de prestaties van de Website worden beïnvloed door veel verschillende factoren, zoals netwerkomstandigheden, belasting op de server, activiteiten in de browser en vele andere variabele factoren. Aangezien deze factoren dynamisch variëren web performance metrics kan aanzienlijk fluctueren. Dit geldt met name voor netwerkomstandigheden die voor smartphonegebruikers downloadsnelheid aanzienlijk kan variëren van een zeer snelle 40+ Mbps tot een zeer langzame 2 Mbps verbinding.
downloadsnelheid wordt gemeten als het aantal bytes per seconde dat wordt overgedragen van het internet naar een apparaat van de eindgebruiker.in dit artikel bekijken we hoe downloadsnelheid de prestaties van de website kan beïnvloeden.
Cellulaire netwerken zijn de afgelopen 40 jaar aanzienlijk geëvolueerd, zie snelle Websites op langzame netwerken, met de komst van 5G-netwerken die verdere prestatievoordelen beloven. Tegelijkertijd kabel-en WiFi-verbonden apparaten hebben ook gezien grote verbetering van de prestaties van het netwerk met steeds toenemende bandbreedte, zoals, 38 Mbps, 100 Mbps, 1 Gbps en hoger.
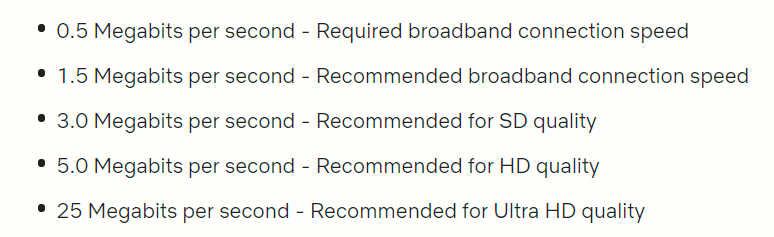
Grotere bandbreedtes maken het mogelijk om meer bytes per seconde over te dragen, dit is gunstig voor bepaalde soorten gegevensoverdracht, zoals streaming video, en als voorbeeld figuur 1 toont de huidige bandbreedterichtlijnen aanbevolen voor de verschillende niveaus van Netflix-diensten. Kortom, hoe hoger de bandbreedte beschikbaar is voor streaming, hoe hoger de kwaliteit van de beschikbare diensten.

hetzelfde geldt voor andere aanbieders. iTunes vereist 25 Mbps om zijn 4k Ultra HD-inhoud te streamen en Amazon raadt 15 Mbps aan voor hun 4K Ultra HD-video ‘ s.
Datastreamingdiensten leveren zeer snel grote hoeveelheden gegevens. Dit is heel anders dan hoe website en applicaties gegevens leveren. In een decennium van Web Performance bespreken we hoe de gemiddelde hoeveelheid data diende om een webpagina te bouwen nu 2 MB is, een toename van ongeveer 200% in de afgelopen 10 jaar. Helaas, in tegenstelling tot video-of TV-diensten, webpagina gegevens bestaat uit vele kleine bestanden die niet bevorderlijk zijn voor streaming.
hoe webpagina ‘ s worden geleverd
Websites en iOS/Android-apps (Apps) communiceren via internet met behulp van HyperText Transfer Protocol (HTTP). Dit protocol breekt de communicatie in een reeks kleine pakketten die tussen de webserver en het apparaat van de eindgebruiker via een transmissieprotocol zoals TCP of UDP wordt doorgegeven. Om een webpagina weer te geven op een apparaat van de eindgebruiker, wordt het gebouwd door het verkrijgen van veel verschillende bronnen en vervolgens de browser van het apparaat, zoals Firefox of Microsoft Edge, combineert ze in een view-staat en verbruikbare webpagina. Deze aanpak vereist veel uitbarstingen van HTTP-pakketten worden verzonden, elk leveren kleine hoeveelheden gegevens. Er kan een aanzienlijk aantal pakketten nodig zijn om een webpagina te bouwen, maar samen zijn ze onvoldoende om de grote bandbreedte die nu beschikbaar is te benutten.
More Bandwidth Doesn ‘ t Matter (much)
in 2009 publiceerde Mike Belshe de resultaten van een reeks experimenten die het effect van het variëren van de bandbreedte en latency op de prestaties van de website observeerden. Zijn publicatie is te vinden op More Bandwidth Doesn ‘ t Matter (much).
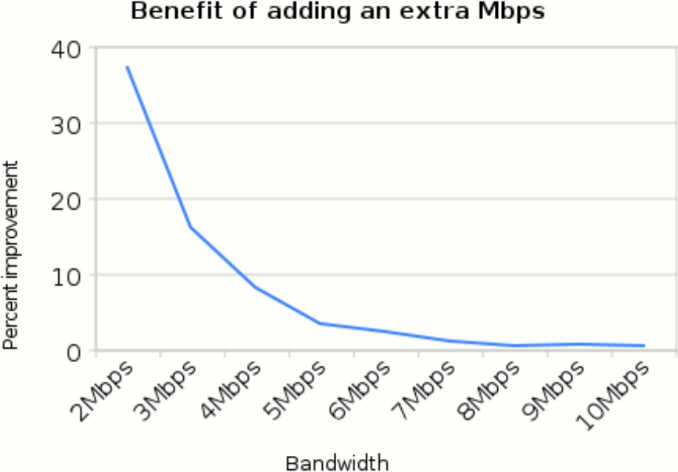
hij ontdekte dat door het vergroten van de bandbreedte en het statisch houden van de latency op 60 ms, de impact van latency op prestatieverbetering als de bandbreedte toenam, resulteerde in een lagere verbetering van de doorvoer. Zijn waarnemingen van mening dat de’ sweet spot ‘voor webpagina’ s op ongeveer 5 Mbps, zoals weergegeven in Figuur 2.

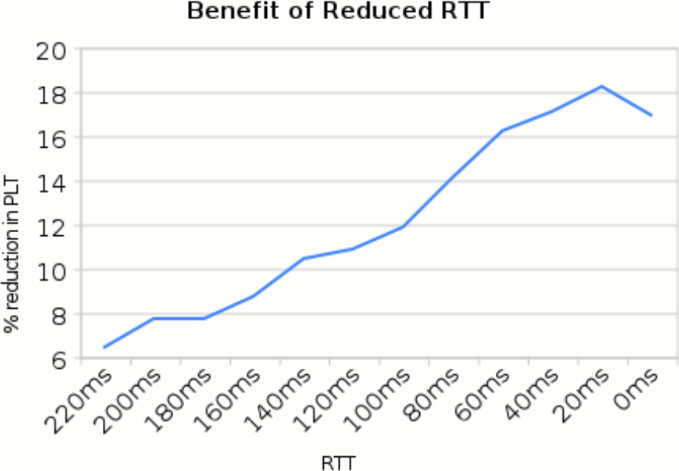
In een ander experiment hield hij de bandbreedte statisch op 5 Mbps, maar deze keer verminderde de latency gestaag. Deze keer merkte hij op dat als latency verminderd, pagina laadtijd ook verminderd. Figuur 3 toont zijn waarnemingen.

uit deze beperkte reeks experimenten concludeerde hij dat bandbreedte belangrijk is, maar het is latency, of Round-Trip Time(RTT), dat de grootste impact heeft op de prestaties van de website.
hoe langzame downloadsnelheid de Browser beïnvloedt
hoewel veel verschillende factoren de prestaties van de website kunnen beïnvloeden, heeft latency invloed op de levering over het netwerk. Echter, trage download snelheid heeft ook een impact op de ervaring van de eindgebruiker als het direct van invloed op hoe snel een browser kan bouwen en presenteren van een webpagina.
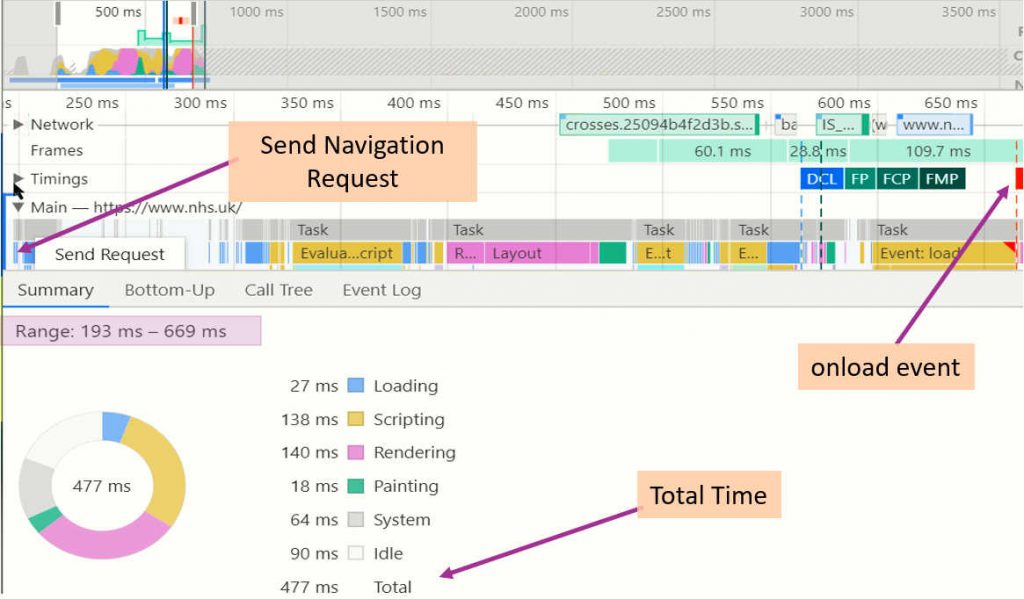
met behulp van het tabblad prestaties van Google Developer Tools kunnen we inzicht krijgen in hoe de browser reageert op verschillende bandbreedtes. Het tabblad Prestaties voor een kandidaat-webpagina, figuur 4, is geladen over een downloadsnelheid van 38 Mbps en een latency-verbinding van 9 ms. Het toont de verdeling van de verstreken tijd besteed door elk identificeerbaar brontype gemeten vanaf het verzoek verzenden naar de onload-gebeurtenis. In deze configuratie is de totale verstreken tijd geregistreerd als 477 ms.

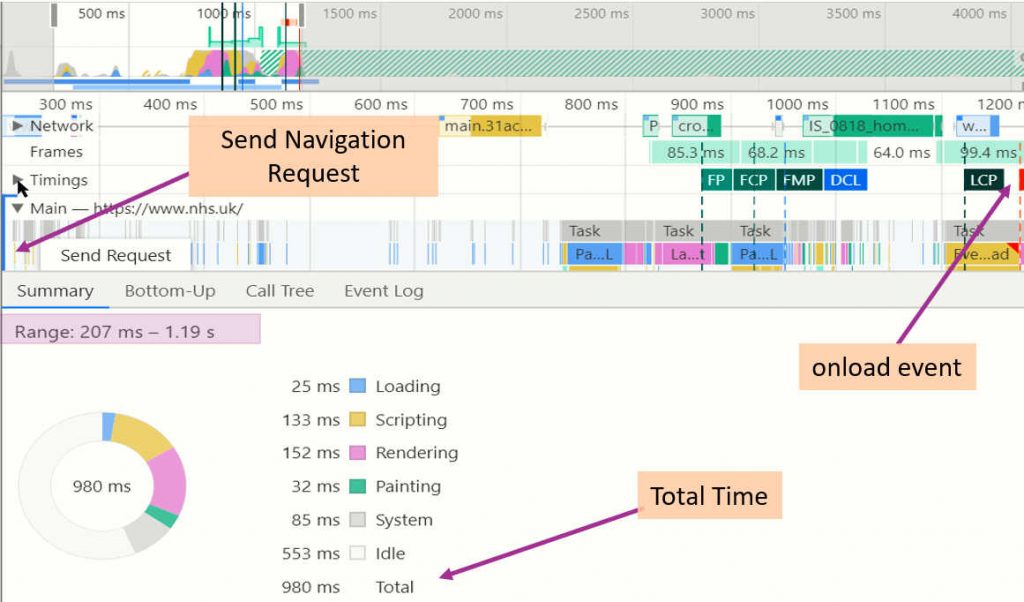
in Figuur 5, met behulp van Google Developer Tools throttling mogelijkheid, bandbreedte is ingesteld op 5,9 Mbps en om een eerlijke vergelijking mogelijk te maken, latency wordt gehouden op 9 ms. de kandidaat webpagina toont nu dezelfde meetperiode, maar deze keer de totale verstreken tijd tussen de Send Request en onload gebeurtenis is 980 ms.dit is meer dan tweemaal de waargenomen bij 38 Mbps in Figuur 4.

behalve voor niet-actieve tijd, kan de toegewezen verstreken tijd van elk brontype als vergelijkbaar worden beschouwd. De inactieve tijd is echter aanzienlijk toegenomen van 90 ms naar 553 ms; een zesvoudige toename van de tijd dat de browser wacht op werk.
aangezien beide tests dezelfde latentie hebben, heeft de langzamere downloadsnelheid geleid tot vertraging in de levering van bronnen via internet. Dit heeft een aanzienlijke impact gehad op het vermogen van de browser om de webpagina met dezelfde snelheid te leveren. Inactieve tijd houdt in dat de browser wacht op middelen worden gedownload voordat het ze kan verwerken, en dit is de oorzaak van de vertraging.
Final thoughts
na te hebben gezien hoe downloadsnelheid de prestaties van de website kan beïnvloeden, is het belangrijk te vermelden dat moderne cellulaire, kabel-en WiFi-netwerken aanzienlijk beter in staat zijn dan de in 2009 geteste netwerken. De principes van Mike Belshe zijn echter nog steeds van toepassing. Daarom moet hiermee rekening worden gehouden bij het plannen van hoe een webpagina of App diensten levert aan eindgebruikers, met name op Android-apparaten met een laag vermogen via langzame netwerkverbindingen.
men moet zich ook bewust zijn van de uploadsnelheid, die als converse van de downloadsnelheid het aantal bytes per seconde is dat van het apparaat van de eindgebruiker naar het internet wordt overgebracht. Uploadsnelheid kan mogelijk de prestaties van de website beïnvloeden, maar voor de doeleinden van de bovenstaande tests worden ingesteld als een constante factor en dus het effect ervan kan worden genegeerd in de opmerkingen van dit artikel. De uploadsnelheid kan aanzienlijk variëren tussen verschillende ISP ‘ s, omdat deze wordt ingesteld om aan hun eigen operationele vereisten te voldoen. Daarom is het belangrijk om te weten dat uploadsnelheid van invloed kan zijn op de prestaties van de website en dit is een onderwerp waar we naar terug kunnen keren.
dit artikel begint met de erkenning dat de prestaties van de website worden beïnvloed door veel verschillende factoren, die optimalisatie vereisen om de beste ervaring van de eindgebruiker te garanderen. Het belang van downloadsnelheid mag echter niet over het hoofd worden gezien. Omdat het niet iets is dat u kunt controleren, is het noodzakelijk dat website ontwerp en ontwikkeling processen rekening houden met de variërende snelheden van netwerken om een positieve ervaring voor uw website bezoekers te garanderen, ongeacht het netwerk dat ze verbinden met uw webservice over.
auteur: Philip Vandenberg
Philip Vandenberg is een specialist in web performance, performance load testing, een beoefenaar van IT best practices en het beheer van internetdiensten. In een jarenlange carrière heeft hij bedrijven geholpen bij het implementeren van digitale technologieën en websites over de hele wereld. Bekijk alle berichten van Philip Vandenberg