Es gibt viele Website Builder auf dem Markt, einschließlich Open Source. Es ist leicht, sich im Dickicht der Möglichkeiten zu verlieren. Wir zeigen Ihnen die Elemente, die Sie bei der Suche nach dem zuverlässigsten Tool berücksichtigen müssen. Dann schauen wir uns die verschiedenen Open-Source-Website-Builder genauer an.
Worauf Sie in einem Website-Builder achten sollten
Website-Builder sind die Tools, mit denen Sie eine Webseite ohne Codierung erstellen können. Vor allem sollten sie einfach und intuitiv zu bedienen sein, damit Sie nicht zu viel Zeit mit dem Aufbau Ihrer Website verbringen müssen. Sehen wir uns andere Elemente und Funktionen an, die die ausgewählte Software haben sollte.
Komponentenbasierte Architektur
Komponenten sind vorgefertigte Elemente wie Banner, Textblöcke, Bildausschnitte und Fußzeilen, um nur einige zu nennen, mit denen Sie Ihre Website erstellen können. Sie geben Ihnen große Flexibilität, da Sie sie so anordnen können, wie Sie es möchten. Sobald Sie dies getan haben, müssen Sie diese Elemente anpassen, indem Sie Inhalte, Grafiken und Symbole hinzufügen sowie Farben und Stile ändern. Sie können alles selbst erreichen, ohne Geld für den Support der Entwickler auszugeben. Die vorgefertigten Blöcke sind auch nicht dem spezifischen Seitentyp zugeordnet, sodass Sie sie überall auf Ihrer Website frei verwenden können, was Zeit spart, z. B. beim Erstellen neuer Zielseiten. Wenn Sie das Design der Vorlage einer ausgewählten Komponente ändern, werden die Anpassungen automatisch auf alle Unterseiten einschließlich der Vorlage angewendet. Schauen Sie sich die weiteren Vorteile des komponentenbasierten Designs an.
Vorlagen
Obwohl wir die Erstellung einer Website aus vorgefertigten Blöcken als die flexibelste Lösung betrachten, besteht eine andere Option darin, die Vorlagen zu verwenden. Sie sind für die spezifische Art von Seiten wie Homepage oder Dienstleistungen gemacht und haben eine Reihe von Feldern für sie gewidmet. Angenommen, Sie erstellen die erste Art von Seite. Dann sehen Sie Elemente wie einen Schieberegler, einen Aufruf zum Handeln, einen Bildausschnitt mit einem Platz für drei Grafiken und einen Textbereich, der fest angeordnet ist. Sie müssen sie nur mit Inhalten füllen, um Ihre Homepage zu erstellen.
Stellen Sie bei der Auswahl eines Website-Builders mit der Vorlagenarchitektur sicher, dass er viele Vorlagen zur Auswahl enthält. Sie sollten auch anpassbar und reaktionsschnell sein (um auf verschiedenen Gerätetypen gut auszusehen). Denken Sie jedoch daran, dass Sie mit Vorlagen das Layout nicht bearbeiten, den Inhalt nicht wiederverwenden oder seitenübergreifend freigeben können.
Content Management
Überprüfen Sie beim Testen eines Website-Builders, ob es einfach ist, Inhalte wie Text, Bilder, Videos, Schaltflächen und Formulare hinzuzufügen und zu ändern. Stellen Sie sicher, dass die Interaktion mit Inhalten für einen normalen Editor intuitiv ist, indem Sie beispielsweise testen, wie viele Schritte zum Bearbeiten eines Elements erforderlich sind.
Blog
Das Betreiben eines Blogs ist für viele Unternehmen von entscheidender Bedeutung, um potenziellen Kunden ihr Fachwissen zu zeigen. Aus diesem Grund sollte ein Website-Builder die Möglichkeit haben, Blog-Posts zu erstellen und ihnen die richtigen Kategorien zuzuweisen. Letzteres erleichtert das Durchsuchen von Artikeln zu einem bestimmten Thema. Ein zusätzliches Asset sind Social-Media-Share-Buttons, mit denen die Leser Ihre Inhalte unter ihren Followern auf Facebook, Twitter oder LinkedIn verteilen können, um die Sichtbarkeit Ihrer Marke zu erhöhen.
Multimedia
Wir haben bereits erwähnt, dass Sie mit einem Website-Builder visuelle Arten von Inhalten wie Bilder und Videos hinzufügen können. Überprüfen Sie beim Testen eines Tools zum Erstellen von Websites die genauen Möglichkeiten, die es in Bezug auf Multimedia bietet. Hier sind einige Aspekte, die es wert sind, berücksichtigt zu werden:
- Formate – Stellen Sie sicher, dass Sie Bilder in den verschiedenen Formaten (PNG, JPEG, SVG) hochladen können,
- Erstellen von Bildergalerien – sie bereichern das Aussehen Ihrer Seiten,
- eingebettete Videos – Überprüfen Sie, ob es möglich ist, ein Video auf Ihrer Webseite mit der Ressource von Video-Hosting-Plattformen von Drittanbietern wie YouTube oder Vimeo zu starten, damit Ihre Website nicht verlangsamt wird.
Das Sammeln von Kontaktinformationen auf Ihrer Webseite ist notwendig, um die an Ihrem Angebot interessierten Personen zu erreichen. Ein Website-Builder sollte die einfache Erstellung von Formularen sowie die Möglichkeit bieten, die Felder (wie Name, E-Mail, Branche, Unternehmensgröße) auszuwählen, die Ihren Anforderungen entsprechen.
SEO
Mit SEO-optimierten Inhalten ist Ihre Website für Suchmaschinen besser sichtbar und kann auf den Ergebnisseiten einen höheren Rang einnehmen. Aus diesem Grund ist es gut zu überprüfen, ob ein Website-Builder über ein integriertes SEO-Tool verfügt, mit dem Sie die relevanten Meta-Tags, Keywords und Alternativtexte hinzufügen können.
Analytics
Durch die Analyse des Nutzerverhaltens auf einer Website wissen Sie, was Sie hinzufügen oder verbessern können. Überprüfen Sie, ob ein bestimmter Website-Builder eine integrierte Analyselösung bietet oder die Integration mit Analysetools von Drittanbietern wie Google Analytics ermöglicht.
Kostenlos und Open Source
Einige Leute denken vielleicht, dass die Open-Source-Website-Builder völlig kostenlos sind. Denken Sie daran, dass es Kosten gibt, die Sie selbst bezahlen müssen, unabhängig von der Lösung, die Sie wählen, wie Domain und Hosting. Außerdem bieten Ihnen einige der Tools eine begrenzte Anzahl von Funktionen kostenlos, und Sie müssen einen Premium-Plan abonnieren, um Zugriff auf den Rest der Funktionen zu erhalten.
Da Sie bereits die Elemente kennen, die es wert sind, bei der Suche nach einem Open-Source-Website-Builder berücksichtigt zu werden, schauen wir uns einige auf dem Markt erhältliche Tools an.
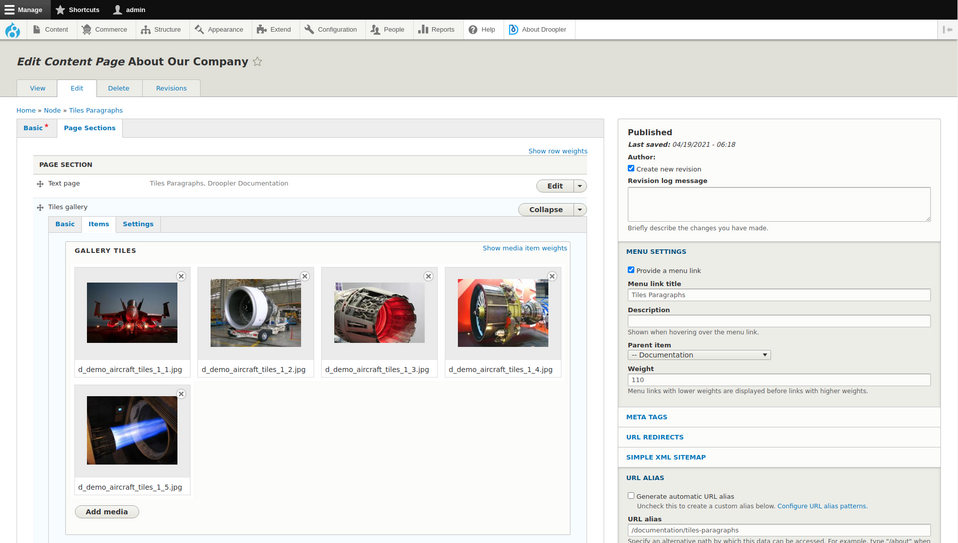
Droopler
Droopler ist eine Drupal-Distribution zum Erstellen von Websites, basierend auf Drupal CMS (Content Management System). Es kann kostenlos heruntergeladen und verwendet werden (mit allen Funktionen). Mit diesem Tool können Sie umfangreiche Websites aus vorgefertigten Komponenten erstellen, sodass Sie nichts programmieren müssen.

Es gibt über ein Dutzend Elemente (genau Absätze genannt), die Sie verwenden können, wie:
- banner – Sie können ein großes Foto, Text und eine CTA-Schaltfläche (Call to Action) hinzufügen,
- Formular – Sie können ein Formular eines beliebigen Typs platzieren, einen Titel, einen Bildhintergrund und ein Symbol hinzufügen,
- Galerie – Sie können Ihre Bilder als Miniaturansichten platzieren; ihre Vollversion wird auf einen Klick verfügbar sein,
- sidebar embed paragraph – Mit diesem Element können Sie einen externen Iframe auf Ihrer Webseite platzieren (wie ein Video von YouTube).
Um Ihre Website zu erstellen, können Sie ein Standard-Grundlayout verwenden und die Elemente einfach bearbeiten oder jede Seite nach Ihren Wünschen erstellen, wobei Sie die Komponenten nutzen können. Die Anzahl der Abschnitte, die Sie einer einzelnen Unterseite hinzufügen können, sowie die Anzahl der Unterseiten, die Sie erstellen können, ist unbegrenzt. Jedes Seitenlayout, das Sie erstellen, reagiert, sodass es auf Computern, Mobilgeräten und Tablets gut aussieht. Nachfolgend finden Sie einige weitere nützliche Droopler-Funktionen.
Blog
Droopler enthält einen Blog aus Absätzen. Dank ihnen können Sie ganz einfach Inhalte wie Text, Bilder hinzufügen und ein Video einbetten.
Integrierte SEO-Optionen
Sie können Meta-Tags für jede Seite und ALT-Tags für alle Bilder konfigurieren, freundliche URLs (kurz und logisch strukturiert) und Sitemaps (mit XML-Sitemap-Generator) erstellen, die die sitemaps.org richtlinien. Um zu sehen, wie sich Ihre Droopler-Website verhält, können Sie das Google Analytics-Modul installieren.
E-Commerce
Es reicht aus, das Drupal Commerce-Modul zu installieren, um einen vorgefertigten Online-Shop zu erhalten. Sobald Sie dies getan haben, haben Sie Zugriff auf Theming für E-Commerce in Droopler. In Bezug auf die Tatsache, dass dieser Website-Builder auf Drupal basiert, können Sie auch andere Module verwenden, die er anbietet, z. B. um Zahlungssysteme oder Versandoptionen hinzuzufügen.
Sie können Droopler für einfache Webseiten für kleine Unternehmen, Drupal-Unternehmenswebsites sowie für Website-Fabriken mit mehreren Microsites verwenden.
Drupal
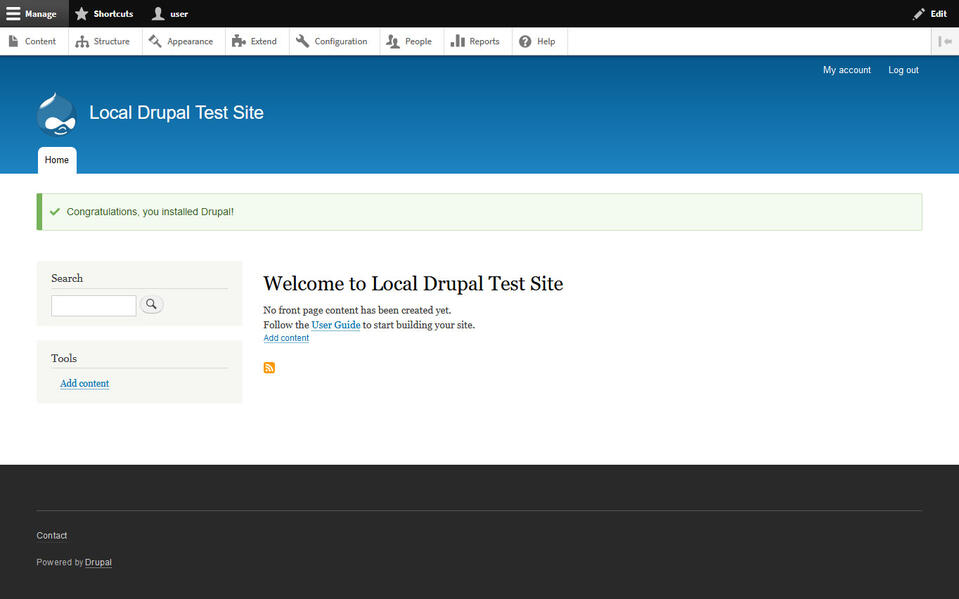
Obwohl es mehr Zeit und Mühe kostet als mit Droopler, können Sie auch eine Website erstellen, ohne mit Drupal zu codieren. Es ist ein kostenloses und Open-Source-Content-Management-System. Nach der Installation sehen Sie die Namen der Abschnitte, in denen Sie Änderungen an Ihrer Webseite vornehmen können. Im Folgenden beschreiben wir kurz einige davon.
- Inhalt – ein Ort zum Erstellen neuer Seiten und Blog-Posts sowie zum Verwalten Ihrer Medienbibliothek.
- Struktur – Hier können Sie sich um alle Elemente Ihrer Website wie Inhaltstypen, Menüs, Blöcke, Formulare und Taxonomien (z. B. die Tags zur Kategorisierung von Blog-Posts) kümmern.
- Personen – In diesem Abschnitt legen Sie die Rollen und Berechtigungen fest.

Quelle: WebsiteSetup
Ihre neue Drupal-Website wird mit einem Standardthema geliefert, das Sie konfigurieren können (z. B. durch Ändern der Farben oder Hinzufügen Ihres Firmenlogos). Es gibt jedoch fast dreitausend kostenlose Themen im Drupal-Themenverzeichnis. Nachdem Sie eines davon auf Ihrer Website installiert haben, können Sie je nach Thema das Farbschema, die Hintergründe und das Favicon (ein kleines Symbol, das auf der Registerkarte des Browserfensters neben dem Titel einer Webseite angezeigt wird) ändern.
Ein weiteres Hauptmerkmal von Drupal sind die Module, mit denen Sie Ihre Website auf verschiedene Arten erweitern können. Es gibt über 40 Tausend kostenlose Module. Sie ermöglichen z.B. die Automatisierung der Erstellung von Seitenaliasnamen (das Pathauto-Modul), die bereits erwähnte Integration in Google Analytics und der Schutz vor Bots (das Modul).
Joomla
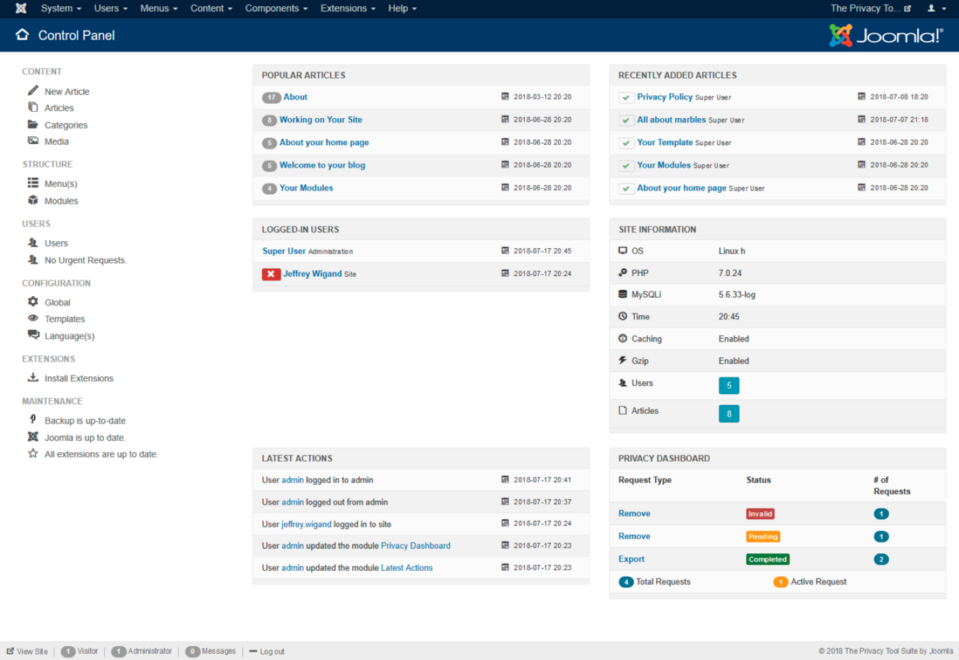
Joomla ist ein Open-Source-Website-Builder, der unter der General Public License kostenlos verwendet werden kann und mit dem Sie Inhalte erstellen, verwalten und veröffentlichen können. Nach der Installation dieses Tools sehen Sie mehrere Standardvorlagen. Sie können jedoch Tausende von ihnen (kostenlos und kostenpflichtig) auf anderen Websites finden. Viele dieser Vorlagen ermöglichen es Ihnen, Schriftarten, Farben und Layouts ohne Codierung zu ändern, da GUI (Graphical User Interface) verwendet wird. Alle Vorlagen reagieren, da Joomla Bootstrap für diesen Zweck verwendet.

Das Bedienfeld. Quelle: Joomla-Dokumentation
Werfen wir nun einen Blick auf einige der Hauptfunktionen dieses Website-Builders.
- Publishing-Tools – Sie ermöglichen es Ihnen, z. B. die Veröffentlichung eines Artikels für einen ausgewählten Tag zu planen.
- WYSIWYG-Editor – ermöglicht das Bearbeiten von Inhalten ohne Codierung.
- Media Manager – ein Tool zum Hinzufügen und Verwalten von Bildern und anderen Dateitypen.
- SEO-Optimierung – Sie können freundliche URLs aktivieren, URL Rewriting (Entfernen Index.php von der Adresse), und fügen Sie Meta-Beschreibungen und Keywords.
Um Ihre Joomla-Website zu erweitern oder neue Funktionen hinzuzufügen, müssen Sie eine dedizierte Erweiterung installieren. Laut der offiziellen Joomla-Webseite gibt es über sechstausend davon (kostenlos und kostenpflichtig).
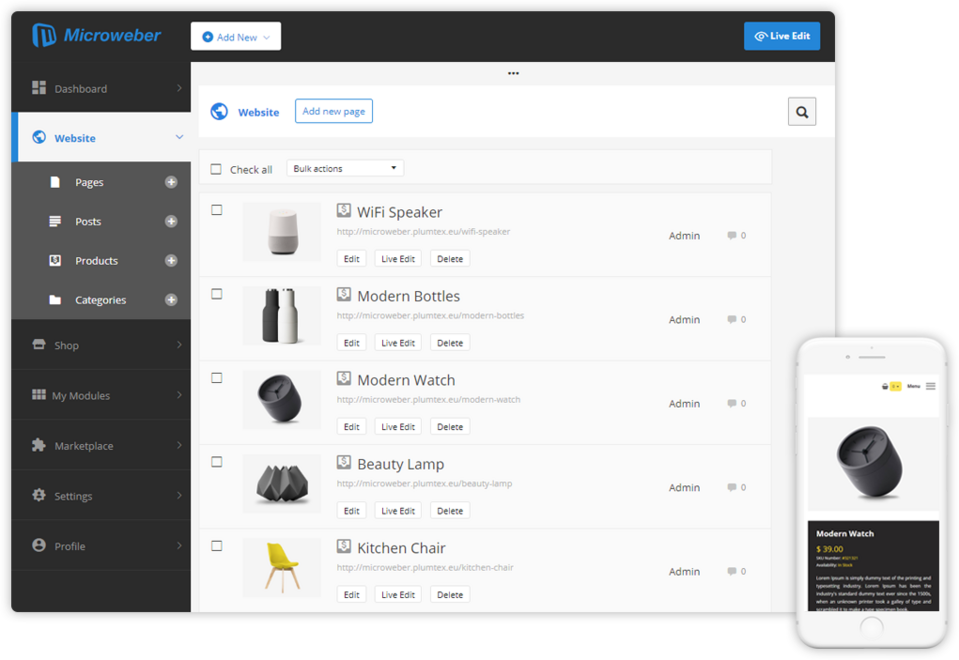
Microweber.org
Mikroweber.org ist ein kostenloser Open-Source-Website-Builder, der mit dem Laravel-Framework erstellt wurde. Es enthält eine Standardvorlage namens Dream mit über einem Dutzend Seitenlayouts wie About, Portfolio, Kontakt, Shop und Checkout. Es gibt auch 75 vorbereitete Elemente Layouts, wie Testimonial, linkes Bild rechts Text, Blog-Posts, die Sie per Drag & Drop in eine Seite, die Sie gerade arbeiten. Neben Dream können Sie die New World-Vorlage auch kostenlos verwenden, indem Sie sie von der Microweber.org website. Dort sehen Sie auch sechs Premium-Vorlagen.

Quelle: Microweber.org
Um Ihre Website zu bereichern, können Sie auch Module (die überwiegende Mehrheit ist kostenlos) wie Kalender, Bewertung, Tags und Videoeinbettung verwenden. Einige der anderen Optionen, die Sie in Microweber erhalten, sind:
- Blog-Funktionen – Erstellen Sie Ihren Unternehmensblog, schreiben Sie Artikel, fügen Sie Fotos und Videos hinzu (per Drag & Drop),
- Dynamische Layouts – Sie können Elementlayouts anwenden, indem Sie sie per Drag & Drop auf die Seite ziehen,
- Online-Shop-Builder mit Möglichkeiten zum Hochladen Ihrer Produkte, Verwalten von Bestellungen und Integrieren von Zahlungsmethoden,
- Statistiken – Auf dem Dashboard im Admin-Panel überwachen website-Performance (Besucher, Ansichten und Bestellungen).
WordPress.org ist ein weiteres Beispiel für einen Open-Source-Website-Builder. Achten Sie darauf, es nicht zu verwechseln mit WordPress.com dies ist eine andere Plattform mit sehr eingeschränkten Funktionen, die im kostenlosen Plan enthalten sind. Das erste dieser Tools ist kostenlos zu benutzen. Die einzigen Kosten für Sie werden das Hosting sein, aber wie wir am Anfang dieses Artikels erwähnt haben, ist es der Fall von verschiedenen Open-Source-Website-Buildern.

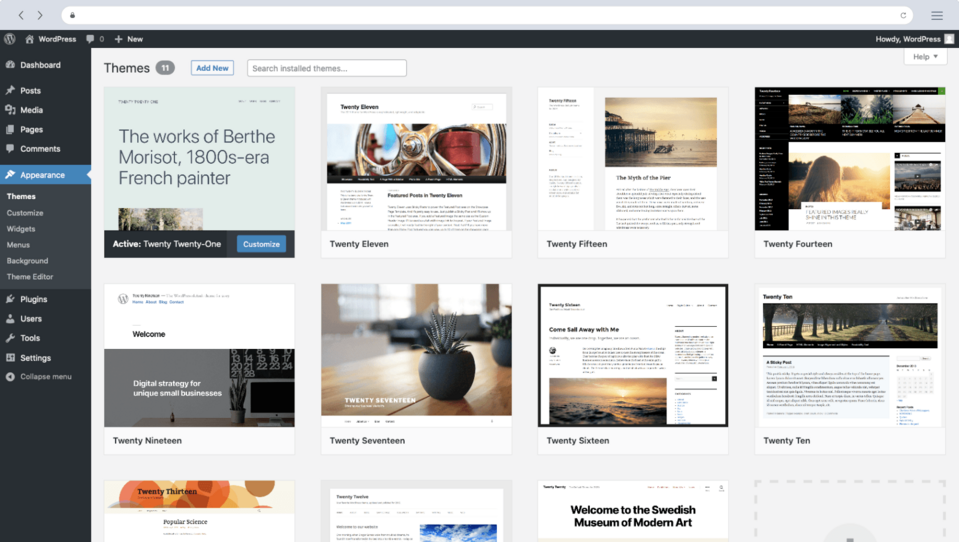
Quelle: WordPress
Standardmäßig bietet Ihnen dieser Website-Builder drei Themen – vorformatierte Layouts, die Sie ohne Codierung verwenden können. Aber es gibt über achttausend kostenlose Themen auf der WordPress-Webseite, und Sie können noch mehr bezahlte an anderer Stelle finden.
Mit WordPress können Sie Seiten und Blogposts erstellen und bearbeiten. Mit dem WordPress-Editor können Sie jeden Block Ihrer Webseite verschieben, ändern und anpassen. Bei Artikeln erhalten Sie einige Content-Tools zum Hinzufügen von Entwürfen, Schreiben und Planen der Veröffentlichung. Sie können auch festlegen, wer die Texte aufgrund der Benutzerverwaltungsfunktion ändern kann. Sie können Ihrer Website bestimmte Rollen zuweisen – Administrator, Redakteur und Mitwirkender, um nur einige zu nennen.
Jetzt schauen wir uns einige der anderen nützlichen WordPress-Funktionen an.
- Medienverwaltung. Sie können ausgewählte Dateien per Drag & Drop in WordPress ziehen. Dann können Sie sie als Bilder oder Galerien auf Ihrer Website einfügen. In der Medienbibliothek können Sie Ihre Medien suchen, anzeigen, bearbeiten und löschen.
- SUCHMASCHINENOPTIMIERUNG. WordPress verfügt über integrierte Tools, mit denen Sie beispielsweise Permalinks (den Teil der Adresse, der nach dem Blog und dem Schrägstrich steht) für die benutzerdefinierten ändern können. Sie können viel mehr mit dedizierten Plugins konfigurieren.
- Plugins. Es gibt über 50 Tausend von ihnen auf der WordPress-Website, sowohl kostenlos als auch kostenpflichtig. Mit Hilfe von Plugins können Sie z.B. Formulare zu Ihrer Webseite hinzufügen oder diese mit Google Analytics verbinden.
Publii
Publii ist ein kostenloser und Open Source Static Site Generator. Dies bedeutet, dass HTML-Seiten aus Komponenten oder Vorlagen erstellt und eine Inhaltsquelle verwendet werden (zum Vergleich: In Drupal und WordPress werden Inhalte in einer Datenbank gespeichert und verwaltet). Sie müssen die Publii-App herunterladen, um Inhalte auf Ihrem Desktop (Windows, Mac oder Linux) zu erstellen und zu gestalten. Sobald Sie auf eine dedizierte Schaltfläche klicken, werden die Dateien gerendert und auf Ihren Server hochgeladen. Wie bei den anderen hier genannten Buildern müssen Sie nichts codieren, um Ihre Webseite zu erstellen.

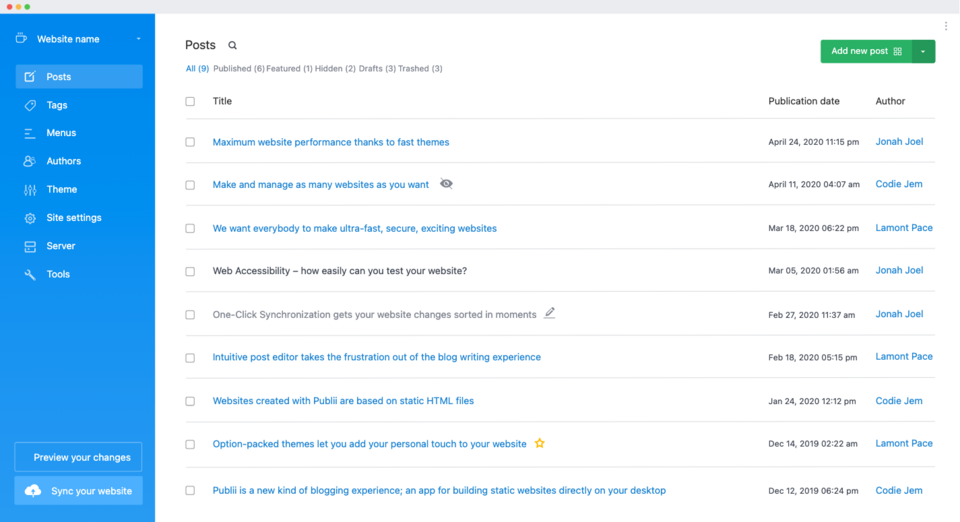
Quelle: Publii
Um Ihre Website in diesem Tool zu erstellen, arbeiten Sie an einem Thema. Es gibt eine in der App enthalten, und über 20 mehr (kostenlos und kostenpflichtig) in der Publii Marktplatz. Standardmäßig wird die Startseite Ihrer Website automatisch aus den Elementen Ihrer Beiträge wie Titel, Feature-Bild und Kurzbeschreibung generiert. Die Möglichkeiten, dieses Layout zu ändern, variieren je nach Thema.
Zum Erstellen von Beiträgen können Sie einen von drei Editoren verwenden. Mit dem WYSIWYG-Editor können Sie Inhalte schreiben und Bilder einfügen, wie z.B. in Microsoft Word. Der Blockeditor unterteilt jeden Absatz oder jedes Bild in einen separaten Block, den Sie anpassen können. Schließlich gibt es den Markdown-Editor als bequemere Form von HTML. Der Unterschied besteht darin, dass Sie anstelle des Öffnens und Schließens von Tags Verknüpfungen und Platzhalter verwenden, um Text zu schreiben oder Grafiken einzufügen. Mit dem letzten Editor haben Ihre Inhalte jedoch kein attraktives Styling.
Publii enthält auch SEO-Optionen. Dank dessen werden automatisch freundliche URLs und eine XML-Sitemap erstellt. Sie können auch die Meta-Titel und Beschreibungen ausfüllen und Ihren Google Analytics-Tracking-Code eingeben.
Kostenloser Website-Builder
Wie wir in diesem Artikel erklärt haben, bedeutet der Name Open Source nicht, dass jeder Website-Builder, der ihn hat, völlig kostenlos ist. Neben den Hosting-Kosten, die Sie in den meisten Fällen zahlen müssten, bieten einige der Tools attraktivere kostenpflichtige Funktionen wie zusätzliche Themen.
Obwohl die Kosten für Sie bei der Auswahl eines Website-Builders ein wichtiger Faktor sein können, denken Sie auch daran, die Funktionen für Content Management, Blogging, Multimedia-Management, SEO, Analyse und Formulare auszuprobieren. Sie sollten die einfache Erstellung und Verwaltung Ihrer Website ermöglichen und eine nahtlose Benutzererfahrung bieten. Letzteres gilt nicht nur für die Besucher, sondern auch für Sie und andere Personen, die täglich mit dieser Webseite arbeiten. Zu diesem Zweck ist es wichtig zu testen und zu entscheiden, welches Architekturmodell der Website für Sie einfacher und flexibler ist – basierend auf anpassbaren Komponenten oder Vorlagen.