ソーシャルアイコンブロックを使用すると、任意のページにソーシャルメディアのアイコンを追加したり、
次の例を示します。
目次
ソーシャルアイコンブロックを挿入
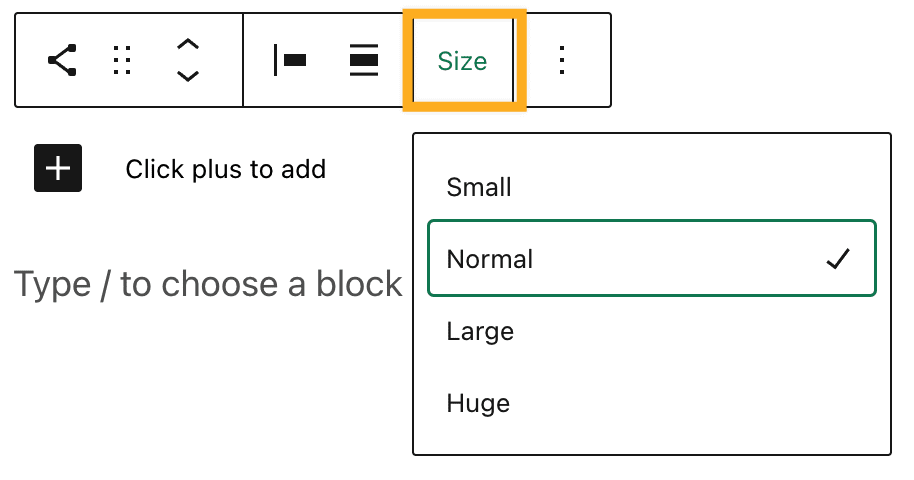
ソーシャルアイコンブロックを追加するには、ブロックの追加ボタンから選択します。 または、新しい行に/socialと入力してenterキーを押すこともできます。 ブロックを初めて追加すると、アイコンのサイズを定義するのに役立つサイズ設定も表示されます:

詳細については、ブロックの追加に関する詳細な手順をご覧ください。
目次
ソーシャルプロファイルを追加
最初にブロックを追加すると、+ボタンが表示されます。 最初のアイコンを追加するには、+ボタンをクリックします。

使用可能なすべてのアイコンのリストが表示されます。 リストから必要なものを選択するか、検索オプションを使用して”Facebook”のようなアイコンを検索することができます。 この方法ですべてのソーシャルネットワークにアイコンを追加できます。


次に、アイコンをソーシャルメディアプロファイルにリンクできます。 これを行うには、アイコンを一度クリックすると、アドレスを入力するためのボックスが表示されます。 ソーシャルメディアプロファイルへのリンクを入力または貼り付け、矢印アイコンをクリックして入力します。

⚠️
アイコンへのリンクを追加しないと、プレビューまたはライブサイトにアイコンが表示されません。
目次
新しいアイコンを追加
現在のアイコンの右側にある+アイコンを追加ボタンをクリックします。 これにより、使用可能なすべてのアイコンのリストが開きます。 アイコンを検索して、必要なアイコンを選択できます。

必要なアイコンがない場合は、代わりに使用できる一般的なリンクボタンがあります:

目次
サポートされているアイコンのリスト
以下のアイコンが使用できます:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: リンク)
- マストドン
- ミートアップ
- Patreon
- RSSフィード(/feed/付きのUrl)
- Snapchat
- Soundcloud
- Spotify
- Tiktok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- Youtube
- Youtube
- Youtube
- Youtube
- Youtube
- Youtube
- Youtube
- Youtube
Skype
目次
アイコンを削除する
アイコンを削除するには、アイコンをクリックして個別のアイコンを表示します ツールバー。 アイコンの省略記号(3つのドット)ボタンをクリックし、[ブロックを削除]を選択します:

目次
ブロック設定
すべてのブロックには、ブロックツールバーにあるオプションに加えて、エディタのサイドバーに特定のオプションがあります。 サイドバーが表示されない場合は、公開ボタンの横にある”cog”アイコンをクリックします。
ブロック設定では、アイコンの3つの異なるスタイルから選択できます:
- デフォルト
- ロゴのみ
- ピル形状

レイアウトの位置揃え
アイコンの位置揃えは、左、中央、右、または項目間のスペースから選択できます。
リンク設定
“新しいタブで開く”オプションを切り替えることで、リンクを新しいタブで開くこともできます。 これをオンにすると、ソーシャルアイコン内のリンクが新しいタブで開きます。
色の設定
色の設定には、変更できる二つのオプションがあります。

- アイコンの色:ソーシャルアイコンブロック内のアイコンの色を変更します。
- アイコンの背景色: すべてのアイコンの背景色を変更します。
目次
高度な
高度なタブを使用すると、カスタムCSSを記述し、適切にブロックをスタイルすることができ、あなたのブロックにCSSクラスを追 詳細をご覧ください。

各ソーシャルメディアのアイコンは、独自の個々のクラスを持つことができます。 アイコンを選択し、そのアイコンの追加CSSクラスフィールドを変更して、アイコンにクラスを追加します:

多彩なプランと価格
-
無料
学生のためのベスト
-
個人的な
趣味のためのベスト
-
プレミアム
フリーランサーに最適
-
ビジネス
中小企業に最適
プランを選ぶ