deze instructies laten je zien hoe je een doorklikbare diavoorstelling maakt met afbeeldingen die je naar de blog hebt geüpload.
onze class blog heeft twee opties voor de lay-out van diavoorstellingen, standaard en carrousel, en u kunt beide opties onderaan deze pagina zien.
volg eerst deze stappen:
- zorg ervoor dat uw afbeeldingen in web-ready formaat zijn.
- Maak een nieuwe blogpost aan, geef het een onderwerpregel en wijs het toe aan de juiste categorie.
volg de onderstaande stappen om uw diavoorstelling te maken. Bijna alle stappen zijn van toepassing op ofwel slideshow formaat, maar in Stap 5 heb je de kans om een of het andere formaat te kiezen.
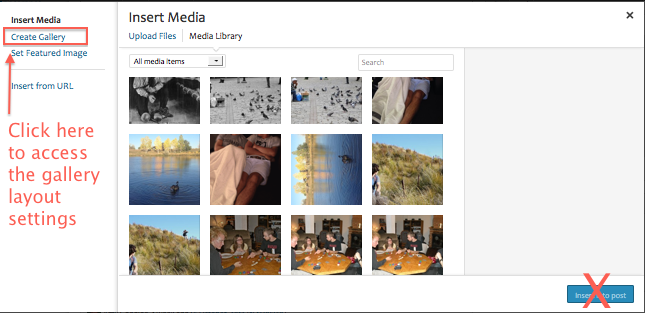
(1) Gebruik de knop Media toevoegen om uw afbeeldingen te uploaden en bijschriften toe te voegen, indien van toepassing, maar KLIK nog niet op de knop “Invoegen in bericht”.
(2) Klik op de link om een galerij te maken in de linkerbovenhoek van het mediavenster.

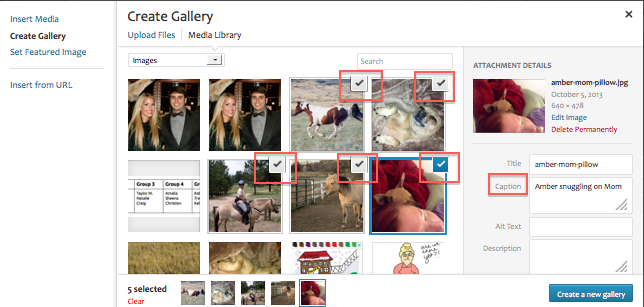
(3) Klik op elke afbeelding die u in uw galerij wilt opnemen. Geselecteerde afbeeldingen worden gemarkeerd met een check. Om een afbeelding te deselecteren, klikt u erop en klikt u vervolgens op het Min dat verschijnt waar de check was.

(4) Klik op de blauwe “create new gallery” knop in de rechterbenedenhoek.
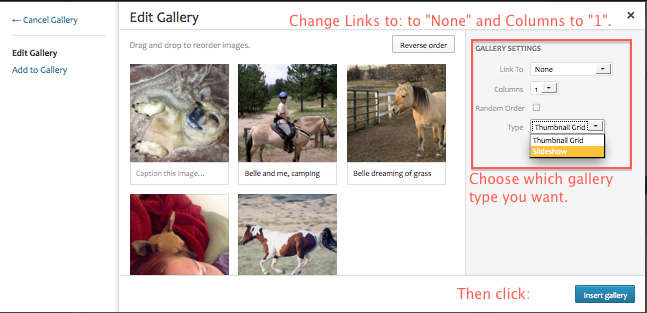
(5) in het nieuwe deelvenster galerijinstellingen dat wordt geladen, wijzigt u de Instellingen voor koppeling en kolommen, ongeacht het formaat, en wijzigt u de instelling voor het Type op basis van de vraag of u het standaard-of carrouselformaat wilt, zoals onderaan de pagina wordt weergegeven.
- voor beide formaten: wijzig “Link naar” naar geen en “Columns” naar 1
- voor standaardformaat, Wijzig het Type naar Slideshow.
- voor” carousel ” formaat, laat het Type ingesteld op miniatuurraster.

(6) Klik op de blauwe “insert gallery” knop in de rechterbenedenhoek. Wat je ziet verschijnen in het vak postbewerking hangt af van of u de post in visuele of tekstmodus bewerkt.
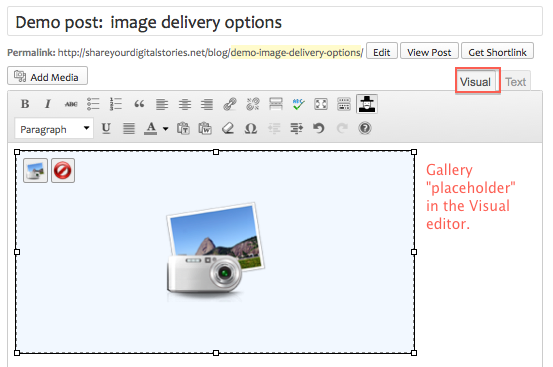
visuele modus
(om de galerij te bewerken, klikt u op de plaatshouder en vervolgens op het pictogram in de linkerbovenhoek.)

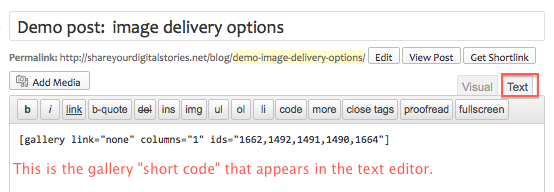
tekstmodus
(om de galerij te bewerken, verwijdert u de korte code en begint u opnieuw.)

(8) Bekijk een voorbeeld van het bericht om te zien of je de manier waarop de galerij eruit ziet leuk vindt, en zo niet, maak de nodige wijzigingen voordat je het publiceert.
standaardformaat
voor: werkt meestal
tegen: Auto-plays, dus gebruikers moeten eerst pauzeren om in hun eigen tempo door te gaan; afbeeldingen passen mogelijk niet goed op “canvas”; bijschriften kunnen over afbeeldingen
Screenshot van een standaard slideshow in een bericht lopen:

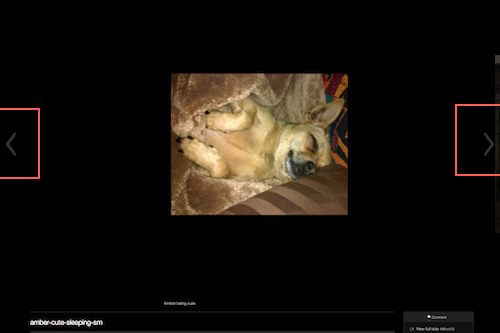
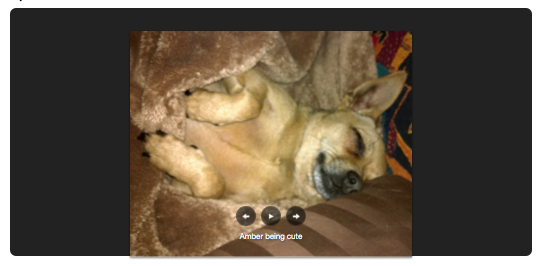
Carousel-formaat
voor: veel mooier uitziend; hiermee kunnen kijkers in hun eigen tempo doorklikken; betere locatie voor bijschriften
nadelen: werkt mogelijk niet op alle browsers en apparaten
Screenshot van een carrousel-diavoorstelling in een bericht (met pijlen voor en achter gemarkeerd in rode vakken, omdat ze moeilijk te zien zijn):