참고:이 튜토리얼은 WordPress.org 블로그. 당신은 여전히 사용하는 경우 WordPress.com 블로그 프로세스가 다를 수 있습니다. 워드 프레스의 모든 능력을 발휘하려면에서 마이그레이션을 고려 할 수 있습니다 WordPress.com 에 WordPress.org.
헤더는 의심 할 여지없이 거의 모든 워드 프레스 블로그에서 가장 중요한 시각적 요소입니다. 보통 당신의 방문자가 보는 맨처음 것 이다,그래서 당신의 우두머리 심상을 현명하게 선택하고 주문을 받아서 만드는 것이 근본적이다. 헤더 이미지는 블로그의 테마뿐만 아니라 전체 모양과 느낌을 정의하거나 비즈니스 웹 사이트의 경우 브랜드 이미지를 정의하는 데 도움이됩니다. 방문자가 더 쉽게 온라인 존재를 인식하기 위해 올 수 있도록 당신은 당신의 웹 사이트에 연결된 소셜 미디어 프로필 또는 기타 온라인 리소스와 일치 헤더 이미지와 스타일을 유지해야합니다.
기본적으로 헤더 이미지는 사이트의 모든 페이지 및 게시물의 상단에 표시되며 종종 웹 사이트 제목과 그 바로 아래에 일련의 메뉴 옵션이 함께 제공됩니다. 많은 워드 프레스 테마는 자신의 기본 헤더 이미지와 함께,하지만 당신은 항상 당신의 자신의 이미지,특히 콘텐츠와 당신이 가고 싶은 스타일에 맞게 선호 하나를 사용하여 더 좋을 것이다.
헤더 이미지의 최적 크기는 전적으로 현재 선택한 테마에 따라 다릅니다. 당신이 너무 크거나 최적의 치수가 아닌 이미지를 선택하면 이미지를 선택할 때,당신은 그것을자를 수 있습니다. 당신은 당신의 컴퓨터 또는 워드 프레스 미디어 라이브러리에서 이미지 파일을 선택할 수 있습니다. 이 권장되지 않지만 또는,당신은 때때로 기본 이미지의 집합에서 선택하거나,어떤 경우에는,각 페이지에 표시되는 임의의 이미지를 가질 수 있습니다. 그러나 사용 가능한 정확한 설정은 현재 선택한 테마에 전적으로 달려 있습니다.
이 튜토리얼의 목적을 위해,우리는 최신 기본 워드 프레스 테마,스물 열네를 사용합니다. 이전 워드 프레스 기본 테마의 일부와는 달리,이 테마는 사용할 수있는 헤더 옵션의 최소한의 세트를 가지고 있으며,테마의 기본 헤더는 단순히 제목과 함께 검은 색 막대입니다. 아래 단계에 따라 헤더 이미지를 변경합니다:
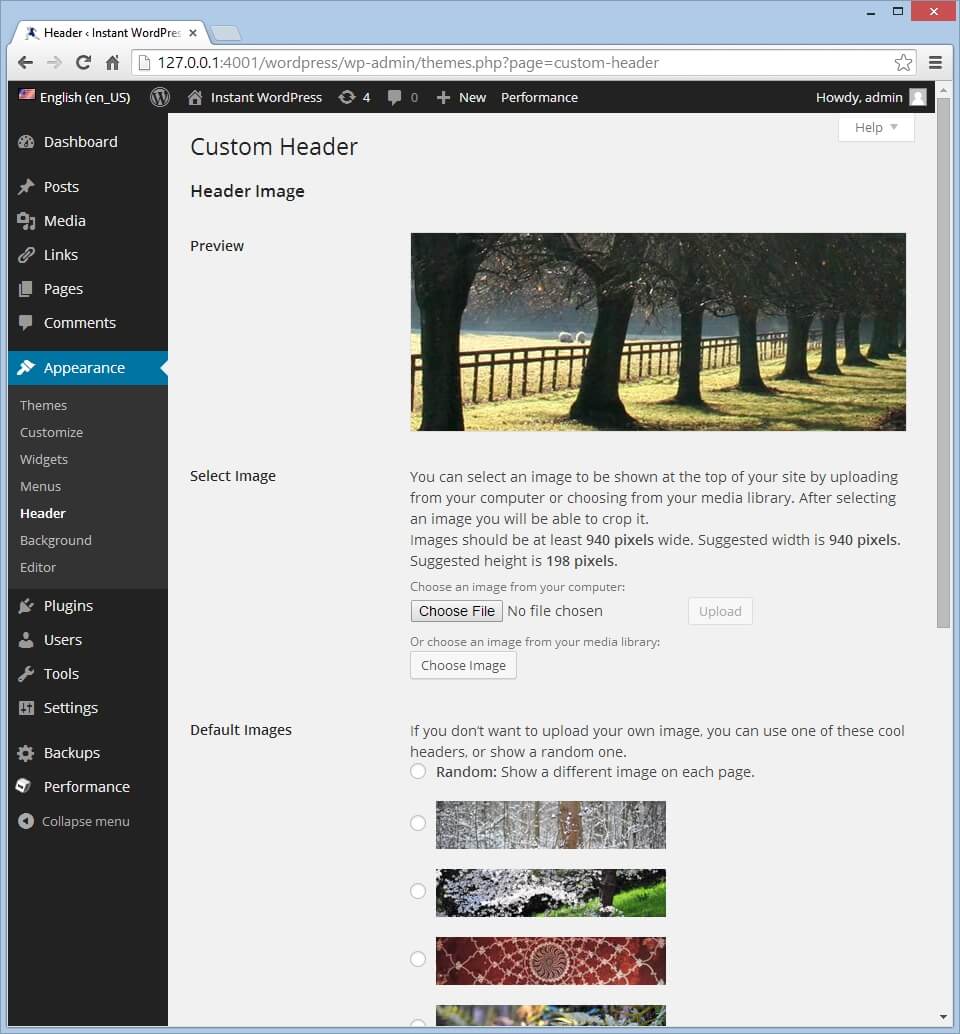
- 워드프레스 관리자 대시보드에 로그인하여 모양>헤더로 이동합니다.
- “파일 선택”을 클릭하고 컴퓨터에서 이미지를 업로드합니다. 당신은 당신의 설정을 저장하기 전에자를 수있는 기회를 갖게됩니다.
- 또는”이미지 선택”을 클릭하여 미디어 라이브러리에서 이미지를 선택합니다. 당신이 당신의 미디어 라이브러리에있는 이미지가없는 경우,드래그 앤 나타나는 상자에 사용할 이미지를 드롭,파일을 선택하고”헤더로 설정”을 클릭합니다.
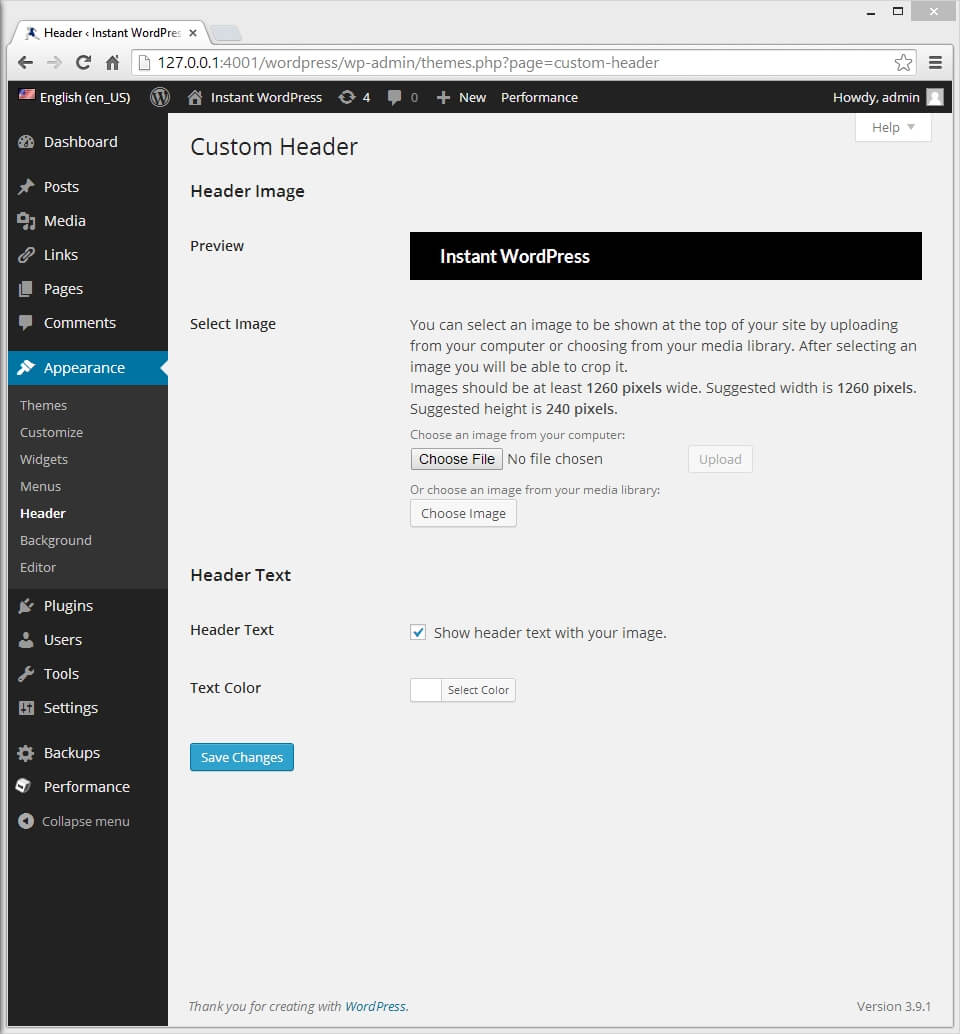
- “변경 사항 저장”을 클릭하면 설정이 즉시 적용됩니다.
스물 열네를 포함한 대부분의 테마는,또한 표시하거나 헤더 텍스트를 숨기거나 색상을 변경할 수 있습니다. 머리글 텍스트는 웹 사이트의 제목이며 관리자 대시보드의 설정>일반으로 이동하고”사이트 제목”옆에 있는 필드에 새 제목을 지정하여 변경할 수 있습니다.”