let op: deze tutorial is voor WordPress.org blogs. Als u nog steeds een WordPress.com blog het proces kan anders zijn. Om de volledige kracht van WordPress u wilt overwegen migreren van ontketenen WordPress.com aan WordPress.org.
de header is ongetwijfeld het belangrijkste visuele element in bijna elke WordPress blog. Het is meestal het eerste wat uw bezoekers zien, dus het is essentieel om te kiezen en aanpassen van uw header afbeelding verstandig. De header afbeelding helpt om de hele look en feel evenals het thema van uw blog te definiëren, of in het geval van een zakelijke website, het helpt om uw merkimago te definiëren. U moet uw header afbeelding en stijl in overeenstemming te houden met eventuele sociale media profielen of andere online bronnen verbonden met uw website, zodat uw bezoekers gemakkelijker zullen komen om uw online aanwezigheid te herkennen.
standaard wordt de headerafbeelding boven aan elke pagina en post op uw site weergegeven, en het wordt vaak vergezeld door een website titel en een reeks menu-opties net onder het. Veel WordPress thema ‘ s komen met hun eigen standaard header afbeeldingen, maar je zal altijd beter af met behulp van uw eigen afbeelding, bij voorkeur een die specifiek is afgestemd op uw inhoud en de stijl die u wilt gaan voor.
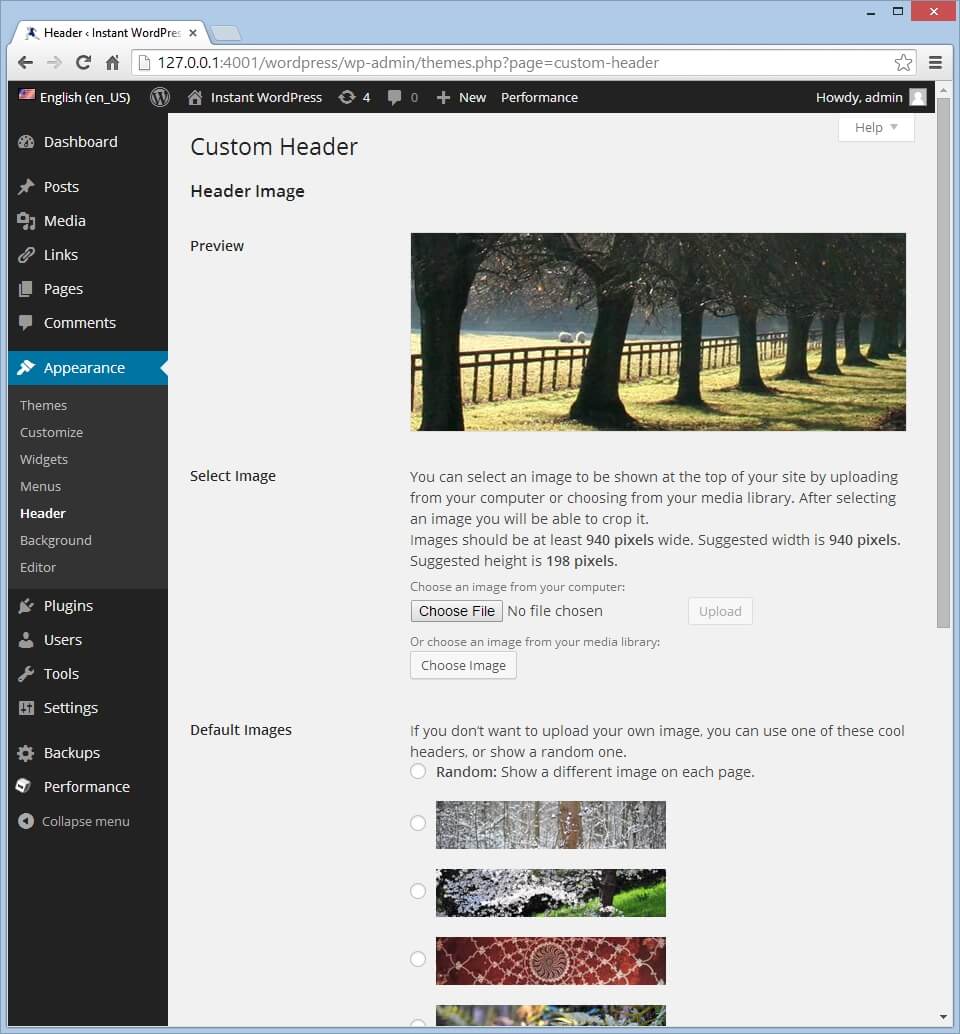
de optimale afmetingen voor een koptekstafbeelding zijn volledig afhankelijk van het geselecteerde thema. Als u een afbeelding selecteert die te groot is of niet van optimale afmetingen, kunt u deze bijsnijden wanneer u de afbeelding kiest. U kunt kiezen voor een beeldbestand van uw computer of van uw WordPress Media Library. Als alternatief, en hoewel dit niet wordt aanbevolen, kunt u soms kiezen uit een set van standaard afbeeldingen, of in sommige gevallen, hebben een willekeurige afbeelding weergegeven op elke pagina. Echter, de exacte instellingen beschikbaar voor u zal volledig afhangen van het geselecteerde thema.
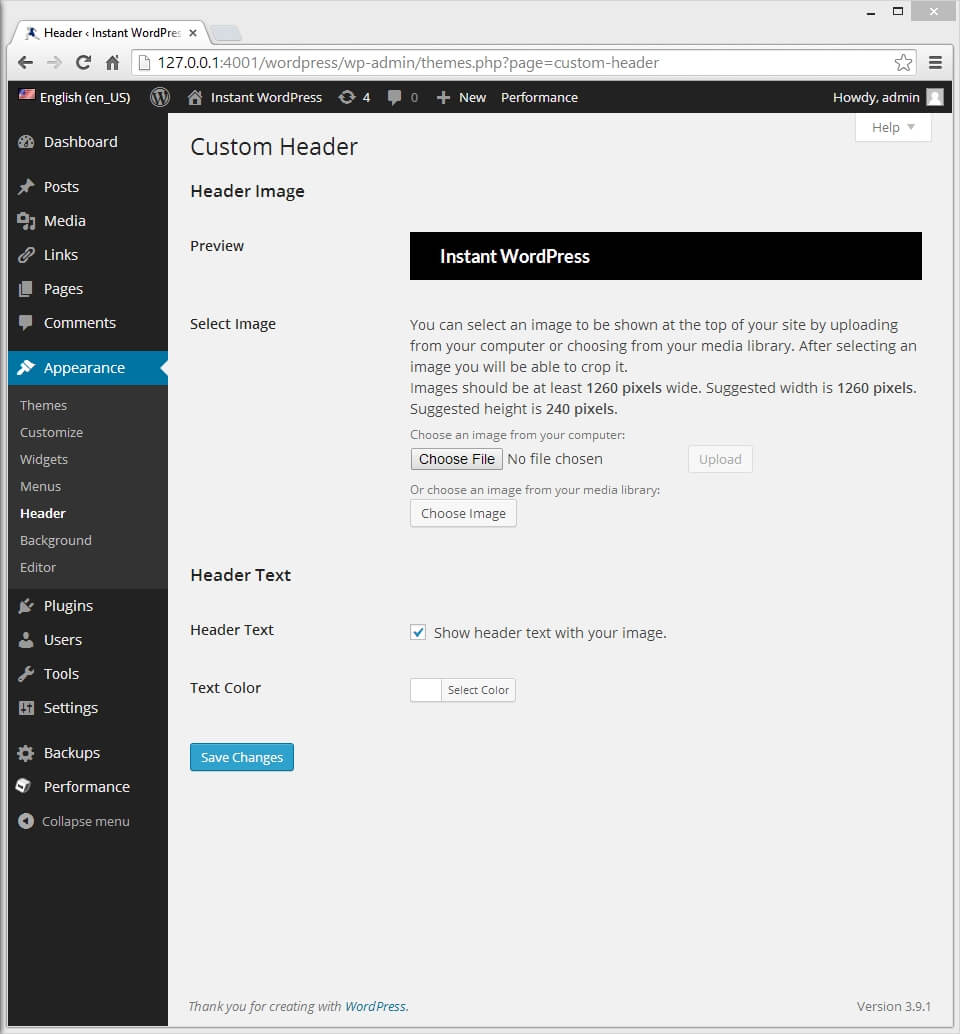
voor het doel van deze tutorial, zullen we met behulp van de nieuwste standaard WordPress thema, twintig veertien. In tegenstelling tot sommige van de oudere WordPress standaard thema ‘ s, dit thema heeft een minimale set van header opties beschikbaar voor het, en de standaard header voor het thema is gewoon een zwarte balk vergezeld van een titel. Volg de onderstaande stappen om uw header afbeelding te wijzigen:
- Log in op uw WordPress administrator dashboard en navigeer naar Uiterlijk > Header.
- klik op “Bestand kiezen” en upload een afbeelding van uw computer. U krijgt de mogelijkheid om het bijsnijden voordat u uw instellingen op te slaan.
- u kunt ook op “Choose Image” klikken om een afbeelding uit uw mediabibliotheek te kiezen. Als u geen afbeeldingen in uw mediabibliotheek hebt, sleept u de afbeelding die u wilt gebruiken in het vak dat verschijnt, selecteert u het bestand en klikt u op “Instellen als header”.
- klik op “Wijzigingen opslaan” en de instellingen zullen onmiddellijk van kracht worden.
de meeste thema ‘ s, waaronder twintig veertien, staan u ook toe om de koptekst weer te geven of te verbergen of de kleur ervan te wijzigen. De koptekst is de titel van uw website, en u kunt dit wijzigen door te navigeren naar Instellingen > algemeen in uw administrator dashboard en het opgeven van een nieuwe titel in het veld naast “Site Title.”