ご注意:このチュートリアルは以下のためのものですWordPress.org ブログ… まだaを使用している場合WordPress.com ブログのプロセスは異なる場合があります。 WordPressのフルパワーを発揮するには、からの移行を検討することができますWordPress.com にWordPress.org.
ヘッダーは間違いなく、ほぼすべてのWordPressのブログの中で最も重要な視覚的な要素です。 それは通常、あなたの訪問者が見る非常に最初のものですので、賢明にあなたのヘッダー画像を選択し、カスタマイズすることが不可欠です。 ヘッダー画像は、全体のルックアンドフィールだけでなく、あなたのブログのテーマを定義するのに役立ちます、またはビジネスのウェブサイトの場合には、 あなたの訪問者がより簡単にあなたのオンラインプレゼンスを認識するようになるように、あなたのヘッダー画像とスタイルは、あなたのウェブサ
デフォルトでは、ヘッダー画像はサイト上のすべてのページと投稿の上部に表示され、多くの場合、ウェブサイトのタイトルとそのすぐ下に一連のメニ 多くのWordPressのテーマは、独自のデフォルトのヘッダー画像が付属していますが、あなたは常にあなた自身の画像、特にあなたのコンテンツとあなたが行きた
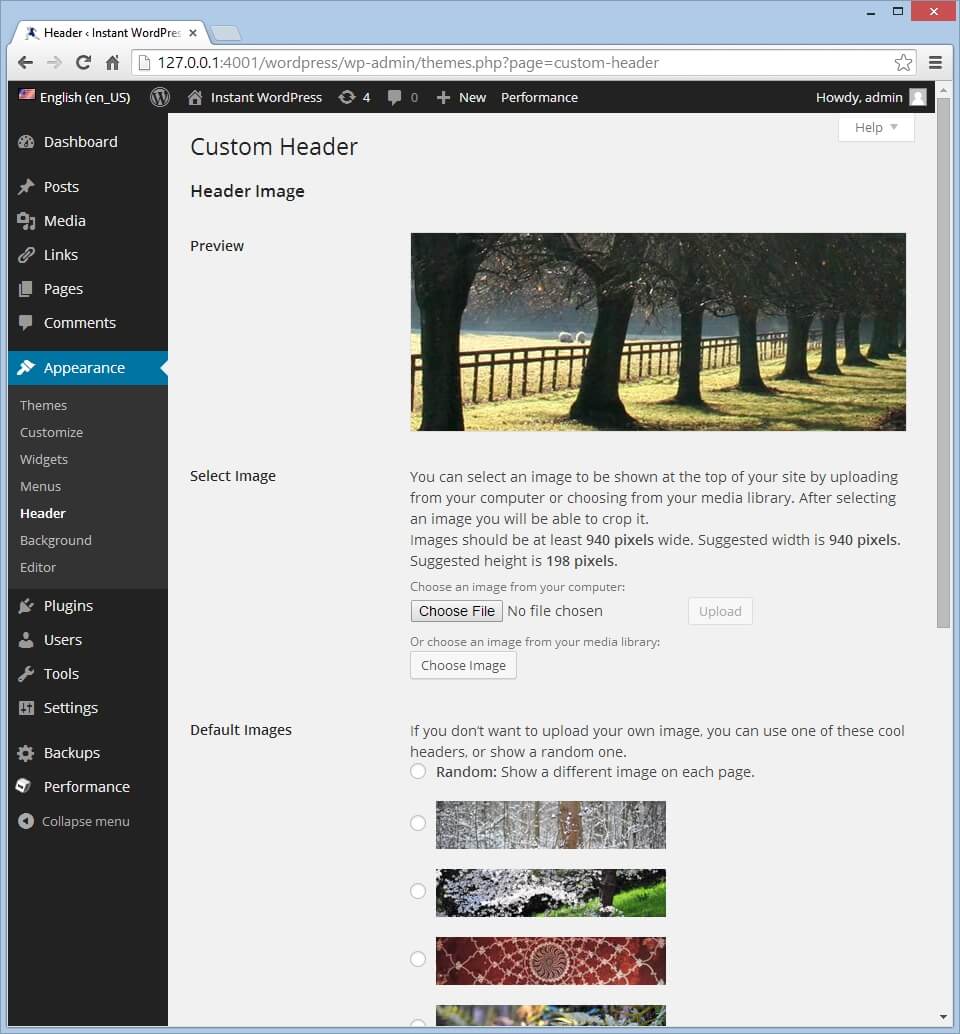
ヘッダー画像の最適な寸法は、現在選択されているテーマに完全に依存します。 大きすぎる画像や最適なサイズではない画像を選択すると、画像を選択したときにトリミングすることができます。 お使いのコンピュータまたはWordPressメディアライブラリから画像ファイルを選択できます。 また、これは推奨されませんが、デフォルトの画像のセットから選択することも、場合によっては各ページにランダムな画像を表示することもできます。 ただし、利用可能な正確な設定は、現在選択されているテーマに完全に依存します。
このチュートリアルの目的のために、我々は、最新のデフォルトのWordPressテーマ、Twenty Fourteenを使用することになります。 古いWordPressのデフォルトのテーマのいくつかとは異なり、このテーマは、それのために利用可能なヘッダーオプションの最小限のセットを持っており、テーマのデフ ヘッダー画像を変更するには、以下の手順に従います:
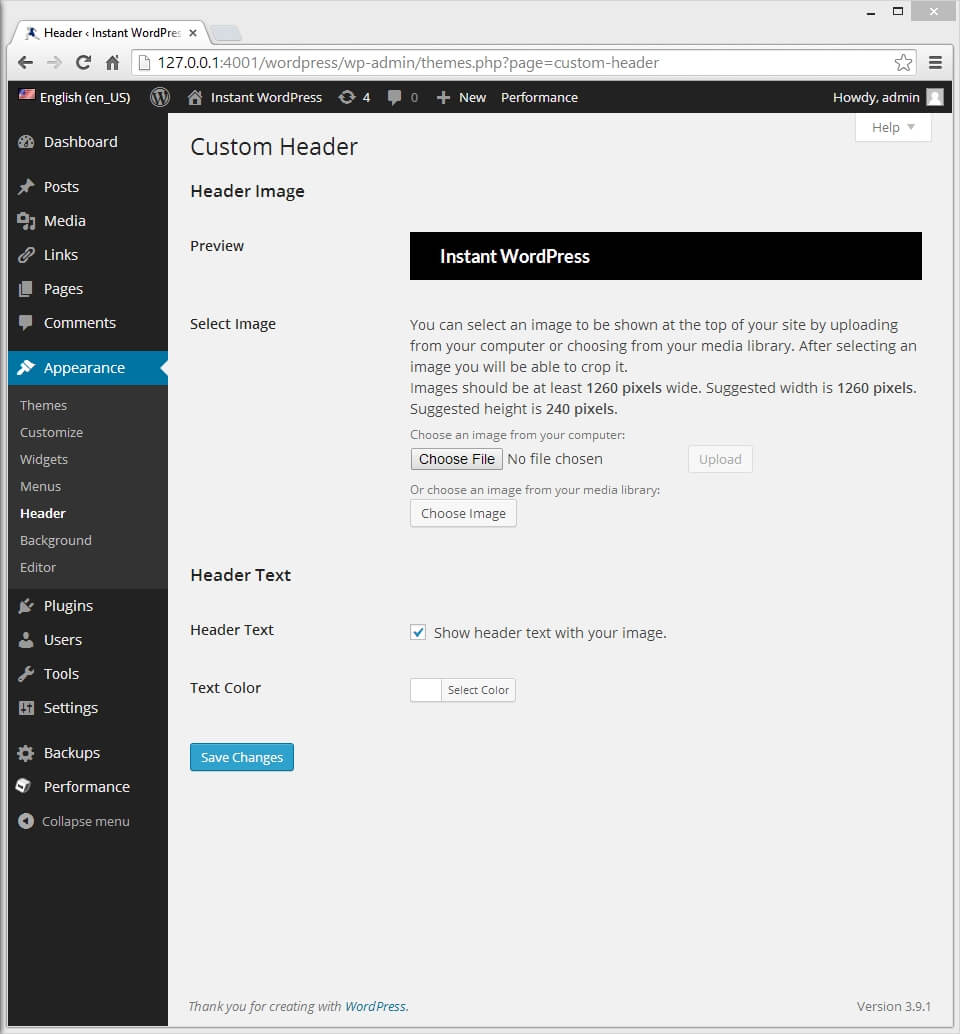
- WordPress管理者ダッシュボードにログインし、Appearance>ヘッダーに移動します。
- “ファイルを選択”をクリックし、コンピュータから画像をアップロードします。 あなたの設定を保存する前に、それをトリミングする機会を持つことになります。
- または、”画像を選択”をクリックして、メディアライブラリから画像を選択します。 メディアライブラリに画像がない場合は、使用する画像を表示されるボックスにドラッグアンドドロップし、ファイルを選択して「ヘッダーとして設定」をクリックします。
- “変更を保存”をクリックすると、設定がすぐに有効になります。
Twenty Fourteenを含むほとんどのテーマでは、ヘッダーテキストの表示/非表示や色の変更もできます。 これを変更するには、管理者ダッシュボードの設定>一般に移動し、”サイトタイトル”の横にあるフィールドに新しいタイトルを指定します。”