Diese Anleitung zeigt Ihnen, wie Sie eine Click-Through-Diashow mit Bildern erstellen, die Sie in den Blog hochgeladen haben.
Unser Klassenblog hat zwei Optionen für das Diashow-Layout, Standard und Karussell, und Sie können beide Optionen am Ende dieser Seite sehen.
Befolgen Sie zuerst diese Schritte:
- Stellen Sie sicher, dass Ihre Bilder im webfähigen Format vorliegen.
- Erstellen Sie einen neuen Blogbeitrag, geben Sie ihm eine Betreffzeile und ordnen Sie ihn der richtigen Kategorie zu.
Führen Sie dann die folgenden Schritte aus, um Ihre Diashow zu erstellen. Fast alle Schritte gelten für jedes Diashow-Format, aber in Schritt 5 haben Sie die Möglichkeit, das eine oder andere Format auszuwählen.
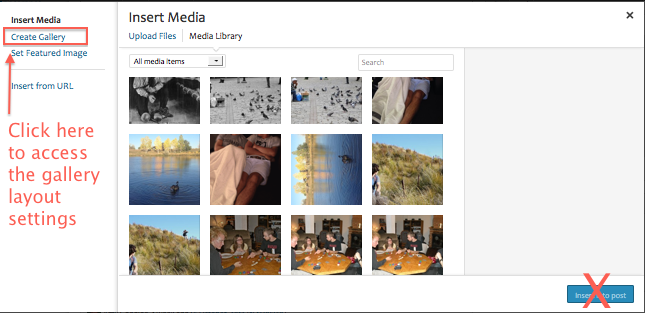
(1) Verwenden Sie die Schaltfläche Medien hinzufügen, um Ihre Bilder hochzuladen und ggf. Bildunterschriften hinzuzufügen, klicken Sie jedoch NOCH NICHT auf die Schaltfläche „In Beitrag einfügen“.
(2) Klicken Sie auf den Link zum Erstellen einer Galerie in der oberen linken Ecke des Medienfensters.

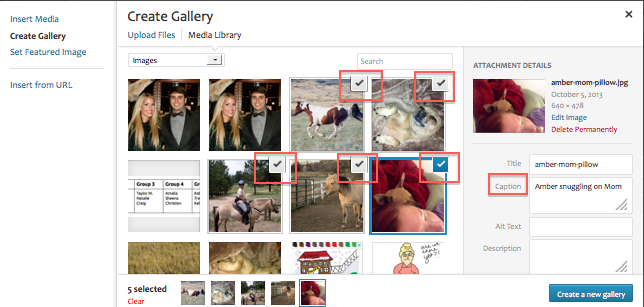
(3) Klicken Sie auf jedes Bild, das Sie in Ihre Galerie aufnehmen möchten. Ausgewählte Bilder werden mit einem Häkchen markiert. Um die Auswahl eines Bildes aufzuheben, klicken Sie darauf und dann auf das Minus, das an der Stelle angezeigt wird, an der sich das Häkchen befand.

(4) Klicken Sie unten rechts auf die blaue Schaltfläche „Neue Galerie erstellen“.
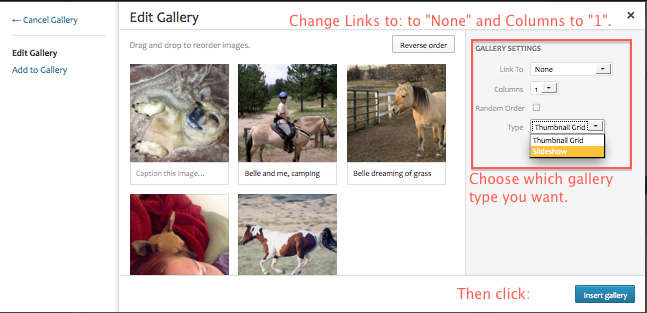
(5) Ändern Sie im Fenster neue Galerieeinstellungen, das geladen wird, die Link- und Spalteneinstellungen unabhängig vom Format und die Typeinstellung basierend darauf, ob Sie das Standardformat oder das Karussellformat wünschen, wie unten auf der Seite gezeigt.
- Für beide Formate: Ändern Sie „Link to“ in None und „Columns“ in 1
- Ändern Sie für das Standardformat den Typ in Slideshow.
- Lassen Sie für das Format „Karussell“ den Typ auf Miniaturansichtsraster festgelegt.

(6) Klicken Sie unten rechts auf die blaue Schaltfläche „Galerie einfügen“. Was im Post-Bearbeitungsfeld angezeigt wird, hängt davon ab, ob Sie den Beitrag im visuellen oder im Textmodus bearbeiten.
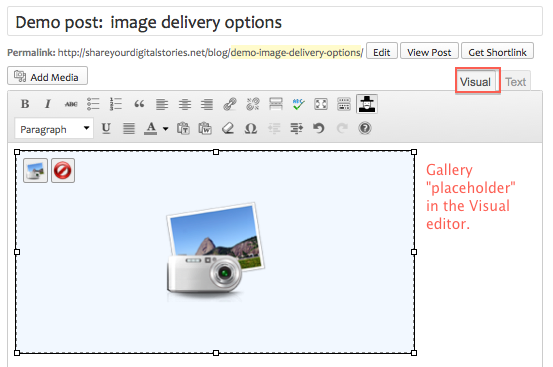
Visueller Modus
(Um die Galerie zu bearbeiten, klicken Sie auf den Platzhalter und dann auf das kleine Bildsymbol in der oberen linken Ecke.)

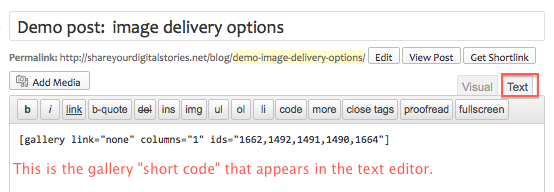
Textmodus
(Um die Galerie zu bearbeiten, löschen Sie den Kurzcode und beginnen Sie von vorne.)

(8) Zeigen Sie eine Vorschau des Beitrags an, um zu sehen, ob Ihnen das Aussehen der Galerie gefällt, und wenn nicht, nehmen Sie alle erforderlichen Änderungen vor, bevor Sie ihn veröffentlichen.
Standardformat
Vorteile: Funktioniert normalerweise
Nachteile: Automatische Wiedergabe, sodass Benutzer zuerst pausieren müssen, um sich in ihrem eigenen Tempo zu bewegen; Bilder passen möglicherweise nicht gut auf „Leinwand“; Bildunterschriften können über Bilder laufen
Screenshot einer Standard-Diashow in einem Beitrag:

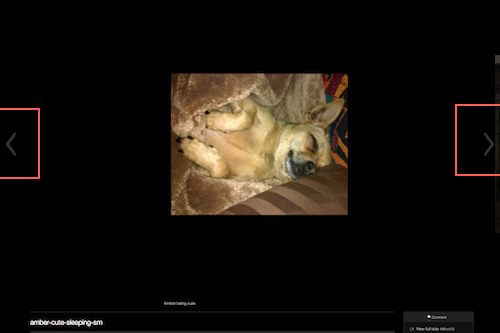
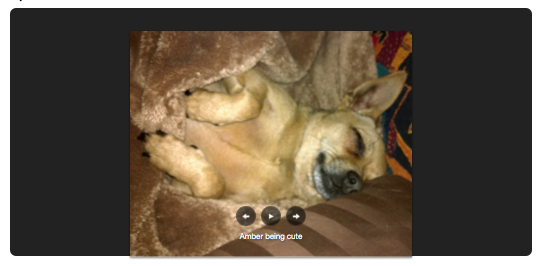
Karussellformat
Vorteile: Viel schöner aussehend; Ermöglicht es den Zuschauern, in ihrem eigenen Tempo durchzuklicken; Bessere Position für Bildunterschriften
Nachteile: Funktioniert möglicherweise nicht auf allen Browsern und Geräten
Screenshot einer Karussell-Diashow in einem Beitrag (mit Vor- und Rückwärtspfeilen in roten Feldern markiert, da sie schwer zu sehen sind)):