

als een afbeelding duizend woorden waard is, wat is dan de waarde van een afbeeldingengalerij? Zeker veel meer dan alleen woorden kunnen vertellen. In WordPress, een fotogalerij is een selectie van foto ‘ s samen weergegeven in rijen en kolommen.
Hiermee kunt u meer foto ‘ s tonen in minder ruimte, waardoor het gemakkelijk is voor gebruikers om door te bladeren.
hoewel er verschillende WordPress gallery plugins zijn, heeft WordPress een ingebouwde functie waarmee u er een kunt maken. Aan het einde van dit artikel, zou je hebben geleerd hoe je je eigen galerij te maken in WordPress met en zonder een plugin. U vindt er ook alles wat u moet weten over fotogalerijen.
inhoud:
- Waarom heb je een fotogalerij nodig?
- Als u het niet nodig een WordPress image gallery
- het maken van een image gallery, zonder een WordPress plugin
- het Maken van een image gallery met de Klassieke Editor
- het maken van een image gallery met een plugin
- Best practices voor uw website image gallery
- Conclusie
Waarom Heb Je een Image-Gallery?
de meeste bedrijven zullen beter in staat zijn hun merkboodschap over te brengen en de marketing te stimuleren door het gebruik van Galeries. Prominent onder deze zijn:
- Gebouw
- Gastvrijheid
- Timmerwerk
- Landschapsarchitectuur
- Verbouwen
- Cosmetische chirurgie
- Tandheelkunde
- Dakbedekking
- Productie
- Interieur of evenement decoratie.
de lijst gaat verder.
als u zich afvraagt waarom u een galerij nodig hebt, zijn hier een paar redenen waarom:
Showcases Quality
stel u voor dat u een bedrijf hebt dat auto ‘ s verkoopt. Je zou kunnen gaan en op proberen om mensen te overtuigen hoe geweldig uw auto ‘ s zijn met woorden alleen. Uw klanten zien liever een fysiek product. Ze willen het product voelen om uw claims te bevestigen.
maar in situaties waarin u geen fysiek contact kunt maken, kan een galerij de kloof overbruggen. Een goed georganiseerde Galerij kan een koper helpen om snel beslissingen te nemen.
dit is nog nuttiger als u een service-based bedrijf als een interieur bedrijf. In dit geval heb je geen fysiek product om alleen foto ‘ s te tonen. Zo moet je je beste banen vast te leggen en plaats ze op uw website. Dit is meestal genoeg om een potentiële klant te overtuigen om u te betuttelen.
verhoogt SEO Ranking
een galerij kan uw zoekmachine rankings verbeteren. Zorg ervoor dat uw Alt-tekst is een echte beschrijving van de afbeelding met uw focus zoekwoorden toegevoegd. Dit zorgt ervoor dat uw inhoud wordt weergegeven voor zowel web-als image-zoekopdrachten die leiden tot meer websitebezoeken.
verhoogt de verblijftijd
een goed georganiseerde Galerij kan een bezoeker langer op uw site houden dan gepland. Dit komt omdat mensen visuele wezens zijn en gemakkelijk worden gefascineerd door mooie beelden. Een verhoogde verblijftijd betekent dat uw product of dienst is voor uw potentiële klant voor een langere periode van tijd, wat resulteert in een verkoop.
zoekmachines belonen ook websites met een grote betrokkenheid van gebruikers met een hogere ranglijst.
Als u geen WordPress-afbeeldingengalerij
nodig hebt, zijn deze niet geschikt voor elk bedrijf, ook al zijn we ons bewust van de voordelen van het hebben van een galerij op uw website. Laten we een juridisch bedrijf als voorbeeld nemen. Afgezien van professionele foto ’s van Advocaten in het bedrijf, bezoekers zijn niet geïnteresseerd in andere foto’ s.
getuigenissen van eerdere cliënten zijn in dit geval nuttiger.
een ander voorbeeld is het snoeien van bomen. In dit geval hebben bezoekers een onmiddellijke behoefte om te worden voldaan. Ze zijn niet geïnteresseerd in het zien van foto ‘ s van bomen die je hebt gekapt. Tenzij je handelt in artistieke boom snoeien, een galerij is irrelevant.
Hoe maak je een afbeeldingengalerij zonder een WordPress Plugin (Gutenberg Editor)
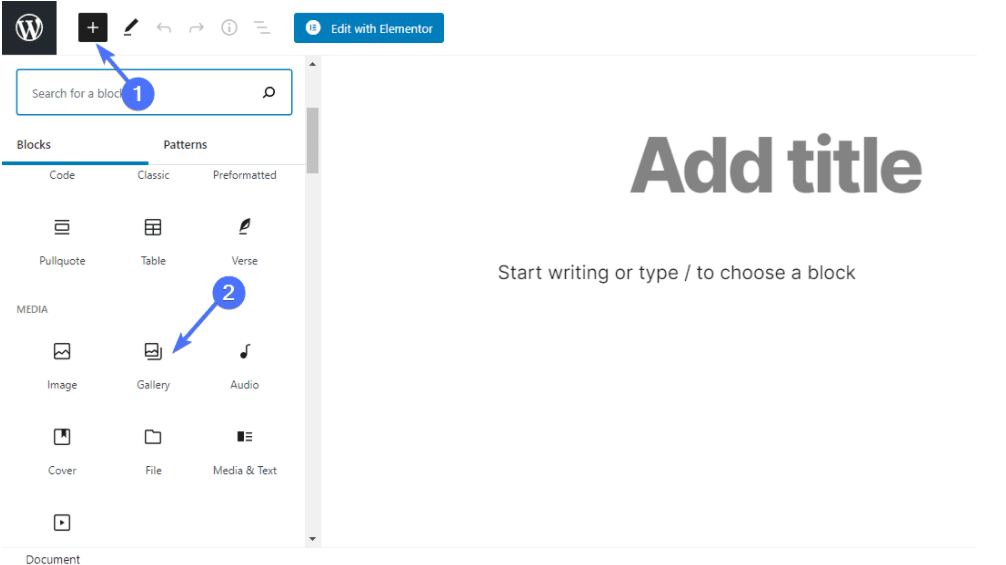
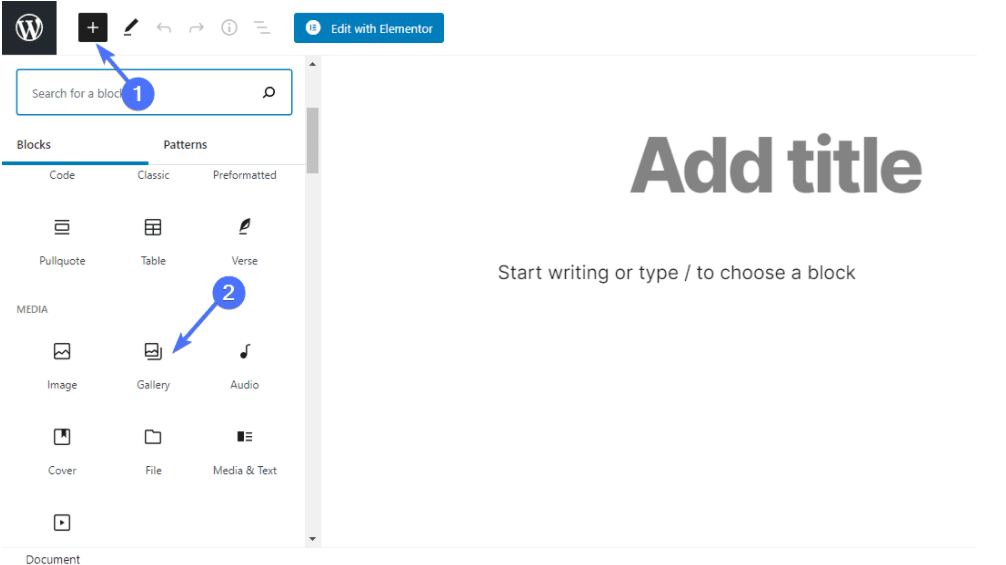
WordPress wordt geleverd met een basisfunctie waarmee je galerijen kunt toevoegen. Om een afbeeldingengalerij toe te voegen, opent u het bericht of de pagina waar u de galerij wilt toevoegen. Op de wp editor, klik op de Add Block (plus pictogram) en selecteer ‘galerij’.


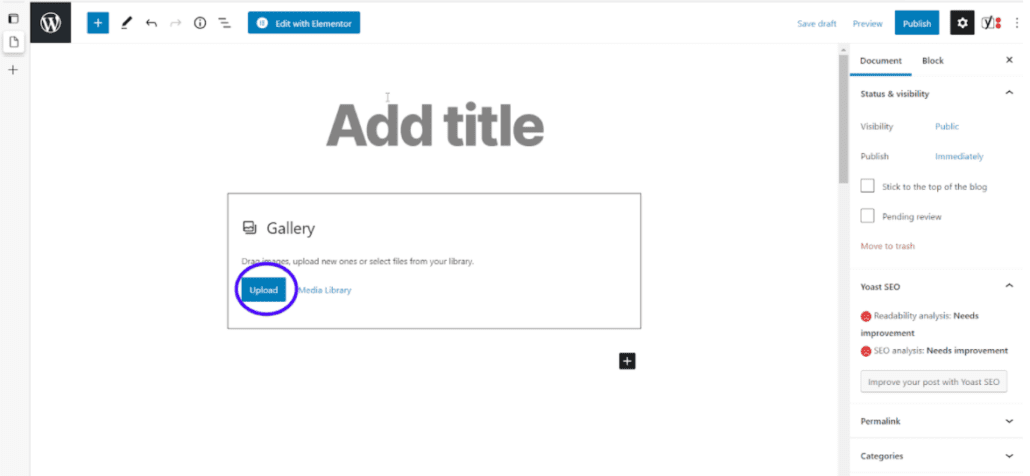
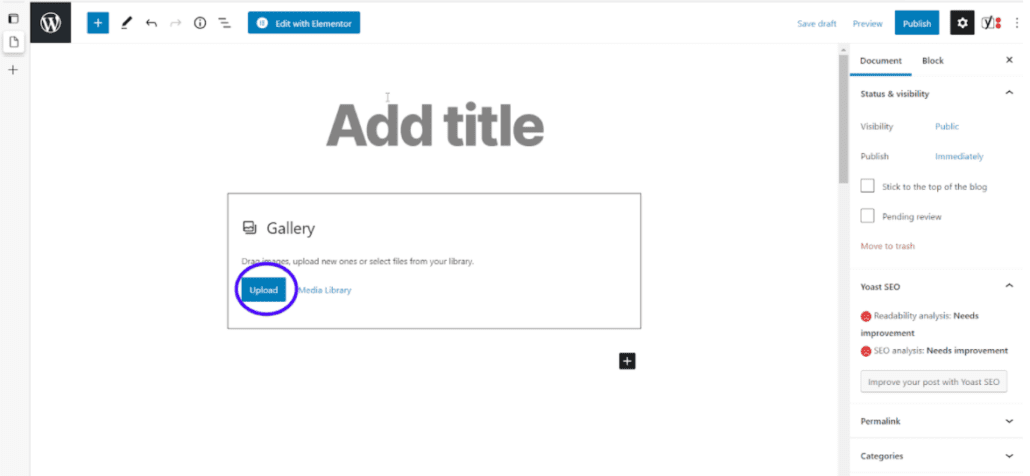
dit voegt het galerieblok toe aan de wp-editor. U kunt een van de volgende doen:
- Sleep afbeeldingen van uw computer naar uw site
- klik op de knop ‘Uploaden’: Hiermee kunt u foto ‘ s van uw computer één voor één uploaden.


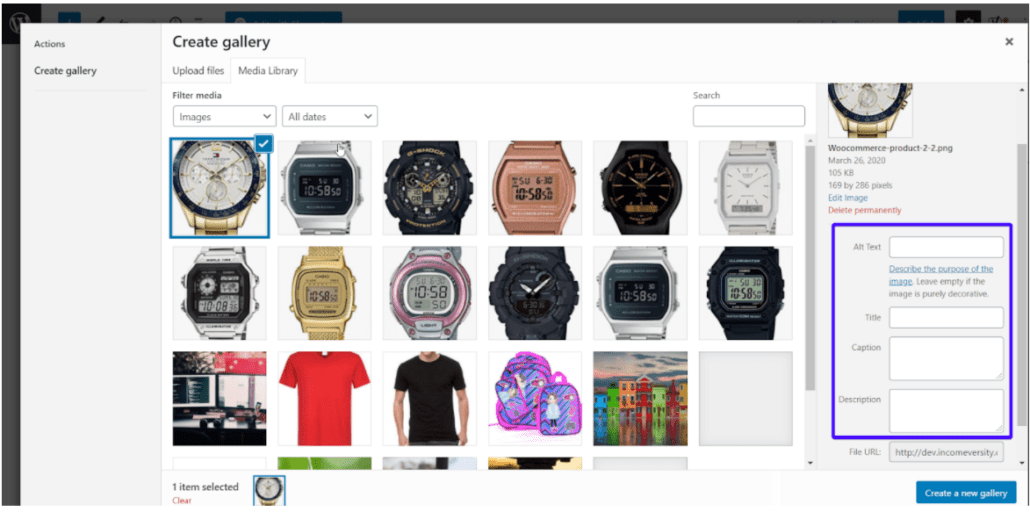
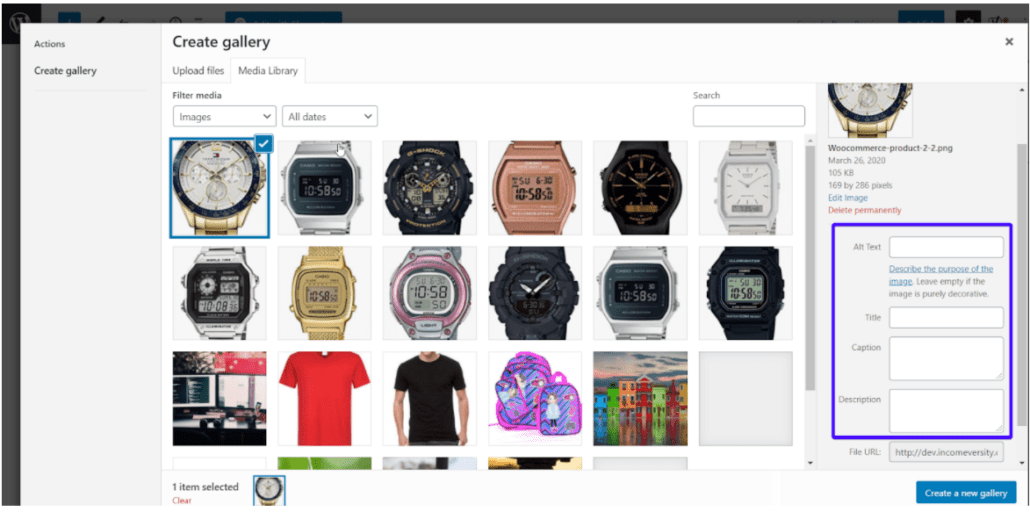
u kunt ook op ‘mediabibliotheek’klikken. Met deze optie kunt u kiezen uit eerder geüploade afbeeldingen in de mediabibliotheek.
om meerdere afbeeldingen tegelijk te selecteren, drukt u op de Ctrl-toets op uw toetsenbord terwijl u op de afbeeldingen klikt.
na het uploaden of selecteren van uw afbeeldingen, kunt u een bijschrift, alt-tekst, titel en beschrijving toevoegen voor elke afbeelding. Om dat te doen, klik op een foto, en voer de gegevens aan de rechterkant van uw scherm.


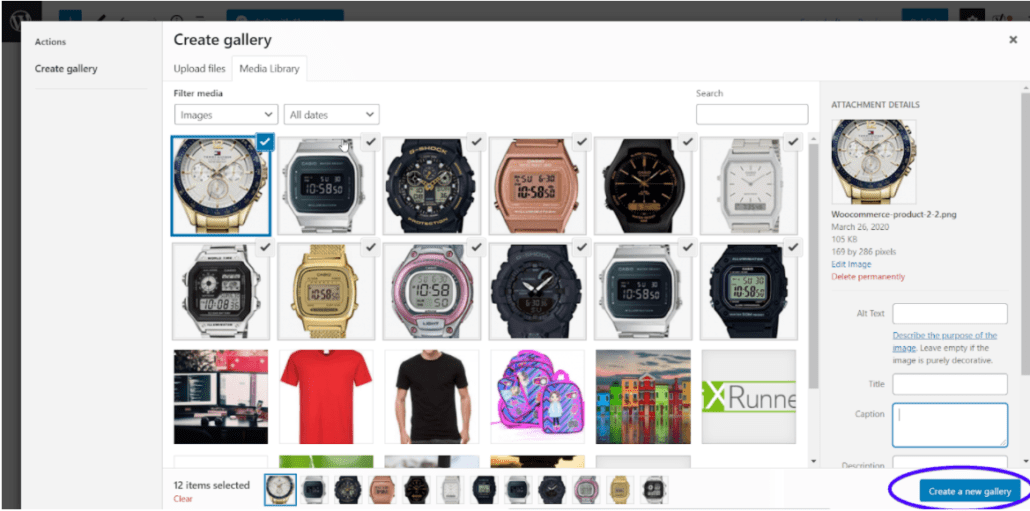
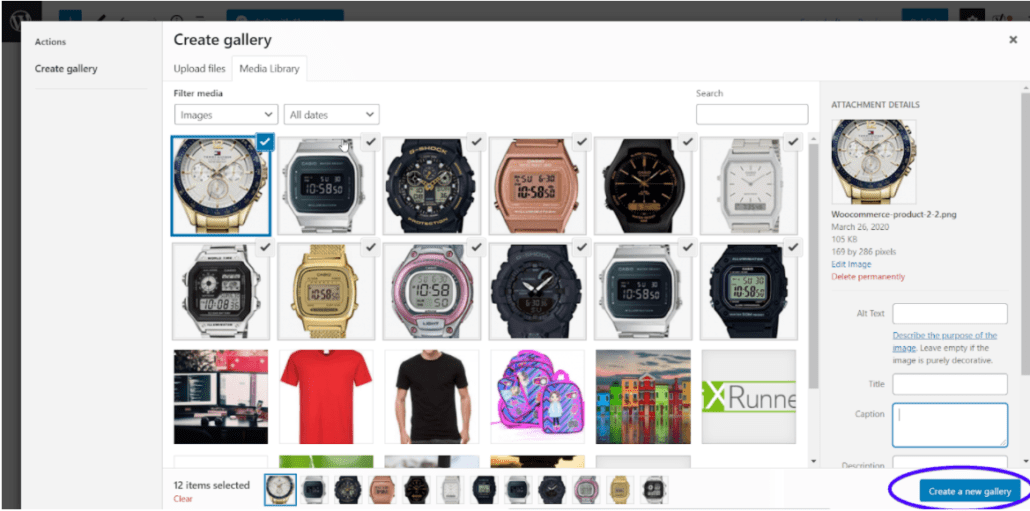
om de galerij te maken nadat u uw afbeeldingen hebt geselecteerd, klikt u op de knop ‘Maak een nieuwe galerij aan’ in de rechterbenedenhoek van uw site.


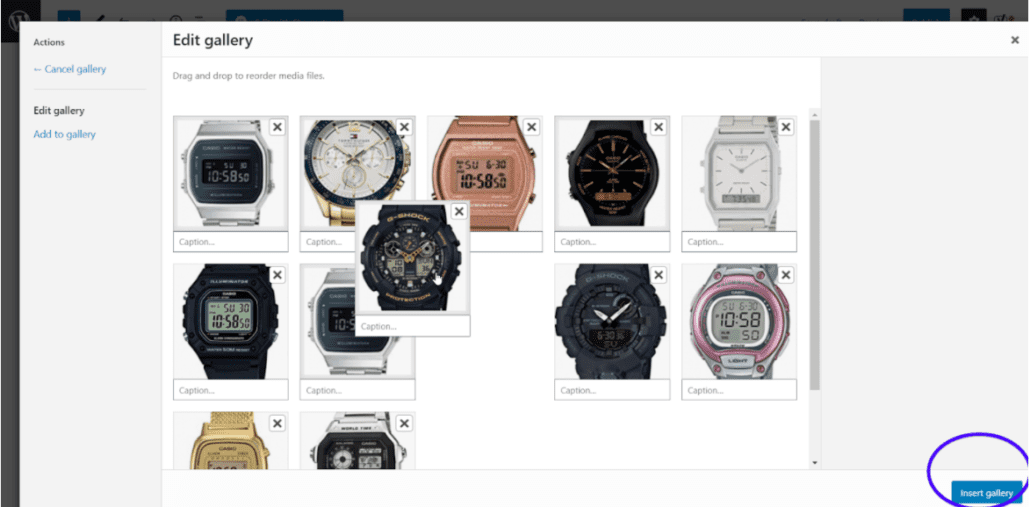
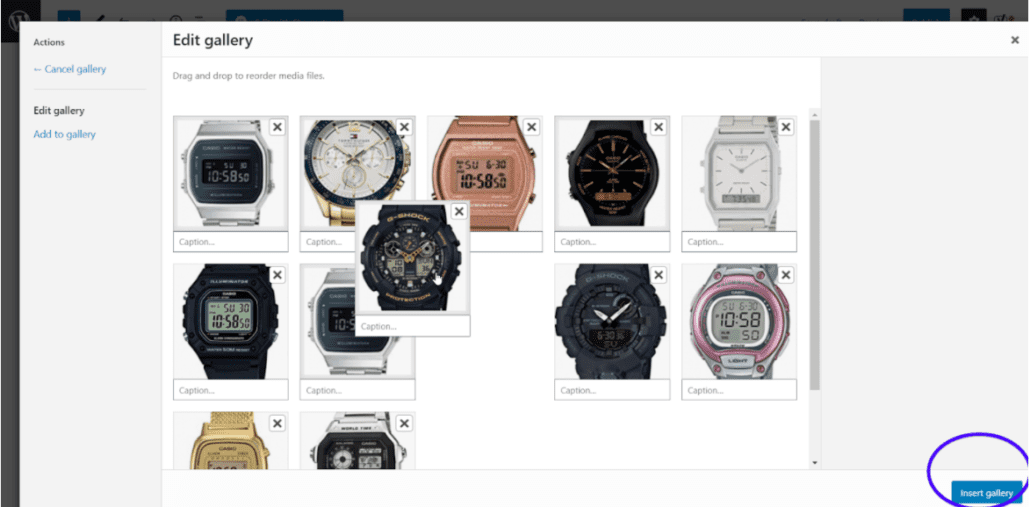
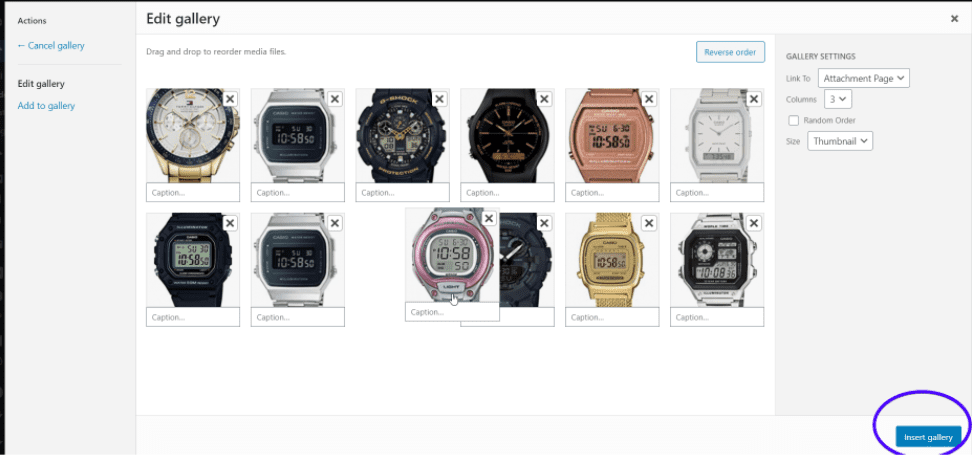
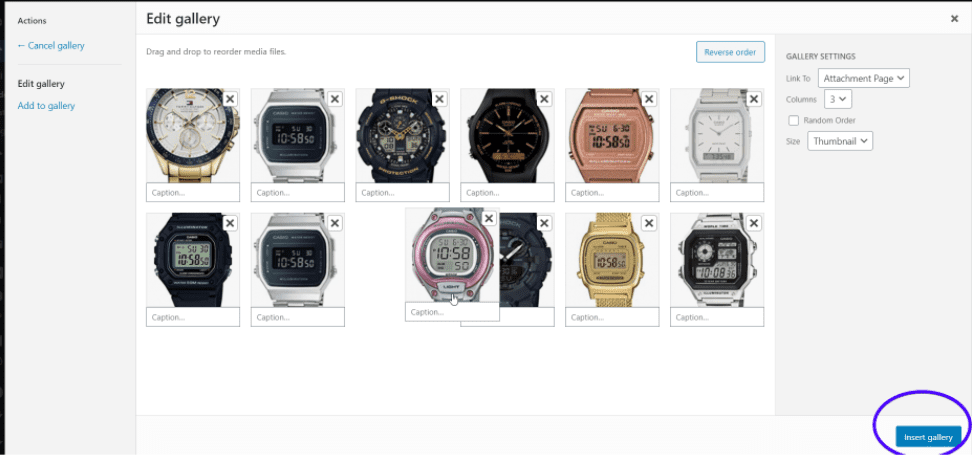
vervolgens kunt u de afbeeldingen opnieuw ordenen zoals u ze wilt laten verschijnen. U kunt ook de invoer onder elke afbeelding gebruiken om het bijschrift. Als u klaar bent, klikt u op Galerij invoegen.


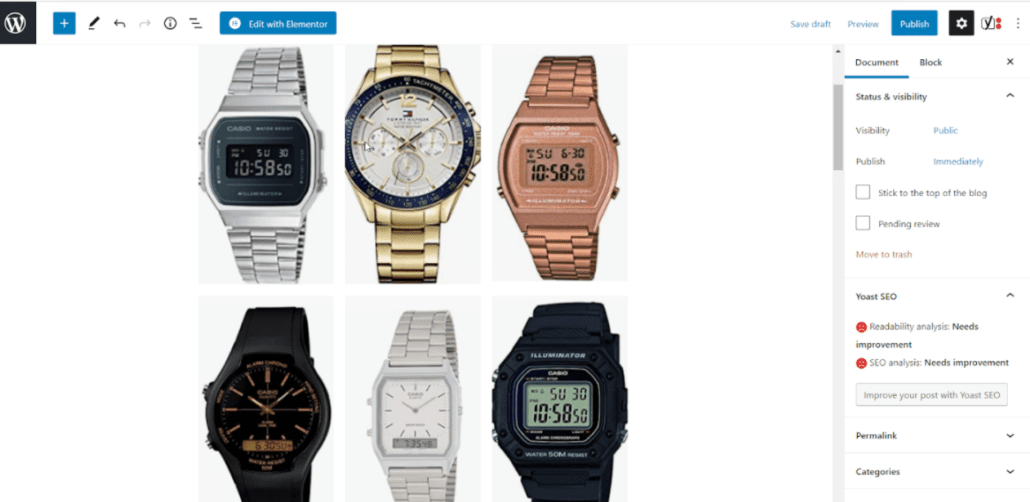
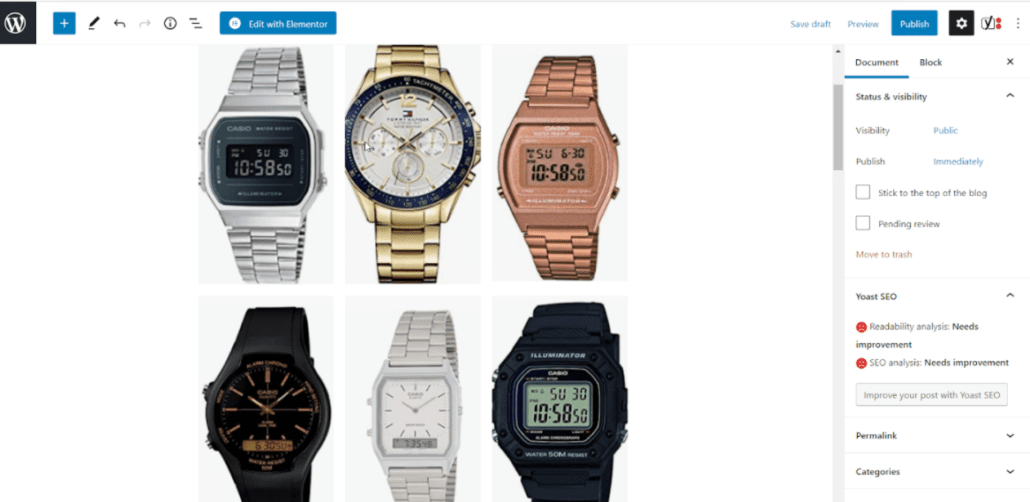
hier is onze nieuw gemaakte galerij in de backend.


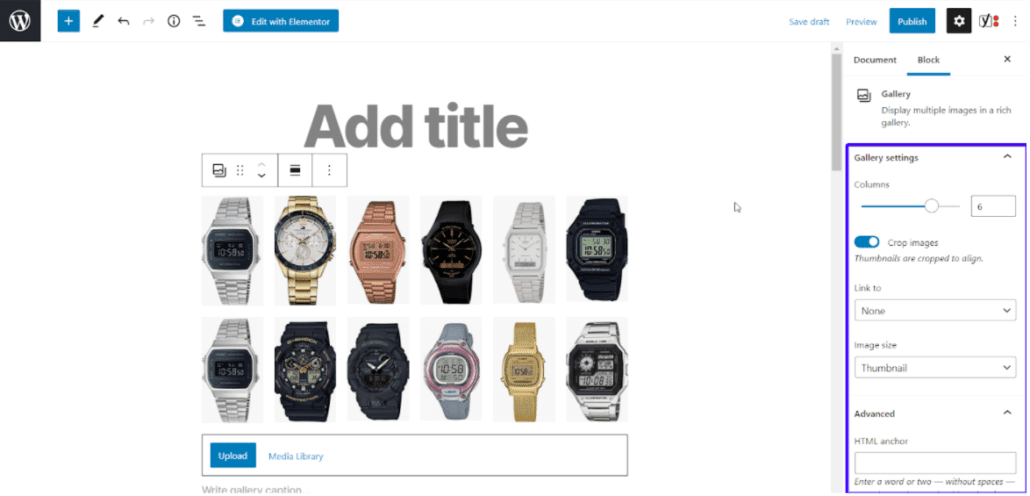
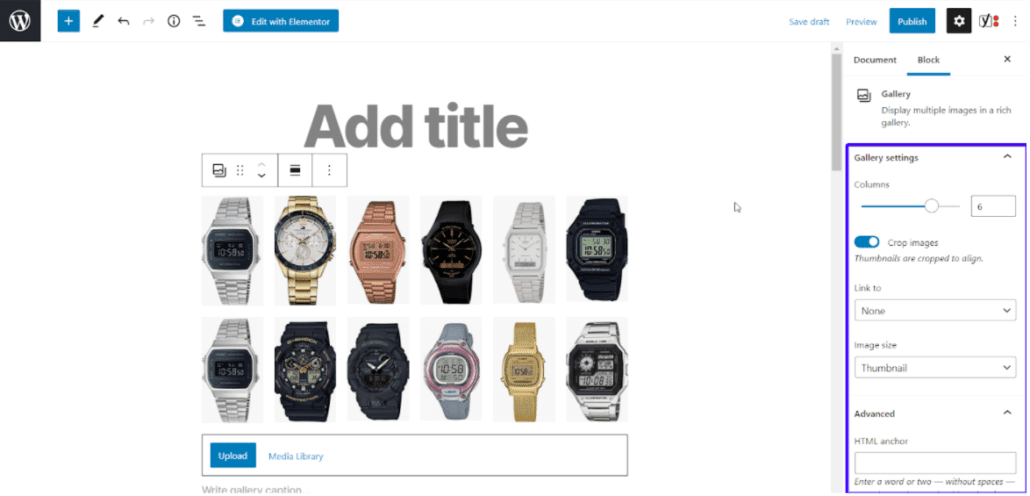
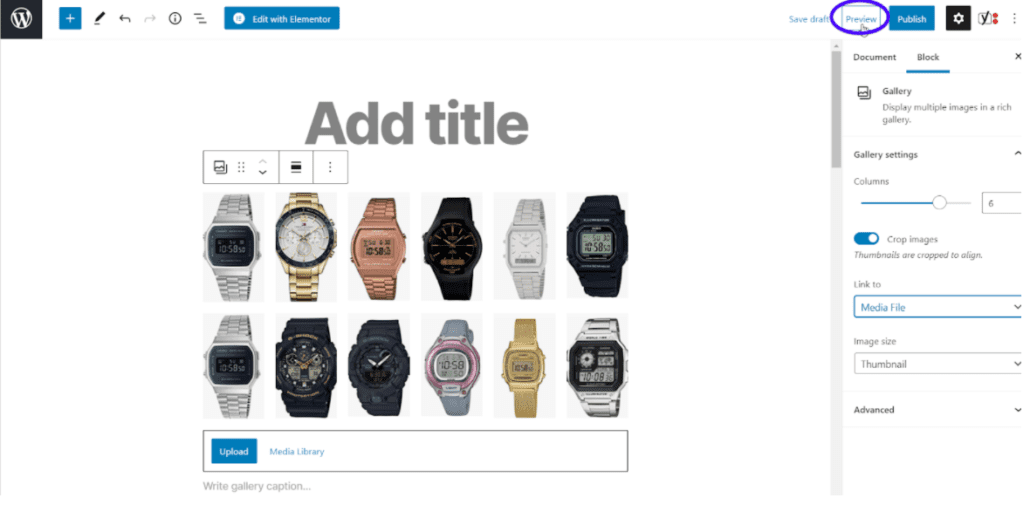
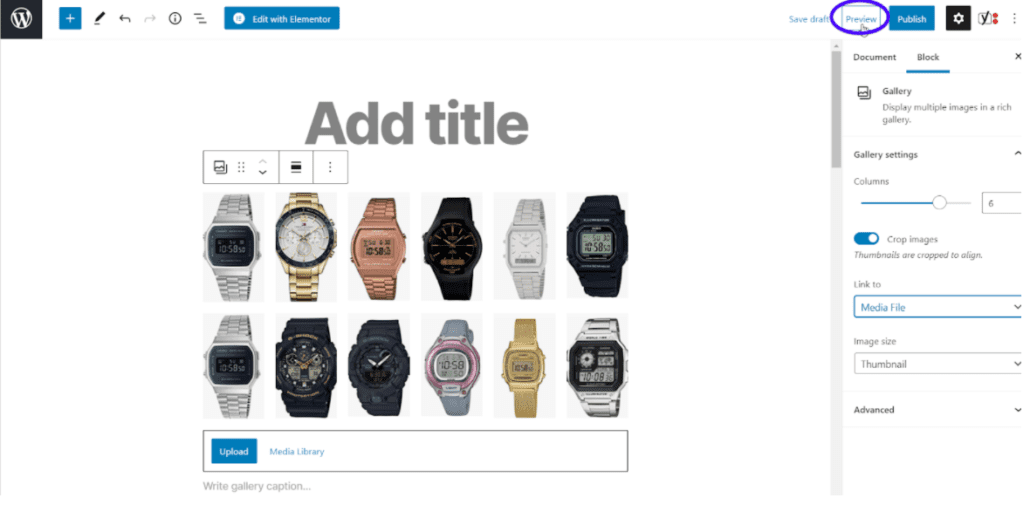
het Galerieblok instellen
de editor opent met de sectie Instellingen galerieblok aan de zijkant. Hier kunt u het aantal kolommen en rijen selecteren, de optie ‘afbeeldingen bijsnijden’ uitschakelen of inschakelen en selecteren waar u uw afbeeldingen wilt koppelen.


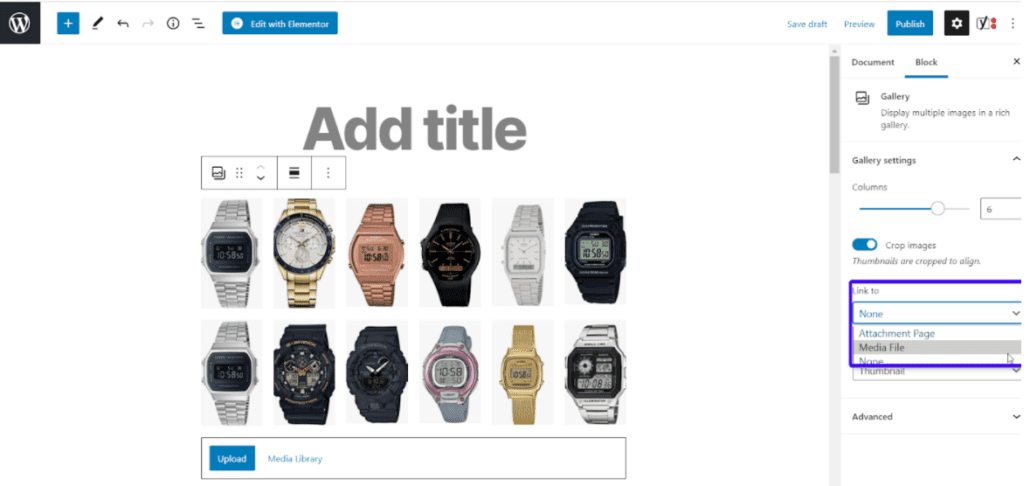
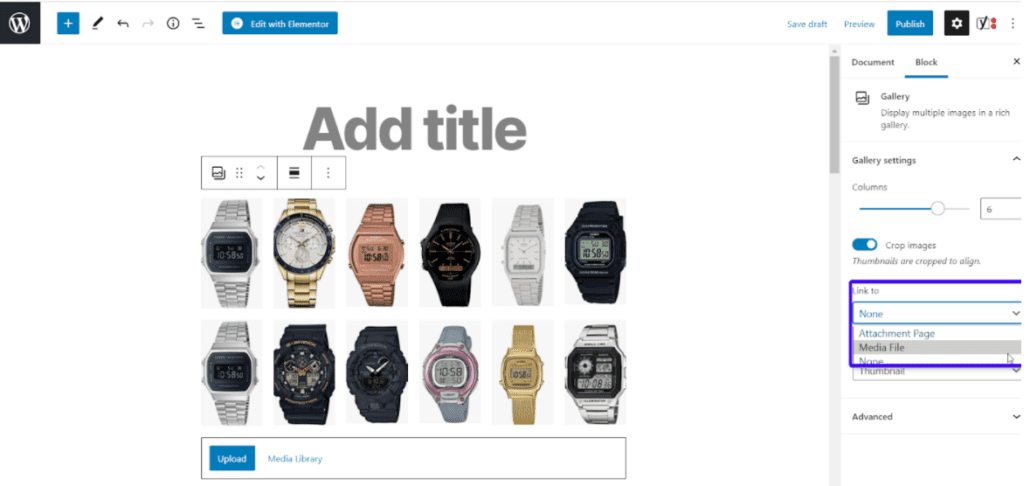
met de optie ‘Link naar’ kunt u de klikfunctie voor uw afbeeldingen in-of uitschakelen.


Selecteer ‘None’ Als u wilt dat uw bezoekers alleen uw foto bekijken.
Selecteer de optie ‘mediabestand’ als u wilt dat het afbeeldingsbestand na een klik wordt geopend. Selecteer ook de optie Bijlagepagina als u wilt dat de bijlagepagina wordt geopend wanneer op een afbeelding wordt geklikt.
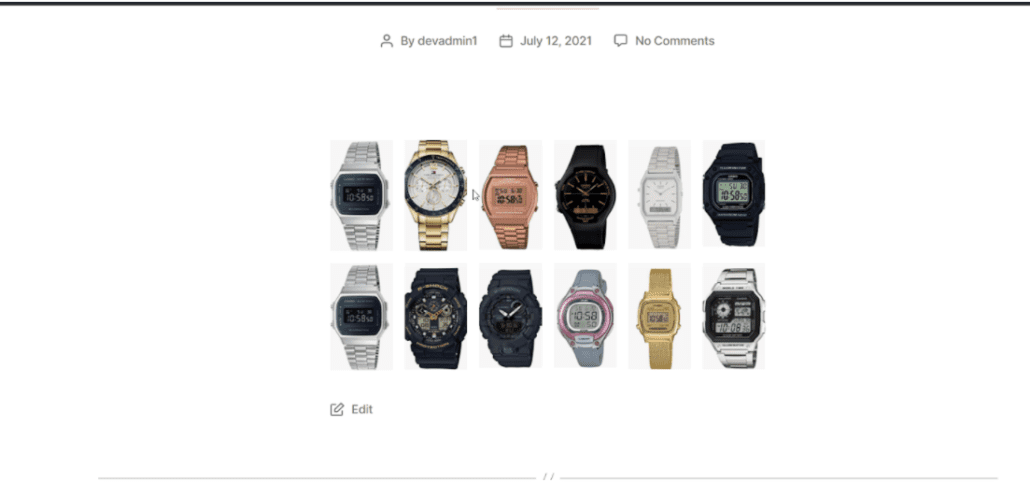
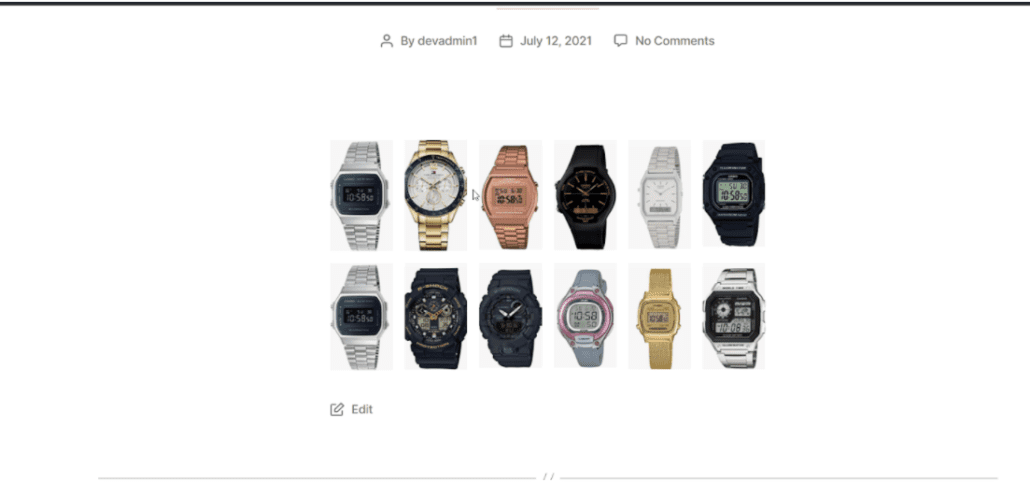
nadat u alle galerijinstellingen hebt voltooid, klikt u op de knop Voorvertoning om te zien hoe uw galerij eruit ziet.


hier is een voorbeeld van onze galerij.


een Image Gallery aanmaken met de Classic Editor
nog steeds de classic editor gebruiken? Hier is hoe een galerij toe te voegen:
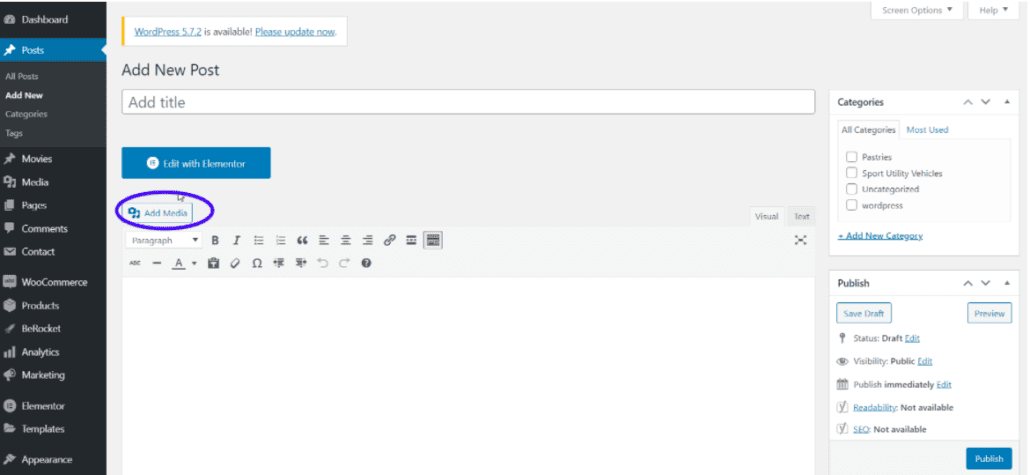
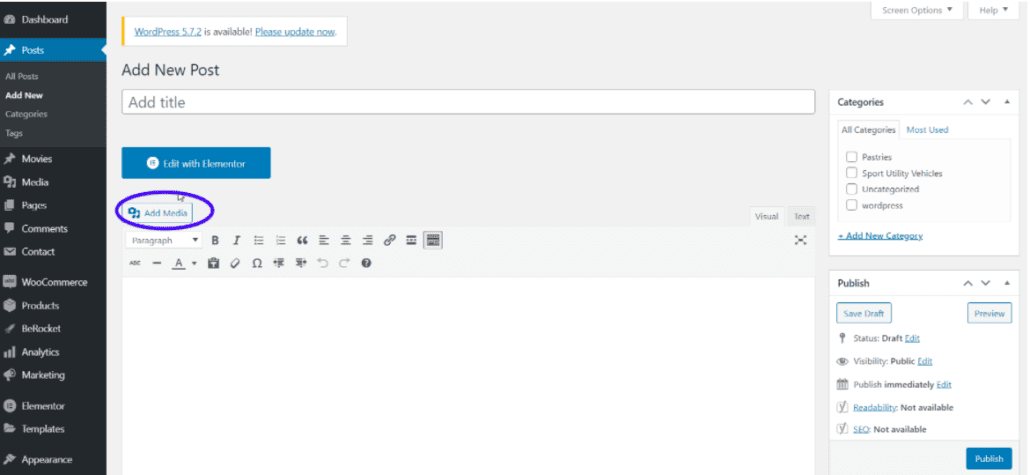
Open De WordPress editor en klik op de knop’ Media toevoegen’.


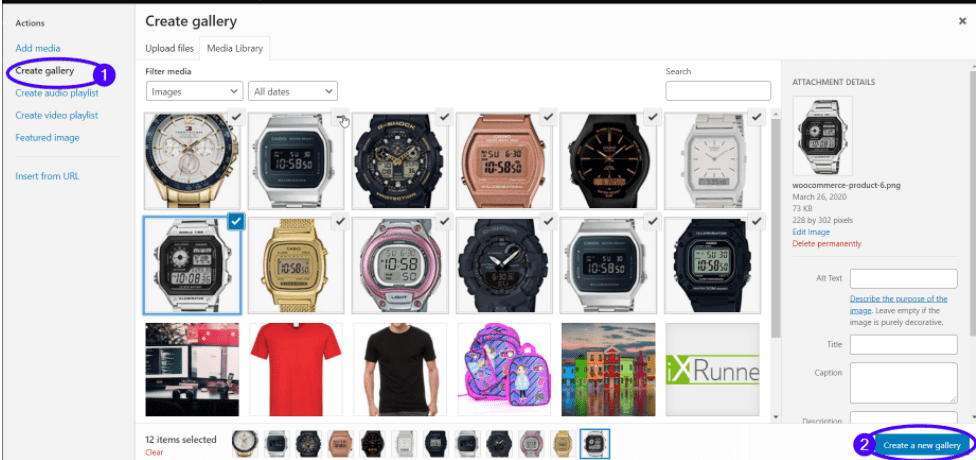
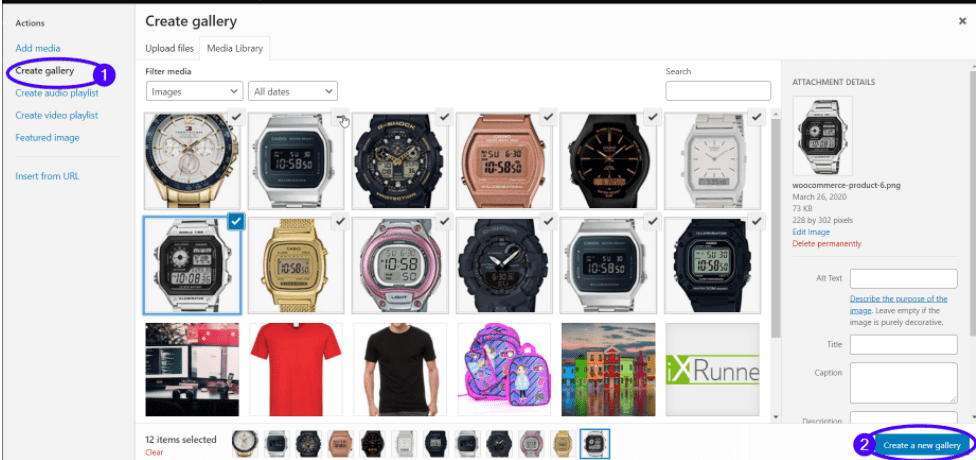
klik vervolgens op Gallery maken. U kunt afbeeldingen uploaden van uw computer naar uw website door te klikken op Bestand uploaden of druk op de mediabibliotheek optie als ze al op uw site. Klik vervolgens op een nieuwe galerij maken.


Bestel nu de afbeeldingen in elke willekeurige volgorde en klik op Galerij invoegen.


het proces is snel en eenvoudig. Echter, het creëren van een galerij met de WordPress ingebouwde functie heeft zijn nadeel. Bijvoorbeeld::
- u kunt uw galerijen niet organiseren in albums, groepen of tags.
- het uiterlijk is afhankelijk van uw WordPress thema.
- er zijn geen verschillende stijlen om uit te kiezen.
- de galerij is niet opgeslagen. Dus, je moet de galerij opnieuw te maken elke keer dat je het nodig hebt.
om meer professioneel ogende galerijen op uw website te maken, kunt u overwegen een plugin te gebruiken.
Hoe maak je een afbeeldingengalerij met een WordPress Plugin
als je de dingen wat spannender wilt maken, kunnen afbeeldingengalerij plugins je helpen. De meeste van hen zijn freemium plugins. Dit betekent dat ze een gratis versie met een aantal extra functies weggestopt in de pro-versie.
we zullen binnenkort enkele plugins bespreken. Voor meer informatie, kijk dan op onze beoordeling van de beste WordPress photo gallery plugins vergeleken.
Nextgen Gallery
uitgaande van de getallen is NextGen een van de meest populaire plugins aller tijden met meer dan 32 miljoen downloads. De plugin biedt vrijwel alles wat je nodig hebt om uw foto ‘ s te laten zien in een eenvoudige maar boeiende manier.
de gratis versie bevat 2 grote galerijstijlen (diavoorstellingen en miniatuurgalerijen) en 2 albumstijlen (compact en uitgebreid).
installeer en activeer de NextGen-plugin om te beginnen. Voor meer informatie, zie onze uitgebreide handleiding over het installeren van een plugin.
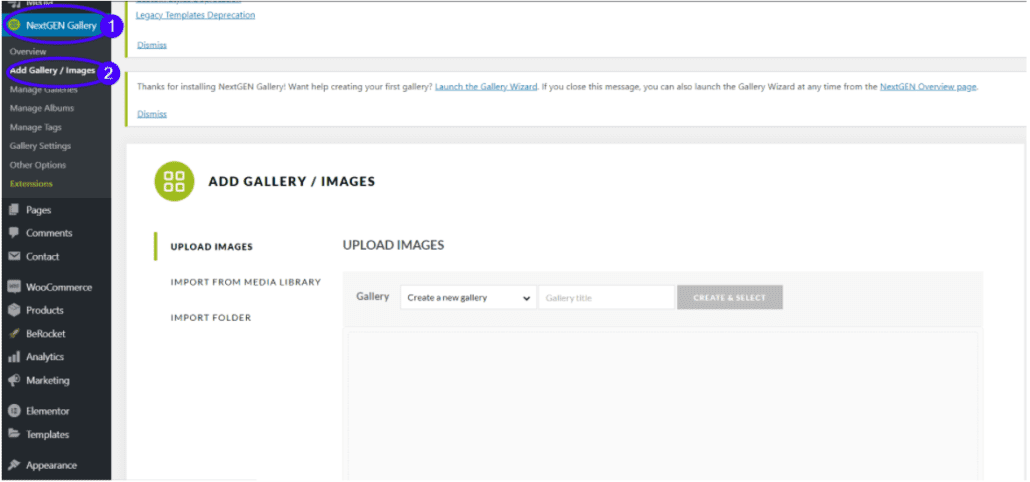
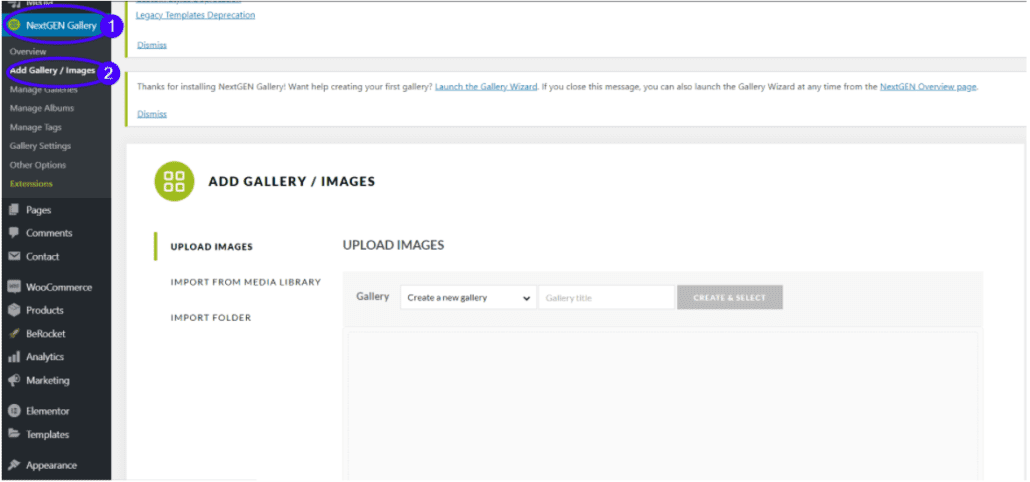
klik na activering op NextGen galerij >> nieuwe galerij/afbeelding toevoegen.


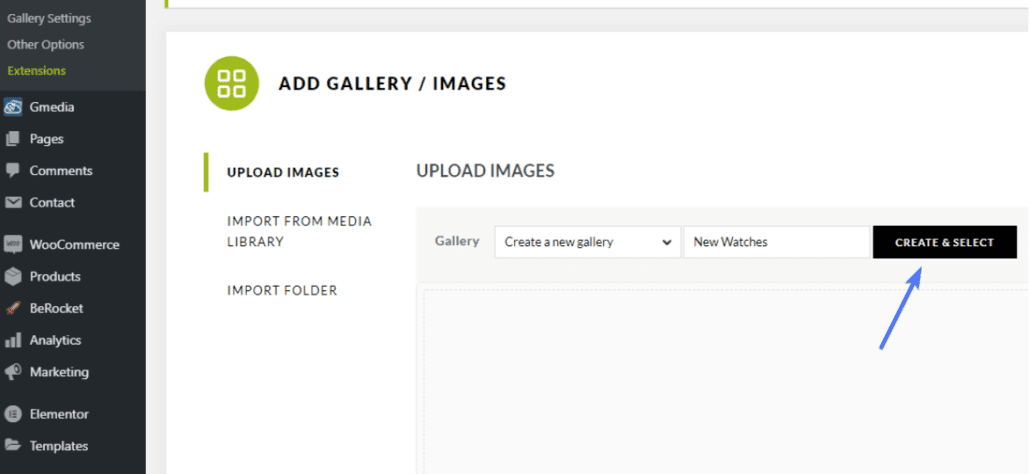
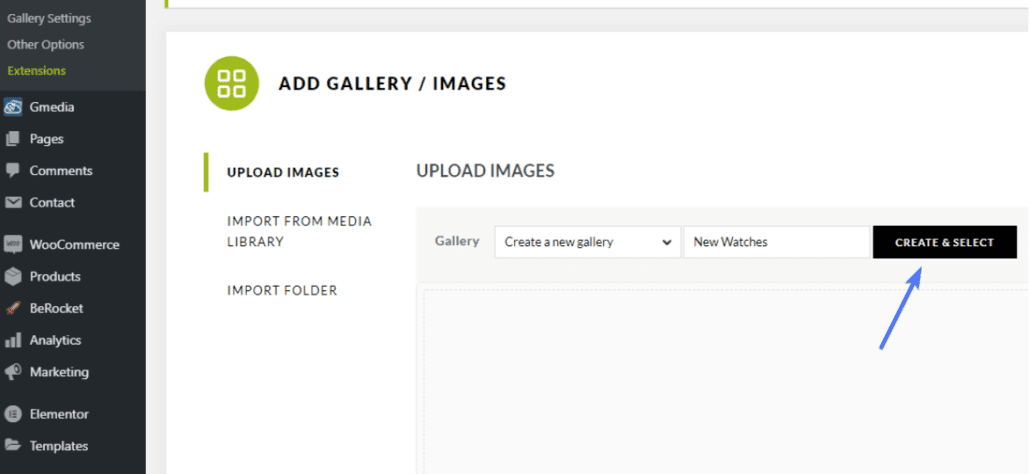
in’ Gallery Title’, Voer de naam van uw galerij in en klik op Create & Select.


na het maken van uw galerij, vernieuw de pagina om ervoor te zorgen dat deze beschikbaar is in alle instellingen.
op dit moment kunt u ervoor kiezen om afbeeldingen te uploaden vanaf uw apparaat, ze te importeren uit uw WP-mediabibliotheek of een map te importeren.
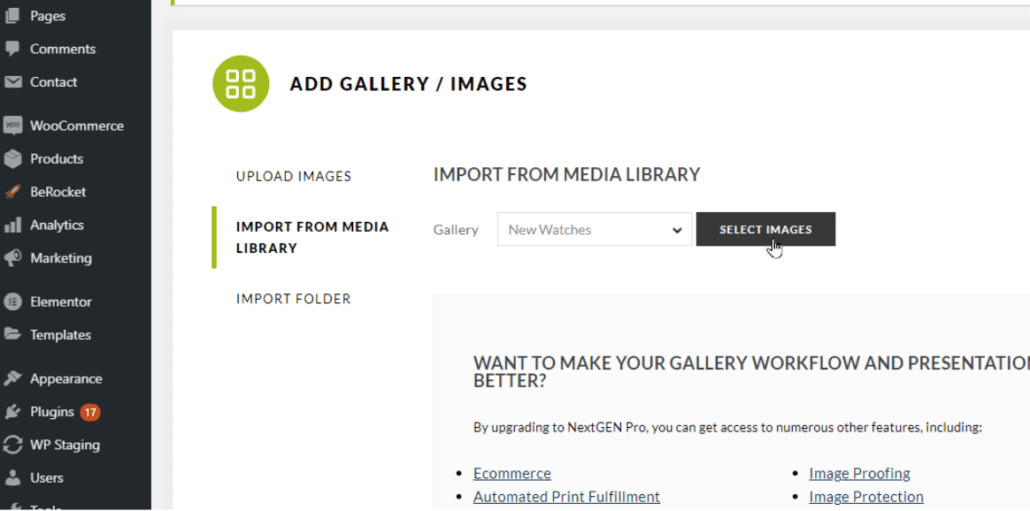
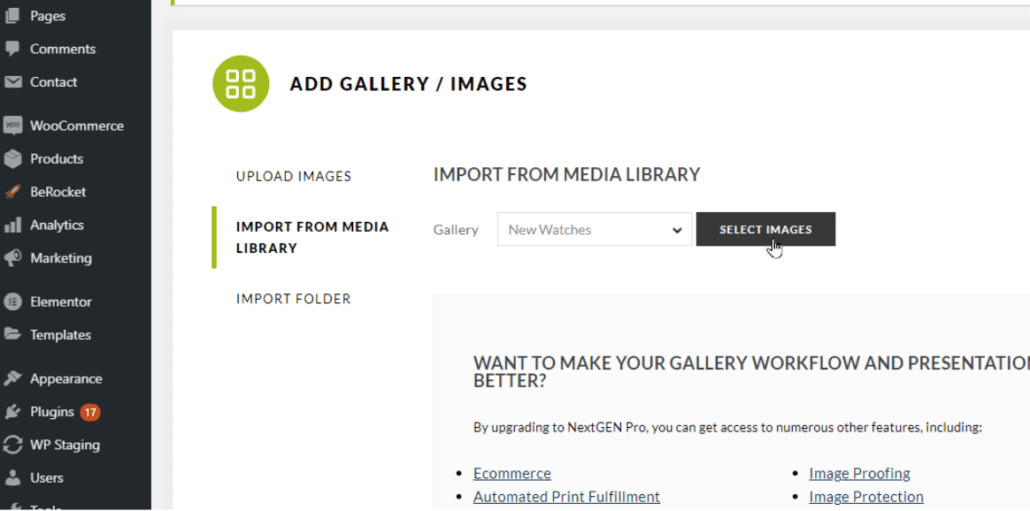
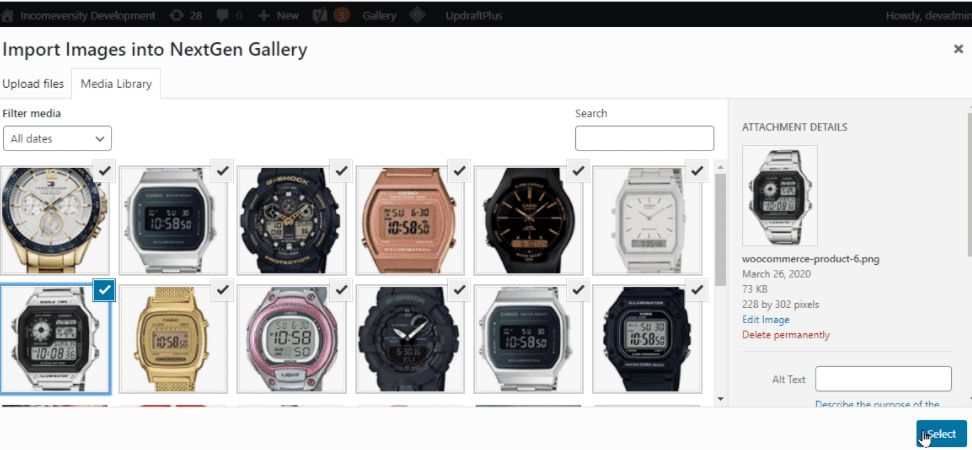
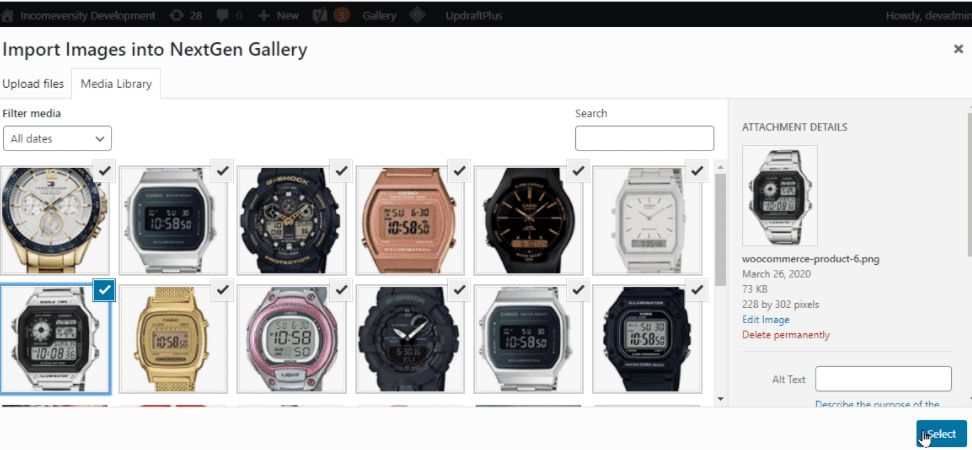
stel dat u uit de mediabibliotheek wilt importeren. Klik op de link importeren uit mediabibliotheek en selecteer vervolgens uw nieuwe galerij in de vervolgkeuzelijst. Klik vervolgens op afbeeldingen selecteren.


in uw mediabibliotheek, houd uw Ctrl-toets ingedrukt en klik vervolgens op alle afbeeldingen die u aan de galerij wilt toevoegen. Als u klaar bent, klikt u op Selecteren.


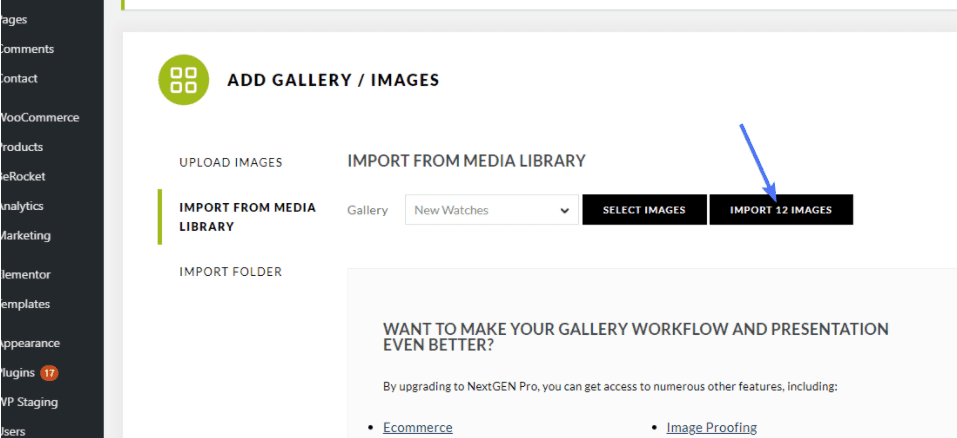
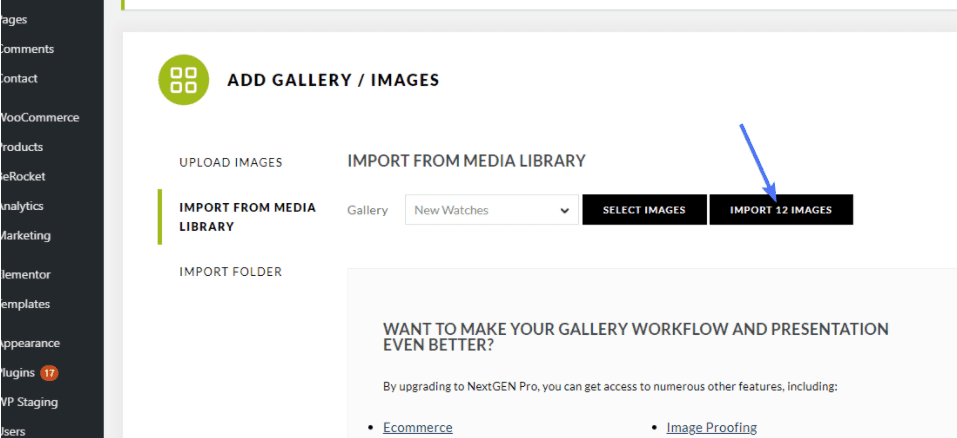
terug op de NextGen pagina, klik op de Import x Images knop.


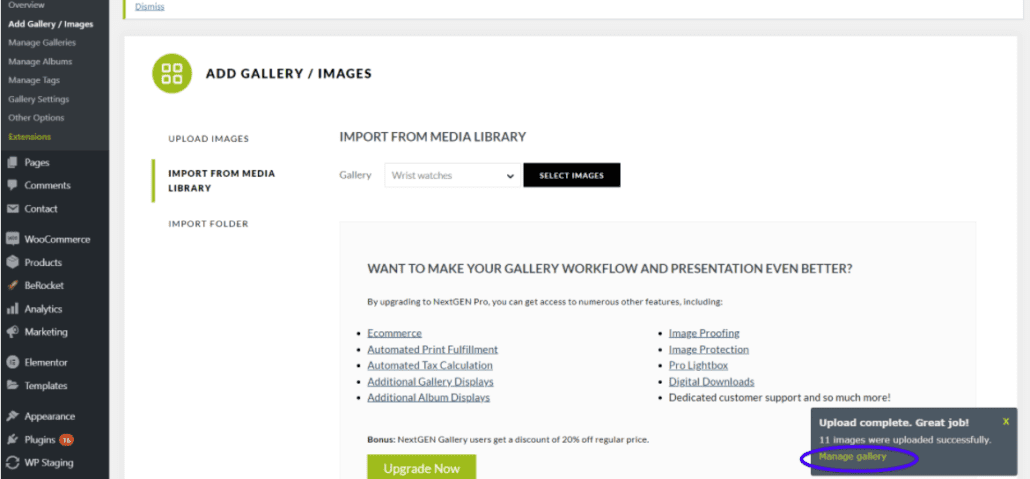
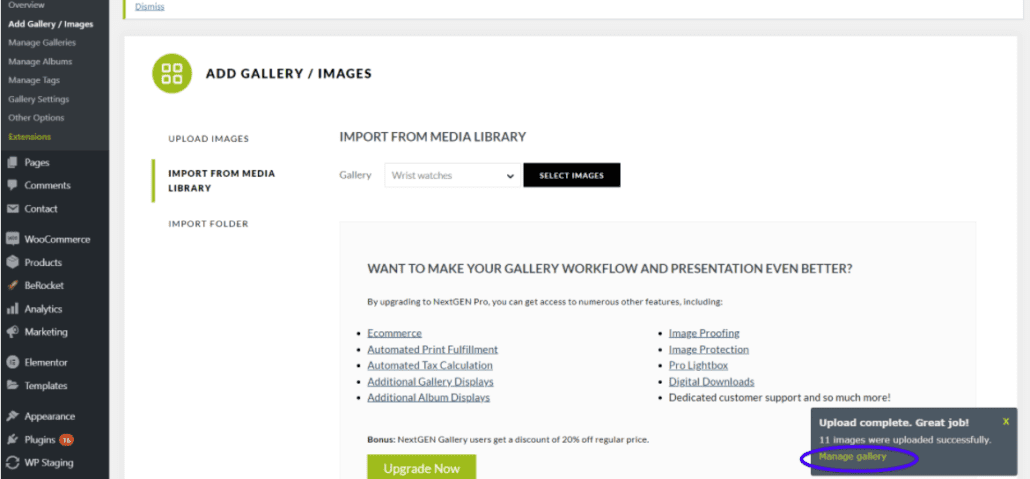
zodra uw afbeeldingen klaar zijn, verschijnt er een pop-up met een optie om uw galerij te beheren.


uw galerij beheren
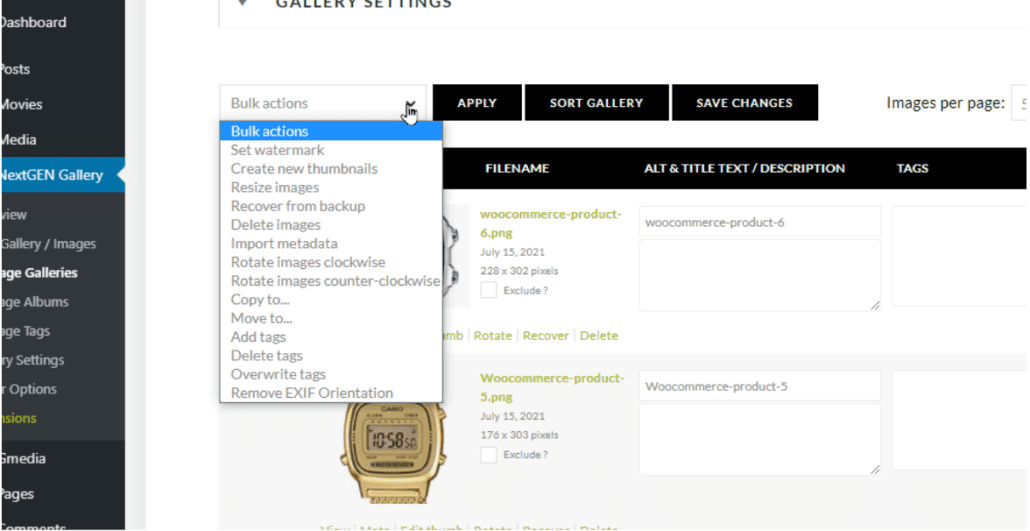
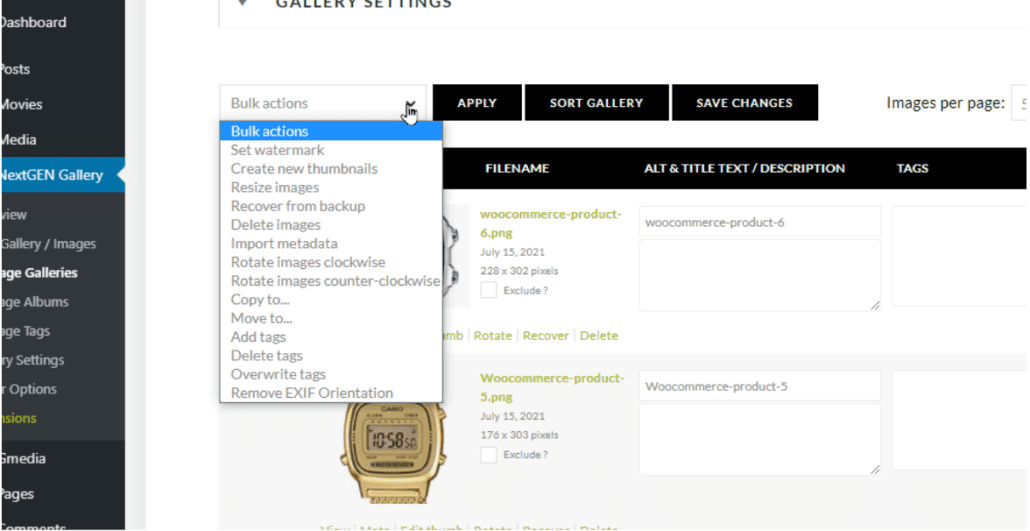
op de pagina ‘galerij beheren’ kunt u miniaturen bewerken, tags toevoegen, afbeeldingen roteren, enz. U kunt veel van deze acties te zien op de ‘Bulk acties’ dropdown.


na het maken van al uw wijzigingen, klikt u op Wijzigingen opslaan.
om deze galerij aan een pagina toe te voegen, Ga naar pagina ’s >> alle pagina’ s en klik op de pagina om deze te openen voor bewerken.
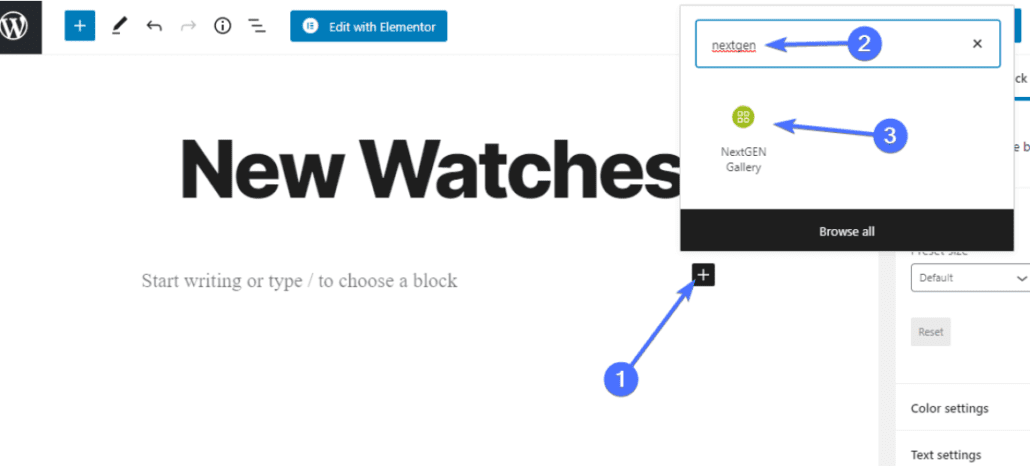
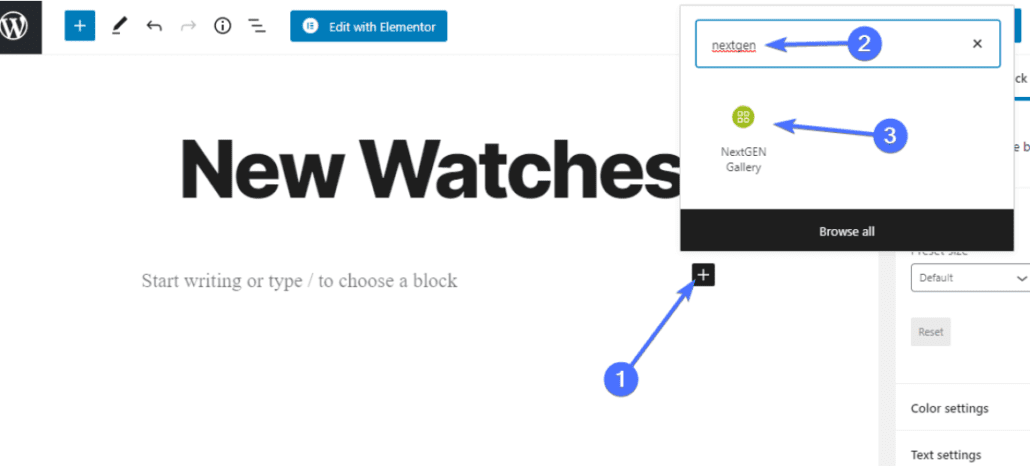
klik vervolgens in de inhoud van de pagina en klik vervolgens op het pictogram WordPress Block (plus) toevoegen. Zoek in de add block modal naar ‘nextgen’. En wanneer het verschijnt op de resultaten, Klik erop om een NextGen blok te maken.


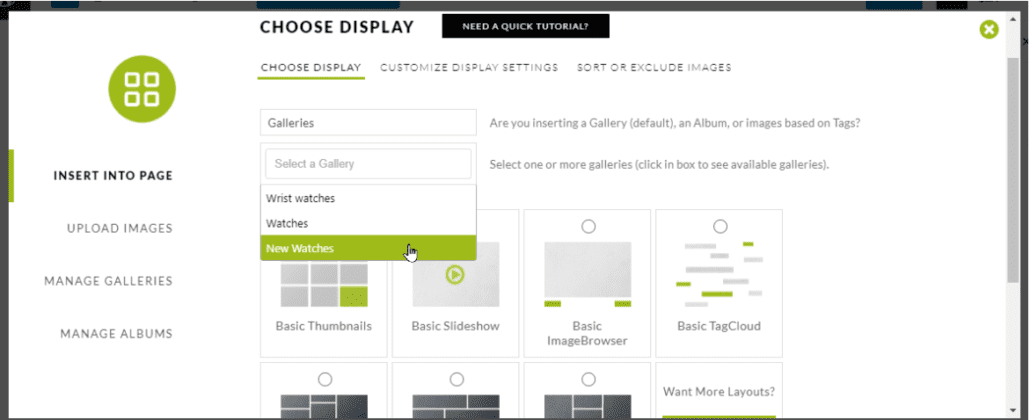
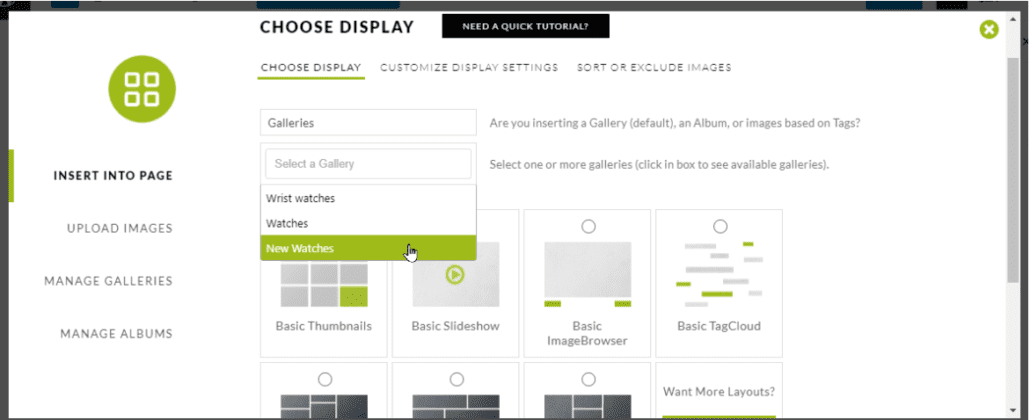
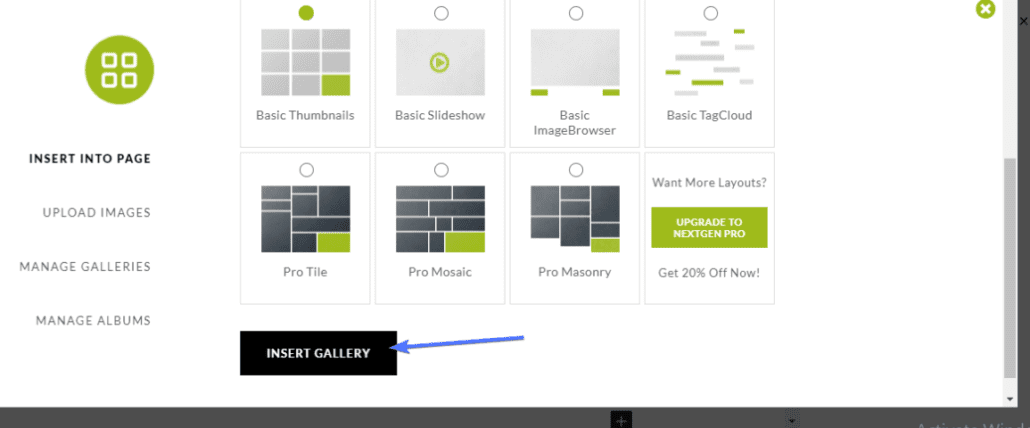
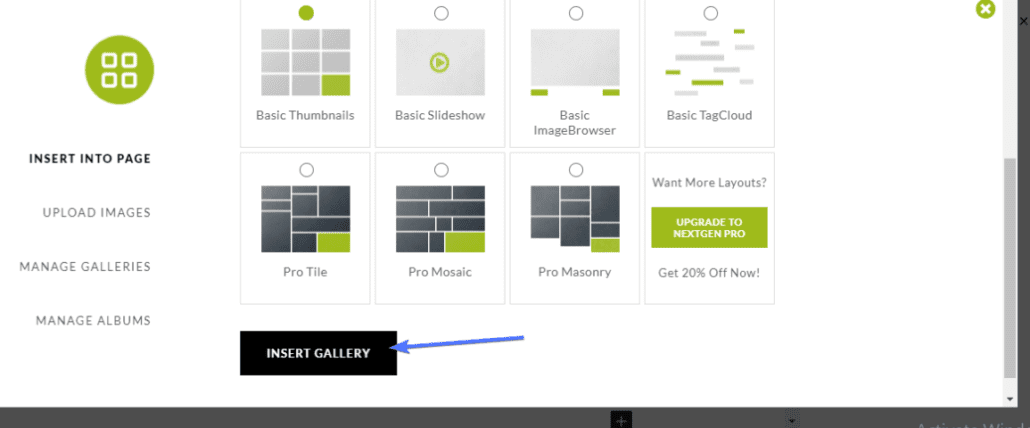
klik vervolgens op Nextgen Gallery toevoegen. Selecteer in het modaal dat verschijnt de galerij die u wilt weergeven en kies vervolgens de weergavestijl.


klik nu op Galerij invoegen.


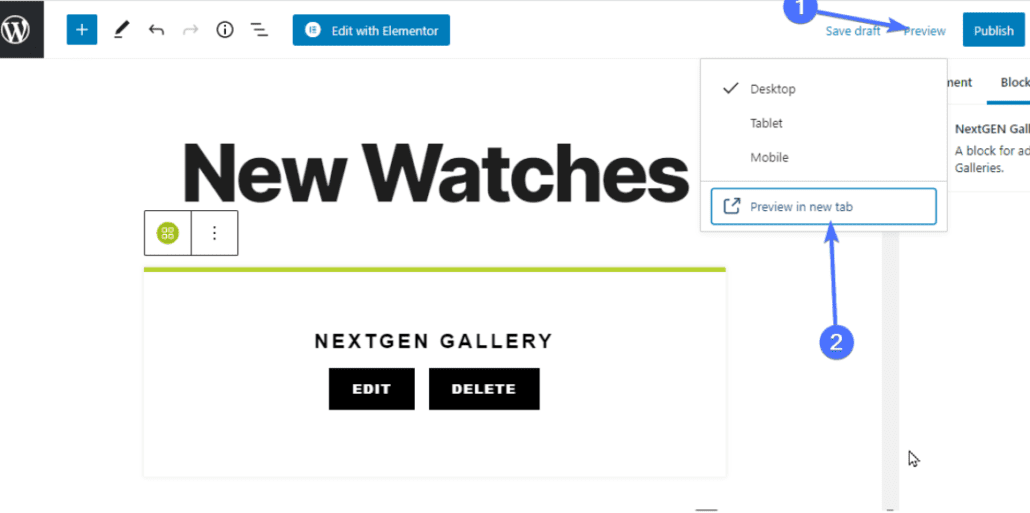
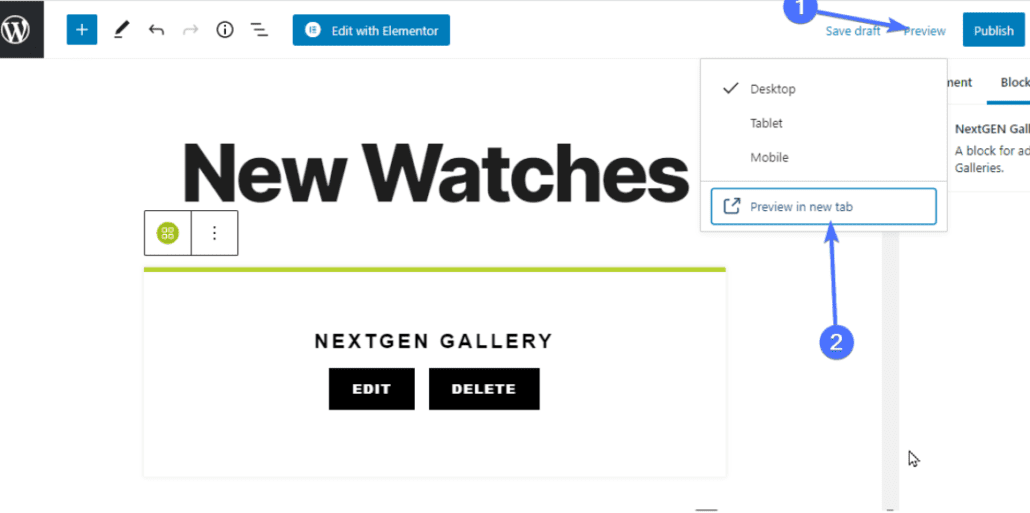
ten slotte kunt u een voorbeeld van de nieuwe galerij bekijken door op voorbeeld te klikken rechtsboven op de pagina.


Als u de klassieke editor gebruikt, is het proces zeer vergelijkbaar. Klik op de optie galerij toevoegen bovenaan uw editor, Selecteer uw galerij en druk op Invoegen. De plugin zal een galerij shortcode in uw bericht.
voor meer functies, upgrade naar een van de betaalde abonnementen. Elke betaalde versie biedt meer galerij en album stijlen, evenals premium ondersteuning. De Pro-versie biedt zelfs e-commerce functionaliteiten.Prijzen: Starter ($23 / jaar), Plus ($80/jaar), Pro ($112/jaar), lifetime ($280).
Envira Gallery
een plugin met meer dan 100.000 actieve installaties en een bijna perfecte 5-sterren beoordeling moet een goede zijn, denk je niet? Het is een eenvoudige drag and drop Gallery builder die geen codering kennis vereist.
met de gratis versie kunt u een basisgalerij maken die mogelijk alles is wat u nodig hebt.
andere functies zoals sociaal delen, watermerken, WooCommerce ondersteuning, image deep linking, albums en video ondersteuning, zijn weggestopt in de premium versie van de plugin.
Prijzen: vanaf $ 26 / jaar.
Photo Gallery by 10Web
dit is een andere toonaangevende plugin die u helpt om prachtige galerijen te maken in een korte tijd. Op het moment van schrijven, de plugin heeft meer dan 300.000 actieve installaties met een 4.6 van de 5-sterren rating.
net als de andere WordPress image gallery plugins die we al hebben genoemd, Photo Gallery by 10Web biedt gratis en premium versies.
met de gratis versie kunt u basisgalerijen maken. Echter, als je meer verfijnde ontwerpen zoals de vrijmetselaars arrangement wilt, moet je premium gaan.
met de plugin kunt u onbeperkt galeries en albums maken. U kunt ook galerijen maken met zowel afbeeldingen als video ‘ s.
andere nuttige premium features zijn: rechtsklik bescherming, social media sharing knoppen, een breed scala aan galeriesjablonen om uit te kiezen, en e-commerce add-ons.
Prijzen: vanaf $ 30 voor één website.
afbeeldingengalerij van Robo
gebruiksvriendelijk, rijk aan functies en intuïtief zijn de beste woorden voor het beschrijven van afbeeldingengalerij van Robo. Het wordt actief gebruikt op meer dan 300.000 websites en heeft een 4,6 van de 5-sterren rating.
de plugin zit boordevol verbluffende opmaakopties, meerdere widgets en extensies. Het geeft u ook flexibiliteit en volledige controle over uw stijlen, en galerij lay-outs.
daarnaast heeft het een Gutenberg module voor directe publicatie, wat betekent dat je geen shortcode nodig hebt.
de premium versie wordt geleverd met nog meer goodies zoals social sharing, bewerkbare thema ‘ s, Instagram integratie, 15 lightbox effecten, en nog veel meer.
Prijzen: vanaf $ 30 voor lifetime access.
Meow Gallery
de Meow Gallery plugin is gebouwd voor fotowebsites. Het is responsief, netvlies-klaar,en is razendsnel.
de gratis versie van de plugin wordt geleverd met 5 verschillende lay-outs, een Gutenberg-blok en een shortcode om u te helpen uw galerij te beheren. In de meeste gevallen vindt u alles wat u nodig hebt in de gratis versie.
maar voor extra functies zoals animaties, betere prestaties en extra klantenondersteuning, ga naar de pro-versie.
prijzen: Pro-versie begint vanaf $ 19.
fotogalerij door Supsystic
hier is er nog een om uit te proberen. Net als de meeste van de andere plugins die we vermeld, PhotoGallery door Supsystic is een freemium plugin die een gratis versie en een premium versie biedt.
de plugin geeft u de vrijheid om elke gewenste galerij te maken. Het stelt u ook in staat om de galerij aan te passen door randen, schaduwen, marges en meer te bewerken.
u kunt afbeeldingen toevoegen aan uw galerij via FTP, en ook foto ‘ s importeren van sociale media.
de pro-versie gaat een stap verder om het weergeven van video ’s in uw galerij mogelijk te maken en zelfs kunt u video’ s importeren van Youtube.
prijzen: begint vanaf $ 46
Gmedia Photo Gallery
hoewel niet zo populair als de andere plugins die we hebben genoemd, is deze plugin nog steeds een verborgen juweeltje Voor het maken van galerijen. Het is een krachtige plugin die een eenvoudige interface biedt voor het omgaan met galerijen, afbeeldingen, video ‘ s en audiobestanden.
met de plug-in kunt u een onbeperkt aantal Beeld-en audiobestanden uploaden, tientallen galerijen maken en tags aan uw bestanden toevoegen.
de premium versie bevat een lange lijst met galerijstijlen. Sommige van de stijlen zijn geschikt voor e-commerce winkels, reizen blogs, enz.
prijzen: $ 29.99 voor één website.
Best Practices for your WordPress Image Gallery
een slecht ontworpen image gallery kan meer kwaad dan goed voor uw bezoekers. Hier zijn enkele punten om u te helpen het beste uit uw galerij te halen.
ga niet overboord
we snappen het – je bent erg goed in wat je doet en je moet het laten zien. Dat is geweldig! Vergeet echter niet dat te veel afbeeldingen de pagina van uw site zullen vertragen, waardoor uw zoekmachine-ranking wordt beïnvloed.
hoe meer afbeeldingen u op uw site heeft, hoe langer het duurt voordat een browser ze weergeeft. Dit betekent dat uw afbeeldingen direct invloed hebben op de laadtijd van uw site. Afgezien van dat, te veel beelden kunnen slijten uw prospects.
in feite is de aandachtsspanne van internetgebruikers aanzienlijk afgenomen. Hierdoor zijn bezoekers niet van plan om de hele dag op uw site te blijven. Ze willen gewoon weten of je goed genoeg bent voor een baan, of herhaalde bezoeken.
gebruik afbeeldingen van hoge kwaliteit
uw galerij telt niet als de afbeeldingen slecht zijn. Wees selectief. De beste galerijen bestaan uit relevante en visueel opvallende foto ‘ s.
gebruik een lay-out die past bij uw merk
er zijn verschillende lay-outs die u kunt gebruiken voor uw afbeeldingengalerij. Elk is nuttig op zijn eigen manier. Bij het selecteren van een lay-out, kiezen voor een die uw merk perfect vertegenwoordigt. Dit komt omdat een verkeerde lay-out een verkeerde indruk kan geven aan bezoekers en potentiële klanten.
is uw merk gericht op professionals? Als dat zo is, kies dan voor een formele galerij lay-out. Is uw bedrijf gebouwd voor kinderen? Kies voor een meer kleurrijke en jeugdige fotogalerij.
u kunt ook experimenteren met een paar lay-outs en zien wat het meest geschikt is voor uw website.
werk uw WordPress-fotogalerij regelmatig bij
uw galerij moet regelmatig worden bijgewerkt. Dit stuurt een goede indruk over u en uw bedrijf naar uw klanten. Ook, vermijd het gebruik van stockfoto ‘ s.
om meer afbeeldingen voor uw galerij te krijgen, kunt u social media-wedstrijden houden. Vraag gewoon uw klanten om foto ‘ s van hen te nemen met behulp van uw product en stuur ze naar u. Dit is een eenvoudige manier om moeiteloos verse inhoud te krijgen.
gebruik het juiste afbeeldingsformaat
er zijn tientallen afbeeldingsformaten op het internet – elk met zijn doel. Het JPEG-bestandsformaat is een geweldige keuze voor foto ‘ s en real-life beelden. Dit komt omdat ze kleiner zijn in grootte voor dergelijke beelden. Een ander bestandsformaat is het PNG-formaat dat geschikt is voor screenshots, logo ‘s, lijnafbeeldingen en andere gerelateerde foto’ s.
Synchroniseer uw sociale Media-Accounts
het belang van sociale media kan niet genoeg benadrukt worden, vooral in het bedrijfsleven. De meeste van uw klanten zijn het meest waarschijnlijk op sociale netwerken en je nodig hebt om verbinding te maken met hen. Een eenvoudige manier om verbinding te maken met hen is door het synchroniseren van de inhoud van uw site op alle social media platforms. Instagram-of Facebook-account probeer de afbeeldingengalerij van uw site te koppelen aan uw zakelijke Facebook-of Instagram-account. Dit dient als automatische inhoud. U kunt ook een stap verder gaan door het uitvoeren van advertenties om de bekendheid van uw merk te verhogen.
wees niet bang om nieuwe dingen te proberen
de tijden veranderen. Galerijen zijn verder gegaan dan de oude, saaie lay-out. Trendy ontwerpen omvatten minimalisme, grungy texturen, glijdende functies, beeld navigaties, enz. Ontdek of deze nieuwste functies niet in strijd zijn met uw merk. Zo niet, probeer het dan.
overweeg mobiel en desktop
houd dit in gedachten – uw gebruikers zullen op bezoek komen via verschillende soorten apparaten. Zorg er daarom voor dat uw website responsief is en geschikt is voor Schermen van alle groottes en resoluties.
Optimaliseer uw afbeeldingen
Optimaliseer uw afbeeldingen zou resulteren in meer geheugenruimte, lichtere afbeeldingen en een snellere website.
er zijn twee manieren om uw afbeeldingen voor het web te optimaliseren. De eerste methode vereist het gebruik van beeldbewerkingssoftware (bijvoorbeeld Photoshop). Echter, als je niet comfortabel voelen met het gebruik van dergelijke software, kunt u kiezen voor WordPress plugins.
de plugins comprimeren uw afbeeldingen automatisch met behoud van hun kwaliteit. Sommige van dergelijke plugins omvatten:
- WP Smush
- JPEG-en PNG-afbeeldingen
- comprimeren de Kraken WordPress plugin
houdt het eenvoudig.
in de meeste gevallen zijn galerijen met te veel functies overbodig. U wilt niet dat een feature-rijke galerij die duurt eeuwig te laden. Jij wel? Om deze reden, gebruik alleen de functies die u nodig hebt voor een meer functioneel ontwerp.
voorkom Afbeeldingsdiefstal
na zoveel hard werken wilt u zeker niet dat iemand uw afbeeldingen illegaal opheft. Bescherm daarom uw werk. U kunt uitschakelen Klik met de rechtermuisknop op uw website, gebruik maken van een watermerk op uw afbeeldingen, en voeg copyright mededelingen op uw website.
deze maatregelen zijn zeer effectief in het beschermen van uw afbeeldingen.
conclusie-WordPress Image Gallery
een goed ontworpen galerij heeft de macht om bezoekers aan te trekken en te converteren. Geloof je het nog steeds niet? Het menselijk brein verwerkt beelden 60.000 keer sneller dan tekst. Als gevolg daarvan, een klant is meer kans om een aankoop beslissing sneller te maken wanneer ze beelden te zien.
we hebben u laten zien hoe u een galerij maakt. We hebben ook enkele van de beste fotogalerij praktijken onthuld. Hopelijk maak je het beste van deze informatie. Bekijk onze blog over hoe u al uw WordPress-gerelateerde problemen op te lossen.