以下の手順では、ブログにアップロードした画像を備えたクリックスルースライドショーを作成する方法を説明します。
私たちのクラスのブログは、スライドショーのレイアウトのための二つのオプションがあります,標準とカルーセル,あなたは、このページの下部に両方のオプ
最初に次の手順に従います:
- 画像がweb対応形式であることを確認してください。
- 新しいブログ記事を作成し、件名を付けて、正しいカテゴリに割り当てます。
次に、スライドショーを作成するには、以下の手順に従ってください。 ほとんどすべての手順はいずれかのスライドショー形式に適用されますが、ステップ5では、いずれかの形式を選択する機会があります。
(1)メディアを追加ボタンを使用して画像をアップロードし、キャプションを追加しますが、該当する場合は”投稿に挿入”ボタンをまだクリックしないでください。
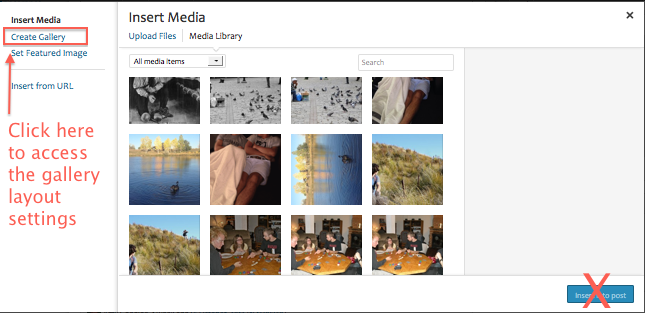
(2)リンクをクリックすると、メディアウィンドウの左上隅付近にギャラリーが作成されます。

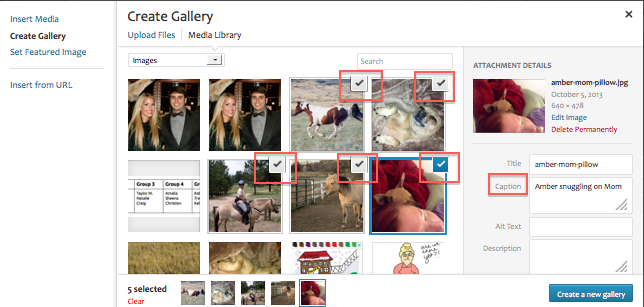
(3) あなたのギャラリーに含める各画像をクリックします。 選択した画像にはチェックマークが付いています。 画像の選択を解除するには、それをクリックしてから、チェックがあった場所に表示されるマイナスをクリックします。

(4) 右下隅にある青色の”新しいギャラリーを作成”ボタンをクリックします。
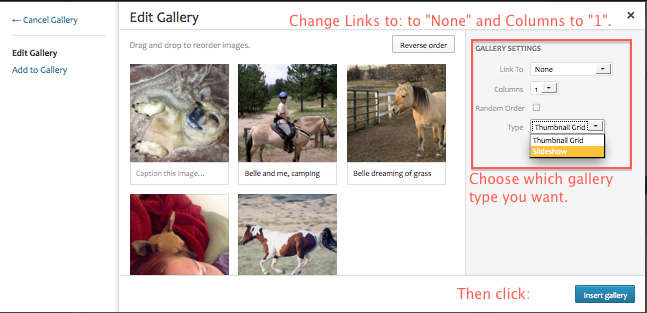
(5)ロードする新しいギャラリー設定ペインで、形式に関係なくリンクと列の設定を変更し、ページの下部に示すように、標準形式とカルーセル形式のいずれかに基づいてタイプ設定を変更します。
- 両方の形式の場合:”リンク先”をなしに変更し、”列”を1に変更します
- 標準形式の場合は、タイプをスライドショーに変更します。
- “カルーセル”形式の場合は、タイプをサムネイルグリッドに設定したままにします。

(6) 右下隅にある青色の”ギャラリーを挿入”ボタンをクリックします。 投稿編集ボックスに表示される内容は、投稿をビジュアルモードとテキストモードのどちらで編集しているかによって異なります。
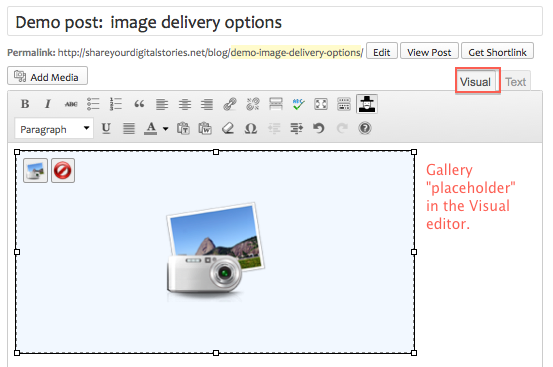
ビジュアルモード
(ギャラリーを編集するには、プレースホルダーをクリックし、左上隅の小さな画像アイコンをクリックします。)

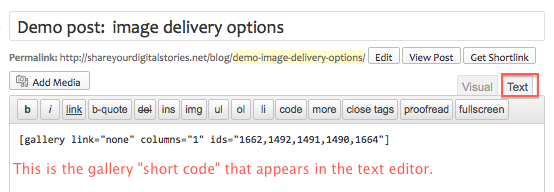
テキストモード
(ギャラリーを編集するには、ショートコードを削除して最初からやり直します。)

(8) 投稿をプレビューして、ギャラリーの外観が気に入っているかどうかを確認し、そうでない場合は、公開する前に必要な変更を加えます。
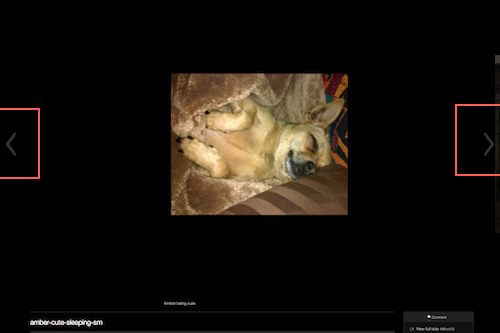
標準フォーマット
長所:通常は動作します
短所:自動再生なので、ユーザーは自分のペースで移動するために最初に一時停止する必要があります。:

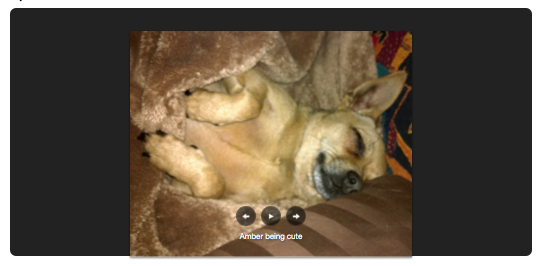
カルーセルフォーマット
長所:はるかに良い探している;視聴者が自分のペースでクリックスルーすることができます;キャプションのためのより良い場所
短所:):