Huomaa: Tämä opetusohjelma on WordPress.org blogit. Jos käytät yhä WordPress.com blogi prosessi voi olla erilainen. Valloilleen koko teho WordPress haluat ehkä harkita siirtyessä WordPress.com voit WordPress.org.
otsikko on epäilemättä tärkein visuaalinen elementti lähes missä tahansa WordPress blog. Se on yleensä aivan ensimmäinen asia, että kävijät näkevät, joten on tärkeää valita ja muokata otsikkokuvan viisaasti. Otsikon kuva auttaa määrittelemään koko ulkoasua sekä teema blogisi, tai jos kyseessä on yrityksen verkkosivuilla, se auttaa määrittelemään brändin imago. Sinun pitäisi pitää otsikkokuvasi ja tyylisi yhdenmukaisena minkä tahansa sosiaalisen median profiilien tai muiden verkkosivustoosi liitettyjen online-resurssien kanssa, jotta kävijäsi tunnistavat helpommin online-läsnäolosi.
oletuksena otsakekuva näkyy jokaisen sivun ja julkaisun yläosassa sivustossasi, ja siihen liitetään usein verkkosivuston otsikko ja joukko valikkovaihtoehtoja aivan sen alapuolella. Monet WordPress teemoja tulevat omat oletusotsikko kuvat, mutta olet aina parempi käyttämällä omaa kuvaa, mieluiten sellainen, joka on erityisesti räätälöity sisältöä ja tyyli, että haluat mennä.
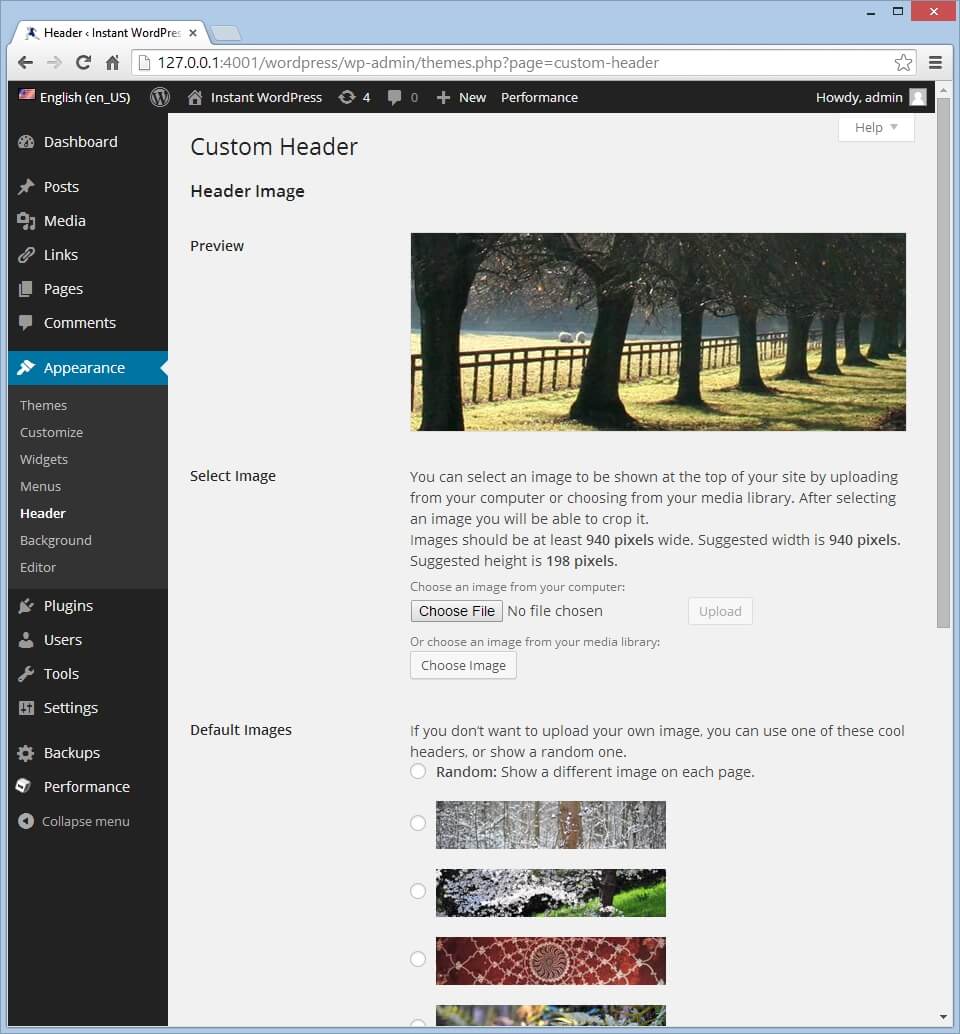
otsakekuvan optimaaliset mitat riippuvat täysin valitsemastasi teemasta. Jos valitset kuvan, joka on liian suuri tai ei optimaalinen mitat, voit rajata sen, Kun valitset kuvan. Voit joko valita kuvatiedoston tietokoneeltasi tai WordPress mediakirjastosta. Vaihtoehtoisesti, ja vaikka tämä ei ole suositeltavaa, voit joskus valita joukko oletuskuvia, tai joissakin tapauksissa, on satunnainen kuva näkyy jokaisella sivulla. Käytettävissä olevat Tarkat asetukset riippuvat kuitenkin täysin valitusta teemasta.
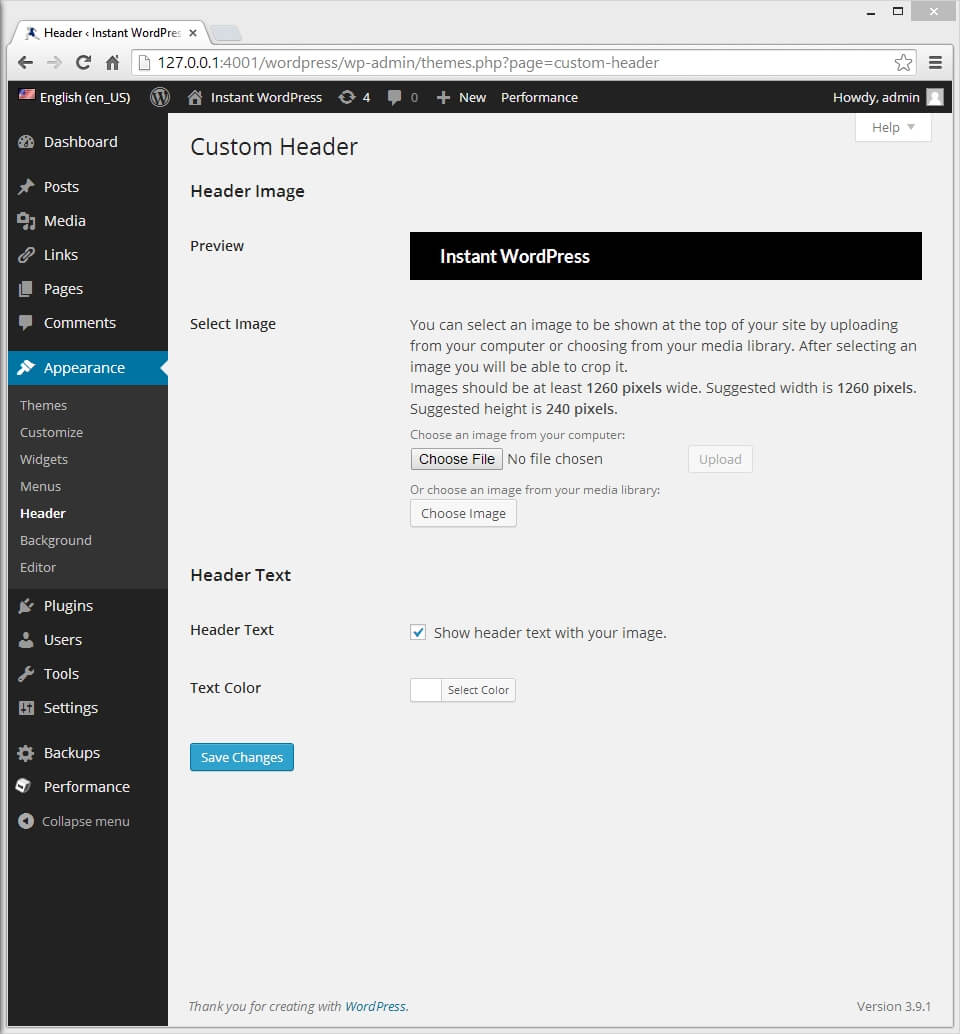
tätä opetusohjelma, käytämme uusin oletus WordPress teema, Twenty neljätoista. Toisin kuin jotkut vanhemmat WordPress oletusteemoja, tämä teema on minimaalinen joukko otsikon vaihtoehtoja, ja oletusotsikko teema on yksinkertaisesti musta palkki mukana otsikko. Seuraa ohjeita muuttaa otsakkeen kuvan:
- kirjaudu WordPress administrator dashboard ja siirry Appearance > Header.
- napsauta ”Valitse tiedosto” ja lataa kuva tietokoneeltasi. Sinulla on mahdollisuus rajata se ennen asetusten tallentamista.
- voit vaihtoehtoisesti valita kuvan mediakirjastostasi napsauttamalla ”Valitse kuva”. Jos mediakirjastossasi ei ole kuvia, vedä ja pudota käytettävä kuva näkyviin ruutuun, valitse tiedosto ja klikkaa ”Aseta otsikoksi”.
- napsauta ”Tallenna muutokset”, ja asetukset tulevat voimaan välittömästi.
useimmissa teemoissa, mukaan lukien Twenty neljätoista, voit myös näyttää tai piilottaa otsikkotekstin tai muuttaa sen väriä. Otsikkoteksti on verkkosivustosi otsikko, ja voit muuttaa tätä navigoimalla asetuksiin > Yleiset järjestelmänvalvojan kojelaudassa ja määrittämällä uuden otsikon ”sivuston otsikon vieressä olevaan kenttään.”