ezek az utasítások megmutatják, hogyan hozhat létre átkattintható diavetítést, amely a blogba feltöltött képeket tartalmazza.
osztályblogunknak két lehetősége van a diavetítés elrendezésére, a standard és a körhinta, és mindkét lehetőséget az oldal alján láthatja.
először kövesse az alábbi lépéseket:
- győződjön meg arról, hogy a képek web-kész formátumban vannak.
- hozzon létre egy új blogbejegyzést, adjon meg egy tárgysort, és rendelje hozzá a megfelelő kategóriához.
Ezután kövesse az alábbi lépéseket a diavetítés létrehozásához. Szinte az összes lépés bármelyik diavetítés formátumára vonatkozik, de az 5.lépésben lehetősége van választani az egyik vagy a másik formátumot.
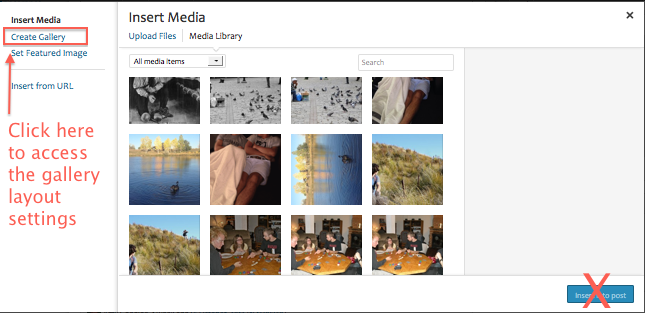
(1) Használja a Média hozzáadása gombot a képek feltöltéséhez és adott esetben feliratok hozzáadásához, de még ne kattintson a “Beszúrás a hozzászólásba” gombra.
(2) Kattintson a linkre galéria létrehozásához a médiaablak bal felső sarkában.

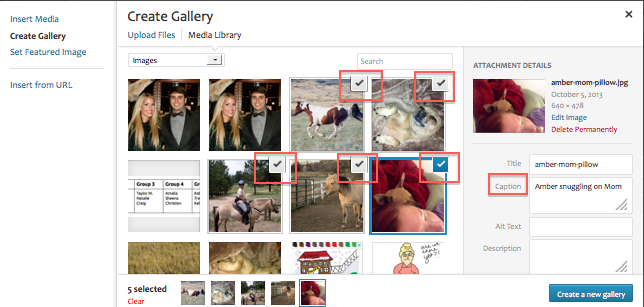
(3) Kattintson minden képre, amelyet fel szeretne venni a galériába. A kiválasztott képeket egy csekk jelöli. A kép kiválasztásához kattintson rá, majd kattintson a mínuszra, amely megjelenik az ellenőrzés helyén.

(4) Kattintson a jobb alsó sarokban található Kék “új galéria létrehozása” gombra.
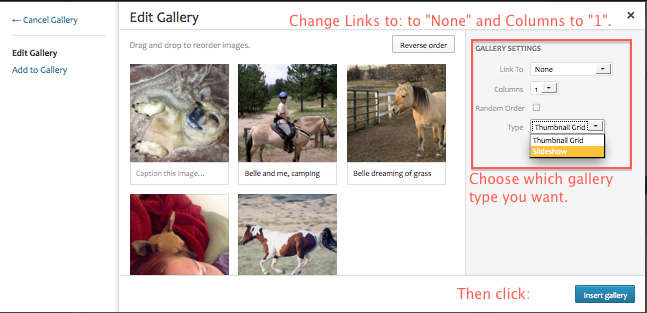
(5) a betöltődő új galéria beállítások ablaktáblán módosítsa a hivatkozás és az oszlopok beállításait formátumtól függetlenül, és módosítsa a Típusbeállítást annak alapján, hogy normál vagy körhinta formátumot szeretne-e, az oldal alján látható módon.
- mindkét formátum esetében: módosítsa a “Link to” értéket egyikre sem, az “Columns” értéket pedig 1
- normál formátum esetén módosítsa a típust diavetítésre.
- a “körhinta” formátum esetén hagyja a típust a Thumbnail Grid értékre állítva.

(6) kattintson a jobb alsó sarokban található Kék “Galéria beszúrása” gombra. Az, hogy mit lát a bejegyzésszerkesztő mezőben, attól függ, hogy vizuális vagy szöveges módban szerkeszti-e a bejegyzést.
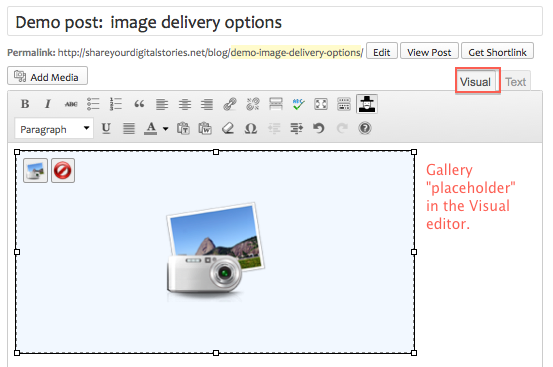
vizuális mód
(a galéria szerkesztéséhez kattintson a helyőrzőre, majd a bal felső sarokban található kis kép ikonra.)

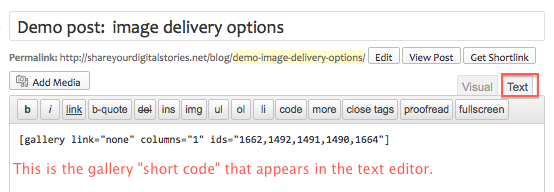
Szöveges mód
(a galéria szerkesztéséhez törölje a rövid kódot, majd kezdje elölről.)

(8) tekintse meg a bejegyzés előnézetét, hogy lássa, tetszik-e a galéria kinézete, és ha nem, végezze el a szükséges módosításokat a közzététel előtt.
normál formátum
előnyök: általában működik
hátrányok: Automatikus lejátszás, így a felhasználóknak először szünetet kell tartaniuk, hogy a saját tempójukban mozoghassanak; a képek nem illeszkednek szépen a “vászonra”; a feliratok átfuthatnak a képeken
egy szabványos diavetítés képernyőképe egy bejegyzésben:

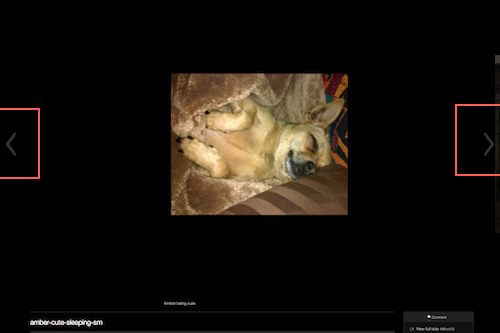
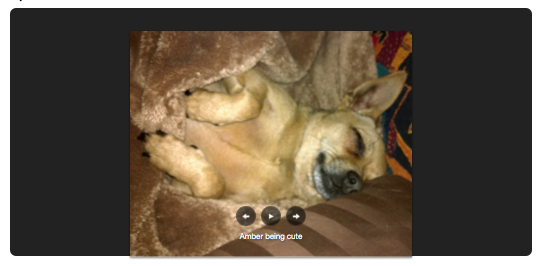
körhinta formátum
előnyök: sokkal szebb; lehetővé teszi a nézők számára, hogy átkattintsanak a saját tempójukban; jobb hely a feliratokhoz
hátrányok: lehet, hogy nem működik minden böngészőben és eszközön
képernyőkép egy körhinta diavetítéséről egy bejegyzésben (piros négyzetekkel jelölt előre-hátra nyilakkal, mivel nehéz látni őket):