Wenn Sie sich mit dem Erstellen von Websites befassen möchten, müssen Sie zunächst in der Lage sein, ein Konzept für das Website-Design in Photoshop zu erstellen. Dieser Beitrag fasst 35 der besten Photoshop-Webdesign-Tutorials im Web zusammen. Erfahren Sie, wie mit einfachen Effekten und Techniken detaillierte Layouts in verschiedenen Stilen erstellt werden und wie Seitenelemente zu vollständigen Seitendesigns zusammengefügt werden.
Entwerfen Sie eine stilvolle Timeline-Portfolio-Seite mit Photoshop
Dank dieses Tutorials können Sie jetzt eine stilvolle Timeline-Portfolio-Seite mit Photoshop entwerfen. Dieses Beispiel hat eine saubere dreispaltige Seite und zeigt Ihnen, wie Sie benutzerdefinierte Raster erstellen, die richtige Typografie auswählen und ein wenig mit Farben spielen.
Erstellen Sie ein elegantes gemustertes Webdesign in Photoshop
Dieses Tutorial wurde von Eric Hoffman erstellt, der Ihnen beibringt, wie Sie elegante Muster in Photoshop erstellen. Dies ist nur eines seiner Tutorials, wenn Sie interessiert sind, dann schauen Sie mal!
Entwerfen eines eleganten Blog-Layouts in Photoshop
Wenn Sie möchten, dass Ihr Projekt eine elegante Note hat, wird dieses Tutorial definitiv den Trick machen. Sie müssen ein Bild finden, das eine starke Botschaft und ein Motto sendet.
So erstellen Sie ein Grunge-Webdesign mit Photoshop
Dieses einfache Tutorial ist sehr praktisch, wenn Sie jemals ein eingängiges Weblayout zum Thema Grunge benötigen und nicht einmal Erfahrung mit Photoshop haben müssen.
Entwerfen Sie eine strukturierte Outdoor-Website in Photoshop
In diesem Tutorial erfahren Sie, wie Sie eine strukturierte Outdoor-Website nur mit Photoshop entwerfen. Dies ist eine einfache Schritt-für-Schritt-Anleitung.Instagram Instagram Portfolio Tutorial
Entwerfen eines einfachen Instagram-basierten Portfolios in Photoshop
Haben Sie darüber nachgedacht, ein Instagram-basiertes Portfolio-Tutorial für sich selbst oder Ihre Kunden zu entwerfen? In diesem Tutorial lernen Sie, eine saubere Farbpalette und einige glatte Schriften zu verwenden.
So entwerfen Sie eine saubere Business-Website mit Photoshop
Wenn Sie versuchen, eine Webseite zu entwerfen, die sich auf die Förderung eines Unternehmens konzentriert, sollten Sie sich dieses Tutorial ansehen und während des gesamten Prozesses einige neue Tricks herausfinden.
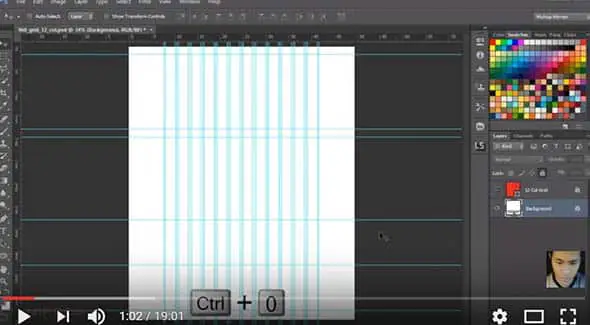
So erstellen Sie eine Website-Vorlage
In diesem Video-Tutorial erfahren Sie, wie Sie mit Photoshop eine Website-Vorlage von Grund auf neu erstellen. Sie werden durch jeden Schritt des Prozesses geführt.
So entwerfen Sie einen kreativen Website-Header in Photoshop
Wenn Sie Probleme beim Entwerfen des Headers Ihrer Website hatten, hilft Ihnen möglicherweise dieses Lernprogramm.
Das detaillierteste PSD zu HTML Tutorial

Dieses detaillierte Tutorial deckt fast alles ab, was Sie wissen müssen, angefangen beim Drahtrahmen bis hin zur Umwandlung Ihrer PSD in eine funktionierende und reaktionsschnelle HTML-Seite.
Erstellen Sie ein grundlegendes Web für Anfänger

In diesem einfachen Tutorial erfahren Sie, wie Sie mit Photoshop ein grundlegendes Web erstellen. Unter dem Video finden Sie alle Ressourcen, die Sie benötigen.
So erstellen Sie eine professionelle Website (Teil 1)

Und wenn Sie nach einem erweiterten Tutorial suchen, in dem Sie lernen, wie Sie eine professionell aussehende Website erstellen, sollten Sie aufhören, was Sie tun und schauen Sie sich dieses Beispiel an.
Einfaches Webseiten-Template-Design in Photoshop

Für dieses Tutorial benötigen Sie nur einige Grundkenntnisse in Photoshop und Webdesign. Sie erfahren, wie Sie mit Photoshop eine einfache Webseitenvorlage von Grund auf neu erstellen.
So erstellen Sie ein einseitiges Webdesign in Photoshop

Dies ist ein weiteres nützliches Tutorial, das Ihnen jeden Schritt des Prozesses zeigt, der zum Erstellen eines einseitigen Webdesigns in Photoshop erforderlich ist.
Photoshop Webdesign – Booking Travel Site

Wenn Ihr Projekt spezifischer ist, z. B. eine Website für ein Reisebüro, können Sie sich dieses Beispiel ansehen, in dem Sie lernen, wie Sie eine Booking Travel Site entwerfen.
Afro Portfolio Website Design in Photoshop – Photoshop CC Tutorial

Erfahren Sie, wie Sie mit Hilfe dieses Video-Tutorials eine coole Website entwerfen. Diese Vorlage mischt kräftige Farben, riesige Handschrift Typografie und leistungsstarke Bilder.
Erstellen Sie ein sauberes und elegantes Webdesign in Photoshop
Sechs Studios führen uns durch jeden Schritt, um ein sauberes und elegantes Webdesign in Photoshop zu erstellen. Sie können auch eine funktionierende Demo sehen, die am Ende der Seite heruntergeladen werden kann.
Entwerfen Sie ein minimales und modernes Portfolio-Layout mit Photoshop
Dieses Tutorial ist genau das, was Sie zum Erstellen eines modernen Portfolio-Layouts mit Photoshop benötigen. Sie können auch einige ihrer anderen Tutorials überprüfen, sie haben viele davon.
Erstellen Sie ein Theme Store-Website-Layout in Photoshop
Dies ist ein weiteres einfaches Schritt-für-Schritt-Tutorial, das sehr nützlich sein wird. Es kommt auch mit einer PSD zum Download zur Verfügung.
Stilvolles Portfolio mit Korntextur

Schauen Sie sich dieses coole Video-Tutorial an und sehen Sie, wie viele coole Dinge Sie lernen können. Es verwendet dunkelgraue Farben und ein Textur-Filmkorn, um ihm eine elegante Note zu verleihen.
Vereinfachtes Schwarz-Weiß-Portfolio-Layout in Photoshop
Wenn Sie Lust auf ein monochromes, sauberes Design-Layout haben, sollten Sie dieses Photoshop-Tutorial lesen. Dieser kommt auch mit einer PSD zum Download zur Verfügung.
Schönes Musik-Streaming-Website-Design in Photoshop
Mit diesem Tutorial ist es noch einfacher geworden, Musik auf Ihrer Website zu streamen. In diesem PS-Tutorial erfahren Sie, wie Sie in Photoshop ein schönes Musik-Streaming-Design erstellen können.
Entwerfen Sie ein schlankes strukturiertes blaues Portfolio
Verbessern Sie Ihr Projekt mit diesem Photoshop-Tutorial zum Entwerfen eines schlanken strukturierten blauen Portfolios und finden Sie einige neue Tipps und Tricks heraus.
So erstellen Sie ein Website-Layout mit Photoshop aus Wireframe

Übertragen Sie Ihren Website-Frame in Photoshop, damit Sie sich auf die kleinen Details wie Schaltflächen und Textüberschriften konzentrieren und mithilfe dieses Lernprogramms die richtige Position und Größe für sie finden können.
Photoshop-Website-Design-Tutorial

Dieses detaillierte Photoshop-Tutorial wird Ihnen einige wirklich nette Tricks beibringen. Es zeigt Ihnen, was Sie tun müssen, um einzurichten, bevor Sie mit dem Entwerfen in Photoshop beginnen, Sie werden sich Pinsel ansehen, Formen und viele andere Dinge.
So erstellen Sie ein leichtes und schlankes Weblayout in Photoshop
Mit Photoshop und 960 Grid lernen Sie in diesem Tutorial, wie Sie ein leichtes und schlankes Weblayout erstellen.
Web-Entwicklung Grundlagen der Web-Design-Prozess und Theorie

Dies ist ein ausgezeichnetes Video-Tutorial über Web-Entwicklung und Design-Prozess für Sie, vor allem, wenn Sie am Anfang Ihrer Karriere sind.
Erstellen Sie ein Weblayout mit 3D-Elementen mit Photoshop
Wenn Sie Lust auf eine Änderung Ihrer Website haben, lesen Sie dieses Tutorial, in dem Sie lernen, wie Sie ein schlankes und professionelles Weblayout mit 3D-Elementen erstellen.
Erstellen Sie ein sauberes, modernes Website-Design in Photoshop
Dies ist ein wirklich hilfreiches Tutorial, in dem Sie lernen, wie Sie ein modernes, klares und sauberes Webseitenlayout für die Codierung erstellen.
Erstellen Sie ein stilvoll elegantes Portfolio-Webdesign in Photoshop
Dies ist ein weiteres hilfreiches Photoshop-Tutorial von Six Studios, in dem Sie lernen, wie Sie ein stilvolles und elegantes Portfolio-Design erstellen. Fühlen Sie sich frei, es zu überprüfen.
Erstellen Sie ein elegantes Portfolio-Webdesign in Photoshop
Verleihen Sie Ihrem Portfolio mit diesem Photoshop-Tutorial eine elegante Note und lernen Sie einige der damit verbundenen Tipps und Tricks kennen.
Der ultimative Leitfaden zum Konvertieren einer PSD in HTML und CSS

Zu guter Letzt ist dieses Tutorial ein weiteres Beispiel für ein detailliertes Photoshop-Tutorial, das Sie durch jeden Schritt der Umwandlung Ihrer Photoshop-Vorlage in ein funktionierendes HTML führt.