disse instruksjonene viser deg hvordan du lager en lysbildefremvisning som inneholder bilder du lastet opp til bloggen.
vår klasseblogg har to alternativer for lysbildefremvisning, standard og karusell, og du kan se begge alternativene nederst på denne siden.
Følg disse trinnene først:
- Kontroller at bildene er i web-klar format.
- Opprett et nytt blogginnlegg, gi det en emnelinje, og tilordne den til riktig kategori.
følg deretter trinnene nedenfor for å opprette lysbildeserien. Nesten alle trinnene gjelder enten lysbildeformat, men i trinn 5 har du muligheten til å velge ett eller annet format.
(1) Bruk Legg Til Media-knappen for å laste opp bilder og legge til bildetekster, hvis aktuelt, men ikke klikk på «sett inn i innlegg» – knappen ennå.
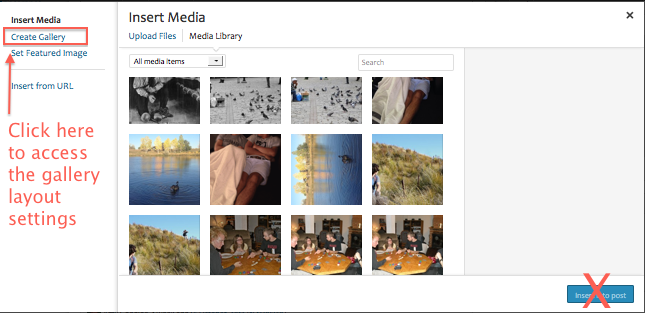
(2) Klikk på linken For Å Opprette Galleri nær øvre venstre hjørne av medievinduet.

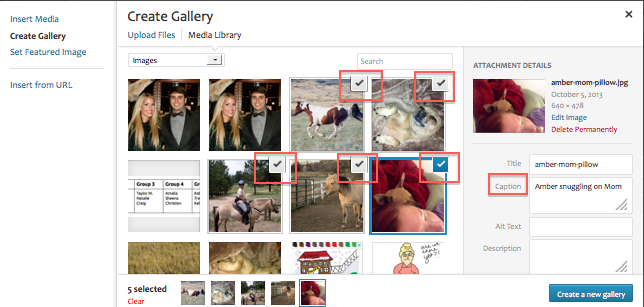
(3) Klikk på hvert bilde du vil inkludere i galleriet ditt. Valgte bilder er merket med en sjekk. For å velge et bilde, klikk på det og klikk deretter på minus som vises der sjekken var.

(4) Klikk på den blå» opprett nytt galleri » – knappen nederst til høyre.
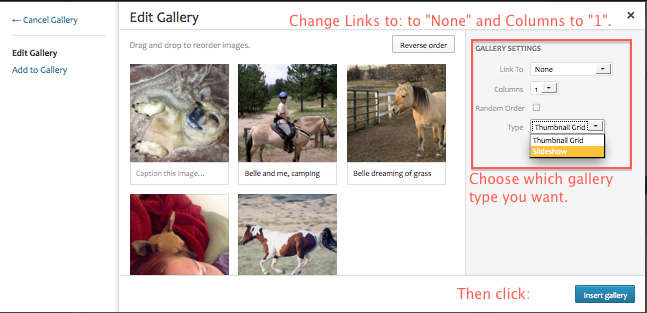
(5) i ruten nye galleriinnstillinger som lastes inn, endrer Du Innstillingene For Kobling og Kolonner uavhengig av format, og endrer Typeinnstillingen basert på om du vil ha standard-eller karusellformat, som vist nederst på siden.
- for begge formatene: endre «Link to» Til Ingen og «Columns» til 1
- for standardformat, endre Typen Til Lysbildeserie.
- for» karusell » – format, la Typen settes Til Miniatyrrutenett.

(6) Klikk på den blå» sett inn galleri » – knappen nederst til høyre. Det du ser, vises i boksen etter redigering, avhenger av om du redigerer innlegget I Visuell eller Tekstmodus.
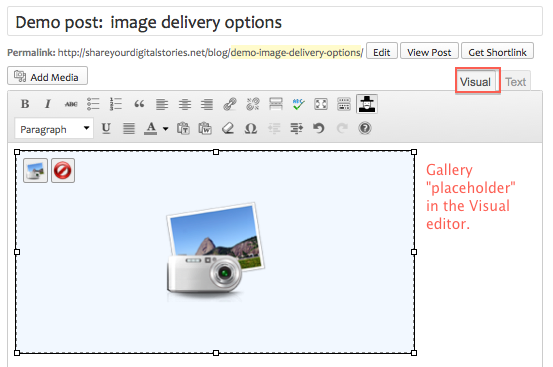
Visuell Modus
( for å redigere galleriet, klikk på plassholderen og deretter på det lille bildeikonet øverst til venstre.)

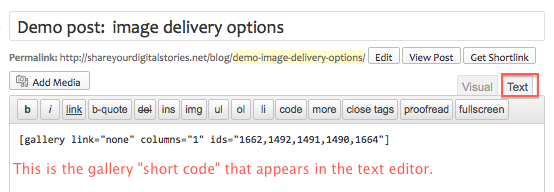
Tekstmodus
(for å redigere galleriet, slett den korte koden og start på nytt.)

(8) Forhåndsvis innlegget for å se om du liker utseendet på galleriet, og hvis ikke, gjør du nødvendige endringer før du publiserer det.
Standard Format
Pros: Fungerer Vanligvis
Ulemper: Auto-spiller, slik at brukerne må pause først for å bevege seg gjennom i sitt eget tempo; Bilder kan ikke passe pent inn på «lerret;» Bildetekster kan kjøre over bilder
Skjermbilde av en standard lysbildefremvisning i et innlegg:

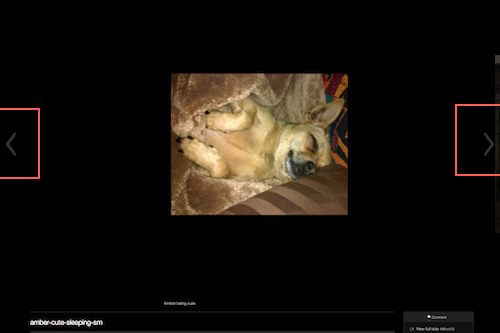
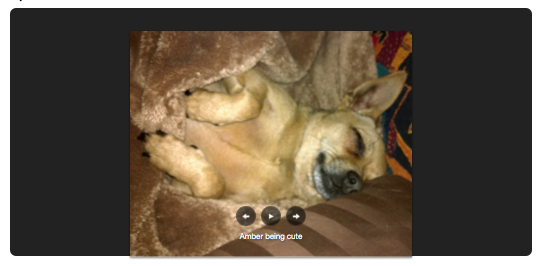
Carousel Format
Pros: Mye hyggeligere ute; lar seerne til å klikke gjennom i sitt eget tempo; Bedre plassering for bildetekster
Ulemper: kan ikke fungere på alle nettlesere og enheter
Skjermbilde av en karusell lysbildeserie i et innlegg (med frem og tilbake piler merket i røde bokser, siden de er vanskelig å se):