disse instruktioner viser dig, hvordan du opretter et klikbillede, der indeholder billeder, du uploadede til bloggen.
vores klasseblog har to muligheder for diaslayout, standard og karrusel, og du kan se begge muligheder nederst på denne side.
Følg disse trin først:
- sørg for, at dine billeder er i net-klar format.
- Opret et nyt blogindlæg, giv det en emnelinje, og tildel det til den rigtige kategori.
følg derefter nedenstående trin for at oprette din udskrift. Næsten alle trin gælder for enten billedformatformat, men i trin 5 Har du chancen for at vælge det ene eller det andet format.
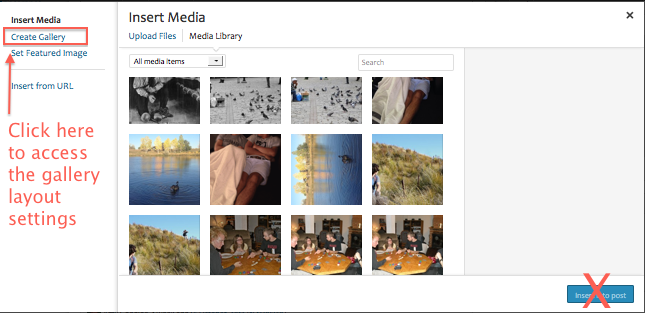
(1) Brug knappen Tilføj medie til at uploade dine billeder og tilføje billedtekster, hvis det er relevant, men Klik ikke på knappen “Indsæt i indlæg” endnu.
(2) Klik på linket for at oprette Galleri nær det øverste venstre hjørne af medievinduet.

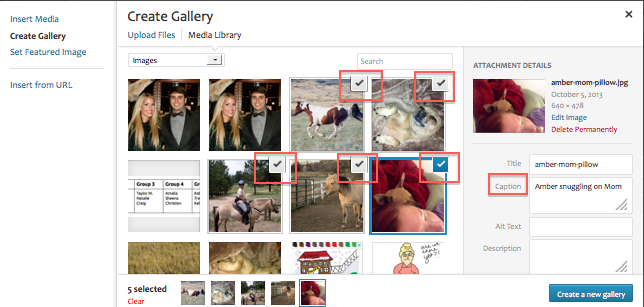
(3) Klik på hvert billede, du vil medtage i dit galleri. Udvalgte billeder er markeret med en check. For at fravælge et billede skal du klikke på det og derefter klikke på minus, der vises, hvor checken var.

(4) Klik på den blå” Opret nyt galleri ” – knap i nederste højre hjørne.
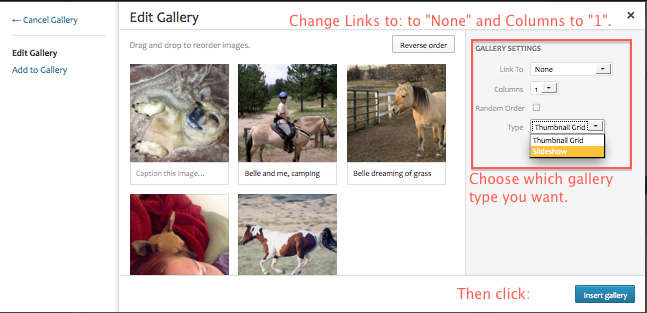
(5) i ruden nye galleriindstillinger, der indlæses, skal du ændre indstillingerne for Link og kolonner uanset format og ændre Typeindstillingen baseret på, om du vil have standard-eller karruselformat, som vist nederst på siden.
- for begge formater: skift “Link til” Til ingen og “kolonner” til 1
- for standardformat skal du ændre typen til dias.
- for “karrusel” – format skal du lade typen indstilles til Miniaturegitter.

(6) Klik på den blå” indsæt Galleri ” – knap i nederste højre hjørne. Det, du ser, vises i feltet redigering af indlæg, afhænger af, om du redigerer indlægget i visuel eller teksttilstand.
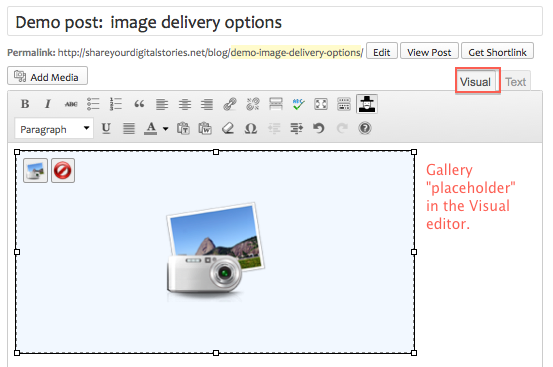
visuel tilstand
(for at redigere galleriet skal du klikke på pladsholderen og derefter på det lille billedikon i øverste venstre hjørne.)

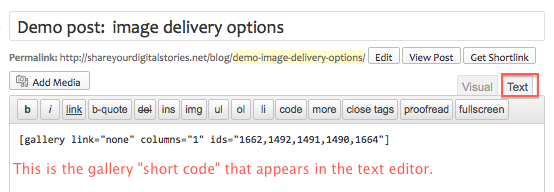
teksttilstand
(for at redigere galleriet skal du slette den korte kode og starte forfra.)

(8) Se et eksempel på indlægget for at se, om du kan lide den måde, galleriet ser ud på, og hvis ikke, skal du foretage de nødvendige ændringer, før du offentliggør det.
standardformat
fordele: fungerer normalt
ulemper: Auto-afspiller, så brugerne skal først holde pause for at komme igennem i deres eget tempo; billeder passer muligvis ikke pænt på “lærred;” billedtekster kan køre over billeder
skærmbillede af et standardbillede i et indlæg:

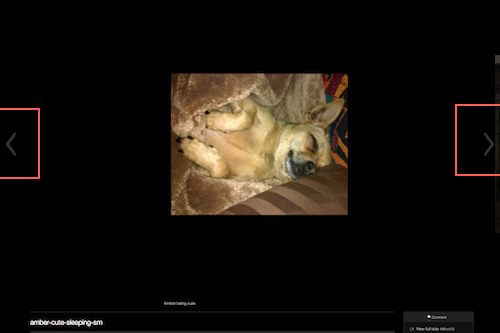
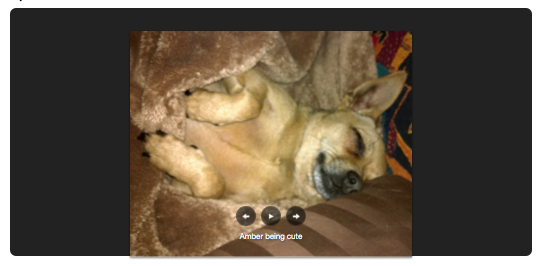
Karruselformat
fordele: meget pænere udseende; giver seerne mulighed for at klikke igennem i deres eget tempo; bedre placering for billedtekster
ulemper: fungerer muligvis ikke på alle bro. sere og enheder
skærmbillede af en karruselskærm i et indlæg (med pil frem og tilbage markeret i røde felter, da de er svære at se):