당신은 워드 프레스에 쇼핑 카트를 추가 하시겠습니까?
쇼핑 카트를 만드는 것은 쉽게 당신의 제품이나 서비스를 판매하고 워드 프레스 웹 사이트에서 지불을 수락 할 수 있습니다. 그러나 워드 프레스는 온라인 상점을 설정하는 경우 도전 기본적으로이 기능을 제공하지 않습니다.
이 문서에서,우리는 어떻게 코드의 한 줄을 작성하지 않고 워드 프레스에 쇼핑 카트를 추가하는 방법을 보여 드리겠습니다 이유입니다.
워드 프레스에 가장 적합한 전자 상거래 플러그인을 선택
당신이 워드 프레스에 쇼핑 카트를 추가 할 수 있습니다 몇 가지 워드 프레스 쇼핑 카트 플러그인이 있습니다. 예를 들어,빅커머스 는 속도와 보안 때문에 대형 전자 상거래 상점을 위한 훌륭한 플랫폼입니다.
하지만 이 글에서는 워드프레스에서 가장 인기 있는 전자상거래 플러그인 우커머스와 함께 장바구니를 만드는 방법을 보여드리겠습니다.

우커머스는 워드 프레스 사이트에서 물리적 및 디지털 제품을 판매 할 수있는 무료 오픈 소스 플러그인입니다.
당신은 스트라이프,페이팔,아마존 지불,Authorize.net,그리고 다른 많은 옵션. 또한 대금 상환 및 수표와 같은 오프라인 지불 옵션을 제공 할 수 있습니다.
주문 수신을 시작하면 대시보드 영역에서 해당 상태를 관리할 수 있습니다. 또한 여러 배송 옵션에 연결할 수 있습니다.
우커머스는 모든 워드프레스 테마와 함께 작동하며 광범위한 사용자 지정 옵션을 제공합니다. 그리고 매우 인기가 있기 때문에 우 커머스 쇼핑 카트에 더 많은 기능을 추가 할 수있는 수천 개의 추가 기능이 있습니다.
그런 점을 염두에 두고 우커머스와의 워드프레스에 장바구니를 추가하는 방법을 알아보겠습니다.
워드프레스에 장바구니 추가 우커머스 사용
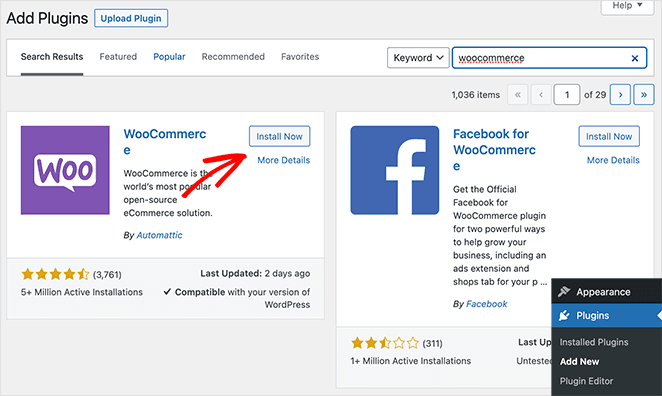
시작하려면,워드프레스 대시보드에 로그인하고 플러그인으로 이동합니다. 그런 다음 검색 필드 텍스트 상자에”우 커머스”를 입력하십시오.
우커머스 플러그인이 첫 번째 결과로 나타납니다. 지금 설치를 클릭하고 설치가 완료되면 활성화를 클릭합니다.

우커머스 활성화 후 설치 마법사로 이동합니다.
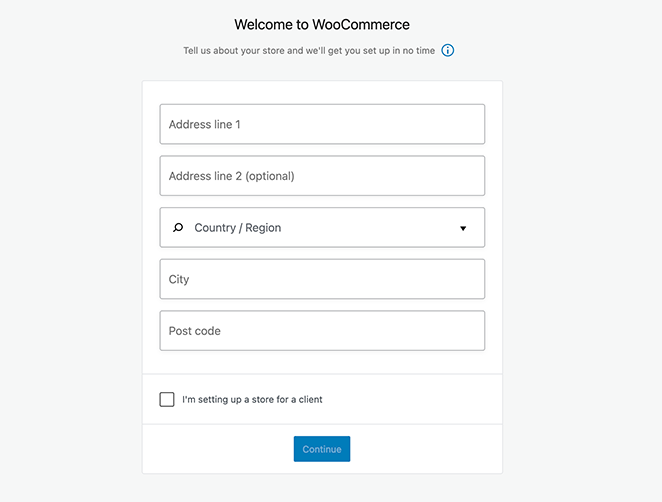
매장 세부 정보 추가
첫 페이지에서 매장 세부 정보를 입력할 수 있습니다.

주소를 입력한 다음,클라이언트용 스토어를 설정하는 경우 체크박스를 선택합니다. 그렇지 않은 경우 선택을 취소하고 계속을 클릭합니다.
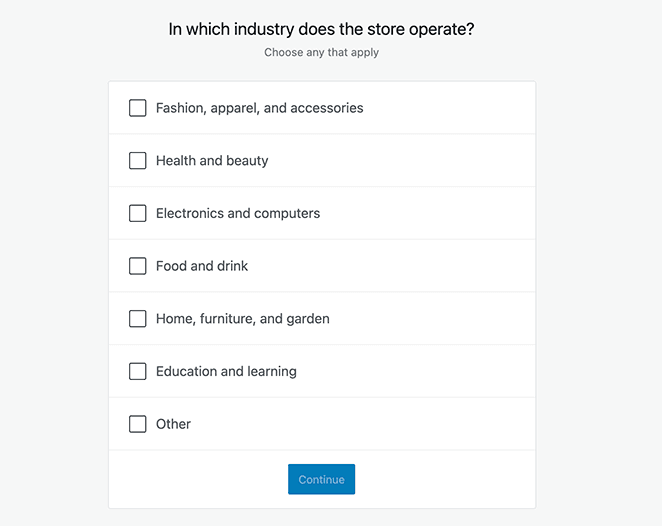
산업 선택
다음 화면에서 다음과 같은 온라인 상점의 산업을 선택할 수 있습니다:
- 패션,의류,액세서리
- 건강과 미용
- 전자 및 컴퓨터
- 식음료
- 가정,가구,정원
- 교육 및 학습
- 기타

산업을 선택한 후 계속 버튼을 클릭합니다.
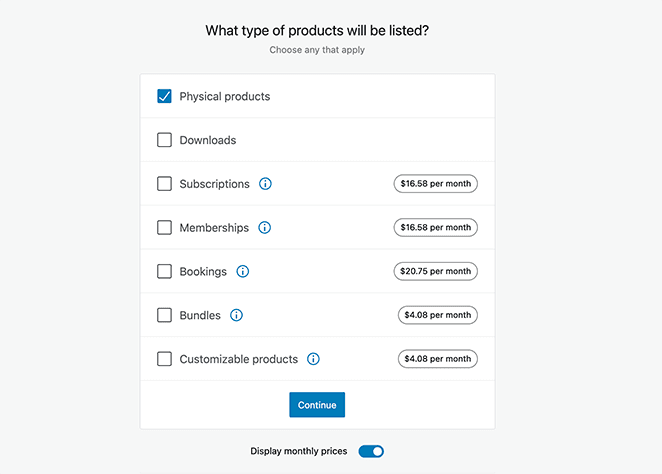
제품 유형 선택
다음 단계는 판매할 제품 유형을 선택하는 것입니다. 우커머스를 사용하면 실제 제품과 디지털 다운로드를 모두 판매할 수 있습니다. 또한 회원,구독을 판매하고 이벤트에 대한 예약을 할 수 있습니다.

여기에서 계속을 클릭하여 비즈니스 세부 정보 페이지로 이동합니다.
관련:워드 프레스에 페이스 북 이벤트를 포함하는 방법
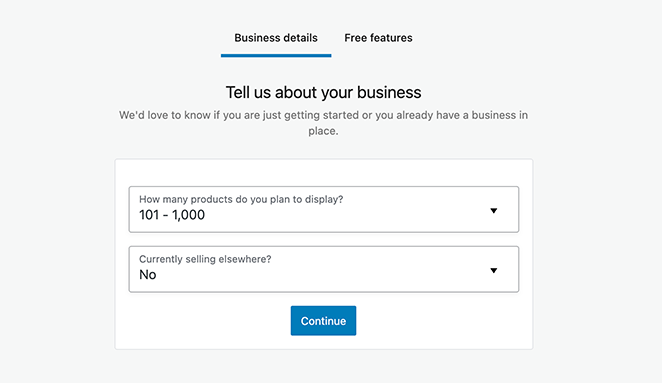
비즈니스 세부 정보를 입력
이 화면에서,당신은 당신이 당신의 제품 페이지에 표시 할 계획 얼마나 많은 제품을 선택할 수 있습니다.. “아직 제품이 없습니다”에서 1,000 개가 넘는 제품을 선택할 수 있습니다.

따라서 원하는 옵션을 선택한 다음 계속을 클릭하십시오.
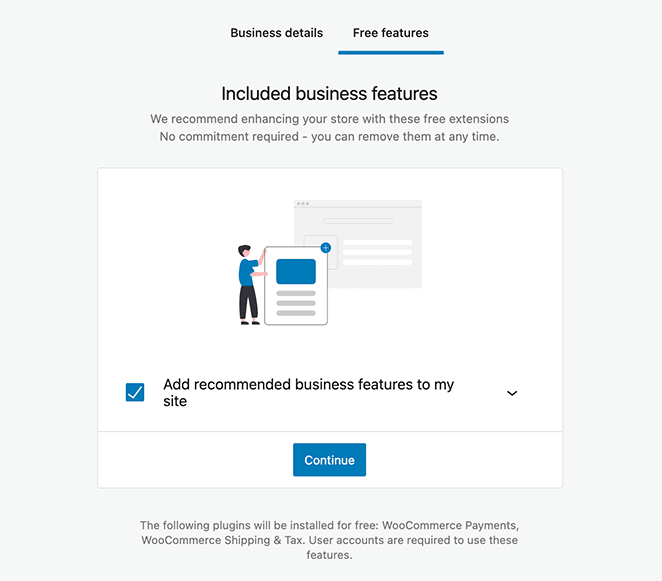
다음으로,당신은 당신의 온라인 상점을 향상시키기 위해 우커머스에서 옵션 무료 엑스트라를 설치하도록 선택할 수 있습니다. 예를 들어,우커머스 결제로 신용 카드를 받고 우커머스 세금을 사용하여 자동 판매 세 등을 얻을 수 있습니다.

이러한 권장 엑스트라를 모두 설치하는 것이 좋습니다. 나중에 필요하지 않은 것을 쉽게 제거 할 수 있습니다.
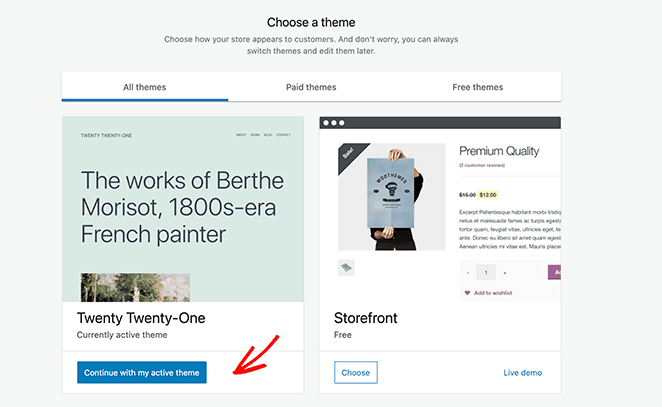
워드프레스 테마 선택
설치 마법사의 마지막 단계는 온라인 스토어의 워드프레스 테마를 선택하는 것입니다. 당신은 당신의 기존 워드 프레스 테마를 계속하거나 여러 가지 다른 무료 및 프리미엄 테마를 선택할 수 있습니다.

우커머스의 점포 테마를 선택할 수 있습니다. 이 무료 테마는 우커머스 를 위해 특별히 제작되었으며,상점을 쉽게 만들고 빠르게 실행할 수 있습니다.
이 가이드에 대한 기존 테마를 계속 선택하면 상점 세부 정보 설정이 완료됩니다.
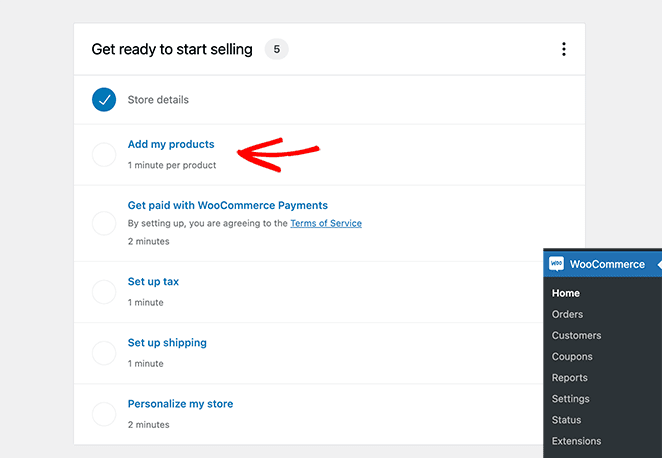
당신의 우커머스 스토어에 새로운 제품 추가
당신의 우커머스 스토어의 기본 사항을 바탕으로,당신은 지금 당신의 사이트에 제품을 추가 시작할 수 있습니다. 이렇게 하려면 우커머스(

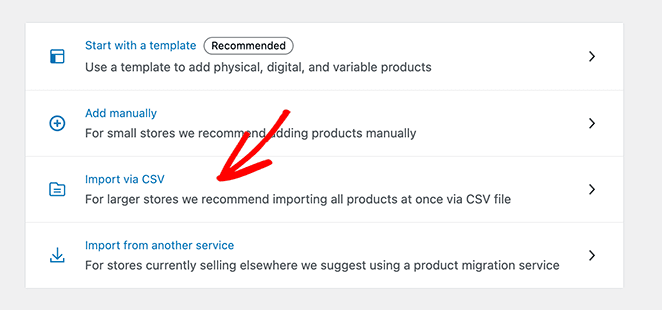
우커머스에 제품을 추가하는 방법은 다음과 같습니다:
- 다른 서비스에서 제품 가져오기
가장 빠른 방법 중 하나는 이 옵션을 선택하는 것입니다.

여기에서 컴퓨터에서 제품 파일을 선택하고 계속을 클릭할 수 있습니다.
이제 가져오기 실행 버튼을 클릭할 수 있습니다. 얼마나 많은 제품을 추가 하느냐에 따라 우커머스가 제품을 만드는 데 몇 분 정도 걸릴 수 있습니다.
결제 옵션 설정
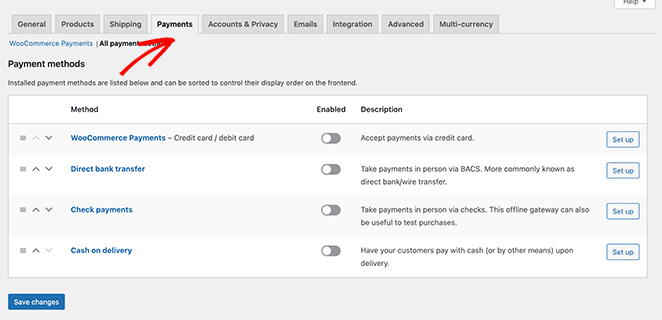
제품 판매를 시작하기 전에 원하는 결제 방법을 설정해야 합니다. 이 작업을 수행하려면,우커머스 2015 년 설정 으로 이동하여 결제 탭을 클릭합니다.

각 결제 방법에 대한 설정 지침을 따릅니다. 당신은 또한 제안 된 추가 기능을 활성화하여 간단한 페이팔 쇼핑 카트 및 스트라이프와 같은 다른 인기있는 지불 프로세서를 추가 할 수 있습니다.
설정을 저장하기 위해 변경 사항 저장 버튼을 클릭하는 것을 잊지 마십시오.
이제 우커머스 스토어가 설정되었으므로 장바구니에 대해 궁금해하실 것입니다. 우커머스의 개별 페이지를 자동으로 생성합니다.:
- 장바구니 페이지
- 체크 아웃 페이지
- 내 계정 페이지
따라서 추가 조치를 취할 필요가 없습니다. 그러나 사용자 정의 우 커머스 카트 페이지를 사용하면 판매 및 전환을 크게 늘릴 수 있습니다.
예를 들어,연구에 따르면 10 명의 고객 중 거의 7 명이 장바구니를 버리고 다시는 돌아 오지 않을 것입니다. 따라서 기본 우커머스 장바구니 페이지를 최적화하여 현재 트래픽을 늘리지 않고도 더 많은 매출을 올릴 수 있습니다.
더 많은 것은인 무엇,방문자가 그들의 손수레에 있는 품목이 있을 때,구입을 끝내기에 아주 가깝습니다. 따라서 우 커머스 카트 페이지는 구매가 가능하도록 가능한 모든 작업을 수행해야합니다.
이를 염두에두고 이제 워드프레스에서 사용자 지정 우커머스 장바구니 페이지를 만드는 방법을 보여 드리겠습니다.
워드 프레스에 사용자 정의 워드 프레스 쇼핑 카트를 추가

시드 프로드는 백만 개 이상의 웹 사이트에서 사용하는 최고의 드래그 앤 드롭 페이지 빌더입니다. 그것은 당신이 쉽게 더 많은 판매를 할 수있는 사용자 정의 우 커머스 카트 페이지를 만들 수 있습니다. 그리고 시작하기 전에 우 커머스 출시 예정 페이지를 만들어 1 일째부터 흥분을 불러 일으킬 수 있습니다.
당신은 또한 개발자를 고용하지 않고 워드 프레스의 방문 페이지를 만들려면이 플러그인을 사용할 수 있습니다. 그리고 다양한 주문화 선택권에,당신이 원하는 까 라고 정확하게 보는 당신의 페이지를 얻는 것은 쉽다.
시드프로드 설치 및 활성화
시작하려면 먼저 시드프로드 플러그인을 설치하고 활성화해야 합니다. 그래서 여기를 클릭 시드로 시작합니다.
이 단계에 도움이 필요한 경우,당신은 워드 프레스 플러그인을 설치하는 방법에 대한이 가이드를 따를 수 있습니다.
참고:사용할 수 있는 시드프로드의 무료 버전이 있지만,이 자습서에서는 우리가 필요로 하는 우커머스 블록이 내장되어 있기 때문에 프로 버전을 사용할 것입니다.
플러그인을 활성화한 후”설정”으로 이동하여 제품 라이센스 키를 입력합니다.

시드프로드 웹사이트의 계정 대시보드에서 시드프로드 라이선스 키를 찾을 수 있습니다.
새 장바구니 페이지 만들기
라이센스 키를 확인한 후 시드프로드로 이동하여’새 랜딩 페이지 추가’버튼을 클릭하여 새 장바구니 페이지를 만듭니다.

에 새 랜딩 페이지 추가 다음으로 미리 만들어진 페이지를 사이트에 빠르게 추가하는 데 사용할 수 있는 랜딩 페이지 템플릿 라이브러리가 표시됩니다.

거의 모든 비즈니스 목표를 위해 전문적으로 디자인된 수십 개의 템플릿이 있습니다. 당신은 당신이 좋아하는 템플릿을 발견하면,그 위에 마우스를 올려’확인 표시’아이콘을 클릭합니다.
우리는 우리가 우리의 카트 페이지에 필요한 필수 페이지 요소 만 추가 할 우리는이 가이드에 대한 빈 템플릿을 사용합니다.

다음 팝업 상자에 장바구니의 이름을 입력할 수 있습니다. 그런 다음 저장 및 페이지 편집 시작 버튼을 클릭하십시오.
우커머스 장바구니 페이지 사용자 정의
페이지 이름을 지정한 후 드래그 앤 드롭 빌더로 이동하여 장바구니 페이지의 중요한 부분을 작성할 수 있습니다.
로고 추가
로고를 업로드 할 수 있도록 이미지 블록을 추가하는 것부터 시작하겠습니다. 당신은 쉽게 그것을 클릭 할 수있는 사진을하지 않고 웹 사이트의 헤더처럼 보이게이 블록을 조정할 수 있습니다.
이렇게 하면 브랜딩의 일관성이 유지되고 사용자가 페이지를 종료할 수 있는 위치가 줄어들어 장바구니 이탈을 줄일 수 있습니다.
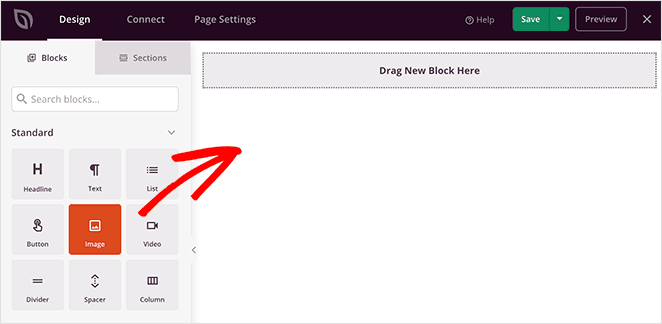
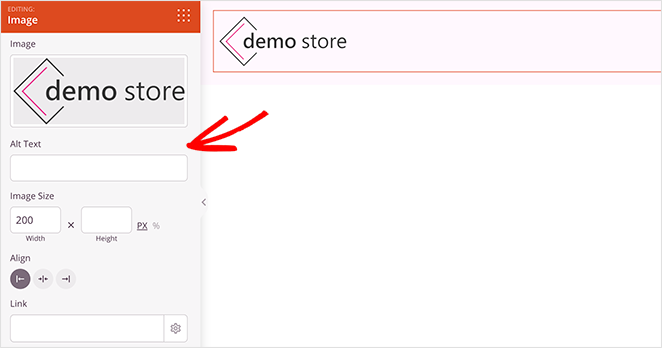
먼저 이미지 블록을 선택하고 오른쪽의 페이지 미리보기로 드래그합니다. 여기에서,당신은 당신의 컴퓨터 또는 워드 프레스 미디어 라이브러리에서 로고를 업로드 할 수 있습니다.

블록을 클릭하면 왼쪽 패널에서 로고를 완전히 사용자 지정할 수 있습니다.

쇼핑 카트 추가
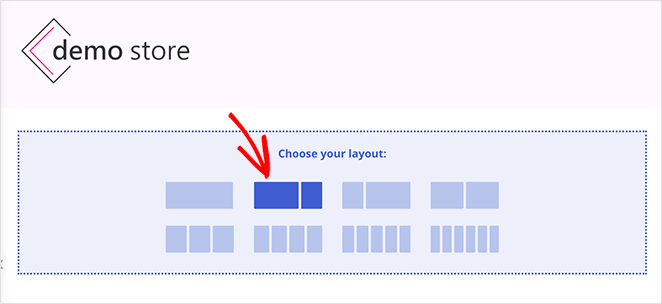
이제 카트 페이지의 레이아웃에 대한 새 열을 추가 할 수 있습니다. 이를 위해”레이아웃 선택”섹션에서 콘텐츠 및 사이드 바 옵션을 선택했습니다.

이 레이아웃을 사용하면 장바구니에 대한 섹션과 리뷰 및 평가를 표시할 영역을 가질 수 있습니다. 그래서 당신의 쇼핑 카트를 추가 하 여 시작 하자.
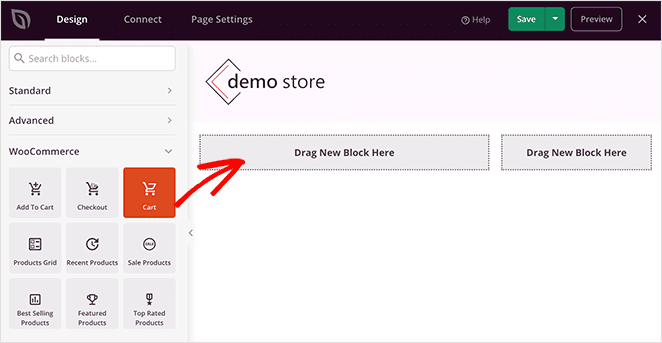
이 작업을 수행하려면 우커머스 블록 섹션까지 아래로 스크롤합니다. 그런 다음 카트 블록을 콘텐츠 열로 끕니다. 그러면 우커머스 카트가 자동으로 미리보기에 표시됩니다.

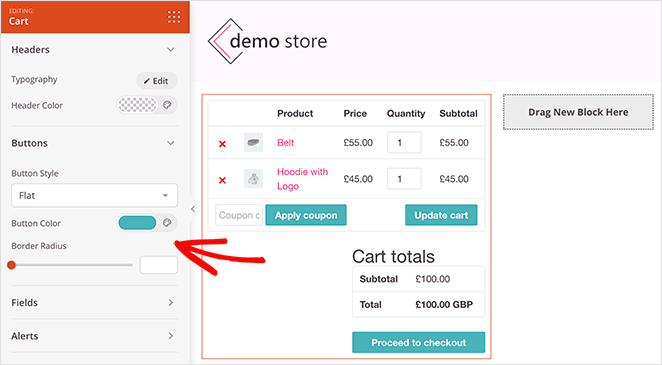
블록을 클릭하면 카트의 모든 부분을 사용자 정의 할 수 있습니다. 예를 들어 버튼 레이블 및 색상,필드 배경색 등을 변경할 수 있습니다.

고객 추천 글 포함
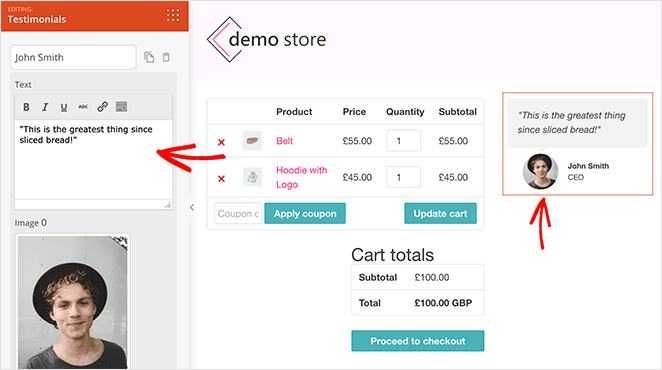
시드프로드 추천 글 블록을 추가하여 소셜 증거를 표시하고 사용자가 사이드바 열에서 체크아웃하도록 유도할 수 있습니다. 고급 블록 아래에서 찾아 페이지로 드래그합니다.

이 블록은 당신에게 당신의 평가의 모양을 완벽하게 제어 할 수 있습니다. 예를 들어,여러 평가를 추가 사용자 정의 증명서 사진을 선택하고,심지어 슬라이딩 증명서 회전 목마로 설정할 수 있습니다.
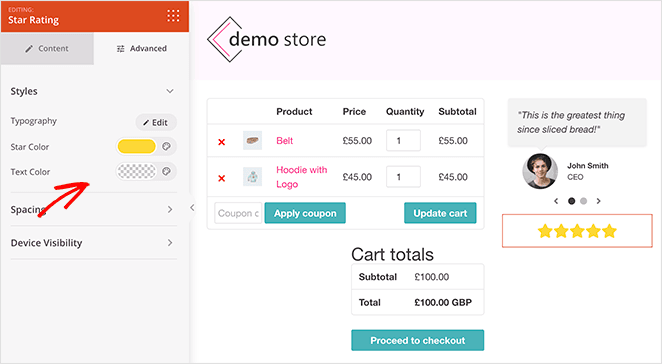
사회적 증거를 두 배로 줄이려면 페이지에 별 등급 블록을 추가 할 수 있습니다. 단순히 스타 등급 블록을 선택하고 평가 아래에 드래그합니다.

여기에서 등급 아이콘,색상,위치 등을 사용자 지정할 수 있습니다.
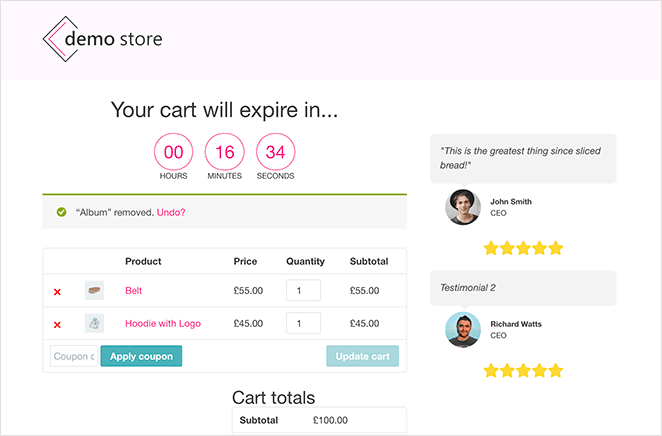
장바구니에 희소성 추가 페이지
쇼핑객이 실제로 행동하도록 장려하고 싶다면 장바구니에 희소성 타이머를 추가할 수 있습니다. 시드 프로드의 카운트 다운 타이머 블록을 사용하여,당신은 아래로 틱 타이머 페이지에 사용자 정의 카운트 다운 시계를 추가 할 수 있습니다.
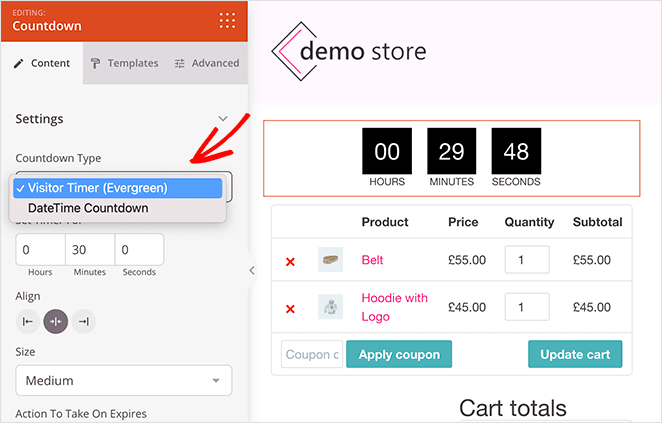
그냥 카운트 다운 타이머 블록을 선택하고 쇼핑 카트 위의 장소로 드래그합니다. 그런 다음 설정 패널에서 방문자 타이머 옵션을 선택하여 각 방문자에 대한 타이머가 새로 고쳐집니다.

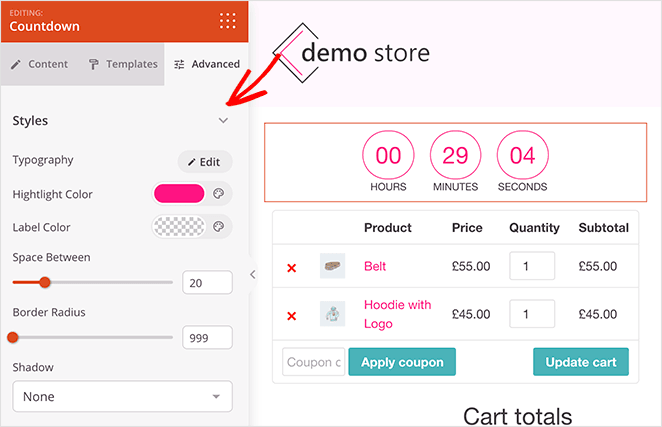
그런 다음 고급 설정 패널에서,당신은 당신의 카트의 나머지 부분에 맞게 색상을 사용자 정의 할 수 있습니다.

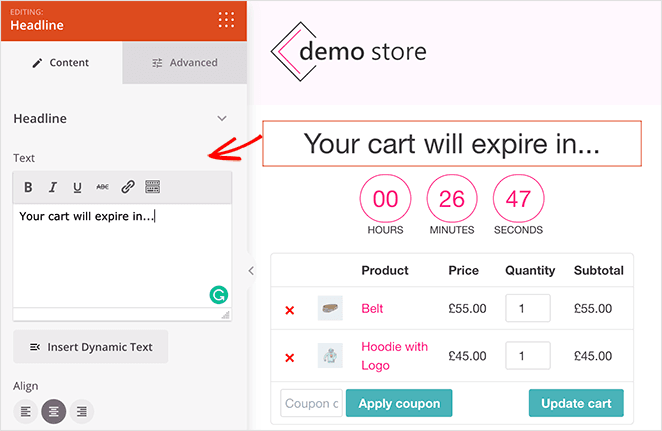
다음으로 쇼핑객에게 장바구니가 만료될 때까지 정해진 기간이 있음을 알리는 제목을 추가합니다. 이 작업을 수행하려면’제목’블록 위로 드래그하여 텍스트를 입력합니다.

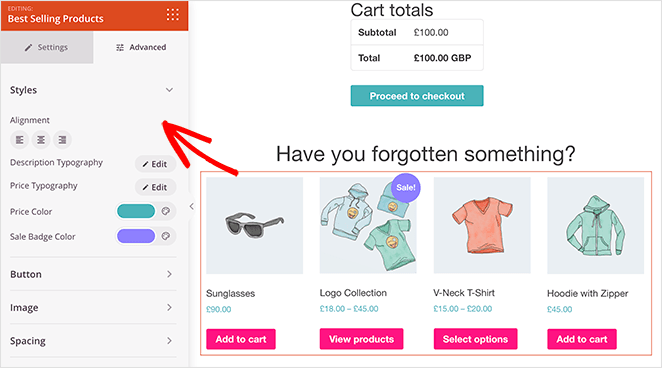
인기 상품 추가
장바구니 페이지에 추가할 수 있는 또 다른 훌륭한 기능은 인기 상품 섹션입니다. 이것은 당신이 당신의 고객이 좋아할지도 모른다 다른 제품을 추천해서 당신의 판매를 개량할 것을 돕는다.
이 작업을 수행하려면’우커머스’섹션에서’베스트셀러 제품’블록 위로 드래그합니다.

원한다면 다음과 같은 다른 제품 블록을 이 영역에 추가할 수 있습니다:
- 최근 제품
- 판매 제품
- 주요 제품
- 최고 평점 제품
이러한 블록 구성에 대한 자세한 내용은 우커머스에서 새 제품을 표시하는 방법에 대한 가이드를 참조하십시오.
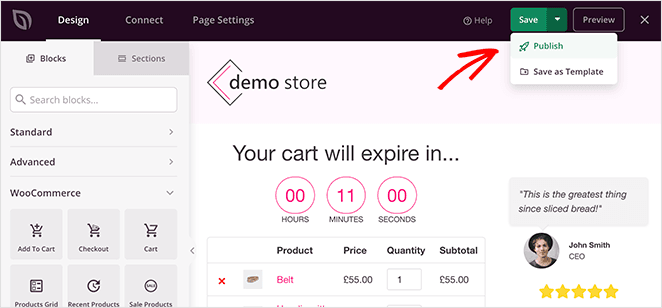
사용자 정의 장바구니 페이지 게시
사용자 정의 장바구니 디자인이 완료되었으므로 이제 웹 사이트에서 라이브로 만들 차례입니다. 당신은 녹색 저장 버튼 옆에있는 드롭 다운 화살표를 클릭하고 게시를 클릭하여이 작업을 수행 할 수 있습니다.

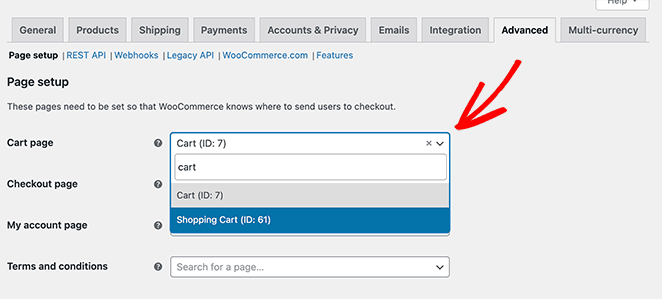
고객에게 장바구니를 표시하기 전에 우커머스 설정에서 장바구니를 변경해야 합니다.
우커머스”설정으로 이동하여’고급 탭’을 클릭하면 됩니다.

다음으로,시드프로드로 만든 새 장바구니 페이지를 선택하고 화면 하단의 변경사항 저장 버튼을 클릭합니다.
제품 페이지에서 장바구니에 추가 버튼을 클릭하면 쇼핑객은”장바구니 보기”링크를 클릭하고 새 맞춤 장바구니 디자인을 볼 수 있습니다.

우커머스 장바구니 전환을 추적하려면 워드프레스 게시물을 참조하십시오.
그리고 거기 당신은 그것이있다!
우리는이 문서가 당신이 어떤 코드를 작성하지 않고 워드 프레스에 쇼핑 카트를 추가하는 데 도움이 희망했다. 또한 우커머스 상점 페이지에 대한 유지 관리 모드를 활성화하는 방법에 대한 이 단계별 자습서를 좋아할 수도 있습니다.
당신이 여기있는 동안,더 많은 도움이 워드 프레스 팁 페이스 북과 트위터에 우리를 따르라..