wilt u een winkelwagentje toevoegen aan WordPress?
het aanmaken van een winkelwagentje maakt het gemakkelijker om uw producten of diensten te verkopen en betalingen van uw WordPress-website te accepteren. Maar WordPress biedt deze functie standaard niet aan, wat een uitdaging is als je een online winkel opzet.
daarom laten we u in dit artikel zien hoe u een winkelwagentje aan WordPress toevoegt zonder een enkele regel code te schrijven.
het kiezen van de beste E-commerce Plugin voor WordPress
er zijn verschillende WordPress winkelwagen plugins die u kunnen helpen een winkelwagen toevoegen aan WordPress. Bijvoorbeeld, BigCommerce is een uitstekend platform voor grote e-commerce winkels vanwege de snelheid en veiligheid.
maar in dit artikel laten we u zien hoe u een winkelwagen maakt met WooCommerce, de meest populaire e-commerce plugin voor WordPress.

WooCommerce is een gratis, open-source plugin waarmee u fysieke en digitale producten te verkopen op uw WordPress site.
u kunt creditcardbetalingen accepteren met betalingsgateways, zoals Stripe, PayPal, Amazon Pay, Authorize.net, en vele andere opties. Daarnaast kunt u offline betaalmogelijkheden bieden, zoals onder rembours en cheque.
wanneer u bestellingen begint te ontvangen, kunt u hun status beheren in het dashboard-gebied. Bovendien kunt u verbinding maken met verschillende verzendopties, zoals USPS en FedEx.
WooCommerce werkt met elk WordPress thema en biedt uitgebreide aanpassingsopties. En omdat het zo populair is, zijn er duizenden add-ons om meer functies toe te voegen aan uw WooCommerce winkelwagen.
met dat in gedachten, laten we springen in en leren hoe je een winkelwagentje toe te voegen aan WordPress met WooCommerce.
winkelwagentje toevoegen aan WordPress gebruik WooCommerce
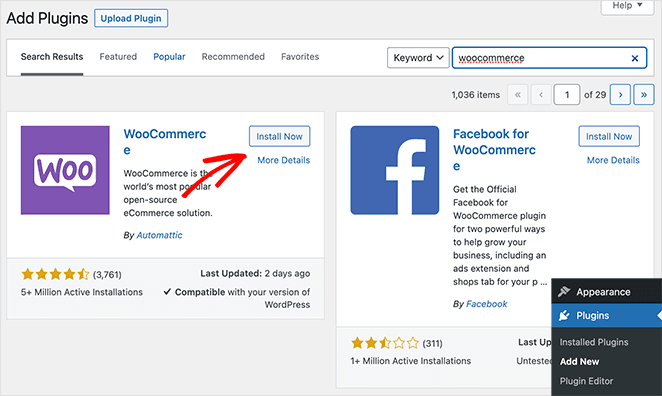
aan de slag, log in op uw WordPress dashboard en navigeer naar Plugins ≫ nieuw toevoegen. Voer vervolgens “WooCommerce” in het zoekveld tekstvak.
de WooCommerce-plugin moet als eerste resultaat verschijnen. Klik op Nu installeren en wanneer de installatie is voltooid, klik op Activeren.

na het activeren van WooCommerce gaat u naar de installatiewizard.
voeg uw winkelgegevens toe
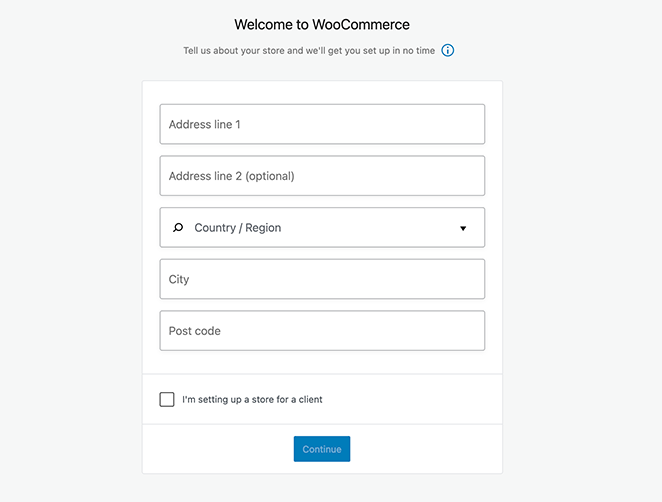
op de eerste pagina kunt u de gegevens van uw winkel invoeren.

Vul uw adres in en vink het selectievakje aan als u de winkel voor een client instelt. Als dat niet het geval is, schakelt u het selectievakje uit en klikt u op Doorgaan.
Selecteer uw branche
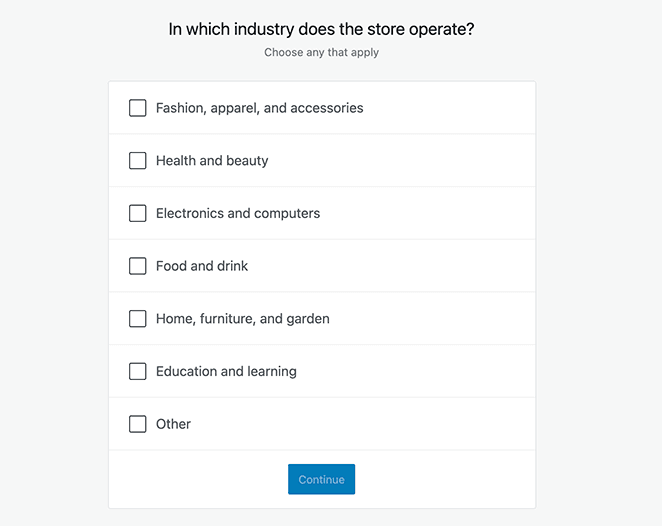
op het volgende scherm kunt u een branche kiezen voor uw online winkel, zoals:
- Mode, kleding, accessoires
- Gezondheid en schoonheid
- Elektronica en computers
- Eten en drinken
- Home, meubelen, tuin
- Onderwijs
- Andere

Na het selecteren van uw branche, klik op de knop Doorgaan.
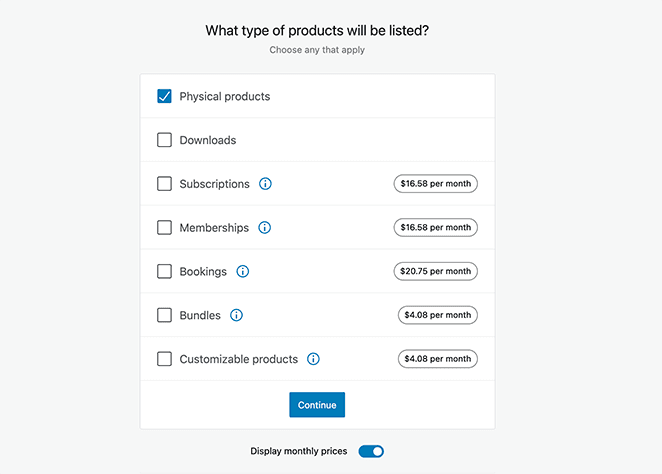
Kies uw Producttype
de volgende stap is het kiezen van het type producten dat u verkoopt. Met WooCommerce kunt u zowel fysieke producten als digitale downloads verkopen. U kunt ook lidmaatschappen, abonnementen verkopen en boekingen voor evenementen nemen.

Klik vanaf daar op Doorgaan om door te gaan naar de pagina Bedrijfsgegevens.
gerelateerd: Hoe installeer Ik Facebook-evenementen op WordPress
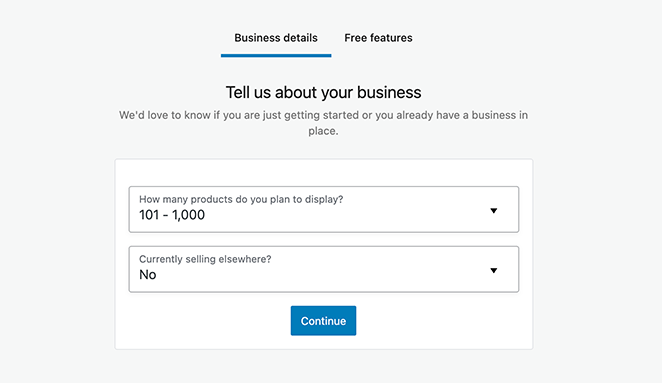
Voer uw bedrijfsgegevens in
op dit scherm kunt u selecteren hoeveel producten u van plan bent op uw productpagina ‘ s weer te geven. U kunt kiezen uit “Ik heb nog geen producten” tot meer dan 1.000+.

bovendien kunt u in het onderstaande keuzevakje WooCommerce vertellen of u uw producten elders verkoopt, zoals in fysieke winkels. Dus kies de gewenste optie en klik vervolgens op Doorgaan.
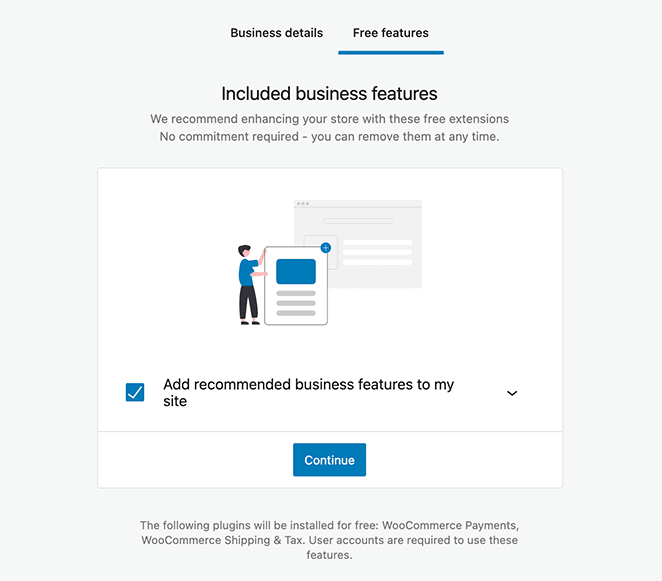
vervolgens kunt u optionele gratis extra ‘ s van WooCommerce installeren om uw online winkel te verbeteren. U kunt bijvoorbeeld creditcards accepteren met WooCommerce-betalingen en WooCommerce-belasting gebruiken om geautomatiseerde omzetbelasting en meer te krijgen.

we raden aan al deze aanbevolen Extra ‘ s te installeren. U kunt gemakkelijk verwijderen wat je niet nodig hebt later.
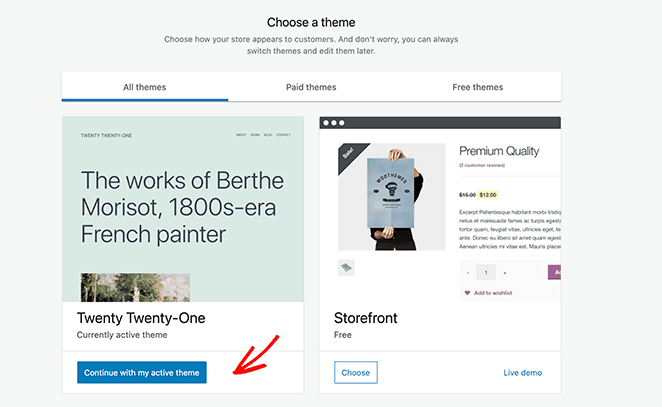
selecteer een WordPress thema
de laatste stap in de setup wizard is het kiezen van een WordPress thema voor uw online winkel. U kunt doorgaan met uw bestaande WordPress thema of kiezen uit verschillende andere gratis en premium thema ‘ s.

een keuze die aangeboden wordt is het Storefront thema van WooCommerce. Dit gratis thema is speciaal gemaakt voor WooCommerce, waardoor het gemakkelijk is om uw winkel snel aan de gang te krijgen.
we zullen ervoor kiezen om verder te gaan met ons bestaande thema voor deze gids, die de Store details setup zal voltooien.
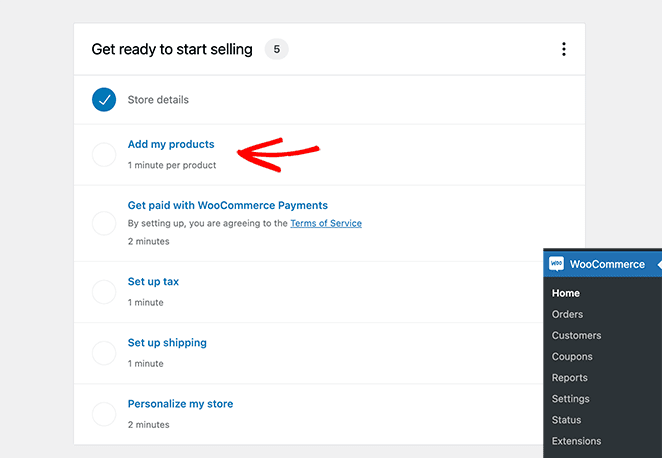
Voeg nieuwe producten toe aan uw WooCommerce-winkel
met de basis van uw WooCommerce-winkel kunt u nu beginnen met het toevoegen van producten aan uw site. Om dit te doen, ga naar WooCommerce Home Home en klik op de “voeg mijn producten” optie.

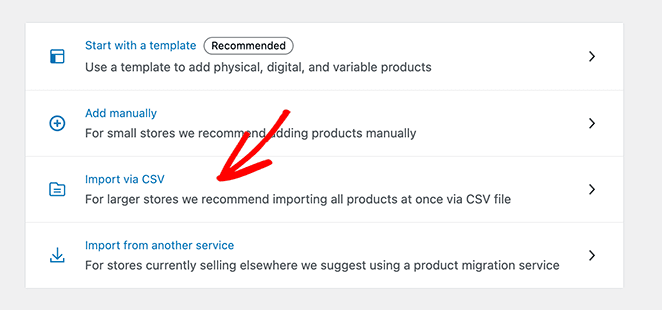
er zijn verschillende manieren om producten aan WooCommerce toe te voegen, waaronder:
- beginnen met een sjabloon
- handmatig toevoegen van elk product
- importeren van producten via CSV
- importeren van producten van een andere service
een van de snelste manieren is om producten uit een CSV-bestand te importeren, dus laten we deze optie kiezen.

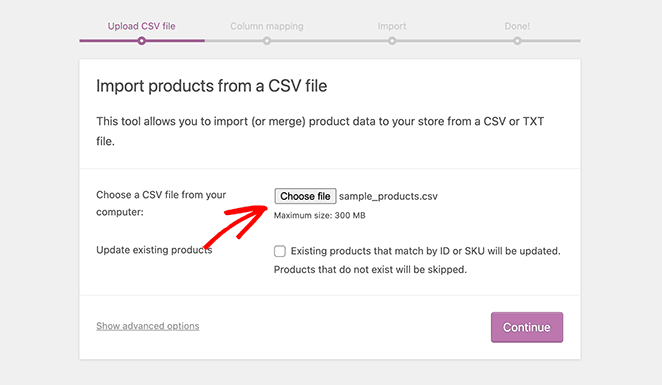
vanaf daar kunt u uw CSV-productbestand van uw computer kiezen en op Doorgaan klikken.

voordat u de import voltooit, vraagt WooCommerce u om Velden uit uw CSV-bestand te selecteren om in kaart te brengen met productvelden, zoals uw productafbeelding, productprijs en meer. U kunt er ook voor kiezen om deze velden te negeren en uw productgegevens handmatig te bewerken.
nu kunt u op de Importeer knop Uitvoeren klikken. Afhankelijk van hoeveel producten u toevoegt, kan het een paar minuten duren voordat WooCommerce producten maakt.
uw betalingsopties instellen
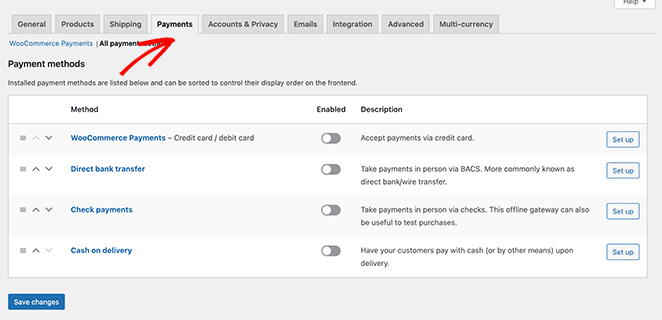
voordat u kunt beginnen met de verkoop van uw producten, moet u uw favoriete betaalmethoden instellen. Om dit te doen, ga naar WooCommerce Settings Instellingen en klik op het tabblad Betalingen.

Volg de installatieinstructies voor elke betaalmethode. U kunt ook andere populaire payment processors zoals een eenvoudige paypal winkelwagen en streep toe te voegen door het activeren van de voorgestelde add-ons.
vergeet niet op de knop Wijzigingen opslaan te klikken om uw instellingen op te slaan.
nu uw WooCommerce-winkel is opgezet, kunt u zich afvragen over uw winkelwagen. WooCommerce maakt automatisch individuele pagina ‘ s voor de:
- Winkelwagen pagina
- Checkout pagina
- Mijn account pagina
u hoeft dus geen verdere actie te ondernemen. Echter, met een aangepaste WooCommerce winkelwagen pagina, kunt u aanzienlijk verhogen van uw verkoop en conversies.Uit studies blijkt bijvoorbeeld dat bijna 7 van de 10 klanten uw winkelwagentje zullen verlaten en nooit meer zullen terugkomen. Dus, door het optimaliseren van de standaard WooCommerce winkelwagen pagina, kunt u meer omzet te maken zonder het verhogen van uw huidige verkeer.
bovendien zijn bezoekers die artikelen in hun winkelwagen hebben, bijna klaar met de aankoop. Zo moet uw WooCommerce winkelwagenpagina al het mogelijke doen om die aankoop te laten gebeuren.
met dat in gedachten laten we u nu zien hoe u een aangepaste WooCommerce winkelwagenpagina in WordPress met SeedProd maakt.
voeg een aangepaste WordPress winkelwagen toe aan WordPress

SeedProd is de beste drag and drop Page builder die door meer dan 1 miljoen websites wordt gebruikt. Hiermee kunt u eenvoudig een aangepaste WooCommerce winkelwagenpagina maken om meer verkoop te maken. En voordat u start, kunt u een WooCommerce binnenkort pagina om opwinding te genereren vanaf DAG 1.
u kunt deze plugin ook gebruiken om een bestemmingspagina in WordPress te maken zonder een ontwikkelaar in te huren. En met een breed scala aan aanpassingsopties, het is gemakkelijk om uw pagina op zoek precies hoe u wilt.
Seedprod
installeren en activeren om te beginnen moet u eerst de seedprod plugin installeren en activeren. Klik hier om aan de slag te gaan met SeedProd.
als u hulp nodig hebt bij deze stap, kunt u deze handleiding volgen over het installeren van een WordPress plugin.
Opmerking: Er is een gratis versie van SeedProd die u kunt gebruiken, maar voor deze tutorial gebruiken we de Pro-versie omdat het de ingebouwde WooCommerce-blokken heeft die we nodig hebben.
na het activeren van de plugin, ga naar Seedprod ” instellingen en voer uw product licentie sleutel.

u kunt uw seedprod licentiesleutel vinden in uw account dashboard op de seedprod website.
Maak een nieuwe winkelwagenpagina
nadat u uw licentiecode hebt geverifieerd, gaat u naar SeedProd ” – pagina ’s en klikt u op de knop’ Nieuwe Landingspagina toevoegen ‘ om uw nieuwe winkelwagenpagina aan te maken.

vervolgens ziet u een bibliotheek met landing pages templates die u kunt gebruiken om snel een premade pagina aan uw site toe te voegen.

er zijn tientallen professioneel ontworpen templates voor bijna elk zakelijk doel. Zodra u een sjabloon die u wilt vinden, muisaanwijzer over het en klik op de ‘vinkje’ icoon.
we gebruiken de lege sjabloon voor deze gids, omdat we alleen de essentiële pagina-elementen willen toevoegen die we nodig hebben voor onze winkelwagenpagina.

in het volgende pop-upvenster kunt u een naam voor uw winkelwagen invoeren. Klik vervolgens op de opslaan en beginnen met het bewerken van de pagina knop.
Pas uw WooCommerce winkelwagenpagina
na het benoemen van uw pagina, neemt het u mee naar de drag and drop builder, waar u kunt beginnen met het bouwen van de cruciale delen van uw winkelwagenpagina.
voeg een Logo toe
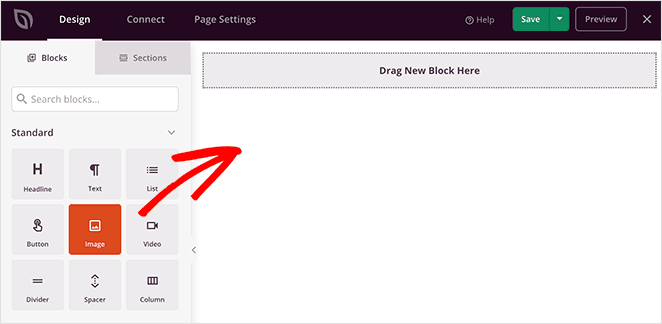
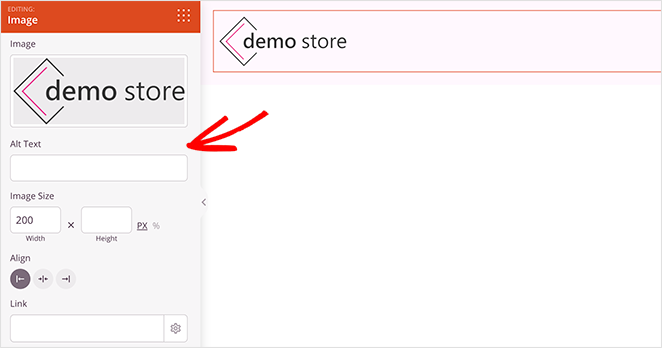
laten we beginnen met het toevoegen van een afbeeldingsblok zodat u een logo kunt uploaden. U kunt dit blok eenvoudig aanpassen om eruit te zien als de header van uw website zonder dat het een klikbare afbeelding.
dit houdt uw branding consistent en geeft gebruikers minder plaatsen om uw pagina te verlaten, waardoor u het verlaten van winkelwagentjes kunt verminderen.
selecteer eerst het Afbeeldingsblok en sleep het naar het paginavoorbeeld rechts. Vanaf daar kunt u een logo uploaden van uw computer of WordPress mediabibliotheek.

door op het blok te klikken kunt u uw logo volledig aanpassen in het linkerpaneel.

voeg uw winkelwagen toe
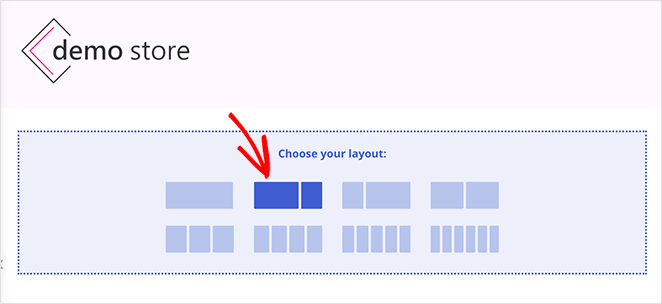
laten we nu een nieuwe kolom toevoegen voor de lay-out van uw winkelwagenpagina. Voor deze, we kozen voor de inhoud en zijbalk optie in de “Kies uw lay-out” sectie.

deze opmaak geeft u de mogelijkheid om een sectie voor uw winkelwagentje te hebben en een gebied om beoordelingen en getuigenissen weer te geven. Dus laten we beginnen met het toevoegen van uw winkelwagentje.
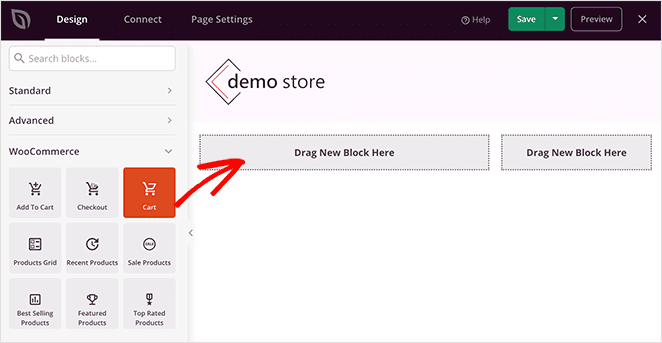
scroll om dit te doen naar beneden naar de sectie WooCommerce blokken. Sleep vervolgens het Winkelwagenblok naar de kolom inhoud. Uw WooCommerce winkelwagen wordt dan automatisch weergegeven op uw preview.

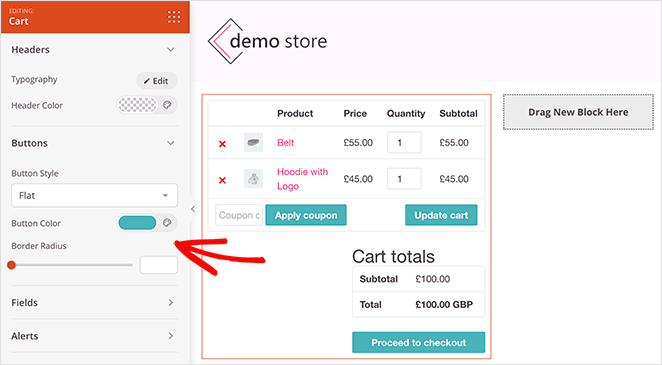
door op het blok te klikken kunt u elk deel van uw winkelwagen aanpassen. U kunt bijvoorbeeld de knoplabels en-kleuren, veldachtergrondkleuren en meer wijzigen.

getuigenissen van klanten opnemen
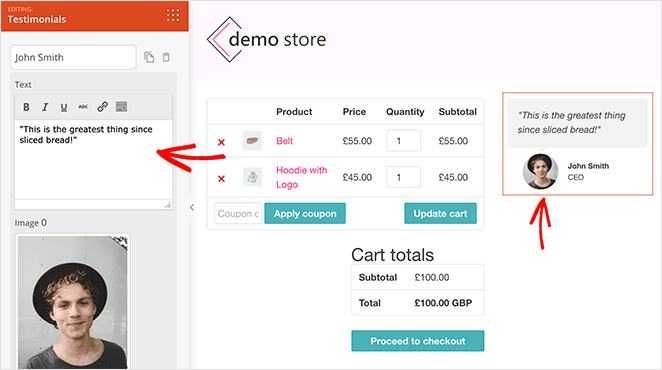
u kunt het blok Testimonials van SeedProd toevoegen om sociaal bewijs te tonen en gebruikers ervan te overtuigen om uit te checken in uw kolom in de zijbalk. Zoek het onder de geavanceerde blokken en sleep het naar uw pagina.

dit blok geeft u volledige controle over hoe uw testimonials eruit zien. U kunt bijvoorbeeld meerdere testimonials toevoegen, aangepaste testimonial foto ‘ s kiezen en zelfs instellen als een glijdende testimonial carrousel.
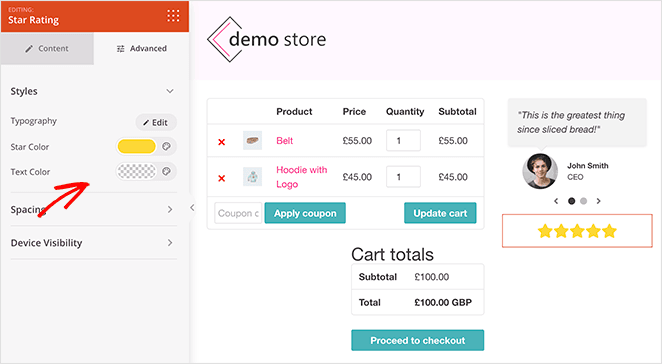
om het sociale bewijs te verdubbelen, kunt u een sterwaarderingsblok aan uw pagina toevoegen. Kies gewoon het Star Rating blok en sleep het onder Uw getuigenissen.

vanaf daar kunt u het rating icoon, kleuren, positie en meer aanpassen.
voeg schaarste toe aan uw winkelwagen pagina
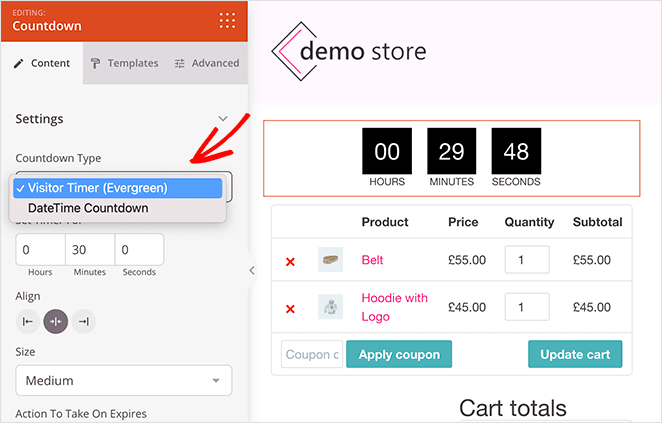
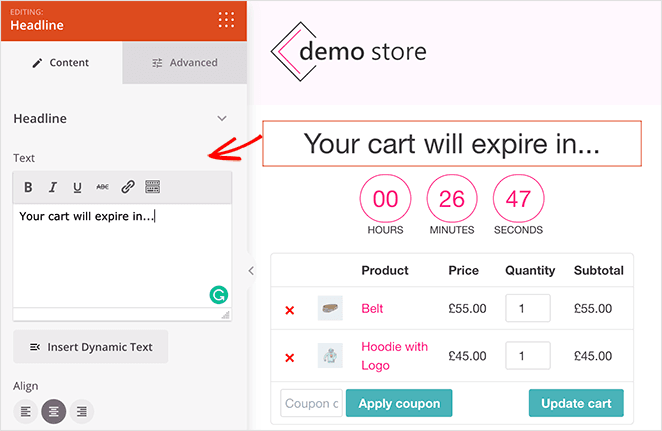
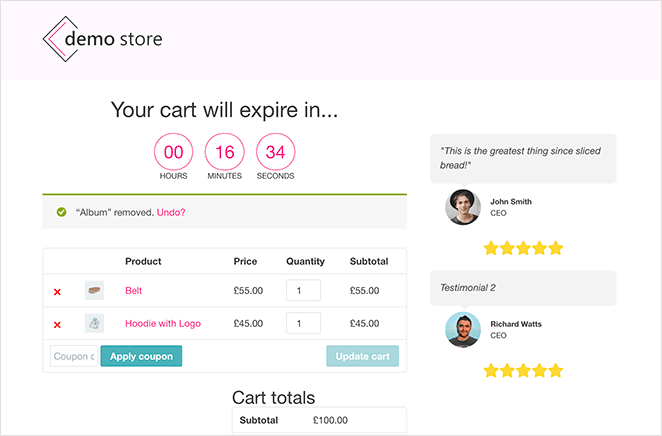
als u klanten echt wilt aanmoedigen om te handelen, kunt u een schaarste-timer toevoegen aan uw winkelwagen. Door het Countdown Timer block van SeedProd te gebruiken, kunt u een aangepaste countdown klok aan uw pagina toevoegen met een timer die naar beneden tikt.
kies gewoon het Countdown timerblok en sleep het boven uw winkelwagentje. Kies vervolgens in het paneel instellingen de optie Bezoekerstimer, zodat de timer voor elke bezoeker wordt vernieuwd.

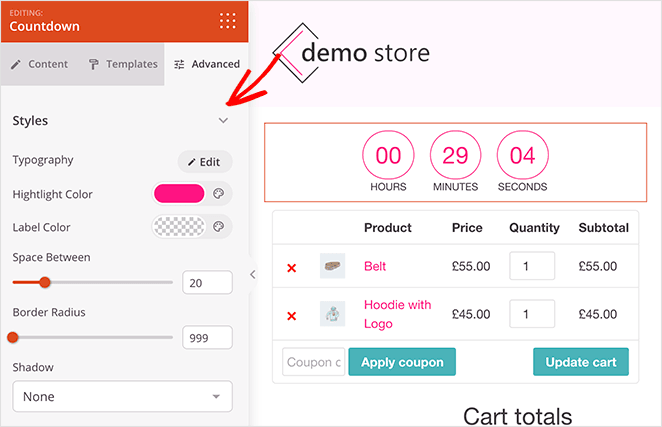
in het paneel Geavanceerde instellingen kunt u de kleuren aanpassen aan de rest van uw winkelwagen.

voeg vervolgens een kop toe om uw klanten te laten weten dat ze een bepaalde periode hebben totdat hun winkelwagen verloopt. Om dit te doen, sleept u over de ‘Headline’ blok en voer uw tekst.

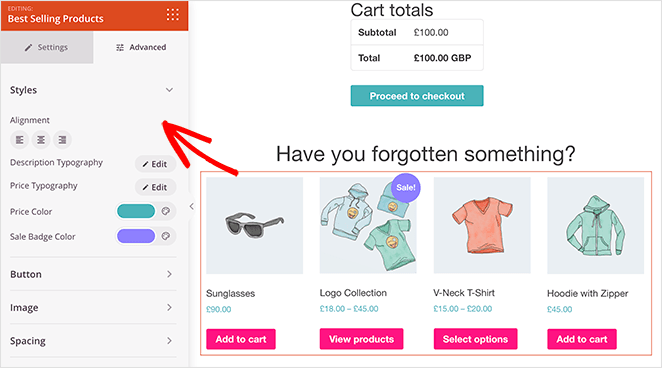
populaire producten toevoegen
een andere uitstekende functie die u kunt toevoegen aan uw winkelwagen pagina is een populaire producten sectie. Dit helpt u om uw verkoop te verbeteren door het aanbevelen van andere producten die uw klanten kunnen willen.
Sleep hiervoor het blok ‘Best verkopende producten’ uit de sectie ‘WooCommerce’.

en als u wilt, kunt u andere productblokken toevoegen aan dit gebied, zoals:
- recente producten
- verkoopproducten
- Uitgelichte producten
- Top gewaardeerde producten
voor meer informatie over het configureren van deze blokken, zie onze gids over het weergeven van nieuwe producten in WooCommerce.
Publiceer uw aangepaste winkelwagenpagina
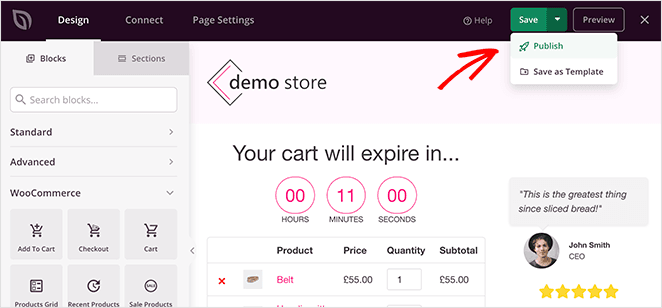
nu uw aangepaste winkelwagenontwerp klaar is, is het tijd om het live te maken op uw website. U kunt dit doen door op de vervolgkeuzepijl naast de groene knop Opslaan te klikken en op Publiceren te klikken.

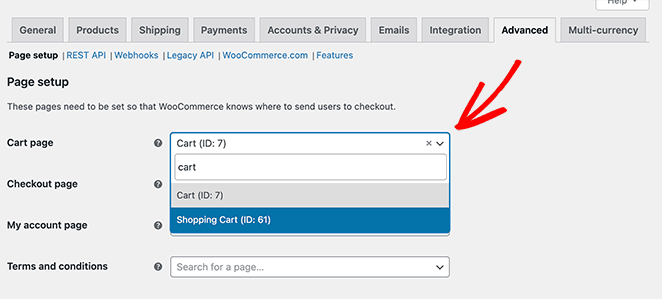
voordat u uw winkelwagentje zichtbaar maakt voor uw klanten, moet u de URL van uw winkelwagen wijzigen in de WooCommerce-instellingen.
u kunt dit doen door naar WooCommerce ” instellingen te gaan en op het tabblad ‘Geavanceerd’ te klikken.

selecteer vervolgens de URL van de nieuwe winkelwagenpagina die u hebt gemaakt met SeedProd en klik op de knop Wijzigingen opslaan onderaan het scherm.
na het klikken op de knop Toevoegen aan winkelwagen op uw productpagina ‘ s, kunnen klanten op de link “Winkelwagen bekijken” klikken en uw nieuwe aangepaste winkelwagenontwerp bekijken.

om uw WooCommerce winkelwagenconversies bij te houden, zie onze WordPress post over het instellen van WooCommerce conversietracking.
en daar heb je het!
we hoopten dat dit artikel u zou helpen een winkelwagentje aan WordPress toe te voegen zonder code te schrijven. Je zou ook graag deze stap-voor-stap handleiding over het inschakelen van onderhoud mode voor WooCommerce winkelpagina ‘ s.
en terwijl je hier bent, volg ons op Facebook en Twitter voor meer handige WordPress tips.