dessa instruktioner visar hur du skapar ett klickbart bildspel som innehåller bilder du laddat upp till bloggen.
vår klassblogg har två alternativ för bildspelslayout, standard och karusell, och du kan se båda alternativen längst ner på denna sida.
följ dessa steg först:
- se till att dina bilder är i webbklart format.
- skapa ett nytt blogginlägg, ge det en ämnesrad och tilldela den till rätt kategori.
följ sedan stegen nedan för att skapa ditt bildspel. Nästan alla steg gäller för antingen Bildspelsformat, men i steg 5 har du chansen att välja ett eller annat format.
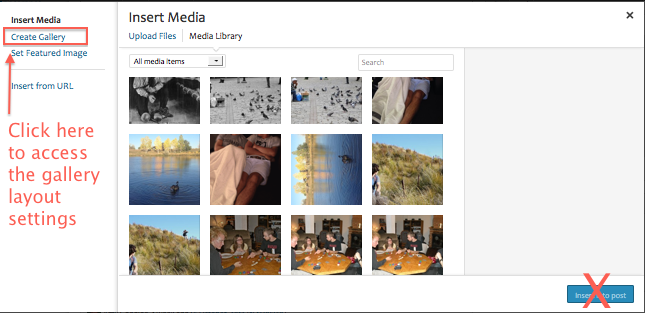
(1) använd knappen Lägg till Media för att ladda upp dina bilder och lägga till bildtexter, om tillämpligt, men Klicka inte på knappen ”Infoga i post” ännu.
(2) Klicka på länken för att skapa galleri nära det övre vänstra hörnet av mediefönstret.

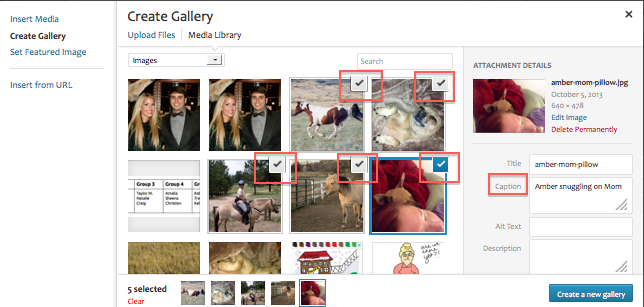
(3) Klicka på varje bild du vill inkludera i ditt galleri. Valda bilder är markerade med en check. För att avmarkera en bild, klicka på den och klicka sedan på minus som visas där kontrollen var.

(4) Klicka på den blå knappen ”Skapa nytt galleri” i det nedre högra hörnet.
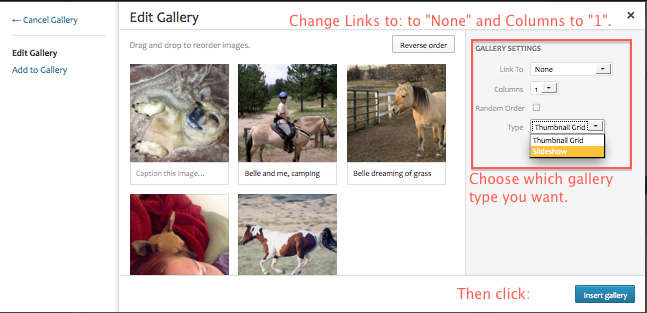
(5) i fönstret nya galleriinställningar som läses in ändrar du inställningarna för länk och kolumner oavsett format och ändrar typinställningen baserat på om du vill ha standard-eller karusellformat, som visas längst ner på sidan.
- för båda formaten: ändra ”länk till” till ingen och ”kolumner” till 1
- för standardformat, ändra typen till bildspel.
- för ”karusell” – format, lämna typen inställd på Miniatyrrutnät.

(6) Klicka på den blå knappen” Infoga galleri ” i nedre högra hörnet. Vad du ser visas i rutan inläggsredigering beror på om du redigerar inlägget i visuellt eller textläge.
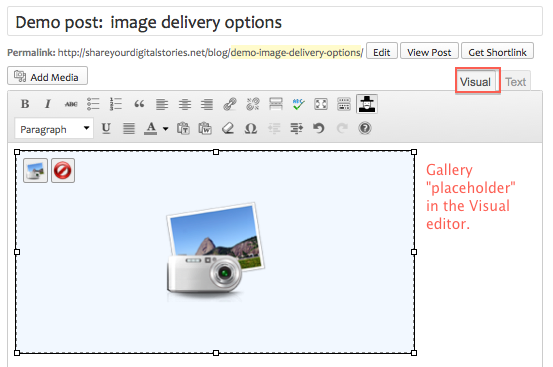
visuellt läge
(för att redigera galleriet, klicka på platshållaren och sedan på den lilla bildikonen i det övre vänstra hörnet.)

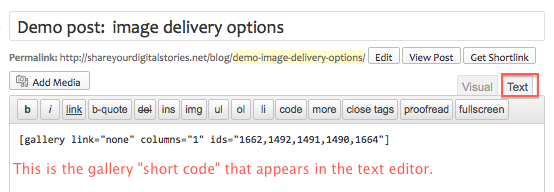
textläge
(för att redigera galleriet, Ta bort den korta koden och börja om.)

(8) förhandsgranska inlägget för att se om du gillar hur galleriet ser ut, och om inte, gör nödvändiga ändringar innan du publicerar det.
standardformat
fördelar: vanligtvis fungerar
nackdelar: Auto-spelar, så användarna måste pausa först för att gå igenom i sin egen takt; bilder kanske inte passar fint på ”canvas;” bildtexter kan köra över bilder
skärmdump av en vanlig bildspel i ett inlägg:

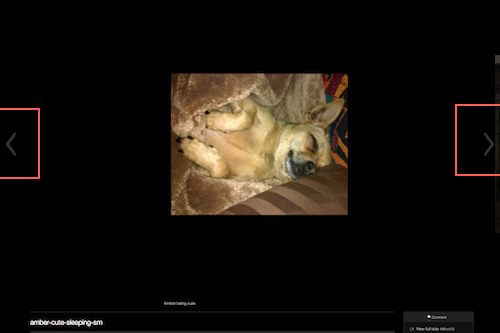
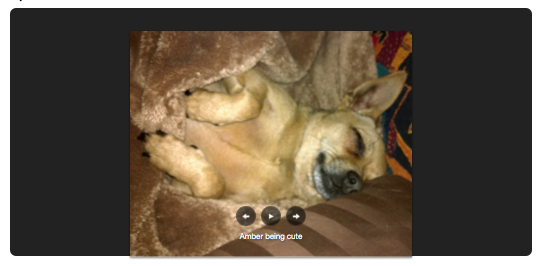
Karusellformat
fördelar: mycket snyggare; tillåter tittare att klicka igenom i sin egen takt; bättre plats för bildtexter
nackdelar: kanske inte fungerar på alla webbläsare och enheter
skärmdump av en karusell bildspel i ett inlägg (med bakåt och framåt pilar markerade i röda rutor, eftersom de är svåra att se):