vil du lære hvordan du legger til et kontaktskjema I WordPress?
det er fornuftig at du ønsker et nettsted kontaktskjema slik at folk kan kontakte deg raskt som områdeeier. Men det er vanskelig å bestemme den beste måten å gjøre dette uten å forvirre de besøkende.
ikke bekymre deg! I denne artikkelen viser vi deg hvordan du oppretter et kontaktskjema I WordPress. Og vi vil bryte det ned i denne trinnvise veiledningen, slik at selv nybegynnere kan gjøre det.
Hvorfor Du Bør Legge Til Et Kontaktskjema I WordPress
når du bygger Ditt WordPress-nettsted, kan du lure på om det er bedre å bruke e-postadressen din i Stedet for et kontaktskjema. Men sannheten er nettstedet kontaktskjemaer tilby besøkende mer fleksibilitet i hvordan de kommer i kontakt. Enda bedre, kontaktskjemaer lar deg gjøre visse opplysninger et krav. Og det er noe du ikke kan gjøre med en enkel e-postadresse.
La oss se på noen flere ting du kan gjøre ved å lære å lage et kraftig kontaktskjema:
- Informasjonskontroll. Med kontaktskjemaer har du kontroll over informasjonen som samles inn via nettstedet ditt. Dette begrenser antall e-poster som sendes frem og tilbake.
- Enkel kommunikasjon. Å legge til kontaktskjemaer gjør det enkelt for folk å komme i kontakt. Det er også lettere for dem å sende ideer, kommentarer og spørsmål.
- Meldingsorganisasjon. De fleste kontaktskjemaer inkluderer emnelinjer, som hjelper deg å vite hvem som sender deg meldinger.
- Beskyttelse Mot Spam. Kontaktskjemaer skjuler e-postadressen din, slik at spammere ikke kan sende uønskede meldinger.
som du kan se, er det et smart valg å opprette et kontaktskjema i stedet for å vise en e-postadresse.
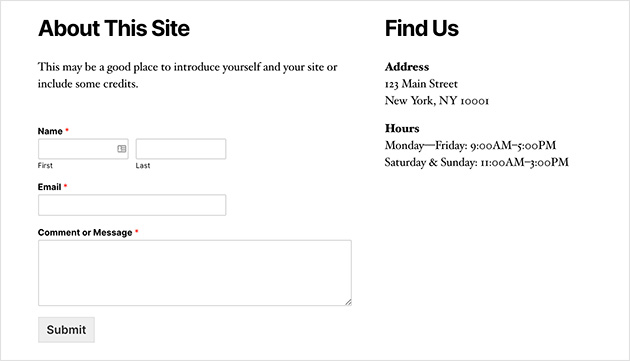
her er et eksempel På En WordPress kontaktside og skjema vi opprettet i denne opplæringen.

etter å ha fulgt instruksjonene for å opprette kontaktskjemaet som det ovenfor, fortsetter vi å vise deg hvordan du legger til skjemaet Ditt I WordPress-innlegg, sider og sidebar.
så la oss se på hvordan du oppretter et kontaktskjema i WordPress trinnvis.
Velge Den Beste Kontaktskjema Plugin

for denne veiledningen bruker Vi wpforms WordPress contact form plugin for å lage et kontaktskjema I WordPress.
wpforms dra og slipp form builder er den mest nybegynner-vennlig kontaktskjema plugin på markedet, og det er super enkelt å sette opp. I motsetning til lignende plugins som Jetpack og Contact Form 7, har den mange funksjoner for å forbedre skjemaene dine.
Det er også en gratis versjon Og betalt versjon Av WPForms. Mens WPForms Lite har alt du trenger for å starte, vil vi bruke den betalte versjonen for ekstra funksjonalitet.
her er en titt på de ekstra alternativene du får når du oppgraderer til den betalte versjonen:
- WPForms Pro lar deg bruke plugin på mer enn ett nettsted, noe som er utmerket hvis du har mange nettsteder.
- Bygg flere skjematyper, inkludert skjemaer med flere sider, betalingsskjemaer, e-postabonnementskjemaer og mer.
- Se skjemainnleveringer i WordPress-administratoren din og få e-postvarsler om nye meldinger.
- surveys and polls addon tilbyr en fin spørreundersøkelsesløsning og kommer med Sanntids WordPress avstemninger, stjernevurderinger og Likert-skalaer. Det betyr at du ikke trenger å ta ut ekstra abonnementer for undersøkelsesplattformer hvis du vil legge til en undersøkelse på nettstedet ditt.
- Lag distraksjonsfrie skjemasider I WordPress ved Hjelp Av wpforms destinasjonssideløsning.
- alle skjemaer fungerer med populære e-postmarkedsføringstjenester og betalingsplattformer som MailChimp, Stripe og PayPal.
- inkluderingen Av Google Re hjelper deg med å forhindre spam. Tidligere måtte du installere et eget plugin for denne funksjonaliteten.
i tillegg bruker over 3 millioner nettsteder WPForms. I Tillegg har de også en lojal følge i WordPress-fellesskapet. Så ta en titt På WPForms brukeranmeldelser fra WordPress.org her.

Sjekk ut Denne wpforms gjennomgang for enda flere detaljer.
Hvordan Lage Ditt Første Nettsted Kontaktskjema
Følg disse trinnene for å legge til et kontaktskjema Til WordPress:
Trinn 1. Last Ned WPForms WordPress Plugin
det første trinnet er å ta en kopi Av WPForms, og last ned pluginet til datamaskinen din.
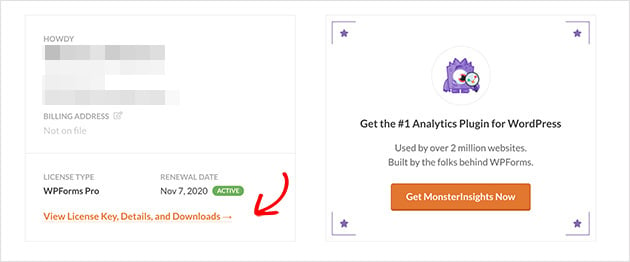
når Du har opprettet wpforms-kontoen din, går du til påloggingssiden For wpforms. Her får du tilgang til kontodashbordet og klikker På Vis Lisensnøkkel, Detaljer Og Nedlastinger.

du vil deretter gå til siden med lisensnøkkeldetaljer og lenken for å laste ned plugin-modulen.
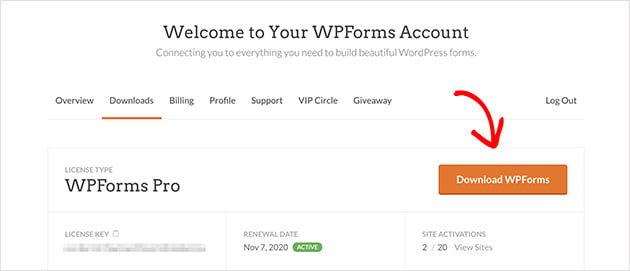
klikk Nå Last Ned wpforms-knappen. Deretter lagre lisensnøkkelen til en notisblokk for bruk senere.

nå legge til og aktivere plugin I wordpress dashbordet. For instruksjoner om hvordan du installerer WordPress plugins, se denne praktiske guiden for nybegynnere.
Trinn 2. Legg Til Et Kontaktskjema I WordPress
Med WPForms installert og aktivert på nettstedet ditt, er Det på tide å opprette et nytt kontaktskjema. For Å gjøre Dette, gå Til Wpforms Plugins » Legg Til Ny for å opprette et kontaktskjema I WordPress.
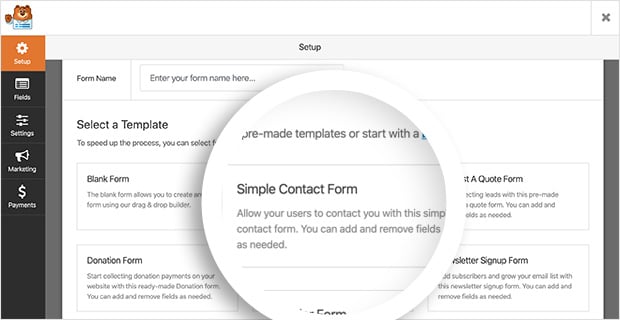
skriv inn skjemanavnet på følgende skjermbilde, og klikk Den Enkle Kontaktskjemamalen.

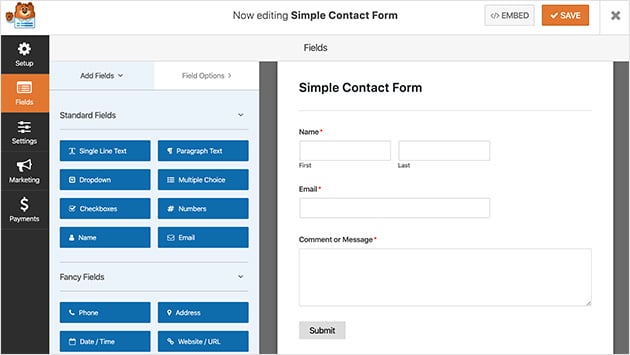
wpforms oppretter automatisk et enkelt kontaktskjema for deg. Og det inkluderer følgende standard skjemafelt:
- Navn-for-og etternavn på besøkende som sender inn skjemaet.
- E-Post-Besøkende e-postadresser kreves som standard.
- Kommentar eller Melding – et område der besøkende kan skrive inn spørringene sine.
- Send – send-knappen som sender meldingen til deg.

Herfra er det enkelt å legge til en ekstra skjemafeltype ved å dra den fra venstre panel til høyre. For eksempel vil du gi brukerne muligheten til å sende inn et dokument; du kan dra over filopplastingsfeltet og slippe det på skjemaet ditt. Du kan også gjøre et hvilket som helst felt et krav for brukere å fylle ut.

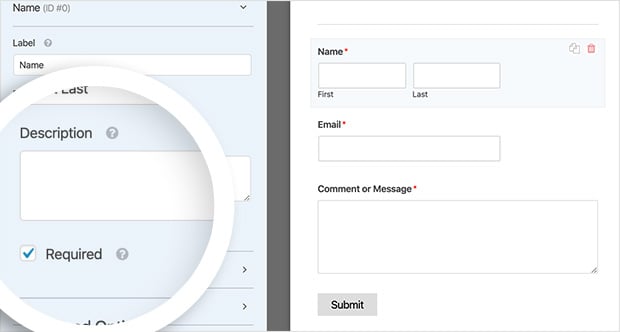
Ved siden av dette kan du klikke på et hvilket som helst felt for å redigere navnet, inkludere en beskrivelse og mer. Du kan også klikke og dra felt for å omorganisere rekkefølgen på kontaktskjemaet.
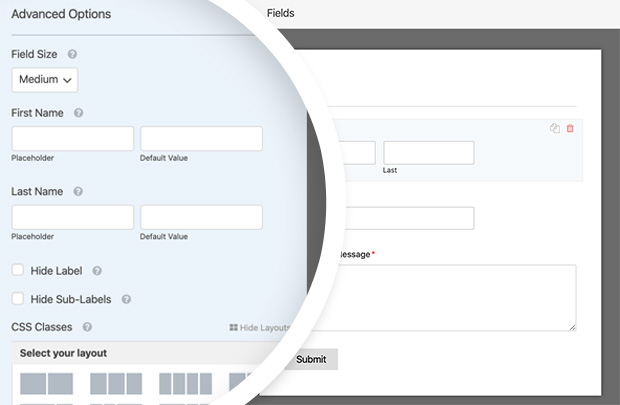
under Overskriften Avanserte Alternativer kan du deretter redigere følgende innstillinger:
- Feltstørrelse-Angi størrelsen på skjemafelt til små, mellomstore eller store.
- Plassholder-Legg til plassholdertekst for feltene for-og etternavn.
- Skjul Etikett-Skjul skjemafeltetiketter og underetiketter fra sluttbrukeren.
- Oppsett-Velg et egendefinert oppsett for skjemaet uten å bruke kode.

du kan også inkludere egendefinerte CSS-klasser hvis du vil ha ytterligere tilpasninger. Når du er fornøyd med tilpasningene dine, klikker Du På Lagre.
nå går Vi videre til å definere skjemaets generelle innstillinger.
Trinn 3. Definer De Generelle Innstillingene For Skjemaet
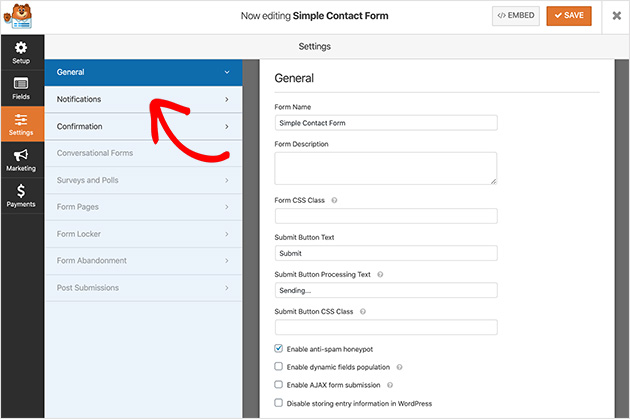
for å definere de generelle innstillingene for skjemaet, gå Til Innstillinger » Generelt.

i denne delen kan du konfigurere følgende innstillinger:
- Formnavn-Gi nytt navn til skjemaet ditt hvis du vil kalle det noe annet.
- Skjema Beskrivelse – Gi navnet en beskrivelse for å hjelpe deg å huske hva det er for.
- Send-Knapp Tekst-Endre etiketten for send-knappen.
- Spam Forebygging – Forhindre spam bot innleveringer ved å aktivere anti-spam honeypot funksjonen.
- Gdpr-Samsvar – du kan deaktivere lagring av oppføringsinformasjon I WordPress, FOR EKSEMPEL IP-adresser og brukeragenter, for å hjelpe DEG med Å overholde GDPR.
når du er fornøyd med disse innstillingene, klikker Du På Lagre.
Vi ser på å legge til skjemavarslinger neste.
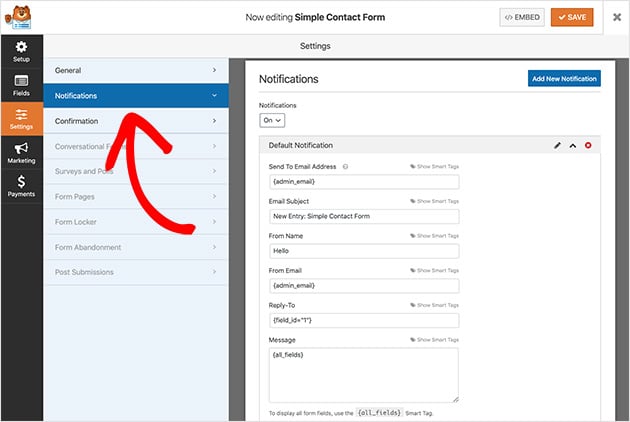
Trinn 4. Angi Varslingsinnstillingene For Skjemaet
Angi varslinger for kontaktskjemaet er en utmerket måte å få et varsel når noen sender inn et skjema på nettstedet ditt. Men hvis du ikke deaktiverer denne funksjonen i rullegardinmenyen, får du varsler hver gang noen sender inn et skjema.

du kan bruke smartflagg I WPForms til å varsle besøkende på nettstedet når de fyller ut et kontaktskjema. Det lar dem vite at du har mottatt skjemaet deres og forsikrer dem om at deres melding har gått gjennom.
for å lære mer om å sette opp varsler og bekreftelser I WordPress, se dokumentasjonen.
med varslene alle satt, la oss se på hvordan du konfigurerer skjemabekreftelser.
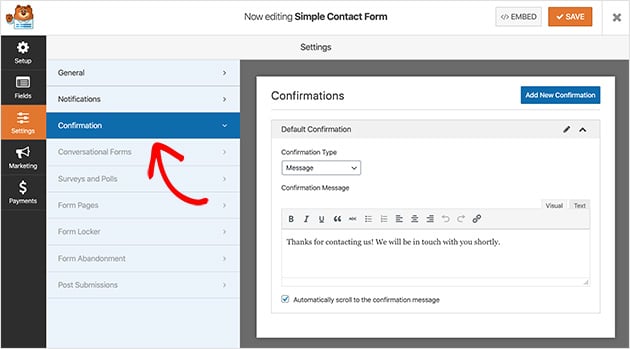
Trinn 5. Konfigurer Bekreftelsesmeldingene
en bekreftelsesmelding er et kort notat som vises til besøkende på nettstedet etter at du har sendt inn et skjema på kontaktsiden din. Det er en måte å la dem få vite at deres budskap har gått gjennom og gir deg en sjanse til å fortelle dem hva deres neste skritt er.
I WPForms er det 3 bekreftelsesmeldingstyper å velge mellom:
- Melding – denne bekreftelsestypen er standardalternativet, slik at du kan vise et raskt notat som lar besøkende vite at skjemaet ble sendt inn.
- Vis Side – vis Sidetypen tar besøkende til en bestemt side på nettstedet ditt som en takkeside etter at de har sendt inn et skjema.
- Gå TIL URL (Omdirigering – – dette alternativet er for hvis du vil sende besøkende til et annet nettsted.
for å angi bekreftelsesmeldingen, klikk På Innstillinger » Bekreftelse. Velg deretter hvilken type bekreftelse du ønsker. For denne veiledningen velger Vi Melding.

skriv inn meldingen du vil at de besøkende skal se, og klikk På Lagre.
den spennende delen er neste, som publiserer skjemaet ditt på nettstedet ditt!
Trinn 6. Legg Til Kontaktskjemaet På Nettstedet Ditt
med kontaktskjemaet ditt opprettet, er det på tide å legge det til en ny Side I WordPress.
Med WPForms kan du legge til skjemaer hvor som helst på nettstedet ditt. Det inkluderer WordPress kontaktsider, blogginnlegg, og enda en widget i sidepanelet.
det vanligste valget er å bygge inn kontaktskjemaet i et innlegg eller en side. Du kan bruke en kortkode eller innholdsblokk, som vi skal forklare hvordan du gjør nå.
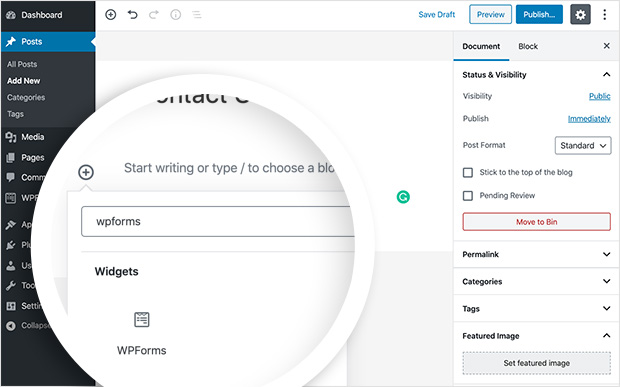
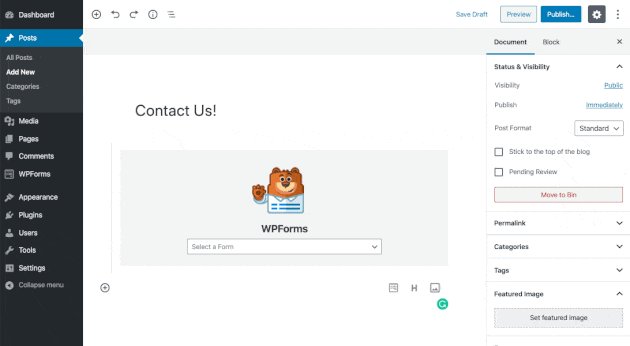
opprett Først en ny side eller et blogginnlegg, og klikk på pluss-ikonet i post-eller sideredigeringsprogrammet for å legge til En Ny WordPress-blokk.
skriv Deretter WPForms inn i blokksøkefeltet, Og wpforms-blokken vises. Klikk på den for å legge den til i innlegget ditt.

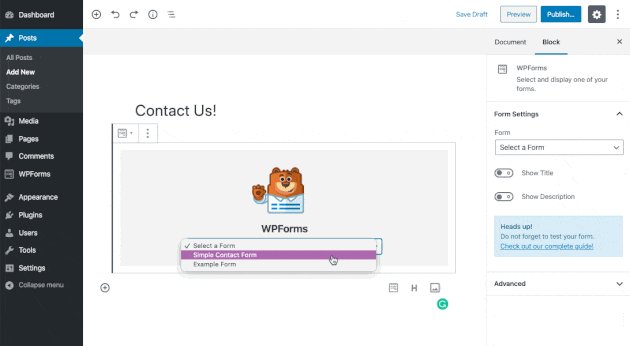
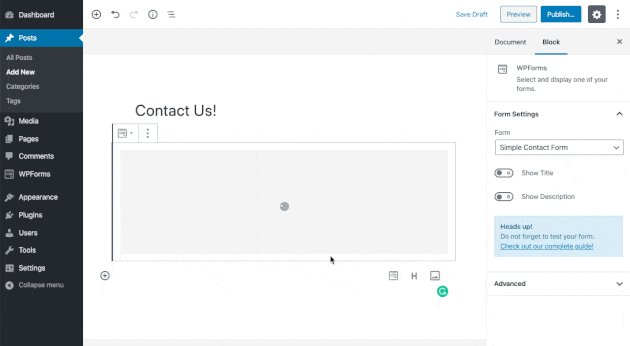
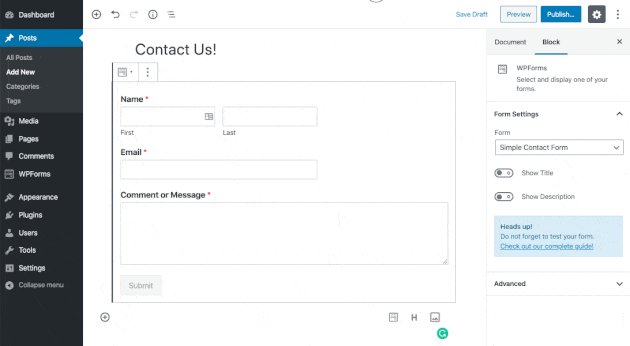
deretter vil en blokk dukke opp på skjermen for å velge kontaktskjemaet fra rullegardinmenyen. Deretter vises skjemaet i WordPress-innlegget ditt.

nå er alt du trenger å gjøre, å publisere innlegget eller siden din. Deretter kan du se skjemaet live på nettstedet ditt.

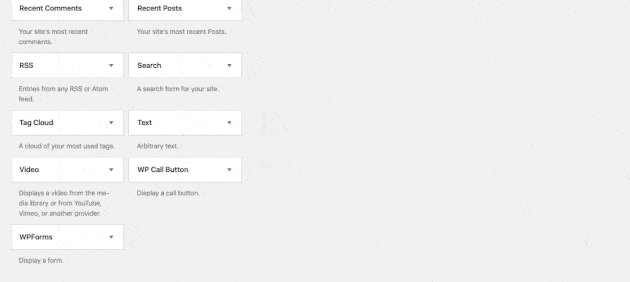
WPForms gjør det også ganske enkelt å legge til et kontaktskjema i sidepanelet på nettstedet ditt. Den plugin kommer med en innebygd kontaktskjema widget, som du kan dra og slippe inn i noen widget-klar område Av WordPress.
for å gjøre dette selv, gå til Utseende » Widgets fra WordPress admin-området.
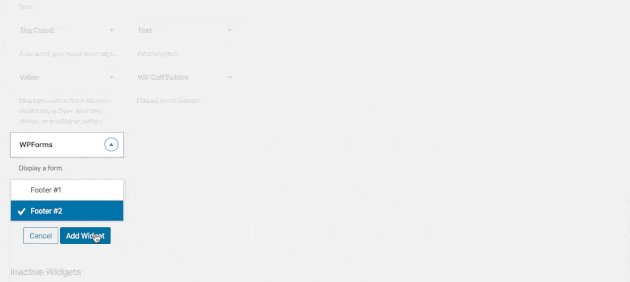
Her ser Du wpforms-widgeten som du kan dra og slippe til sidepanelet ditt. Du kan også klikke på widgeten og velge et sidepanel fra listen over alternativer. Klikk Deretter Legg Til Widget.

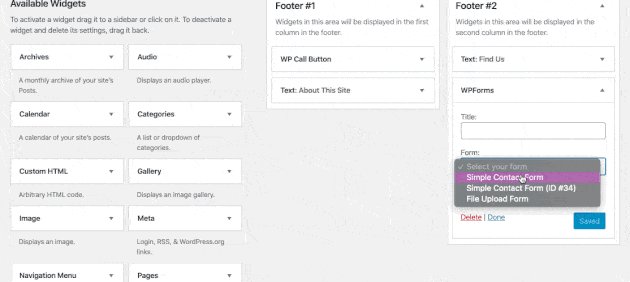
når du har gjort det, gir du widgeten en tittel, velger skjemaet fra rullegardinlisten og klikker På Lagre.
Slik ser det ut ved å bruke standard twenty twenty WordPress-temaet på nettstedet ditt.

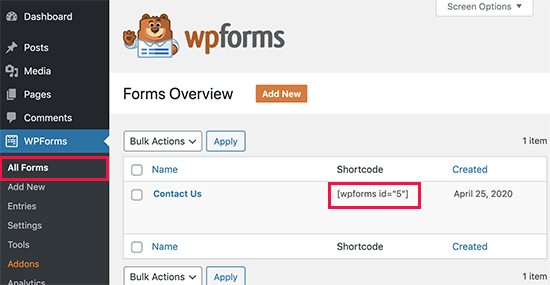
WPForms gir deg også muligheten til å legge til et kontaktskjema ved hjelp Av En WordPress snarvei. Du kan finne din kontaktskjema snarvei ved å besøke WPForms » Alle Former og kopiere snarvei derfra.

så er det bare et tilfelle av å lime snarvei der du ønsker å vise skjemaet I WordPress ved hjelp av en enkel tekst widget.
Sporing Av WordPress-Skjemakonverteringer
etter at du har opprettet et skjema I WordPress, er det viktig at du lærer hvor godt skjemaene dine utfører.
hvis du sporer skjemaene Dine I WordPress, kan Du se hvor mange visninger og konverteringer skjemaene dine får, samt skjemakonverteringsfrekvenser. Du kan også se hvilket skjema som får flest konverteringer og visninger.
den enkleste måten å spore skjema konverteringer er Med MonsterInsights, den Beste Google Analytics plugin For WordPress.

MonsterInsights har en kraftig form sporing addon som automatisk sporer dine skjema konverteringer.
det er enkelt å sette opp og tar bare noen få klikk. Bare installer MonsterInsights Forms, og det vil begynne å spore med en gang. Det er også fullt kompatibel Med WPForms og andre form plugins For WordPress.
Sjekk ut denne veiledningen for å lære hvordan du sporer wordpress-skjemakonverteringer.
Gratulerer!
Du har nå lært hvordan du oppretter et brukervennlig kontaktskjema I WordPress, slik at besøkende på nettstedet ditt enkelt kan kontakte deg, og du vil aldri gå glipp av en melding. Var det ikke lett?
leter du etter flere gode måter å utvide funksjonaliteten til nettstedet ditt? Vår definitive guide til De beste WordPress plugins er sikker på å ha noen ideer for deg.
vi håper du fant denne artikkelen nyttig. Hvis du gjorde det, følg oss På Twitter Og Facebook For Mer Innhold WordPress tutorials og tips.