Photoshopでは、芸術的な写真のエフェクトの全体のホストであなたの写真を変換することができます。 実際には、あなたも、あなたの写真から漫画の画像を作成するためにPhotoshopを使用することができます。 あなたの写真から漫画を作りたいですか? 漫画の効果は、特別なイベントやプロジェクトのために便利になることができます。 そして、漫画の肖像画は、実際にあなたの個人的なブランドを構築するのに役立つ偉大なソーシャルメディアのプロフ
この記事では、Photoshopで自分を漫画化する方法を紹介します。 しかし、最初に、あなたのデバイスにPhotoshopがダウンロードされていることを確認してください。
まだお持ちでない場合は、AdobeのサイトからPhotoshopを入手できます。
Photoshopをダウンロードしたら、準備が整いました! チュートリアルを開始する前に、以下を含むいくつかのことを見てみましょう:
- Photoshopで漫画の効果の種類
- Photoshopで自分を漫画化する最も簡単な方法
- Photoshopで自分を漫画化する手順
- Photoshopで自分を漫画化するための最高のチュートリア特定の効果を達成する唯一の方法。 漫画の効果は違いはありません! 漫画の効果に使用するPhotoshopのツールを理解するための最初のステップは、漫画の肖像画にどのスタイルを持たせたいかを知ることです。
このチュートリアルでは、肖像画の画像を漫画に変換することに焦点を当てますが、Photoshopの漫画の効果のアプローチは、あまりにも、写真の他の種類の作業 たとえば、肖像画の場合と同じ編集手法を使用して、風景の画像をカートゥーンすることができます。
しかし、Photoshopではどのような種類の漫画の効果を達成できますか? ツールのPhotoshopの豊富な選択を考えると、あなたの肖像画の画像の現実的かつ単純な漫画のレンダリングの両方を作成することができます。
Photoshopで自分を漫画にする最も簡単な方法
あなたの肖像画のあまり詳細な漫画の図面を作成するには、Photoshopのブラシツール、レイヤーマスク、あなたのイメージ この方法では、タブレットのペンとPhotoshopのブラシを使用して画像をトレースすることができます。 もちろん、元の画像を変更しないように、新しいレイヤーまたはレイヤーマスクでブラシを使用する必要があります。
このアプローチは、適切な機器、すなわちグラフィックタブレットを持っていれば簡単に行うことができます。 そうでない場合は、マウスまたはトラックパッドを使用して手でこの効果を完了しようとすることができます。 しかし、あなたが推測するように、トレースのための安定した手を保つことは、スタイラスペンなしでははるかに困難です。
また、プログラムのペンツールを使用してPhotoshopで写真を漫画化しようとすることができます。 ペンツールを使用すると、図とその本質的な特徴を概説するパスを作成し、それらのパスを使用して色のブロックを作成することができます。 このアプローチは、ブラシツールを使用したアプローチのように、あなたが好きなように詳細または疎にすることができます。
画像によっては、ペンツールの漫画効果のアプローチは、特に詳細で現実的な漫画のレンダリングを作成する予定の場合、時間がかかることがあります。
幸いなことに、Photoshopに組み込まれたフィルタを使用して、あなたの写真の同じ現実的な漫画のレンダリングを作成することができます。 あなたはグラフィックタブレットや他のタブレットなしで作業している場合は、このアプローチは、二つの簡単になります。 そして、あなたはすぐに表示されます、結果は同じように印象的です!
Photoshopで自分のより現実的な漫画を作成するには、Photoshopのフィルタ、チャンネル、調整を使用する必要があります。 のは、ほんのいくつかの短い手順でPhotoshopで自分自身を漫画化を見てみましょう。
Photoshopで自分自身を漫画化する手順
まず、Photoshopのワークスペースにあなたの写真をドラッグするか、ファイル”開く”を選択して、Photoshopであなたの肖像画を開きます。
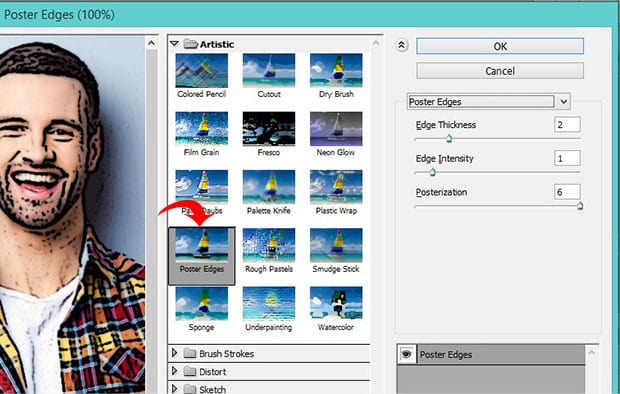
Photoshopのワークスペースウィンドウに写真が表示されたら、フィルタ”フィルタギャラリー”に移動し、Artisticフォルダを選択します。 次に、ポスターエッジオプションを選択します。 このフィルタは、肖像画の顔と体のエッジを強化します。

私は私の写真のために以下の設定を使用します:
- エッジの厚さ:2
- エッジの強度:1
- Posterization: 6
画像でこれらの設定を試してから、それに応じて調整してください。
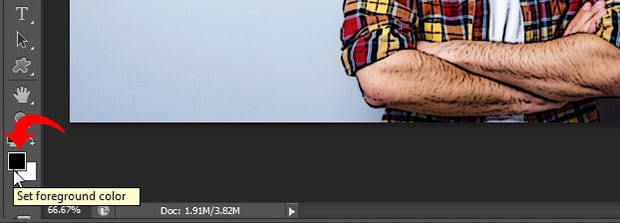
次のステップに進む前に、前景色と背景色をそれぞれ黒と白のデフォルト値に設定する必要があります。 これらの値がまだ設定されていない場合は、先に進んで設定してください:

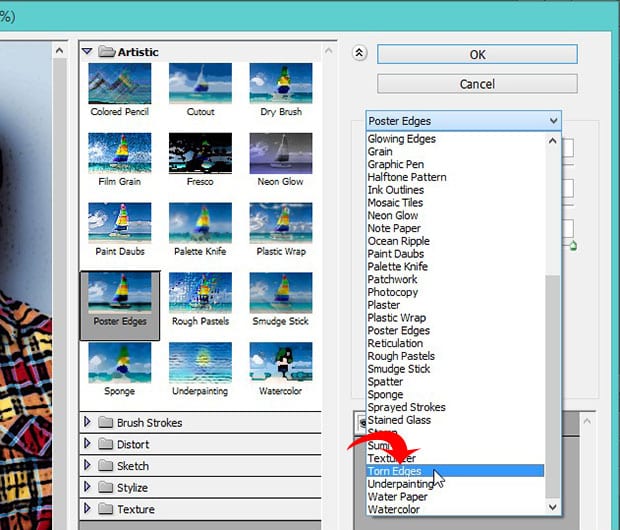
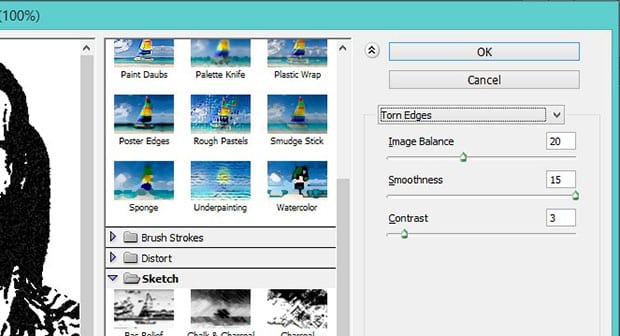
次に、フィルタ”フィルタギャラリー”に移動し、ドロップダウンメニューから引き裂かれたエッジを選択します。 このオプションは、画像内のfigureの形状のエッジにいくつかの不規則性を追加します。

ここでは、以下の設定を使用します。 繰り返しますが、これらの値から始めて、画像を調整します:
- イメージバランス:20
- 滑らかさ:15
- コントラスト: 3

ここで、画像全体を選択し(Ctrl+A)、選択範囲をコピーします(Ctrl+C)。

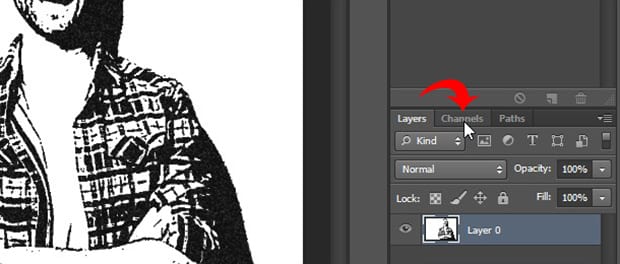
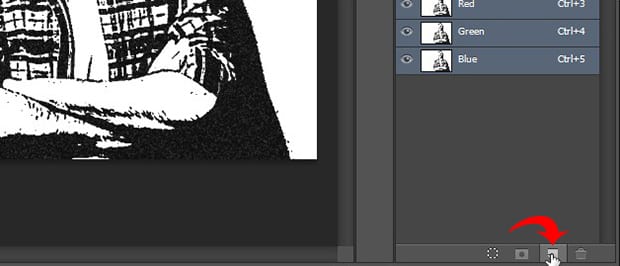
次に、Photoshopの画面の右側からレイヤーパネルの近くにあるチャンネルパネルを見つけます。 右下隅から新しいチャンネルを作成します。 Photoshopはこの新しいチャンネルの名前をデフォルトでAlpha1にしますが、必要に応じて名前を変更することもできます。

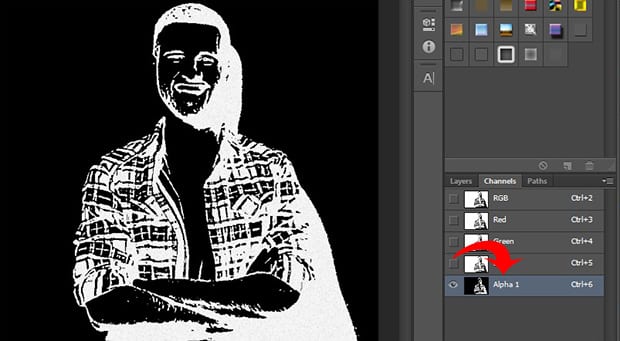
作成したばかりの新しいチャンネルに選択を貼り付けます(Ctrl+V)。 今、私たちは簡単に画像”調整”反転を選択することによって行うことができ、画像の色を反転する必要があります。

次に、Ctrlキーを押しながらアルファ1チャンネルのサムネイルをクリックして、画像の白い領域を選択します。
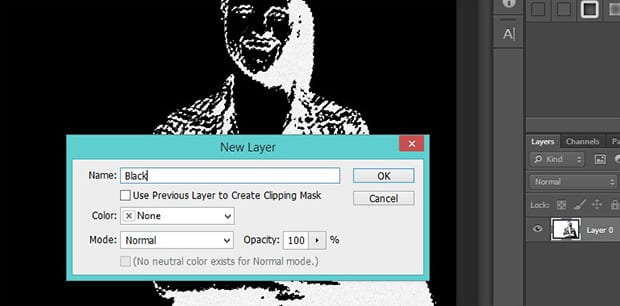
次に、レイヤーパネルで、新しいレイヤーアイコンを選択して新しいレイヤーを作成します。 ペイントバケットツール(キーボードショートカットg)を使用して、新しいレイヤーを黒で塗ります。 私は単純化のためにこの層の黒の名前を付けます。

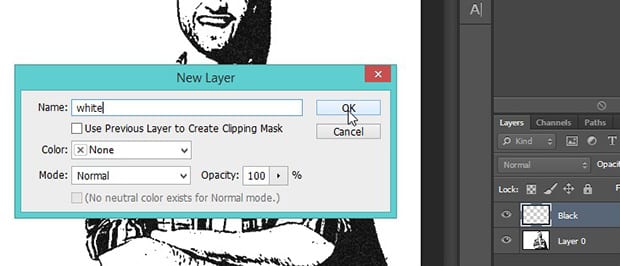
その後、別の新しいレイヤーを追加し、白で塗りつぶします。 もう一度、私はこの新しいレイヤーの名前を白にします。 これら二つのソリッドレイヤーを作成する際に、我々は我々の元のイメージで黒と白の色を分離しました。

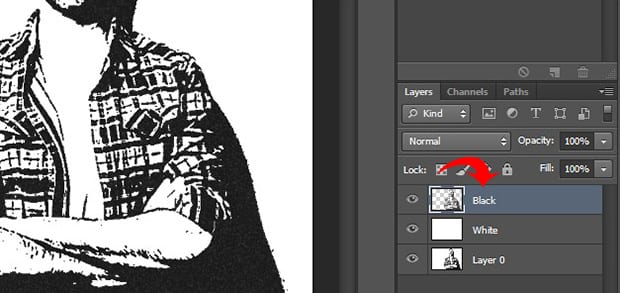
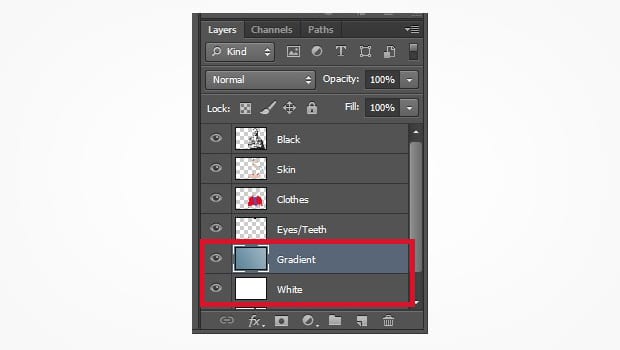
次に、黒レイヤーをレイヤーパネルの上部までドラッグして、白レイヤーの上に配置します。

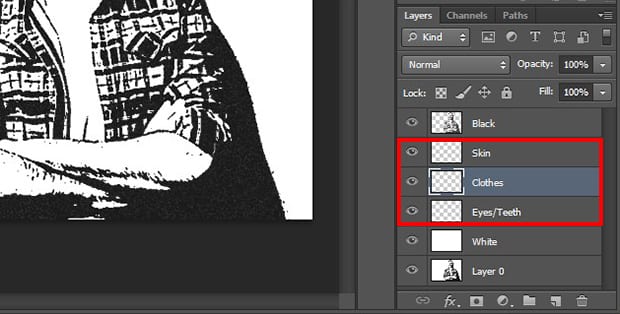
今、私たちは私たちの肌、服、目/歯のための色を収容するために、さらに三つのレイヤーを追加する必要があります。
レイヤー”新しい”レイヤーを選択して三つの新しいレイヤーを作成し、それに応じて肌、服、目/歯に名前を付けます。 レイヤーパネルの黒いレイヤーの下にこれらの3つのレイヤーをドラッグします。

次に、あなたの写真の肌、服、目と歯にどのような色にしたいかを決めます。 このチュートリアルの写真では、次の色を選択しました
- 肌:#e7c5b3
- 服:#d9142bƩad7
- 目/歯:#ffffff
写真上の適切な領域に色を適用するには、photoshopの左側のツールバーからブラシツール。 次に、編集したい特定のレイヤーを選択し、画像を慎重にブラッシングしてその領域に色を適用します。
写真のすべての部分が好きなように着色されるまで、レイヤーごとにこのプロセスを繰り返します。
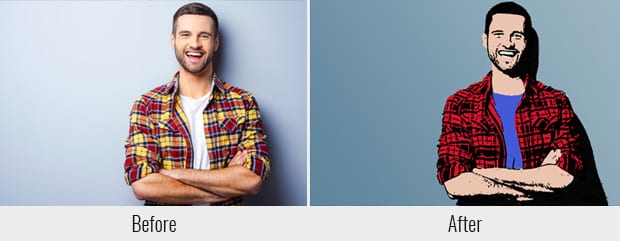
ここで私たちの最終的な漫画の肖像画がどのように見えるかです:

今、漫画が本当にポップにするためにグラデーションの背景を作成することができます!
別のレイヤーを作成してGradientという名前を付け、ツールバーからGradientツールを選択します。
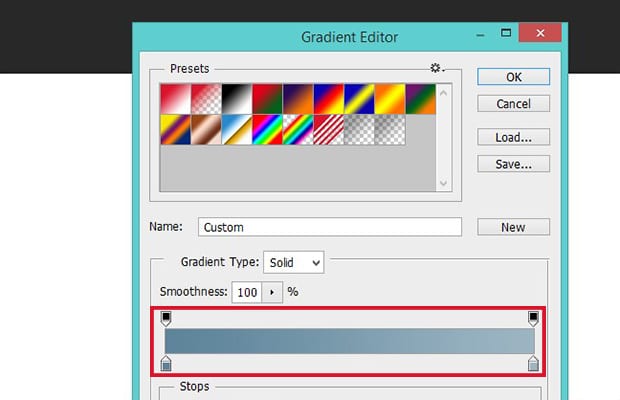
グラデーションエディタ内に表示される連続グラデーションバーに注意してください。 グラデーションの両端にあるボックスをダブルクリックして選択し、色を指定します。
#5d849aと#9cb5c3の色で青灰色のグラデーションを作成します。 色を設定したら、[OK]をクリックします。

グラデーションを塗りつぶすには、画像の左下からマウスをクリックしたまま、画像の右上にマウスをドラッグします。 その後、マウスを離します。 このグラデーションレイヤーをレイヤーパネルの白いレイヤーの真上にドラッグアンドドロップします。

これで完了です! あなたは、プロのグラデーションの背景との完全なPhotoshopで自分の漫画を作成しました。 以下の私たちの漫画の効果の編集の前と後の画像をチェックしてください:

先に述べたように、あなたのイメージに合わせてポスターのエッジと引き裂かれたエッジフィルタの設定を自由に調整してくださ ただし、このチュートリアルで説明されている手順を順番に実行してください。 レイヤーパネルのレイヤーの順序は重要です!
Photoshopで自分自身を漫画化するための最高のチュートリアル
インターネットは、Photoshopで自分自身を漫画化する上でのチュートリアルを見つけるための素晴ら YouTubeのような無料のサイト上のビデオチュートリアルは、さまざまなスタイルの数で漫画の効果を達成するための複数の方法を示しています。
他の多くの種類の漫画の効果は、ブラシツールのより広範な使用を必要とするため、グラフィックや他のタブレットでの作業に適していることに注意し
あなた自身が頻繁に画像に漫画の効果を適用する必要がある場合は、タブレットとスタイラスに投資することを検討してください。 彼らはあなたの人生を楽にし、あなたが試してみるための他の漫画の効果のスタイルの様々なを開きます。
いつものように、最良の結果は練習から来ています。 あまりにも長い読書やチュートリアルを見て過ごしてはいけません。 代わりに、自分で技術を練習してください。 あなたも、あなたが作成することができますユニークな効果の種類を確認するためにPhotoshopの他の楽しいフィルタのいくつかを試すことができます。
この記事がPhotoshopで自分を漫画化する方法を学ぶのに役立つことを願っています。 このPhotoshopのチュートリアルが役立つことがわかった場合は、Photoshopで画像にHDR効果を追加する方法についてのガイドを含む、他のPhotoshopのチュートリアルをチェッ
あなたは素晴らしいギャラリーを作成し、あなたのWordPressのウェブサイトをスピードアップするために探している場合は、ここでEnviraギャラリーを取得し、あなたの最初のギャラリーを作成する必要があります。
右のニュースレターにオプトインし、より多くの無料の写真編集チュートリアル、写真のヒントやWordPressのハウツーのためのFacebookやTwitterで私たちに従ってください。
Facebook71Tweet0Linkedin0Pin77Total148WordPressを使用して、Envira Galleryを無料で取得したいですか?
Envira Galleryは、写真家が数回クリックするだけで美しい写真やビデオギャラリーを作成し、作品を展示して販売できるようにします。