

画像が千の言葉の価値がある場合、画像ギャラリーの価値は何ですか? 間違いなくちょうど言葉が伝えることができるよりもはるかに。 ワードプレスでは、画像ギャラリーは、行と列に一緒に表示される写真の選択です。
より少ないスペースでより多くの写真を展示することができ、ユーザーが簡単に反転することができます。
いくつかのWordPressギャラリープラグインがありますが、WordPressには組み込み機能があり、作成することができます。 この記事の最後に、プラグインの有無にかかわらず、WordPressで独自のギャラリーを作成する方法を学んだでしょう。 また、画像ギャラリーについて知る必要があるすべてを見つけることができます。
:
- なぜあなたは、画像ギャラリーが必要ですか?
- WordPressの画像ギャラリーを必要としない場合
- WordPressのプラグインなしで画像ギャラリーを作成する方法
- クラシックエディタで画像ギャラリーを作成する方法
- プラグインで画像ギャラリーを作成する方法
- ウェブサイトの画像ギャラリーのベストプラクティス
- 結論
なぜ画像ギャラリーが必要なのですか?
ほとんどの企業は、ギャラリーを利用してブランドメッセージを伝え、マーケティングを後押しすることができます。 これらの中で顕著なものは次のとおり:
- 建物
- ホスピタリティ
- 大工
- 造園
- 改造
- 美容外科
- 歯科
- 屋根
- 製造
- インテリアやイベントの装飾。
リストは続きます。
なぜギャラリーが必要なのか疑問に思っているなら、ここにいくつかの理由があります:
ショーケース品質
車を販売する会社があると想像してください。 あなたはあなたの車が言葉だけでどれほど素晴らしいかを人々に納得させようとすることができます。 あなたの顧客は物理的なプロダクトを見ることを好む。 彼らはあなたの主張を確認するために製品を感じたいと思っています。
しかし、物理的な接触を確立できない状況では、ギャラリーはギャップを埋めることができます。 よく整理されたギャラリーはバイヤーが彼らの決定をすぐにするのを助けることができる。
これは、内装会社のようなサービスベースの会社を経営する場合にさらに便利です。 この場合、写真のみを表示する物理的な製品はありません。 したがって、あなたの最高の仕事をキャプチャし、あなたのウェブサイト上に配置する必要があります。 これは通常、潜在的な顧客にあなたをひいきにするように説得するのに十分です。
SEOランキングを向上させます
ギャラリーは、検索エンジンのランキングを向上させることができます。 ちょうどあなたのAltテキストが加えられるあなたの焦点のキーワードが付いているイメージの本物の記述であることを確かめなさい。 これにより、web検索と画像検索の両方でコンテンツが表示され、より多くのwebサイトの訪問につながります。
滞留時間を増加させます
よく組織されたギャラリーは、計画よりも長くあなたのサイト上の訪問者を維持することができます。 これは、人間は視覚的な存在であり、美しい画像に簡単に魅了されるからです。 増加した滞留時間は、あなたの製品やサービスが販売の結果、時間の長い期間のためにあなたの潜在的なクライアントの前にあることを意味します。
検索エンジンはまた、より高いランキングで優れたユーザーエンゲージメントを持つウェブサ
WordPressのイメージギャラリーを必要としないとき
私たちはあなたのウェブサイト上のギャラリーを持つことの利点を認識しているにもかかわらず、彼らはすべてのビジネスに適しているわけではありません。 例として法的ビジネスを見てみましょう。 会社の弁護士のプロの画像は別として、訪問者は他の写真に興味がありません。
前の顧客からのTestimonialsはこの場合より有用である。
もう一つの例は、ツリートリミング事業です。 この場合、訪問者はすぐに会う必要があります。 彼らはあなたが切った木の写真を見ることに興味がありません。 あなたが芸術的な木のトリミングを扱わない限り、ギャラリーは無関係です。
WordPressプラグインなしで画像ギャラリーを作成する方法(Gutenberg Editor)
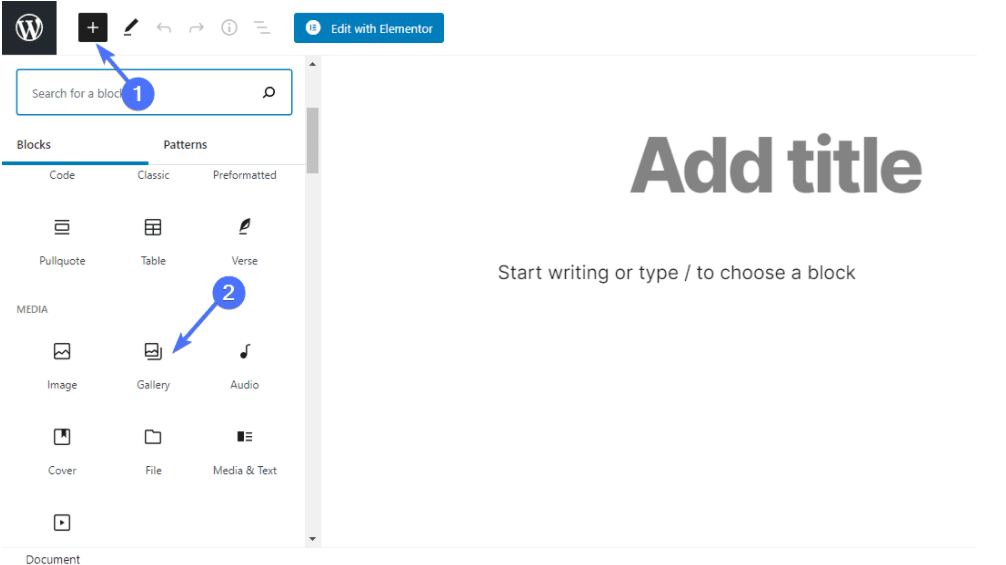
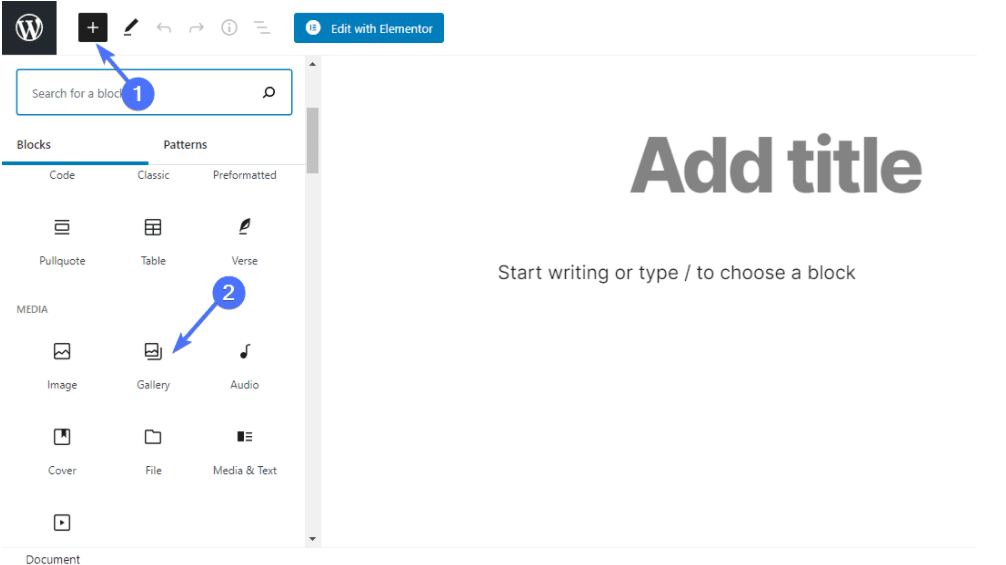
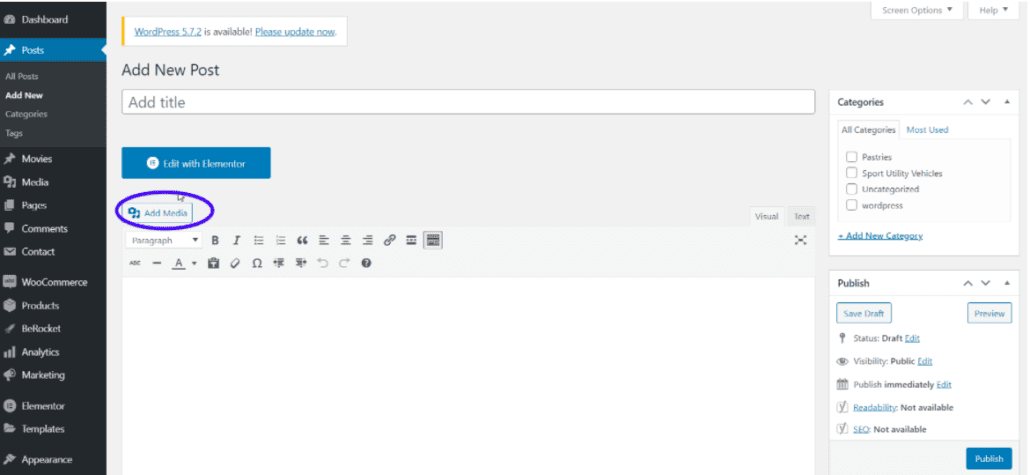
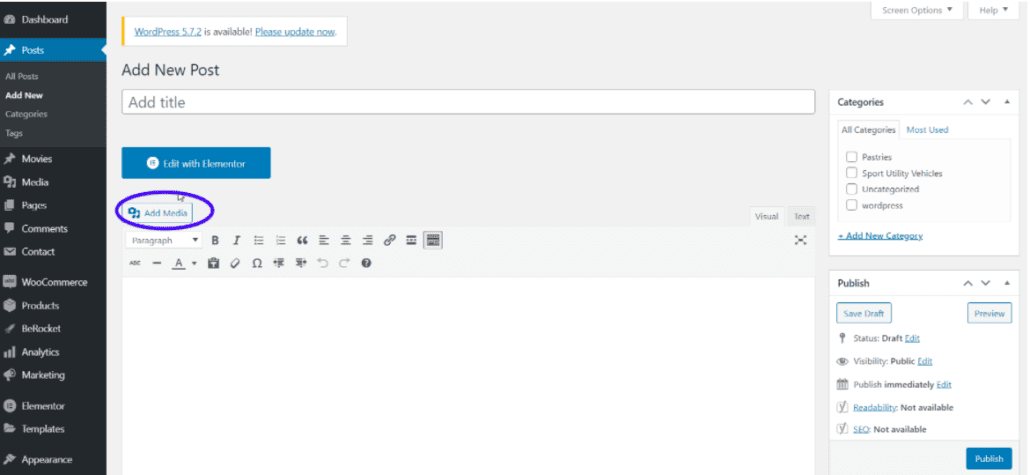
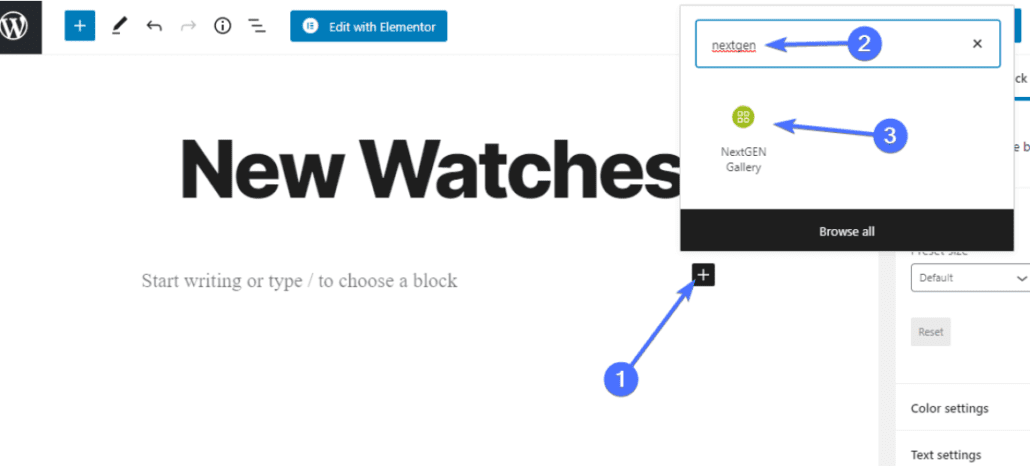
WordPressにはギャラリーを追加できる基本的な機能が付属しています。 画像ギャラリーを追加するには、ギャラリーを追加する投稿またはページを開きます。 WPエディタで、追加ブロック(プラスアイコン)をクリックし、”ギャラリー”を選択します。


これにより、ギャラリーブロックがWPエディタに追加されます。 次のいずれかを実行できます:
- コンピュータからサイトに画像をドラッグアンドドロップする
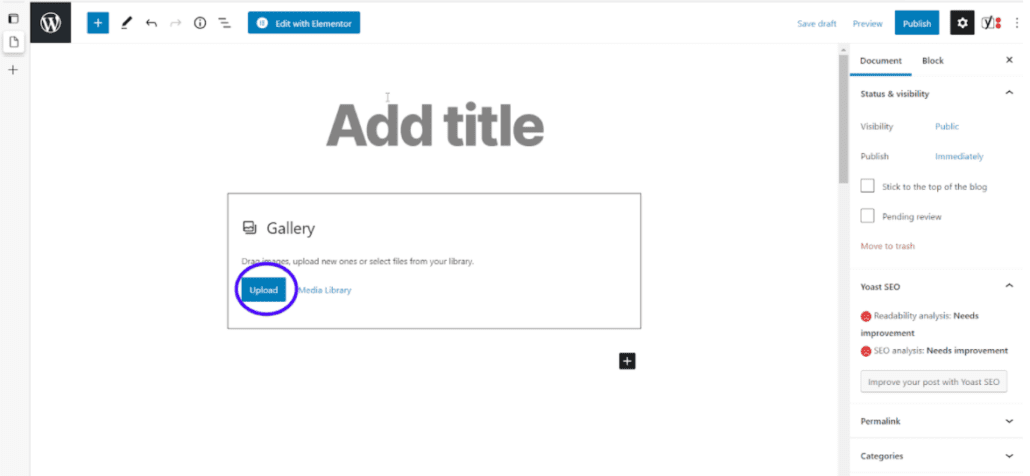
- “アップロード”ボタンをクリックします。
![[アップロード]ボタンをクリックします。](https://www.fixrunner.com/wp-content/uploads/2021/07/2-upload-images-to-geternberg-editor-1030x476.png)

をクリックすると、”メディアライブラリ”をクリックすることもできます。 このオプションを使用すると、メディアライブラリ内の以前にアップロードされた画像から選択することができます。
一度に複数の画像を選択するには、キーボードのCtrlキーを押しながら画像をクリックします。
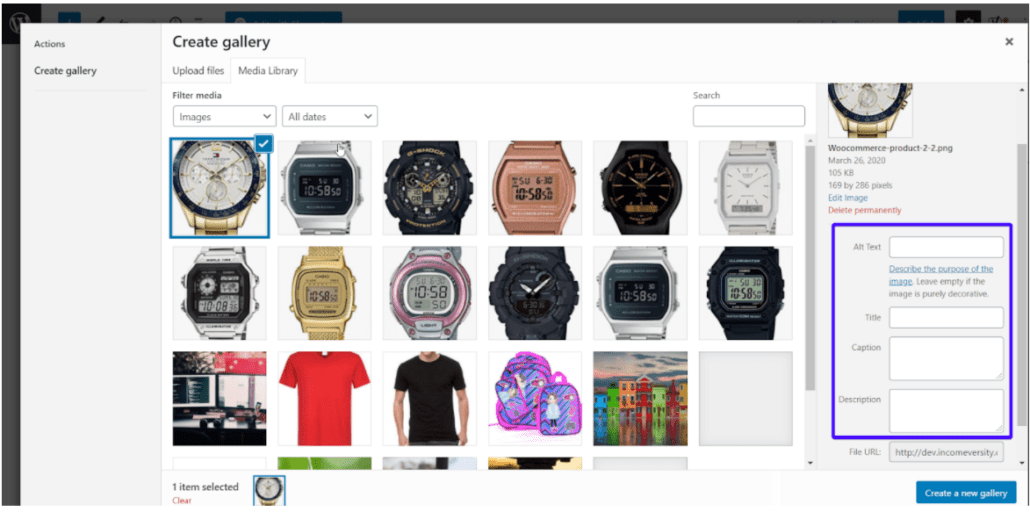
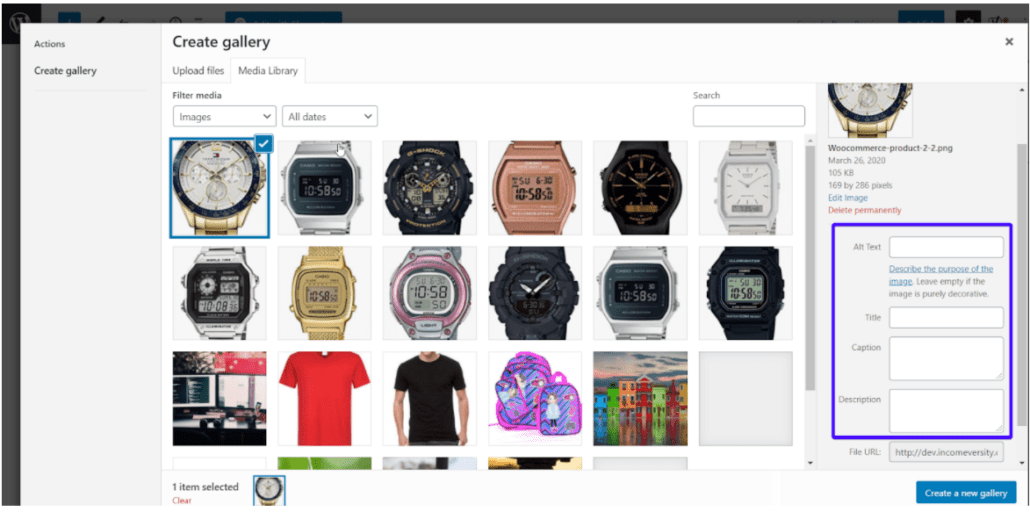
画像をアップロードまたは選択した後、各画像にキャプション、altテキスト、タイトル、説明を追加できます。 これを行うには、写真をクリックして、画面の右側に詳細を入力します。


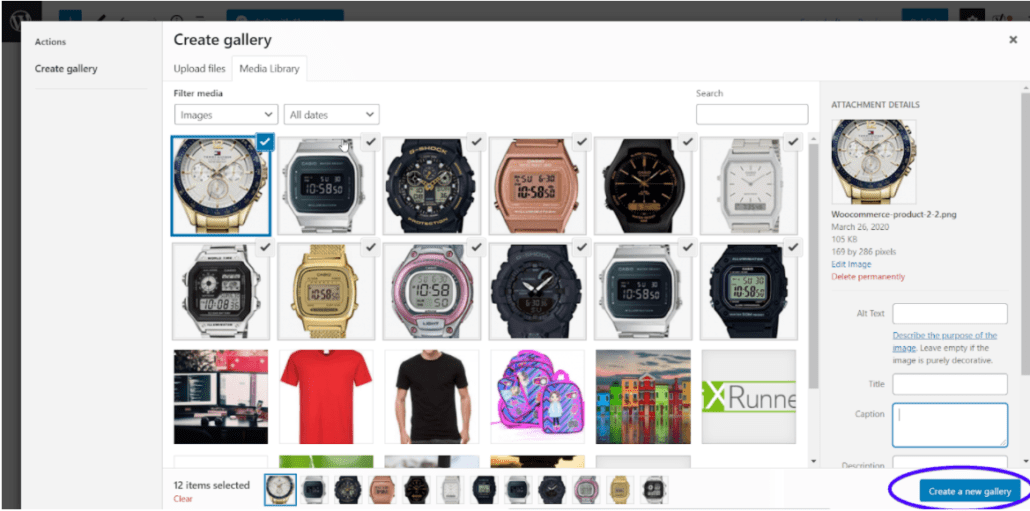
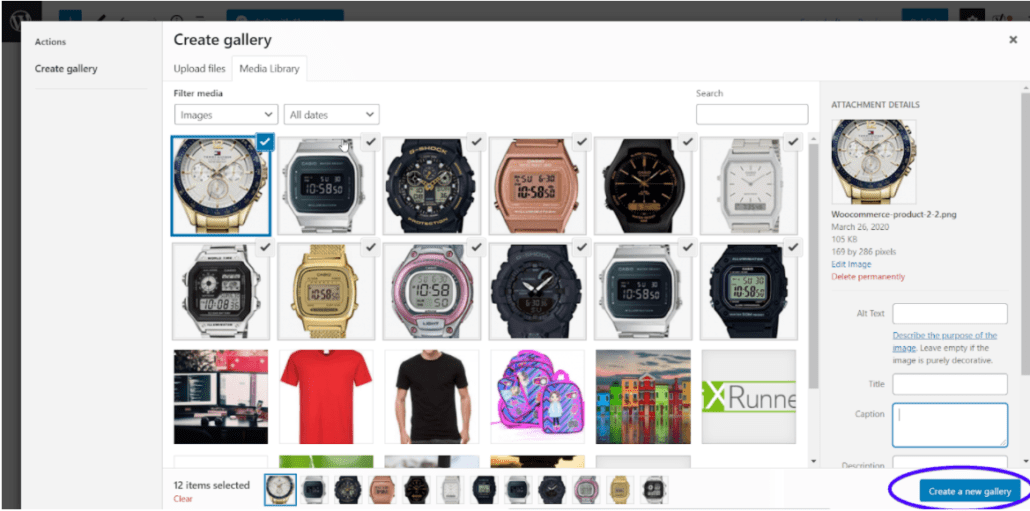
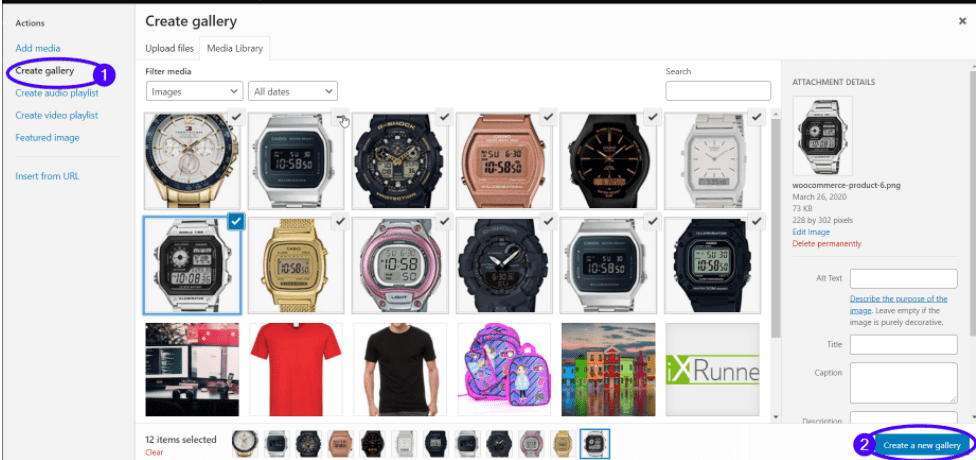
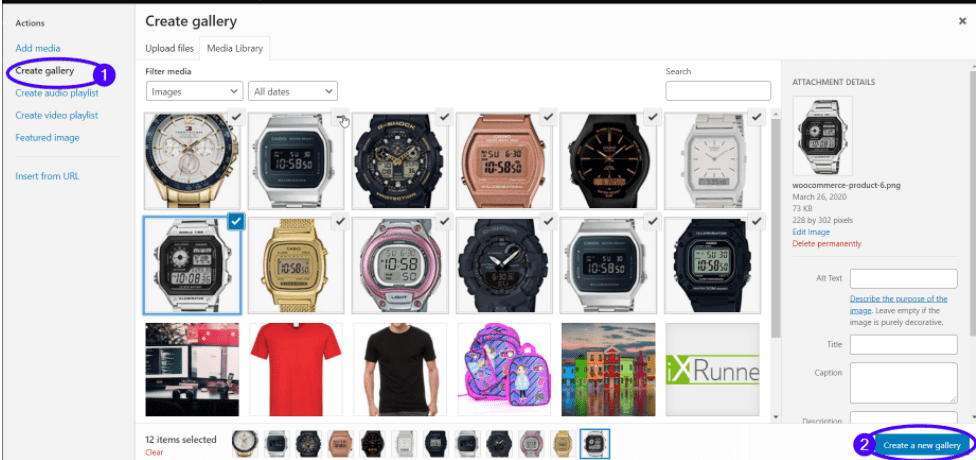
画像を選択した後にギャラリーを作成するには、サイトの右下隅にある”新しいギャラリーを作成”ボタンをクリックします。


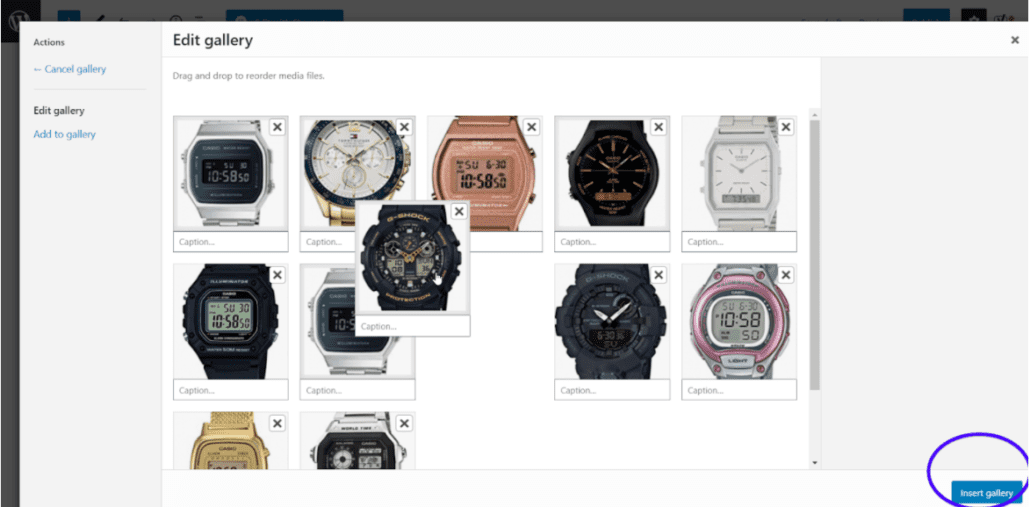
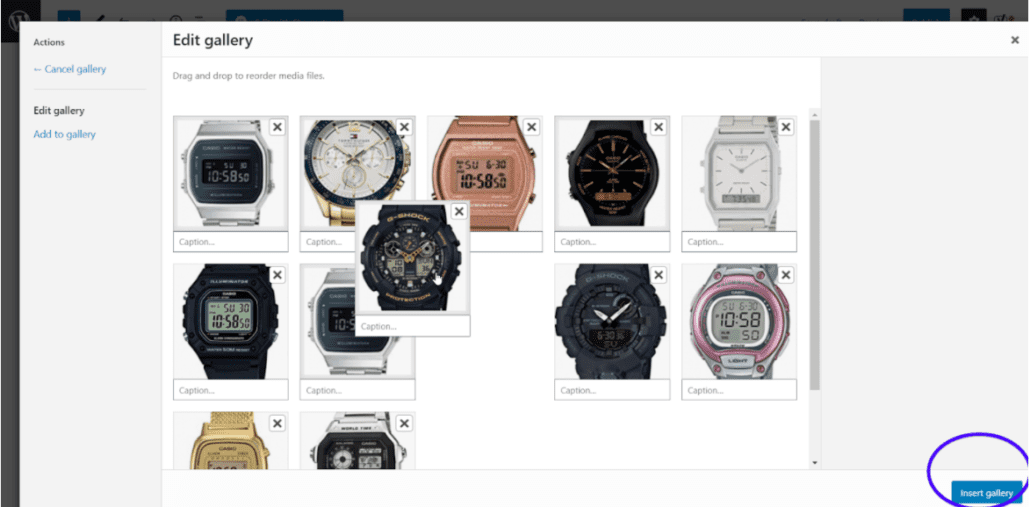
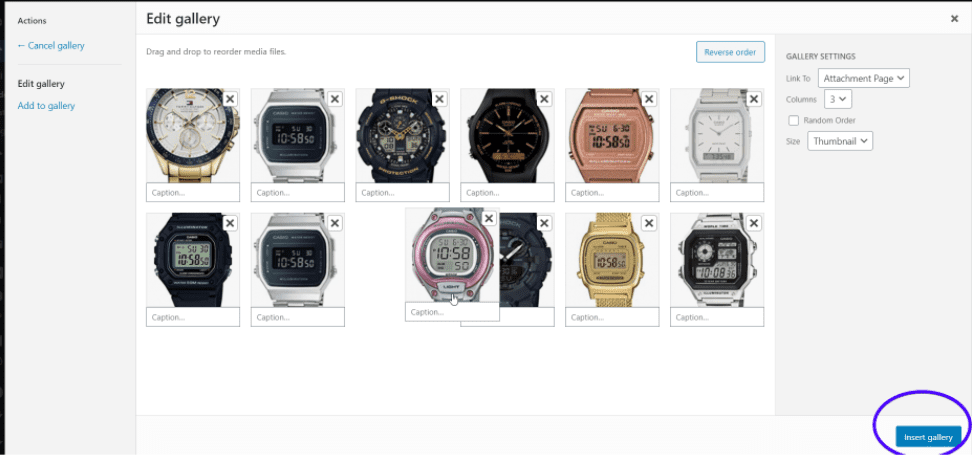
次に、画像を表示したい方法で並べ替えます。 また、各画像の下に入力された入力を使用してキャプションを付けることもできます。 完了したら、”ギャラリーの挿入”をクリックします。


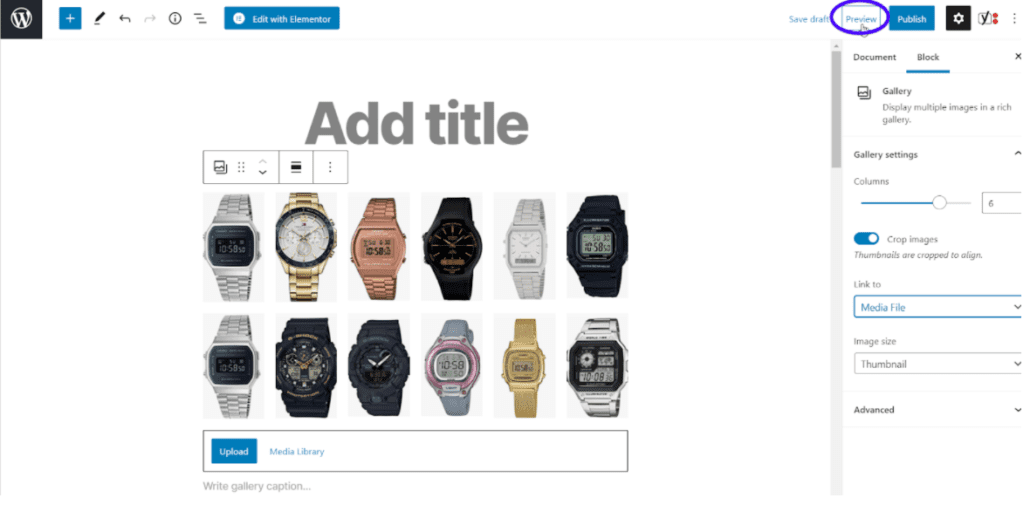
ここでは、バックエンドで私たちの新しく作成されたギャラリーです。


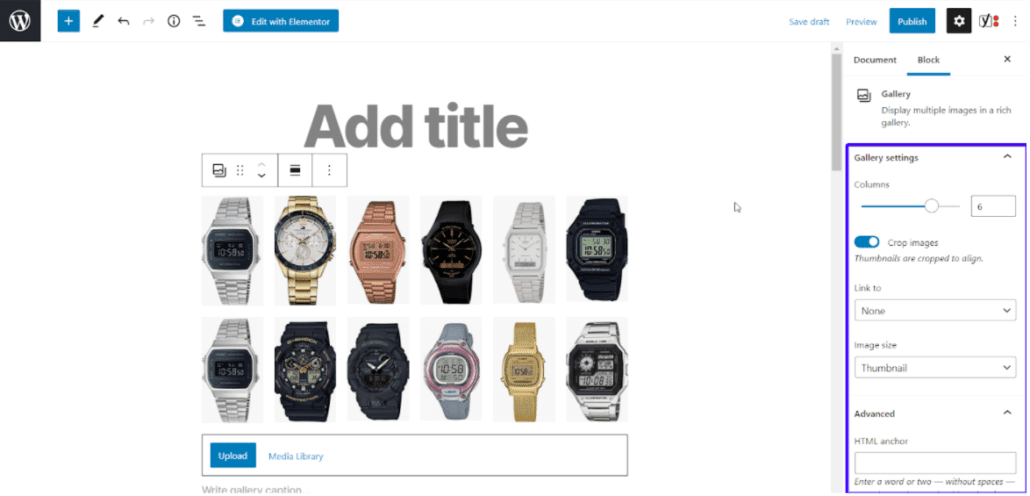
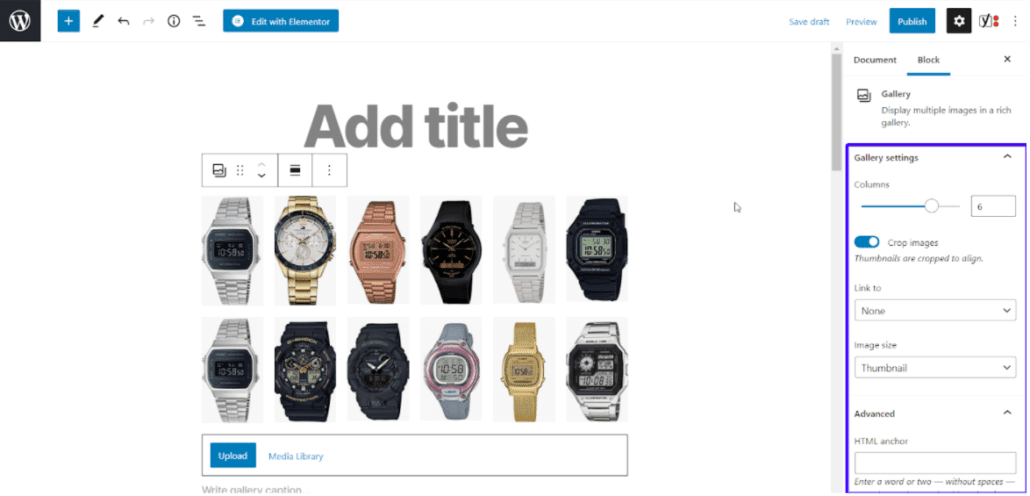
ギャラリーブロックの設定
エディタが開き、ギャラリーブロックの設定セクションが横に表示されます。 ここでは、列と行の数を選択したり、「画像をトリミング」オプションを無効または有効にしたり、画像をリンクする場所を選択したりできます。


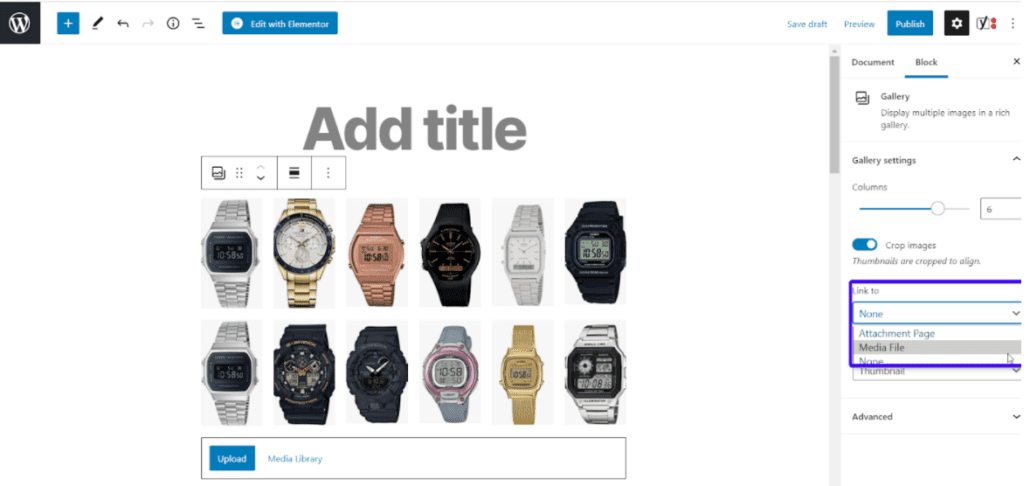
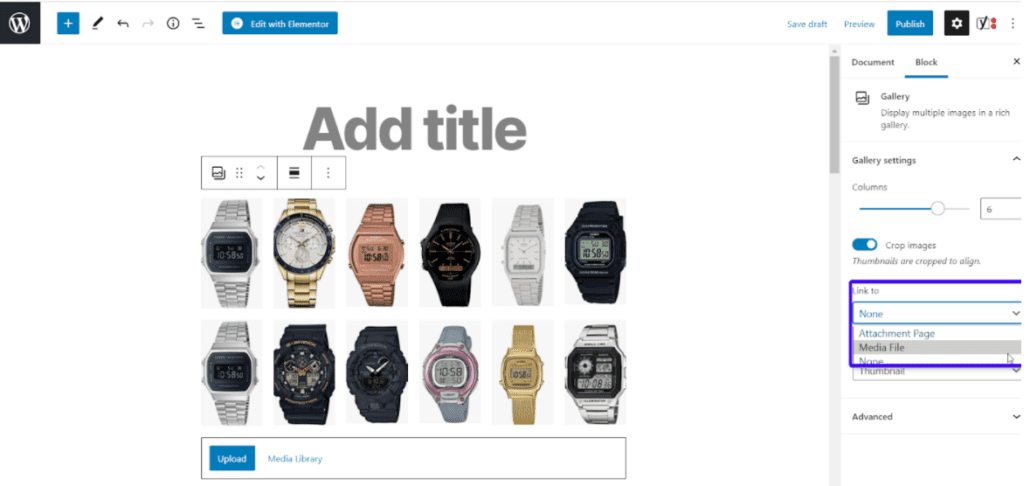
“リンク先”オプションを使用すると、画像のクリック機能を有効または無効にすることができます。


あなたの訪問者があなたの写真だけを表示したい場合は、’なし’を選択します。
クリックした後に画像ファイルを開く場合は、”メディアファイル”オプションを選択します。 同様に、画像をクリックしたときに添付ファイルページを開く場合は、添付ファイルページオプションを選択します。
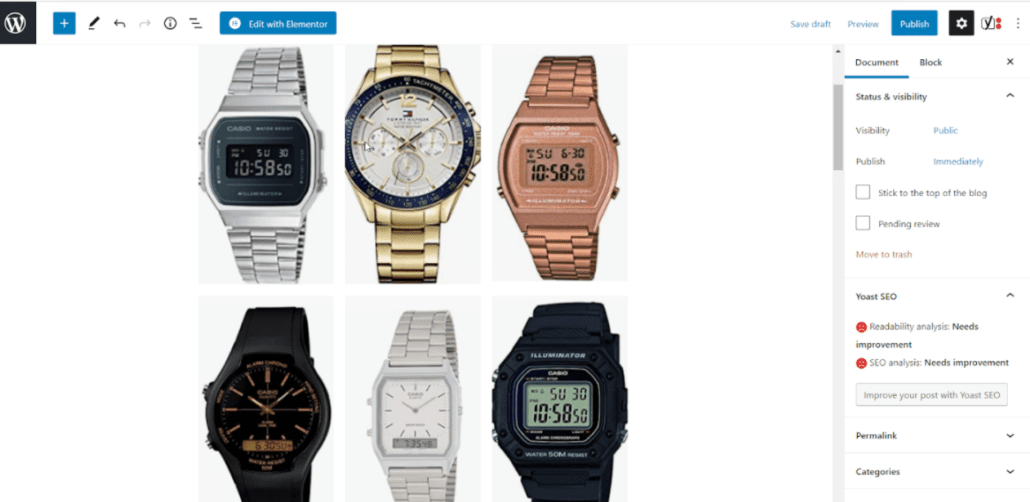
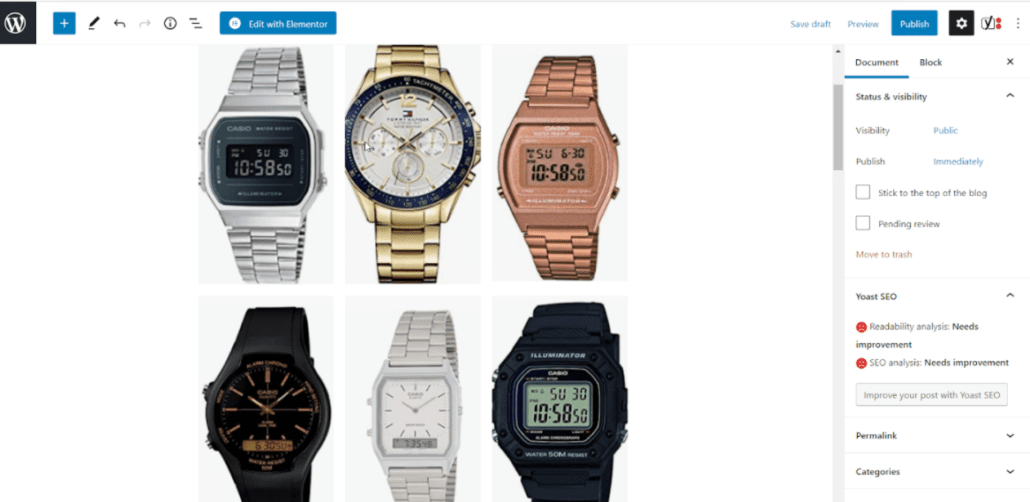
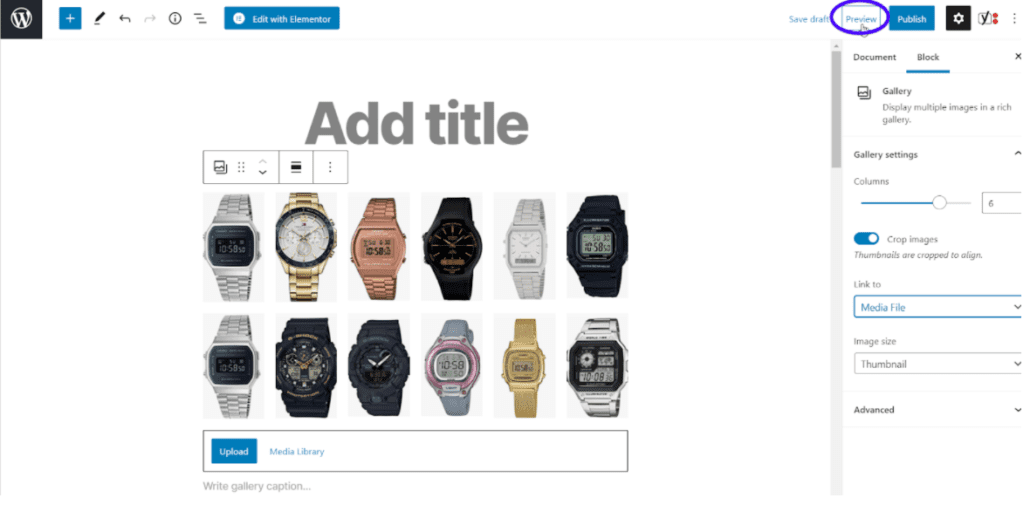
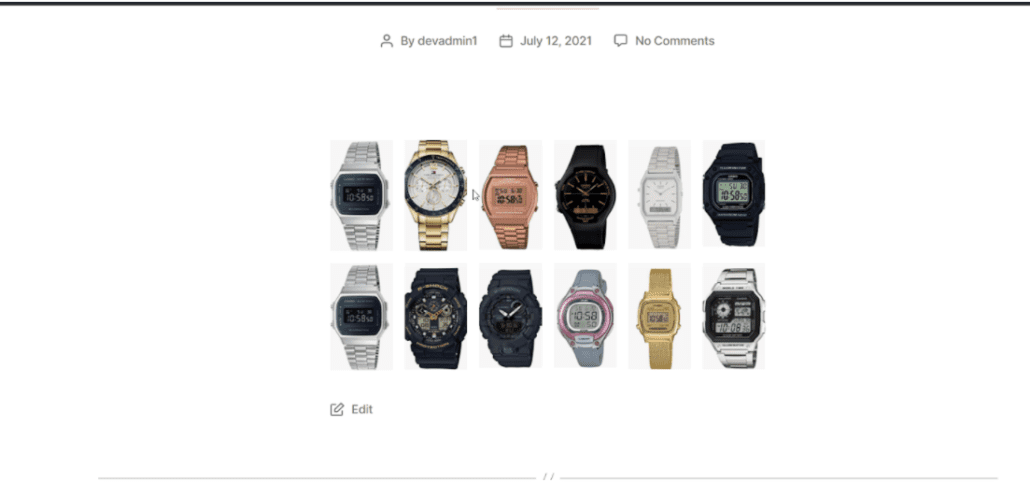
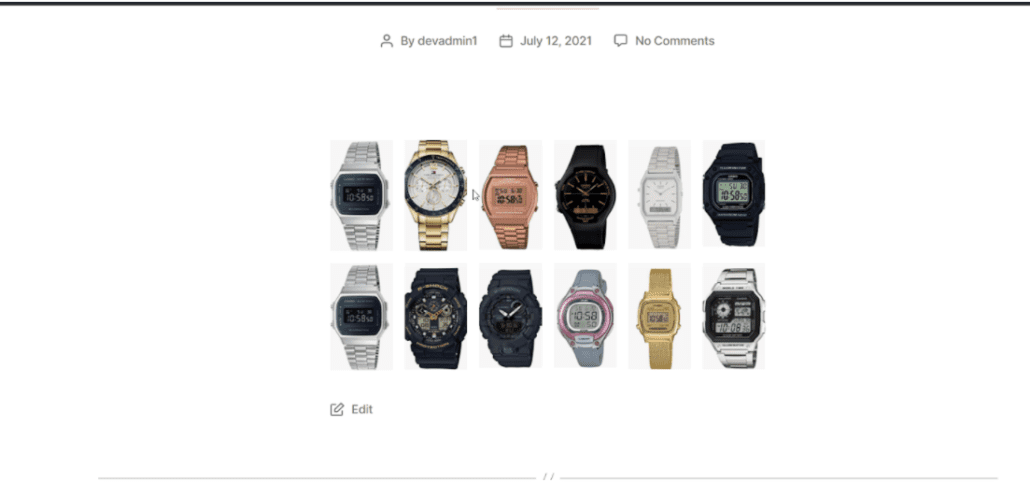
すべてのギャラリー設定が完了したら、プレビューボタンをクリックしてギャラリーの外観を確認します。


ここでは、私たちのギャラリーのプレビューです。


クラシックエディタで画像ギャラリーを作成する
まだクラシックエディタを使用していますか? ギャラリーを追加する方法は次のとおりです:
WordPressエディタを開き、”メディアを追加”ボタンをクリックします。


次に、ギャラリーを作成をクリックします。 あなたはどちらかのファイルをアップロードをクリックして、コンピュータからあなたのウェブサイトに画像をアップロードするか、彼らはあな 次に、[新しいギャラリーを作成]をクリックします。


今、任意の順序で画像を並べ替え、ギャラリーを挿入をクリックします。


プロセスは速く、容易です。 しかし、WordPressの組み込み機能を使用してギャラリーを作成するには、その欠点があります。 例えば:
- ギャラリーをアルバム、グループ、またはタグに整理することはできません。
- その外観はあなたのWordPressのテーマに依存します。
- から選択するスタイルの多様性はありません。
- ギャラリーは保存されていません。 だから、あなたはそれを必要とするたびにギャラリーを再作成する必要があります。
あなたのウェブサイト上で、より専門的に見えるギャラリーを作成するには、プラグインの使用を検討してください。
WordPressのプラグインで画像ギャラリーを作成する方法
あなたは少し物事をスパイスしたい場合は、画像ギャラリープラグインがあなたを助けることがで それらのほとんどはフリーミアムプラグインです。 これは、彼らがpro版に隠れていくつかの余分な機能を備えた無料版を持っていることを意味します。
いくつかのプラグインについては、すぐに説明します。 詳細については、比較された最高のWordPressのフォトギャラリープラグインの私達のレビューをご確認ください。
NextGENギャラリー
数字で行くと、NextGenは32万ダウンロード以上のすべての時間の中で最も人気のあるプラグインの一つです。 プラグインは、あなたがシンプルで魅力的な方法であなたの写真を紹介するために必要なほとんどすべてを提供します。
無料版には、2つの主要なギャラリースタイル(スライドショーとサムネイルギャラリー)と2つのアルバムスタイル(コンパクトと拡張)が含まれています。
開始するには、NextGenプラグインをインストールしてアクティブ化します。 詳細については、プラグインのインストール方法に関する包括的なガイドを参照してください。
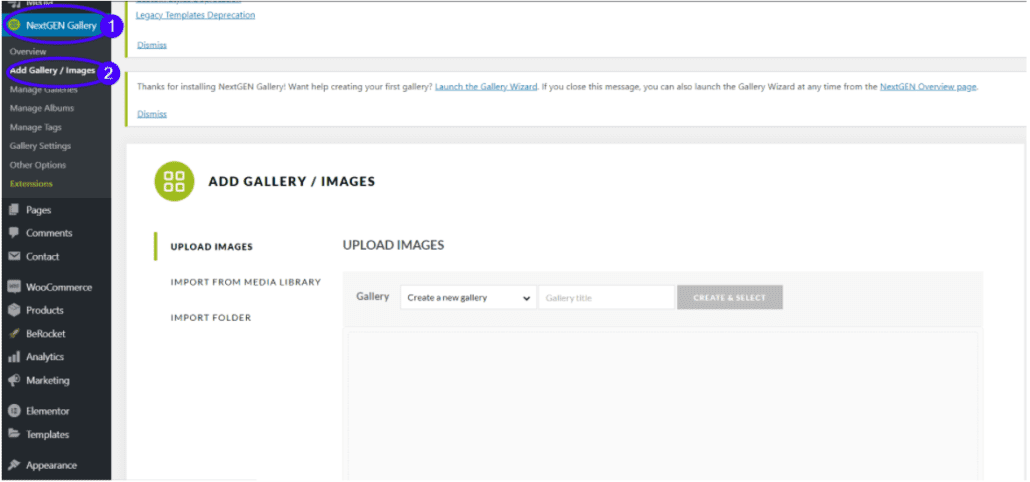
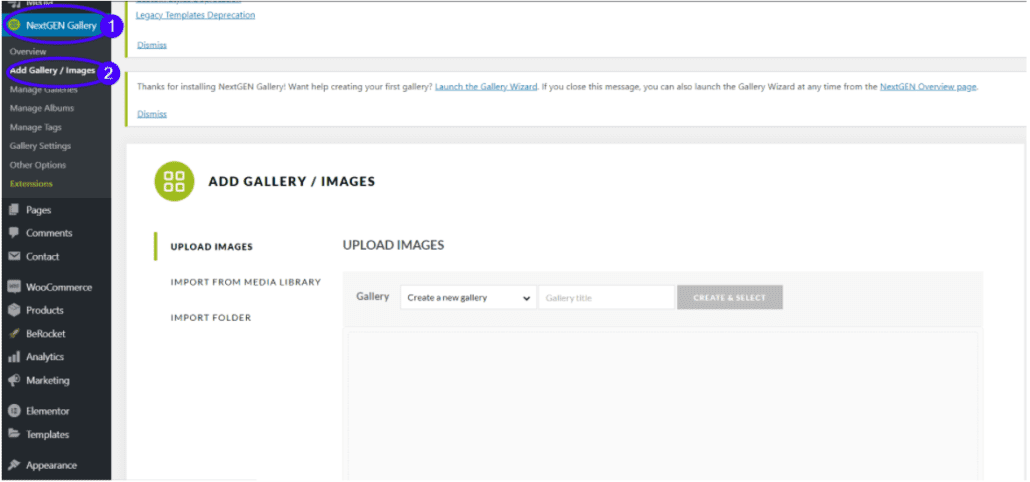
アクティベーション後、NextGen Gallery>>新しいギャラリー/画像を追加をクリックします。


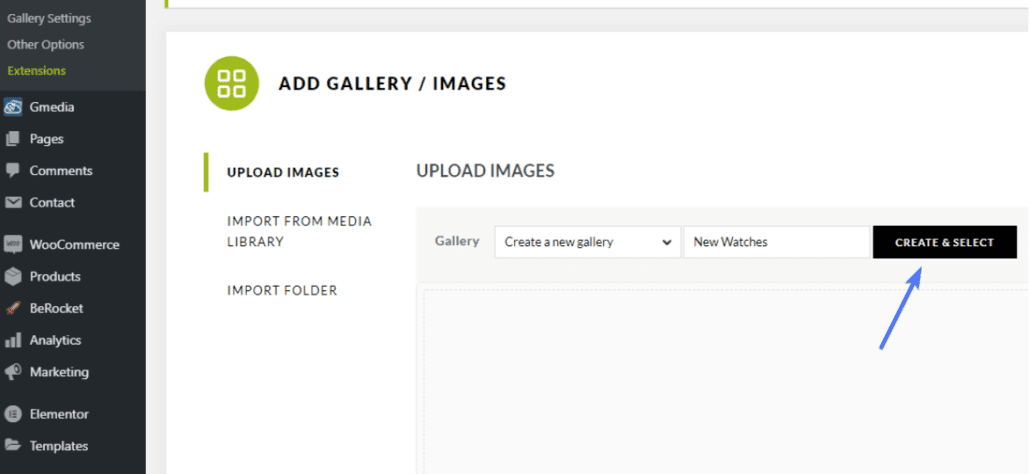
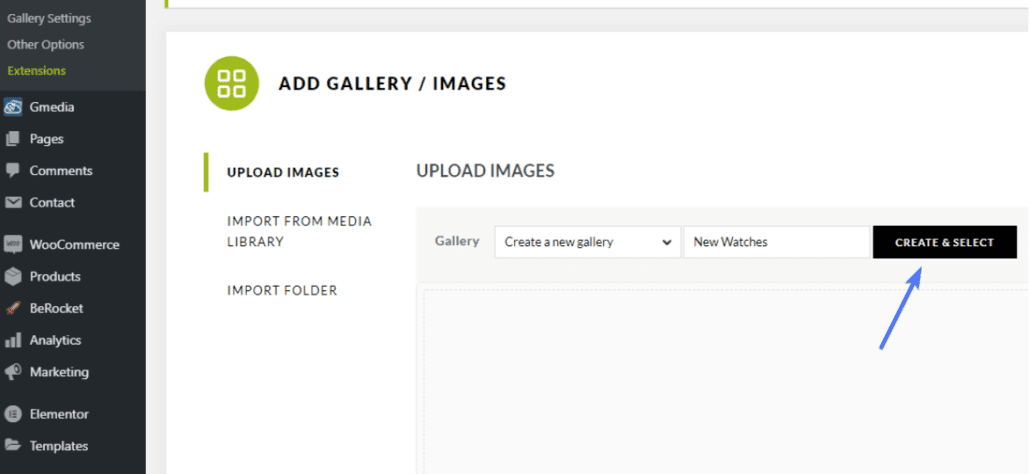
“ギャラリータイトル”にギャラリーの名前を入力し、作成&選択をクリックします。


ギャラリーを作成した後、ページを更新してすべての設定で使用できることを確認します。
この時点で、デバイスから画像をアップロードするか、WP mediaライブラリから画像をインポートするか、フォルダをインポートするかを選択できます。
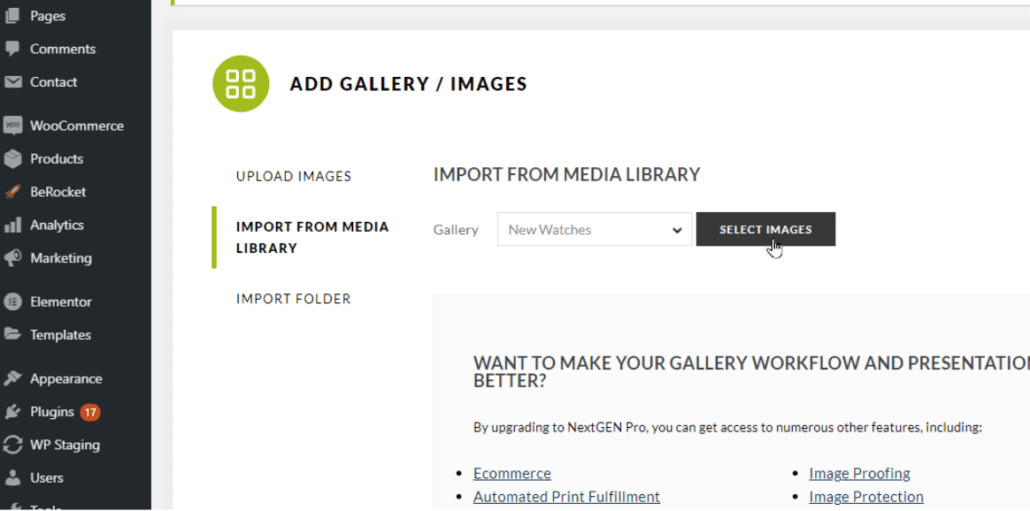
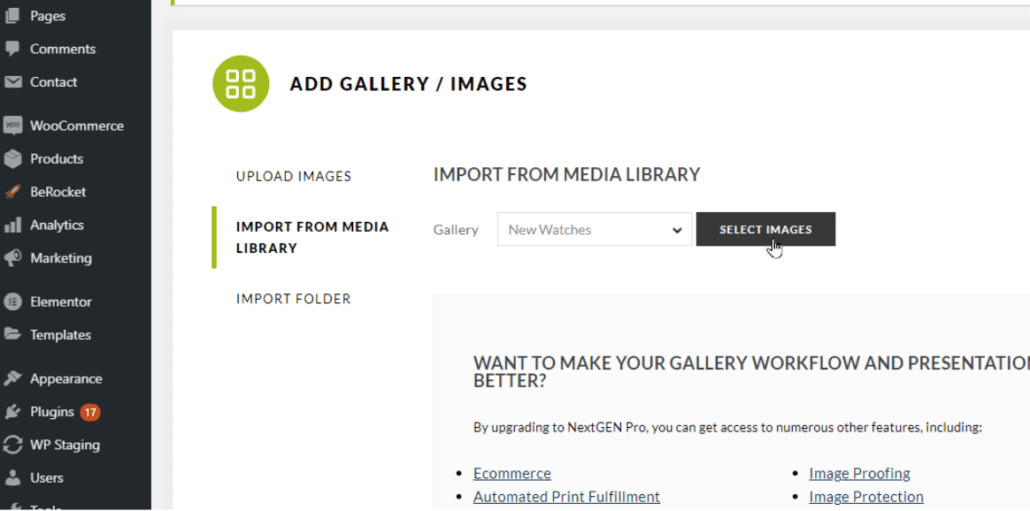
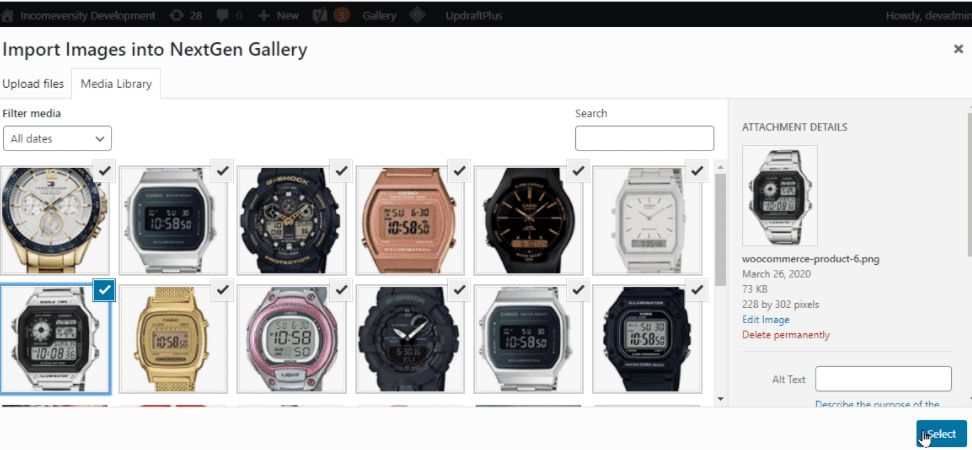
メディアライブラリからインポートしたいとしましょう。 単にメディアライブラリからインポートリンクをクリックし、ドロップダウンから新しいギャラリーを選択します。 次に、[画像を選択]を押します。


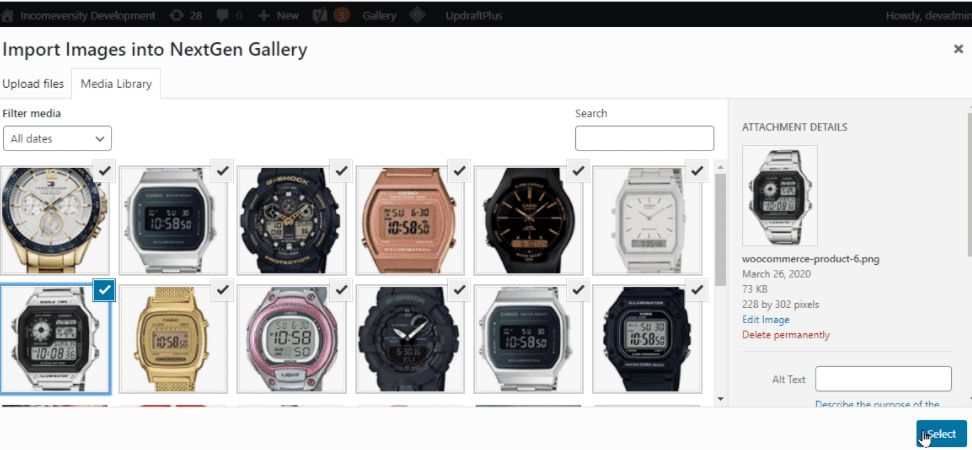
メディアライブラリで、ctrlキーを押しながら、ギャラリーに追加するすべての画像をクリックします。 完了したら、”選択”をクリックします。


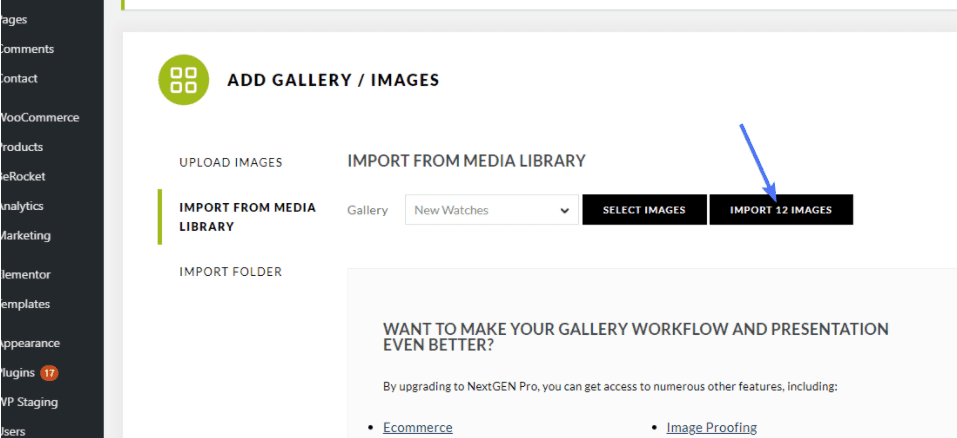
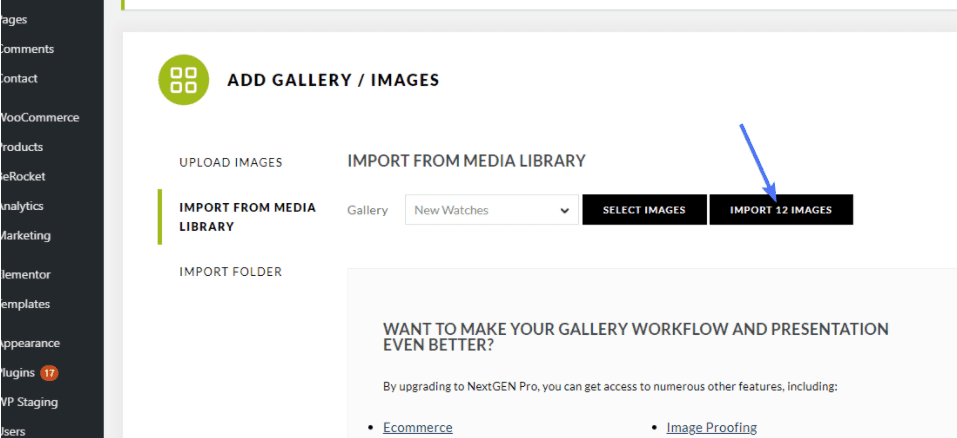
をクリックします。NextGenページに戻り、Import x Imagesボタンをクリックします。


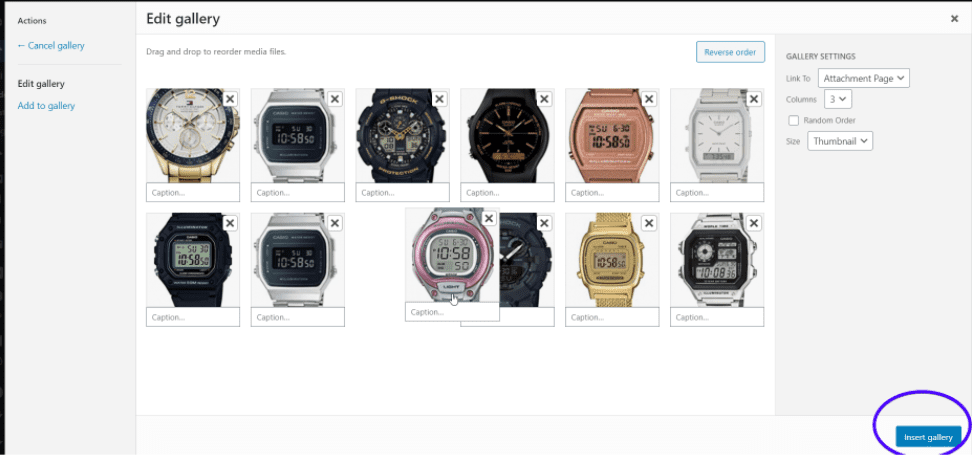
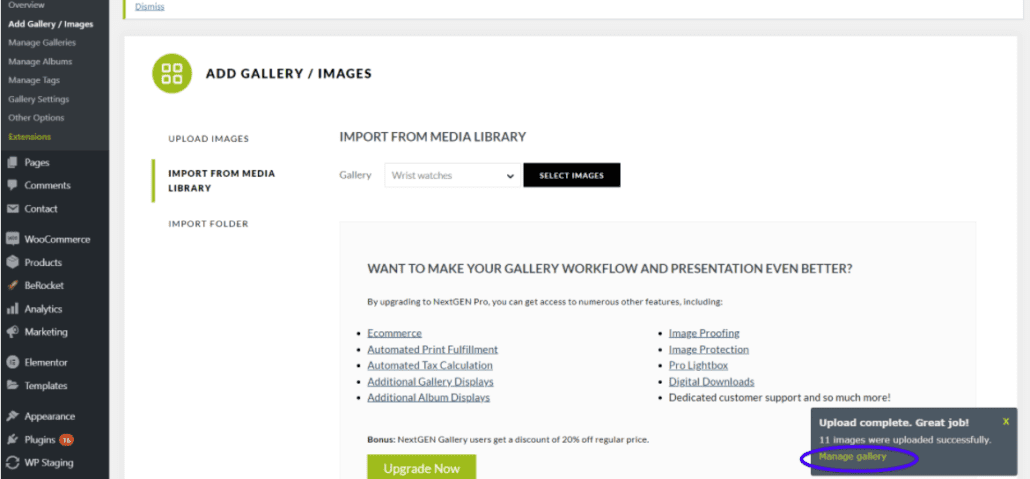
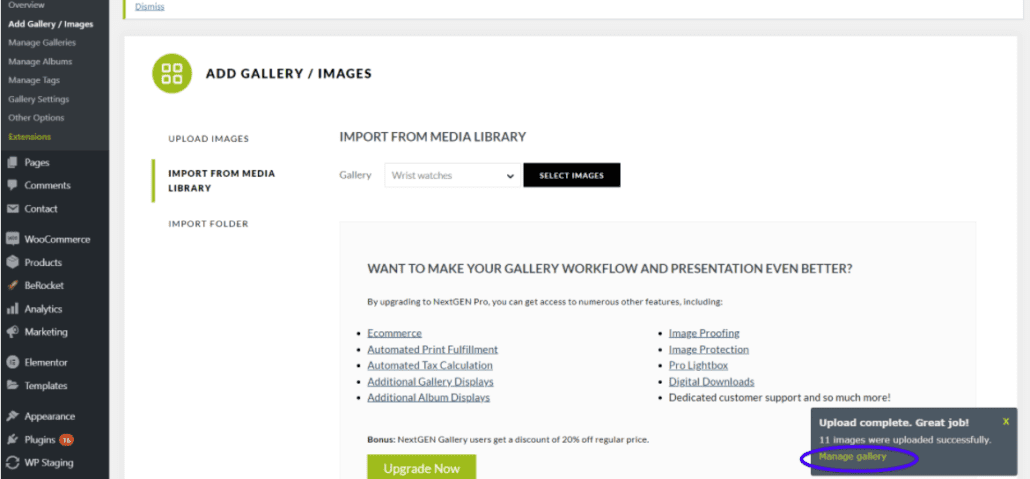
あなたの画像が準備ができたら、ポップアップがあなたのギャラリーを管理するためのオプションが表示されます。


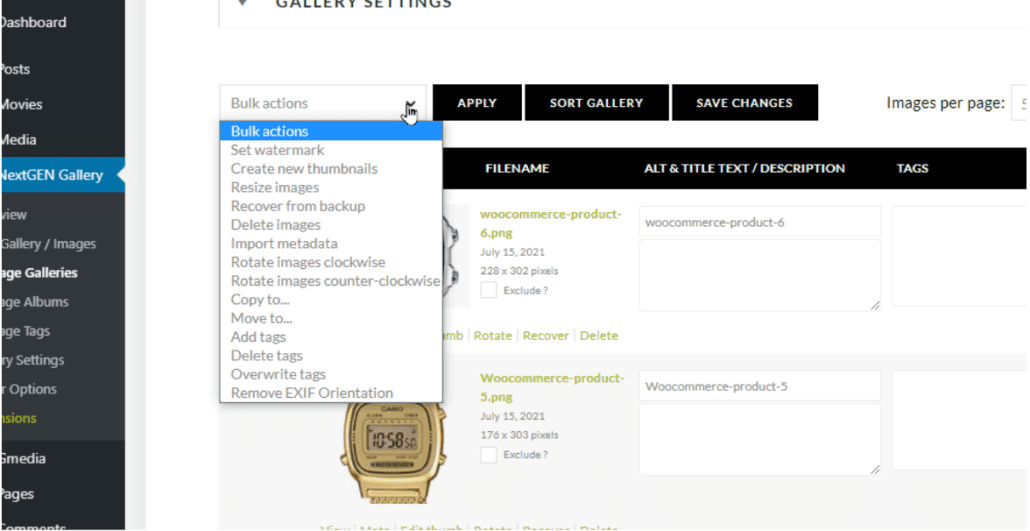
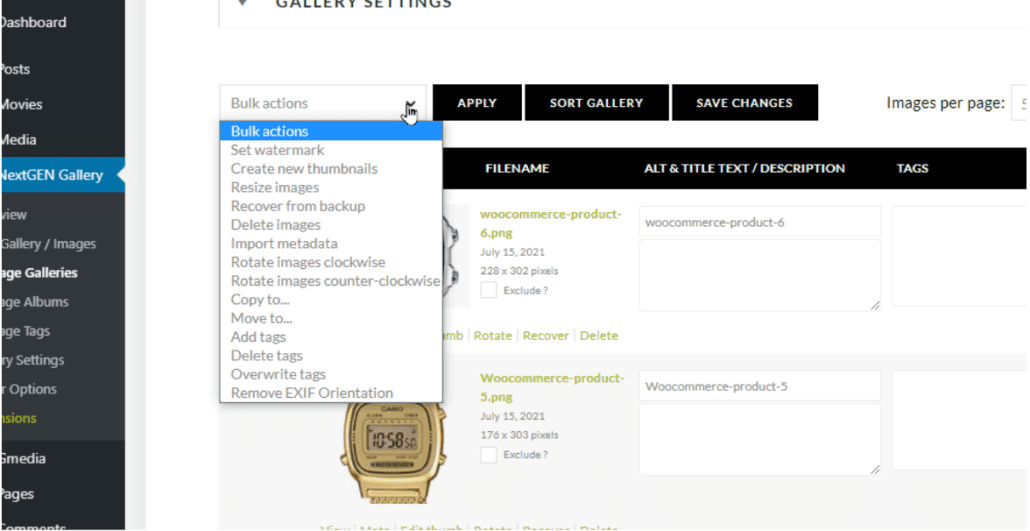
ギャラリーの管理
“ギャラリーの管理”ページでは、サムネイルの編集、タグの追加、画像の回転などができます。 これらのアクションの多くは、”一括アクション”ドロップダウンで見ることができます。


すべての変更を行った後、[変更を保存]をクリックします。
このギャラリーをページに追加するには、ページ>>すべてのページに移動し、ページをクリックして編集用に開きます。
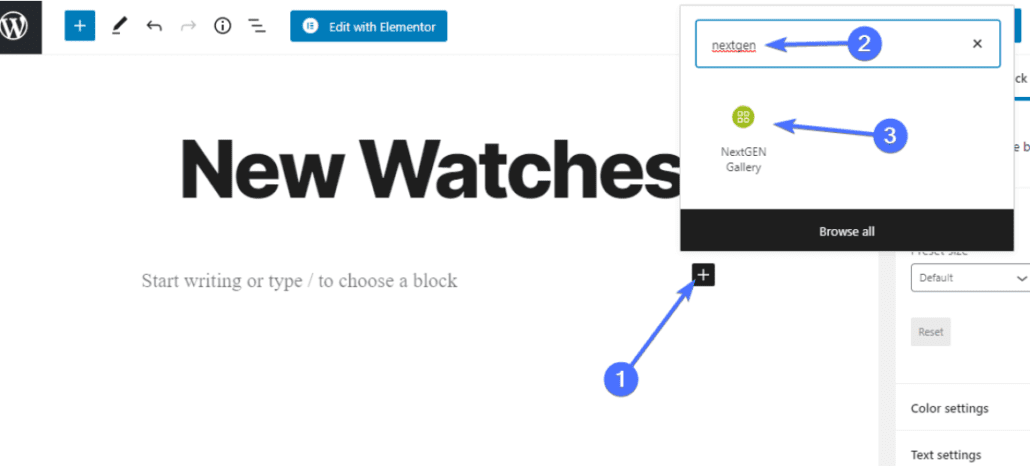
次に、ページコンテンツ内をクリックし、WordPressブロックの追加(プラス)アイコンをクリックします。 [ブロックの追加]モーダルで、’nextgen’を検索します。 そして、それが結果に表示されたら、それをクリックしてNextGenブロックを作成します。


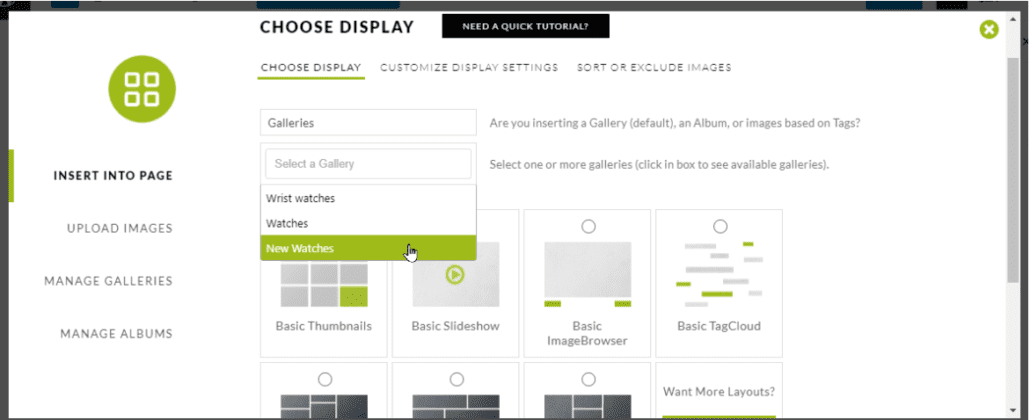
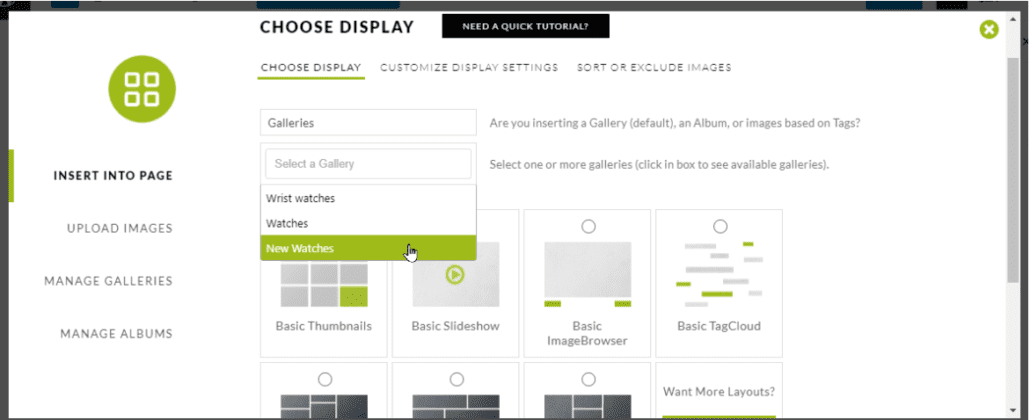
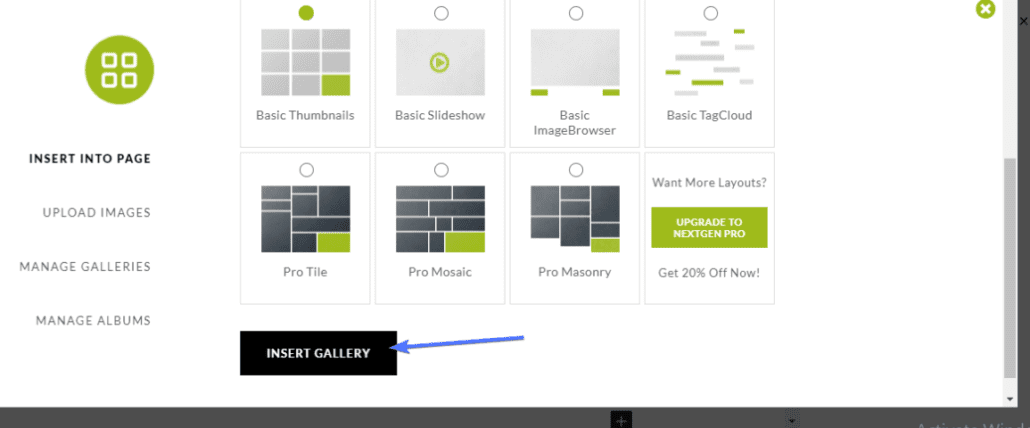
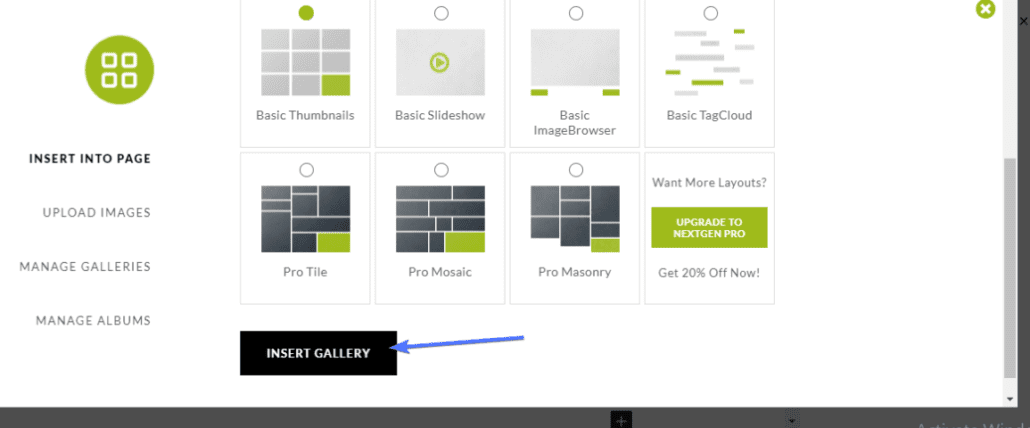
次に、Add NextGen Galleryをクリックします。 表示されるモーダルで、表示するギャラリーを選択し、表示スタイルを選択します。


を選択して、ギャラリーの挿入をクリックします。


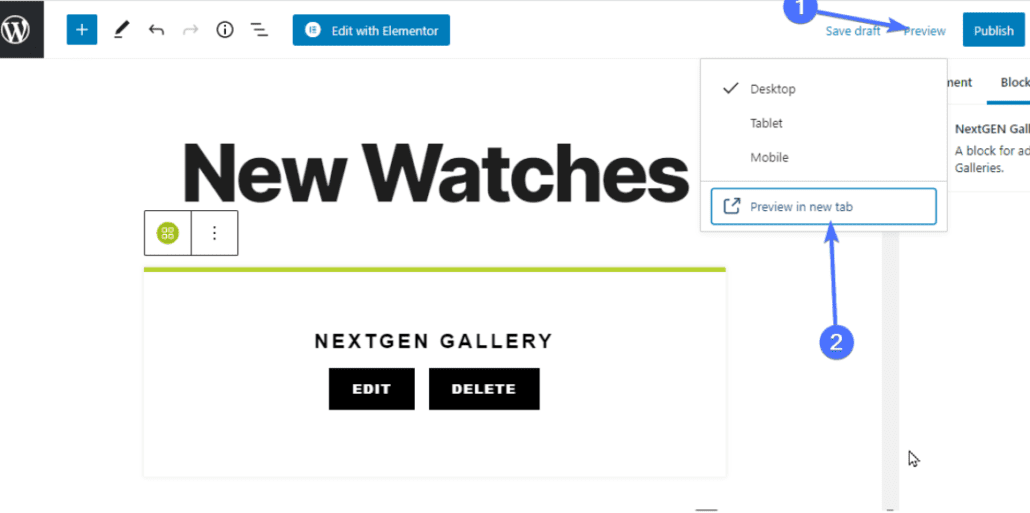
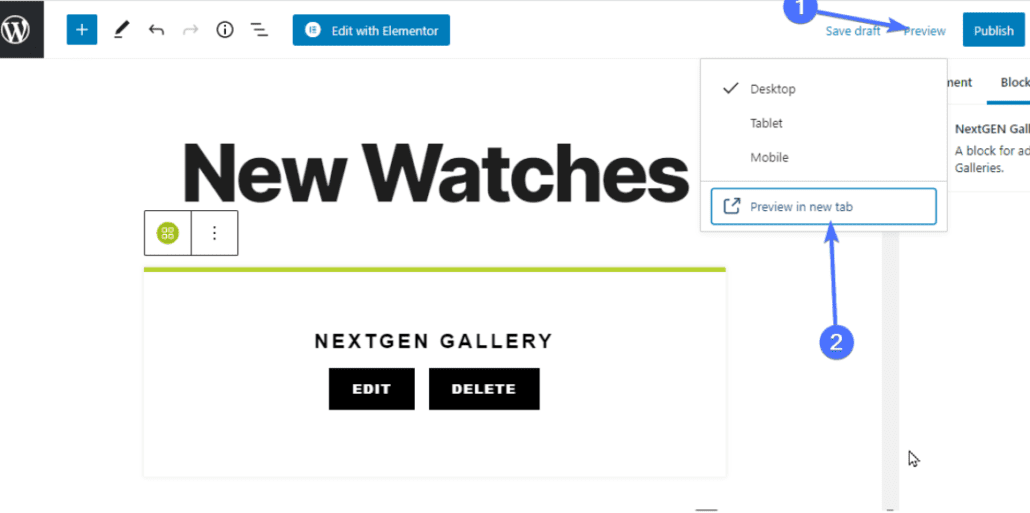
最後に、ページの右上にあるプレビューを押すと、新しいギャラリーをプレビューできます。


クラシックエディタを使用している場合、プロセスは非常に似ています。 エディタの上部にある[ギャラリーを追加]オプションをクリックし、ギャラリーを選択して[挿入]をクリックします。 プラグインは、あなたのポストにギャラリーのショートコードを挿入します。
より多くの機能については、有料プランのいずれかにアップグレードしてください。 各有料版は、より多くのギャラリーやアルバムのスタイルだけでなく、プレミアムサポートを提供しています。 そのProバージョンでも、電子商取引の機能を提供します。
価格:スターター($23/年)、プラス($80/年)、プロ($112/年)、ライフタイム(2 280)。
Envira Gallery
100,000以上のアクティブなインストールとほぼ完璧な5つ星のレビューを持つプラグインは良いものでなければなりません。 これは、コーディングの知識を必要としないシンプルなドラッグアンドドロップギャラリービルダです。
無料版では、あなたが必要とするすべてのかもしれない基本的なギャラリーを作成することができます。
ソーシャル共有、透かし、Woocommerceのサポート、画像ディープリンク、アルバム、ビデオのサポートなどの他の機能は、プラグインのプレミアムバージョンに隠れています。
価格:year26/年から開始します。
フォトギャラリー by10web
これは、短時間で美しいギャラリーを作成するのに役立ちます別の主要なプラグインです。 執筆時点では、プラグインは300,000以上のアクティブなインストールを持っています4.6のうち5つ星の評価。
ちょうど我々はすでに言及した他のWordPressの画像ギャラリープラグインのように、10webによるフォトギャラリーは、無料とプレミアムバージョ
無料版では、基本的なギャラリーを作成することができます。 あなたはフリーメーソンの配置のようなより洗練されたデザインをしたい場合は、プレミアムに行く必要があります。
プラグインを使用すると、無制限のギャラリーやアルバムを作成することができます。 また、画像とビデオの両方でギャラリーを作成することもできます。
その他の便利なプレミアム機能が含まれます:右クリック保護、ソーシャルメディア共有ボタン、から選択するギャラリーテンプレートの広い範囲、およびeコマースアドオン。
価格:一つのウェブサイトのための$30から始まります。
Roboによる画像ギャラリー
ユーザーフレンドリーで機能豊富で直感的なのは、Roboによる画像ギャラリーを記述するための最良の言葉です。 これは、積極的に300,000以上のウェブサイトで使用され、4.6のうち5つ星の評価を持っています。
プラグインは見事なレイアウトオプション、複数のウィジェット、および拡張機能が満載されています。 また、柔軟性とあなたのスタイル、およびギャラリーのレイアウトを完全に制御できます。
これに加えて、それはあなたがショートコードを必要としないことを意味するインスタント出版のためのGutenbergモジュールを持っています。
そのプレミアムバージョンは、ソーシャル共有、編集可能なテーマ、Instagramの統合、15ライトボックス効果、および多くのようなさらにグッズが付属しています。
価格:生涯アクセスのための$30から始まります。
ニャーギャラリー
ニャーギャラリープラグインは、写真のウェブサイトのために構築されました。 それは、網膜準備ができて、応答性であり、高速燃えるされています。
プラグインの無料版は、5つの異なるレイアウト、グーテンベルグブロック、およびあなたのギャラリーを管理するためのショートコードが付属しています。 ほとんどの場合、あなたは無料版で必要なすべてを見つけることができます。
しかし、アニメーション、より良いパフォーマンス、および余分な顧客サポートのような追加機能のために、pro版のために行きます。
価格:プロバージョンは$19から始まります。
Supsysticによるフォトギャラリー
ここで試してみる別のものです。 私たちがリストされている他のプラグインのほとんどのように、SupsysticによるPhotoGalleryは無料版とプレミアム版を提供するフリーミアムプラグインです。
プラグインは、あなたが望むギャラリーの任意の種類を作成する自由を与えます。 また、境界線、影、余白などを編集してギャラリーをカスタマイズすることもできます。
FTP経由でギャラリーに画像を追加したり、ソーシャルメディアから写真をインポートしたりすることができます。
proバージョンは、あなたのギャラリーでビデオの表示を可能にするためにさらに一歩進み、さらにはYoutubeからビデオをインポートすることができます。
価格:Starts46から開始
Gmediaフォトギャラリー
我々が言及した他のプラグインほど人気はありませんが、このプラグインはまだギャラリーを作成するための隠さ これは、ギャラリー、画像、ビデオ、およびオーディオファイルを処理するためのシンプルなインターフェイスを提供する強力なプラグインです。
プラグインを使用すると、無制限の数の画像と音声ファイルをアップロードし、数十のギャラリーを作成し、ファイルにタグを追加することができます。
プレミアムバージョンには、ギャラリースタイルの長いリストが付属しています。 様式のいくつかは電子商取引の店、旅行blogs、等のために適している。
価格:一つのウェブサイトのための2 29.99。
WordPressイメージギャラリーのベストプラクティス
デザインが不十分なイメージギャラリーは、訪問者に良いよりも害を及ぼす可能性があります。 ここでは、あなたのギャラリーを最大限に活用するためにいくつかのポイントがあります。
船外に行かないでください
私たちはそれを得る–あなたはあなたが何をすべきかで非常に良いですし、あなたはそれを表示する必要があります。 それは素晴らしいです! 但し、余りにも多くのイメージがあなたのサーチエンジンのランキングに影響を与えるあなたの場所のページを減速することを覚えなさい。
あなたのサイトにある画像が多いほど、ブラウザがそれらをレンダリングするのに時間がかかります。 これは、画像がサイトの読み込み時間に直接影響することを意味します。 それから離れて、余りにも多くのイメージはあなたの見通しを身に着けることができる。
実は、インターネット利用者の注意力は大幅に低下している。 その結果、訪問者はあなたのサイトに一日中滞在するつもりはありません。 彼らは単にあなたが仕事のために十分であるか、または繰り返し訪問しているかどうかを知りたいと思っています。
高品質の画像を使用してください
あなたのギャラリーは、写真が悪い場合は何のためにカウントされません。 選択的であること。 最高のギャラリーは、関連性の高い視覚的に印象的な写真で構成されています。
あなたのブランドに合ったレイアウトを使用する
あなたのイメージギャラリーに使用できるいくつかのレイアウトがあります。 それぞれが独自の方法で便利です。 レイアウトを選択しながら、完全にあなたのブランドを表すものを選びます。 これは、間違ったレイアウトが訪問者や潜在的な顧客に間違った印象を与える可能性があるためです。
あなたのブランドは専門家を対象としていますか? それがある場合は、正式なギャラリーレイアウトを選びます。 あなたのビジネスは子供のために造られるか。 よりカラフルで若々しいイメージギャラリーを選ぶ。
いくつかのレイアウトを試して、あなたのウェブサイトに最も適しているものを見ることもできます。
WordPressの画像ギャラリーを定期的に更新する
ギャラリーを定期的に更新する必要があります。 これはあなたの顧客にあなた及びあなたのビジネスについてのよい印象を送る。 また、ストック写真の使用は避けてください。
あなたのギャラリーのためのより多くの画像を取得するには、ソーシャルメディアのコンテストを開催することができます。 あなたのプロダクトを使用してそれらのイメージを取り、あなたに堤出するようにあなたの顧客に単に頼みなさい。 これは楽に新鮮なコンテンツを取得するための一つの簡単な方法です。
適切な画像形式を使用する
インターネット上には数十の画像ファイル形式があります–それぞれがその目的を持っています。 Jpegファイル形式は、写真や実際の画像に最適です。 これは、そのような画像のサイズが小さいためです。 別のファイル形式は、スクリーンショット、ロゴ、ライングラフィックス、およびその他の関連する写真に適したPNG形式です。
ソーシャルメディアアカウントを同期する
ソーシャルメディアの重要性は、特にビジネスにおいて過度に強調することはできません。 あなたの顧客のほとんどは、ソーシャルネットワーク上で最も可能性が高く、あなたは彼らと接続する必要があります。 それらと接続する簡単な方法は、すべてのソーシャルメディアプラットフォーム間でサイトのコンテンツを同期することです。 サイトの画像ギャラリーを企業のFacebookまたはInstagramアカウントにリンクしてみてください。 これは自動コンテンツとして機能します。 また、あなたのブランドの認知度を高めるために広告を実行することによって、さらに一歩を行くことができます。
新しいものを試すことを恐れてはいけません
時代は変化しています。 ギャラリーは、古い、退屈なレイアウトを超えて行っています。 流行のデザインは、ミニマリズム、汚れたテクスチャ、スライド機能、画像ナビゲーションなどが含まれます。 これらの最新の機能があなたのブランドと競合しないかどうかを調べます。 そうでない場合は、試してみてください。
モバイルとデスクトップを考える
これを念頭に置いてください–ユーザーはさまざまなタイプのデバイスを介して訪問します。 したがって、あなたのウェブサイトが応答性があり、すべてのサイズと解像度の画面に適合することを確認してください。
画像を最適化
画像を最適化すると、メモリスペースが増え、画像が軽くなり、ウェブサイトが高速になります。
ウェブ用に画像を最適化するには、二つの方法があります。 最初の方法では、画像編集ソフトウェア(Photoshopなど)を使用する必要があります。 あなたがそのようなソフトウェアの使用に慣れていない場合は、WordPressのプラグインを選ぶことができます。
プラグインは、その品質を維持しながら、自動的に画像を圧縮します。 そのようなプラグインのいくつかは次のとおりです:
- WP Smush
- JPEGとPNG画像を圧縮
- Kraken WordPressプラグイン
シンプルに保ちます。
ほとんどの場合、あまりにも多くの機能を持つギャラリーは不要です。 あなたは、ロードするために永遠にかかる機能豊富なギャラリーを望んでいません。 そうなの? このため、より機能的な設計に必要な機能のみを使用してください。
画像の盗難を防ぐ
そんなにハードワークの後、あなたは確かに誰もが違法にあなたの画像を持ち上げたくありません。 従ってあなたの仕事を保護しなさい。 ウェブサイト上で右クリックを無効にしたり、画像に透かしを使用したり、ウェブサイトに著作権表示を追加したりすることができます。
これらの対策は、あなたの画像を保護するのに非常に効果的です。
結論–WordPressのイメージギャラリー
うまく設計されたギャラリーは、訪問者を引き付け、変換する力を持っています。 まだそれを信じていませんか? 人間の脳はテキストよりも60,000倍高速に画像を処理します。 その結果、顧客はイメージを見るとき購入の決定をより速くして本当らしい。
ギャラリーの作成方法を示しました。 我々はまた、最高の画像ギャラリーの実践のいくつかを明らかにしました。 うまくいけば、あなたはこの情報を最大限に活用します。 WordPress関連のすべての問題を解決する方法については、ブログをご覧ください。