The Social Icons block lar deg legge til sosiale Medier ikoner til en side eller post og direkte folk til dine sosiale medier profiler.
her er et eksempel:
Innholdsfortegnelse
Sett Inn Blokken For Sosiale Ikoner
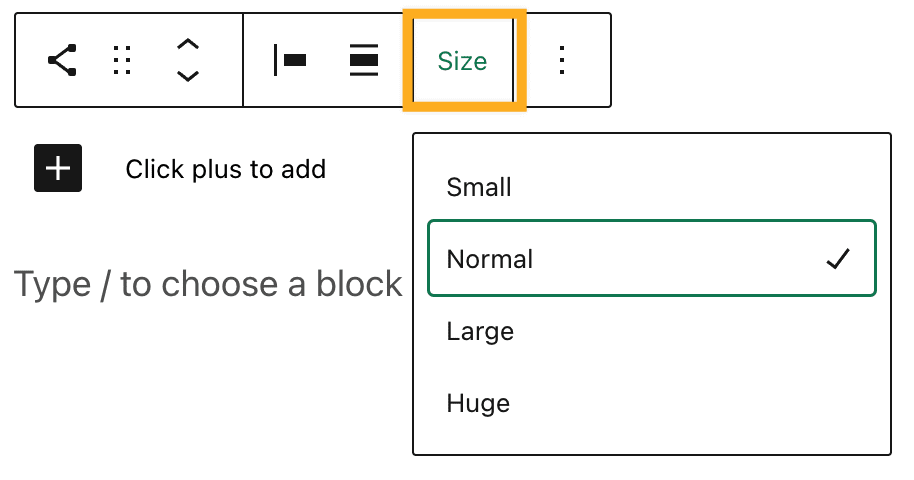
du kan legge Til Blokken For Sosiale ikoner ved å velge Den Fra Knappen Legg Til Blokk. Alternativt kan du skrive /social på en ny linje og trykke enter. Når du legger til blokken for første gang, vil du også se En Størrelsesinnstilling som hjelper deg med å definere størrelsen på ikonene dine:

for mer, besøk våre detaljerte instruksjoner om å legge til blokker.
Innholdsfortegnelse
Legg Til Dine Sosiale Profiler
når du først legger til blokken, ser du en + – knapp. Klikk på + – knappen for å legge til ditt første ikon.

En liste over alle tilgjengelige ikoner vises. Du kan velge den du vil ha fra listen, eller bruke søkealternativet for å søke etter et ikon som «Facebook». Du kan legge ikonene til alle dine sosiale nettverk på denne måten.


Deretter kan du koble ikonet til din sosiale medieprofil. For å gjøre dette, klikk på ikonet en gang, og en boks vil vises for å skrive inn adressen din. Skriv eller lim inn lenken til profilen din på sosiale medier, og klikk på pilikonet for å skrive den inn.

⚠️
hvis du ikke legger til en lenke til ikonet, vil du ikke se ikonet på forhåndsvisningen eller live-siden.
Innholdsfortegnelse
Legg Til Nye Ikoner
Klikk På + Legg Til Ikon-knappen til høyre for de gjeldende ikonene. Dette vil åpne en liste over alle tilgjengelige ikoner. Du kan søke etter ikonet for å velge det du vil ha.

hvis ikonet du vil ha ikke er der, er det en generisk koblingsknapp som kan brukes i stedet:

Innholdsfortegnelse
Liste Over Støttede Ikoner
følgende ikoner er tilgjengelige for bruk:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: lenker)
- Mastodon
- Meetup
- Medium
- Patreon
- Lomme
- RSS-Feed (Nettadresser med /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Tiktok
- Tumblr
- Twitch
- vimeo
- wordpress
- Yelp
- Youtube
Table Of Contents
Fjern et ikon
for å fjerne et ikon, klikk på den for å få opp sin individuelle verktøylinje. Klikk på ellipsis (tre prikker) – knappen for det ikonet, og velg Fjern Blokk:

Innholdsfortegnelse
Blokkinnstillinger
Hver blokk har spesifikke alternativer i redigeringsfeltet i tillegg til alternativene som finnes i blokkverktøylinjen. Hvis du ikke ser sidepanelet, klikker du på’ cog ‘ – ikonet ved Siden Av Publiser-knappen.
Stiler
i blokkinnstillingene kan du velge mellom tre forskjellige stiler for ikonene dine:
- Standard
- Bare Logoer
- Pilleform

Layoutjustering
du kan velge justeringen av ikonene, fra venstre, senter, høyre eller mellomrom mellom elementer.
Lenkeinnstillinger
du kan også velge å åpne lenkene i en ny fane ved å velge» Åpne i en ny fane». Når dette er slått på, åpnes koblingene i de sosiale ikonene i en ny fane.
Fargeinnstillinger
Det er to alternativer I Fargeinnstillinger som du kan endre.

- Ikonfarge: Endrer fargen på ikonene i Social Icons-blokken.
- Ikon bakgrunnsfarge: Endrer bakgrunnsfargen på alle ikonene.
Innholdsfortegnelse
Avansert
fanen avansert lar deg legge TIL EN CSS-klasse i blokken din, slik at du kan skrive tilpasset CSS og style blokken slik du ønsker. Lær mer.

hvert ikon for sosiale medier kan også ha sin egen individuelle klasse. Legg til en klasse i et ikon ved å velge det, og endre Det Ekstra CSS-Klassefeltet for det ikonet:

Allsidige planer og priser
-
Gratis
Best for studenter
-
Personlig
Best for amatører
-
Premium
Best for frilansere
-
Business
Best for små bedrifter
Velg en plan