met het Social Icons block kunt u social media iconen toevoegen aan elke pagina of plaatsen en mensen naar uw social media profielen leiden.
hier is een voorbeeld:
inhoudsopgave
voeg het sociale Pictogramblok
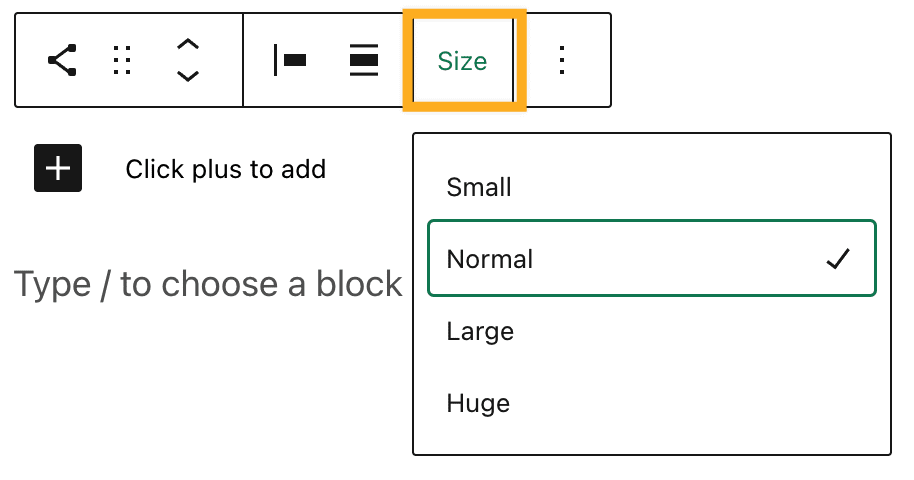
in U kunt het sociale pictogramblok toevoegen door het te selecteren op de knop Blok toevoegen. U kunt ook /social op een nieuwe regel typen en op enter drukken. Wanneer u het blok voor de eerste keer toevoegt, ziet u ook een instelling voor grootte die u zal helpen bij het definiëren van de grootte van uw pictogrammen:

voor meer informatie, bezoek onze gedetailleerde instructies over het toevoegen van blokken.
inhoudsopgave
voeg uw sociale profielen
toe wanneer u het blok voor het eerst toevoegt, ziet u een + – knop. Klik op de knop + om uw eerste pictogram toe te voegen.

er verschijnt een lijst met alle beschikbare pictogrammen. U kunt degene die u wilt selecteren uit de lijst, of gebruik maken van de zoekoptie om te zoeken naar een pictogram als “Facebook”. U kunt de pictogrammen toe te voegen aan al uw sociale netwerken op deze manier.


vervolgens kunt u het pictogram koppelen aan uw social media-profiel. Om dit te doen, klikt u op het pictogram een keer, en een doos zal verschijnen voor u om uw adres in te voeren. Typ of plak de link naar uw social media-profiel en klik op het pijlpictogram om deze in te voeren.

⚠️
als u geen link naar het pictogram toevoegt, ziet u het pictogram niet op uw preview of de live site.
inhoudsopgave
nieuwe pictogrammen toevoegen
klik op de knop + pictogram toevoegen rechts van de huidige pictogrammen. Dit opent een lijst met alle beschikbare pictogrammen. U kunt zoeken naar het pictogram om de gewenste te selecteren.

als het pictogram dat u wilt is er niet, er is een generieke link knop die in plaats daarvan kan worden gebruikt:

inhoudsopgave
lijst van ondersteunde pictogrammen
de volgende pictogrammen zijn beschikbaar om te gebruiken:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: links)
- Mastodon
- Meetup
- Medium
- Patreon
- RSS-Feed (Url ‘ s met /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- TikTok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- YouTube
Inhoudsopgave
Verwijderen van een pictogram
verwijderen van een pictogram, klik er dan op om de individuele werkbalk. Klik op de ellips (drie punten) knop voor dat pictogram en selecteer blok verwijderen:

inhoudsopgave
blokinstellingen
elk blok heeft specifieke opties in de zijbalk van de editor naast de opties in de werkbalk van het blok. Als u de zijbalk niet ziet, klikt u op het pictogram ‘cog’ naast de knop Publiceren.
Stijlen
In de instellingen blokkeren, kunt u kiezen uit drie verschillende stijlen voor uw pictogrammen:
- Standaard
- Logo ‘ s Alleen
- Pil Vorm

Opmaakuitlijning
u kunt de uitlijning van de pictogrammen kiezen, van links, midden, rechts of spatie tussen items.
Linkinstellingen
u kunt er ook voor kiezen om de koppelingen in een nieuw tabblad te openen door de optie “Openen in een nieuw tabblad” te schakelen. Wanneer dit is ingeschakeld, worden de links in de sociale pictogrammen geopend in een nieuw tabblad.
kleurinstellingen
er zijn twee opties in kleurinstellingen die u kunt wijzigen.

- pictogramkleur: verandert de kleur van de pictogrammen in het sociale Pictogramblok.
- achtergrondkleur pictogram: Verandert de achtergrondkleur van alle pictogrammen.
inhoudsopgave
Geavanceerd
op het tabblad Geavanceerd kunt u een CSS-klasse aan uw Blok toevoegen, zodat u aangepaste CSS kunt schrijven en het blok naar eigen inzicht kunt stylen. Meer informatie.

elke sociale media icoon kan ook zijn eigen individuele klasse. Voeg een klasse toe aan een pictogram door het te selecteren en het extra CSS-klasse-veld voor dat pictogram te wijzigen:

Veelzijdige plannen en prijzen
-
Gratis
het Beste voor studenten
-
Persoonlijke
het Beste voor hobbyisten
-
Premium
Beste voor freelancers
-
Business
het Beste voor kleine bedrijven
Kies een plan