그래서 데이터베이스에서 이미지를 저장하고 검색하는 가장 좋은 방법을 설명하겠습니다.
그리고 업로드 코드를 사용하여 이미지를 가져옵니다. 또한,때 업로드 이미지 특정 폴더와 다음 데이터베이스에 삽입 이미지.
예를 들어,우리는 구현하기 쉬운 모든 방법을 제공했습니다. 그래서,삽입 및 아래 섹션에서 단계별로 코드 예제 단계와 데이터베이스에서 이미지를 표시합니다.
목차
이 단락에서 이미지를 업로드하고 데이터베이스에서 이미지를 검색하는 모든 단계를 보여줍니다. 또한 다음을 사용하여 폴더에 이미지를 저장하십시오.
<!DOCTYPE html><html><head><title>Store and retrieve image</title></head><body> <form method="POST" action="index.php" enctype="multipart/form-data"> <input type="file" name="image"> <button type="submit" name="upload">Upload Image</button> </form> <?php // database connection $conn = mysqli_connect("localhost", "root", "", "student"); if (isset($_POST)) { // Get name of images $Get_image_name = $_FILES; // image Path $image_Path = "images/".basename($Get_image_name); $sql = "INSERT INTO student_table (imagename, contact) VALUES ('$Get_image_name', 'USA')"; // Run SQL query mysqli_query($conn, $sql); if (move_uploaded_file($_FILES, $image_Path)) { echo "Your Image uploaded successfully"; }else{ echo "Not Insert Image"; } } // Fetch image from database$img = mysqli_query($conn, "SELECT * FROM student_table"); while ($row = mysqli_fetch_array($img)) { echo "<img src='images/".$row."' >"; } ?></body></html>
<!DOCTYPE html><html><head><title>Store and retrieve image</title></head><body> <form method="POST" action="index.php" enctype="multipart/form-data"> <input type="file" name="image"> <button type="submit" name="upload">Upload Image</button> </form> <?php // database connection $conn = mysqli_connect("localhost", "root", "", "student"); if (isset($_POST)) { // Get name of images $Get_image_name = $_FILES; // image Path $image_Path = "images/".basename($Get_image_name); $sql = "INSERT INTO student_table (imagename, contact) VALUES ('$Get_image_name', 'USA')"; // Run SQL query mysqli_query($conn, $sql); if (move_uploaded_file($_FILES, $image_Path)) { echo "Your Image uploaded successfully"; }else{ echo "Not Insert Image"; } } // Fetch image from database$img = mysqli_query($conn, "SELECT * FROM student_table"); while ($row = mysqli_fetch_array($img)) { echo "<img src='images/".$row."' >"; } ?></body></html>뿐만 아니라,그것을 다음과 같은 몇 가지 단계. 그래서,어떻게 아래 섹션에서 데이터베이스에서 이미지를 업로드합니다.
- 먼저 데이터베이스에 대한 연결을 만듭니다.
- 그런 다음 다음을 사용하여 이미지를 저장할 입력 필드를 작성하십시오.
- 둘째,폴더에 이미지를 업로드 할 파일 코드를 작성하십시오.
- 데이터베이스에서 이미지 코드 검색을 추가합니다.
다음은 코드의 목적을 명확히하는 몇 가지 주요 포인트입니다. 또한,사방 페이지에이 코드를 언급.
참고:위의 섹션에서 이러한 단계 코드를 구현해야합니다. 이 코드를 찾아 프로젝트에 추가합니다.
에서 이미지를 업로드하고 데이터베이스와 폴더에 저장하는 방법
이후 저장소 이미지에 대한 데이터베이스 연결을 만드는 방법에 대해 설명합니다. 일반적으로 코드 위에 정의해야 하는 쿼리를 제공합니다.
1 단계:데이터베이스 연결을 만듭니다. 그들은 네 개의 매개 변수를 전달합니다. 즉,서버 이름,사용자 이름,암호 및 데이터베이스 이름입니다.
예를 들어,이 요소 함수에서 모든 매개 변수 이름을 올바르게 언급 할 수 있습니다.

2 단계:이미지 삽입 쿼리로 폴더 및 파일 이름을 만듭니다.
// Get the name of images $Get_image_name = $_FILES; // image Path $image_Path = "images/".basename($Get_image_name); $sql = "INSERT INTO student_table (imagename, contact) VALUES ('$Get_image_name', 'USA')"; // Run SQL query mysqli_query($conn, $sql); if (move_uploaded_file($_FILES, $image_Path)) { echo "Your Image uploaded successfully"; }else{ echo "Not Insert Image"; } }그래서,삽입 쿼리 또는 폴더 업로드 이미지를 구현 위의이 코드를 적용합니다. 따라서 데이터베이스의 폴더에 이미지를 저장하는 방법을 설명해야 합니다.

그래서,당신은 이미지 저장소의 폴더가 있고 데이터베이스에서 이미지를 삽입하면 폴더 안에,모든 이미지를 수집 할 수 있습니다.여기서,이것은 프론트 엔드에서 이미지 파일을 업로드하기위한 폼의 코드입니다.
따라서이 양식에서이 버튼을 클릭 한 다음 프로그램 쿼리를 실행할 때 이벤트 인 버튼에 대한 이미지 파일 및 기타 필드를 가져 오는 하나의 입력이 있습니다. 코드를 넘기 위해 사용되는 조건입니다.

마찬가지로,같은,우리는 위의 표시 이미지 코드를 선언했다.
이제 데이터베이스의 표시 이미지 만 지정했습니다. 참조 내부 코드 여기에 우리는 쿼리를 구현하여 이미지를 가져옵니다. 뿐만 아니라,몇 가지 예를 가지고.
<!DOCTYPE html><html><head><title>retrieve image</title></head><body>// database connection $conn = mysqli_connect("localhost", "root", "", "student");// Fetch image from database$img = mysqli_query($conn, "SELECT * FROM student_table"); while ($row = mysqli_fetch_array($img)) { echo "<img src='images/".$row."' >"; } </body></html>일반적으로 폴더에서 데이터를 가져 오기 위해이 코드에서 주로 일반적으로 사용됩니다.
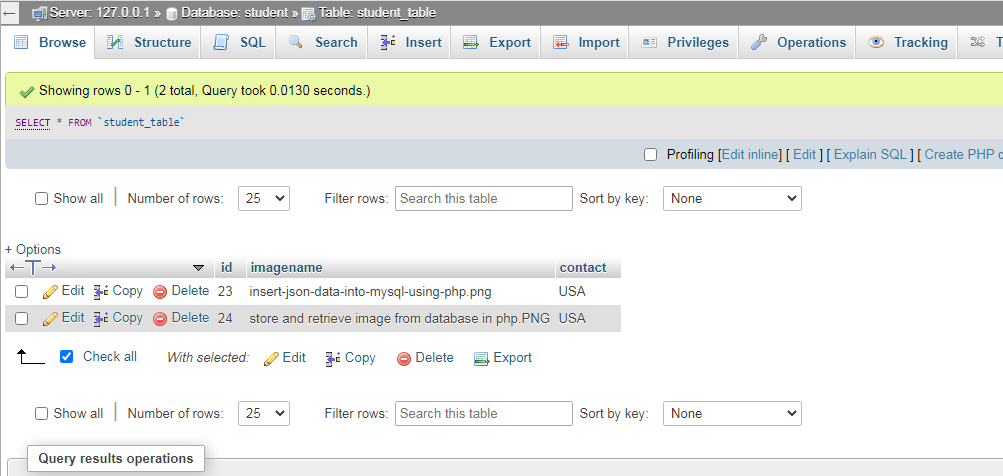
그래서 학생 이름의 데이터베이스를 만들었습니다. 또한 데이터베이스에 이름이 학생 테이블인 테이블을 만듭니다.
여기서 이미지 경로 위에 삽입해야합니다. 또한,저장 이미지 폴더는 경로를 얻고 이미지를 프론트 엔드와 동일한 표시.
이후,저장 및 검색 이미지 코드 섹션 위의 두 코드를 사용할 수 있습니다. 또한 데이터베이스 및 폴더에서 여러 이미지를 검색 할 수 있습니다.
원칙적으로,이 기능을 시작할 때마다 그것에 대해 알고 있습니다.
먼저 코드를 사용하여 이미지에서 이미지 이름을 가져온 다음 이미지 이름을 데이터베이스 이름에 넣습니다.
뿐만 아니라,이미지를 업로드 폴더 이 데이터베이스에 저장 및 디스플레이 이미지를 프로그래밍하는 적절한 방법입니다.
결론
이 문서에는 데이터베이스에서 이미지 저장 및 검색 코드가 포함되어 있습니다.