Ces instructions vous montrent comment créer un diaporama à clic qui présente les images que vous avez téléchargées sur le blog.
Notre blog de classe propose deux options pour la mise en page du diaporama, standard et carrousel, et vous pouvez voir les deux options au bas de cette page.
Suivez d’abord ces étapes:
- Assurez-vous que vos images sont au format prêt pour le Web.
- Créez un nouvel article de blog, donnez-lui une ligne d’objet et attribuez-le à la bonne catégorie.
Suivez ensuite les étapes ci-dessous pour créer votre diaporama. Presque toutes les étapes s’appliquent à l’un ou l’autre format de diaporama, mais à l’étape 5, vous aurez la possibilité de choisir l’un ou l’autre format.
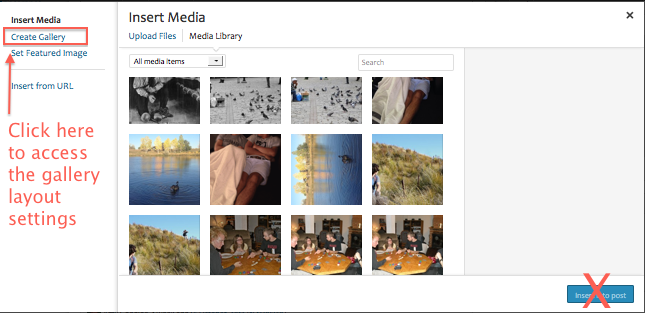
(1) Utilisez le bouton Ajouter un média pour télécharger vos images et ajouter des légendes, le cas échéant, mais NE cliquez PAS encore sur le bouton « Insérer dans la publication ».
(2) Cliquez sur le lien pour Créer une galerie près du coin supérieur gauche de la fenêtre média.

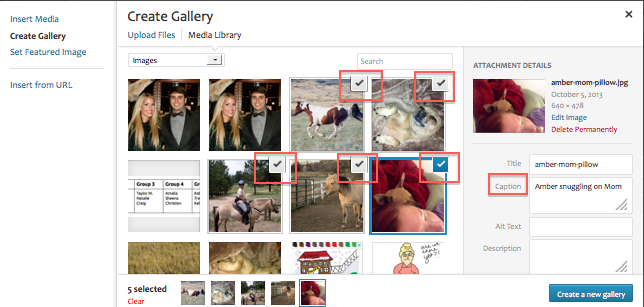
(3) Cliquez sur chaque image que vous souhaitez inclure dans votre galerie. Les images sélectionnées sont marquées d’un chèque. Pour désélectionner une image, cliquez dessus, puis cliquez sur le moins qui apparaît à l’endroit où se trouvait le chèque.

(4) Cliquez sur le bouton bleu « créer une nouvelle galerie » dans le coin inférieur droit.
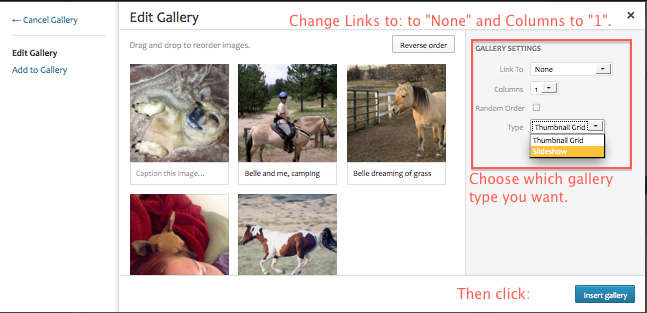
(5) Dans le nouveau volet Paramètres de la galerie qui se charge, modifiez les paramètres du lien et des colonnes, quel que soit le format, et modifiez le paramètre de type selon que vous souhaitez un format standard ou carrousel, comme indiqué en bas de la page.
- Pour les deux formats: remplacez « Lien vers » par Aucun et « Colonnes » par 1
- Pour le format standard, remplacez le type par Diaporama.
- Pour le format « carrousel », laissez le Type défini sur la grille des vignettes.

(6) Cliquez sur le bouton bleu « insérer une galerie » dans le coin inférieur droit. Ce que vous voyez apparaître dans la zone d’édition de publication dépend du fait que vous modifiez la publication en mode visuel ou Texte.
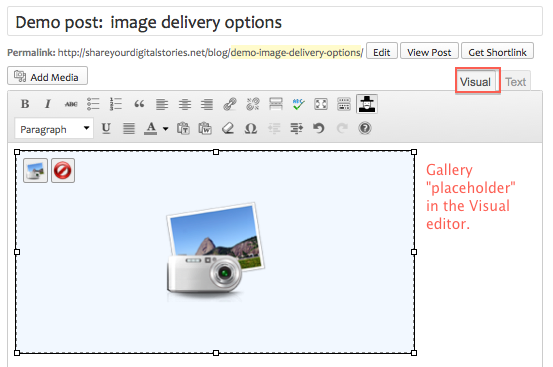
Mode visuel
(Pour modifier la galerie, cliquez sur l’espace réservé puis sur la petite icône d’image dans le coin supérieur gauche.)

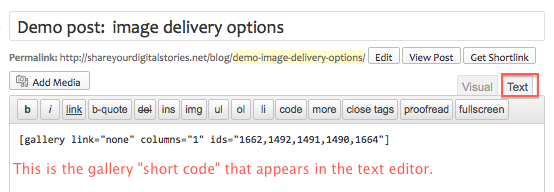
Mode texte
(Pour modifier la galerie, supprimez le code court et recommencez.)

(8) Prévisualisez le message pour voir si vous aimez l’apparence de la galerie et, dans le cas contraire, apportez les modifications nécessaires avant de le publier.
Format standard
Avantages: Fonctionne généralement
Inconvénients: Lecture automatique, les utilisateurs doivent donc d’abord faire une pause pour se déplacer à leur propre rythme; Les images peuvent ne pas bien s’insérer dans le « canevas »; Les légendes peuvent s’exécuter sur des images
Capture d’écran d’un diaporama standard dans un post:

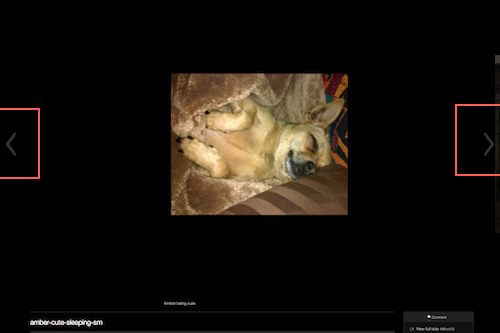
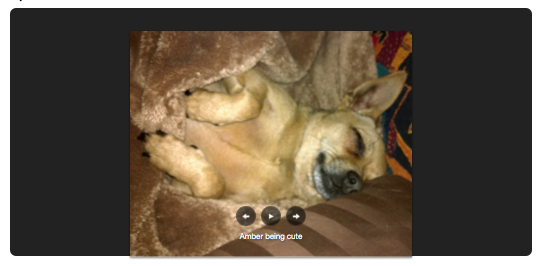
Format Carrousel
Avantages: Beaucoup plus agréable à regarder; Permet aux téléspectateurs de cliquer à leur rythme; Meilleur emplacement pour les légendes
Inconvénients: Peut ne pas fonctionner sur tous les navigateurs et appareils
Capture d’écran d’un diaporama de carrousel dans un message (avec des flèches arrière et avant marquées dans des cases rouges, car elles sont difficiles à voir):