WordPressにショッピングカートを追加しますか?
ショッピングカートを作成すると、商品やサービスを販売したり、WordPressのウェブサイトからの支払いを受け入れたりすることが容易になります。 しかし、WordPressはデフォルトでこの機能を提供していないため、オンラインストアを設定している場合は困難です。
そのため、この記事では、単一行のコードを記述せずにWordPressにショッピングカートを追加する方法を紹介します。
WordPressに最適なeコマースプラグインを選択する
WordPressにショッピングカートを追加するのに役立つWordPressショッピングカートプラグインがいくつかあります。 たとえば、BigCommerceは、その速度とセキュリティのために大規模なeコマースストアのための優れたプラット
しかし、この記事では、我々はWoocommerce、WordPressのための最も人気のあるeコマースプラグインでショッピングカートを作成する方法を紹介します。

WooCommerceは、あなたのWordPressのサイト上で物理的およびデジタル製品を販売することを可能にする無料のオープ
Stripe、PayPal、Amazon Payなどの支払いゲートウェイでクレジットカード決済を受け入れることができます。Authorize.net、および他の多くのオプション。 さらに、代金引換や小切手のようなオフライン支払いオプションを提供することができます。
受注を開始すると、ダッシュボードエリアでステータスを管理することができます。 さらに、USPSやFedExなどのいくつかの配送オプションに接続できます。
WooCommerceは、任意のWordPressのテーマで動作し、広範なカスタマイズオプションを提供しています。 それはとても人気があるので、あなたのWooCommerceショッピングカートに多くの機能を追加するアドオンの何千ものがあります。
それを念頭に置いて、ジャンプしてWoocommerceでWordPressにショッピングカートを追加する方法を学びましょう。
Woocommerceを使用してWordPressにショッピングカートを追加
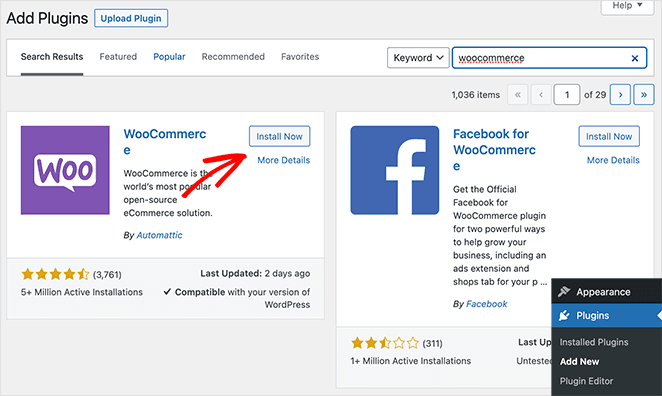
開始するには、WordPressのダッシュボードにログインし、プラグインに移動します►新しい追加。 次に、検索フィールドのテキストボックスに「WooCommerce」と入力します。
WooCommerceプラグインが最初の結果として表示されます。 [今すぐインストール]をクリックし、インストールが完了したら[有効化]をクリックします。

WooCommerceを有効にすると、セットアップウィザードが表示されます。
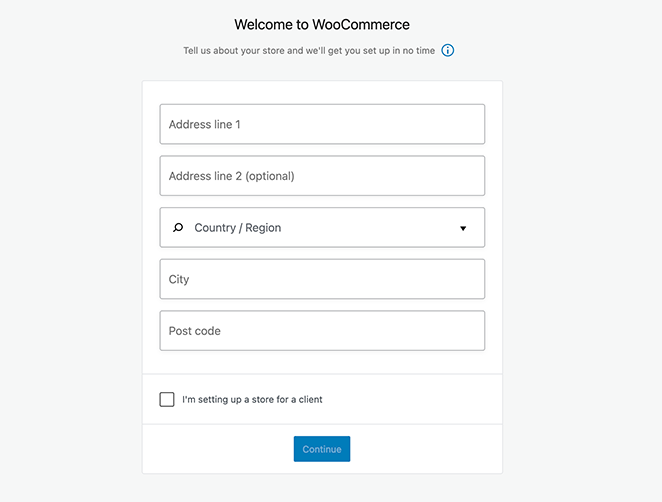
お店の詳細を追加
最初のページでは、お店の詳細を入力することができます。

アドレスを入力し、クライアント用にストアを設定している場合はチェックボックスをオンにします。 そうでない場合は、チェックボックスをオフにして[続行]をクリックします。
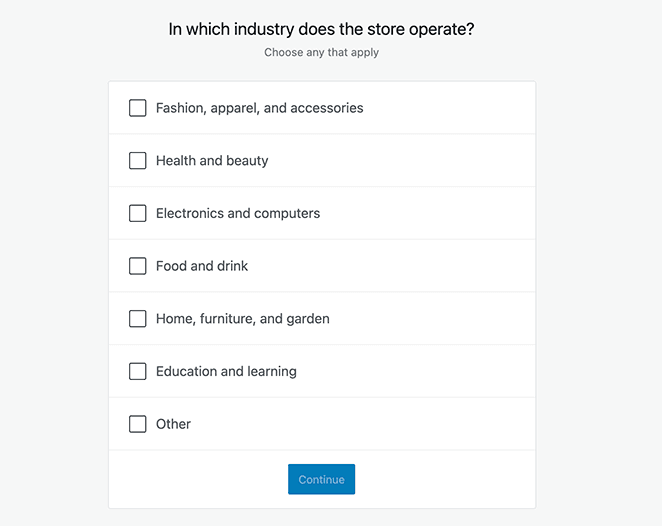
業種を選択
次の画面で、オンラインストアの業種を選択できます。:
- ファッション、アパレル、アクセサリー
- 健康と美容
- 電子機器とコンピュータ
- 食べ物と飲み物
- 家庭、家具、庭
- 教育と学習
- その他

業種を選択したら、続行ボタンをクリックします。
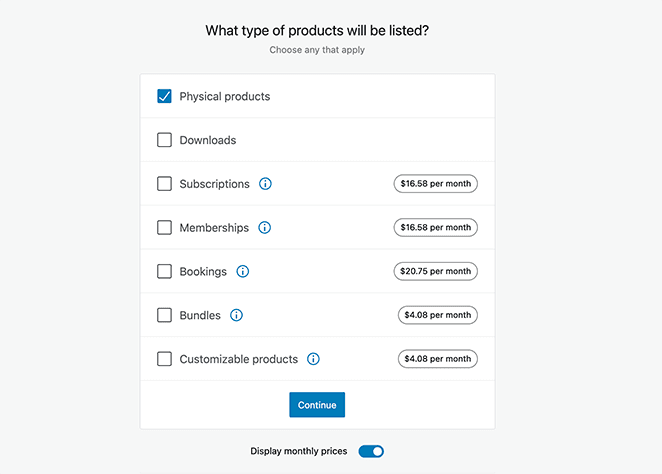
あなたの製品の種類を選択してください
次のステップは、あなたが販売する製品の種類を選択することです。 WooCommerceを使用すると、物理的な製品とデジタルダウンロードの両方を販売することができます。 また、メンバーシップ、サブスクリプションを販売し、イベントの予約を取ることができます。

そこから、[続行]をクリックしてビジネスの詳細ページに移動します。
関連:WordPressにFacebookのイベントを埋め込む方法
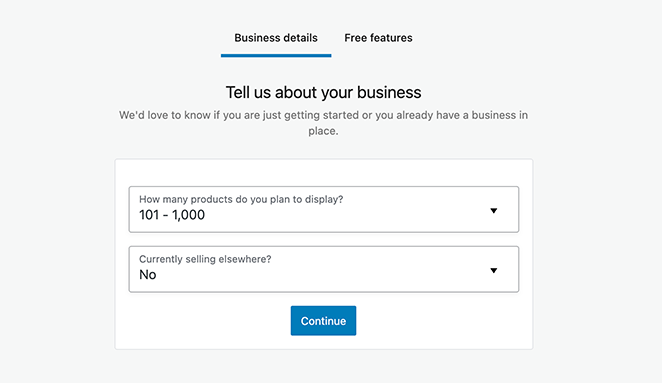
あなたのビジネスの詳細を入力
この画面では、あなたの製品ページに表示する予定の製品の数を選択 あなたは1,000以上に”私はまだ任意の製品を持っていない”から選択することができます。

さらに、下のドロップダウンボックスでは、物理的な店舗など、他の場所で商品を販売するかどうかをWooCommerceに伝 そのため、お好みのオプションを選択し、[続行]をクリックします。
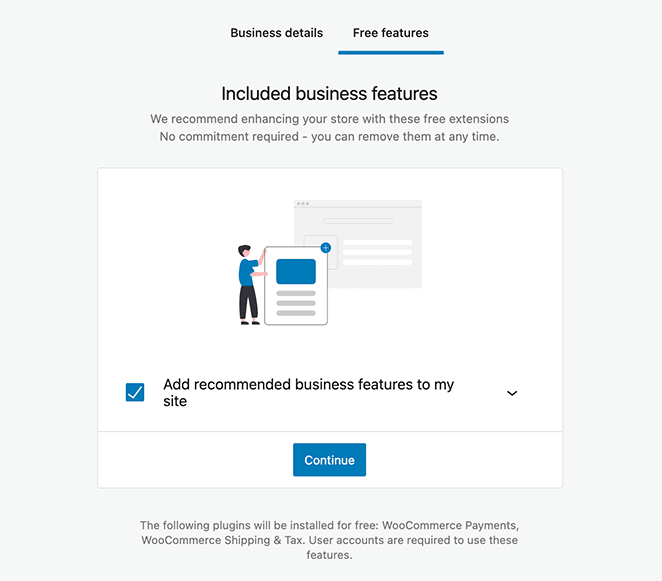
次に、あなたのオンラインストアを強化するためにWooCommerceからオプションの無料のエキストラをインストールすることを選択することができます。 たとえば、WooCommerce支払いでクレジットカードを受け入れ、WooCommerce Taxを使用して自動化された売上税などを取得できます。

これらの推奨エクストラをすべてインストールすることをお勧めします。 後で必要のないものは簡単に削除できます。
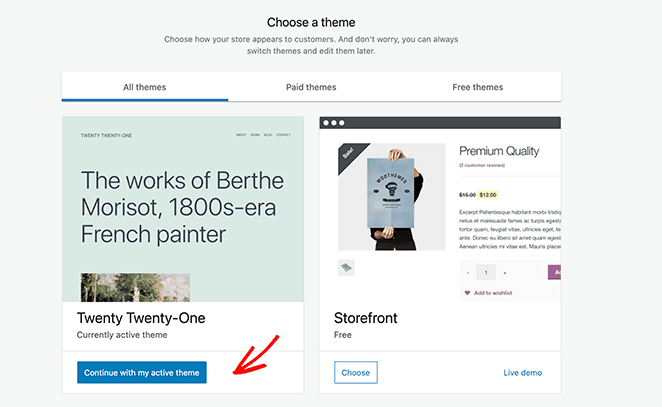
WordPressテーマを選択
セットアップウィザードの最後のステップは、オンラインストアのWordPressテーマを選択することです。 あなたは、既存のWordPressのテーマを続行したり、他のいくつかの無料とプレミアムテーマから選択することができます。

提供する上で一つの選択肢は、WooCommerceの店頭のテーマです。 この無料のテーマは、それが簡単にあなたの店を取得し、迅速に実行すること、WooCommerceのために特別に作られています。
このガイドの既存のテーマを続行することを選択し、店舗詳細の設定を完了します。
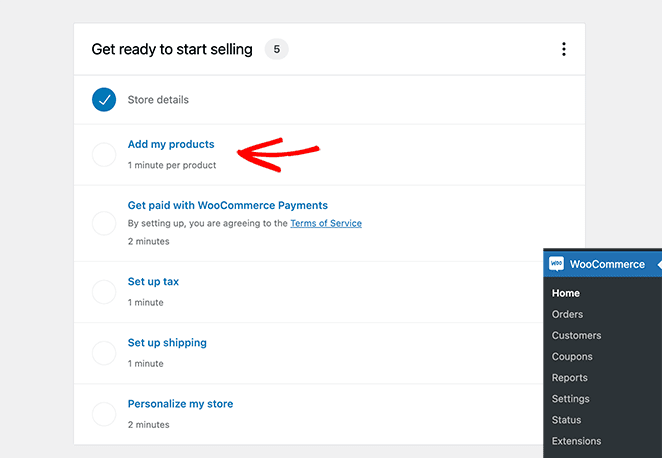
あなたのWooCommerceストアに新しい製品を追加
場所であなたのWooCommerceストアの基本を使用すると、今、あなたのサイトに製品の追加を開始することができます。 これを行うには、WooCommerce▸ホームに移動し、「製品を追加」オプションをクリックします。

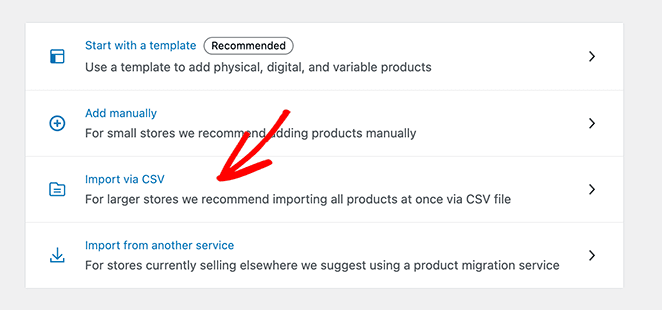
woocommerceに製品を追加するには、次のようないくつかの方法があります。:
- テンプレートから始める
- 各商品を手動で追加する
- CSV経由で商品をインポートする
- 別のサービスから商品をインポートする
csvファイルから商品をインポートするのが最も簡単な方法の一つであるため、このオプションを選択しましょう。

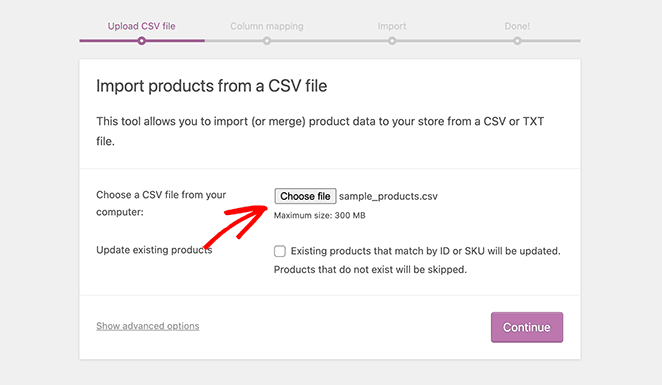
そこから、あなたのコンピュータからあなたの製品CSVファイルを選択し、続行をクリックすることができます。

インポートを完了する前に、WooCommerceは、そのようなあなたの製品画像、製品価格、および多くのような製品のフィー または、これらのフィールドを無視して、製品の詳細を手動で編集することもできます。
今、あなたはインポーターを実行ボタンをクリックすることができます。 追加する製品の数によっては、WooCommerceが製品を作成するまでに数分かかる場合があります。
お支払い方法の設定
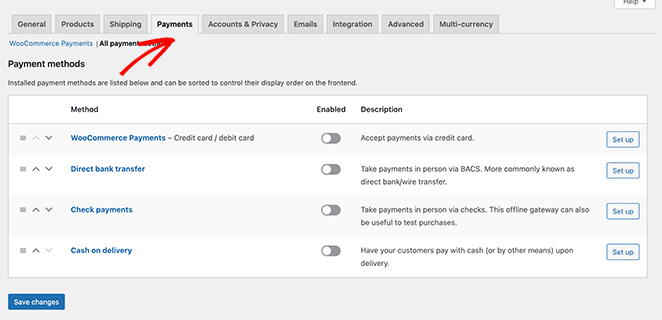
商品の販売を開始する前に、お好みのお支払い方法を設定する必要があります。 これを行うには、WooCommerce▸設定に移動し、支払いタブをクリックします。

各支払い方法の設定手順に従ってください。 また、提案されたアドオンを有効にすることで、単純なPayPalショッピングカートやStripeなどの他の一般的な支払い処理業者を追加することもできます。
変更を保存ボタンをクリックして設定を保存することを忘れないでください。
今、あなたのWooCommerceストアが設定されていることを、あなたはあなたのショッピングカートについて疑問に思うかもしれません。 WooCommerceは自動的にのための個々のページを作成します:
- カートページ
- チェックアウトページ
- マイアカウントページ
だから、それ以上のアクションを取る必要はありません。 しかし、カスタムWooCommerceカートページを使用すると、大幅にあなたの販売とコンバージョンを増加させることができます。
例えば、10人中7人の顧客がショッピングカートを放棄し、二度と戻ってこないという調査結果が示されています。 そのため、デフォルトのWooCommerceカートページを最適化することで、現在のトラフィックを増やすことなくより多くの売上を上げることができます。
さらに、訪問者がカートに商品を持っているとき、彼らは購入を終えることに非常に近いです。 したがって、あなたのWooCommerceカートページは、その購入を実現するために可能な限りすべてを行う必要があります。
それを念頭に置いて、SeedProdを使用してWordPressでカスタムWooCommerceカートページを作成する方法を紹介します。
WordPressにカスタムWordPressのショッピングカートを追加

SeedProdは、1万以上のウェブサイトで使用される最高のドラッ それはあなたが簡単により多くの販売をするためにカスタムWooCommerceカートページを作成することができます。 そして、あなたが起動する前に、あなたは1日目から興奮を生成するためにすぐに来るwoocommerceページを作成することができます。
また、開発者を雇うことなく、WordPressで任意のランディングページを作成するために、このプラグインを使用することができます。 そしていろいろカスタマイズの選択と、ほしいと思うか丁度見るあなたのページを得ることは容易である。
SeedProdのインストールと有効化
開始するには、まずSeedProdプラグインをインストールして有効化する必要があります。 だからSeedProdを始めるにはここをクリックしてください。
このステップで助けが必要な場合は、WordPressのプラグインをインストールする方法については、このガイドに従うことができます。
注:あなたが使用できるSeedProdの無料版がありますが、このチュートリアルでは、それは我々が必要とする組み込みのWooCommerceブロックを持っているので、我々はPro版を使
プラグインを有効にした後、SeedProd”設定”に移動し、製品ライセンスキーを入力します。

SeedProdライセンスキーは、SeedProdウェブサイトのアカウントダッシュボードにあります。
新しいカートページを作成する
ライセンスキーを確認したら、SeedProd”ページに移動し、”新しいランディングページを追加”ボタンをクリックして新しいショッ

次に、事前に作成したページをサイトにすばやく追加するために使用できるランディングページテンプレー

ほぼすべてのビジネス目標のための専門的に設計されたテンプレートの数十があります。 あなたが好きなテンプレートを見つけたら、それの上にカーソルを置き、”チェックマーク”アイコンをク
カートページに必要な必須のページ要素のみを追加するため、このガイドでは空白のテンプレートを使用します。

次のポップアップボックスに、ショッピングカートの名前を入力できます。 次に、「保存してページの編集を開始」ボタンをクリックします。
あなたのWooCommerceカートページをカスタマイズ
あなたのページに名前を付けた後、それはあなたがあなたのカートページの重要な部分の構築を開始することがで
ロゴを追加
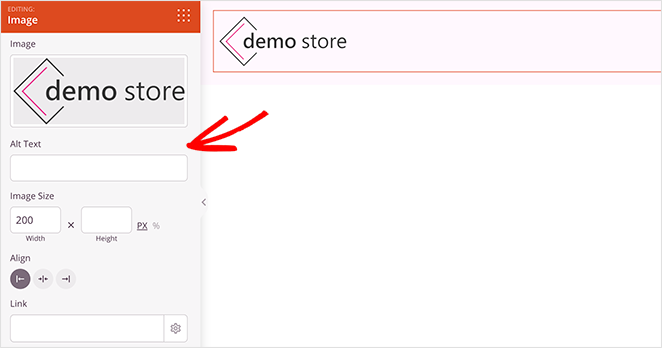
ロゴをアップロードできるように、画像ブロックを追加することから始めましょう。 あなたは簡単にそれをクリック可能な画像にすることなく、あなたのウェブサイトのヘッダーのように見えるように、このブロックを調整することができます。
これを行うと、ブランディングの一貫性が保たれ、ユーザーがページを終了する場所が少なくなり、ショッピングカートの放棄を減らすのに役立ちます。
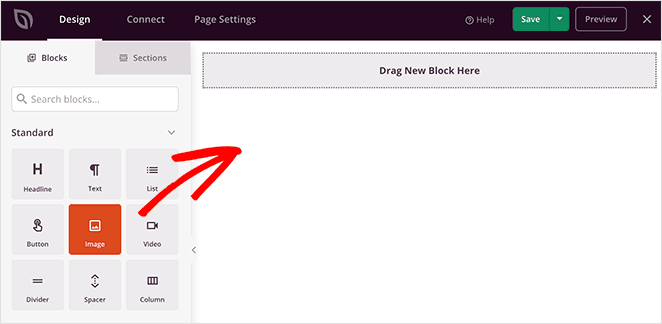
まず、画像ブロックを選択し、右側のページプレビューにドラッグします。 そこから、あなたのコンピュータまたはWordPressのメディアライブラリからロゴをアップロードすることができます。

ブロックをクリックすると、左側のパネルでロゴを完全にカスタマイズできます。

あなたのショッピングカートを追加
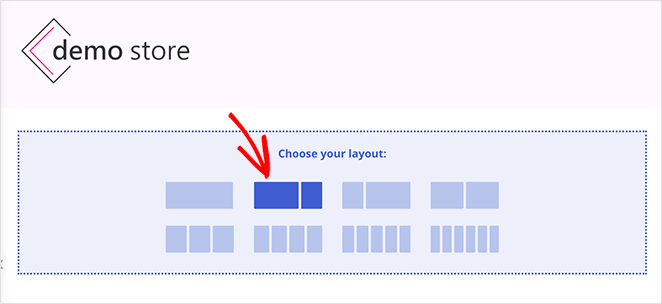
さて、あなたのカートページのレイアウトのための新しい列 このために、「レイアウトの選択」セクションでコンテンツとサイドバーのオプションを選択しました。

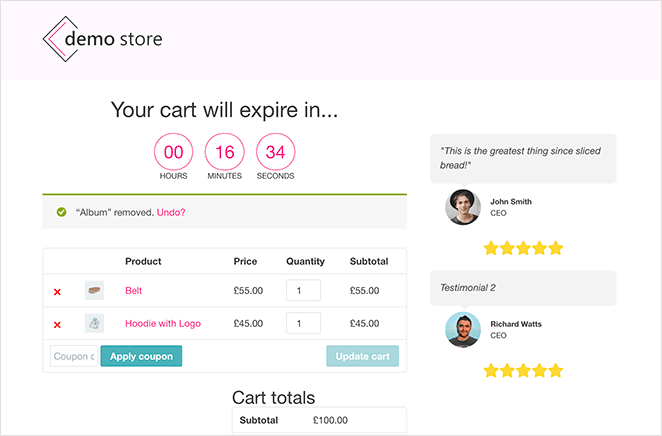
このレイアウトでは、ショッピングカートのセクションとレビューやお客様の声を表示するエリアがあります。 それでは、あなたのショッピングカートを追加することから始めましょう。
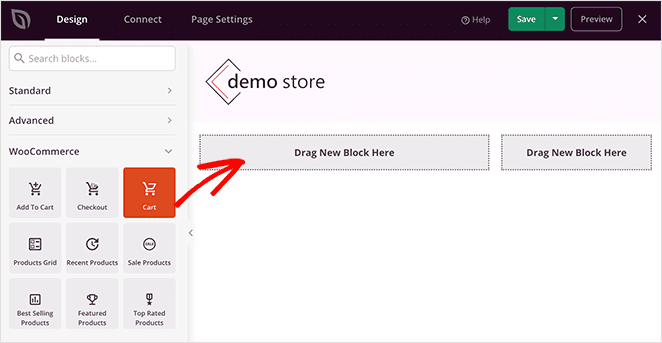
これを行うには、WooCommerce blocksセクションまでスクロールします。 次に、Cartブロックを[コンテンツ]列にドラッグします。 あなたのWooCommerceカートは、自動的にあなたのプレビューに表示されます。

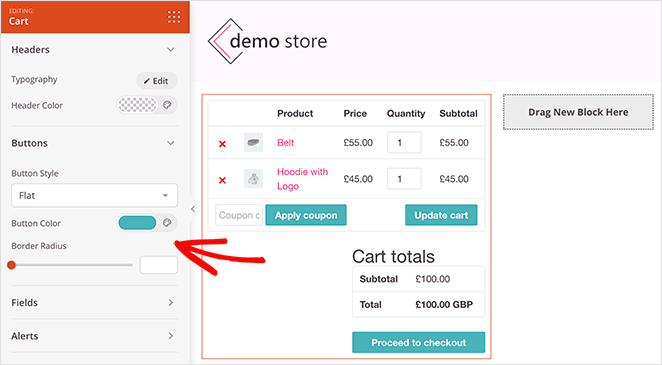
ブロックをクリックすると、カートのすべての部分をカスタマイズできます。 たとえば、ボタンのラベルや色、フィールドの背景色などを変更できます。

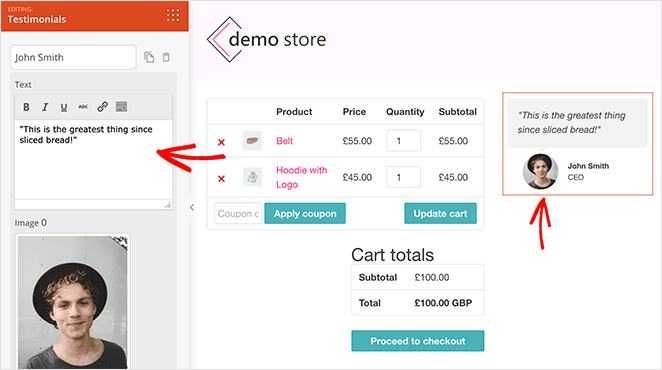
顧客の声を含める
あなたは社会的証拠を表示し、サイドバーの列にチェックアウトするためにユーザーを納得させるためにSeedProdの声のブロックを追加することができます。 高度なブロックの下でそれを見つけて、あなたのページにドラッグします。

このブロックは、あなたの証言がどのように見えるかを完全に制御できます。 たとえば、複数のお客様の声を追加したり、カスタムのお客様の声の写真を選択したり、スライド式のお客様の声のカルーセルとして設定したりすることができます。
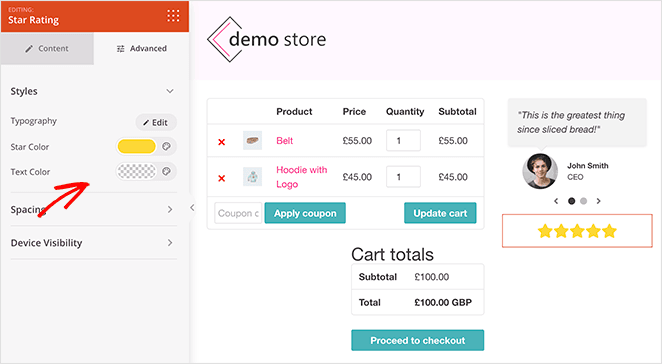
ソーシャル証明をダブルダウンするには、あなたのページに星評価ブロックを追加することができます。 単に星の評価ブロックを選択し、あなたの声の下にドラッグします。

そこから、評価アイコン、色、位置などをカスタマイズすることができます。
あなたのカートページに不足を追加
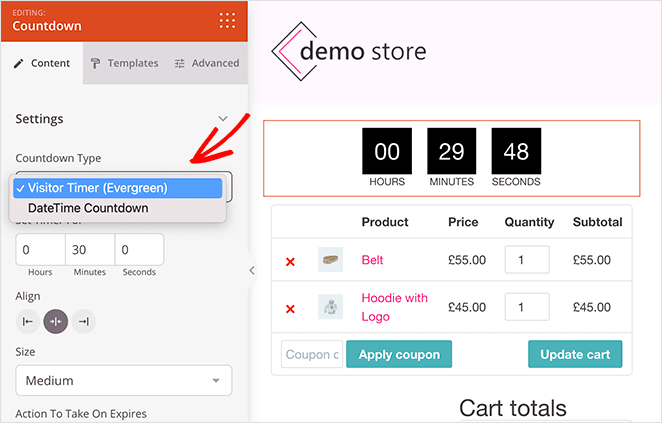
あなたが本当に買い物客が行動することを奨励したい場合は、あなたのショッピングカートに不足タイマーを追加 SeedProdのCountdown Timerブロックを使用すると、タイマーを刻みながらページにカスタムカウントダウンクロックを追加できます。
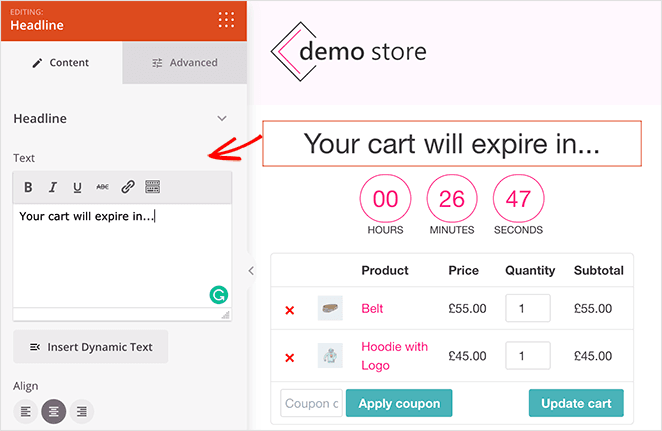
Countdown Timerブロックを選択し、ショッピングカートの上の場所にドラッグします。 次に、[設定]パネルで[訪問者タイマー]オプションを選択して、訪問者ごとにタイマーが更新されるようにします。

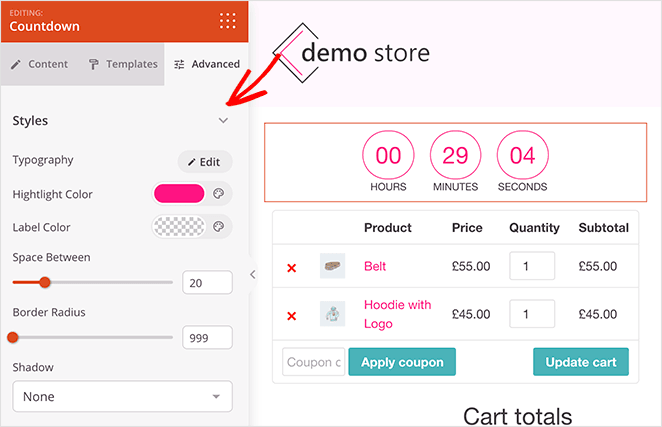
その後、詳細設定パネルで、あなたのカートの残りの部分に合わせて色をカスタマイズする

次に、カートが期限切れになるまでの期間が設定されていることを買い物客に通知する見出しを追加します。 これを行うには、単に’Headline’ブロックの上にドラッグしてテキストを入力します。

人気商品を追加
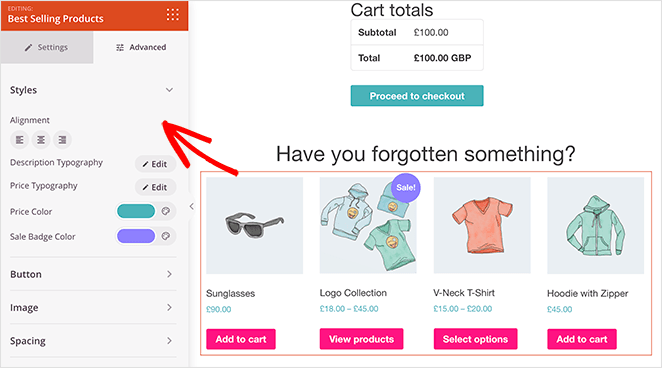
ショッピングカートページに追加できるもう一つの優れた機能は、人気商品セクションです。 これは、あなたの顧客が好きかもしれない他の製品を推薦することによって、あなたの販売を向上させるのに役立ちます。
これを行うには、’Woocommerce’セクションから’Best Selling Products’ブロックの上にドラッグします。

そして、あなたが好きなら、あなたは、この領域に他の製品ブロックを追加することがで:
- 最近の製品
- 販売製品
- 注目製品
- トップ評価製品
これらのブロックの設定の詳細については、woocommerceで新しい製品を表示する方法につい
カスタムカートページを公開
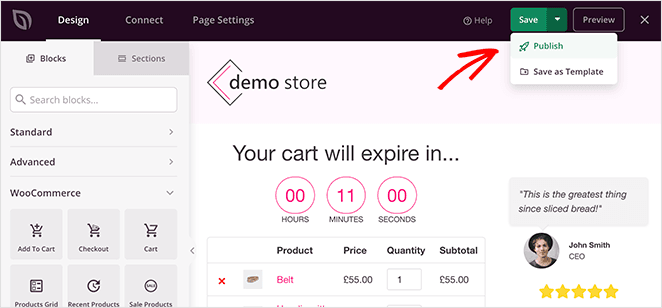
カスタムショッピングカートのデザインが終了したので、それはあなたのウェブサイト上でそれをライブにする時間です。 これを行うには、緑色の保存ボタンの横にあるドロップダウン矢印をクリックし、公開をクリックします。

ショッピングカートを顧客に表示させる前に、woocommerce設定でカートのURLを変更する必要があります。
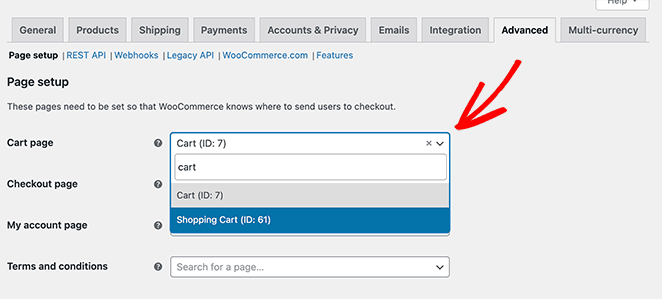
これを行うには、WooCommerce”設定”に移動し、”詳細設定”タブをクリックします。

次に、SeedProdで作成した新しいカートページのURLを選択し、画面下部の変更を保存ボタンをクリックします。
商品ページのカートに追加ボタンをクリックした後、買い物客は”カートを見る”リンクをクリックして、新しいカスタムショッピングカートのデザインを見ることができます。

あなたのWooCommerceカートの変換を追跡するには、WooCommerceコンバージョントラッキングを設定する方法に
そして、あなたはそれを持っています!
この記事が、コードを書かずにWordPressにショッピングカートを追加するのに役立つことを願っていました。 WooCommerceショップページのメンテナンスモードを有効にする方法については、このステップバイステップのチュートリアルもお勧めします。
そして、あなたがここにいる間、より有用なWordPressのヒントについては、FacebookやTwitterで私たちに従ってください。