verkkosivuston suorituskykyyn vaikuttavat monet eri tekijät, kuten verkkoolosuhteet, palvelimen kuormitus, selaimen toiminta ja monet muut muuttuvat tekijät. Koska nämä tekijät vaihtelevat dynaamisesti web suorituskykyä mittarit voivat vaihdella huomattavasti. Tämä pätee erityisesti verkko-olosuhteissa, jotka älypuhelimen käyttäjille latausnopeus voi vaihdella huomattavasti on erittäin nopea 40 + Mbps erittäin hidas 2 Mbps yhteys.
latausnopeus mitataan internetistä loppukäyttäjän laitteelle siirrettävien tavujen määränä sekunnissa, ja tässä artikkelissa tarkastellaan, miten latausnopeus voi vaikuttaa verkkosivuston suorituskykyyn.
matkapuhelinverkot ovat kehittyneet huomattavasti viimeisten 40 vuoden aikana, KS.Fast Websites on Slow Networks, ja 5G-verkkojen tulo lupaa lisää suorituskykyetuja. Samaan aikaan kaapeli-ja WiFi-kytketyt laitteet ovat myös nähneet merkittävää parannusta verkon suorituskykyä yhä kaistanleveyksiä, kuten, 38 Mbps, 100 Mbps, 1 Gbps ja enemmän.
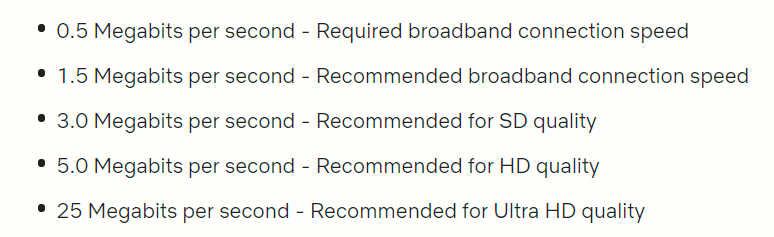
suuremmat kaistanleveydet mahdollistavat useampien tavujen siirron sekunnissa, mikä on hyödyllistä tietyntyyppisessä tiedonsiirrossa, kuten videon suoratoistossa, ja esimerkkinä kuva 1 näyttää nykyisen Netflixin eri tasoisille palveluille suositellun kaistanleveysohjauksen. Periaatteessa, suurempi kaistanleveys käytettävissä streaming korkeampi laadukkaita palveluja saatavilla.

sama pätee muihinkin tarjoajiin. iTunes vaatii 4K Ultra HD-sisältönsä suoratoistamiseen 25 Mbps ja Amazon suosittelee 4K Ultra HD-videoilleen 15 Mbps.
datan suoratoistopalvelut toimittavat valtavat määrät dataa hyvin nopeasti. Tämä on hyvin erilaista kuin se, miten verkkosivusto ja sovellukset toimittavat dataa. Vuonna vuosikymmenen Web suorituskykyä keskustelemme siitä, miten keskimääräinen määrä dataa palvelee rakentaa web-sivun on nyt 2 MB, kasvua noin 200% viimeisten 10 vuoden aikana. Valitettavasti toisin kuin video-tai TV-palvelut, web-sivun tiedot koostuvat monista pienistä tiedostoista, jotka eivät edistä suoratoistoa.
verkkosivujen toimittaminen
verkkosivut ja IOS/Android-Sovellukset (Sovellukset) kommunikoivat Internetissä HyperText Transfer Protocol (HTTP) – protokollan avulla. Tämä protokolla pilkkoo viestinnän sarjaksi pieniä paketteja, jotka kulkevat WWW-palvelimen ja loppukäyttäjän laitteen välillä TCP: n tai UDP: n kaltaisen lähetysprotokollan kautta. Jotta web-sivu voidaan näyttää loppukäyttäjän laitteessa, se rakennetaan hankkimalla monia erilaisia resursseja ja sitten laitteen selain, kuten Firefox tai Microsoft Edge, yhdistää ne näkymäkelpoiseksi ja kuluttavaksi verkkosivuksi. Tämä lähestymistapa vaatii useita murtuu HTTP-paketteja voidaan lähettää, jokainen tuottaa pieniä määriä tietoa. Web-sivun rakentamiseen voi olla huomattava määrä paketteja, mutta yhdessä ne eivät riitä hyödyntämään nyt saatavilla olevia suuria kaistanleveyksiä.
enemmän kaistanleveyttä ei ole väliä (paljon)
vuonna 2009 Mike Belshe julkaisi tulokset useista kokeista, joissa havaittiin kaistanleveyden ja latenssin vaihtelun vaikutusta verkkosivujen suorituskykyyn. Hänen julkaisu löytyy enemmän kaistanleveys ei ole väliä (paljon).
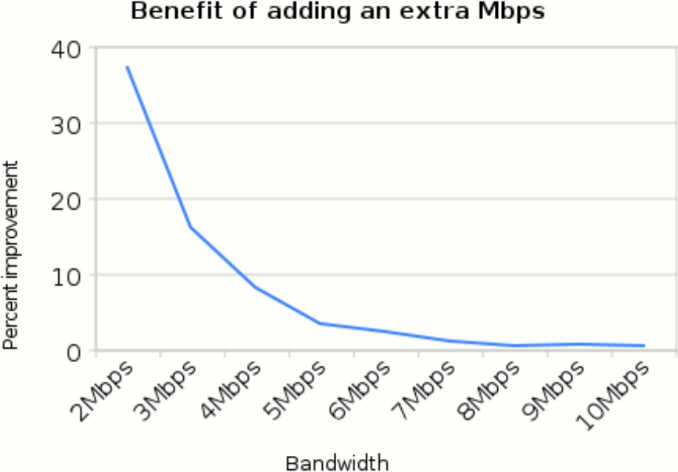
hän havaitsi, että lisäämällä kaistanleveyden kokoa ja pitämällä latenssin staattisena 60 ms: ssä latenssin vaikutus suorituskyvyn parantamiseen kaistanleveyden kasvaessa johti pienempään läpimenon paranemiseen. Hänen huomautuksensa katsoi, että ”sweet spot” verkkosivujen noin 5 Mbps, kuten kuvassa 2.

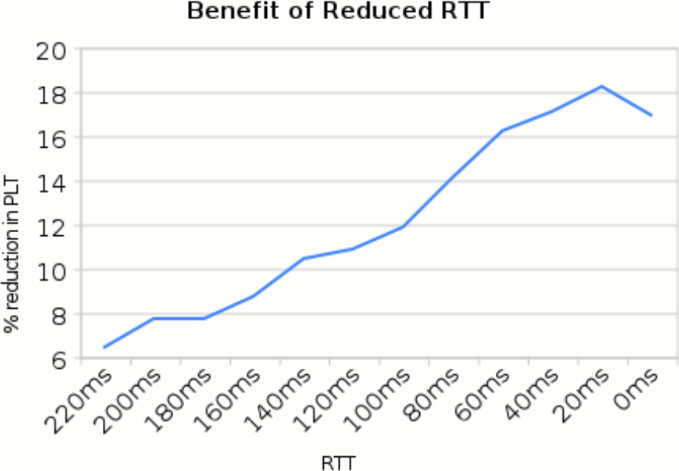
lisäkokeessa hän piti kaistanleveyden staattisena 5 Mbps: ssä, mutta tällä kertaa latenssi väheni tasaisesti. Tällä kertaa hän huomautti, että latenssin vähentyessä myös sivukuormitusaika lyheni. Kuva 3 osoittaa hänen havaintonsa.

näiden rajallisten kokeiden perusteella hän päätteli, että kaistanleveys on tärkeää, mutta latenssi eli Edestakainen matka-aika(RTT) vaikuttaa enemmän verkkosivuston suorituskykyyn.
kuinka hidas latausnopeus vaikuttaa selaimeen
vaikka monet eri tekijät voivat vaikuttaa verkkosivuston suorituskykyyn, latenssi vaikuttaa toimitukseen koko verkossa. Hidas latausnopeus vaikuttaa kuitenkin myös loppukäyttäjäkokemukseen, sillä se vaikuttaa suoraan siihen, kuinka nopeasti selain voi rakentaa ja esittää web-sivun.
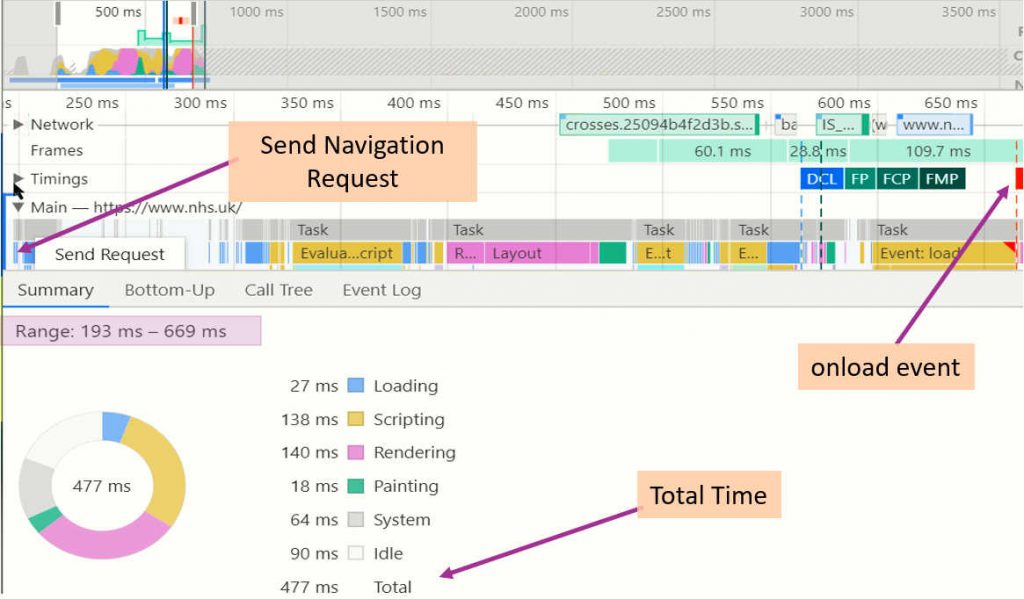
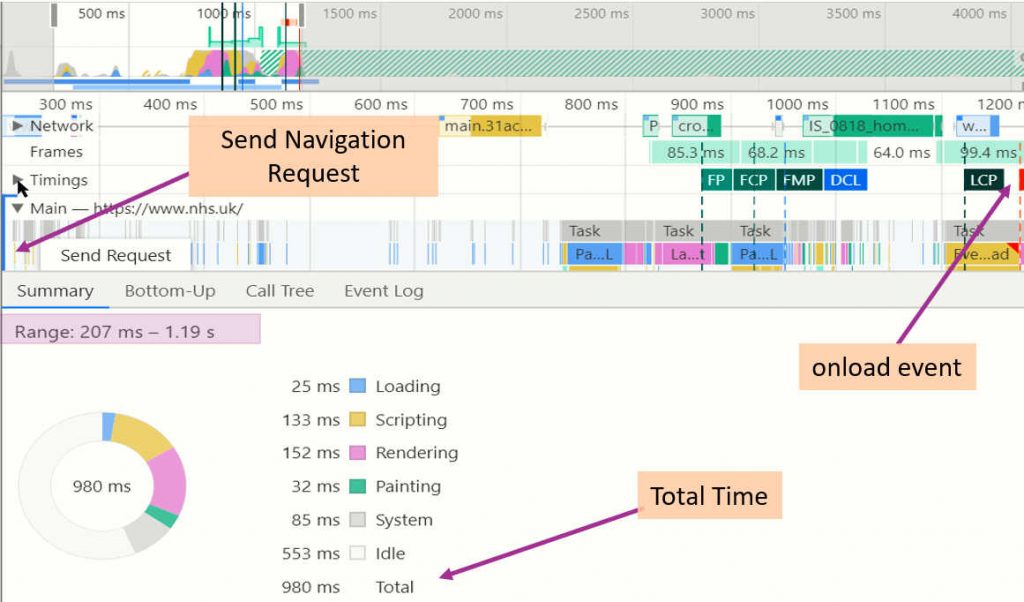
Google Developer Toolsin suorituskyky-välilehdellä voimme saada tietoa siitä, miten selain reagoi eri kaistanleveyksiin. Ehdokkaan verkkosivun Suorituskyky-välilehti, kuva 4, on ladattu 38 Mbps: n latausnopeudella ja 9 ms: n latenssiyhteydellä. Se näyttää kunkin tunnistettavan resurssityypin käyttämän ajan jakautumisen Lähetyspyynnöstä ladattavaan tapahtumaan. Tällä kokoonpanolla kulunut kokonaisaika on kirjattu 477 ms: ksi.

kuvassa 5 kaistanleveys on Google Developer Toolsin kuristuskyvyn avulla asetettu 5.9 Mbps: iin ja tasapuolisen vertailun mahdollistamiseksi latenssi pidetään 9 ms: ssä. ehdokassivulla näkyy nyt sama mittausjakso, mutta tällä kertaa Lähetyspyynnön ja onload-tapahtuman välinen kokonaisaika on 980 ms. tämä on yli kaksinkertainen verrattuna kuvassa 4 havaittuun 38 Mbps: ään.

joutokäyntiaikaa lukuun ottamatta kunkin resurssityypin jaettua kulunutta aikaa voidaan pitää samanlaisena. Tyhjäkäyntiaika on kuitenkin kasvanut huomattavasti 90 ms: stä 553 ms: iin; kuusinkertaistunut selaimen työn odottamiseen kuluva aika.
koska molemmissa testeissä on sama latenssi, hitaampi latausnopeus on johtanut resurssien toimittamisen viivästymiseen internetissä. Tällä on ollut merkittävä vaikutus selaimen kykyyn toimittaa web-sivu samalla nopeudella. Joutokäyntiaika tarkoittaa, että selain odottaa resurssien lataamista ennen kuin se voi käsitellä niitä, ja juuri tämä on viivästyksen syy.
lopulliset ajatukset
nähtyään, miten latausnopeus voi vaikuttaa verkkosivuston suorituskykyyn, on tärkeää mainita, että nykyaikaiset solu -, kaapeli-ja WiFi-verkot ovat huomattavasti suorituskykyisempiä kuin vuonna 2009 testatut verkot. Mike Belshen laatimat periaatteet ovat kuitenkin yhä voimassa. Näin ollen ne olisi otettava huomioon suunniteltaessa, miten verkkosivu tai sovellus tarjoaa palveluja loppukäyttäjille, erityisesti pienitehoisilla Android-laitteilla hitaiden verkkoyhteyksien kautta.
on myös oltava tietoinen latausnopeudesta, joka latausnopeuden käänteisenä käänteisenä on loppukäyttäjän laitteesta internetiin siirtyvien tavujen määrä sekunnissa. Latausnopeus voi mahdollisesti vaikuttaa sivuston suorituskykyyn, mutta edellä mainittuja testejä varten on asetettu vakiotekijäksi, joten sen vaikutus voidaan kumota tämän artikkelin havainnoissa. Latausnopeus voi vaihdella huomattavasti eri Internet-palveluntarjoajien välillä, koska se asetetaan täyttämään omat toimintavaatimukset. Näin ollen on tärkeää tietää, että latausnopeus voi vaikuttaa verkkosivuston suorituskykyyn, ja tämä on aihe, johon voimme palata.
tämä artikkeli alkaa tunnustamalla, että verkkosivuston suorituskykyyn vaikuttavat monet eri tekijät, jotka edellyttävät optimointia parhaan loppukäyttäjäkokemuksen varmistamiseksi. Latausnopeuden merkitystä ei kuitenkaan pidä unohtaa. Koska se ei ole jotain, että voit hallita, on välttämätöntä, että sivuston suunnittelu-ja kehitysprosessit ottavat eri nopeudet verkkojen huomioon, jotta varmistetaan positiivinen kokemus sivuston kävijöitä, riippumatta siitä, missä verkossa he muodostavat yhteyden web-palveluun yli.
kirjoittaja: Philip Vandenberg
Philip Vandenberg on erikoistunut web-suorituskykyyn, suorituskyvyn kuormitustestaukseen, IT-parhaiden käytäntöjen harjoittaja ja internet-palveluiden hallinta. Useita vuosia kestäneellä urallaan hän on auttanut yrityksiä toteuttamaan digitaalisia teknologioita ja verkkosivustoja eri puolilla maailmaa. Katso kaikki viestit Philip Vandenberg