이 지침은 블로그에 업로드한 이미지가 포함된 클릭스루 슬라이드쇼를 만드는 방법을 보여 줍니다.
우리의 클래스 블로그는 슬라이드 쇼 레이아웃에 대한 두 가지 옵션이 있습니다,표준 및 회전 목마,당신은이 페이지의 하단에 두 옵션을 볼 수 있습니다.
먼저 다음 단계를 따르십시오.:
- 이미지가 웹 준비 형식인지 확인합니다.
- 새 블로그 게시물을 만들고 제목 줄을 지정한 다음 올바른 범주에 할당합니다.
그런 다음 아래 단계에 따라 슬라이드쇼를 만듭니다. 거의 모든 단계가 슬라이드 쇼 형식 중 하나에 적용되지만 5 단계에서는 하나 또는 다른 형식을 선택할 수 있습니다.
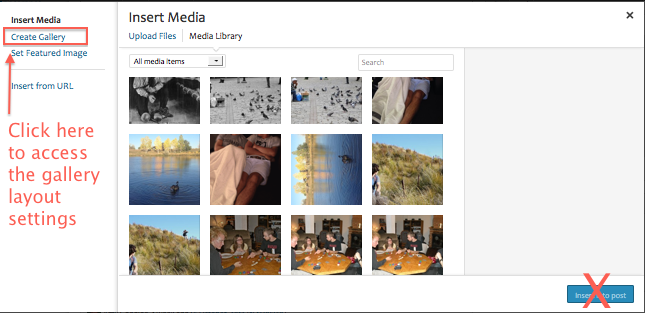
(1)미디어 추가 버튼을 사용하여 이미지를 업로드하고 캡션을 추가합니다(해당되는 경우).
(2)링크를 클릭하여 미디어 창의 왼쪽 상단 모서리 근처에 갤러리를 만듭니다.

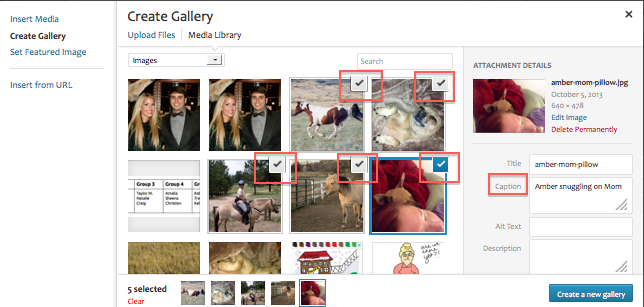
(3) 당신이 당신의 갤러리에 포함 할 각 이미지를 클릭합니다. 선택한 이미지는 수표로 표시됩니다. 이미지를 선택 해제하려면 이미지를 클릭 한 다음 확인이 있던 곳에 나타나는 마이너스를 클릭합니다.

(4) 오른쪽 하단의 파란색”새 갤러리 만들기”버튼을 클릭하십시오.
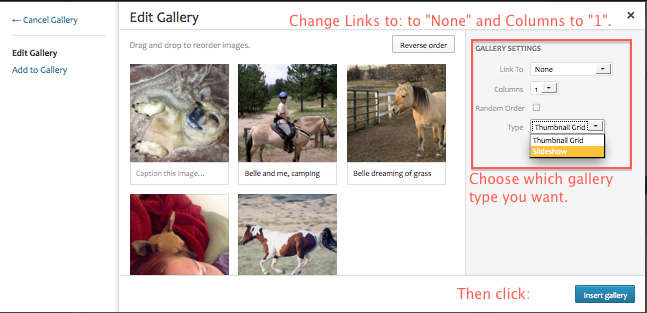
(5)로드되는 새 갤러리 설정 창에서 형식에 관계없이 링크 및 열 설정을 변경하고 페이지 아래쪽에 표시된 대로 표준 형식 또는 회전 목마 형식을 사용할지 여부에 따라 형식 설정을 변경합니다.
- 두 형식 모두:”링크 대상”을 없음으로 변경하고”열”을 1
- 로 변경합니다.
- “회전 목마”형식의 경우,썸네일 그리드로 설정 유형을 둡니다.

(6) 오른쪽 하단의 파란색”갤러리 삽입”버튼을 클릭하십시오. 게시물 편집 상자에 표시되는 내용은 시각적 또는 텍스트 모드에서 게시물을 편집하는지 여부에 따라 다릅니다.
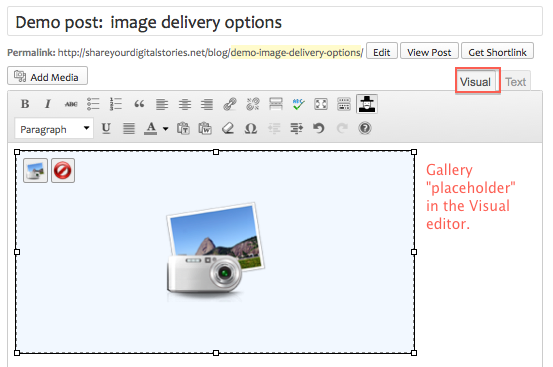
비주얼 모드
(갤러리를 편집하려면 자리 표시자를 클릭 한 다음 왼쪽 상단 모서리에있는 작은 이미지 아이콘을 클릭하십시오.)

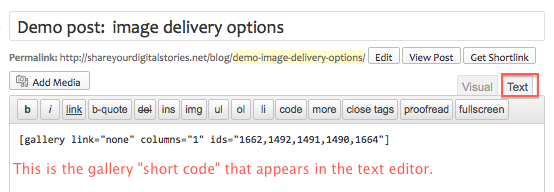
텍스트 모드
(갤러리를 편집하려면 짧은 코드를 삭제하고 다시 시작하십시오.)

(8) 당신이 갤러리의 모양을 좋아하는 경우보고,그렇지 않은 경우 당신이 그것을 게시하기 전에,필요한 변경을 할 수있는 게시물을 미리 볼 수 있습니다.
표준 형식
장점:일반적으로 작동
단점:자동 재생,그래서 사용자는 자신의 속도로 통해 이동하기 위해 먼저 일시 중지해야;이미지가”캔버스에 잘 맞지 않을 수 있습니다;”캡션은 이미지를 통해 실행할 수 있습니다
게시물에 표준 슬라이드 쇼의 스크린 샷:

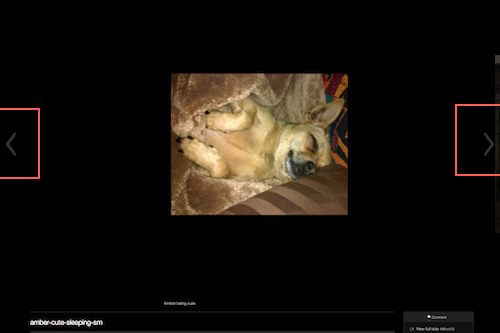
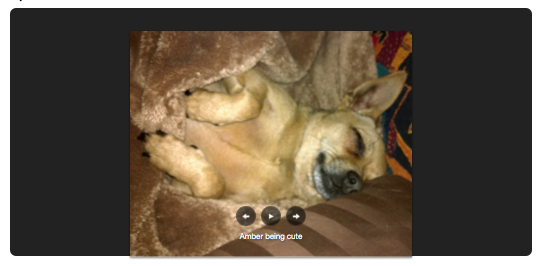
회전 목마 형식
장점:훨씬 더 좋은 찾고;시청자가 자신의 속도로 통해 클릭 할 수 있습니다;캡션에 대한 더 나은 위치
단점:모든 브라우저와 장치에서 작동하지 않을 수 있습니다
게시물에 회전 목마 슬라이드 쇼의 스크린 샷(뒤로 및 앞으로 화살표는 빨간색 상자에 표시,그들은 볼 어렵 기 때문에):