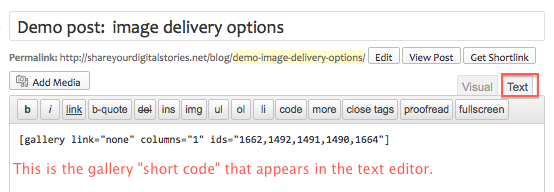
Tekstitila
(muokkaa galleriaa, poista lyhyt koodi ja aloita alusta.)

(8) Esikatsele julkaisua nähdäksesi, pidätkö gallerian ulkonäöstä, ja jos et, tee tarvittavat muutokset ennen sen julkaisemista.
Vakioformaatti
plussat: yleensä toimii
miinukset: Auto-plays, joten käyttäjien täytyy keskeyttää ensin liikkuakseen läpi omaan tahtiinsa; kuvat eivät välttämättä sovi kauniisti ”kankaalle;” kuvatekstit voivat juosta kuvien
ruutukaappaus normaalista diaesityksestä postauksessa:

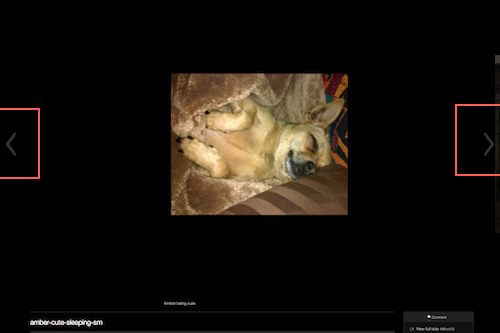
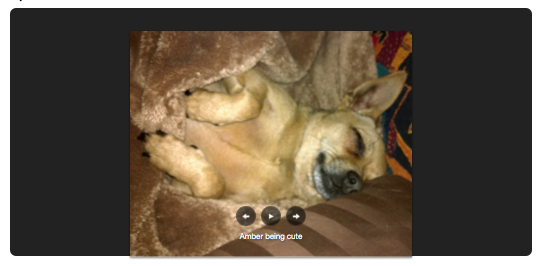
karusellimuoto
plussat: paljon mukavamman näköinen; antaa katsojille mahdollisuuden klikata läpi omaan tahtiinsa; parempi sijainti kuvateksteille
miinukset: ei välttämättä toimi kaikilla selaimilla ja laitteilla
kuvakaappaus karusellin diaesityksestä postauksessa (jossa on punaisiin ruutuihin merkityt etu-ja takanuolet, koska niitä on vaikea nähdä):