소셜 아이콘 블록을 사용하면 모든 페이지에 소셜 미디어 아이콘을 추가하거나 소셜 미디어 프로필에 게시하고 사람들을 안내 할 수 있습니다.
목차
소셜 아이콘 블록 삽입
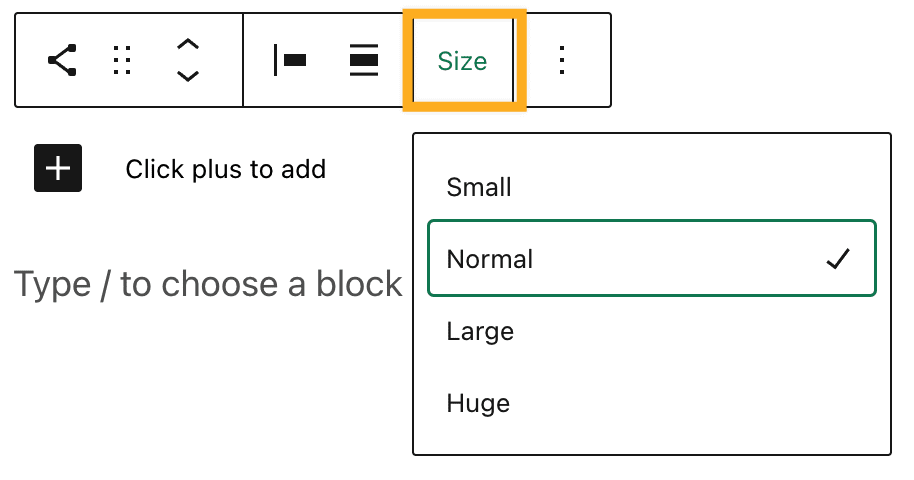
소셜 아이콘 블록을 블록 추가 버튼에서 선택하여 추가할 수 있습니다. 또는 새 줄에/social을 입력하고 입력을 누를 수 있습니다. 블록을 처음 추가하면 아이콘의 크기를 정의하는 데 도움이 되는 크기 설정도 표시됩니다:

자세한 내용은 블록 추가에 대한 자세한 지침을 참조하십시오.
목차
소셜 프로필 추가
블록을 처음 추가하면+버튼이 표시됩니다. +버튼을 클릭하여 첫 번째 아이콘을 추가합니다.

사용 가능한 모든 아이콘 목록이 나타납니다. 당신은 당신이 목록에서 원하는 하나를 선택하거나”페이스 북”과 같은 아이콘을 검색 할 수있는 검색 옵션을 사용할 수 있습니다.. 이 방법으로 모든 소셜 네트워크에 아이콘을 추가 할 수 있습니다.


그런 다음 아이콘을 소셜 미디어 프로필에 연결할 수 있습니다. 이렇게하려면 아이콘을 한 번 클릭하면 주소를 입력 할 수있는 상자가 나타납니다. 소셜 미디어 프로필에 링크를 입력하거나 붙여넣고 화살표 아이콘을 클릭하여 입력합니다.

⚠️
아이콘에 대한 링크를 추가하지 않으면 미리보기 또는 라이브 사이트에 아이콘이 표시되지 않습니다.
목차
새 아이콘 추가
현재 아이콘의 오른쪽에 있는+아이콘 추가 버튼을 클릭합니다. 그러면 사용 가능한 모든 아이콘 목록이 열립니다. 당신은 당신이 원하는 하나를 선택하는 아이콘을 검색 할 수 있습니다.

원하는 아이콘이 없으면 대신 사용할 수 있는 일반 링크 단추가 있습니다:

목차
지원되는 아이콘 목록
다음 아이콘을 사용할 수 있습니다:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: 링크)
- 마스토돈
- 만남
- (2015 년 11 월 23 일~2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월 23 일).(2015 년 12 월>
- 스포티 파이
- 틱톡
- 텀블러
- 트 위치
- 트위터
- 비 메오
- 워드 프레스
- 옐프
- 유튜브
목차
아이콘 제거
아이콘을 제거하려면 아이콘을 클릭하여 개별 아이콘을 표시합니다 도구 모음. 해당 아이콘의 줄임표(세 점)버튼을 클릭하고 블록 제거를 선택합니다:

목차
블록 설정
모든 블록에는 블록 도구 모음에 있는 옵션 외에도 편집기 사이드바에 특정 옵션이 있습니다. 사이드바가 보이지 않으면 게시 버튼 옆에 있는’톱니 바퀴’아이콘을 클릭합니다.
스타일
블록 설정에서,당신은 당신의 아이콘에 대한 세 가지 스타일을 선택할 수 있습니다:
- 기본
- 로고 만
- 알약 모양

레이아웃 정렬
왼쪽,가운데,오른쪽 또는 항목 사이의 공간에서 아이콘의 정렬을 선택할 수 있습니다.
링크 설정
“새 탭에서 열기”옵션을 전환하여 새 탭에서 링크를 열 수도 있습니다. 이 기능을 켜면 소셜 아이콘의 링크가 새 탭에서 열립니다.
색상 설정
색상 설정에는 수정할 수 있는 두 가지 옵션이 있습니다.

- 아이콘 색상:소셜 아이콘 블록의 아이콘 색상을 변경합니다.
- 아이콘 배경색: 모든 아이콘의 배경색을 변경합니다.
목차
고급
더 알아보기.

각 소셜 미디어 아이콘은 자체 클래스를 가질 수도 있습니다. 아이콘을 선택한 다음 해당 아이콘에 대한 추가 클래스 필드를 수정하여 아이콘에 클래스를 추가합니다:

다양한 계획 및 가격
-
무료
학생에게 최적
-
개인
애호가에게 가장 적합
-
프리미엄
프리랜서에게 최적
-
사업
중소 기업에 적합
계획 선택